Kullanıcı Deneyimini ve Gelirlerini Geliştirmek İçin Web Sitenizin Hızını Artıracak İpuçları
Yayınlanan: 2019-06-29
Bu yayın en son 26 Temmuz 2019'da güncellendi.
Web sitenizi hızlandırmak çok önemlidir. Sayfa yükleme süresindeki bir saniyelik gecikme şunlarla sonuçlanır:
- %11 daha az sayfa görüntüleme
- Müşteri memnuniyetinde %16 düşüş
- Konuşmada %7 kayıp
Yavaş web sitesi hızları, web sitenizin görüntüleyenlerin etkileşim yeteneği, satış oluşturma ve reklam gelirleri üzerinde önemli bir etkiye sahip olabilir. Bu, hızlı çalışan bir web sitesine sahip olmanın, yalnızca Google'da iyi bir sıralama için değil, aynı zamanda web sitesinden elde ettiğiniz kârı tatmin edici düzeyde tutmak için de gerekli olduğu anlamına gelir.
Web sitesi hızının konuşmaları nasıl etkilediğini anlayın
Yavaş hız genel sohbete zarar verir. Tüketicilerin %47'si web sitesinin 2 saniye veya daha kısa sürede yüklenmesini bekliyor ve %40'ı, üç veya daha fazla saniye süren bir sayfayı terk edecek.
Bu, web sitenizin yüklenmesi 3 saniyeden uzun sürerse, ziyaretçilerin neredeyse %50'sini sitenize gelmeden önce kaybedersiniz demektir. İzleyici katılımıyla ilgili bir ankette, tüketicilerin %79'u düşük performansa sahip bir web sitesine geri dönmeyeceklerini söyledi.

Görüntü kaynağı: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
Alışveriş yapanların %53'ü, hızlı web sitesi hızının site sadakati için çok önemli olduğunu söyledi. Alışveriş yapanların %44'ü, hızı düşük web sitelerini arkadaşlarına önermediklerini söyledi.
Anket ayrıca, ikinci bir gecikmenin bile müşteri memnuniyetini yaklaşık %16 oranında azaltabileceğini keşfetti. Bu nedenle, web sitesinin hızını artırmanın web sitesinin performansını da artırdığını inkar edemeyiz.
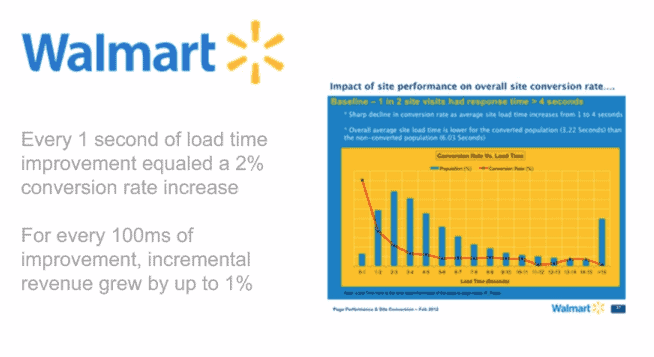
Walmart, bir web sitesinin hızını artırdıktan sonra iyileştirilmiş dönüşümlerin en iyi örneklerinden biridir.

Görüntü Kaynağı: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
Yukarıda gösterilen bu grafik, sayfa ne kadar hızlıysa, ziyaretçilerin satın alma isteğinin o kadar yüksek olduğunu gösteriyor. Walmart ayrıca aşağıdaki sonucu bildirdi:
- Walmart, web sitesindeki her bir saniyelik artış için genel dönüşümde %2'ye varan artış elde etti.
- Her 100 ms iyileştirme için Walmart'ın toplam geliri neredeyse %1 arttı.
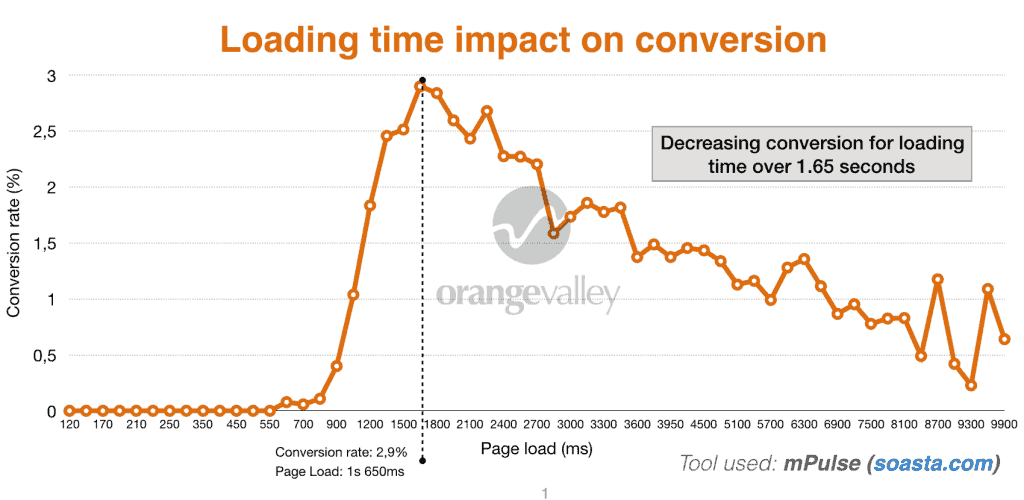
Başka bir çalışmada, sayfa yükleme süresi ile dönüşüm oranları arasındaki ilişki, yükleme süresinin sadece bir saniyesi ile dönüşüm oranında %25'lik bir düşüş olduğunu açıkça göstermiştir.

Görüntü Kaynağı: Orangevalley
Umarım reklamlardan ve satışlardan daha fazla gelir elde etmek söz konusu olduğunda sayfa yükleme süresini artırmanın ne kadar önemli olduğunu anlamışsınızdır.
İyi bir sayfa yükleme süresi nedir?
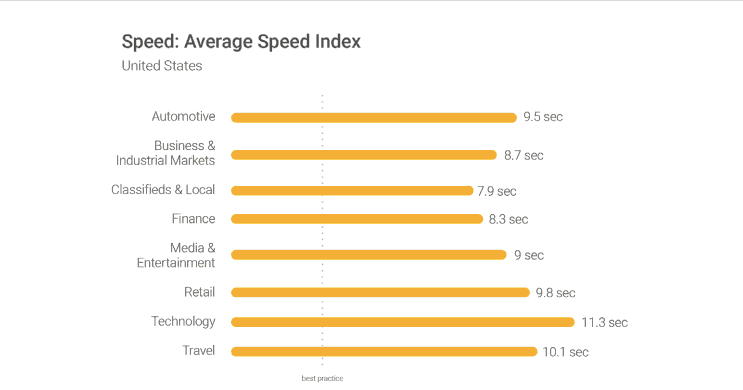
Web sitenizin hızını artırmaya başlamadan önce, tam olarak nerede olmak istediğinize dair bir fikriniz olması gerekir. Üç saniye veya altı, Google'ın teorisine göre ideal sayfa yükleme süresidir. Ne yazık ki, yakın zamanda yayınlanan kıyaslama raporu bulgularına göre, çoğu web sitesi buna yakın değil.

Görüntü Kaynağı: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
2019'da web sitenizi nasıl hızlandırırsınız?
Sayfa yükleme süresini artırma söz konusu olduğunda dikkate alınması gereken birçok faktör vardır. Daha iyi bir kullanıcı deneyimi için sayfa yükleme süresini iyileştirmek ve site performansını artırmak için uygulayabileceğiniz tekniklere bir göz atalım.
1 – HTTP isteklerini en aza indirin
Yahoo'ya göre, toplam sayfa yükleme süresinin %80'i sayfanın resimler, stil sayfası ve komut dosyaları gibi farklı bölümlerini indirmek için harcanıyor. Bu bileşenlerin her biri için bir HTTP isteği yapılır. Sayfada ne kadar çok öğe varsa, bir sayfanın oluşturulması o kadar uzun sürer.
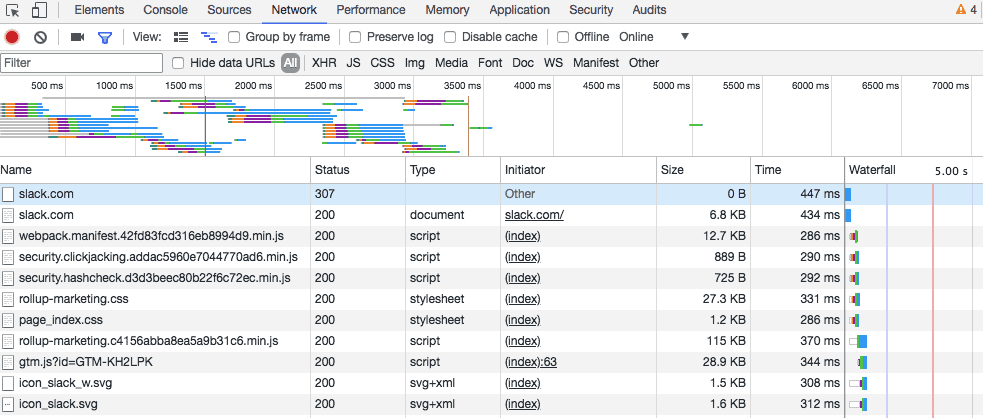
Yapmanız gereken ilk şey, web sitenizi bir kıyaslama olarak kullanabilmeniz için kaç tane HTTP isteği yaptığını bulmaktır. Google Chrome kullanıyorsanız, sitenizin şu anda kaç tane HTTP isteği yaptığını görmek için tarayıcının geliştirme aracını kullanın.
Analiz etmek istediğiniz sayfaya sağ tıklayın ve ardından “incele” seçeneğine tıklayın ve “Ağ” sekmesine tıklayın.

Görüntü Kaynağı: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
Burada tüm detayları bulabilirsiniz. Ad sütunu, sayfanın tüm dosyalarını gösterir. "Boyut" sütunu size her dosyanın boyutunu söyler ve "zaman" sütunu her dosyanın yüklenmesinin ne kadar sürdüğünü gösterir.
Web sitenizin kaç tane HTTP isteği yaptığını sol alt köşede görebilirsiniz. Bir nokta daha eklemek istiyorum ve bu yanıt verebilirlik. Siteniz duyarlı olmalıdır. Artık çok sayıda ekranımız var, bu nedenle yanıt verebilirlik de önemli bir rol oynuyor.
#2 – Bir CDN (İçerik Dağıtım Ağı) kullanın
Medya dosyalarınızı bir içerik dağıtım ağında barındırmak, web sitenizi hızlandırmanın en iyi yollarından biri olabilir. Bu strateji, bant genişliğinizin neredeyse %70'inden tasarruf etmenize ve web sitenizin şu anda yapmakta olduğu istek sayısını azaltmanıza yardımcı olabilir.
Bir İçerik Dağıtım Ağı, dosyalarınızı dünyanın dört bir yanındaki geniş bir sunucu ağında barındırır. Bant genişliğiniz farklı sunuculara yayıldığından, herhangi bir tek sunucu üzerindeki yükü azaltır. Ayrıca web sitenizi DDoS saldırılarından ve ani trafik dalgalanmalarından korur.
#3 – Dosyaları küçültün ve birleştirin
Artık sitenizin kaç istekte bulunduğunu öğrendiniz; sayıyı azaltmak için üzerinde çalışmaya başlayabilirsiniz. HTML, CSS ve JavaScript dosyaları başlamak için en iyi yerlerdir. Bu dosyalar web sitenizin genel görünümünü belirler. Ayrıca, bir kullanıcı web sitenizi her ziyaret ettiğinde sitenizin yaptığı isteklerin sayısını da artırır.

Bu sayıyı azaltmanın en iyi yolu, dosyalarınızı küçültüp birleştirmektir. Bu işlem, her dosyanın boyutunu ve dosya sayısını azaltır. Şablonlu bir site oluşturucu kullanıyorsanız, küçültme ve birleştirme işlemi çok önemlidir çünkü bu site oluşturucular sitenizi yavaşlatan karmaşık kodlar kullanır.
#4 – Bir WP Motoru Kullanın
Venture Harbour, en iyi web barındırma konusunda araştırma yaptı ve birden çok web barındırma şirketi için bir yanıt süresi izleme süreci kurdular. Ayrıca WordPress yüklediler ve aynı temayı onda kullandılar. Her beş dakikada bir tam yanıt süresini bilmek için yanıt izleme aracını kurdular.
Test ettikleri on dosyadan neredeyse 9'unun yanıt süresi 600 ms ile 1300 ms arasında değişiyordu. WordPress sunucusunun yanıt süresi yalnızca 293 ms idi. WordPress, fiyatını haklı çıkaran birkaç sunucu şirketinden biridir.
#5 – Daha büyük dosyalar için Eşzamansız yüklemeyi kullanın
Dosyalarınızı simge durumuna küçültüp birleştirmeyi bitirdiğinizde, bu dosyaların sayfanıza yüklenme şeklini de optimize edebilirsiniz. CSS ve JavaScript dosyalarının yüklenebileceği iki yol vardır: eşzamanlı ve eşzamansız olarak.
Komut dosyalarınız eşzamanlı olarak yükleniyorsa, her seferinde bir tane yüklendiği anlamına gelir. Sinekler eşzamansız olarak yüklenirse, bazı komut dosyaları aynı anda yüklenir. Dosyaları eşzamansız olarak yüklemek sayfalarınızı hızlandırabilir çünkü bir tarayıcı bir sayfa yüklediğinde sayfa yukarıdan aşağıya doğru hareket eder.
Komut dosyalarının eşzamansız olarak yüklenmesini sağlamak için WP Rocket gibi premium bir eklenti kullanmanız gerekir.
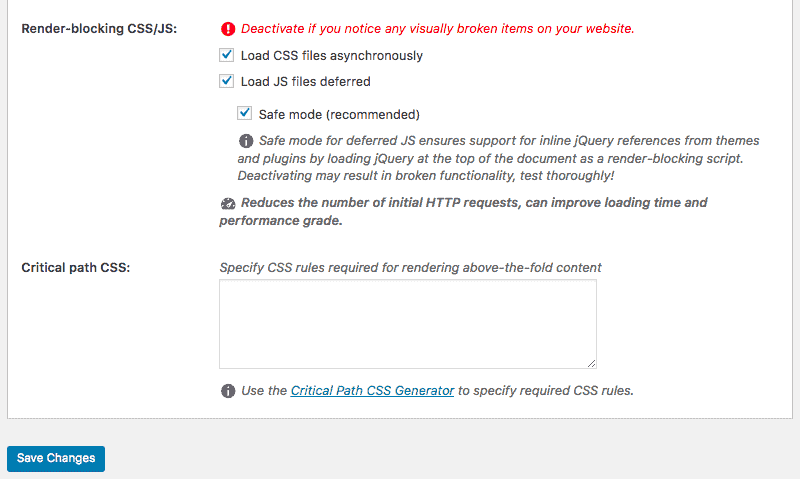
WP Rocket'i açın ve "Statik Dosya"yı kullanın ve "Render-blocking CSS/JS"nin yanında bulabileceğiniz seçenekleri kontrol edin.

Değişikliklerinizi kaydedin ve her şeyin doğru şekilde çalıştığından emin olmak için web sitenizi test edin.
6 – Bir önbellek eklentisi kullanın
WordPress kullanıyorsanız sayfanızın yüklenme hızını artırmanın en etkili yollarından biri WordPress eklentisi kurmaktır. Popüler seçenekler arasında WordPress Super Cache, WP Total Cache veya WP Rocket bulunur.
Çoğu eklenti ücretsizdir ancak daha iyi özellikler içeren premium sürümler de sunar. Bu eklentiler, yalnızca tarayıcı önbelleğe almanın ötesinde çok şey yapar ve sayfa hızını artırır.
7 – JavaScript yüklemesini erteleyin

Bir dosyanın ertelenmesi, diğer dosyalar yüklenene kadar dosyanın yüklenmesini durdurmak anlamına gelir. JavaScript gibi daha büyük bir dosyayı erteleyerek geri kalan dosyalarınızın herhangi bir gecikme yaşamadan yüklenmesini sağlayabilirsiniz.
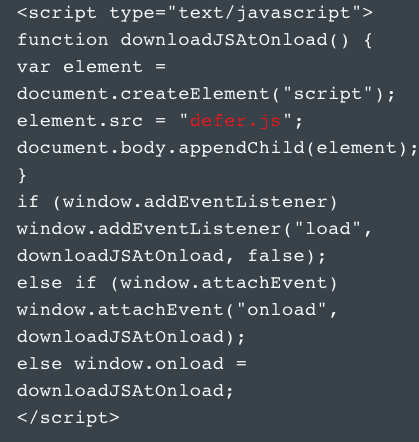
Bir WordPress sitesi kullanıyorsanız, ertelenmiş JavaScript yüklemesini etkinleştirmek için WP Rocket eklentisini kullanabilirsiniz. Bir HTML sitesi çalıştırıyorsanız, buna benzeyen </body> etiketinden hemen önce harici bir JavaScript dosyasına çağrı yapmanız gerekir.
8 – İyi bir tema kullandığınızdan emin olun (WordPress kullandığınızı düşünürsek)
Pek çok web sitesi güzel görünüyor ancak hız açısından korkunç bir performans sergiliyor. Gördüğünüz gibi, hızlı çalışan bir site oluşturmaya odaklanmak daha iyidir. Yükleme süresini yavaşlatan üstün özelliklere sahip WordPress temaları geliştirmenin bir anlamı yoktur. Sayfa hızını ve yükleme performansını optimize etmeye odaklanan bir tema kullandığınızdan emin olun.
#9 – İlk bayta kadar geçen süreyi en aza indirin
Sayfanızın tamamen yüklenmesi için geçen sürenin yanı sıra, yüklenmeye başlamak için geçen süreyi de kontrol etmek isteyeceksiniz. İlk Bayt Süresi veya TTFB, bir tarayıcının sunucudan ilk bayt veriyi almadan önce beklemesi gereken belirli süredir. Google'a göre ideal TTFB 200ms'den az olmalıdır.
Bir kullanıcı web sitenizi ziyaret ettiğinde, tarayıcısı web sitesinin sunucusuna bir HTTP isteği gönderir. İlk istek ile ilk veri baytı arasında üç adım gerçekleşir.
- DNS Araması
- Sunucu İşleme
- Cevap
Chrome'un Geliştirici Aracını veya herhangi bir üçüncü taraf aracını kullanarak bu işlemin ne kadar sürdüğünü hızlı bir şekilde kontrol edebilirsiniz. Sitenizin TTFB'si 200ms'nin altındaysa mükemmel, ancak daha fazlaysa sorun olur.
Yavaş TTFB'nin yaygın nedenleri ağ sorunları, dinamik içerik oluşturma, web sunucusu yapılandırması ve trafiktir. Bu dört faktörden yalnızca dinamik içerik oluşturmayı ve sunucu yapılandırmasını kontrol edebilirsiniz.
10 – Mükemmel bir barındırma seçeneği belirleyin
Çoğu yeni site sahibi, başlangıç aşamasında sorun olmayan daha ucuz barındırma planlarını seçer. Ancak, trafik artmaya başladığında, barındırma planınızı yükseltmeniz gerekir.
Bir barındırma seçmek söz konusu olduğunda, göz önünde bulundurabileceğiniz üç seçenek vardır:
- Paylaşılan Evsahipliği
- VPS Barındırma
- Adanmış sunucu
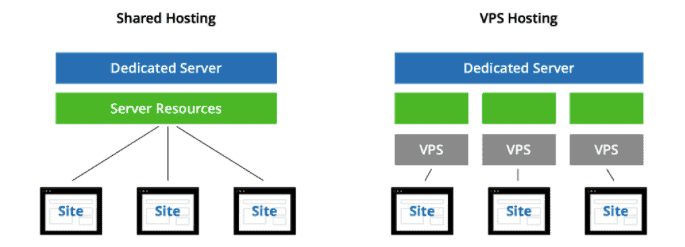
Paylaşılan barındırma, aynı sunucuda barındırılan diğer web siteleriyle CPU, Disk Alanı ve RAM gibi kaynakları paylaşmanıza izin veren en ucuz seçenektir.
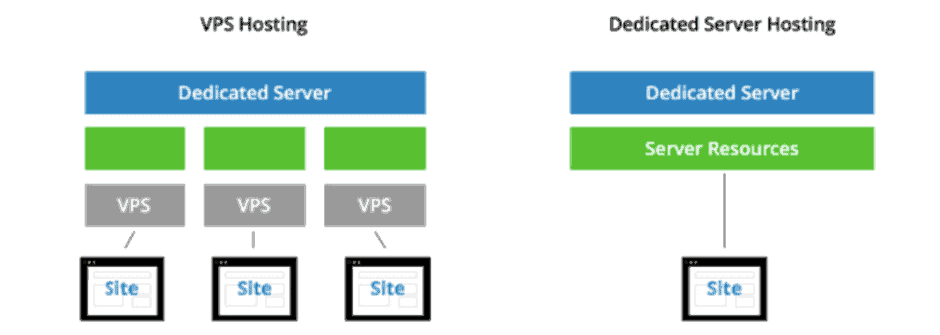
VPS barındırmada, yine de bir sunucuyu paylaşırsınız, ancak sunucu kaynaklarının size ayrılmış kısmına sahipsiniz.

Özel bir sunucuda, kaynakları başkalarıyla paylaşmazsınız. Ayrılmış sunucu, size farklı yapılandırma ve ayarlar yapmak için kullandığınız çok daha fazla alan sağlar. Çok fazla alana ihtiyacınız varsa ve barındırma üzerinde tam kontrole sahipseniz, özel bir sunucu sizin için en iyi çözüm olabilir.

Görüntü Kaynağı: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
Çözüm
Umarım bu makale, sayfa hızı optimizasyonu ve iyileştirmek için izleyebileceğiniz adımlar konusunda gözlerinizi açmıştır. Web sitenizin hızının ne kadar az optimize edildiğini fark ettiğinizde ilk başta korkutucu olabilir.
Ancak, bu makaledeki adımları uygularsanız, daha iyi kullanıcı deneyimleri, daha yüksek dönüşümler, daha fazla ücretsiz Google trafiği ve daha yüksek reklam gelirleri elde etme yolunda emin adımlarla ilerleyeceksiniz!
