Web Sitenizin Yüz Gerdirmeye İhtiyacı Olduğunu Nasıl Anlarsınız?
Yayınlanan: 2019-07-29Son Güncelleme 15 Ağustos 2019
Bölüm 1: Görsel Kimlik
Web sitenizin görsel yönünü periyodik olarak değerlendirmek her zaman iyi bir fikirdir. Bunu yapmanın iyi bir yolu, web sitenizi aramak ve siteye bir yabancının zihniyetiyle girmektir. Açılış sayfanız, şirketinizin tüketicinin sahip olduğu ilk görsel izlenimdir. Siz ve tüketici arasındaki potansiyel ilişkinin yanı sıra oturumu gerçekten yapabilir veya bozabilir. Potansiyel tüketiciler veya müşteriler üzerinde ne tür bir izlenim bırakmak istiyorsunuz ve bunun gerçekte tasvir ettiğiniz görüntüden gerçekçi olarak nasıl farklı olduğunu düşünüyorsunuz? Web sitenize objektif olarak bakacak olursanız, tutumunuz sayfadan sayfaya nasıl değişiyor? Herhangi bir belirli görsel öğe biraz eksik veya yerinde görünmüyor mu? Renkler size ne söylüyor? İyileşmenin ilk adımı, bir sorununuz olduğunu kabul etmektir.
Ardından, rakiplerinizi araştırın ve ne tür bir görsel varlığa sahip olduklarını belirleyin. Daha minimalist bir yaklaşım mı benimsiyorlar yoksa bilgiyle dolu sayfaları mı var? İyi yaptıkları görsel öğeleri ve neden çalıştıklarına inandığınızı not edin.
Yazı Tipleri
Yazı tipleri, ne tür bilgilerin paylaşılacağına ilişkin havayı gerçekten belirler. Daha uzun paragraflar genellikle serif yazı tiplerindedir, çünkü harflerin her birinin üzerindeki ayırt edici "ayaklar" daha hızlı okumayı kolaylaştırabilir. Serif'ler genellikle bana daha yoğun ve tek tip görünüyor ve harika kopya yazı tipleri oluşturuyor. San serif yazı tipleri daha açık ve modern olma genelliğine sahiptir ve bazen daha fazla beyaz boşluk içeriyor gibi görünebilir. Basmakalıp çağrışımlar size zarar verebilir veya web siteleri için yazı tipi seçerken size yardımcı olabilir. Tüm yazı tiplerinin, aynı yazı tipi ailesinden olsalar da olmasalar da aynı estetiğe sahip gibi görünmesini istersiniz.
O! Şirket, dünya çapındaki ajanslar için büyüleyici ve etkili web tasarım hizmetleri sunmaktadır. Beyaz Etiket Web Tasarım Hizmetlerimiz ve size ve müşterilerinize web varlıklarını oluşturma veya geliştirme konusunda nasıl yardımcı olabileceğimiz hakkında daha fazla bilgi edinin. Bu gün başlayacağım!
Daha büyük bir yazı tipi boyutuna sahip oldukları ve sayfada daha belirgin bir şekilde görüntülendiği için H1 etiketleri için kişisel olarak daha belirgin bir yazı tipi seçerdim. Daha yüksek başlık etiketleri için, H2-H6 ile aynı yazı tipinin varyasyonlarını seçerdim. Daha sonra paragraf yazı tipi için yüksek oranda okuyucuyu teşvik eden ve son derece okunaklı bir yazı tipi seçerdim.
Paragraflarınız kümelenmiş ve okunması zor görünüyorsa, ziyaretçileriniz öyle olmayan başka bir siteyi çabucak bulacaktır. Ayrıca hedef kitlenize hitap edecek bir yazı tipi seçin ve profesyonellik anlamında markanızla tutarlı kalın. Bankacılık ve devlet web siteleri, genellikle köpek bakıcıları veya yenilikçi bir soğuk demleme girişimi için bir web sitesi ile aynı ifade özgürlüğüne sahip olmayacaktır. Google yazı tiplerinin birkaç sayfasını kaydırın ve görünüşte küçük farklılıklarla birbirinden tamamen farklı yazı tiplerinin nasıl görünebileceğini görün. Daha büyük bir resim elde etmek istiyorsanız, özel ifadeler ve yazı tipi boyutları da deneyebilirsiniz. En sevdiğim yazı tiplerinden bazıları Lobster, Crimson Text ve Raleway'dir.
Yazı tipi seçeneklerine bakarken size kitap kapaklarını, işletme logolarını veya reklamları hatırlatan tüm yazı tiplerini not alın. Marka tanıma, birçok insanın fark etmediği, bir markanın görsel kimliğini kapsadığı güçlü bir araçtır. Markalar sadece özel logolarıyla değil, yazı tiplerinden ve tipik renklerinden de tanınabilir. Örneğin, Amatic SC yazı tipi bana ev eşyası markası Rae Dunn'ı hatırlatıyor, Optima yazı tipi Aston Martin logosunu andırıyor ve Freckle Face yazı tipi SpongeBob SquarePants'ta kullanılan yazı tiplerine benziyor.
Renkler
güvenilir misin Agresif bir rakip misiniz? Gezegeni önemsiyor musun? Web sitenize baktıktan sonra 30 saniye içinde ne tür bir yöne gitmeye çalıştığınızı söyleyebilirim. Renk teorisi, tasarımda dikkate alınması gereken güçlü bir araçtır. Duyguları tasvir eden tüm karakterlerin ilişkili renklerinin çeşitli tonları olduğu Disney filmi Inside Out'ta bile gösteriliyor. Hüzün karakteri mavinin farklı tonlarındadır, İğrenme yeşil renkte ve bir miktar mor renktedir ve Öfke kırmızıdır.


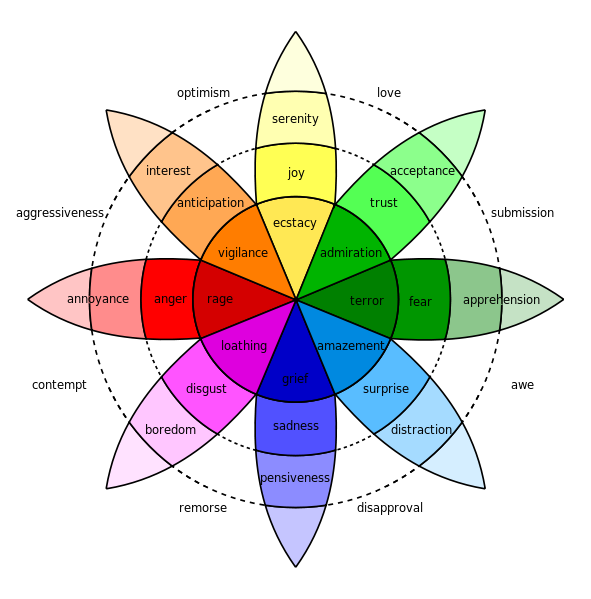
Robert Plutchik'in Duygu Çarkı'nda gösterildiği gibi, duyguların yoğunluğu, açık kırmızıdaki rahatsızlıktan o derin yanık kırmızıdaki öfkeye kadar rengin yoğunluğuyla artar. Bu renk-tutum bağlantıları, işletmeler tarafından kullanılmış ve suistimal edilmiştir ve günümüzde çok yaygın olarak tanımlanmaktadır.

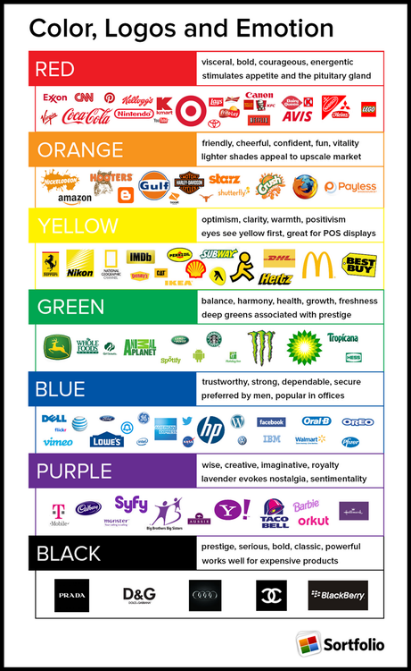
Harika bir resimli örnek, ConceptDrop'un iş logolarında ve reklamlarda kullanılan yedi ana renge sahip blogundaki bu bilgi grafiğidir:

Şık bir siyah ve gümüş renk grubu, Lexus veya Mercedes gibi lüks bir deri spor otomobile dönüşebilir. Taze, dünyevi bir yeşil, Whole Foods' ve Tropicana'nın markalaşmasına yaşam ve ekolojik denge soluyor. Aptal ve eğlenceli bir portakal, Nickelodeon ve Crush içeceklerini kişileştirir. Bu güvenilir ve arkadaş canlısı Lowe, ev geliştirme ihtiyaçlarınızda size her zaman yardımcı olacaktır. Güvenilir ve güvenli IBM, geleneksel saygınlığıyla içiniz rahat eder.
İdeal renk ailenize sahip olduğunuzda, belirli bir renk tonu seçilebilir:
- Aydınlık mı Karanlık mı? Rahat, hafif ve havadar bir his mi yoksa daha derin, daha olgun bir ortam mı?
- Canlı mı yoksa sessiz mi? Kitlenizin karşısında iddialı mısınız? Yoksa daha mı sessizsiniz? Bu, daha rafine anlamına gelebilir veya daha koyu bir gölgede bile bir rengin daha açık bir his vermesini sağlayabilir.
- Soğuk tonlu mu sıcak tonlu mu? Bu küçük fark çağrışımları değiştirebilir.
- Bu renk daha çok birincil odak mı yoksa ince bir vurgu mu olacak?
Tüm duygular marka renklerinizle yaratılabilir ve/veya geliştirilebilir. Başarılı bir şirketin markalama materyallerinde, izlenimin ilk 10 saniyesinde gerçek bir yön ve tutum duygusu görselleştirilebilir. Örneğin, Panera Bread'in logosu ve rengi deneyimsiz bir göze sadece yeşil ve kahverengi gibi görünebilir. Ancak benim için derin, rahatlatıcı, sıcak tonlu bir avcı yeşili ve rahat, rahat bir atmosfere eşit olan rahat ama şık bir bej görüyorum. Menü seçimlerine uygulandığında, yeni tamamen temizlenmiş menülerinin yanı sıra taze pişmiş ekmeklerini de yoğun bir şekilde pazarladılar: çok basit olmayan bir yeşil ve çok basit olmayan bir kahverengi.
Stil Kılavuzları
Uyumlu ve görsel olarak çekici bir web sitesi tasarımının ayrılmaz bir parçası, web sitesi için tekil bir yön sağlamak için bir stil kılavuzunun dahil edilmesidir.
Stil kılavuzu şunları içerecektir:
- H1-H6: yazı tipi, yazı tipi boyutu, onaltılık kod
- Sayfa onaltılı kodları
- Sıfatlar: Hedef kitlenizin sitenizi ziyaret ederken nasıl hissetmesini istersiniz?
- Modaya uygun?
- Profesyonel?
- Oynak mı?
- Antika?
- Estetik:
- Dokular
- ruh hali resimleri
- Arka plan resimleri
Oluşturduğum basit stil kılavuzunun bir örneğini burada bulabilirsiniz. Renklerin, dokuların, yazı tiplerinin ve resimlerin birlikte nasıl görüneceğine dair bir fikir sahibi olmak için böyle bir görsel stil kılavuzu oluşturmak harika bir fikir. Tüm unsurların aynı estetik yönde gitmesi önemlidir. Sitenin ideal yönü tutarlı olacak ve hedef kitleyi belirli bir duygu veya tutumla saracak ve bu nedenle tüketicinin markanızla yaşadığı deneyime katkıda bulunabilecektir.
Beyaz boşluk
Beyaz boşluk bir web sitesinin çok önemli bir unsurudur çünkü bir web sitesinin ne kadar dağınık veya seyrek göründüğünü gösterir. Tipik olarak, çok az beyaz alana sahip web siteleri, özellikle bir açılış sayfası olduğunda, ziyaretçiler için karmaşık ve/veya bunaltıcı görünebilir. Sağlıklı bir denge olmalı, ancak daha yüksek miktarda beyaz alana doğru eğilmeli. Sayfalar, ziyaretçilerin yanıtlarını kolayca bulabilmeleri veya ziyaret ettikleri herhangi bir sayfada yanıtlarının nerede olabileceğini kolayca bulabilmeleri için kolayca gezinilebilir ve okunabilir olmalıdır. Görüntüler ve hareketli öğelerin yanı sıra ezici miktarda bilgi olduğunda, ziyaretçileri web sitesinden korkutabilir, çünkü samanlıktaki atasözü iğnesi gibi yanıtlarını bulmaya çalışmak için zaman harcamak istemezler.
Yazan: Kelly Peretz
