Daha İyi Sıralamalar İçin Web Sitesi Performansını Nasıl Artırırsınız?
Yayınlanan: 2022-11-25Web siteniz masaüstü ve mobil kullanıcılar için ne kadar hızlı yükleniyor? Yanıt iki veya üç saniyeden uzunsa, ziyaretçiler arama sonuçları sayfasına dönüp daha hızlı yüklenen bir sayfa seçtikçe trafik kaybediyor olabilirsiniz. Ve yanıtlamanıza yardımcı olabileceğimiz soru, kullanıcı deneyiminizi ve Google sıralamalarınızı iyileştirmek için web sitesi performansını nasıl iyileştireceğinizdir.
E-ticaret web siteleri için web sitesi hızı söz konusu olduğunda, vakit nakittir. Fazladan birkaç saniyelik sayfa yükleme süresi, ziyaretçilerin ilgisini çekme, satış yapma ve genel dönüşüm oranınızı artırma beceriniz üzerinde büyük bir etkiye sahip olabilir. Ancak, arama yapanların tarayıcılarında sitenizin hızını artırmak istiyorsanız, doğru sayfadasınız. Bu makale, daha iyi bir kullanıcı deneyimi için web sitenizin sayfa yükleme hızını gecikmeliden hızlıya nasıl dönüştüreceğinizi ele alacaktır.

Web Sitesi Hızı İşletmenizi ve SEO'nuzu Nasıl Etkiler?
Sitenizin hızı söz konusu olduğunda, yükleme süresi kullanıcılarınızı bekletmekten daha fazlasını yapar; sitenizin sıralamasını, ziyaretçilerinizin kullanıcı deneyimini ve daha fazlasını etkiler.
Sayfa Yükleme Süresi bir PageRank Faktörüdür
Google, internette arama yapmayı herkes için daha iyi bir deneyim haline getirme misyonundadır. Bunu yapmanın bir yolu, Google'ın Önemli Web Verileri'nin piyasaya sürülmesiyle daha da öne çıkan bir Google sıralama faktörü olan arama sonuçları sayfa yükleme süresine öncelik vermektir .
Tüm bunlar, sitenizin daha üst sıralarda yer almasını ve daha fazla anahtar kelime için hızlı bir site hızının gerekli olduğunu söylemek içindir. Dolayısıyla, web sitenizin performansını iyileştirdiğinizde, sıralama ve organik trafik kazanma şansınızı artırmış olursunuz.
Uzun Yükleme Süreleri Daha Az Gelir Getirir
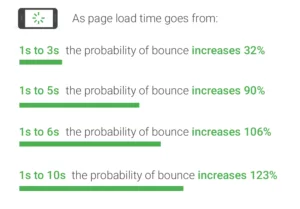
Sayfa yükleme süresindeki gecikme ne kadar uzun olursa, bir sitenin o kadar fazla trafik kaybetmesi şaşırtıcı olmamalıdır. Yavaş bir web sitesi, satış fırsatlarının, gelirin ve büyüme potansiyelinin kaybolmasına neden olabilir. Business'a göre , mobil kullanıcıların %53'ü, yüklenmesi 3 saniyeden uzun süren bir sayfadan çıkıyor.
Yavaş sayfa hızı, kullanıcı deneyimini de kesintiye uğratarak genellikle satın alma kararlarını etkiler.
Tersine, artan site hızı, daha yüksek dönüşüm oranlarına, artan gelire ve daha iyi marka güvenilirliğine karşılık gelir.
Sayfa hızının en iyi bilinen bazı kurumsal düzeydeki web sitelerini nasıl etkilediği aşağıda açıklanmıştır:
- Amazon , her 100 milisaniyelik sayfa yükleme gecikmesi için %1'lik bir gelir kaybı bildirdi
- Walmart , sayfa hızı iyileştirmesinin her saniyesi için dönüşüm oranında %2'lik bir artış gördü
- Mozilla , sayfa yükleme hızını 2,2 saniye ve Firefox indirmelerini %15,4 (veya yılda 10 milyon) artırdı
- Shopzilla : Yükleme süresi 7 saniyeden 2 saniyeye düşürüldü ve operasyonel bütçelerinde %50 azalma görüldü
Her büyüklükteki şirket, artan site hızıyla ilgili olumlu iş sonuçları yaşar. Daha küçük siteler için bile, yükleme sürelerini iyileştirmek, arama motoru optimizasyonu (SEO) çabalarınızda bir öncelik olmalıdır.
Arama Motorları, Arama Yapanlara Hızlı Web Siteleri Sunmayı Tercih Eder
Web sitesi hızı, siteleri arama motoru sonuçlarında sıralamak için kullanılan algoritmalarda önemli ölçüde yer alır. Siteniz ne kadar hızlı yüklenirse - özellikle mobil aramalarda - SERP'lerdeki konumunuz o kadar iyi olur.

Site yükleme süresi, Google'ın arama sıralaması algoritmasının bir parçasıdır . Ve önce mobil politikası nedeniyle, mobil sitelerdeki yükleme süreleri artık masaüstü sistemlere göre önceliklidir.
Mobil Öncelikli İndeksleme | WMConf Yıldırım Konuşmaları
Google'a Göre İdeal Yükleme Süresi Nedir?
Google, site sahiplerinin sayfa hızı çıtasını belirlemesine yardımcı olmak için şu karşılaştırmalı değerlendirmeleri sunar:
Ortalama hız indeksi (bir mobil sayfanın bir kullanıcıya ne kadar hızlı görüntülendiği): 3 saniye
Ortalama istek sayısı (mobil sayfanın tamamını görüntülemek için gereken içerik parçası sayısı): 50'den az
Ortalama sayfa ağırlığı (bir mobil web sayfasının bayt cinsinden toplam boyutu): 500K'dan az
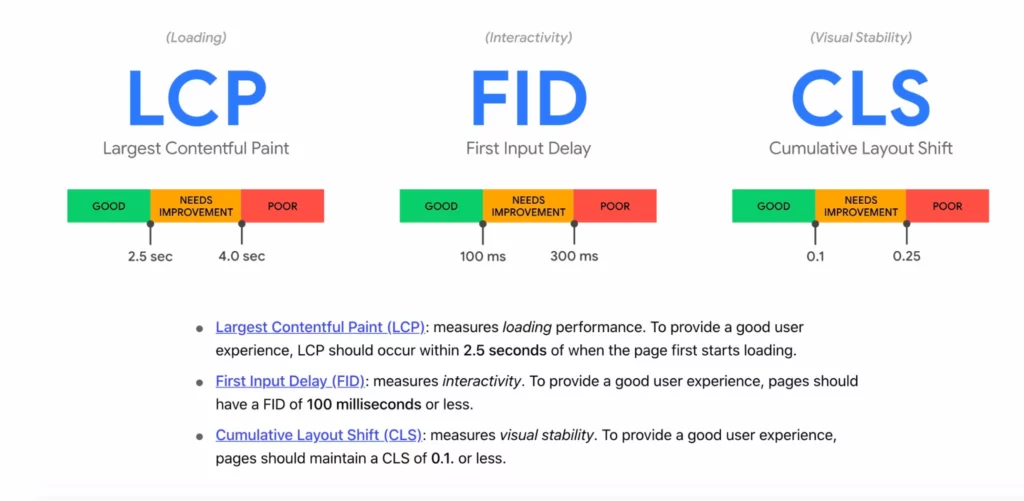
Ve Google'ın Önemli Web Verileri, en etkili öğelerin optimum yükleme sürelerini şu şekilde özetlemektedir:

Sonuç olarak, site hızı, SEO ve iş büyümesi birbirine bağlıdır. Siteniz sayfa hızı sorunları nedeniyle Google tarafından cezalandırılırsa, sıralamalarınız düşer ve sayfa görüntülemeleriniz de düşer. Hatta siteniz manuel bir ceza ile sonuçlanabilir ve SERP'lerden tamamen gizlenebilir.
Bu görünürlük kaybı şu anlamlara gelebilir:
- Daha düşük reklam geliri
- Daha az dönüşüm
- Daha az satış
- Zayıf marka itibarı
Sitenizin hızını artırmak, şimdi odaklanmanız gereken önemli bir işletme büyüme stratejisidir .
Masaüstü ve Mobilde Web Sitenizin Performansını Nasıl Artırırsınız?
Sayfa hızının önemli olduğu açıktır. Ancak iş sayfalarınızı ve genel olarak siteyi hızlandırmaya gelince, genellikle söylemesi yapmaktan daha kolaydır. Neden? Niye? Her sitenin optimum hızda çalışmasını sağlamak için herkese uyan tek bir çözüm yoktur. Ayrıca, site sahipleri, web geliştiricileri ve SEO'ların hepsinin kendine özgü teknik yetenekleri vardır.
Ancak, burada listelenen siteniz için en uygun taktikleri seçmek, sayfa hızı hatalarını gidermenize ve düzeltmenize yardımcı olabilir.
1. Mevcut Web Sitesi Hızınızı Test Edin
Web sitenizin ne kadar hızlı çalıştığını test etmek için bir dizi çevrimiçi araç vardır. PageSpeed Insights'a ücretsiz erişim , her site sahibinin sitelerini yavaşlatabilecek herhangi bir unsuru belirlemesine olanak tanır.
Google PageSpeed Insights aracı (PSI), web sitesi sahipleri tarafından en sık kullanılan araçtır. Size bir karne ve sitenizi neyin yavaşlattığına dair mükemmel bilgiler sağlar. PSI kullanmanın bir başka büyülü yönü de, Google'ın sunduğu verilerin aynısını sağlamasıdır. Bu, Googlebot'ların indeksleme sırasında hızınızı nasıl puanlayacağına bir göz atmanızı sağlar.
Tarayıcınızın ve internet bağlantınızın PSI puanınızı etkileyeceğini unutmayın.
PSI Nasıl Kullanılır?
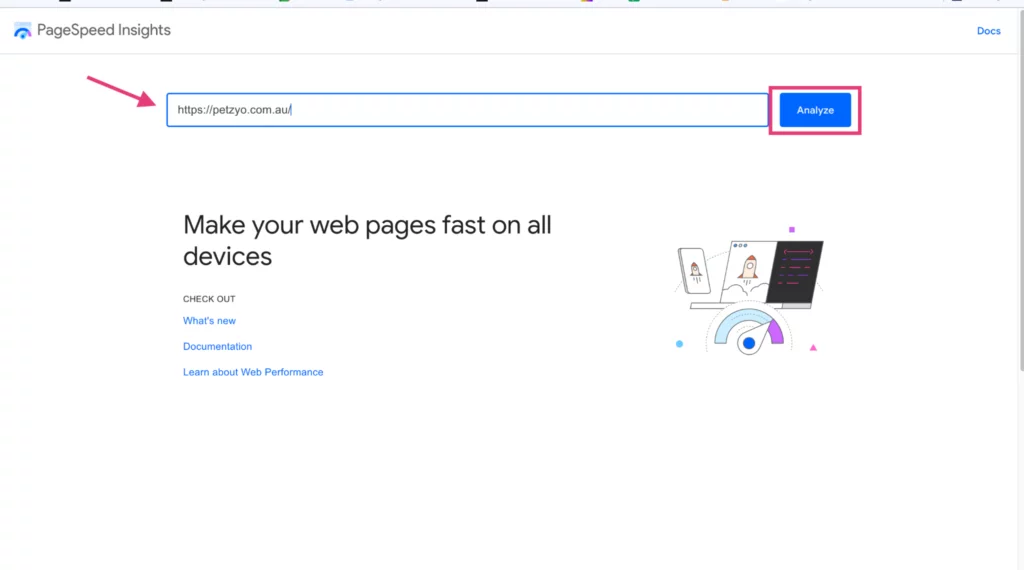
Test etmek istediğiniz URL'yi metin alanına girin ve Analiz Et'e basın. En doğru veriler için tarayıcınızdaki tüm uzantıları devre dışı bırakın.

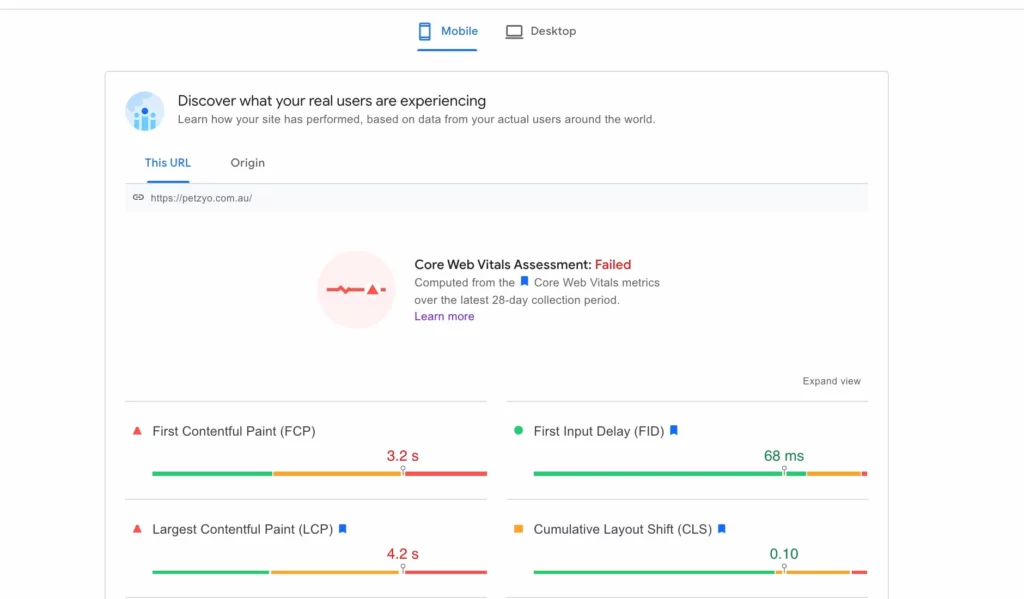
Ardından, PSI aracı sitenizin mobil cihazlar için Web Core Vitals hakkında bir rapor döndürür. Sitenizin masaüstündeki performansını görmek için ekranın üst kısmındaki masaüstü simgesini seçin.

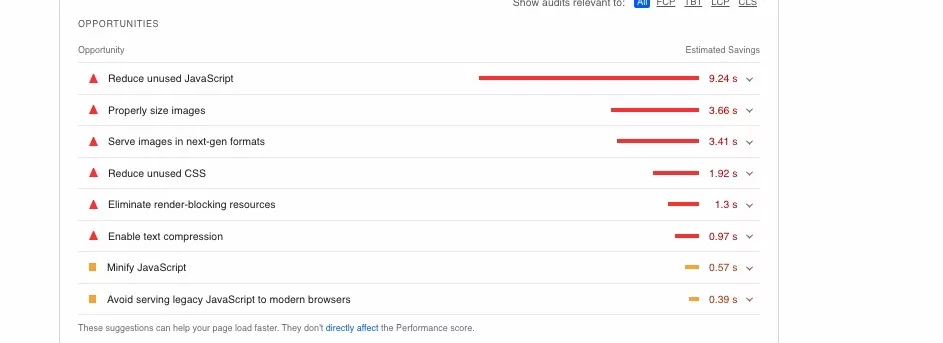
Aşağı kaydırdığınızda, Google'ın önerdiği bazı fırsatları içeren sayfanızın hız analizini bulacaksınız. Bunlar, masaüstü ve mobil sayfa yükleme sürelerini iyileştirmek için önerilen yöntemlerdir.
 Bir PageSpeed Insights raporunun temel çıktıları şunları içerir:
Bir PageSpeed Insights raporunun temel çıktıları şunları içerir:
Sayfanın genel performansını özetleyen bir performans puanı.
- 90 veya üstü "hızlı"
- 50 ile 90 arası “orta”
- 50'den düşük "yavaş"
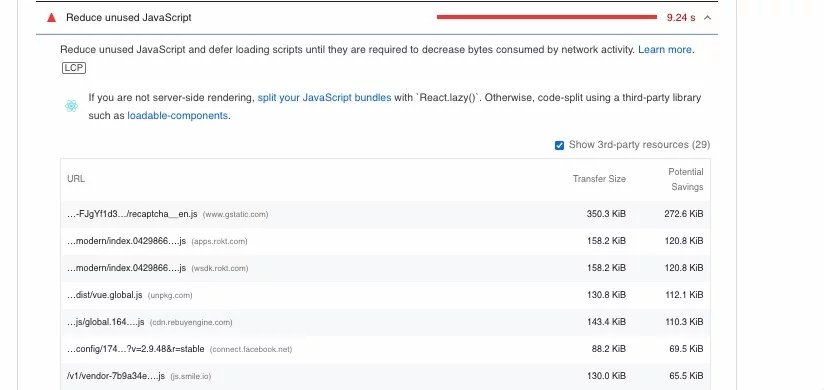
Site iyileştirme fırsatları. Önce listedeki en yüksek öğelere odaklanın. Tanımlanan sorunun nasıl çözüleceğine ilişkin ipuçlarını keşfetmek için fırsat öğesinin sağındaki "açılır oku" tıklayın.

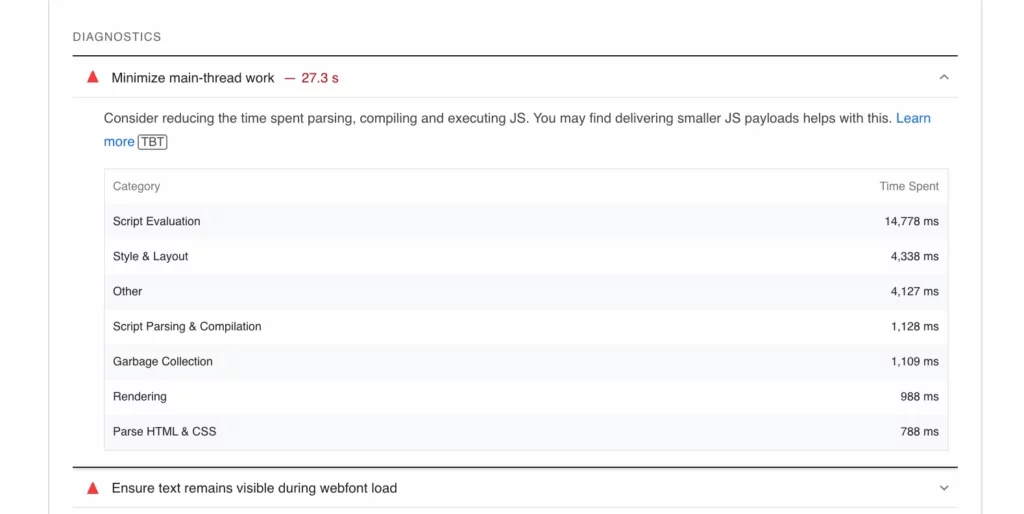
Teknik sorunlar için teşhis. Daha fazla ayrıntı ve nasıl düzeltileceğine dair bir açıklama için öğeyi genişletmek için aynı seçenekle.

PSI Verilerinizle Ne Yapmalı?
Sitenizin Önemli Web Verilerinin ve diğer birleştirici Google kalite sinyallerinin değerlendirilmesi Google deneyimi, site değişikliklerine öncelik vermenizi sağlar. Teknolojiden anlıyorsanız, bu sorunlardan bazılarını kendiniz çözebilirsiniz. Aksi takdirde, sayfa hızı optimizasyonu için bir web geliştiricisi tutmayı düşünebilirsiniz.
Web geliştirme bütçenizi en iyi şekilde nasıl kullanacağınızı değerlendiriyorsanız, açılış sayfalarınız ve popüler bloglarınız için bir URL analizi yapın. Metriklerinizdeki kapsayıcı temaları not edin. Örneğin, FCP'niz ortalama olarak çok yüksekse, sayfalarınızın çoğunda ekranın üst kısmında veri bakımından zengin medyanız olabilir.
Ayrıca performans puanı en düşük sayfalarınızın listesini de tutabilirsiniz.
2. Web barındırıcınızı değiştirmeyi düşünün

BlueHost'takiler gibi paylaşılan bir barındırma planınız varsa, özel bir sunucuya veya bulut barındırmaya geçmeyi düşünün.
Paylaşılan barındırma her zaman daha düşük bir fiyat etiketi ile gelse de, bellek ve bant genişliği gibi kaynaklar çok sayıda (ve bazen oldukça fazla sayıda) web sitesinde paylaşıldığı için site hızını da etkileyebilir. Ek olarak, sunucudaki başka bir site için web sitenizin performansını etkileyecek trafik artışlarını asla hesaba katamazsınız.
Tek web sitesi sahibi olarak özel bir sunucuya veya bulut barındırmaya geçmek, kaynaklar artık birden fazla site tarafından kullanılmadığından site hızını artırabilir. Bu, özellikle güçlü miktarda içerik sunmak için yüksek bant genişliği gereksinimi olan kurumsal düzeydeki kuruluşlar için önemlidir.
3. Web sitenizin temasını güncelleyin

WordPress gibi bir içerik yönetim sistemi (CMS) kullanıyorsanız, halihazırda hız için optimize edilmiş mevcut bir WordPress temasına geçin . Bu tür temalar hafif ve esnektir ve bazıları yalnızca arama motoru optimizasyonu en iyi uygulamalarını destekleyen öğeleri dahil etmeye odaklanır.
Web sitenizde değişiklik yaparken, yüklenmesi ve çalıştırılması için çok fazla veri gerektiren gereksiz pencere öğelerini kaldırmayı düşünün.
4. HTTP isteklerini en aza indirin
301 yönlendirmeleri gibi HTTP istekleri , bir kullanıcı sitenizi ilk kez ziyaret ettiğinde gerçekleşir. Sunucunuza (barındırma platformunuzda) gönderilirler ve sitenizi kullanıcının ekranında görüntülemek için gereken dosyaları isterler. Siteniz için gereken tüm dosyaları almak için ne kadar çok yeni istek yapılırsa, o web sayfasının yüklenmesi o kadar uzun sürer.
Yönlendirmeler nedir?
Yönlendirmeler, kullanıcınızı sitenizdeki bir konumdan diğerine yönlendiren kod talimatlarıdır. Bir zincirde çok sayıda isteğiniz olduğunda, web sunucusunun doğru verileri ziyaretçilerinizin tarayıcılarına döndürmesi çok zaman alabilir.
Yönlendirmeleri düşünmenizin bir yolu, çocuklarınızdan birinden belirli bir kitabı bulmasını istemenizdir. Kitabı bulmayı umdukları odaya varırlar ama onun yerine başka bir odada olduğunu söyleyen bir not bulurlar. Bu dolambaçlı yol, kitabın teslimini geciktirir.
Yönlendirmeler genellikle site geçişleri, web sitesi yeniden tasarımları veya içerik budama için kullanılır, ancak her yönlendirme, bir web sayfasının yüklenmesinin ne kadar sürdüğünü artırır.

Yönlendirmeler nasıl azaltılır?
Web sitesi performansını yavaşlatmanın en kolay yollarından biri olduklarından, mümkün olduğunda yönlendirmelerden kaçınmak en iyisidir. Ancak bazılarınız varsa, Google size şunları önerir :
- Kaynaklarınızdan herhangi birine ulaşmak için asla birden fazla yönlendirmeye ihtiyaç duymayın; ve
- Yönlendirme olduğunu bildiğiniz bir sayfaya asla bağlantı vermeyin.
Boş zamanınız varsa, dahili bağlantılarınızı da inceleyebilir ve URL'lerini yeni URL'ye revize edebilirsiniz. Ayrıca tavsiye sitelerinizden de aynı şeyi yapmasını isteyebilirsiniz.
5. Dosyalarınızı sıkıştırın
Site dosyalarınızı sıkıştırmak, HTTP isteklerini azaltmaya yardımcı olur. Yanıt süresinin yüzde 70'e kadar azaldığını görebilirsiniz. Gzip , web geliştiricileri tarafından site dosyalarını etkili bir şekilde sıkıştırmak ve bir web sitesinin yüklenme hızını iyileştirmek için kullanılan ücretsiz bir araçtır.
Bu, çok fazla resim içeren siteler için web sitesi performansını iyileştirmek için son derece iyi çalışır.
6. Resimlerinizi, videolarınızı ve diğer ortamlarınızı optimize edin

Yavaş yükleme süreleri söz konusu olduğunda genellikle suçlular resimler, videolar ve diğer zengin medyalardır. Öte yandan, sıkıştırma genellikle yavaş ortam yükleme sürelerini düzeltmenin en kolay yoludur.
Kullanıcı tarafında görüntü kalitesini düşürmeden site görüntülerini mümkün olan en küçük dosya boyutunda kaydedin. Görüntüleri optimize etmek için bazı öneriler şunları içerir:
- Renkli resimler için JPEG veya .jpg formatı, basit resimler için PNG ve animasyonlu resimler için GIF kullanılır.
- Dosya boyutlarını birden fazla cihazda görünür ve net bir şekilde uygun bir boyuta indirme
- Görüntüleri sıkıştırmak için TinyPNG veya JPEG Mini gibi bir görüntü sıkıştırma aracı kullanma .
Ayrıca katlamanın altındaki tüm resimler veya daha büyük öğeler için yavaş yükleme kullanmalısınız. Yavaş yükleme, en önemli öğelerin işlenmesi için gereken süreyi hızlandırır. Ek olarak, HTTP isteklerinin sayısını da azaltır. Ziyaretçilerin ilk göreceği öğelere öncelik vermek için ilk bant genişliğini kullanarak çalışır.
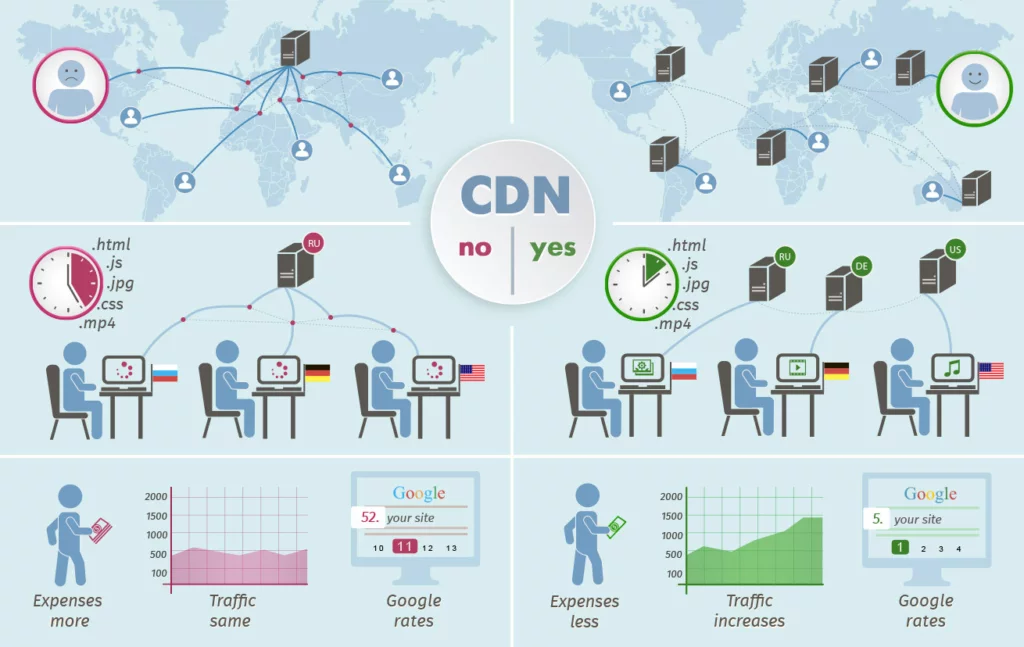
7. Bir içerik dağıtım ağı (CDN) kullanmayı düşünün

Günümüzün dijital dünyasında, genellikle verilerin fiziksel mesafeden geçmesini düşünmüyoruz, ama öyle. CDN, web sunucunuza coğrafi olarak yakın olan ve içerik sağlayan bir ağdır.
Yakınlık, masaüstü ve mobil sitelerin hızını ve site performansını artırarak kullanıcı deneyimini geliştirebilen iletim süresini azaltır.
Örneğin, siteniz Florida'daki kullanıcılara hizmet veriyorsa, CDN'niz ABD içinde ve ideal olarak Florida'ya yakın olmalıdır. Bu, sunucu isteği verileri tarayıcıya gizlilik hızıyla geri dönebileceğinden sayfa yükleme sürelerini azaltacaktır.
8. Eklentilerinizi kontrol edin
Sitenizde bulunan her eklenti, web sayfası oluşturma hızınızda zaman tasarrufu sağlar. Bu, özellikle WordPress siteleri için yaygındır.
Neyse ki düzeltmesi kolaydır. Eklentilerinizi gözden geçirin ve kullanmadıklarınızı atın. Daha iyi optimize edilmiş eklentiler, saklamak istediklerinizin yerini alabilirse, geçiş yapın.
9. Sitenizi temizleyin
Küçültme veya gereksiz ve gereksiz verileri kaldırma işlemi, web sitenizin performansı için harikalar yaratabilir. Bu işlem, javascript (JS), HTML veya CSS dosyalarınızı tıkayan aşırı kodları temizlemenin bir yoludur. Bu, sitenizin yanıt verebilirliğini anında artırabilir.
küçültme
Küçültme işlemimize başlamak için web sitenizin kodunu görüntülemeniz gerekecek. Bunu, CTRL + i tuşlarına basarak veya sayfada sağ tıklayıp İncele'yi seçerek Chrome'daki öğe inceleme menüsünde yapabilirsiniz. Çok fazla boşluk fark ederseniz, küçültmenin web sayfasını daha hızlı hale getirme şansı yüksektir.
Fazla kod satırlarını geri almak için bir WordPress web siteniz varsa, HTML editörünü kullanmak isteyeceksiniz. CSS dosyaları, Javascript dosyaları ve HTML üzerinde çalışmaya aşina değilseniz, her zaman web geliştiricinize sorabilir veya kaynak olarak bir ajansı kullanabilirsiniz.
Takas
Tabii ki, küçültme ile hafif bir değiş tokuş var. Daha uzun HTML dosyaları, javascript dosyaları ve diğer kodlar genellikle geliştiricilerin gezinmesini kolaylaştırır.
Sitenizi temizlemenin diğer yolları şunlardır:

Eski içeriği, sayfaları ve dosyaları budama. SearchAtlas'ın GSC Insights ve Site Denetim araçları, düşük performans gösteren ve anahtar kelime yamyamlığı riski taşıyan sitelerin bir listesini sağlar.
Ek olarak, web sitenizin yüklenme hızını artırmak için bozuk bağlantıları düzeltin veya kaldırın
10. Tarayıcı önbelleğini etkinleştirin
Her kullanıcının tarayıcısının bir önbelleği vardır. Önbellek içinde, sitenizin kullanıcının en son keşfettiği sürümdeki veriler bulunur. Bir tarayıcı aynı siteyi yüklemesi için tekrar çağrıldığında, tarayıcı önbelleğine ulaşır ve görüntülemek için önceki verileri veya statik dosyaları alır.
Sitenizin statik dosyalarını depolamak için Chrome gibi tarayıcıları etkinleştirerek, sayfa hızı ölçümlerinizi geliştiriyor ve daha iyi bir kullanıcı deneyimi sağlıyorsunuz.
Bu taktik, geri dönen ziyaretçiler için çok büyük bir avantajdır. Bu, bir sayfanın yüklenme süresini neredeyse %100 azaltabilir!
11. Web Sitenizin Yazı Tiplerini Optimize Etme
Önemsiz gibi görünse de, siteniz için seçtiğiniz yazı tipi sayfa yükleme hızını etkiler. Marka bilinci oluşturma amacıyla ısmarlama bir yazı tipi (veya web yazı tipi) kullandığınızda, web sitenizin performansını düşürüyor olabilirsiniz. İşte nasıl:
Arial, Calibri ve Times New Roman gibi sistem yazı tipleri, sunucudan veya internetteki herhangi bir yerden herhangi bir veri alınmasını gerektirmez. Zaten kullanıcının bilgisayarında veya mobil cihazında depolanmış durumdalar.
Öte yandan web yazı tipleri, ziyaretçinin tarayıcısının yazı tipinin sunucudan getirilmesi için veri beklemesini gerektirir. Ve bu en iyi senaryo. Bazen, web yazı tipleri, verilerin başka bir web sayfasından alınmasını gerektirir; bu da, yüksek yükleme süresi artışlarına ve kötü bir kullanıcı deneyimine neden olabilir.
Google Yazı Tiplerinden bir yazı tipi seçmek , web sitenizin stilden ödün vermeden hız için optimize edilmesini sağlar.
12. Başlığınızı Güçlendirin

Çekici, gezinmesi kolay bir site, e-ticaret için olmazsa olmazdır. Bu, kafa vuruşunuzun genellikle karşılığını aldığı yerdir. Ancak, başlığınızın web sayfalarınızın her birinde ekranın üst kısmına yükleneceğinin akılda tutulması önemlidir. Şans eseri, başlığınızın sayfa yükleme hızınızı yavaşlatmamasını sağlamak için bazı püf noktaları var.
- JS betiklerinizi en son yükleyin
- CSS dosyaları altbilginize nasıl eklenir ve tek bir CSS dosyasında nasıl birleştirilir?
- (Tekrar) gereksiz eklentileri silin
- Yazı tiplerinizi optimize edin (yukarıya bakın)
Sayfa Hızı için SEO Yazılımı
Muhtemelen bildiğiniz gibi, hız için optimizasyon yaptığınızda çok yönlü bir yaklaşım planlamanız gerekecektir. Bu oldukça büyük bir zaman yatırımı olabilir ve Google Analytics, GSC ve Google Web Yöneticisi araçları gibi farklı platformlarla hokkabazlık yapabilir. Ancak, zamandan tasarruf etmek ve hız optimizasyonu ile diğer SEO görevlerinizi tek bir yerde tutmak istiyorsanız, SearchAtlas gibi bir yazılım kullanmanızı öneririz .
SearchAtlas, web sitenizin genel performansını tek bir oturum açma ile izlemenize olanak tanır. Google'ın API'si üzerine inşa edildiğinden, kullanıcılar, sayfa yükleme hızı da dahil olmak üzere web sitelerinin SEO metrikleri hakkında günlük güncellemeler alır.
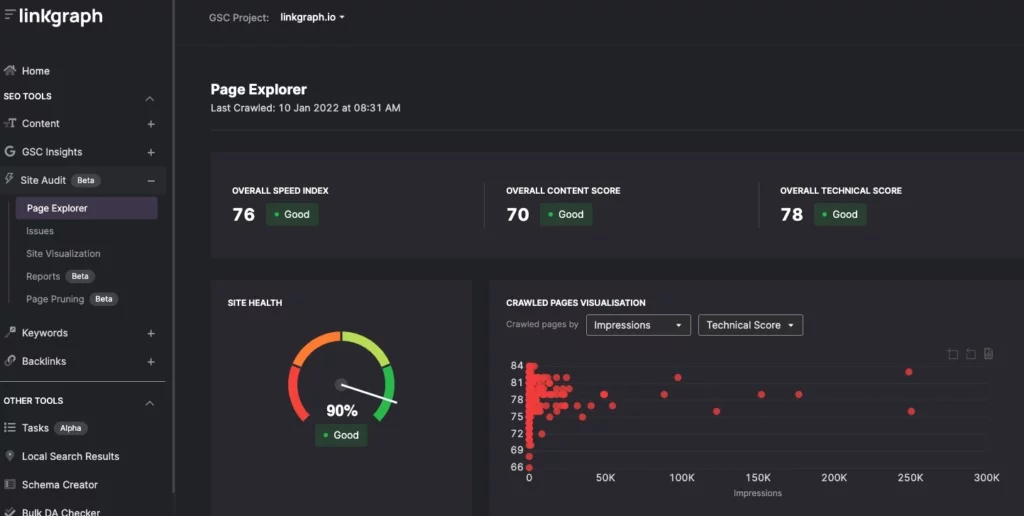
İşte SearchAtlas'ın sağladığı analitiklere daha yakından bir bakış
Site Denetim aracıyla mobil cihazlar da dahil olmak üzere web sitenizin hızını düzenli olarak izleyin. Bu aracın diğer özellikleri şunları içerir:
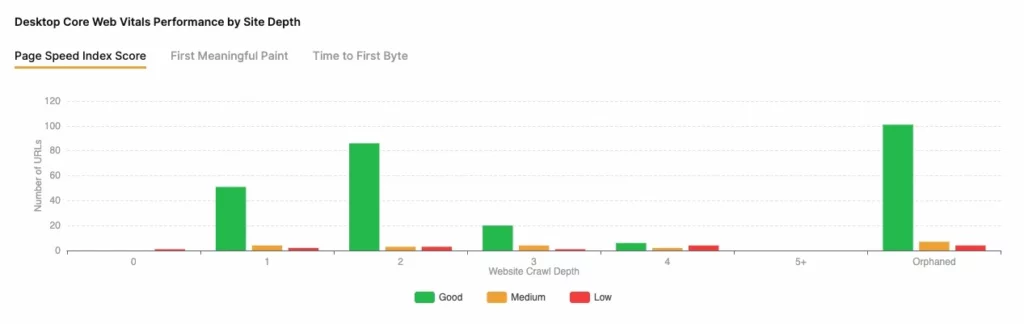
- Sayfa Hızı: Mobil cihazlar ve masaüstü için sayfa yükleme hızı verilerini görüntüleyin. Sitenizin ortalama kullanıcı deneyimine kıyasla nasıl olduğunu ve kaç sayfanızın hız optimizasyonuna ihtiyacı olduğunu görün.

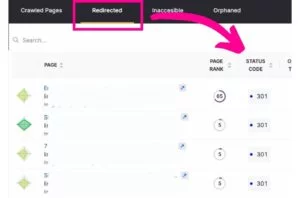
- Yönlendirme raporları: sunucu yanıt süresini azaltmak için yönlendirmeleri olan sayfaları tanımlayın.

- Genel Dizin Hızı: Web sitenizin performansını Google'ın tarayıcılarının gözünden görüntüleyin

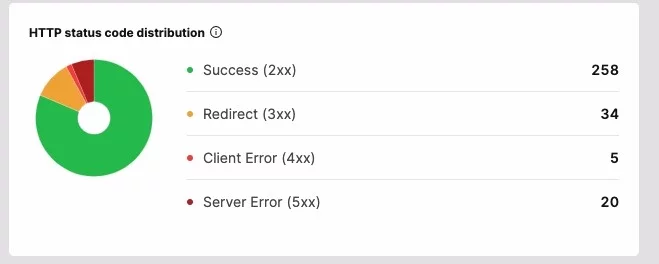
- HTTP Durum Kodları Dağıtımı: Sunucu değiştirmenin sayfa hızını iyileştirip iyileştirmeyeceğini belirleyin

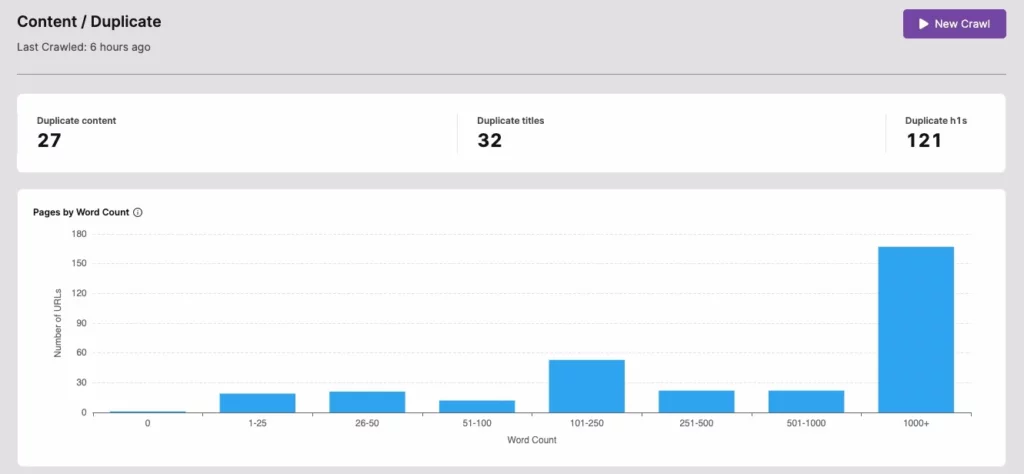
- Yinelenen İçerikler: Yinelenen tanımlayıcıyla site çapında içerik temizliğini kolaylaştırın

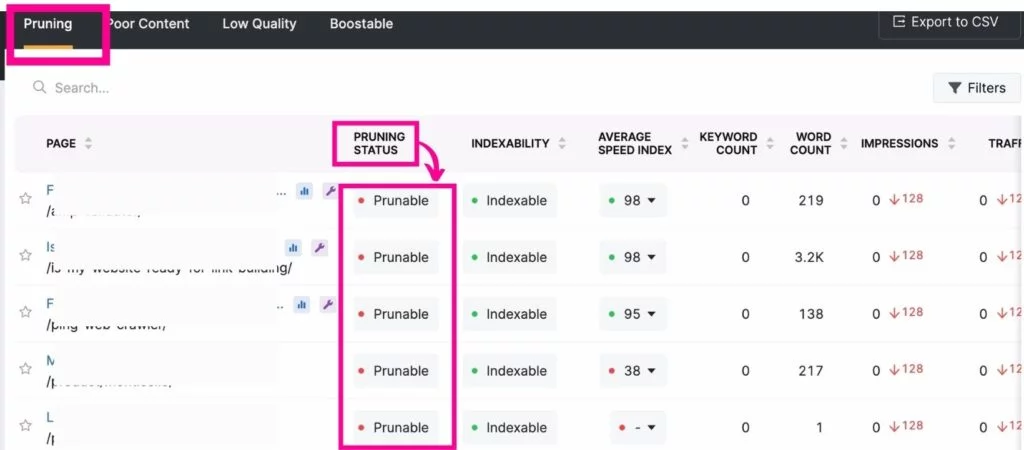
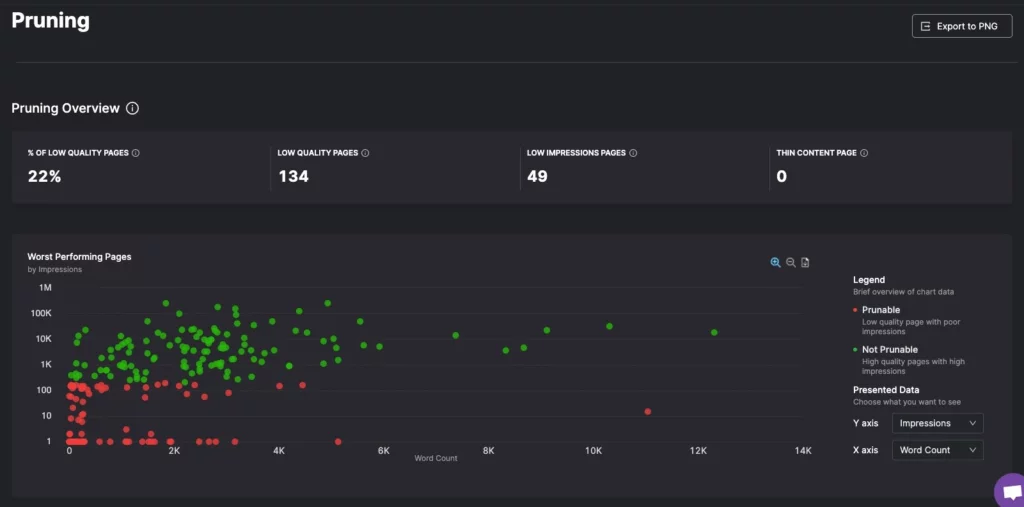
- Sayfa Budama: Gereksiz URL'leri azaltın ve stratejik olarak yalnızca Yükseltilebilir olanları saklayın.

Ücretsiz Sayfa Yükleme Hızı İzleme Seçenekleri
En azından, masaüstü ve mobil arama sıralama sonuçlarınızı takip edin ve site sıralamanızın SERP'lerde daha düşük olduğunu görürseniz PSI puanınızı kontrol edin.
Sürekli hız iyileştirmeleri yapmak için şu adımları kullanabilirsiniz:
- İlk hız testinizi temel ölçümünüz olarak kullanın ve mevcut hızı mobil ve masaüstü cihazlarda test edin.
- Önerilen iyileştirmeler için Google PageSpeed Insights önerilerini kontrol edin .
- Sonuçlarınıza ve PSI önerilerinize göre, masaüstü ve mobil sitenizin hızını artırmak için hangi taktikleri kullanacağınıza karar verin.
- Sonuçları değerlendirmek için her taktiği tamamladıktan sonra sayfa hızınızı yeniden test edin.
Sayfa hızınızı artırmaya devam etmek için gerektiği kadar durulayın ve tekrarlayın.
Daha İyi Sıralamalar için Web Sitenizin Performansını ve Hızını Artırın
İster bir e-ticaret web sitesine sahip olun, ister reklam gelirinden para kazanın veya sadece hobi olarak bir foruma ev sahipliği yapın, sayfa yükleme hızlarınızın hızlı ve sorunsuz olmasını istersiniz. Google'ın, arama sorguları için bir sıralama faktörü olarak sayfa hızının önemini vurgulamaya devam edeceğini tahmin ediyoruz. Bu nedenle, sitenizi iyi bir sayfa yükleme süresi için optimize etmeye başlayın. Bu, birçok faktörü gözden geçirmeyi gerektirse de, en acil görevlere öncelik vererek veya kolay düzeltmeleri devre dışı bırakarak süreci başlatabilirsiniz.
Yavaş yükleme görüntüleri kullanmayı düşünün, site hızınıza hizmet etmeyen eklentileri ortadan kaldırın, js dosyalarınızı en son yüklemeye geçin ve web sitesi önbelleğini etkinleştirin. Diğer hızlı düzeltmeler, WordPress temanızı değiştirmeyi, bir küçültme aracı kullanmayı ve kendi sunucunuza veya bir CDN'ye yatırım yapmayı içerebilir.
Kriterleri belirlemeyi ve web sitenizin performans analitiğini nasıl iyileştireceğinize karar verdiğinizde unutmayın. Ardından, doğrudan Google Search Console'dan veri çeken SearchAtlas gibi bir araç kullanın .
