Mobil Uygulama Planlaması için Adım Adım Görsel Kılavuz
Yayınlanan: 2018-01-18Aklınızda bir uygulama için umut verici bir fikriniz mi var? Harika! Bu, başarılı bir ürün yaratmak için yapmanız gerekenlerin %20'si, zaten yapılmış!
Ardından, fikrinizi gerçekten işe yarayan bir şeye dönüştürmeniz gereken işin daha zor kısmı geliyor.
Uygulama geliştirme sürecinizi hızlandırmanıza yardımcı olabilecek görsel bir stratejiyi araştırmak üzereyiz. Kullanımı kolay görselleştirme araçlarını kullanarak bir uygulamayı nasıl planlayacağınızı öğrenmek için okumaya devam edin.
1. İlk Önce Spesifikasyonları Tanımlayın
Devam etmeden ve uygulamanızı geliştirmeden önce tanımlamanız gereken birkaç özellik vardır.
Bu spesifikasyonlar, iş planınızın altında yer alır - ne yapmak istediğinizi ve bunu nasıl yapmayı planladığınızı belgeler.
İş planınızı görsel olarak nasıl iyileştireceğinizi buradan kontrol edin.
Uygulamanın Hedefleri
Mobil uygulama planlama sürecinde belirlediğiniz hedefler, mobil uygulamanızı hangi özelliklerin ekleneceğine ve mobil uygulamanızı nasıl geliştirip tasarlamanız gerektiğine karar vermenize yardımcı olacaktır.
Şimdi, belirlediğiniz hedefler, uygulamanızın yapmasını istediğiniz şeyden, onu insanlara nasıl pazarlayacağınıza kadar değişebilir. Oturup bunların ne olduğunu belirlemek önemlidir. Kendine sor
- Uygulamanızın amacı nedir?
- Kullanıcılarının hayatlarını basitleştirmeye nasıl yardımcı olacak?
- Kullanıcılarının sorunlarını çözmeye nasıl yardımcı olacak?
- Hedef kitlenize nasıl pazarlamayı planlıyorsunuz?
Bu soruların cevapları, odaklanmanız gereken hedefleri belirlemenize yardımcı olacaktır. Ve onları kabul ettiğinizde, nereden başlayacağınızı bilmek için hedeflerinize öncelik verin.
İpucu: Uygulamanızın odaklanmış ve kullanımı kolay olması için hedeflerinizi maksimumda 1-2 olarak tutmak genellikle iyi bir fikirdir.
Hedef Kitleniz Kim?
Hedef kitlenizi anlamak, uygulamanızın gelişimi için hayati önem taşır.
Yaş, cinsiyet, kariyer, konum ve diğer nicel veriler gibi bilgiler arasında, kullanıcınızın gereksinimleri, zorlukları, ihtiyaçları ve sorumlulukları hakkında da bilgi edinmelisiniz.
Kayda sahip olmanız gereken diğer niteliksel bilgiler, kullanıcılarınızın kullandığı teknolojiler, hangi platformlara (Android/iOS) aşina oldukları, hangi uygulama işlevlerini tercih ettikleri vb.
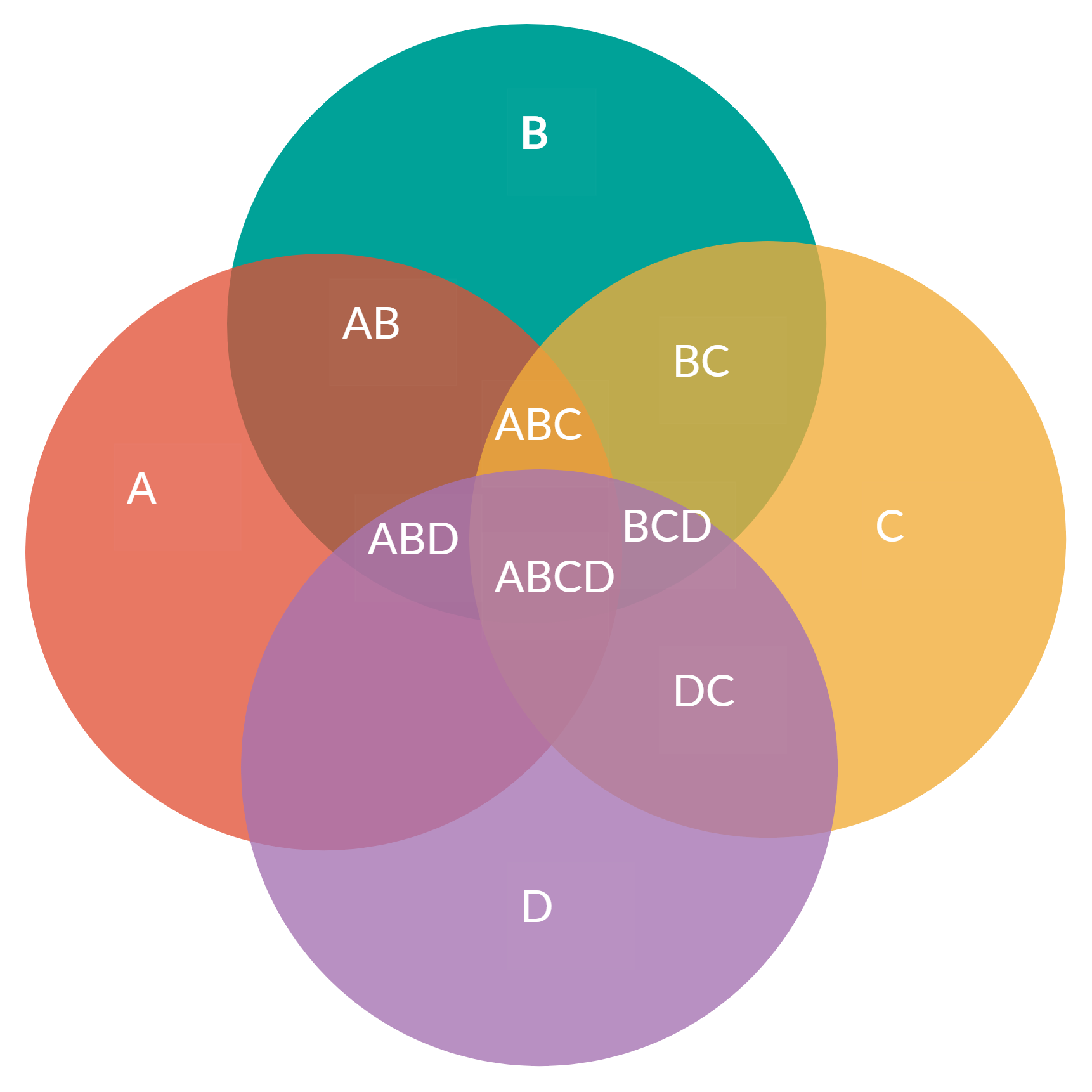
Örneğin, bir Venn şeması kullanarak, çekeceğiniz farklı müşteri türleri göz önüne alındığında hangi uygulama özelliklerine öncelik vermeniz gerektiğini belirleyebilirsiniz.

Çevrimiçi düzenlemek için şablona tıklayın
2. Beyin Fırtınası Çözümleri
Artık hedef kitlenizin kim olduğunu ve ne tür sorunları olduğunu bildiğinize göre, bu sorunları çözmek için uygulamanızı nasıl kullanacağınızı bulmanın zamanı geldi.
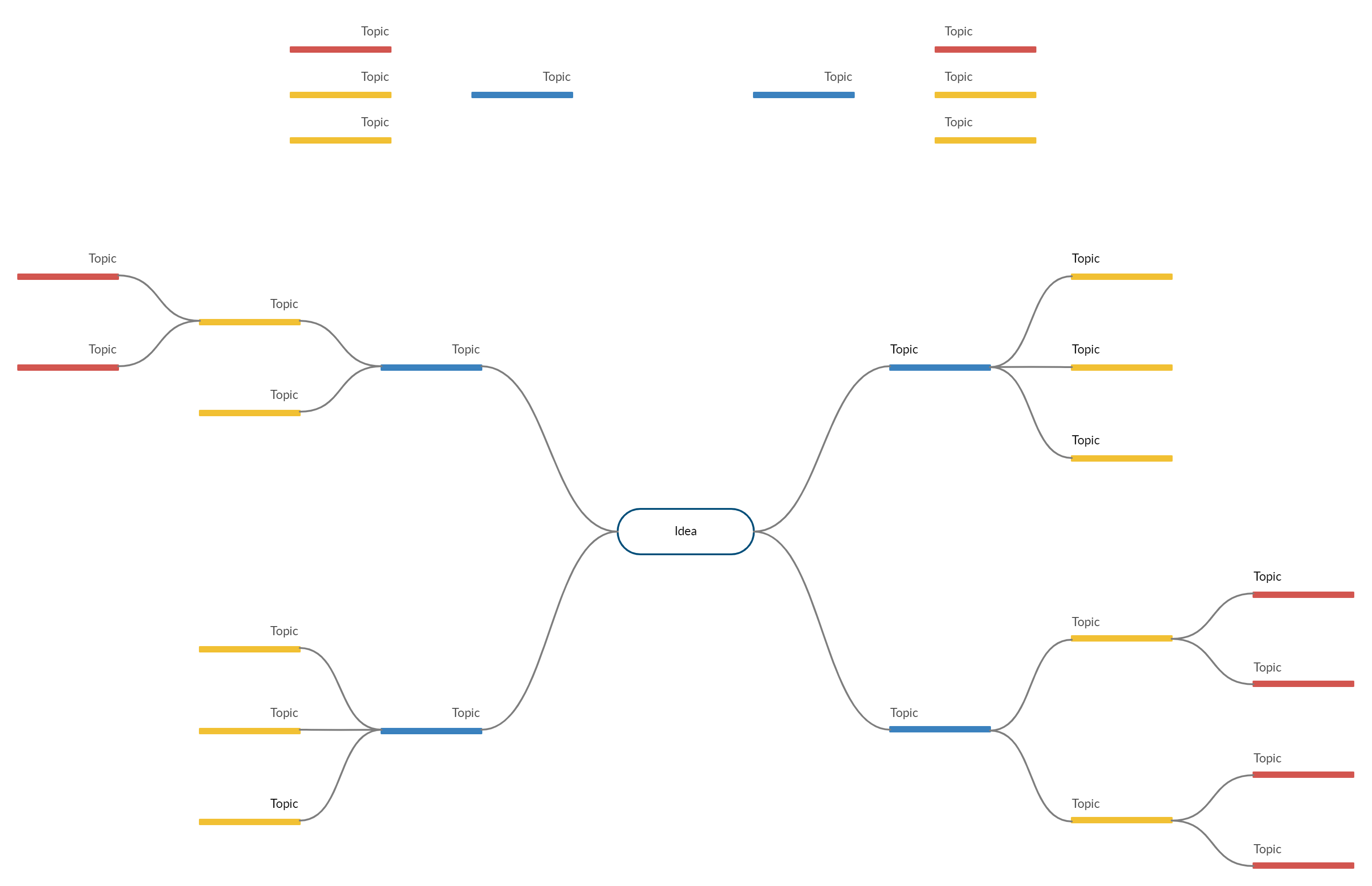
Bu, ekibinizle fikir almak için beyin fırtınası yapılmasını gerektirir. Oturumu kolaylaştırmak için zihin haritaları gibi görsel bir araç kullanabilirsiniz. Zihin haritalarını özel kılan şey, serbest fikir akışını daha iyi yapılandırmanıza veya düzenlemenize yardımcı olarak üretkenliği artırmasıdır.
Tek bir konu etrafında çizilen tamamlanmış bir zihin haritası - bu durumda, kullanıcınızın karşılaştığı sorun - duruma nasıl yaklaşmanız ve hızlı kararlar almanız gerektiğine dair size hızlı bir genel bakış sağlayacaktır.
İpucu: Renk kodu – ana dallarınızın her birini temsil etmek için farklı renkler kullanın – fikirleri daha iyi organize etmek için zihin haritalarınız.

Çevrimiçi düzenlemek için şablona tıklayın
3. Kullanıcı Akışlarını Çizin
Uygulamanıza hangi özellikleri ekleyeceğinizi belirlemek için, kullanıcıların bu uygulamadan nasıl geçeceğini bilmeniz gerekir. Hesabındaki bilgileri düzenlemek isteyen kayıtlı bir kullanıcı mı yoksa hesap oluşturmak isteyen yeni bir kullanıcı mı?

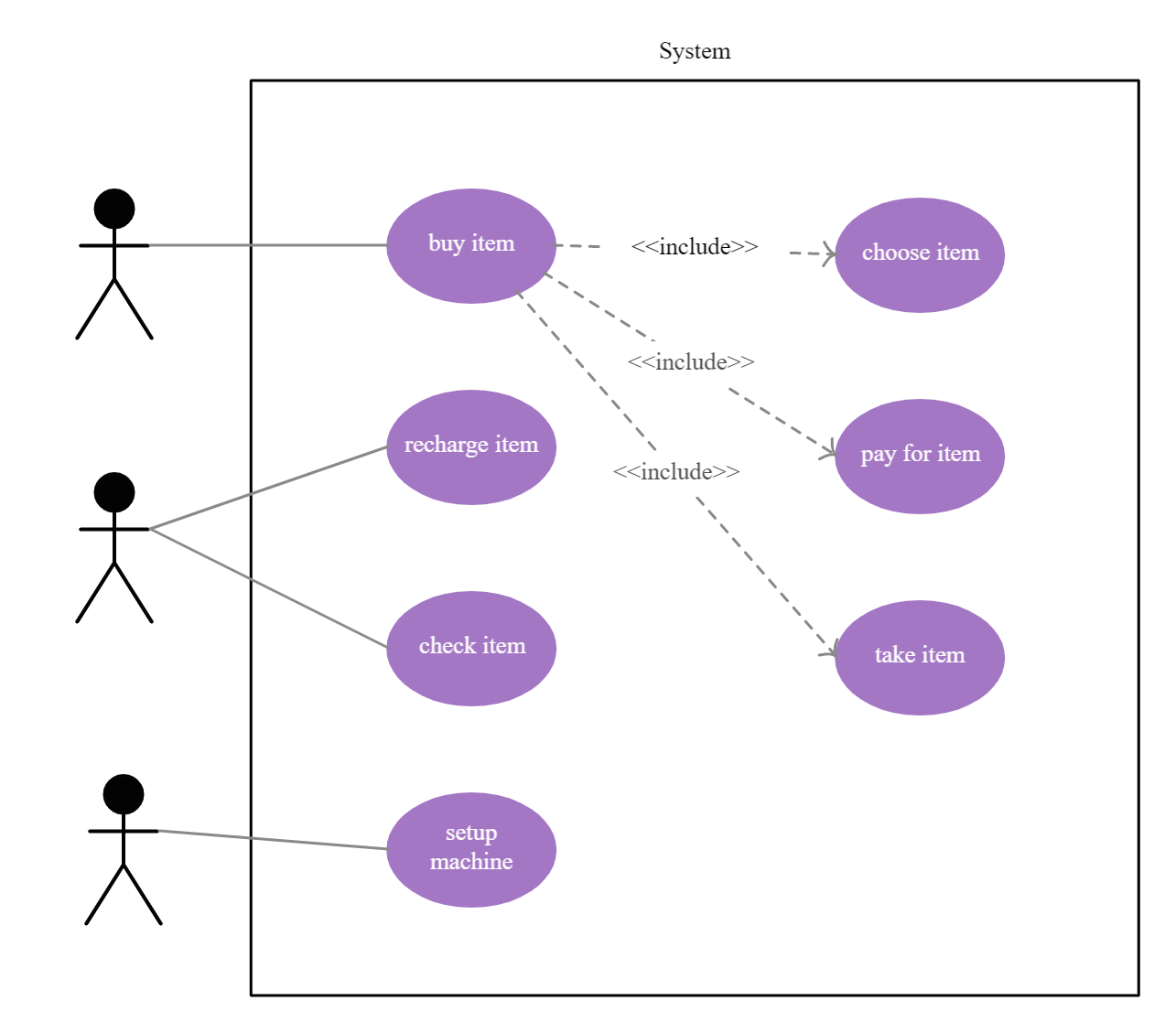
Bir kullanıcının uygulamanızla yapacağı her türlü etkileşim, temel olarak bir sistemin ne yaptığını açıklamak için kullanılan kullanım durumu diyagramları aracılığıyla görselleştirilebilir.
Hangi uygulama özelliklerine odaklanmanız gerektiğini geliştiriciye iletmenin ve paydaşlarınıza hangi sorunları çözmeye çalıştığınızı göstermenin en kolay yolu budur.

Çevrimiçi düzenlemek için şablona tıklayın
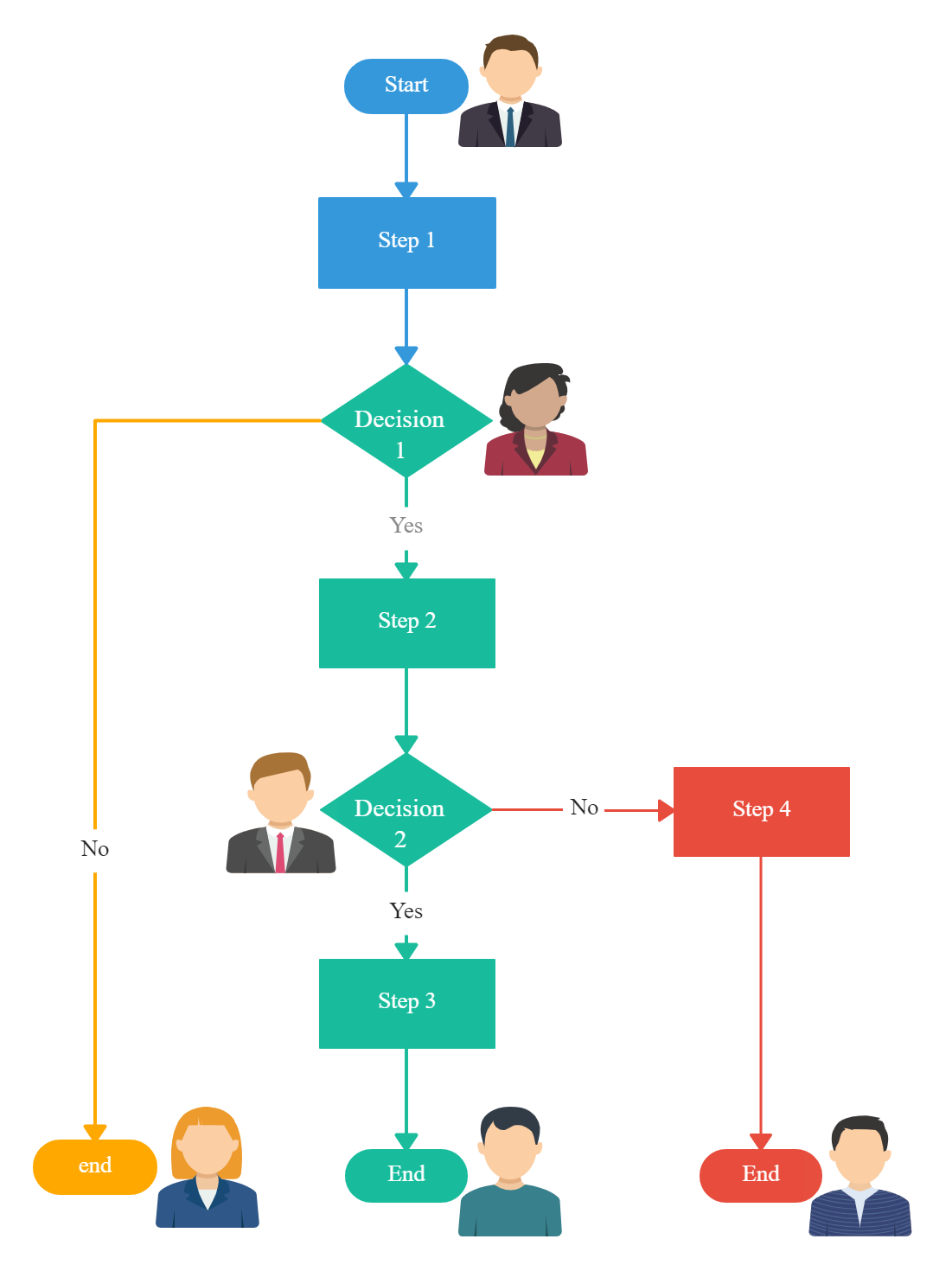
Veya bir kullanıcının uygulama aracılığıyla bir şeyi nasıl yaptığını açıklamak için bazı Akış Şemaları çizebilirsiniz. Bu, uygulamanın nasıl çalışması gerektiği konusunda gerçekten sıfıra yardımcı olacaktır.
4. Uygulamanızı Çizmeye Başlayın
Artık farklı kullanıcıların uygulamanızla nasıl etkileşime girebileceğini belirlediğinize göre, şimdi onu detaylandırmanın zamanı geldi. Bu, fikrinizi son aşamada gezinilebilir ekranlara dönüştürülecek resimlere dönüştürmek anlamına gelir.
Burası, kaç ekranın olacağına ve her birinin nasıl görüneceğine karar vereceğiniz yerdir. Bunları mantıklı bir şekilde yerleştirmek, nasıl çalışacağı konusunda fikir edinmenize yardımcı olacaktır.
Veri
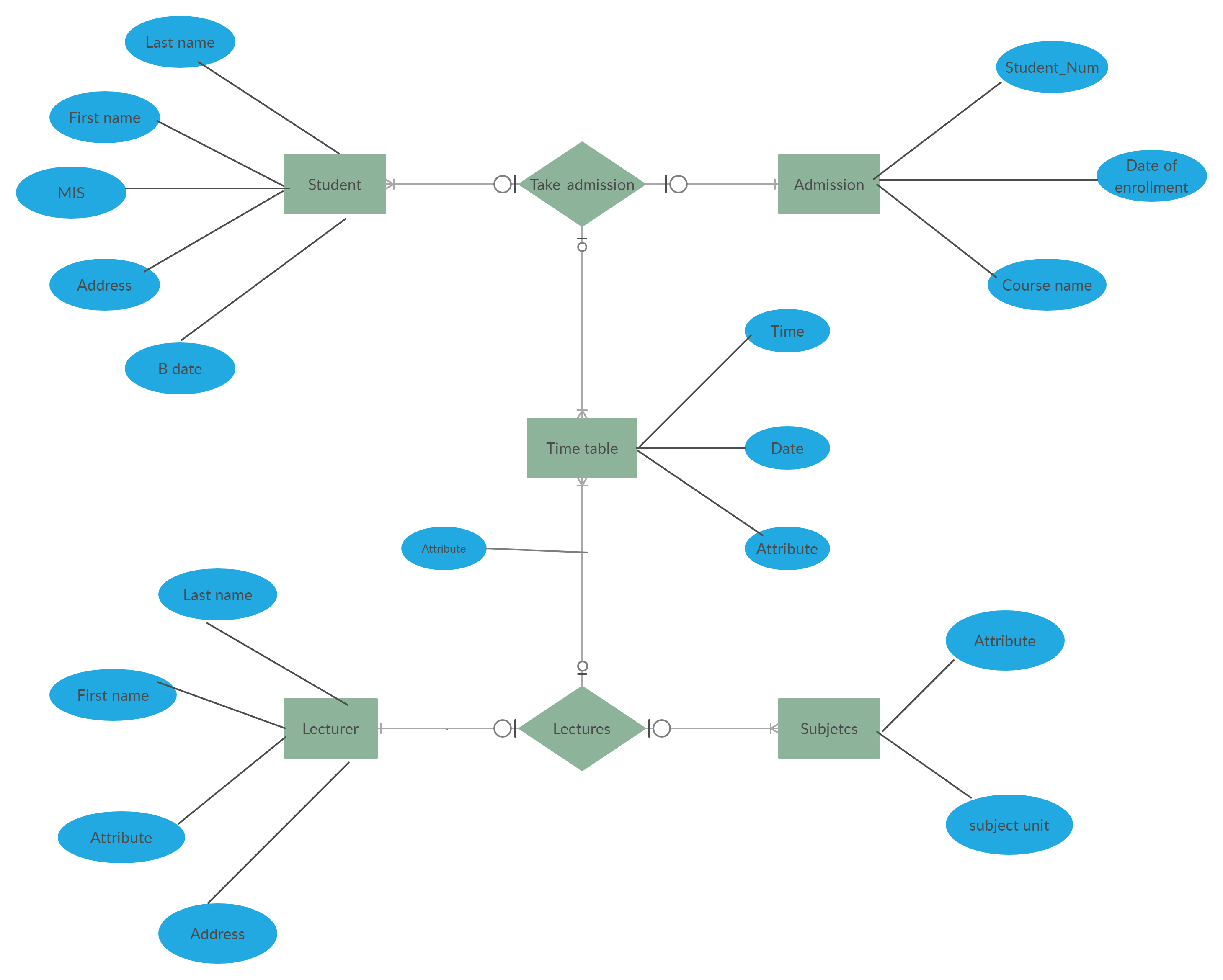
Çoğu uygulama, yakalamaları ve kullanmaları gereken bir tür veriye sahip olacaktır. Bunu görsel olarak ayırmanın harika bir yolu, Varlık İlişkisi (ER) Diyagramı kullanmaktır. Bu, yakalamak istediğiniz önemli şeyleri ve bunların birbirleriyle nasıl ilişkili olduğunu belirlemenize olanak tanır.
ER diyagramları, ilk başta kulağa ürkütücü gelse bile, bunu yapmak için gerçekten basit bir araçtır.

Çevrimiçi düzenlemek için şablona tıklayın
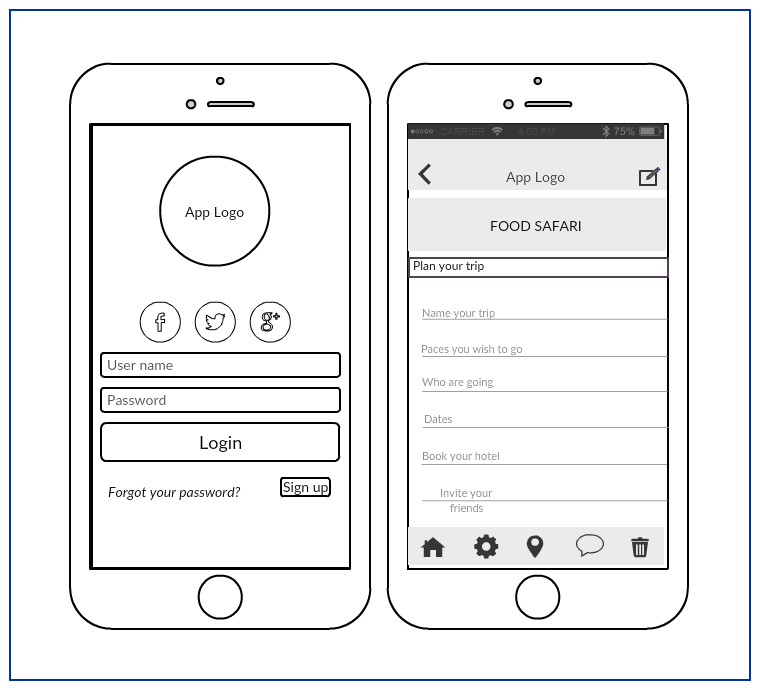
tel kafesler
Kullanıcı akışlarınıza ve daha önce tanımlanan veri gereksinimlerinize göre, uygulamanın nasıl göründüğünü ve çalıştığını tanımlamanın zamanı geldi.
Tel çerçeveler, uygulamanızın arayüzünün çizgi çizimleridir. Renkler, yerleşim ve diğer stil ayrıntılarıyla gerçekten uğraşmadan nasıl çalışması gerektiğini gösteriyorlar. Bu aşamada, daha çok işlevselliğe karşı stil ile ilgilidir.
İpucu: Uygulama içinde gezinme deneyimini göstermek için tel kafesleri düğme tıklamalarıyla birbirine bağlayın.

Çevrimiçi düzenlemek için şablona tıklayın
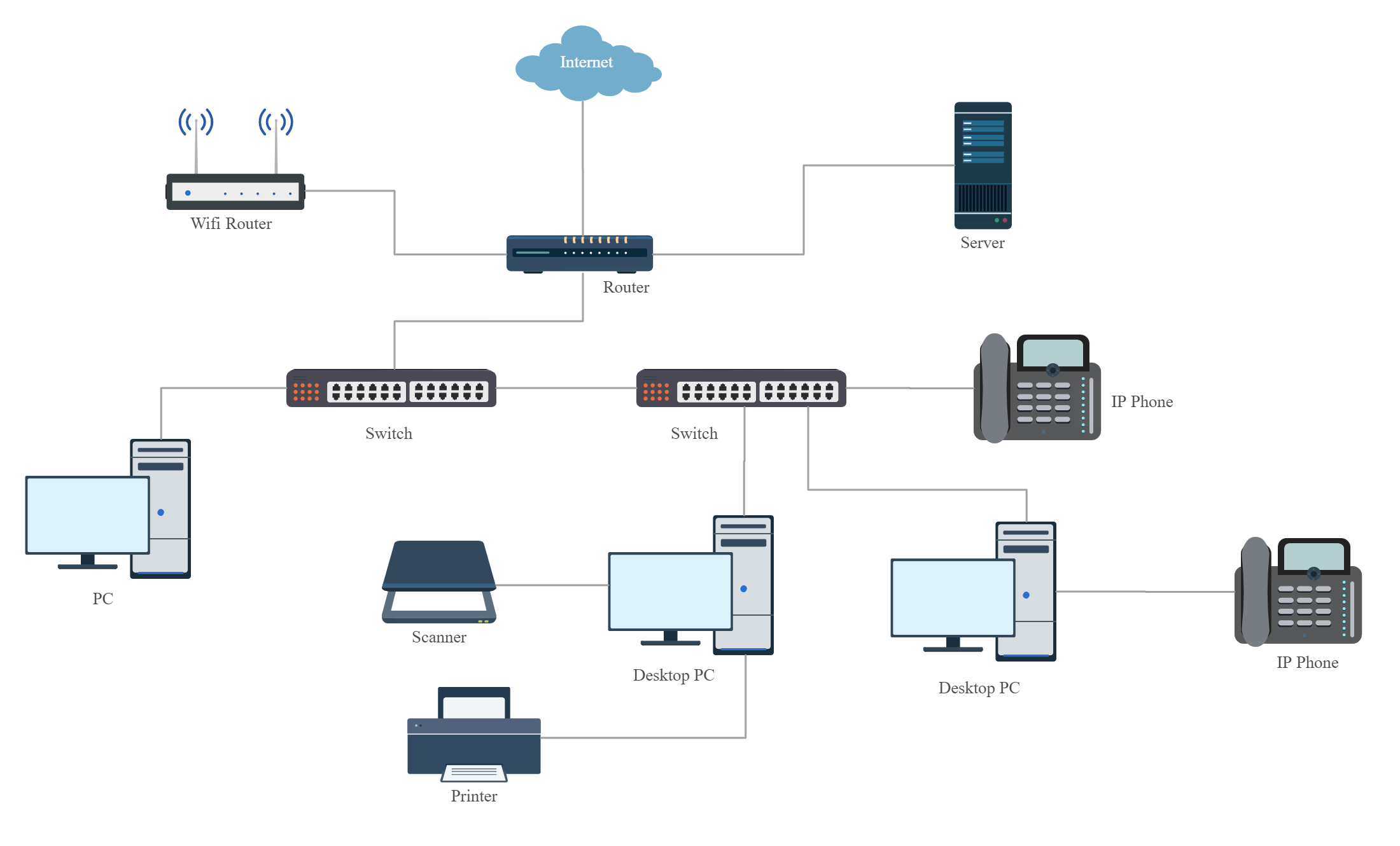
Mimari Diyagramlar
Paydaşlar gibi dışarıdan kişilere uygulamanızın nasıl çalıştığını açıklarken blok diyagramları veya ağ diyagramları gibi mimari diyagramları kullanabilirsiniz (aşağıdaki örnek). Teknoloji konusunda bilgili olmayan bir kişinin kafa karıştırıcı bulabileceği karmaşık süreçleri basitleştirirler.

Çevrimiçi düzenlemek için şablona tıklayın
5. Promosyon Stratejinizi Planlayın
Uygulamanıza kaç kullanıcı çekeceğiniz, onu nasıl tanıttığınıza bağlıdır.
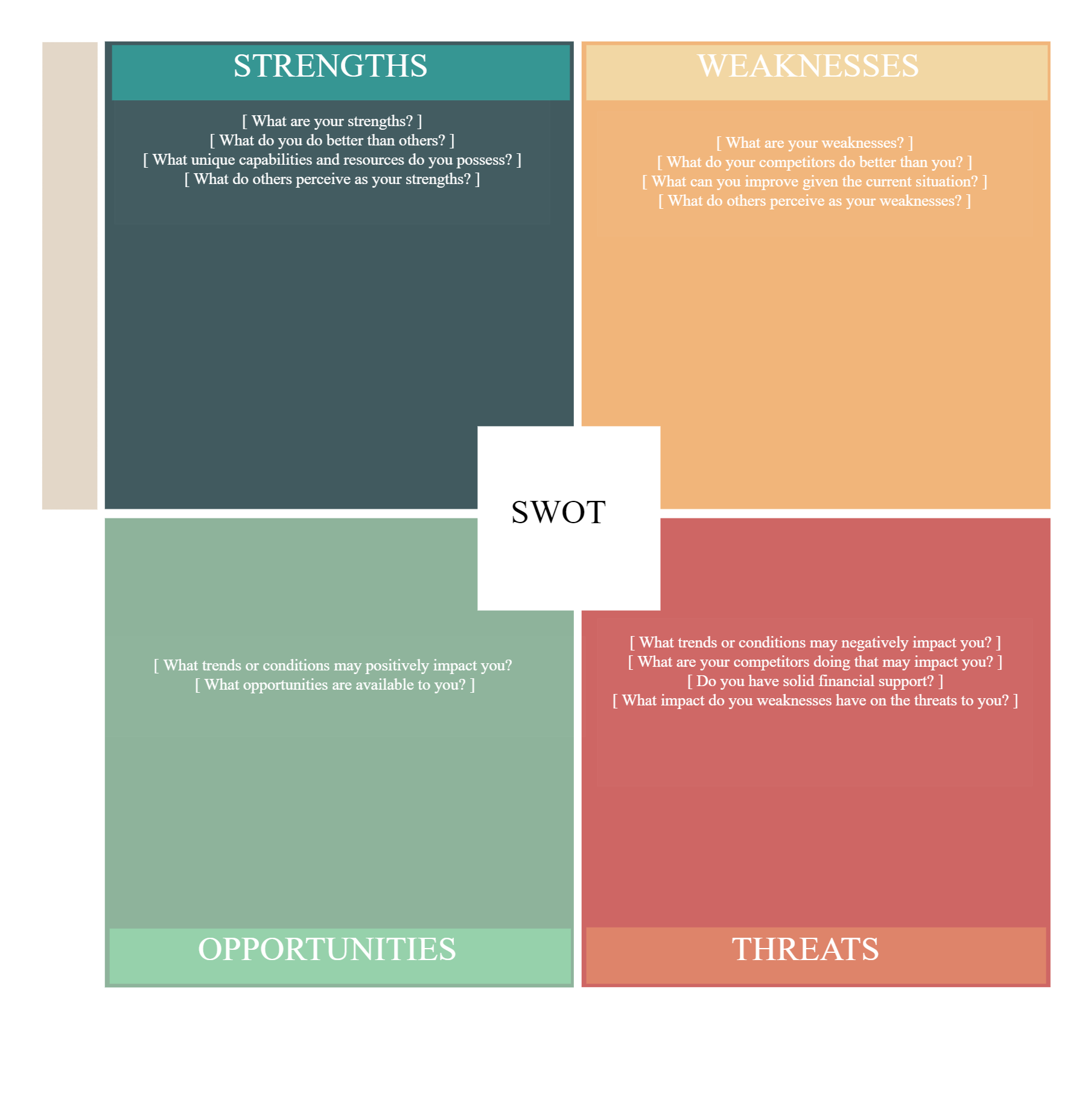
Sizin Uygulamanız ve Rakibinizin Uygulaması
Stratejinizi planlamadan önce, rakiplerinize kıyasla nerede olduğunuzu bulmanız gerekir. Bu, uygulamanızın rakiplerinize göre güçlü ve zayıf yanlarını ve pazarda karşılaşmanız gerekebilecek fırsat ve tehditleri analiz etmek anlamına gelir.
Basit bir SWOT analizi, bu faktörlere hızlı bir genel bakış elde etmenize yardımcı olacaktır.

Çevrimiçi düzenlemek için şablona tıklayın
Kampanya Sürecinizi Ana hatlarıyla belirtin
Promosyon veya pazarlama kampanyanızı adım adım planlamak için akış şemalarını kullanın. Pazarlama ekibinizin de girdilerini alın.

Çevrimiçi düzenlemek için şablona tıklayın
Ve başlangıçta yeni fikirler için beyin fırtınası yapmak istiyorsanız, promosyon kampanyası fikirleri oluşturmak için bir zihin haritası kullanın.
6. Hepsini Bir Araya Getirmek
Gördüğünüz gibi, bir uygulama oluşturmaya giden bir dizi yön var. Bu Akış Şemaları, Zihin haritaları, ER Diyagramları ve tel çerçeveleri mantıklı bir şekilde birbirine bağlamak harika bir fikirdir. Bu şekilde herkes, tüm uygulama konsepti boyunca birisini gerçekten gezdirebilir ve işlerin nasıl yürüyeceğini tam olarak bilebilir.
Gerçek mobil uygulama geliştirme söz konusu olduğunda, bu netliğin size büyük miktarda para ve zaman kazandıracağını garanti ediyoruz.
7. Birlikte Çalışmak
Bir uygulama oluşturmak genellikle tek bir kişinin işi değildir. İşlerin nasıl yürümesi ve yapılması gerektiği konusunda söz sahibi olmak isteyen geliştiricileriniz, potansiyel müşterileriniz/müşterileriniz, ortaklarınız olacak.
Bir konferans görüşmesindeyken veya hatta aynı odada kararlar alırken diyagramları güncellemek ve değiştirmek için gerçek zamanlı işbirliğini kullanmak, herkesin aynı sayfada olduğundan emin olmanın harika bir yoludur.
Creately kullanıyorsanız, zihin haritanızın, tel kafesinizin veya akış çizelgenizin çeşitli bölümleri hakkında ekibinizdeki herkesle kolayca anlamlı tartışmalar yapabilmek için çevrimdışı yorum özelliğini de kullanabilirsiniz.
Artık Bir Uygulamayı Nasıl Planlayacağınızı Biliyorsunuz. Kendinizinkini Planlamaya Hazır mısınız?
Görselleştirme, sizinle geliştirme ekibiniz veya paydaşlarınız arasındaki iletişimi kolaylaştırır.
Karmaşık süreçleri basitleştirdikleri, fikirleri düzenlemeye ve iletmeye yardımcı oldukları için, bunun gibi görsel araçlar bir uygulamayı planlamayı çok kolay hale getirir!
