SEO ve Erişilebilirlik İçin Alternatif Metin Nasıl Yazılır?
Yayınlanan: 2022-12-01Alternatif metin genellikle SEO içerik optimizasyonu tartışmalarına girer. Bir sitenin erişilebilirliğini artırmanın bir yolu olarak tasarlanan bu görünüşte önemsiz alt niteliklerin sitenizin SEO'su ve kullanılabilirliği üzerinde etkisi olabilir. Alternatif metninizden en iyi şekilde yararlanmanıza yardımcı olmak için, SEO potansiyelini en üst düzeye çıkarmak ve sitenizin erişilebilirliğini artırmak için alternatif metnin nasıl yazılacağını ele alacağız.
Alternatif Metin Nedir?

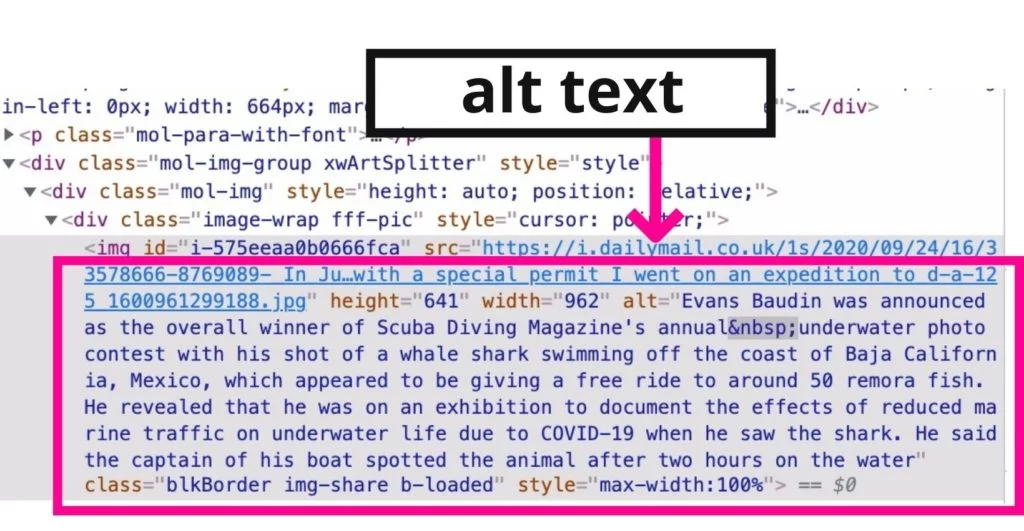
Alternatif metin veya alternatif metin, bir görüntünün IMG etiketinin HTML kodundaki ALT özniteliği içinde yazılı görüntü açıklamalarıdır.
"Alt nitelikler" veya "alt açıklamaları" olarak da adlandırılan bu metin açıklamaları, görselin yüklenmemesi veya kullanıcının görme engelli olması durumunda bir web sayfasındaki görsellerin görünümü ve işlevi hakkında bilgi sağlar.
Alternatif Metin için Kullanımlar
Bu alt özellikler, sayfa içi SEO kontrol listelerinin ön saflarında yer alabilir. Bununla birlikte, alt metin için itici güç , 2006 yılında Birleşmiş Milletler dünyanın en popüler web sitelerini denetlediğinde ve çok azının görme engelli kullanıcılar için sağladıkları bilgilere eşit erişim sunduğunu tespit ettiğinde başladı. O zamandan beri bu metin öncelikle aşağıdakiler için kullanılmıştır:
Erişilebilirlik için Alternatif Metin

Körlükten renk körlüğüne kadar görme bozuklukları olan İnternet kullanıcıları, bir web sitesinin içeriğine tam erişim elde etmek için alternatif metne güvenir. Ekran okuyucu kullanıcıları ve diğer yardımcı teknolojilerin kullanıcıları alternatif metni yüksek sesle okur. Bu, ekran okuyucu kullanıcılarına sayfadaki tüm bilgilerin daha net bir resmini sağlar.
Siteleri keşfetmek için bir ekran okuyucu kullanmak , bir kullanıcının bir ekran okuyucuya güvenmesi durumunda neler yaşayacağını daha iyi anlamanızı sağlayabilir.
Yükleme Sorunları ve Kullanıcı Deneyimi için Alternatif Metin

Bir resim dosyası yüklenemezse, alternatif metni yokluğunda görüntülenecektir. Bu, bir kullanıcının düşük bant genişliğine sahip olması veya verileri kaydetmek için tarayıcı resimlerini kapatmayı seçmesi durumunda oldukça yararlı olabilir. Görme engelli kullanıcılar, bir görüntünün amacını ve içeriğini doldurmak için bu alternatif metne güvendikleri gibi, daha yavaş internet bağlantısına sahip kullanıcılar, genel olarak daha iyi bir kullanıcı deneyimi için alternatif metin kullanarak görüntüyü kaçırmazlar.
Ek olarak, alternatif metin bir görüntünün yerine geçtiğinde, içeriğinizi zenginleştirir ve okuyucunun metni daha kapsamlı bir şekilde anlamasını sağlar.
Görsel SEO için Alternatif Metin
Web tarayıcıları, daha iyi indeksleme ve daha iyi görsel arama sonuçları için görüntünün ne olduğunu, görüntünün amacını ve görüntünün bağlamını daha iyi anlamak üzere alternatif metin HTML'sini okumak için NLP'yi kullanır.
Bu, tarayıcının web sayfanızı daha iyi anlamasını sağlar ve resminizin bir Google görsel aramasında görünme fırsatı verir.
Alternatif Metin Örnekleri
İronik bir şekilde, iyi bir alternatif metnin nasıl oluşturulacağını anlamak genellikle gösterme-söyleme yaklaşımını gerektirir. İşte alt etiket metinleriyle birlikte bazı resim örnekleri:

alt=”Soğuk bir sabahta buzlu bir tarlada duran Beagle.”
İşte HTML'de nasıl göründüğü:


alt=”Yeryüzü ve Gökyüzü Heykelinin İtibarı”
![]()

alt=”<p>Açık kanıt: Atlantik akıntıları Gulf Stream'i taşıyor</p>”
![]()
Web sayfasında alternatif metin olup olmadığını öğrenmek istiyorsanız, kontrol etmek için bir alternatif metin test aracı kullanabilirsiniz.
Alternatif metni biçimlendirme
Çoğu CMS, alternatif metninizi sizin için HTML olarak biçimlendirir. Ancak alternatif metni uygulamak için aşağıdaki kodu IMG etiketinize ekleyebilirsiniz:
< img src =”dosya” alt =”metin ekle” genişlik =”” yükseklik =””>
İyi Alternatif Metin Nasıl Yazılır?
İyi alternatif metin yazmak, yaratıcı yazma veya kodlama konusunda uzmanlık gerektirmez. Yine de, görüntülere yeni bir mercekle bakmanızı gerektirir.
Bunu yapmanın bir yolu, resmi telefonda birine tarif ettiğinizi hayal etmektir. Bunu yaparken, dinleyicinizin görüntünün amacının açıklanmasından fayda sağlayıp sağlayamayacağını aklınızda bulundurun.
Erişilebilirliği ve SEO'yu göz önünde bulundurarak alternatif metninizi nasıl daha iyi hale getirebilirsiniz?
1. Mümkün olduğunca açıklayıcı olun.
Daha açıklayıcı alternatif metin, kullanıcıların görseli daha iyi anlamasını sağlar. Açıklayıcı alternatif metninizi oluştururken, görseli neyin önemli, benzersiz kıldığını ve metni nasıl zenginleştirdiğini dahil edin.
Hepimiz temsilin önemli olduğu konusunda hemfikir olabiliriz. Ekran okuyucu kullanıcıları, bir markanın görüntülerinde ne zaman kapsayıcı olduğunu da bilmek ister. Bu nedenle, açıklamalarınızla alakalı olduğunda cinsiyet ve etnik kökene yer verdiğinizden emin olun.
2. Kısa tutun ama çok kısa değil. Gereksiz bilgileri dışarıda bırakın.

Yukarıdaki örnek çok uzun ve bunun yerine başlık etiketinin veya uzun açıklama etiketinin kullanılması faydalı olabilirdi.
En iyi alternatif metin, en fazla bir veya iki kelime öbeğidir (veya bir alternatif metin satırıdır). Alternatif metninizi oluştururken, neyin verildiğini, bilgi önceliklerinin neler olduğunu ve bunun web sayfası içeriğini nasıl bilgilendirdiğini göz önünde bulundurun. İçeriğe dahil olan herhangi bir şeyi atlayarak fazlalığı azaltın.
Yine, görüntünün amacını ve bağlam için makaleyi göz önünde bulundurmak anahtardır.
Alternatif metnin bir başlık olmadığını unutmayın. Kaynak kredisi veya kaynak alıntısı sağlamanız gerekiyorsa, bu bilgi için bir başlık kullanın.
3. Hedef anahtar kelimelerinizi kullanın.

Hedef anahtar kelimeniz görselde belirginse, alternatif metninize ekleyin. Belirttiğimiz gibi, web tarayıcıları, içeriğinizi daha iyi anlamak için bu özellikleri okuyacaktır.
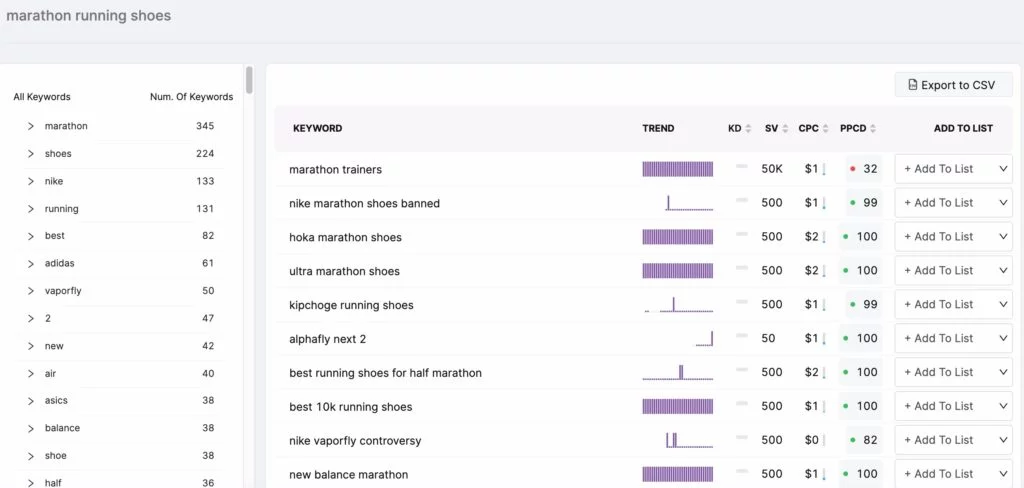
Görsel arama söz konusu olduğunda bile, uzun kuyruklu anahtar kelimelerin sıralanmasının daha kolay olduğunu unutmayın.
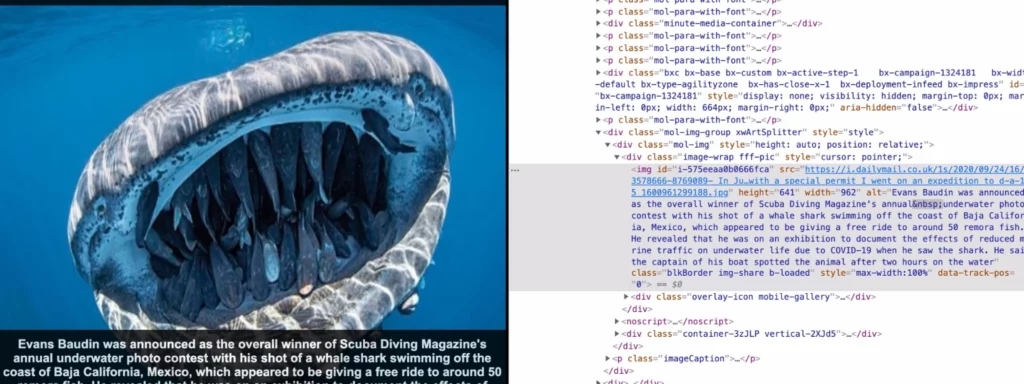
Örneğin, "balina köpekbalığı" sıralaması yerine "ağzı açık balina köpekbalığı" sıralamasını deneyebilirsiniz.
4. Anahtar kelimelerinizi doldurmayın.
Anahtar kelime doldurma asla iyi bir fikir değildir. Özellikle kullanıcıyı görselin tasvir ettiği şey konusunda yanlış yönlendirdiğinde. Her zaman gerektiğinde görsellerin yerine anlamın yerini alacak uygun ve bilgilendirici alternatif metni hedefleyin.

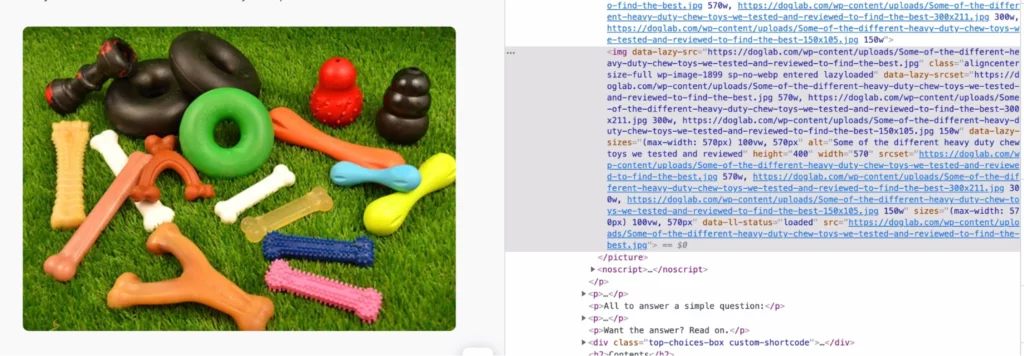
Ek olarak, Google NLP'nin kelimeler arasındaki anlamsal ilişkileri belirlemede harika olduğunu unutmayın; bu nedenle, görseliniz hedef anahtar kelimenizle alakalıysa, alternatif metniniz de öyle olmalıdır ve sonuç, Google'ın indeksleme sistemi için doğal bir sinyal olmalıdır.

Örneğin, alternatif metnin üzerindeki resimde "ağır hizmet tipi köpek çiğneme oyuncakları" ndan bahsediliyor. Google bu resmi, orijinal sorguyla anlamsal olarak ilişkili olan "ağır çiğnemek için köpek oyuncakları" arama sorgularında görüntüler.
Hatalı alt metin = anahtar kelime doldurma: alt=“özel köpek etiketi, özel köpek kimliği etiketi, özelleştirilmiş köpek kimliği.”
5. Bunun bir fotoğraf olduğunu açıklamaya gerek yok.

Birçok kişinin yaptığı bir hata, alternatif metinlerine "şunun fotoğrafı", "resmi" veya "resmi" eklemektir. Bu gerekli değil. Alt etiketiniz bunun bir fotoğraf olduğunu belirtir, bu nedenle bunlar yalnızca gereksiz laf kalabalığı ve fazlalık ekler.
6. Uzun açıklamalar için longdesc=”” kullanın.
Bir görüntünün, daha iyi bir kullanıcı deneyimi sağlayan alternatif metin içinde daha uzun bir açıklamadan yararlandığı zamanlar vardır. Örneğin, bir blogun eşlik etmediği bir infografik, açıkça anlatılmadıkça değer katmaz.
Bu örnekler için, longdesc=”” etiketini kullanmak isteyeceksiniz.
7. Düğmeleri de tanımlayın.
Düğmeler genellikle gömülü metin içeren resimlerdir. Bunlar, metin resimleri kategorisine girer; bu, yararlı olmaları için kullanıcınıza ne söylediklerini bildirmeniz gerektiği anlamına gelir.
Kullanıcınıza aşağıdaki düğmeler için erişilebilir bir alternatif sağlayın:
< giriş tipi = “” kaynak= “” isim= “”
yükseklik= “” genişlik= “” alt= “düğmedeki metin” >
8. Yazım hatalarından ve yanlış yazılmış kelimelerden kaçının.
Düzeltme ve doğru yazım, bir ekran okuyucunun görüntünüzün anlamını doğru bir şekilde aktarma becerisini engelleyebilir. Ek olarak, alt niteliklerinizdeki yazım hataları, kontrol edilmezse bir resim SEO felaketine dönüşebilir.
9. Görüntünün türünü düşünün.
Bir görseli tanımladığınızı belirtmeniz gerekmese de, görsel türünün benzersiz olup olmadığını belirtmek isteyebilirsiniz. Bahsetmek isteyebileceğiniz bazı resim formları şunları içerir:
- İllüstrasyon
- Grafikler ve çizelgeler
- Tablolar veya diğer güzel sanatlar
- Haritalar
- Bilgi grafikleri
- Gifler ve animasyonlar
Alternatif Metin Hakkında Bilmeniz Gereken Başka Neler Var?
Etkili alternatif metin yazmak, zamanla ikinci bir doğa haline gelecektir. Bununla birlikte, resim alt metninin ne zaman kullanılacağını, ne zaman atlanacağını ve diğer görsel en iyi uygulamalarını bilmek, sitenizin SEO'sunu ve erişilebilirliğini de iyileştirebilir.
Sadece metin içeren resimlerden kaçının.
Ne yapılmamalı:

Metinden bir ekran görüntüsü, PNG veya JPEG eklemek cazip gelebilir. Ancak, bu metin web tarayıcıları tarafından asla okunmayacaktır. Ayrıca görme engellileri bir görseldeki bilgilerden dışlamak istemediğiniz için o görselin metnini alt metin etiketine yazmak isteyeceksiniz.
Alternatif Metin Ne Zaman Eklenmez?
Dekoratif resimlerin alternatif metin içermesi gerekmez. Bunun nedeni, görüntünün içeriğinin web sayfasının içeriğinin anlamına katkıda bulunmamasıdır. Ancak, HTML'nize boş veya boş bir alt özelliği eklemelisiniz. Bu boş alternatif metin, ekran okuyucuya görüntünün açıklamasını okumamasını işaret eder.
Boş bir alt niteliği şu şekilde yazabilirsiniz: alt=“ “ veya alt=””
Yanında metin sürümü bulunan bir bağlantı olan bir resimle birlikte boş bir alt niteliği de kullanmak isteyebilirsiniz.
Videolar için Alternatif Metin'e mi ihtiyacınız var?
Hayır, ancak işitme engelli kullanıcılar, diğer dilleri konuşanlar ve videoyu sesli olarak oynatamayan izleyiciler için videonun bir dökümünü eklemek isteyeceksiniz.
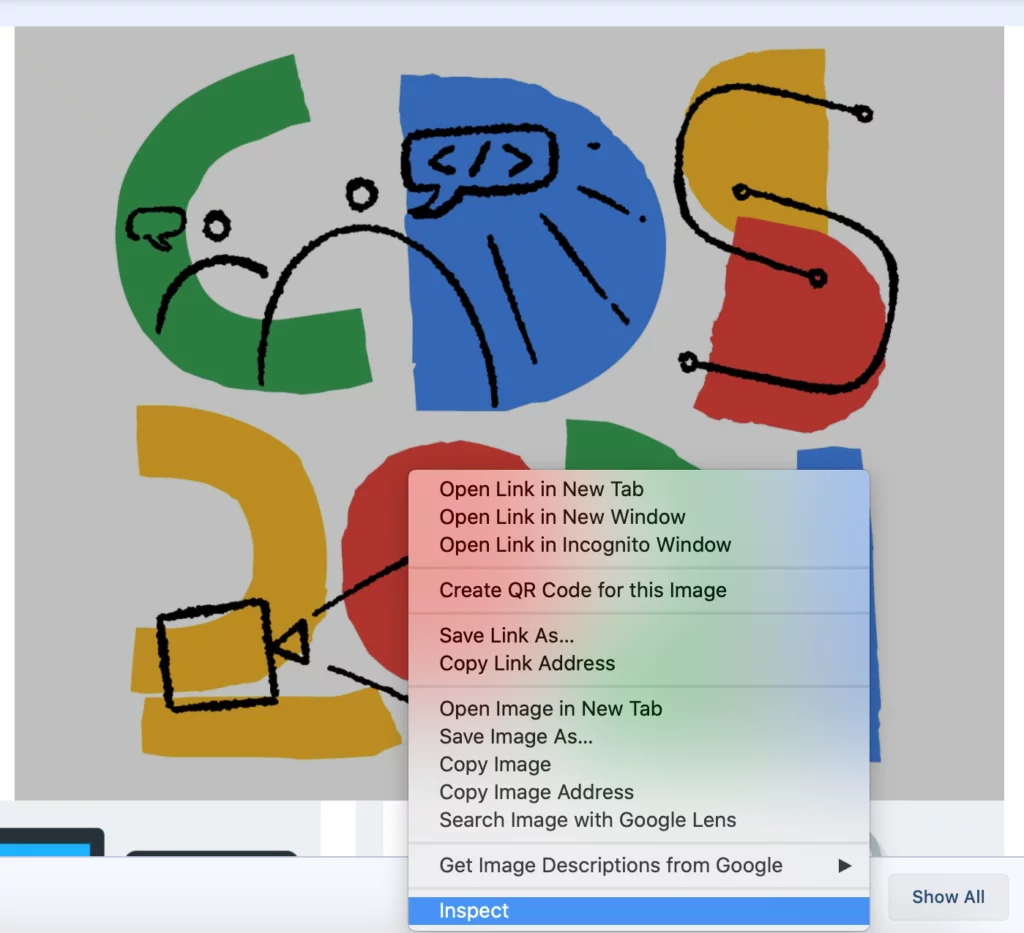
Resimlerinizin Alternatif Metnini veya Başka Bir Sitenin Alternatif Metnini Nasıl Kontrol Edebilirsiniz?

Bir görselin alternatif metnini okumak için tek yapmanız gereken görsele sağ tıklayıp “İncele” veya “Öğeyi İncele”yi seçmek. Bu, HTML ve CSS öğe inceleme aracını açacaktır. Mac'te Control + tıklamayı da kullanabilirsiniz.
Erişilebilirlik sorunları için bir erişilebilirlik denetleyicisi de kullanabilirsiniz .
Daima Görüntünün Bağlamı Üzerinde Düşünün
Düşünceli alternatif metin sağlamaya gelince, görselin amacını göz önünde bulundurun. Bu aynı zamanda size hedef anahtar kelimelerinizi kullanmak için birkaç fırsat daha sunar.
Örneğin, bir blogun amacı köpek mamalarının kalitesini karşılaştırmaksa, anahtar kelimeniz birinci sınıf köpek maması ve görseliniz karşılaştırma için iki kase köpek mamasıysa, "bir kase premium köpek maması" alternatif metnini kullanabilirsiniz. karşılaştırma amacıyla daha düşük kaliteli bir kasenin yanında yiyecek.” Bu, anahtar kelimenizi doldurmadan sorunsuz bir şekilde entegre etmenize olanak tanır.
Alternatif metin, resim yazısı ile aynı mıdır?
Hayır. Resim altyazıları, resim yüklendiğinde bile site kullanıcıları tarafından görülebilirken, Alternatif metin yalnızca HTML'nizde bulunur. Altyazıların amacı, telif hakkı bilgilerini veya görüntünün içeriğini anlamak için gerekli olan bir açıklamayı sağlamaktır.
WordPress'te Alternatif Metin Nasıl Eklenir?

WordPress'te resim alternatif metni eklemek basittir. Bir resim yüklediğinizde, resim alt metnini sayfaya eklemeden önce ekleyebilirsiniz. WordPress'in bazı sürümleri, resim küçük resimlerinin yanında resim alt nitelikleri menüsünü içerir. Diğerleri, küçük resim ekranının altındaki menüyü içerir.
İyi ve Etkili Alternatif Metnin Bazı Modelleri
Alternatif metin söz konusu olduğunda, değişen kalite seviyeleri vardır. İyi alternatif metinle yetinebilir veya kullanıcılarınız ve SEO için en iyi alternatif metni sağlamaya çalışabilirsiniz. İşte temel alternatif metin modellerine bazı örnekler:

Kötü: alt=”köpek”
Daha iyi: alt=”tasmalı kahverengi köpek”
En iyi: alt=”Tasması hala takılıyken çimlerde mutlu bir şekilde oynayan ten rengi kaniş”

Kötü: alt=”kitaplı insanlar”
Daha iyi: alt=”anne ve oğul ödev yapıyor”
En iyi: alt=”ilgili ebeveynlerin gücünü göstermek için oğluna ev ödevinde yardım eden siyahi bir annenin tasviri.”

Kötü: alt=”fincan, peçete ve kalem resmi”
Daha iyi: alt=”yazılı ve kalemli bir peçetenin yanında mavi bir kahve kupası”
En iyi: alt=”solda kahve ile mavi bir kahve kupası ahşap bir masanın üzerinde oturuyor, karşısında bir kalem ve arasında bir peçete ile “sınırları değil, hedefleri belirleyin”
Alternatif Metin: Daha İyi Bir Kullanıcı Deneyimi ve SEO
Resimlerinizin alternatif metnini oluşturmayı atlamak veya acele etmek kolay olabilir. Ancak bunu yapmak, web sayfası ziyaretçilerinize ve SEO'nuza zarar verir. Alternatif metninizi her web sayfasını iyileştirmenin bir yolu olarak düşünmenizi öneririz. Resimlerinizi arama motorları için optimize etmek, web tarayıcılarına alternatif metin yoluyla bağlam sağlamayı içerir. Ek olarak, birçok kişi web sitenizi tam olarak anlamak ve web sitenizle etkileşim kurmak için alternatif metne güvenir. Alternatif metin, yüklenmemesi veya kullanıcının görsel veya bilişsel engelleri olması durumunda görüntünün yerini alarak erişilebilirliği artırır.

