Şema İşaretleme için Eksiksiz Bir Kılavuz
Yayınlanan: 2022-11-03Bazı web yöneticileri, web sitelerinin arka ucunda çalışmak söz konusu olduğunda korkabilirler. Ancak sayfaya eklediğiniz meta veriler (ve nasıl biçimlendirildiği) SEO performansınız üzerinde önemli bir etkiye sahip olabilir. Birçok SEO dostu meta veri türünden en güçlülerinden biri schema.org işaretlemesidir.
Şema biçimlendirme, arama motorlarının web sayfalarınızı daha iyi okumasına yardımcı olan bir yapılandırılmış veri biçimidir. Ayrıca arama sonucunuzun görünümünü ve tıklanabilirliğini de iyileştirir. Herkes web sitesine schema.org işaretlemesi ekleyebilir ve bunu yapmak için bir web geliştiricisi olmanız gerekmez.
İşte bu veri işaretlemesinin SEO gücünü anlamak için eksiksiz bir kılavuz ve bunu web sitenize nasıl ekleyeceğiniz hakkında ayrıntılı bir açıklama.
Şema İşaretleme nedir?

Basit bir ifadeyle, şema işaretlemesi bir tür anlamsal kelime kodudur. Arama motorlarının kullanıcılar için daha bilgilendirici ve alakalı sonuçlar oluşturmasına yardımcı olmak için web sitenize yerleştirebilirsiniz.
Web sitenizin arka ucunda, schema.org işaretlemesi, HTML kodunuzdaki belirli bir yapılandırılmış veri türüdür. Ön uçta, bu şema işaretlemesi, Google'da zengin bir sonuçla veya kitleniz için daha fazla bilgi ve bağlam sağlayan belirgin bir SERP ekranıyla sonuçlanır.

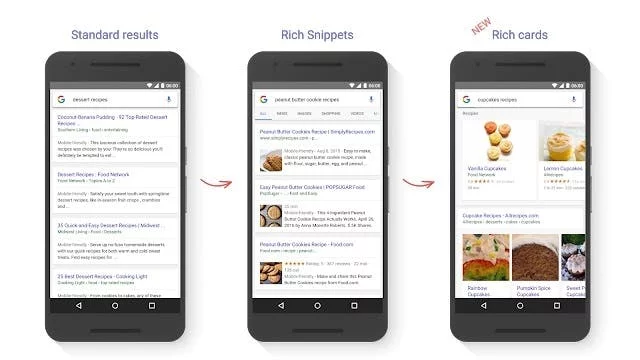
Arama motoru sonuç sayfalarındaki (SERP'ler olarak da bilinir) normal bir snippet, web sitesi hakkında sayfa başlığı, URL ve meta açıklama gibi çok temel bilgileri gösterir.
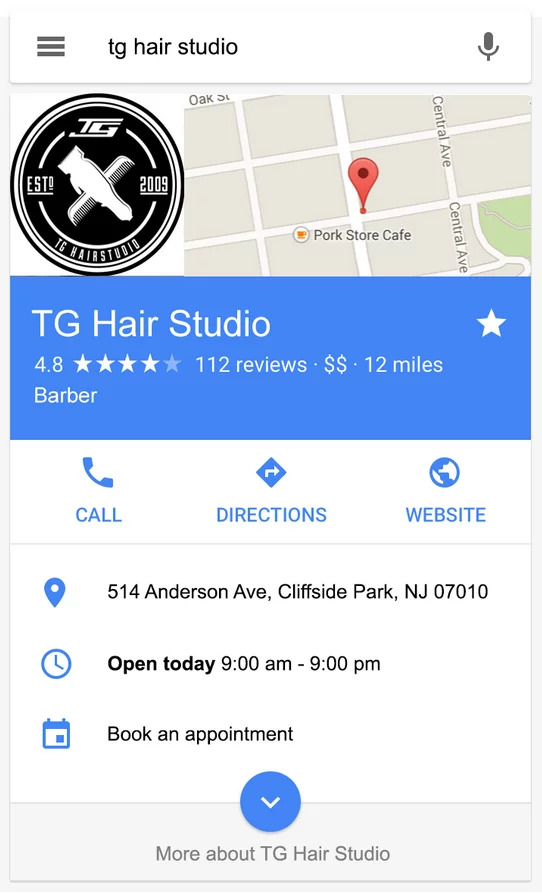
Zengin snippet biraz daha karmaşıktır ve SERP'lerde görünmesini istediğiniz arama amacı ile oldukça alakalı ek bilgiler içerir. Zengin snippet bilgilerinin bazı örnekleri arasında çalışma saatleri, yıldız derecelendirmeleri, etkinlik ayrıntıları ve bir tarif için malzemeler yer alır. Şema, zengin snippet'in arama sonucu sayfalarında bu ekstra bilgilerle dolmasını sağlayan koddur.
Şema işaretlemesini doğru bir şekilde kullanmak için belirli bir veri sözlüğü kullanmanız gerekir. Neyse ki, ana arama motorları Google, Yahoo!, Bing ve Yandex, bu kelimeleri merkezi bir web sitesi olan schema.org'da yarattı. Bunu, arama motorlarının düzgün bir şekilde çalışabilmesi için ana dil standardına ulaşmak için yaptılar.
Bu ücretsiz bir kaynaktır ve dijital pazarlama analistleri tarafından web sitelerini daha iyi sıralamalara ve daha fazla tıklamaya yönlendirmek için kullanılır. schema.org'da, işletmenizi, ürünlerinizi, incelemelerinizi, iş ilanlarınızı ve iletişim sayfalarınızı tanımlamanıza yardımcı olabilecek belirli kategorilere sahip birçok etiket bulabilirsiniz. Bu makalenin ilerleyen kısımlarında buna daha ayrıntılı olarak gireceğiz.
Schema.org'un SEO Faydaları
schema.org kelime dağarcığını kullanmanın birçok SEO avantajı vardır. Avantajlara rağmen, pazarların yalnızca %33'ünün bu güçlü optimizasyonu gerçekten kullandığı tahmin ediliyor. Sitenize şema işaretlemesi ekleyerek, rakiplerinize karşı çeşitli şekillerde seviye atlayacaksınız. İşte faydalarından bazıları:
Şema, arama motorlarına verilerin ne anlama geldiğini söyler.

Şemayı, web sitenizdeki verilerin ne anlama geldiğini arama motorlarına çevirmenin bir yolu olarak düşünün.
Arama motorları, web sitelerini tarama ve dizine ekleme işlemiyle çalışır. Bu sayede, arama çubuğuna belirli bir anahtar kelime girildiğinde bu web sayfalarını SERP'ler içinde doldurabilirler. Ancak, bir web sitesini taramak için bir web sitesindeki metni okumaktan daha fazlası vardır.
Bunun yerine, web sitenizin HTML kodunun ve biçiminin doğru okunabildiğinden emin olmanız gerekir. Sonuç olarak, web siteniz hakkında istediğiniz bilgiler düzgün bir şekilde görüntülenir. Şema, tam da bunu yapan ücretsiz bir araçtır.
Şema, bilgilendirici sonuçlar oluşturan bir veri türüdür.
Tüketicilerin dikkat süreleri çok kısadır. Google'da öne çıkmak için, potansiyel kitlenize istedikleri şekilde ve istedikleri zaman bilgi vermeniz gerekir. Şema sözlüğü tarafından sağlanan tüm bu ekstra bilgiler, "gelişmiş arama sonucu" olarak bilinen şeyi sağlar.
İşletmeler, özellikle yerel işletmeler, iyi bir izlenim bırakmak için yalnızca birkaç saniyeye sahiptir ve mümkün olduğunca fazla bilgilendirici metin sağlamak, potansiyel müşterileri dönüştürmek söz konusu olduğunda tüm fark anlamına gelebilir.
Şema, web sayfanızın tıklama oranını (ctr) iyileştirir.

Yukarıda belirtildiği gibi, web siteniz SERP'lerde ne kadar bilgilendirici olursa, web siteniz için en önemli metriklerden biri olan tıklama oranınızı iyileştirmek o kadar kolay olur. Birden fazla web sayfası oluşturmak, yalnızca ihtiyacınız olan tüketicileri dönüştürmedikçe çok iyi sonuç verebilir!
Dijital pazarlamada içerik oluşturup bir web sayfasına koymaktan daha fazlası var. Her sayfanın belirli bir pazarlama hedefi doğrultusunda çalıştığından emin olmalısınız. Hakkımda sayfanızın ana sayfanızdan, blog gönderilerinizden ve hizmetler sayfanızdan farklı bir amacı olacaktır.
Şema, her sayfanın Google arama sonuçlarında kendi başına öne çıkmasına yardımcı olmanın en kolay yollarından biridir. Her sayfanın belirli bir işlevi olduğundan, zengin arama sonuçlarında farklı bilgiler aktaran farklı şema türleri vardır. Sonuç olarak, potansiyel tüketicilere buldukları her web sayfası için daha spesifik bilgiler verilecektir. Bu, web sitenize tıklama ve dönüştürme olasılığını artırır.
Şema, özellikle mobilde yerel SEO çalışmalarınızı artırır.
Her gün alışveriş yapmak ve gezinmek için kaç tüketicinin mobil cihaz kullandığını düşünürsek, web sitemizin mobil uyumlu olmasının ne kadar önemli olduğunu hepimiz biliyoruz. Gayrimenkulün daha kazançlı olduğu mobil SERP'lerde daha fazla yer kapladığından, mobil zengin snippet'lerin bir faydası vardır.

Şema doğru bir şekilde uygulandığında, yerel restoranlar ve kafeler, sinema salonları ve küçük perakende mağazaları gibi belirli yerel işletme türleri için yapılan aramalar, tüketicilerini eğitmek için zengin snippet'teki öğelerin tam listesini göstererek açılır.
Bu tasarım öğeleri, kullanıcının hızlıca kaydırıp aradığı doğru web sayfasına tıklayabildiği, atlıkarınca olarak bilinen bir şeye uygulanır. Sonuç olarak, bu tür meta veriler, yerel işletmenizin önemli mobil SERP gayrimenkulünün önemli bir bölümünü almasına olanak tanıyarak marka otoritenizi ve bilinirliğinizi artırır.
Şema, pazarlama dünyasında az bilinen bir sırdır.
Birçok işletme şemayı bilir, ancak her zaman uygulamaz. Aslında, Google arama sonuçlarının yalnızca üçte biri zengin snippet'ler içerir, bu da bu tür kaynak kodunu kullandıkları anlamına gelir. Bunun da ötesinde, büyük arama motorlarının geri kalanı boyunca, üçte birinden daha azı herhangi bir tür şema işaretlemesi kullanır.
Başka bir deyişle, bu muazzam SEO potansiyeli kaynağını kaçıran bir sürü web sitesi sahibi – kelimenin tam anlamıyla milyonlarca – var. Ve bunu kullanırsanız, rakipleriniz arasında kısa sürede öne çıkma yolunda olacaksınız.
En Popüler Şema İşaretleme Türleri
Şema sözlüğü alanında kullanabileceğiniz birçok farklı işaretleme türü vardır. Amaç, işaretleme türünü üç kategoriye uyacak şekilde yapılandırmaktır; insanlar, yerler veya şeyler.
En popüler şema türleri, aşağıdaki öğe türlerini belirtmek için kullanılır:
- Nesne
- Olaylar
- İnsanlar
- Ürün:% s
- Organizasyonlar
- Yerel İşletmeler
- Ürün incelemeleri
- Tıbbi durumlar
- Tarifler
- Web sitesi içindeki ekmek kırıntıları
- İş ilanları
- SSS sayfaları
- Mesleki Eğitim
- Kitabın
- Podcast'ler
- Nasıl
- Logolar
- Filmler
- Site bağlantıları arama kutusu
- Abonelik ve ödeme duvarı içeriği
- Videolar
- Resim lisansı meta verileri
Web sitenize eklendikten sonra, bu mikro veri parçaları zengin bir snippet'e veya zengin sonuç olarak da bilinen şeye dönüştürülür.
Şema koduyla ilgili harika ayrıntılardan biri, sektörünüz ne olursa olsun markanıza ve işletmenize göre tamamen özelleştirilebilir olmasıdır. Şema koduna uygulanan çok sayıda mikro veri vardır, bu nedenle yukarıdakiler yalnızca ortak temalardır. Aşağıdaki veri sözlükleri, yukarıda ana hatları verilen temalar altında şemanın daha niş kullanımlarıdır.

Yaratıcı Çalışmalar
Bu, kitaplar, filmler, video oyunları ve müzik gibi birden çok yaratıcı içerik biçimi için kullanılan işaretleme kitaplığıdır. Filmlerle ilgili web siteleri için şemasında, yıldız derecelendirmesini, türü ve filmi izlemek için yakındaki sinemaları vurgulayan filme özgü öğeler bulunur.
RDFa
RDFa, web sayfalarınızda zaten var olan HTML koduna eklenen bir kod dilidir. Özniteliklerde Kaynak Tanımlayıcı Çerçeve anlamına gelir ve onu herhangi bir HTML, XHTML ve XML tabanlı belgeye ekleyebilirsiniz. RDFa özniteliklerinin bazı örnekleri şunları içerir:
- Rel ve Rev ; başka bir kaynakla bir ilişkiyi ve ters bir ilişkiyi sembolize eder.
- Hakkında , mikro verilerin ne hakkında olduğunu açıklar.
- İçerik ; özellik özniteliğini kullanırken öğenin içeriğini geçersiz kılmak için.
- Veri türü ; özellik özniteliği kullanılırken kullanılan veri türü türünü belirtmek için.
- Tipi ; kullanılan RDFa türünü belirtmek için.
mikro veriler
Mikro veriler için uygulama, ayrı özniteliklere sahip olmaları dışında RDFa ile aynıdır. Web sitenizde aşağıdaki mikro veri özniteliklerini kullanabilirsiniz;
- Öğe kapsamı ; bu, öğeyi yarattığınız ve böylece öğenin geri kalanının ne hakkında olduğunu belirttiğiniz zamandır.
- Öğe türü ; bu, öğenin kendisini schema.org sözlüğünü kullanarak tanımladığınız zamandır.
- Öğe kimliği ; öğenin benzersiz bir tanımlayıcısı.
- Öğeref ; bir öğe içindeki belirli özelliklere başvurmak için.
JSON-LD
Bağlantılı Nesneler için Javascript Nesne Gösterimi anlamına gelen bu, bir web belgesinin başlığına veya gövde etiketine kolayca kopyalanıp yapıştırılabilen bir açıklama türüdür. Tek yapmanız gereken, hangi schema.org kelimesini istediğinizi belirtirken “@context” ve “@type” özniteliklerini kullanmaktır. SEO uzmanlarına göre, yeni başlayanlar için şema işaretlemeyi uygulamanın en kolay yolu olarak kabul edildiğinden , bu JSON-ld biçimini mümkün olduğunca sık kullanmak çok önemlidir.
Web Sayfalarınız İçin Doğru Şema İşaretlemesini Nasıl Seçersiniz?
Web siteniz için doğru şema işaretlemesini seçmek için, her web sayfası için genel dijital pazarlama stratejinizi uzaklaştırmanız ve düşünmeniz gerekecektir. Öncelikle hangi web sayfalarını optimize etmek isteyeceğinizi ve en iyi organik trafiği elde etmek için schema.org sözlüğünün hangi bölümünü kullanacağınızı bulmanız gerekir. Ama nasıl?

Şemayı, web sitenizde bir hikaye anlatmanın bir yolu olarak düşünmenin en kolay yolu, hepsi genel hedeflerle ilgili olan çok sayıda benzer sayfa arasında anlatılan bir hikaye. Hangi şema işaretlemesinin sizin için en iyisi olduğuna karar vermenize yardımcı olacak bazı ipuçları.
1. İşletmenizin temel ayrıntılarını tanımlayın.
Bu açık görünebilir, ancak doğru şema işaretlemesini seçmek için işinizin neyle ilgili olduğunu, hangi arama terimlerini sıralamak istediğinizi ve dünyaya bunları nasıl anlatmak istediğinizi belirlemeniz gerekir. Tipik olarak bu, iletişim bilgilerinizi, ürünlerinizi, ürün incelemelerinizi, SSS'lerinizi ve işletmenizin ne yaptığıyla ilgili düşünce liderliği parçalarınızı içerir. Web sitenizdeki her sayfa türünün bir listesini yapmak ve ardından bunları hangi "iş amacına" uyduklarına göre sınıflandırmak iyi bir fikirdir.
2. Web sayfalarınızı uygun schema.org sözlüğüyle eşleştirin.
Şimdi listenizi alın ve her bir web sayfasını uygun schema.org sözlüğüne uyacak şekilde eşleştirin. Bunu yapmanıza yardımcı olacak birkaç araç var (onlara daha sonra gireceğiz!), ancak şu andan itibaren, tüm verilerinizi titizlikle haritalamak için zaman ayırın, böylece her şeye tek bir yerde sahip olursunuz.
3. Her sayfayı tekrar oluşabilmesi için değerlendirin.
Bu, sayfalarınızı her bir schema.org web sitesi seçeneğiyle eşleştirmekten farklıdır çünkü bu adım yineleme ile ilgilidir. Bunu anlamak için kendinize şu soruyu sormanız yeterlidir: “Bu sayfada web sitesinde başka bir yerde yayınlanan içerik var mı?” Öyleyse, şema uygulamanız için farklı bir veri biçimi kullanmanız gerekecektir. İyi bir kural, web sitenizde 5'ten fazla benzer içerik sayfası varsa, o içerik temasının yinelenmesidir. İçerik yalnızca bir kez görünüyorsa, tek bir sayfa olarak sınıflandırılabilir.
4. İçeriğinizi bağlayın.
Artık boş bir metin dizeniz olmaması için meta verileriniz arasındaki noktaları birleştirmeniz gerekecek. Buradaki amacınız, herhangi bir arama motorunun web sitenizi kolayca okuyabilmesi ve içeriğiniz ile bunların birbiriyle nasıl ilişkili olduğu arasındaki bağlamı anlayabilmesi için bir bilgi grafiği oluşturmaktır.
Bir arama motoru tam olarak kim olduğunuzu ve ne yaptığınızı anladığında, bir SEO desteği alacağınızdan emin olabilirsiniz. Bunun nedeni, Google'ın bir sorgu için organik arama sıralamasının ilk sayfasında bulabileceği en alakalı bilgileri gösterme eğiliminde olmasıdır.
Şema yollarınızı bağlamanıza yardımcı olabilecek birçok araç vardır, örneğin SchemaApp'tan bu araç.
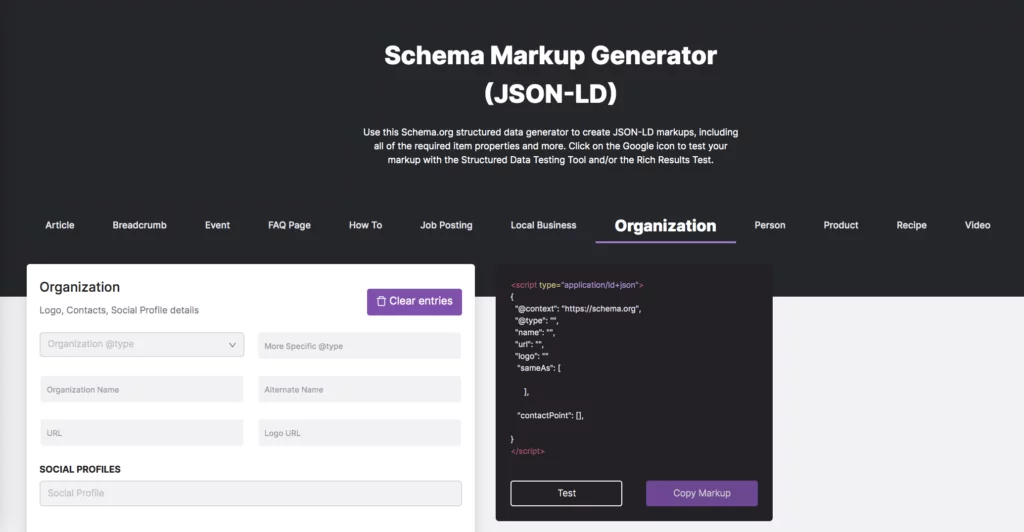
Şema İşaretleme Oluşturucu Nasıl Kullanılır
Neyse ki, web sitenizin şemasını oluştururken kullanabileceğiniz birçok harika çevrimiçi araç var. LinkGraph'ın Şema İşaretleme Oluşturucusu bu seçeneklerden biridir ve bir gecede SEO çabalarınızı artırmanın kolay bir yoludur. Çoğu durumda, bu araçlar HTML etiketleri de dahil olmak üzere ihtiyacınız olan tüm kod parçacıklarını yazar ve tek yapmanız gereken bunları web sitenizin arka ucuna yerleştirmek.

İşaretleme oluşturucumuzun kullanımı oldukça kolaydır. En iyi sonuçlar için şu adımları izleyin:
- LinkGraph kontrol panelinize buradan giriş yapın.
- “Şema Oluşturucu”yu seçin
- Tanıtımını yapmak istediğiniz sayfa içeriğine göre belirlediğiniz şema tipini seçin ve alana girin. Örneğin, “yerel işletme”.
- Bir javascript sonucu alacaksınız, bu nedenle sonraki JSON-LD işaretlemesini kopyalayıp web sayfanızın başlık bölümüne yapıştırın.
- Ve işte burada, web sitenize başarıyla şema eklediniz!
Çalışmanızı tekrar kontrol etmenin bir yolu olarak şema işaretlemenizi Google'ın zengin sonuç test aracına girin. Bu test, şema kodunuzla ilgili sorunlar olup olmadığını belirleyeceği ve ayrıca Google'ın işaretlemenizden zengin sonuçlar üretip üretemeyeceğini doğrulayacağı için harika bir kaynaktır.
Google'ın veri test aracına ek olarak, çalışmanızı kontrol etmek için başka seçenekler de şunlardır:
- İşaretlemeleri kontrol eden ve web sitenizin şu anda şema kullanan yüzdesini söyleyen SEMRush Denetim Aracı. Bu size iyileştirme fırsatlarını belirlemenize yardımcı olabilecek bilgiler verir.
- Google'ın İçerik İşaretleme Kılavuzu, daha zengin sonuçlar elde etmek amacıyla özellikle Creative Work şeması için yapılmıştır.
- Sektör güncellemelerinden haberdar olmanıza yardımcı olmak için Schema.org web sitesindeki yeni sürümleri kontrol edin.
Schema.org İşaretleme ve Zengin Sonuçlar Üzerine Son Düşünceler
Kullanabileceğiniz tüm ücretsiz araçlarla birlikte, farklı türde şema işaretlemelerinin uygulanmasıyla elde edilen zengin sonuçlardan kaç işletmenin faydalanmadığı şaşırtıcıdır. İlk başta şema koduyla çalışmak biraz ürkütücü görünse de bu araçlar, özellikle Schema Markup Generator, web sitenizi bir sonraki seviyeye yükseltmenize ve birden çok anahtar kelime için web sitenizin sıralamasını yükseltmenize gerçekten yardımcı olabilir. Ve daha ne isteyebilirsin?

Kendinizi öğrenmeye adadığınız sürece, kullanabileceğiniz birçok seçenek vardır. Unutmayın, SEO borsaya benzer; harcadığınız çaba, ondan elde ettiğinize eşittir ve şema, rakipleriniz arasında öne çıkmanın en iyi yollarından biridir.
Her zaman olduğu gibi, SEO uzmanlarından ve web geliştiricilerinden oluşan ekibimiz, her türlü şema ihtiyaçlarınızda size yardımcı olmak için burada. Web sitenizi nasıl yeni zirvelere taşıyabileceğimiz hakkında daha fazla bilgi için bugün bize ulaşın.
