Küçük İşletmeniz İçin En İyi Ana Sayfa Nasıl Yazılır - Harika Örneklerle
Yayınlanan: 2022-02-03Küçük işletme ana sayfanızı yazmakta zorlanıyor musunuz? İçerik pazarlama uzmanı Elise Moss size yardım etmek için burada. Aşağıda, ana sayfanızın neden bu kadar önemli olduğunu ve bunu nasıl doğru yapacağınızı gösteriyor.
Bunu hayal et. Bir mağazaya girmeye çalışıyorsunuz, ancak ön kapı farklı yerlerden parçalanmış ve bantla bir arada tutulmuş. Bazı pencereler kartonla değiştirildi ve her yüzeyde üç kat toz var.
Bu durumda ne yapardınız? Muhtemelen dışarı çıkıp iş için hazır görünen farklı bir mağazaya gidin.
Ana sayfanız bir vitrin gibidir. İnsanların sitenize geldiklerinde ilk gördükleri şey budur, bu nedenle dikkatlerini olumlu bir şekilde çekmek çok önemlidir. Bu nedenle, kalma, etrafa bakma ve bir şeyler satın alma olasılıkları daha yüksektir.
Bu gönderide, ana sayfanızı basitten mükemmele nasıl taşıyabileceğinizi göstereceğiz, böylece daha fazla potansiyel müşteriyi besler ve işletmeniz için daha fazla dönüşüm kazanır. Ayrıca, ana sayfa tasarımlarını tam olarak doğru yapmayı başaran bazı küçük işletme örneklerine de bakacağız.
Neden iyi bir ana sayfaya ihtiyacınız var?
Ana sayfanız işinizi yapabilir veya bozabilir. İyi tasarlanmış bir site ziyaretçileri çeker, onlara bir sonraki adımda ne yapmaları gerektiğini söyler ve web sitenizi daha iyi tanımalarına yardımcı olur.
Hangi ürün veya hizmetleri satıyor olursanız olun, ana sayfanızın iki temel amaca hizmet etmesi gerekir:
#1. Potansiyel müşterileri işletmenize tanıtmak için
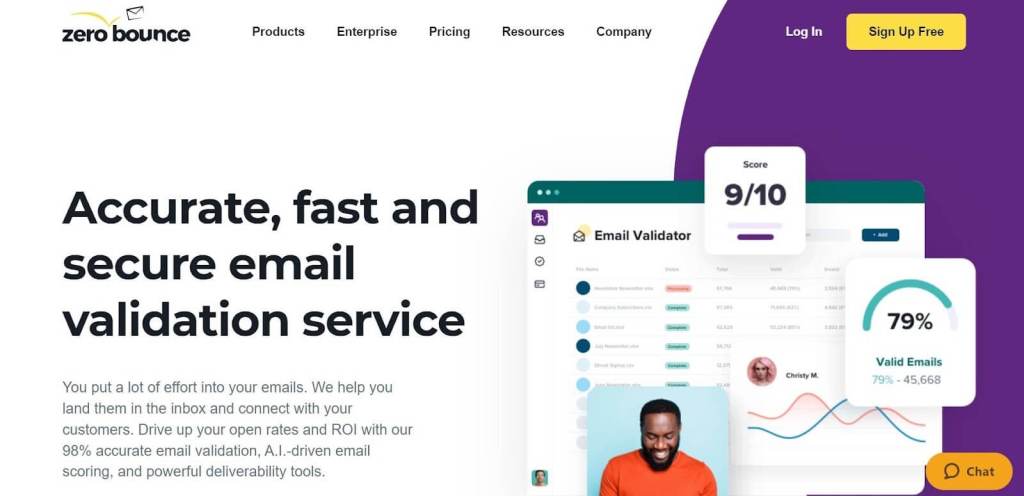
Ana sayfanız, insanların işletmenizle ilk etkileşimidir. Onları markanız, ürünleriniz ve hizmetlerinizle tanıştırmanız için bir fırsat. Marka imajınız, logonuz, değerleriniz, sloganınız, amacınız ve benzersiz değer teklifiniz, ZeroBounce'da olduğu gibi görünür ve akılda kalıcı olmalıdır:

Ana sayfanız insanlara ne yaptığınız, hayatlarını nasıl iyileştirebileceğiniz ve onlar için çözebileceğiniz problemler hakkında bir fikir verir. Bu bilgiyi ne kadar iyi iletirse, potansiyel alıcıları ve müşterileri çekmede o kadar etkili olursunuz.
#2. satış yapmak
Marka kimliğinizi güçlendirmenin ve bilinirliği artırmanın ötesinde, işinizi sürdürebilmeniz ve büyümeye devam edebilmeniz için ürününüzü gerçekten satın almak veya hizmetinize kaydolmak için web sitenizi ziyaret eden insanlara ihtiyacınız var. Ana sayfanızın işi, onları dönüştürmeye ve paralarını teslim etmeye daha da yaklaştıracak bir eylemde bulunmaya motive etmektir.
Ziyaretçiler web sitenizden ve verdiğiniz sözden etkilendiğinde, geri dönme olasılıkları daha yüksektir. Size hemen patronluk taslamasalar da, başkalarına işinizden bahsedecek ve nihayet sizden satın almaya hazır olduklarında geri döneceklerdir.
Benzer şekilde, e-posta pazarlama listenizi büyütmek, insanların uygulamanızı indirmesini sağlamak veya ücretsiz bir kaynağa göz atmak istiyorsanız, ana sayfanızdaki bir indirme bağlantısı, dönüşümleri artırmanın kesin bir yoludur.
Bir ana sayfayı "harika" yapan nedir?
Tüm harika ana sayfaların, ziyaretçilerin dikkatini çekmede ve onları istenen bir eylemi gerçekleştirmeye çekmede oldukça etkili olmasını sağlayan belirli nitelikler vardır. İşte bunlardan beşi:
İşletmenizi açıkça tanımlar
Kim olduklarını, ne yaptıklarını ve ziyaretçinin ürün veya hizmetlerinden nasıl yararlanabileceğini açıklamayan belirsiz bir ana sayfadan kurtulabilen tek şirket, zaten iyi tanınan şirketlerdir. Apple, Pepsi ve Samsung'u düşünün.
Küçük bir işletme olarak, alabileceğiniz tüm yardıma ihtiyacınız var. Ziyaretçiler, sayfanıza geldikten sonraki saniyeler içinde işletmenizin ne hakkında olduğunu anlayamazlarsa, uzun süre takılmazlar. Bu yüzden onları tahmin etmeye zorlamayın - her şeyi açık ve anlaşılır bir dille oraya koyun.
Temiz ve yaratıcı tasarım
Ana sayfanızda ziyaretçilerin ilgisini çekecek çok fazla şey olmamalıdır. E-ticaret sitenizin kritik alanlarına odaklanan temiz bir tasarıma bağlı kalın ve gereksiz bilgileri kaldırın.
İzleyicilerde duygusal olarak yankı uyandıracak ve markanızla bağlantı kurmalarına yardımcı olacak canlı görüntüler kullanın. Web sitenizi daha akılda kalıcı kılmak için ana sayfa tasarımınıza cesur ve yaratıcı dokunuşlar eklemekten korkmayın.
Olumlu kullanıcı deneyimi
4,32 milyar mobil internet kullanıcısı olan bir dünyada, mobil uyumlu olmayan bir ana sayfa varışta ölür. Ana sayfanız, sitenizi ziyaret etmek için kullanılan cihazdan bağımsız olarak sorunsuz bir kullanıcı deneyimi sunmalıdır.
Ziyaretçilerin sayfadan sayfaya gitmesi ve tüm işletme web sitenizle etkileşime girmesi de kolay olmalıdır. Her sayfa, ekran ve sekme düzgün bir şekilde etiketlenmelidir, böylece bir düğmeye dokunmanın veya bir bağlantıya tıklamanın onları nereye götüreceğini (ve orada ne bulmayı bekleyebileceklerini) bilirler.
Hoş yazı tipleri ve renkler
Renkler ve yazı tipleri bir ana sayfanın hayati yönleridir. Onları çivilemezseniz, yapışkan görünen ve hedef kitleniz ve işinizle uyum sağlamayan bir sayfayla karşılaşabilirsiniz.
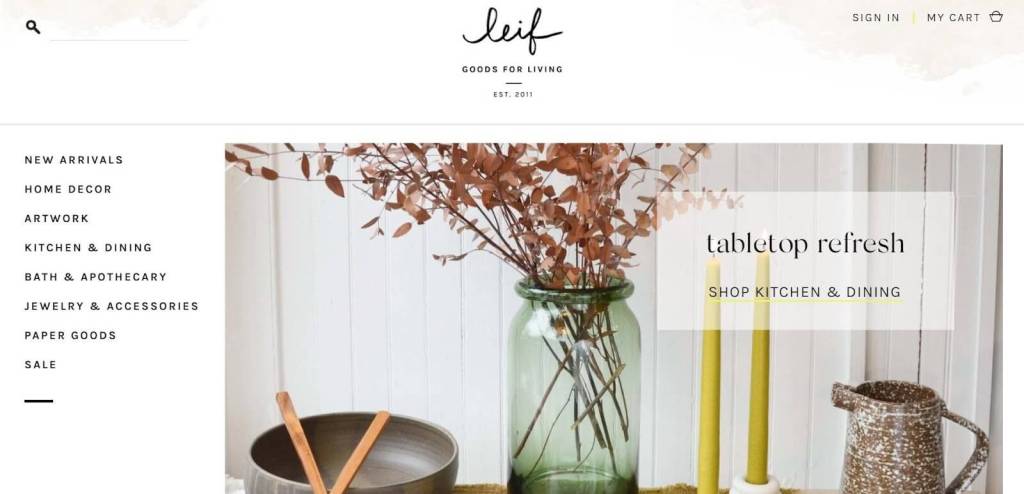
Renkler, hedef kitlenizin zihninde belirli duygular uyandırabilir, bu nedenle seçtiğiniz renklerin ziyaretçilerin hissetmesini istediğinizi ilettiğinden emin olun. Harika bir ana sayfa, birbiriyle iyi uyum sağlayan tutarlı bir renk paletine ve okunması kolay çekici bir yazı tipine sahip olmalıdır. Tıpkı Leif'ten bu örnekte olduğu gibi:

Güven unsurları ve sosyal kanıt
Hiç bir çevrimiçi mağazadan bir şey sipariş etmek, bir restorana gitmek, bir otelde kalmak veya bir hizmet mağazası kiralamak istediniz, ancak bunlar hakkında herhangi bir inceleme bulamadığınız için işinizi başka bir yere götürdünüz mü? Yani, kimse onlar hakkında tanıklık edemezse, ne kadar iyi, meşru veya güvenilir olabilirler?
İdeal bir ana sayfa, referanslar, incelemeler ve diğer sosyal kanıt öğeleri aracılığıyla diğer insanların markanızla ilgili deneyimlerinden yararlanarak ziyaretçilerinize güven verir.
İyi bir ana sayfa nasıl oluşturulur
Zorlayıcı ana sayfalar tasarlamak kesin bir bilim değildir, bu nedenle tek bir formül hepsine hükmedemez. Ancak, harika bir ana sayfa oluştururken bulunması gereken bazı bileşenler vardır.
Bir ana sayfayı etkili bir şekilde nasıl oluşturacağınız veya yeniden tasarlayacağınız aşağıda açıklanmıştır:
Adım 1. Bir ana sayfa şablonu bulun
Web sitenizi sıfırdan tasarlamak için teknik becerilere veya bir tasarımcıya sizin için bir tane inşa edecek paraya sahip olmamanız önemli değil. Ana sayfanız ve sitenizin diğer yönleri için kullanabileceğiniz çeşitli şablonlar, araçlar ve açılır pencereler sunan birçok işletme web sitesi oluşturucu seçeneği vardır.
Size uygun bir şablon seçmenin püf noktası, işletme web sitenizin amacını ve sizin için en önemli olan ölçütleri not etmektir. Örneğin, ana sayfanızın bir blog bölümü, iletişim formu, çevrimiçi mağaza, SEO ve sosyal medya işlevleri olmasını ve hatta ziyaretçileri dönüşüm odaklı bir açılış sayfasına yönlendirmesini mi istiyorsunuz?
Seçtiğiniz ana sayfa şablonunun mevcut ve gelecekteki ihtiyaçlarınızı karşıladığından emin olmanız gerekir. Bir ana sayfada ne istediğinizden emin değilseniz, rakiplerinizin web sitelerinde ne yaptıklarını görmek için her zaman web sitelerini ziyaret edebilir ve size ilham vermesine izin verebilirsiniz.
Adım 2. İşletmeniz için bir tanıtım hazırlayın
Birisi sitenizi ilk kez ziyaret ettiğinde, işletmenizin neyle ilgili olduğunu ve bir marka olarak kim olduğunuzu hızlı bir şekilde belirlemelerine yardımcı olmanız gerekir. Ana sayfanız, çözmeleri gereken bir bilmece olmamalıdır.
Kim olduğunuzu, ne yaptığınızı ve neden diğer seçeneklerden daha iyi olduğunuzu açıkça tanımlayan bir açıklama, başlık veya kısa açıklama ekleyin. Bu, ziyaretçilerin işletmenizle tanışmasını sağlamanın ve sizi patronluk taslayacak kadar kendilerine güven duymalarını sağlamanın en iyi yoludur.
Ana sayfanıza ilk kez gelen bir müşteri olduğunuzu hayal edin. Ne tür bir bilgi veya görüntü sizde yankı uyandırır ve siteyi daha fazla keşfetme isteği uyandırır? Veya e-posta adresinizi gönderin, bir uygulama indirin veya bir fiyat teklifi mi talep edin?
Bunu anladıktan ve ana sayfa tasarımınıza yerleştirdikten sonra. Sitenize giren herkesi etkileyebileceksiniz.
3. Adım. Etkileşimli öğeler ve resimler ekleyin
Bir işletme olmanız, ana sayfanızın canlı ve eğlenceli olamayacağı anlamına gelmez. Ana sayfanıza videolar, çizimler, animasyonlar, resimler ve oyunlar eklemek, onu ziyaretçileriniz için daha ilgi çekici ve akılda kalıcı hale getirebilir.
Markanızla olumlu bir şekilde bağlantı kurmalarına ve deneyimlerini daha iyi hale getirmelerine yardımcı olabilir. Bu da marka bilinirliğinizi, müşteriyi elde tutma ve dönüşüm oranlarınızı artıracaktır çünkü kitleniz markanızı geri gelmeye ve sizinle iş yapmaya devam etmek için yeterince ikna edici bulacaktır.
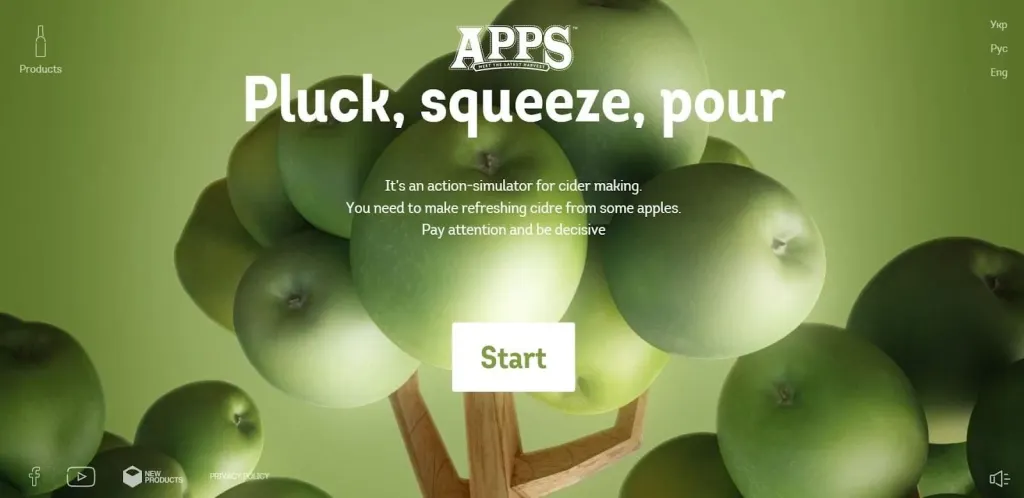
Apps tarafından kullanılana benzer görüntüler oluşturmanın en iyi yolu nedir?

Ana sayfanız için yüksek kaliteli görüntüler ve görseller üretmek için Adobe Photoshop'a (oldukça pahalı olabilir) güvenmek yerine, görevi ucuza gerçekleştirmek için bir photoshop alternatifi deneyin.

İpucu: Etkileşimli öğeleri kullanırken dikkat etmeniz gereken şeylerden biri, bunların yükleme sürenizi nasıl etkileyebileceğidir. Eğlenceli, canlı bir işletme web sitesi mükemmeldir, ancak daha da iyisi, hızlı yüklenen (tercihen iki saniye veya daha kısa sürede) ilgi çekici bir web sitesidir.
Adım 4. Sayfanızda hiyerarşi oluşturun
Hiyerarşi, ana sayfa tasarımındaki en değerli uygulamalardan biridir. Onsuz, ziyaretçilerle iletişim kurma konusunda iyi bir iş çıkarmayan kafa karıştırıcı bir düzene sahip olacaksınız.
Tasarımınızda hiyerarşi kullanmak, tasarım öğelerini önem düzeylerine göre düzenleyerek hedef kitleniz için deneyim ve bilgi akışını yönlendirmeye yardımcı olacaktır. Önce hangi metni okuyacaklarını, gözlerinin hangi öğelere çekilmesini istediğinizi ve daha sonra hangi eylemi yapmalarını istediğinizi (açıkça söylenmeden) belirleyebileceklerdir.
Görsel hiyerarşiniz, kullanıcıların web sitenizdeki içeriğe göz atmalarını, ihtiyaç duydukları bilgileri bulmalarını veya yapmak istedikleri görevleri olabildiğince sorunsuz bir şekilde tamamlamalarını kolaylaştırmalıdır.
Adım 5. CTA'ları ekleyin
Potansiyel müşteri yaratma, ürün keşfi, form gönderme veya eşantiyonlar olsun, ziyaretçilere hangi eylemi yapacaklarını söyleyen birkaç net harekete geçirici mesaj (CTA) olmadan ana sayfa tasarımınız eksik kalacaktır. Kasıtlı ve zorlayıcı CTA'lar olmadan web sitenizi kapatabilir ve ana sayfanızı gördükten sonra hayatlarına devam edebilirler.
Ürünlerinizi ve hizmetlerinizi tanıtma, yeni müşteri adayları edinme, potansiyel müşterileri besleme ve dönüşümleri hızlandırma fırsatlarını kaçırmamak için CTA istemleri ve düğmeleri ana sayfanıza stratejik olarak yerleştirilmelidir.
CTA'nız dikkat çekecek kadar belirgin olmalı, ancak tüm ekranı kaplamamalıdır.
Ayrıca, kullanıcının öngörülen eylemi gerçekleştirmesinden elde ettiği değeri iletmesi gerekir. Örneğin, CTA'nız "hemen başlayın" demek yerine "60 gün ücretsiz yararlanmaya başlayın" diyebilir. Şimdi bu adımı atmaları için ekstra teşvik var.
Ana sayfanıza CTA'ları tanıtmanın birçok yolu vardır. Örneğin, onlardan "şimdi alışveriş yapmalarını", "demo almalarını", "teklif almalarını" veya "daha fazlasını öğrenmelerini" isteyebilirsiniz. Veya bir marka elçisi programına veya başka bir özel programa bağlantı vermek istiyorsanız, merak uyandırmak ve gizliliği iletmek için kelimeler yerine semboller veya resimler kullanmayı deneyin.
İlham alabileceğiniz küçük işletme web sitesi örnekleri
Artık yüksek dönüşüm sağlayan bir ana sayfa oluşturmak için ne gerektiğini bildiğinize göre, işte bu uygulamaları harika bir şekilde uygulayan bazı küçük işletme web siteleri.
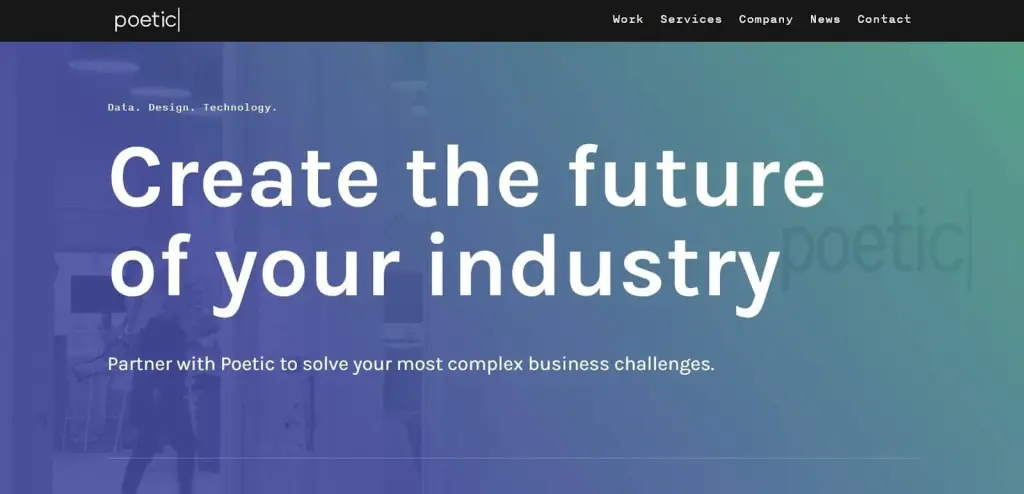
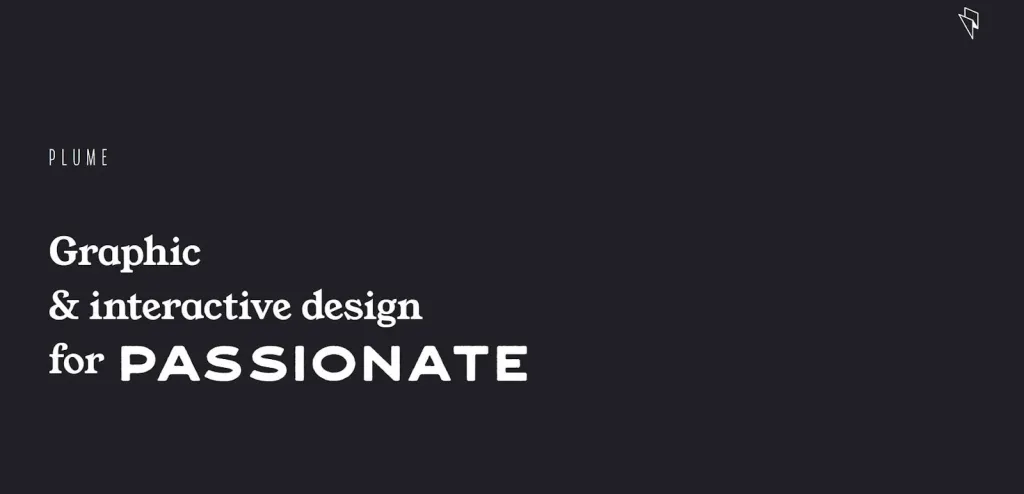
#1. Şiirsel

Bu ana sayfa neden öne çıkıyor:
- Şirketin ne yaptığını ve ziyaretçinin hayatına nasıl değer katabileceğini açıklarken dikkat gerektiren güçlü bir sloganı var.
- Sayfanın her bölümü şirket, hizmetleri, süreçleri ve özellikleri hakkında bilgilerle doludur.
- Yaratıcı renk kombinasyonları ana sayfaya bir avantaj sağlar. Bu, normalde resmi ve ciddi bir konuyu heyecan verici ve şiirsel bir şeye dönüştürür.
- İşbirliği yaptıkları şirket örnekleri, yaptıkları önceki çalışmaların örnek olay incelemeleri ve memnun müşterilerden gelen referanslar gibi sosyal kanıt öğelerini içerir.
Profesyonel ipucu: Poetic'in dramatik etki için siyah beyaz tasarımı kullanarak veya zıt renkleri bir araya getirerek görsel tasarımlarına ördüğü kontrastı yeniden oluşturabilirsiniz.
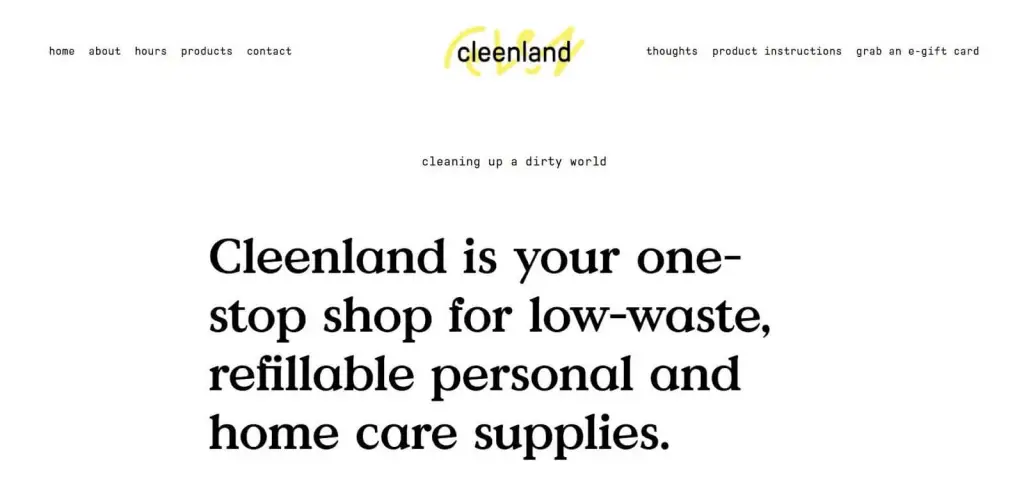
#2. Cleenland

Bu ana sayfa neden öne çıkıyor:
- Şirketin ne yaptığını ve değerlerini kalın, kaçırılmayacak bir yazı tipiyle açıklayan bir tanıtım sloganı vardır.
- Ziyaretçileri gereksiz bilgilerle boğmayan temiz, minimalist bir tasarım kullanır. Bu, markanın düşük atık ve verimli olma kimliğiyle tutarlıdır.
- Net değeri göstermek için CTA'ları kullanır. Bunlar stratejik olarak sayfanın üstüne ve altına yerleştirilir.
- Web sitesinin navigasyonu basit ve kullanıcı dostudur
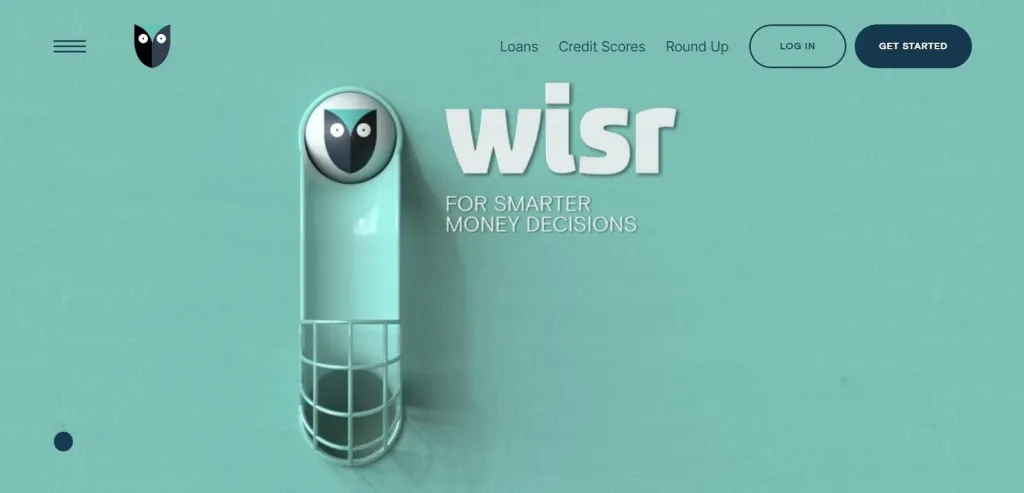
#3. wisr

Bu ana sayfa neden öne çıkıyor:
- Şık yazı tipleriyle eşleştirilmiş canlı, akılda kalıcı renkler kullanır
- Sayfayı aşağı kaydırdığınızda, sayfa kritik ürün özelliklerini vurgular. Ardından renk şeması değişir ve yeni bir CTA keşfedersiniz. Bu da tasarıma ve bilgi akışına maceralı ve cezbedici bir hava katıyor.
- Doğru miktarda ayrıntıya giren, değer taşıyan ve sizi daha fazlasını öğrenmeye teşvik eden güçlü bir kopyası vardır. Bu kopya konuyla ilgili kalır ve ziyaretçilere satmak yerine onlara yardımcı olmaya çalışır.
- Sayfayı daha etkileşimli ve ilgi çekici hale getirmek için animasyonları ve özel grafikleri birleştirir
Profesyonel ipucu: Wisr'ın kullandığı bilgi grafiklerini çevrimiçi bir bilgi grafiği oluşturma aracıyla yeniden oluşturabilirsiniz.
#4. gösteriş

Bu ana sayfa neden öne çıkıyor:
- Panache'nin kim olduğunu, ne yaptığını ve ziyaretçiler için neden en iyi seçenek olduğunu hassas bir şekilde açıklayan ilgi çekici ve anlaşılır bir kopyası var.
- Markanın yolculuğu hakkında ilginç bir hikaye anlatmak için tek bir sayfa kullanır. Bu, ziyaretçilere Panache ile çalışmaktan elde edebilecekleri kaliteli bir çalışma ve duyusal deneyim duygusu verir.
- Parlak ve renkli animasyonların ve geçişlerin yardımıyla, kaydırmayı dikkat çeken benzersiz ve unutulmaz bir deneyime dönüştürüyor.
- Markanın geçmişte birlikte çalıştığı şirketlerden bazılarını listeler. Bunlardan bazıları, fazladan bir güvenilirlik katmanı ekleyen ve potansiyel müşterilere güven uyandıran tanınmış isimlerdir.
#5. köfte ve çörek

Bu ana sayfa neden öne çıkıyor:
- Sayfa, markanın sunduğu tüm lezzetleri size hissettirmek için zevkli bir şekilde bir araya getirilmiş videolardan oluşan bir kolajla açılıyor. Birkaç dakika ona bakmadan edemiyorsunuz.
- Bazı CTA düğmeleri, sayfanın etkileşimli doğasına estetik bir şekilde dokunurken, diğerleri statiktir ve sayfanın üstünde ve altında vurgulanmıştır. Bu çeşitlilik onları daha etkili kılıyor.
- Gezinme seçenekleri, tıklandığında açılan üst kısımdaki kaçırılmaz menü düğmesinde akıllıca gizlenmiştir. Bu, sayfaya heyecan verici bir kontrast sunar.
Küçük işletme web sitesi tasarımında ustalaşmanın püf noktası
Web siteniz, iyi bir izlenim bırakmak ve site ziyaretçilerinin hemen unutamayacakları benzersiz bir deneyim sunmak için bir fırsattır.
Bu süreçte kimliğinizden, kullanıcı deneyiminizden ve işlevselliğinizden ödün vermediğiniz sürece, kalıpların dışında düşünmek ve web tasarımının kurallarını vizyonunuza uyacak şekilde esnetmek sorun değil. Hedef kitlenizi düşünün ve ana sayfa tasarımınızı onların zevklerine göre özelleştirin.
Ancak her şeyden önce, doğru notları almaya çalışın ve web sitenizi ziyaretçi verilerine ve geri bildirimlerine göre ayarlayın. Bu, sezgisel, ilgi çekici ve estetik açıdan hoş bir ana sayfa tasarlamanıza yardımcı olacaktır.
Yazar: Elise Moss, bir SaaS içerik yazarıdır ve markaların bilgilendirici ve yenilikçi içerik oluşturmasına yardımcı olur. Media Berry ve ProProfs gibi markalarla çalıştı. Elise yazmakla meşgul olmadığı zamanlarda dünyayı dolaşıyor ve yeni kültürler keşfediyor. LinkedIn'de Elise ile bağlantı kurabilirsiniz.
