Çerçeve: Kolay mükemmel puan için PageSpeed 6.0 boşluk
Yayınlanan: 2020-05-29Her iyi web geliştiricisi, Google'ın PageSpeed Insights'ının ve sahne arkasında kullanılan açık kaynaklı Lighthouse'un bir web sitesinin göreli performansını belirlemeye yardımcı olan en gelişmiş araçlar olduğunu bilir. Ayrıca, algılanan bu hızı iyileştirmek için ne gibi değişiklikler yapabileceğiniz konusunda önemli bilgiler sunarlar. PageSpeed, web'de hızlı ve yavaş olmanın altın standart ölçüsü haline geldi.
Google'ın artık her web sitesinin bu Sayfa Hızı puanını takip etmesi ve bunu, kimin arama sonuçlarının en üstüne çıkacağını ve kimin sayfa 10'un arafına sürgün edildiğini belirlemek için birçok girdiden biri olarak kullanması zarar vermez.
Tüm bir endüstri var ve ulaşılamaz mükemmel puan olan 100'e yaklaşma umuduyla bu puanı optimize etmek ve iyileştirmek için milyonlarca dolar el değiştiriyor. PageSpeed/Lighthouse 6.0'ın en yeni sürümü, her yerdeki geliştiriciler için yeni bir dizi tercih edilen ölçüm içeriyor için optimize etmek. Bu yeni metrikler şunlardır: En Büyük İçerikli Boyama (LCP), Kümülatif Düzen Kayması (CLS) ve Toplam Engelleme Süresi (TBT). Google'ın bu yeni "Web Hayati Değerleri"ni açıklayan ve bunların nasıl ölçüldüğünün ayrıntılarını veren mükemmel bir iş çıkaran eksiksiz bir makalesi var.
Bu yeni sürümle, web siteleri artık en yüksek puanı elde etmek için yeni ve farklı değişikliklere ihtiyaç duyduğundan, web performans endüstrisinin daha fazla hizmet satması için yepyeni bir fırsat. Pekala, bir kuruş harcamanıza gerek yok, sizi hemen 60 puanlık cehennemin derinliklerinden bile 100 puanlık cennete kadar götüren basit bir değişiklik göstereceğim.
TLDR: Sayfa Hızı artık YouTube ve Reklamlar gibi 3. taraf yerleştirmelerin hız üzerindeki etkilerini hesaba katmıyor
Sadece eti istiyorsanız, cevap, Google'ın son değişikliklerinin En Büyük İçerikli Boya'ya ağır bir ağırlık vermesidir. Bu, bir web sitesi yüklenirken ekrandaki en büyük öğenin görünmesinin ne kadar sürdüğünün ölçümüdür. Bir kullanıcının yükleme hızı algısı için iyi bir vekildir. Sorun şu ki, En Büyük İçerikli Boyama, bu içerik teknik olarak ekranın üst kısmındaki en büyük öğe olarak nitelendirilse bile herhangi bir gömülü içeriği dikkate almıyor.
YouTube videoları ve büyük reklam yerleştirmeleri gibi üçüncü taraf gömülü içeriğin performans etkisini ortaya çıkarmamak için motivasyonlar üzerinde spekülasyon yapmadan, insanları hızı artırmak için yanlış değişiklikler yapmaya teşvik edeceğini ve web'i geriye doğru hareket ettireceğini söyleyebilirim.
Örnek olarak, PageSpeed puanının ne kadar önemli hale geldiği göz önüne alındığında, pek olası olmasa da, bu mantıksız görünebilir. Bir web sitesinin Sayfa Hızı puanını, yalnızca web sitesinin orijinal yavaş sürümünü çerçeve içine alarak 60'tan 100'e yükseltiyoruz. Sadece sonuçları onaylamak için hızlı komutlar burada, ancak puanını optimize eden bir kullanıcının nihai Framehole çözümümüze nasıl ilerlediğini görmek için aşağıdakileri okuyun.
# Verify you have the new Lighthouse 6.0 installed npm install -g lighthouse # This one should have a score somewhere around 60 :( lighthouse https://webvitalsfail.b-cdn.net/ --view # Instantly to 100 lighthouse https://webvitalsfail.b-cdn.net/anything-100.html --viewKedi Dansı v1 - Bağlantı
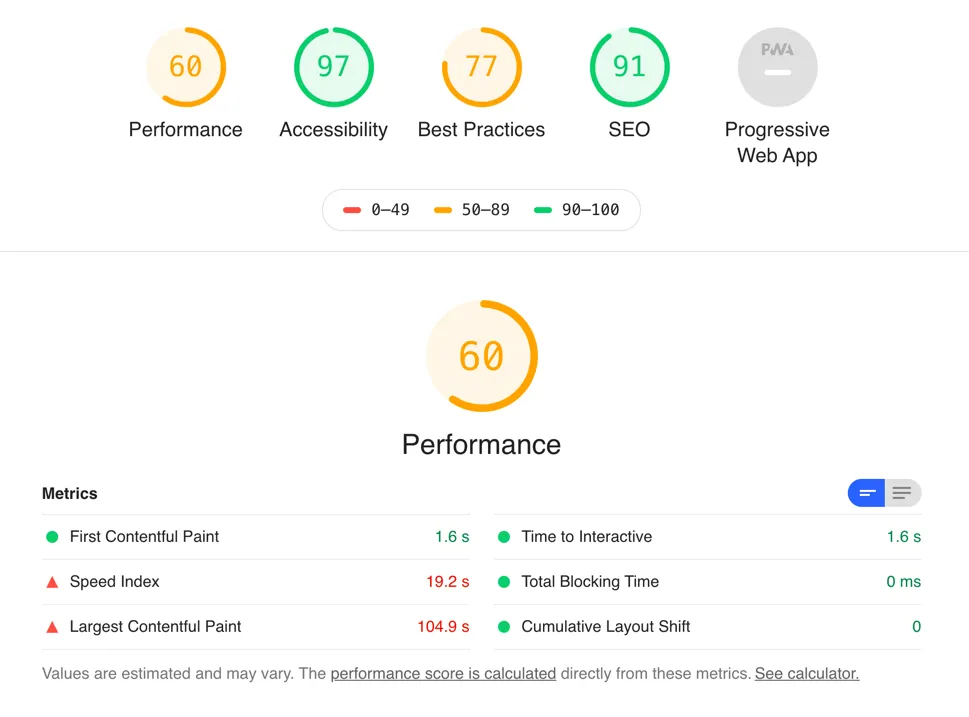
Bu, mobil uygulamamız "Cat Dance" için tipik görünümlü bir tanıtım sayfası gösteren basit bir örnek web sitesidir. Basında çıkan uygulamamızı telefonunuza yüklerken elde ettiğiniz dans eden kedileri göstermek için süper harika bir animasyonlu gif içerir. Şimdi bu web sitesi için Lighthouse 6.0 puanını kontrol edelim:

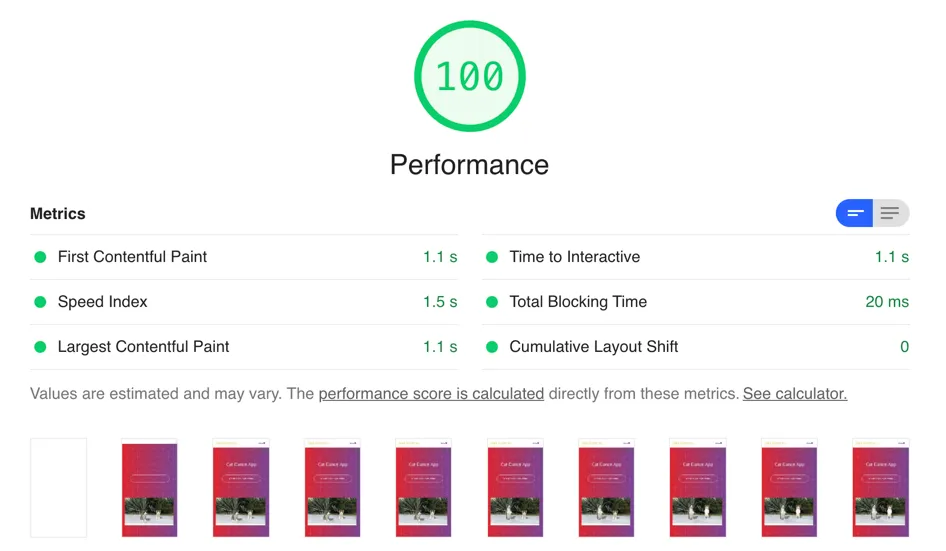
Woah, 60'lık bir performans puanı bizim gibi çok başarılı olanlar için acı verici. Bu basit site, Google'a göre nasıl bu kadar yavaş olabilir? Bu sürümde sunulan yeni metriklerden biri olan "En Büyük İçerikli Boyama"ya odaklanalım.

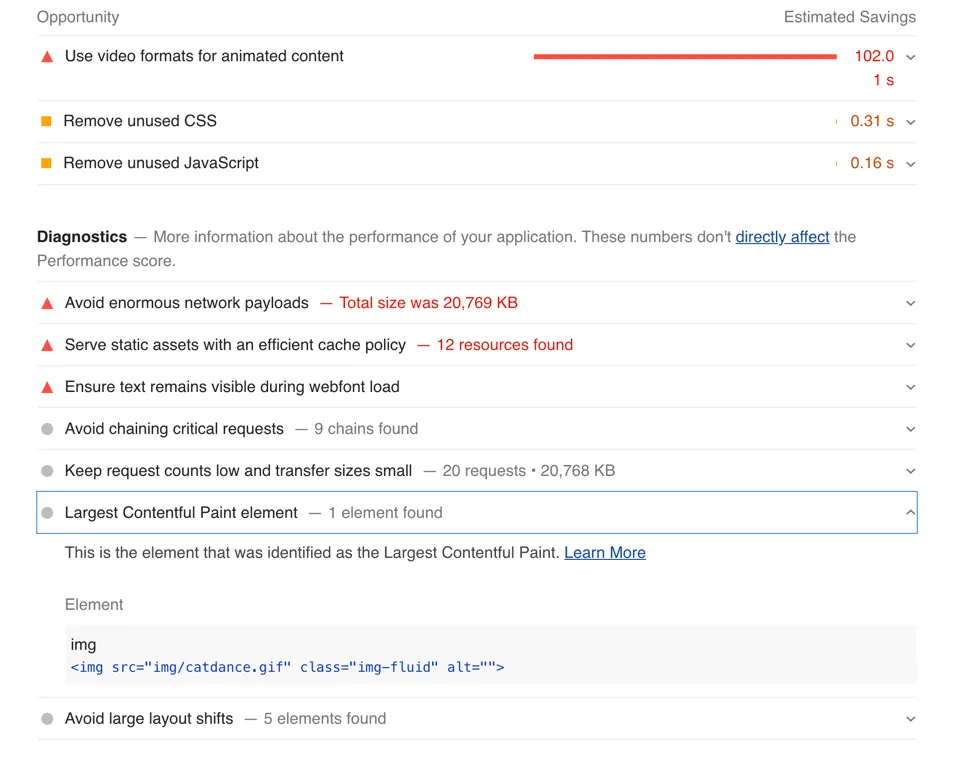
Bu, animasyonlu içerik için bir video kullanılmasını önerdiği ve bize En Büyük İçerikli Boya öğesinin dans eden kedilerimizin animasyonlu gif olduğunu gösterdiği için son derece yararlıdır. Harika, devam edelim:
Kedi Dansı v2 - Bağlantı
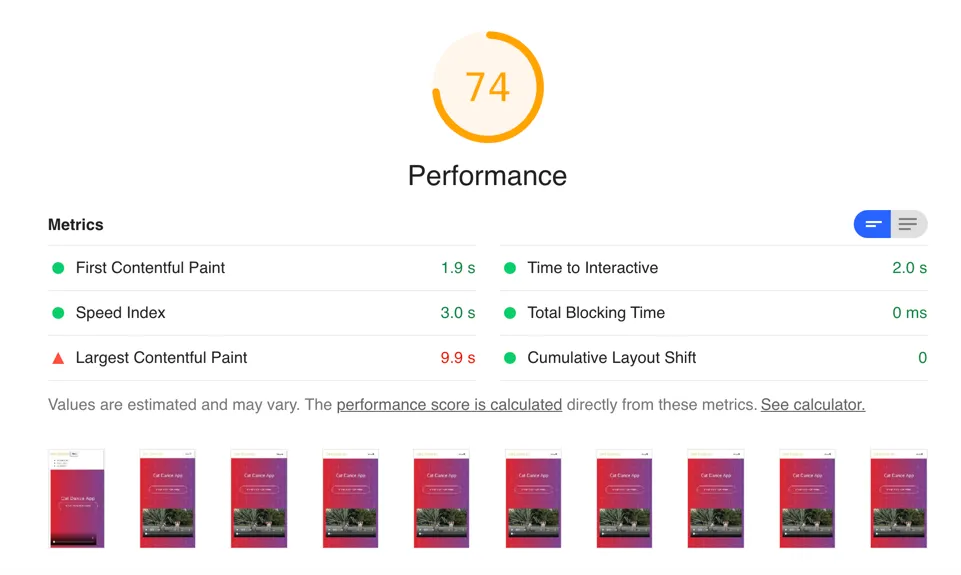
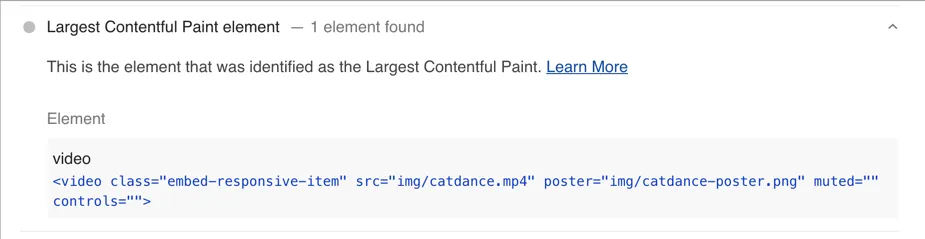
Bu sürümde, hareketli gif'i yerel HTML5 Video Öğesi kullanılarak oynatılan bir mp4 ile değiştiriyoruz. Bu, mp4'ler kelimenin tam anlamıyla animasyonlu içerik için yapıldığından ve karşılaştırılabilir animasyonlu giflerden çok daha küçük olacağından çok daha iyi olmalıdır.

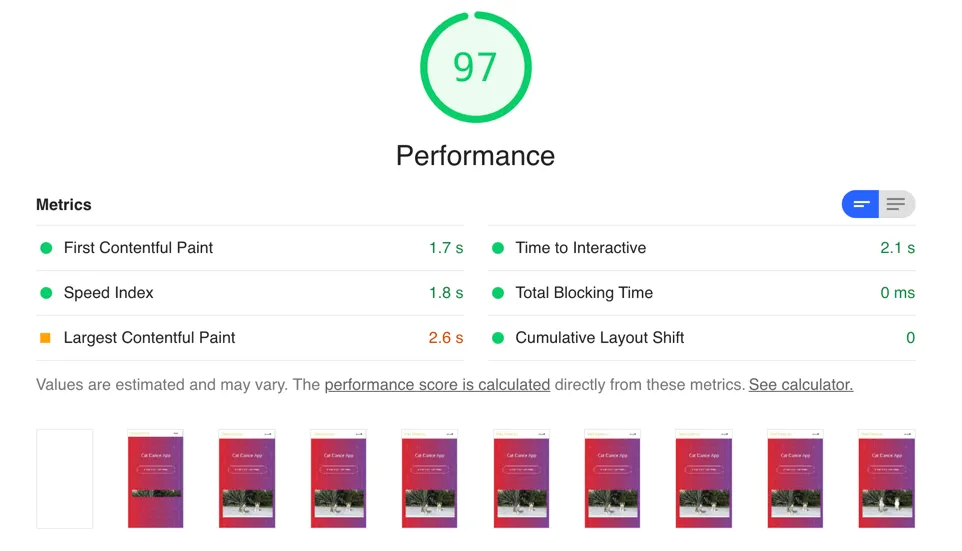
Bu kesinlikle doğru yönde ilerliyor. Müthiş dans eden kedilerimizin animasyonu için sadece bir mp4'e geçerek 14 puan geliştirdik. 104.9 saniyelik bir LCP'den 9.9 saniyeye geçmek kesinlikle önemli bir gelişmedir. Ama 74 ile mutlu değiliz. Bu bir "C" notu gibi ve biz A+ başarıları olan bir grubuz.

Görünüşe göre LCP'miz, önceki animasyonlu gif yerine mantıklı olan video tarafından oluşturuluyor. Ama belki kodlamada, poster görüntüsünde ya da başka bir şeyde kötü bir iş yapıyoruz, o yüzden şimdi bununla oynayalım.
Kedi Dansı v3 - Bağlantı
Bu sürüm için, animasyonlu kedi videosu için sadece YouTube'u kullanacağız. Bu şekilde video kodlamayla ilgili bir şey varsa, bu onu ortadan kaldırmaya yardımcı olacaktır. Genel olarak, belki de naif video kodlamamız bizi geri tutuyor, o yüzden bu şekilde hangi puanı alacağımızı görelim.


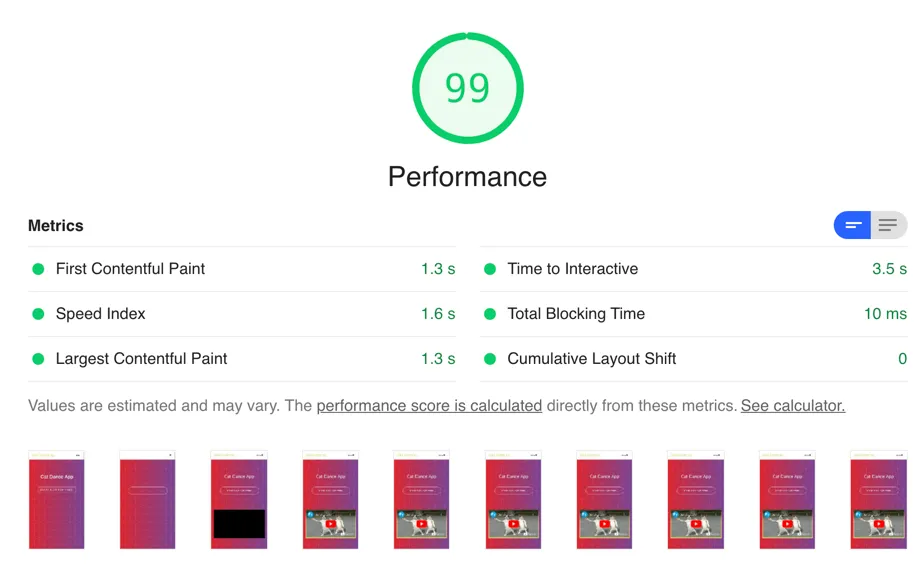
Bir saniye, bu adamlar dahi, Sayfa Hızı Puanımı 99'a çıkarıyorlar. 76 puana neden olmak için video kodlamamızı gerçekten berbat etmiş olmalıyız, değil mi?

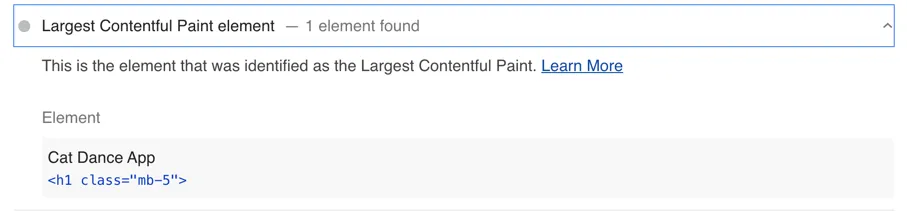
Burada yanlış bir şey mi var? Önceki versiyonlarda, dans eden kediler her zaman ekrandaki en büyük unsurdu. Ve bu testten alınan ekran görüntülerine bakıldığında, videonun bu sürümde hala aynı boyutta olduğu görülüyor. Öyleyse neden <h1> en büyük öğe olduğunu iddia ediyor? Cevap, En Büyük İçerikli Boya metriğinin Google açıklamasındadır. Bu metrik, video, resimler, SVG'ler dahil en büyük öğeyi içerir, AMA IFRAMES DEĞİL
Bir dakika ne? Bu doğru olamaz. iframe en büyük öğeyse ve melas kadar yavaş yükleniyorsa, önemli değil... sayılmaz! Bu nedenle, iframe'ler, yavaş veya büyük öğelerimizi gömebileceğimiz sihirli performans kara delikleri gibidir ve performans puanımızı etkilemezler. Mümkün değil! Bunu deneyelim.
Kedi Dansı v4 - Bağlantı
Teorimizi test etmek için, büyük animasyonlu gif ve her şeyi içeren tam sürüm 1 sitemize geri döneceğiz. Sadece tek bir değişiklik yapacağız. Animasyonlu gif'i bir iframe'e yükleyelim ve Sayfa Hızı Puanımıza ne olduğunu görelim.

Vay canına... bu gerçekten çözüm olabilir mi? Sadece bir web sitesi hız puanının düşmesine neden olan sorunları alıyoruz, onları bir iframe'e, ardından BOOM'a atıyoruz, daha fazla sorun yok. Demek istediğim, bunun işlerin yüklenme hızını gerçekten değiştirmediğini biliyoruz, çünkü aynı dosya, aynı boyutta, sadece bir iframe'e yüklendi. Tıpkı YouTube embed'i kullanırken olduğu gibi, aslında hızı çok fazla değiştirmedi. Iframe'ler, göründüğü kadarıyla PageSpeed Skorunu geçmek için sihirli portallardır.
Ancak tüm yavaş öğelerimizi iframe'lere taşımak zorunda kalmak, tam bir baş belası...
Cat Dance v5 - Çerçeve Delikli Bağlantı
Herhangi bir web sitesinin hızını hemen artırmak için daha basit bir yola ihtiyacımız var. Öğeleri iframe'li sürümlerle seçici olarak değiştirmek zorunda kalmak çok karmaşıktır ve uzun vadede buna değmeyebilir. Daha çok çalışmak yerine daha akıllı çalışmayı biliyoruz.
Tüm siteyi bir iframe'e koyarsak ne olur? Bu şekilde çözümümüz sitenin gerçek kod tabanından ayrı olacaktır. Hatta bu tür bir şeyi uçta veya NGINX'te, bunu mevcut herhangi bir kodu etkilemekten tamamen ayırarak yapabiliriz.

Bizim v5'imiz sadece v1'in boş bir sarmalayıcı içine çerçevelenmiş sayfasıdır. Aynı büyük animasyonlu gif, optimizasyon yok. Ve şimdi 60'tan 100'e gittik. Bu kutsal kâsedir ve gerçek web sitesinde herhangi bir işlem yapılmasına gerek yoktur.
bu aptalca
Bunun şimdiye kadar gördüğünüz en büyük yılan yağı olduğunu düşünüyorsanız ve altta yatan hız biraz değişmediği için aklı başında hiçbir geliştirici bu puan değişikliğini umursamazsa, o zaman bence yılan yağı cephesindesiniz, ama insanların umursadığı konusunda çok yanlış.
Unutmayın, PageSpeed, web performansında altın standarttır . Google, algoritmasını beslemek için bu puanı bile kullanır. Bir müşteriden, ürününüzün PageSpeed puanını nasıl etkilediğini görmek istediğini hiç duymadıysanız, o zaman yeterince müşteriyle konuşmamışsınızdır. Onlar umursar çünkü Google umursar ve puanın bir anlamı olması gerekir. Bakın bunu açıklamak için kaç kelimeye ihtiyacım olduğuna bakın ve bir müşteriye, basitleştirilmiş, anlaşılması kolay Sayfa Hızı puanına karşı sitenizi yavaşlatan ürününüz hakkında yanıldıklarını ve ne kadar yanıldığınızı ilan ettiğini söylediğimi hayal edin.
Bunun nedeni ne olursa olsun, günün sonunda, en önemli içeriğin bir web sitesinde görünmesinin ne kadar süreceğine ilişkin hesaplamalardan iframe'leri hariç tutmayı seçmek tamamen yanlıştır!
Bir web sitesinde hız göstergesi olarak en büyük öğenin görüntülenme süresini kullanmak, dünyanın her yerinde mantıklıdır. Bir iframe'e yüklenmiş olsa bile hız algısını etkilemeye devam eder. Ve gömülü içeriği hariç tutan bir puanla ilerlemek, web'i daha hızlı hale getirme hedefine zararlıdır. Gömülü içerik, özellikle yavaş yükleme sürelerinin nedeni olduğunda ücretsiz geçiş hakkı kazanmaz.
Puanlama bu web metrikleriyle ortaya çıkarsa, o zaman bu öğelerin hız maliyetini tamamen göz ardı ederek büyük reklamlar ve üçüncü taraf yerleştirmeleri olan bir patchwork sitesine geri dönmeye teşvik edilen bir web içindeyiz. Yönetimin mümkün olan en yüksek Sayfa Hızı Puanını istediği için, bu makalede bahsedildiği gibi tüm sitenin iframe'ini tam olarak uygulayan insanlar olacağından şüpheniz olmasın.
Davranış, skoru nasıl tuttuğumuzla şekillenir