Lighthouse için Yayıncı Reklam Denetimleri ile Site Hızını Artırın
Yayınlanan: 2020-06-05
Bu yayın en son 6 Eylül 2021'de güncellendi
Yayıncılardan, sayfa yükleme hızları ve sitelerinin genel davranışıyla ilgili taleplerde artış oldu. Bugünkü gönderide, yayıncıların gündeme getirdiği bazı sorulara göz atacağız ve daha sonra size kendi raporlarınızı nasıl oluşturacağınızı ve sayfa yükleme durumunuzu daha iyi nasıl değerlendireceğinizi göstereceğiz.
1 – Site yavaş yükleniyor ve raporlama araçlarında düşük puana sahip
Bir sitenin nihai davranışınınbirkaç faktörün sonucu olduğunu anlamak önemlidir: sayfayı oluşturmak için kullanılan teknoloji, sitede kaç öğenin gösterildiği, bu öğelerin nasıl depolandığı, çalışma zamanında yapılan hesaplamalar, vb. Raporlama araçları ( Daha sonra tartışacağımız LightHouse gibi) bu sorunları tam olarak belirleyecektir.Bu sorunların, sitenin nasıl oluşturulduğunun bir sonucu oldukları için kodumuzla ilgisi olmadığını unutmayın.
#2 – MonetizeMore'un kodu siteyi yavaşlattı
Bir sayfadaki reklam birimi sayısı ne kadar yüksek olursa, yüklenmesi gereken öğe sayısı da o kadar fazladır, dolayısıylasayfa hızı ile gelir arasında her zaman dikkate alınması gereken bir denge vardır.Yayıncıların her zaman bunun farkında olması gerekir. Kodumuz, site performansını önemli ölçüde etkilemez.MonetizeMore reklam komut dosyası eşzamansız olarak çalışır , yani başlık teklif verme işlemi çalışırken sitenin geri kalanı bizim kodumuz olmadan olduğu gibi yüklenmeye devam eder.Üst bilgi teklifini çalıştırırken, reklam kod dosyasının reklam oluşturmayı teklif verme zaman aşımına ulaşılana kadar geciktirmesi kaçınılmazdır, bu da ele alınması gereken başka bir değiş tokuştur. Sayfa yükleme hızı ile iyi Header Bidding doluluk oranları arasında sağlıklı bir denge kurmak için önerilen varsayılan zaman aşımı süresi 2000 ms'dir. Bu zaman aşımının düşürülmesi, yalnızca sayfa ayarlanan zaman aşımından daha hızlı yükleniyorsa yükleme süresinin azaltılmasına yardımcı olabilir. Başlık teklifi zaman aşımınızın düşürülmesi, yapılandırılmış tüm teklif verenler son tekliflerini vermeden önce başlık teklifi açık artırmasının sona erme şansını artırır.
deniz feneri
Bundan sonra Lighthouse için Yayıncı reklamları denetimlerini kullanacağız ve bunu şu adreste bulabilirsiniz: https://developers.google.com/publisher-ads-audits
Komut dosyamız sayfa performansındaki ana suçlu olmasa da, sayfa performansı trafiği etkiler ve bu nedenle bizim için önemli bir sorun haline gelir. Site hakkında kendi değerlendirmenizi yapın ve önerileri/uyarıları ele almaya çalışın.
Chrome ile:
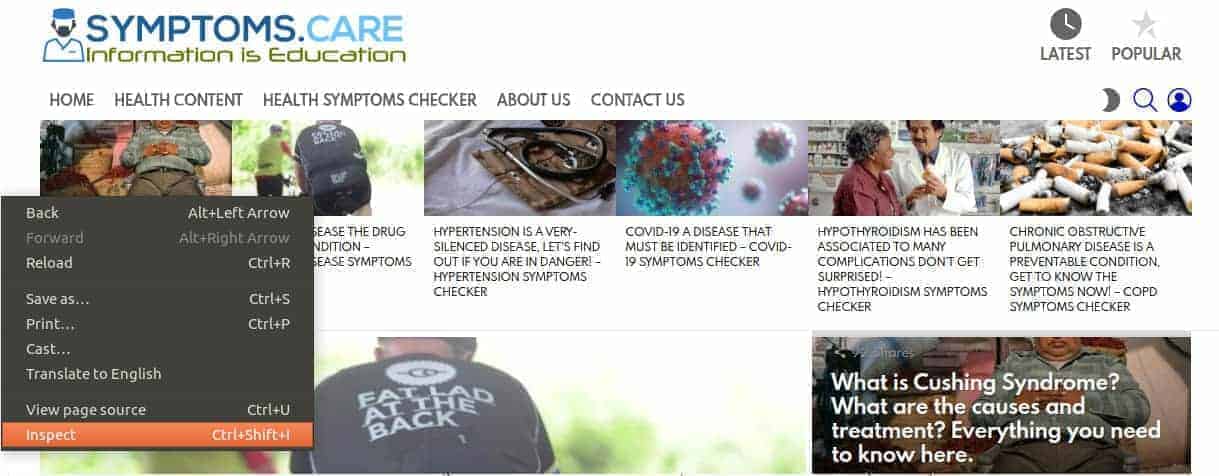
1.- Hedef web sayfasını açın
2.- Sağ tıklayın ve İncele'yi seçin

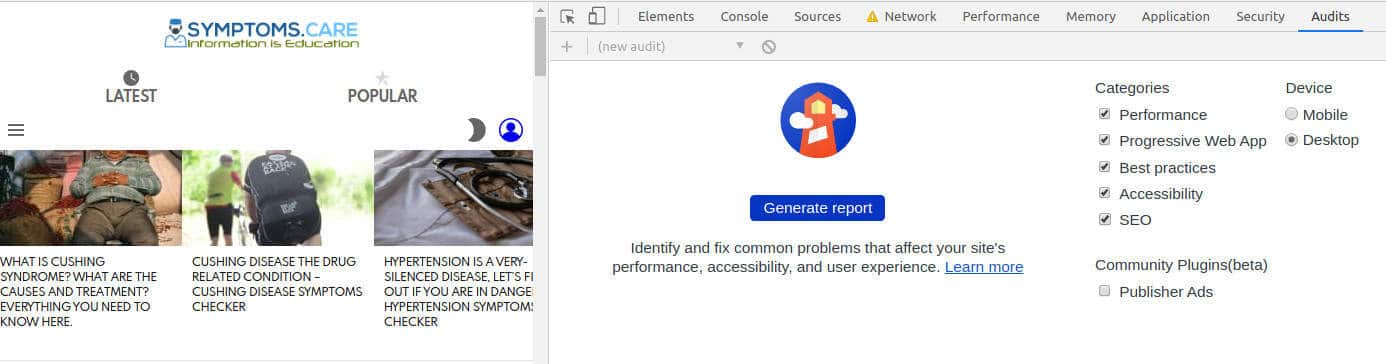
3.- Geliştirme araçları arasında Denetimler adı verilen son aracı arayın.

4.- İlgili kategorileri seçin ve "Rapor oluştur"a tıklayın. Site birkaç kez yenilendikten sonra bir rapor oluşturulacak ve gösterilecektir.

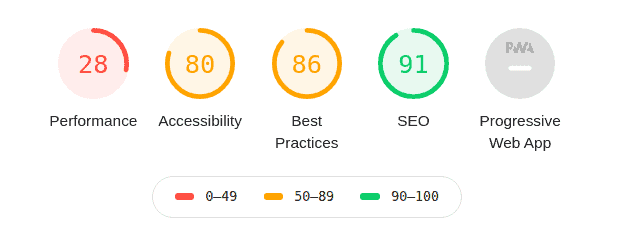
Sayfanın değerlendirildiği birkaç kategori gösterilecek:
- Performans: etkileşim, hız ve kodlamayı içeren sayfanın teknik uygulaması.
- Erişilebilirlik: belirli engelleri olan kişilerin içerikle daha rahat etkileşim kurmasını sağlayan tasarım öğeleri
- En İyi Uygulamalar: genel tavsiyeler, özellikle gezinme ve güvenliği iyileştirmeye yönelik
- SEO: arama motorlarının siteyle etkileşim kurması için optimizasyonlar
- Aşamalı Web Uygulaması: PWA, sunum ve başlık altında bir mobil uygulamaya büyük ölçüde benzeyen belirli bir site türüdür. İşte bu tür web siteleri için optimizasyon önerileri.
Bu bilgilerin çoğu oldukça basittir. Dikkat etmemiz gereken performans -> Teşhis, burada js kodlarının ve özellikle bizimkinin performansını görebiliriz.


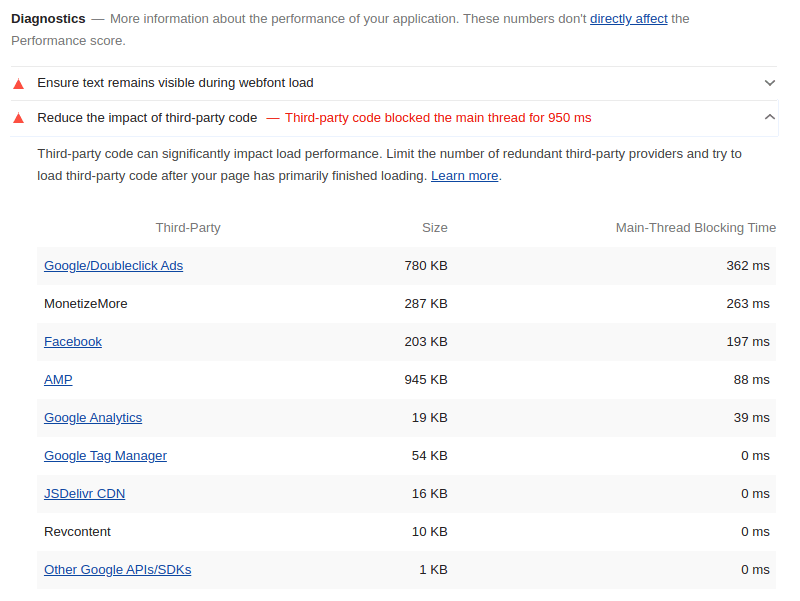
Yukarıdaki resimde (Teşhis -> Üçüncü taraf kodunun etkisini azaltın), kodumuzun ana iş parçacığında (sayfanın yüklenmesinden sorumlu olan iş parçacığında) saniyenin üçte birinden daha azını bloke ettiğini görüyoruz. Bu kodların hiçbiri ana ileti dizisini çok fazla engellemiyor, ancak tüm üçüncü taraf kod grubu, ana ileti dizisinin tam bir saniyesini kullanıyor ve bu da nihai olarak kullanıcıların deneyimlediği şey.

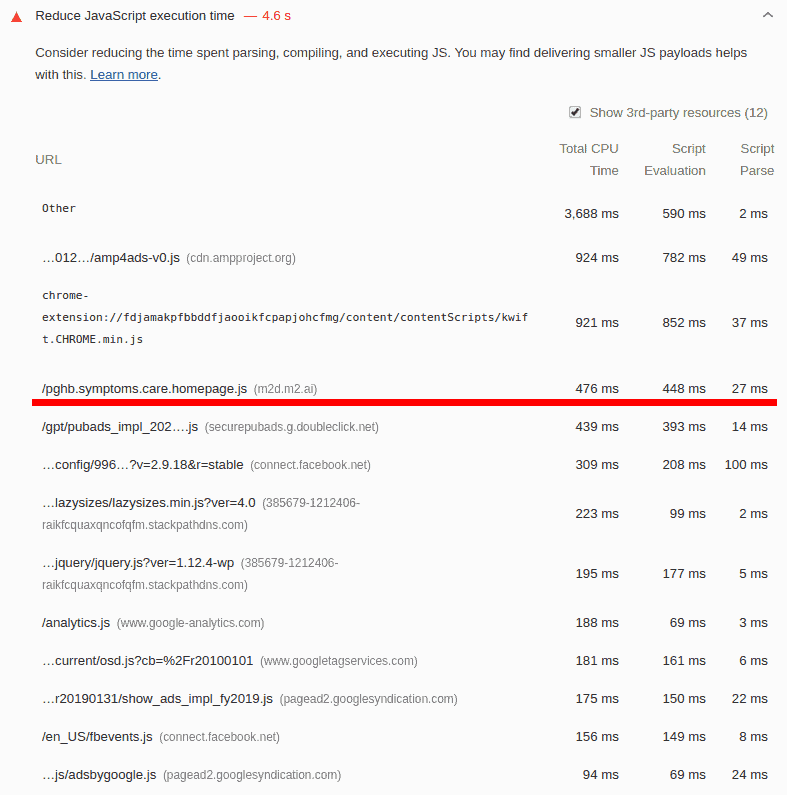
Yukarıdaki resimde (Teşhis -> JavaScript yürütme süresini azaltın), yürütme süresinde kodumuzun geri kalan kodlarla uyumlu olduğunu görüyoruz. Yürütme süresi daha yüksek olsa bile, bu başka bir iş parçacığında eşzamansız olarak yapılıyor, bu nedenle performansı etkilemez.
Hususlar
- Bu raporu etiketlerimiz olmadan çalıştırarak basit bir test yapabilir ve ardından etiketlerimizi ekleyip raporu tekrar çalıştırabilirsiniz. Bahsedildiği gibi, değiş tokuşlar toplam puanın düşmesine neden olur, ancak bu beklenir.
- Sayfa hızı testlerinin/puanlarının çoğu, başlık teklifini çalıştırırken gereken gecikmeyi hesaba katmaz ve sabit kodlanmış reklam etiketlerini değerlendirmek için tasarlanmıştır. Bu nedenle, Header bidding'in etkin olduğu bir sayfada çalışırken, özel işlevselliği hesaba katmazlar ve bunun puanını düşürürler.
- Kendi Chrome eklentileriniz, raporun performansını büyük ölçüde değiştirebilir. Sayfayı daha temiz bir ortamda test etmeyi deneyebilirsiniz:
- Şu sayfaya gidin: https://developers.google.com/publisher-ads-audits.
- Sitenin adresini yapıştırın
- Gelişmiş Ayarlar'da Ek Deniz Feneri Denetimleri Çalıştır'ı etkinleştirin.
- Rapor Oluştur'a tıklayın
- *Bu rapor size Yayıncı Reklamları raporunu da verecektir. Site doğru yapılandırılmışsa, puanın yüksek olması gerekir, bu nedenle yayıncılara herhangi bir performans sorununun muhtemelen başka bir yerde olduğunu göstermenin iyi bir yolu olabilir.
- Performansı iyileştirmek bir zorunluluksa, şunları göz önünde bulundurabilirsiniz:
- Bir sayfadaki reklam birimlerinin sayısını azaltma
- Diğer yoğun JS/kaynak çağrılarının uygulanmasına bağlı olarak MonetizeMore komut dosyası çağrısını sayfanın sonuna veya daha yükseğe taşıma
- Başlık teklif verme zaman aşımını, gelen tekliflerde önemli bir kayıp olmayan bir değere düşürün (PGAI aracılığıyla test edilebilir: Teklif verenler sekmesi altında, alınan tekliflerin renk kodlaması)
- Tüm sayfalardaki tüm reklam konumlarını geç yükleyin. (dbAdmin'de SPA'yı etkinleştirin ve DIV'leri tembel biçime geçirin)
Diğer, daha teknik öneriler şunlar olabilir:
- JavaScript yükünü artırın: Ağır bir komut dosyasına yapılan tek bir çağrı veya küçük komut dosyalarına yapılan çok sayıda çağrı, performansı olumsuz yönde etkiler. JS'de görevler ve çağrılar arasında bir denge kurun. Bu, yalnızca pub'ın işleyebileceği JS dosyalarıyla yapılabilir (örneğin, paketleyicimiz, GA veya facebook komut dosyamız değil)
- Eşzamansız olarak çalışabilen herhangi bir komut dosyasının bunu yaptığından emin olun. Senaryomuz zaten
- Kaynakların (resimler, videolar) en son teknolojilerle kodlandığından emin olun. Bu, öğelerin hareket halindeyken sıkıştırılmasına ve sayfada yüklendiğinde sıkıştırılmasının açılmasına olanak tanır.
Daha fazla yardıma mı ihtiyacınız var? MonetizeMore'da Profesyonel bir hesap için bugün kaydolun!
