Web Tasarımında Figma Nasıl Kullanılır?
Yayınlanan: 2024-01-23Özet: Figma, tasarım endüstrisini kasıp kavuran, işbirliğine dayalı bir arayüz tasarım yazılımıdır. Peki Figma'yı nasıl kullanacağınızı biliyor musunuz? Figma'nın ne olduğunu, özelliklerini ve bu aracın nasıl kullanılacağını tartışalım.
Eylül 2022'de Adobe, Figma'yı 20 milyar dolara satın aldı ve bu, onu dünyadaki en pahalı satın almalardan biri haline getirdi.
Figma, tasarımcıların dijital ürün ve deneyimlere yönelik tasarım oluşturma, paylaşma ve test etme yöntemlerini değiştirdi. Dünya çapında ekipleri tasarlamak için başvurulacak bir yazılım haline geldi. İster yeni başlayan ister deneyimli bir grafik tasarımcı olun, Figma tasarım iş akışınızı ve üretkenliğinizi önemli ölçüde artırabilir.
Bu kapsamlı kılavuzda Figma'yı kullanmanın tüm ayrıntılarını keşfedeceğiz. Figma'nın nasıl kullanılacağına, hangi özellik ve işlevler sunduğuna ve üzerinde ilk tasarımınızı nasıl oluşturacağınıza dair adım adım bir kılavuza bakacağız.
İçindekiler
Figma Yazılımı Nedir?
Figma, birden fazla kullanıcının bir tasarım projesi üzerinde gerçek zamanlı olarak çalışmasına olanak tanıyan, bulut tabanlı, işbirliğine dayalı bir arayüz tasarım yazılımıdır. Öncelikle web siteleri ve mobil uygulamalar gibi arayüz tasarımları için kullanılır.
Figma, birden fazla kullanıcının aynı tasarım üzerinde aynı anda çalışmasına olanak tanıyan, özellikle tasarım ekipleri ve ürün yöneticilerinin sorunsuz bir şekilde işbirliği yapmasını sağlayan işbirliğine dayalı özellikleriyle tanınır.
Figma'nın Temel Özellikleri
Figma, işbirliğine ve geliştirmeye odaklanan bir tasarım yazılımıdır. Tasarım, prototip oluşturma, tel çerçeveleme ve daha fazlası için özellikler sunar. Figma'nın göz atabileceğiniz bazı özellikleri şunlardır:
- Otomatik düzen: Tasarımlarınızı her cihaz için manuel olarak yeniden boyutlandırmanıza gerek kalmayacak. Araç tamamen duyarlı bir otomatik düzen sunar.
- Yerleşik İşbirliği: Gerçek zamanlı işbirliği özellikleriyle ekibinizle aynı proje üzerinde eş zamanlı olarak çalışmanıza olanak tanır.
- Hızlı Prototipleme: Durumlar ve akışlar üzerinde kolay yineleme için kolayca gerçekçi prototipler oluşturur.
- Vektör Düzenleme: Değişken yazı tipleriyle her türlü vektör veya şeklin oluşturulmasına ve işlenmesine yardımcı olur.
- Güçlü Entegrasyonlar: Figma, işbirliği ve üretkenlik araçları, geliştirme aktarımları ve daha fazlası gibi birden fazla uygulamayla entegrasyon yapmanızı sağlar. Bubble, Microsoft Teams, Google Workspace, Slack, Zoom, Notion, Jira ve diğer birçok yazılım gibi araçlarla sorunsuz bir şekilde entegre olabilir.
- Çoklu Cihaz Desteği: Aracı tarayıcıda veya uygulamalar aracılığıyla kullanabilirsiniz. Windows, iOS, Mac ve Android cihazlarda çalışabilir.
- Tasarım Analitiği: Figma size varlık kullanımını analiz etmeniz ve ekibinizin bileşenlerinin ve çeşitlerinin sıklığını ve kullanımını kontrol etmeniz için araçlar sunar.
- Geliştirici Modu: Bu, geliştiricilerin önceden bilgi sahibi olmadan tasarım yapmaya başlamasına yardımcı olan Figma'ya yeni bir eklentidir. Kullanıcılar tasarımı inceleyebilir, gerekli kodu kopyalayabilir ve hatta Visual Studio Code'u iş akışlarına entegre edebilir.
Hindistan'da Figma Fiyatlandırması

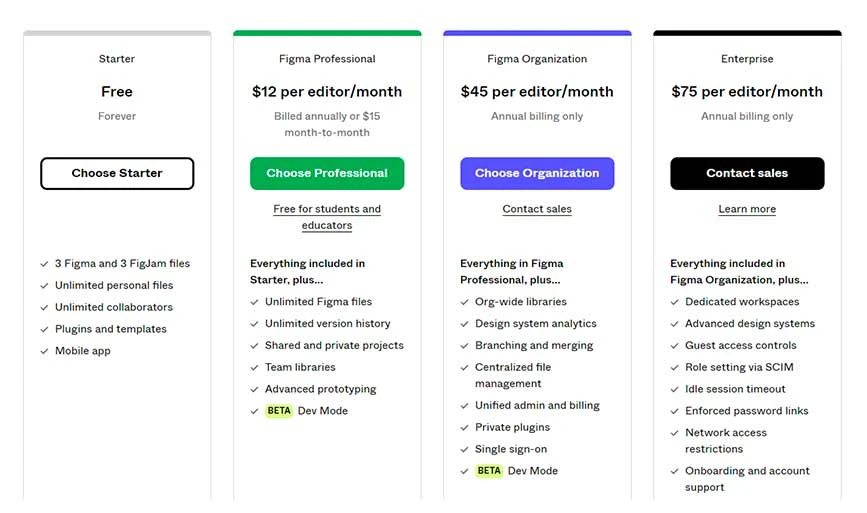
Figma dört tür plan sunar ve her biri birden fazla özelliğe sahiptir. İşte Figma fiyatlandırma dökümü:
- Başlangıç: Başlangıç planının kullanımı ücretsizdir ve size 3 Figma ve 3 FigJam dosyası sunar. Bu plan Figma'da gezinmek ve nasıl çalıştığını keşfetmek için harika.
- Figma Professional: Profesyonel plan, prototip oluşturma ve sürüm geçmişi gibi gelişmiş özelliklere ihtiyaç duyan deneyimli tasarımcılar içindir. Fiyatlandırma 12$/editör/aydan başlıyor. Üstelik bu plan hem öğrenciler hem de öğretmenler için ücretsizdir.
- Figma Organizasyon: Organizasyon planı, operasyonlarını yönetmek için merkezi bir platforma ihtiyaç duyan şirketler veya tasarım ekipleri için uygundur. Bu planın maliyeti 45$/düzenleyici/aydır ve yalnızca yıllık faturalandırmayı destekler.
- Figma Enterprise: Kurumsal plan, rol belirleme özelliklerine, erişim kısıtlamalarına, katılıma vb. ihtiyaç duyan daha büyük ekipler ve kuruluşlar için idealdir. Plan, editör/ay başına 75 ABD dolarından başlar ve yalnızca yıllık faturalandırmayı destekler.
Figma'ya Nasıl Başlanır?
Figma'yı kullanmaya başlamak son derece basittir. Resmi web sitelerine (www.figma.com) gidin ve bir Başlayın simgesi göreceksiniz.
Hesabınızı ayarlamak için üzerine tıklayın. Herhangi bir ücretli planı satın alabilir veya ücretsiz seçenekle devam edebilirsiniz. Figma'da bir hesap oluşturduğunuzda, ekranınız ve sundukları konusunda size rehberlik edecektir.
Figma Arayüz Tasarımında Gezinme

Figma arayüzü biraz sıcak ve minimal görünüyor ancak güçlü özelliklerle birlikte geliyor. İşte sundukları hakkında bir döküm:
- Araç Çubuğu: Ekranınızın üst kısmında bir araçlar bölümü göreceksiniz. Burada taşıma, çerçeve, şekil, kalem, metin vb. seçeneklere kolaylıkla ulaşabilirsiniz.
- Menü: Figma'nın menüsü, logolu kontrol panelinizde ekranın sol üst kısmında bulunur. Bu açılır menü Dosya, Düzenleme, Görünüm, Eklentiler, Metin ve daha fazlasını içerir.
- İşbirliği ve Görüntüleme: Dosyanızı paylaşarak herkesle işbirliği yapabilirsiniz. Bu seçenek sağ üst köşede, hesap seçeneğinizin hemen yanında bulunur. Bunu herkesle paylaşabilir ve bir görüntüleyici veya editör gibi erişimi kontrol edebilirsiniz.
- Katmanlar: Katmanlar veya basitçe sol kenar çubuğu size hangi öğelerin hangi sırayla, gruplarda veya çerçevelerde düzenlendiğini gösterir.
- Kanvas: Çalışmanızı tasarlayacağınız alandır.
Web Sitesi Tasarımı İçin Figma Nasıl Kullanılır?
Belirtildiği gibi arayüzünüzde tüm tasarımınızı, hatta bir web sitesini bile yapabileceğiniz boş bir tuval bulacaksınız. Figma'da bir web sitesinin nasıl tasarlanacağını tartışalım.

1. Yeni Bir Tasarım Dosyası Oluşturun

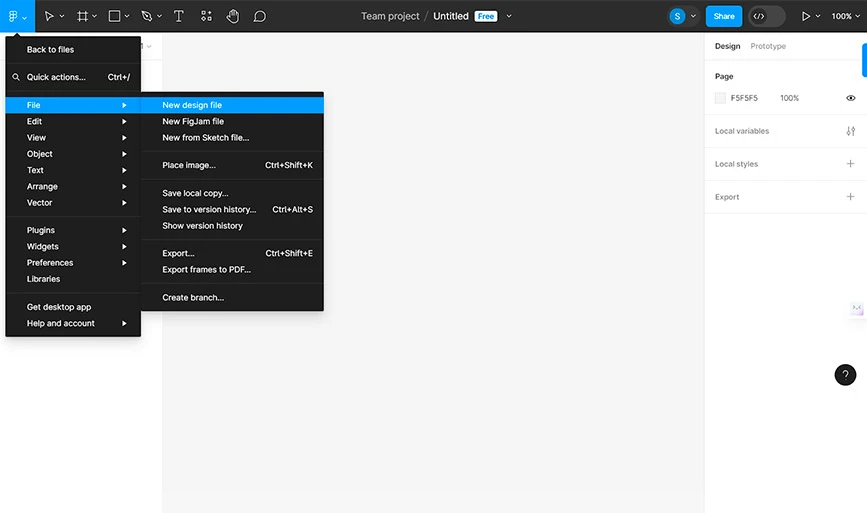
Arayüzünüze gidin ve sol üst köşedeki menü düğmesine tıklayın, ardından “ Dosyalar ”a gidin ve “ Yeni Tasarım Dosyası ”na tıklayın. Üzerine tıkladığınızda, tarayıcınızdaki yeni bir sekmede boş bir tuval içeren yeni bir dosyaya yönlendirileceksiniz.
2. Bir Çerçeve Seçin

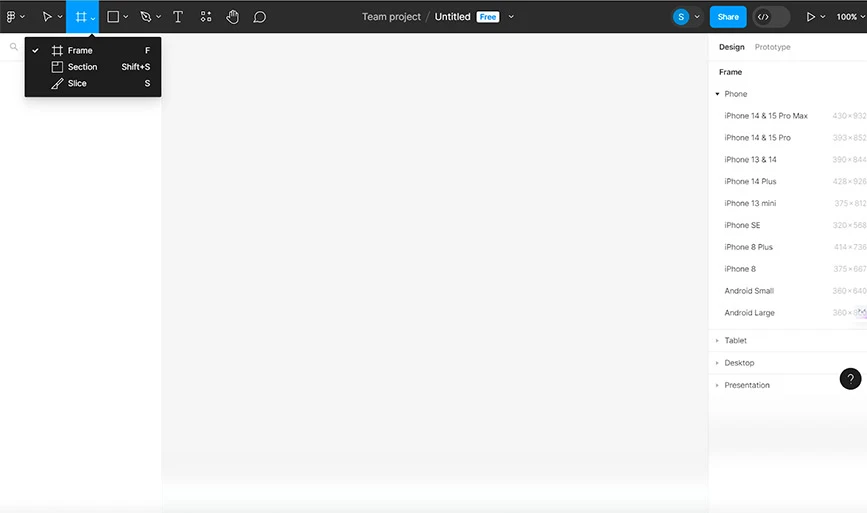
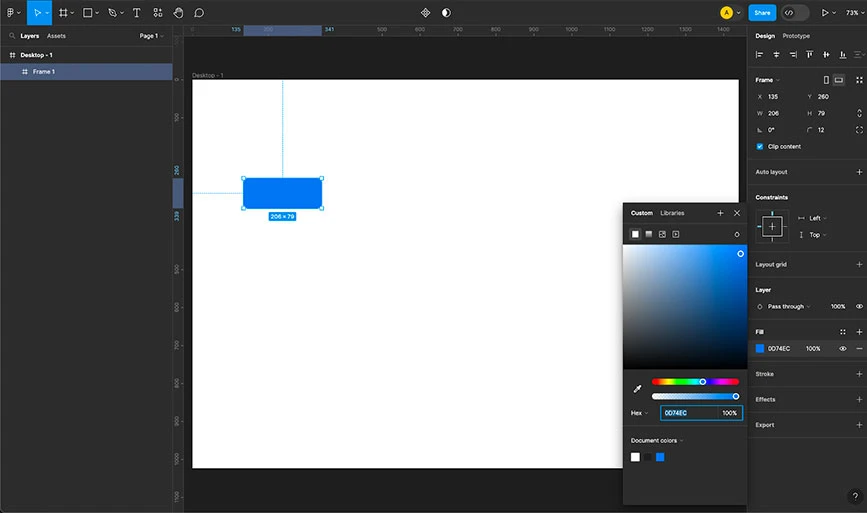
Yeni tuvale yönlendirildikten sonra bir çerçeve boyutu seçmeniz gerekir. Çerçeve aracı seçeneğine erişmek için F düğmesine tıklamanız yeterlidir. Alternatif olarak sol üst köşeye gidin ve yukarıdaki resimde gösterildiği gibi Çerçeve simgesini seçin.
Tıkladığınızda sağ taraftaki panelde çeşitli seçenekler açılacaktır. Web sitesi için Masaüstü'nü seçebilirsiniz .
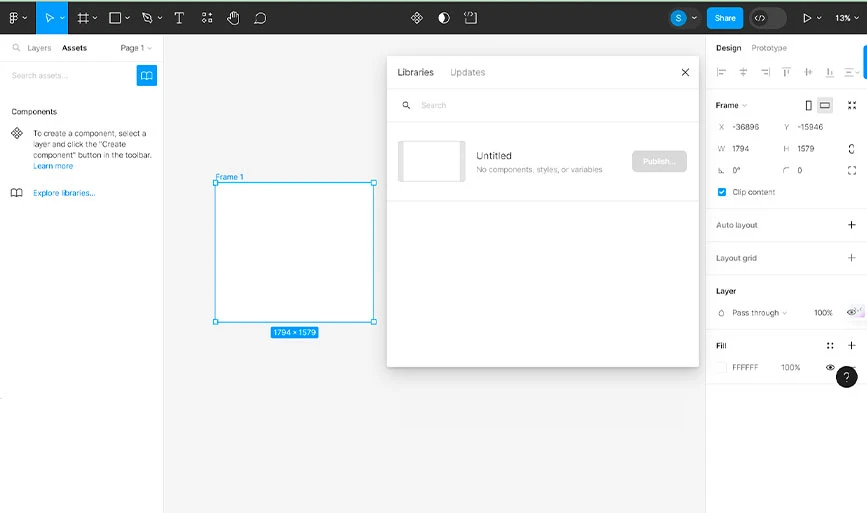
3. Düzen Izgaraları Ekleyin

Artık bir çerçeve oluşturduğunuza göre ızgaraların ve düzenlerin gücünden yararlanmanın zamanı geldi. Sağ kenar çubuğunda düzenler ve ızgaralar için birden fazla seçenek bulacaksınız. Düzeni manuel olarak düzenleyebilir veya farklı ekran boyutlarına uyum sağlayan esnek ve duyarlı öğeler oluşturmak için Otomatik Düzen özelliğini kullanabilirsiniz.
4. Tasarım Öğeleri Ekleyin

Düzeninizden memnun olduğunuzda tasarımınıza tasarım öğeleri eklemenin zamanı geldi. Markalama ihtiyaçlarınızla uyumlu farklı şekiller, resimler ve metinler ekleyebilirsiniz. Web sitenizi tasarlamadan önce metinlerinizi, şekillerinizi, tipografinizi, görsellerinizi ve diğer grafiklerinizi oluşturmanızı tavsiye ederiz.
5. Yeniden Kullanılabilir İçerik Oluşturun

Teknik olarak bu, web sitesi tasarımında yeniden kullanılabilir içerik tasarlarken ilk adım olmalıdır. Web sitenizde tekrarlanan düğmeler, başlıklar veya gezinme çubukları gibi tasarımlar oluşturun. Ayrıca tutarlılık ve kolay düzenleme sağlamak için bu öğeleri bileşenlere dönüştürün (veya kitaplığa taşıyın).
6. Farklı Ekran Boyutlarına Uygun Tasarım
Görsel veya tasarım öğelerini ekledikten sonra, tasarımınızın duyarlı bir şekilde uyum sağlamasını sağlamak için farklı ekran boyutlarına (cep telefonu, tablet) uygun çerçeveler oluşturun. Öğelerin farklı cihazlarda nasıl yeniden boyutlandırılacağını ve yeniden konumlandırılacağını belirtmek için kısıtlamalar ( Shift + Alt + C ) uygulayın.
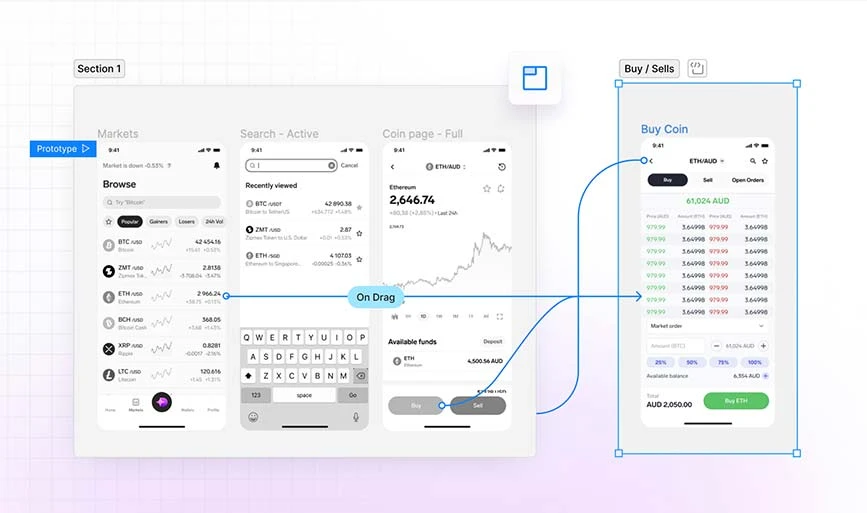
7. Prototip Talimatları

Artık markanızla uyumlu web sitenizi oluşturduğunuzda, tasarımlarınızı eylemlere bağlayabilirsiniz. Bu, bir kullanıcının web sitenizde belirli bir işlem yapması durumunda ne olacağını belirten bir dizi kural oluşturabileceğiniz anlamına gelir.
Örneğin, bir ziyaretçi şimdi kayıt ol butonuna tıklarsa Kayıt sayfasına yönlendirilecektir.
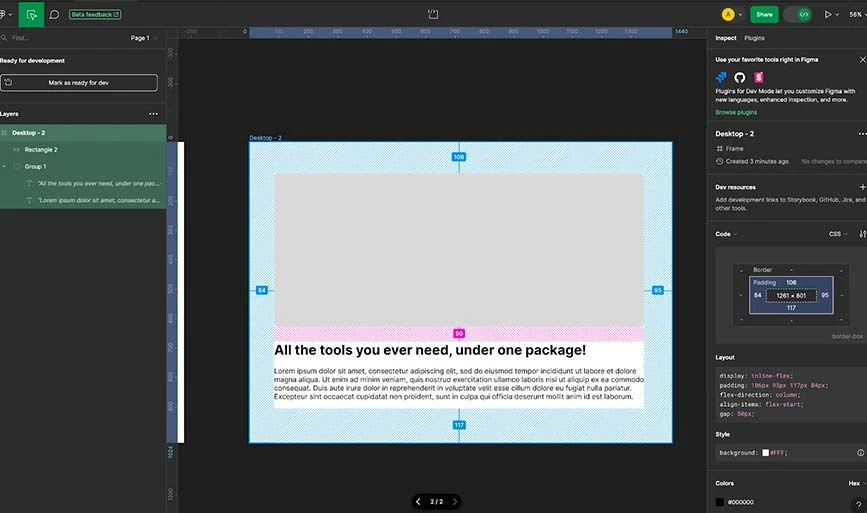
8. Paylaşın ve İşbirliği Yapın

Web sitenizin prototipini başarılı bir şekilde oluşturduktan sonra, onu paylaşmanın veya tamamen işlevsel bir web sitesi haline getirmek için geliştirici ekibe teslim etmenin zamanı geldi. Geliştiriciler tasarımlarınızı gerçek zamanlı olarak görüntülemek, yorumlamak ve düzenlemek için işbirliği yapabilir.
Üstelik tasarımlarınızı uygulama için geliştiricilere teslim etmek üzere resimler, CSS stilleri, kod parçacıkları gibi varlıkları da dışa aktarabilirsiniz.
Sonuç: Web Sitesi Tasarımı için Figma nasıl kullanılır?
Bu, Figma'nın web sitesi tasarımı için nasıl kullanılacağı konusunun sonuna geliyor. Figma'nın kullanımı kolay arayüzü, güçlü tasarımı ve işbirliği özellikleri hem yeni başlayanlara hem de deneyimli tasarımcılara yardımcı olur. Bu kılavuzu okuyarak Figma arayüzünde sorunsuz bir şekilde gezinebilir, duyarlı düzenler oluşturabilir ve web siteleri için etkileşimleri verimli bir şekilde prototipleyebilirsiniz.
İster ücretsiz başlangıç planını tercih edin, ister profesyonel veya organizasyonel planlarla gelişmiş özelliklere yatırım yapın, Figma, gelişen dijital tasarım ortamında çok yönlü ve vazgeçilmez bir araç olduğunu kanıtlıyor. Figma deneyimini benimseyin ve tasarım yolculuğunuzda bugün devrim yaratın.
Figma Yazılımıyla İlgili SSS
Figma ne için kullanılır?
Figma, web siteleri, mobil uygulamalar veya benzeri dijital ürünler için tasarımlar geliştirmek, paylaşmak ve test etmektir.
Figma'yı web sitesi oluşturmak için kullanabilir miyim?
Hayır, web sitesinin prototiplerini ve tasarımlarını oluşturmak için Figma'yı kullanabilirsiniz.
Figma'nın kullanımı ücretsiz mi?
Evet, Figma'nın ücretsiz planı dahilinde kullanımı ücretsizdir. Ancak daha gelişmiş özellikler için ücretli plana yükseltebilirsiniz.
Bir web sitesi tasarlamak için Figma nasıl kullanılır?
Bir web sitesi tasarlamak için bir prototip oluşturmanız ve içine görseller ve markalama öğeleri eklemeniz gerekir. Daha sonra renklerini ayarlayabilir ve öğeleri özelleştirebilirsiniz. İşlem tamamlandıktan sonra web sitenizin tasarımı dışa aktarılmaya hazırdır.
Uygulama tasarımı için Figma nasıl kullanılır?
Bir uygulamanın kullanıcı arayüzünü tasarlamak için uygulamanızın temel bir tel çerçevesini oluşturmanız gerekir. Daha sonra bunu ızgaralar ve öğelerle özelleştirebilir ve markalama öğeleri ekleyebilirsiniz. Ardından, düğme tıklamaları, kaydırmalar vb. gibi kullanıcı etkileşimlerini tanımlayın. Tamamlandığında uygulama tasarımı paylaşıma ve dışa aktarmaya hazırdır.
UI tasarımı için Figma nasıl kullanılır?
Öncelikle UI Prototipini oluşturun ve düzenlerinizi düzenleyin. Daha sonra, bireysel öğeleri tasarlayın ve etkileşimli prototipler oluşturun. Daha sonra görsel öğeler ve marka simgeleri ekleyin. Son olarak tasarımdan memnunsanız kullanıcı arayüzünü paylaşabilirsiniz.
