Web Sitenizde Daha İyi Bilgi Mimarisi İçin 7 İpucu
Yayınlanan: 2022-11-03Tıpkı geleneksel mimarinin insanların bir binayı veya başka bir yapıyı nasıl kullanacaklarını belirlediği gibi, bilgi mimarisi (IA) kullanıcılara bilgi sistemlerini nasıl kullanacakları konusunda rehberlik eder. Ve orada birçok bilgi sistemi varken, en yaygın olarak kullanılanları web siteleridir.
Bununla birlikte, köprü ve bina mimarisinin aksine, bilgi mimarisi daha fazla hareketli parçaya, daha soyut bir 'yapı malzemeleri' biçimine sahiptir ve yalnızca birkaç on yıldır var olmuştur. Ek olarak, web siteleri gibi bilgi sistemleri daha esnektir ve zamanla ayarlanabilir ve geliştirilebilir.
Bilgi mimarisi ilkelerinde ustalaşabilirseniz, zamana direnecek bir web sitesi oluşturabilirsiniz. İster web sitenizi oluşturma sürecinde olun, ister kullanıcı deneyiminizi ve içeriğinizi yenilemek isteyin, bu makale size web sitenizi iyi tasarlanmış bilgi mimarisinin parlak bir örneğine nasıl dönüştürebileceğiniz konusunda fikir verecektir.
Bir Web Sitesine İlişkin Bilgi Mimarisi Nedir?

Bilgi mimarisi, kullanıcılarınızın bir web sitesi veya bir uygulama gibi başka bir dijital platform aracılığıyla ürünleriniz veya hizmetleriniz hakkında bilgi toplamak için geçtiği süreci ifade eder. Bilgi mimarisi, bir eylemi gerçekleştirmek veya bilgi edinmek için insanlara A noktasından B noktasına gitmek için sistematik bir yol sağlar. Başka bir deyişle, daha iyi bilgi mimarisi, sezgisel gezinme tasarımı yoluyla bilgiye daha kolay erişilebilirliği destekler.
En iyi bilgi mimarisi, yalnızca kullanıcının yolculuğunu ve hedeflerini kolaylaştırmakla kalmaz, aynı zamanda büyük miktarda bilgiyi küçük, kolay sindirilebilir kategoriler halinde düzenleyerek belirli kullanıcı ihtiyaçlarını karşılar.
Bilgi Mimarisi Nereden Doğar?
Bilgi mimarisi tasarımını anlamak ve geliştirmek için kullanılan metodolojilerin, tekniklerin ve ilkelerin çoğu Peter Morville'den gelmektedir . Morville, bu kullanıcı deneyimi (UX) ve içerik envanter sistemleri dalının kurucu mimarıdır. İlk kişi olmasına rağmen, bu disiplinde Bilgi Mimarisi Enstitüsü ve kullanıcı araştırması aracılığıyla en iyi IA uygulamalarını geliştiren çok sayıda uzman var .
Bilgi Mimarisi Hangi Öğeleri İçerir?

Bilgi mimarinizi nasıl geliştireceğimize dalmadan önce, web sitenizle ilgili olarak bu çalışma alanına nelerin dahil olduğu konusunda iyi bir fikir sahibi olmak önemlidir. Bilgi mimarisi kütüphane bilimine, elektronik tablo bilimine ve hatta fiziksel yapılara uygulanabilir olsa da, web siteleriyle ilgili olarak IA'ya odaklanacağız.
Peki bir web sitesinde bilgi mimarisi örneklerini nerede bulabilirsiniz?
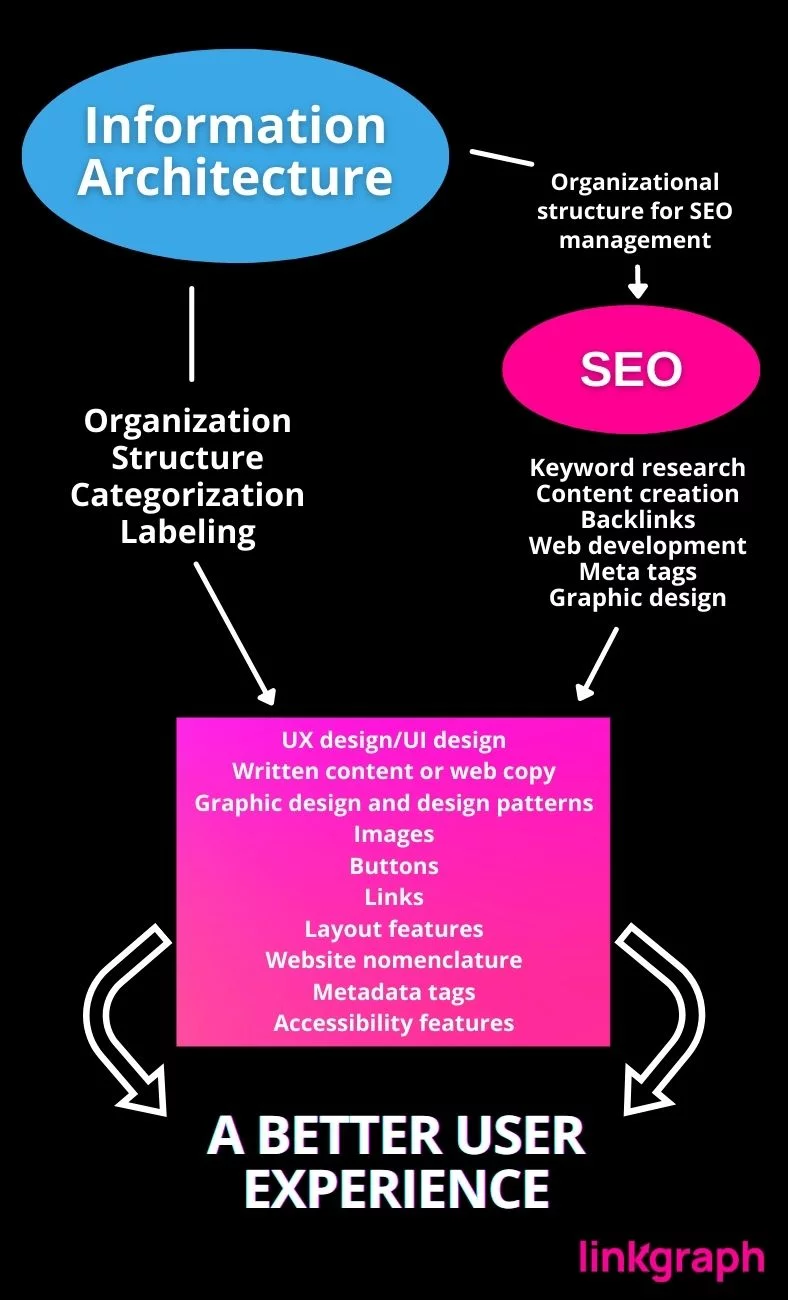
Bilgi mimarisi örnekleriyle dolup taşması için bir web sitesinin yüklenmesi yeterlidir. Bilgi mimarisi, web sitenizin içeriğinin stratejik organizasyonu ve sunumudur. Aslında, bir web sitesinin ve web tasarımının neredeyse her yönü IA'nın bir parçasıdır. Elbette, iyi bir bilgi mimarisi ve alt par IA vardır, ancak aşağıdakilerin tümü, sitenize giren bir IA sisteminin önemli parçalarıdır:
- UX tasarımı/ UI tasarımı
- Yazılı içerik veya web polisi
- Grafik tasarım ve tasarım desenleri
- Görüntüler
- Düğmeler
- Bağlantılar
- Düzen özellikleri
- Web sitesi terminolojisi
- Meta veri etiketleri
- Erişilebilirlik özellikleri
Yukarıdakilerin hepsinde iyi IA devreye girer. Ve bu öğeler genellikle UX tasarımı, içerik oluşturma stratejisi ve ana sayfa düzeni (UI tasarımı) olarak sınıflandırılır.
Bilgi Mimarisi ve SEO Birlikte Nasıl Çalışır?
Arama motoru optimizasyonu (SEO) ve bilgi mimarisi, internet deneyimini geliştirerek hem web sitesi sahiplerine hem de web kullanıcılarına fayda sağlar. SEO ve IA, kaliteli içeriğin bulunmasını, anlaşılmasını ve gezinmesini kolaylaştırır. SEO ve IA, web sitesi oluşturma sürecine uydukları yerde farklılık gösterir.
İyi IA SEO'yu Destekler
SEO, arama motoru algoritmalarına yanıt olarak içerik yapılandırma, ön uç web geliştirme ve arka uç web geliştirme bilimi yoluyla bir web sitesinin görünürlüğünü artırma hedefine sahiptir. Sonuç, arama motorlarının bulabileceği ve web kullanıcılarının sorgularına arama sonuçları olarak gösterebileceği bir web sitesidir. Bu devam eden bir süreçtir. Algoritmalar sıklıkla değiştiği için SEO proaktif ve reaktif bir yaklaşım gerektirir. Ek olarak, arama motorları, içeriklerini düzenli olarak güncelleyen web sitelerine değer verir.
SEO uzmanları düzenli olarak bir web sitesinin
- Yazılı içerik
- Yükleme hızı ve yanıt verme
- organizasyon
- Görsel tasarım
- Grafikler ve fotoğraflar
Bilgi mimarisi genellikle aktif web tasarımı başlamadan önce kurulduğunda en iyi sonucu verir. IA, bir web sitesinin ömrü boyunca SEO uzmanlarının çabalarını destekleyen bir çerçeve oluşturur. İyi bir stratejiye sahip bir IA ile, bir web sitesi güçlü bir mantıksal organizasyon temeline sahip olacaktır. Bu, bir web sitesini kullanıcının bakış açısından daha eğlenceli hale getirir, çünkü ihtiyaç duyduklarını kolayca bulabilirler. Buna karşılık, bu web sitesinin itibarını artırır. Daha iyi bir itibar, web sitesinin otoritesini artırır ve arama motoru sonuç sayfalarında daha yükseğe iter, böylece daha fazla insan onu bulabilir.

Yalnızca bir kez tasarlanacak kadar iyi bilgi mimarisi.
Çoğu sistem gibi, en iyi IA yalnızca bir kez tasarlanmalıdır. Bir IA sistemi etkiliyse, bir web sitesinin en güncel SEO stratejileri için gereken değişikliklere ölçeklenmesine ve yanıt vermesine olanak tanır. SEO için bir web sitesine daha fazla blog, ürün veya açılış sayfası eklendikçe, iyi bir IA zaten bunları işlemek için belirlenmiş bir konuma ve sisteme sahiptir.
UX'te Bilgi Mimarisi Neden Önemlidir?

Yerel kütüphanecilerinizin size söyleyeceği gibi, bilgiye kolay erişim sağlamak paha biçilemez. Bilgi, en iyi bireysel deneyim ve daha iyi bir toplum için hem güçlendirici hem de hayati önem taşır. Ancak, UX'inize gelince, IA'nın daha özel bir önemi vardır. Satışlarınızı artırırken potansiyel müşteriler için markanızın değerini artırır.
Belirlenmiş ilkelere dayalı iyi bir IA yapısı, insanların aradıklarını saniyeler içinde bulmalarına yardımcı olma gücüne sahiptir. Bunun en basit örneklerinden biri, Google Drive'ınızdaki özlü ve doğru klasör etiketleridir. Bu adlandırma veya gezinme sistemi, aradığınız dosyalara ve bilgilere hızlı ve zahmetsizce erişmenizi sağlar; bu da daha az hayal kırıklığı ve daha az zaman kaybı sağlar.
Google Haritalar, daha karmaşık olmakla birlikte, insanların fiziksel dünyada aradıklarını bulmalarına yardımcı olmak için IA'yı da kullanır. Örneğin, "yakınımdaki yemek" yazarsanız, arama sonuçlarınız yakındaki restoranlarla dolu olacaktır. IA'nın bu gösterimi, kullanıcı muhtemelen yiyecek sağlayan işletmeleri aradığından, bir kullanıcının aradıklarını anlamasına yardımcı olmanın ne anlama geldiğinin mükemmel bir örneğidir .
Bilgi Mimarinizi Nasıl İyileştirirsiniz?
Bilgi mimarinizi geliştirmek, web sitenizi sıradan bir e-ticaret sayfasından ziyaretçilerin kullanmaktan keyif aldığı bir kaynağa dönüştürebilir. Bu ipuçları, IA'nızı nasıl geliştireceğiniz konusunda size rehberlik edebilir ve hangi görevlerle başlayacağınıza öncelik vermenize yardımcı olabilir.
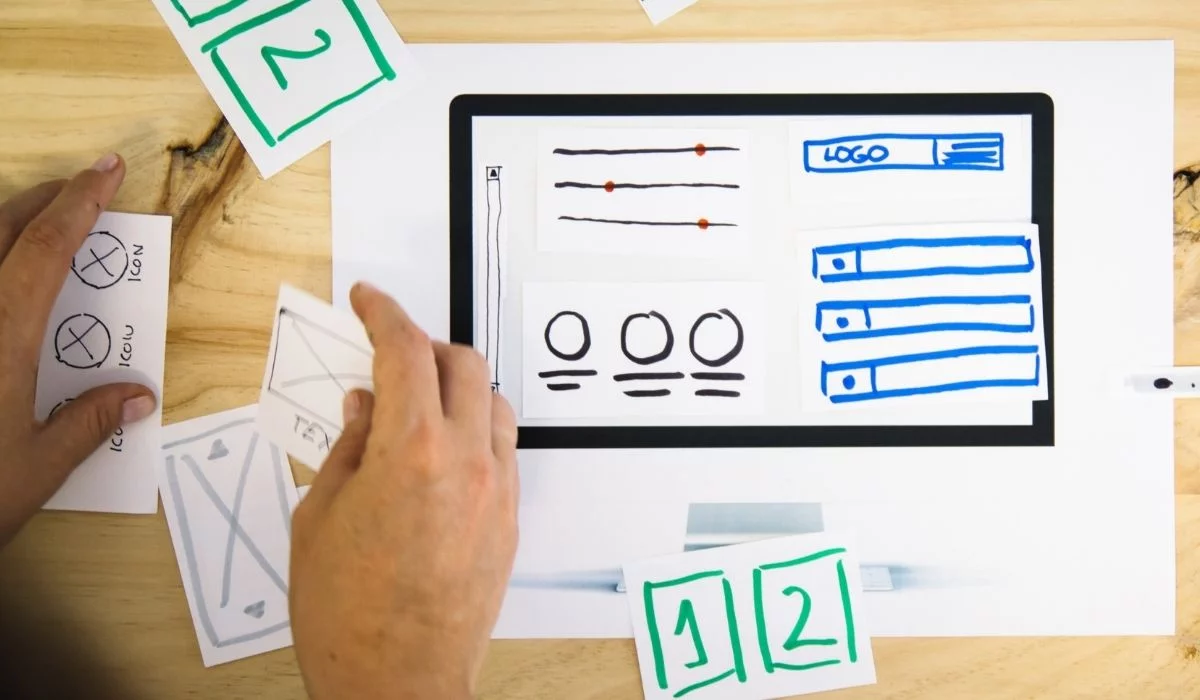
1. Site haritanızın ve IA tasarım geliştirmenizin prototip aşamalarında tel çerçevelerden yararlanın.

Konu güçlü bir IA ve bir site haritası geliştirmek olduğunda, tel çerçeveler çok sayıda amaca hizmet eder. Tasarımınız sonlandırılmadan önce hareket ettirilebilen ve değiştirilebilen bilgi mimarisi diyagramları olarak mükemmel çalışırlar.
Tel çerçeveler özünde IA'nızı UX tasarımına bağlar. Mimari bir plana çarpıcı bir benzerlik gösteren tel kafes , bir sitenin veya mobil uygulamanın iskelet taslağı olarak işlev görür. Ancak, bu UX geliştirme yöntemi, bir maketten farklı olarak görsel tasarımla sınırlı değildir. Sitenizin akışının mantığını ve hedeflenen müşteri yolculuğunu doğru bir şekilde belirlemek için bu, IA proje zaman çizelgenizde gerekli bir adımdır. Sitenizin amaçlanan işlevleri en iyi şekilde tel çerçeveleme yoluyla değerlendirilebilir.
Tel çerçeveleme sayesinde, sitenizi içerik stratejisi aşamasına taşımaya hazır olduğunuzda görsel hiyerarşiniz hakkında sağlam bir fikre sahip olacaksınız. Bir tel kafesin ortak unsurları şunları içerir:
- Arama alanları
- Galeta unu
- navigasyon sistemleri
- Üstbilgiler ve altbilgiler.
İdeal olarak, ilk UX/UI tasarım süreciniz sırasında tel kafesleri kullanırsınız. Ancak, bunları mevcut bir web sitesinde kullanmaya devam edebilirsiniz.
Tel Çerçevelerle Yolları Tanımlayın
İşlevselliği değerlendirmenin yanı sıra, tel çerçeveleme, web sayfaları arasındaki yolları belirlemede özellikle yararlı bir yöntemdir. IA sürecinin bu kritik aşaması, belirli içerik için ne kadar alan ayrılması gerektiğini görselleştirmenize olanak tanır.
Görsel Hiyerarşinizi Prototiplerken, Bir Çizimle Başlayın
Bir web sitesinin düşük kaliteli tel kafes sürümlerinin geliştirilmesi hızlıdır ve ana odakları sitenizin görsel hiyerarşisi olduğu için daha soyuttur. Bu basit prototipler, uzaysal görselleştirme için dolgu olarak genellikle sahte içeriği (Latin metni gibi) uygular. Ancak, zamanı geldiğinde içerik hacmi için size bir kılavuz sağlarlar.
Kavramları somut görsellere ve bağlantılara bağlamak, deneyimli tasarımcılar için bile karmaşık bir süreç olabilir. Fikirlerinizi sonucunuza uydurmada sorun yaşıyorsanız, XMind gibi bir zihin haritalama yazılımı uygulamayı düşünün . XMind, beyin fırtınasını sağlamlaştırmak için profesyonel olarak kullanılan bir üretkenlik aracıdır.
Geniş Tel Çerçevelerden Ayrıntılı Tel Çerçevelere Geçin

Tersine, aslına uygun tel kafesler, etkileşim tasarımı için mükemmel planlar olan daha ayrıntılı versiyonlardır. Davranışı veya boyutları gibi belirli bir sayfa öğesiyle ilgili meta verileri içerirler . Bu daha ayrıntılı sürümler, etkileşim tasarımınızı önizlemek için mükemmel planlardır.
2. UX tasarımı ve içerik stratejisi süreci boyunca marka kişiliğinizi aklınızda bulundurun.

Markanız genelinde birlik ve tutarlılık, sağlam bir bilgi mimari sisteminin ayrılmaz parçalarıdır.
Siteniz, görsel tasarımınızın öğelerinden her bir blog gönderisine ve ürün sayfasına kadar markanızın bir yansımasıdır. Buna göre, bir UX özelliğini her uyguladığınızda veya yeni bir içerik parçası yayınladığınızda marka karakterlerinizi aklınızda tutmalısınız. Bu, şirketiniz ve hedef kitleniz arasındaki sadakati sağlar. Kişilerinizi size, tasarım ekibinize ve içerik stratejistinize ideal kullanıcı algınız üzerinde işbirliği yapmanıza yardımcı olacak bir kılavuz olarak kullanın.
Hedef Kullanıcı Algılamanızı Tanımlayın ve Uygulayın
Hedef kullanıcı algınız, müşterilerinizin veya potansiyel müşterilerinizin markanızı nasıl görmesini istediğinizdir. IA'nın gerektirdiği birçok karardan birini vermeden önce, fikirlerinizi şu sorgulama hattından geçirin:
- Bu, markam için oluşturmak istediğim imajla uyumlu mu?
- Bu karar, sitem veya kuruluşum genelinde tutarlılığı etkiler mi?
- İşimin iyi niteliklerini uygun şekilde aktarıyor muyum?
- Bu bizi asıl hedefimize yaklaştırıyor mu?
- Bu proje şirketimizin geleceğine nasıl uyuyor?
Bu sorgulama çizgisine uymayan herhangi bir içerik veya tasarım öğesi elenebilir. Bu işlem tutarsızlıklardan kaçınmanıza yardımcı olmakla kalmaz, sitenizde çok fazla içerik bulunma olasılığını da azaltır. Bu, web yöneticilerinize, özellikle SEO amaçları için içerik oluşturmaya devam edenlere fayda sağlar.
3. Görsel hiyerarşiniz okunabilirliği belirler, bu nedenle içeriğinize buna göre öncelik verin.


Görsel hiyerarşi, izleyici için önemlerini belirtmek için görsel öğeleri düzenleme ve boyutlandırma ilkesidir. Örneğin, hizalama, doku, boşluk ve kontrast, kullanıcıların dikkatini doğru içeriğe çekmeye yardımcı olabilecek görsel tasarım kavramlarından birkaçıdır. Etkili bir kullanıcı arayüzü tasarımı, bilgi sağlamaktan fazlasını yapar. Kaliteli bir hiyerarşi, kullanıcıları ikna edebilir ve etkileyebilir.
Bilişsel psikolojiye dayalı UX tasarımı oluştururken uygulanması oldukça faydalı olan görsel hiyerarşinin birkaç yönü vardır.
Akılda Tutulması Gereken Görsel Hiyerarşi İlkeleri:
1: Daha büyük resimler daha önemli olarak algılanır
2: Parlak renkler daha fazla dikkat çeker
3: Hizalanmış öğeler göze daha hoş geliyor
4: Daha yüksek kontrast daha fazla dikkat gerektirir
5: Tekrar, izleyiciye öğelerin ilişkili olduğunu söyler
6: Yakınlık (ya da yakınlık), konuyla ilgili birbirine bağlılığı ifade eder.
7: Bir öğenin etrafındaki daha fazla beyaz alan, ona daha fazla dikkat çeker
Görsel birlik sadece marka imajınız için gerekli değildir, aynı zamanda UX tasarımınızın da kritik bir parçasıdır. Tanıdık renkler, menü hiyerarşileri ve diyagramlar tutarlılığı ve akıcı kullanılabilirliği destekler. Yavaş yüklenen grafikler veya hizalanmamış metin sütunları gibi küçük dikkat dağıtıcılar bile kullanıcı deneyimini kesintiye uğratabilir.
OmniGraffle gibi UI geliştirme sürecinizde size yardımcı olabilecek birkaç faydalı IA yazılımı vardır. OmniGraffle, prototiplerde ve maketlerde kullanılmak üzere görseller ve grafikler oluşturmak için kullanılır. Yukarıda bahsedildiği gibi, aslına uygun site çerçeveleri, tasarımcıların bilgiyi nereye koyacaklarını ve neden oraya ait olduğunu belirlemelerine yardımcı olmak için bu tür görsel ve grafikleri kullanır.
Görsel Düzen, Kullanılabilirlikten Daha Fazlasını Etkiler
Çekici olmayan, dağınık veya düzensiz bir siteye gittiyseniz, muhtemelen o işletme veya kuruluş hakkında olumsuz bir görüş oluşturmuşsunuzdur. Belki de sitenin yapısı veya tasarımı nedeniyle bilgilerin daha az itibarlı olduğunu düşündünüz. Bu nedenle basit ve kullanıcı dostu tasarıma bağlı kalmak önemlidir. Hoş bir UX ve UI birlikte, kullanıcı güvenini artırabilir ve sitenizin güvenilirliğini sağlamlaştırabilir.
Kaliteli bir UX, kullanıcılarınız arasında güven oluşturmanın yanı sıra, Google'ın ve diğer arama motorlarının sitenizin sıralamaya layık olduğunu bilmesini sağlar.
4. Yapı ve sınıflandırma esastır.

Birçok insanın yaptığı bir hata, içeriklerini tek bir yere koymaktır. Aslında, bilgileri tek bir URL'ye aşırı doldurmak, hiyerarşi veya organizasyon duygusu olmadığı için kullanıcı arayüzünüzün zarar görmesine neden olur. Tek bir sayfada çok fazla bilgi, kullanıcıların belirli bir bilgi parçasını bulmak için içeriği sıralamaları çok daha uzun sürer.
Kullanıcılar, web sitenizde istenen tüm bilgileri hızlı ve kolay bir şekilde bulabilmelidir. Bunun için iyi planlanmış bir site haritası gerekir.

Kategori: Daha İyi Bir Kullanıcı Deneyimi
Daha iyi bir yapı oluşturmak için öncelikle kategorizasyon sürecinden geçmelisiniz. Kategorizasyon, içeriğinizi bir sınıflandırma sisteminde düzenleme sürecidir. Kategorizasyon, kullanıcıyı doğru içeriğe yönlendirme yeteneğine sahip olduğu için navigasyon tasarımının ayrılmaz bir parçasıdır.
Ortak Noktaları Bularak Başlayın
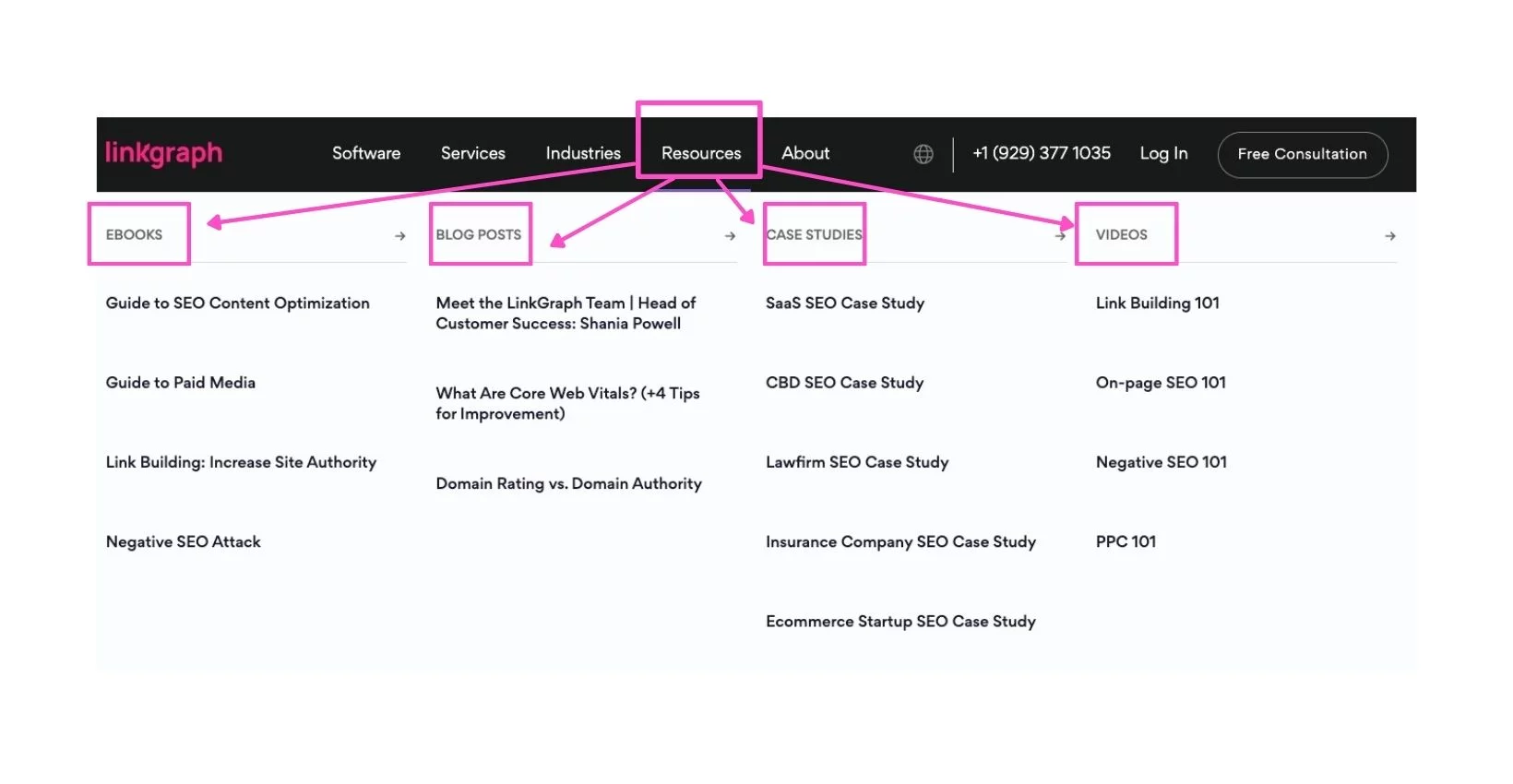
İçeriğinizi içerik türündeki benzerliklere göre gruplayarak başlayın. Örneğin, yukarıdaki resimde, LinkGraph'ta kaynaklarımızı biçim türüne (e-Kitaplar, blog gönderileri, vaka çalışmaları ve videolar) göre grupladığımızı fark edeceksiniz.
En yaygın benzerlikler, genellikle optimum gezinme için kullanıcı akışını daraltmanın başlangıç noktası olduklarından, site haritanızda daha yüksekte yer almalıdır.

Örneğin, web siteniz evcil hayvan bakımına odaklanıyorsa, muhtemelen ürünlerinizi veya makalelerinizi evcil hayvan türlerine göre gruplandırmak isteyeceksiniz. Oradan, bilgileri veya ürünleri sağladıkları bakımın hangi yönüne bölmek isteyebilirsiniz. Gördüğünüz gibi, bu, kedilerinin tırnaklarını kesmek için bir teknik veya makas arayan kedi sahipleri için gezinmeyi kolaylaştıracaktır.
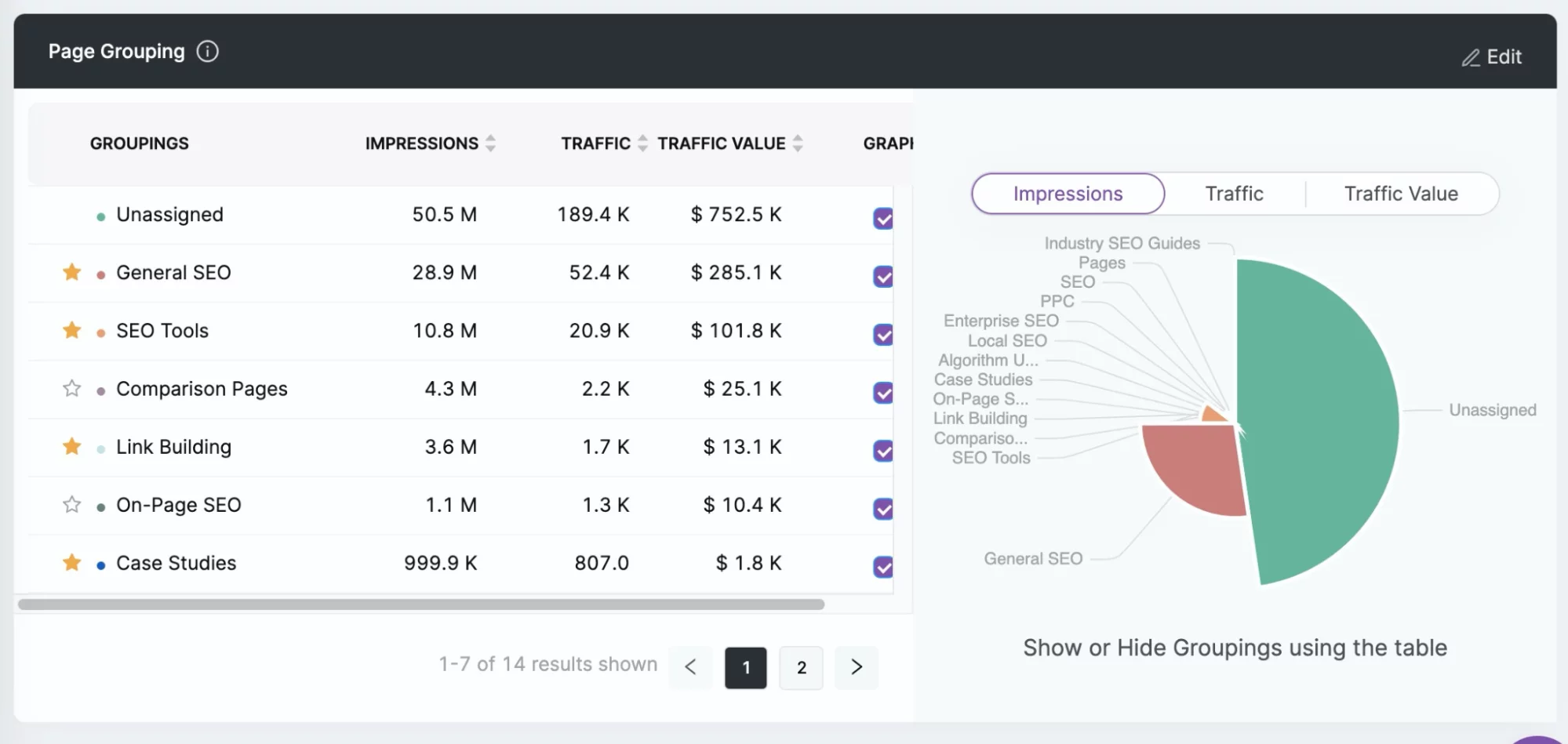
SearchAtlas gibi araçları kullanmak, sayfaları kategoriler halinde gruplandırmanıza izin vererek uzun vadeli organizasyonu kolaylaştırabilir. Bu, kategori performansını görmenizi sağlar, böylece içeriği ortadan kaldırabileceğiniz veya iyileştirebileceğiniz yerleri hedefleyebilirsiniz.

Gereksiz İçeriği ve Kategorileri Ortadan Kaldırın
Yeni içerik oluşturmak son derece önemli olmakla birlikte, sitenizde bu içeriğe yer olduğundan emin olmak da önemlidir. Oluşturduğunuz içeriği tutmak cazip gelebilir, ancak site güncellemelerine yer açmak için onu serbest bırakmak en iyisidir.
Gereksiz veya alakasız verilerin atlanması da kullanıcı deneyimini iyileştirebilir. Bu nedenle, içerik denetimi yapmaktan ve çok az trafik alan veya hiç trafik almayan sayfaları silmekten çekinmeyin. Belirli bir bilgiyi arayan potansiyel bir müşteri, dijital ürününüz bulması çok zorsa hayal kırıklığına uğrayabilir veya dijital ürününüze olan ilgisini kaybedebilir.
5. Ana sayfanız tek yerel gezinme noktası olmamalıdır.

İdeal hedef sayfa ana sayfa olsa da, kullanıcılar bir web sitesine ulaşmak için neredeyse sonsuz farklı yollar bulur. Bu nedenle web sitenizdeki her sayfanın dijital tasarımı, ana sayfanızla aynı işlevleri paylaşmalıdır.
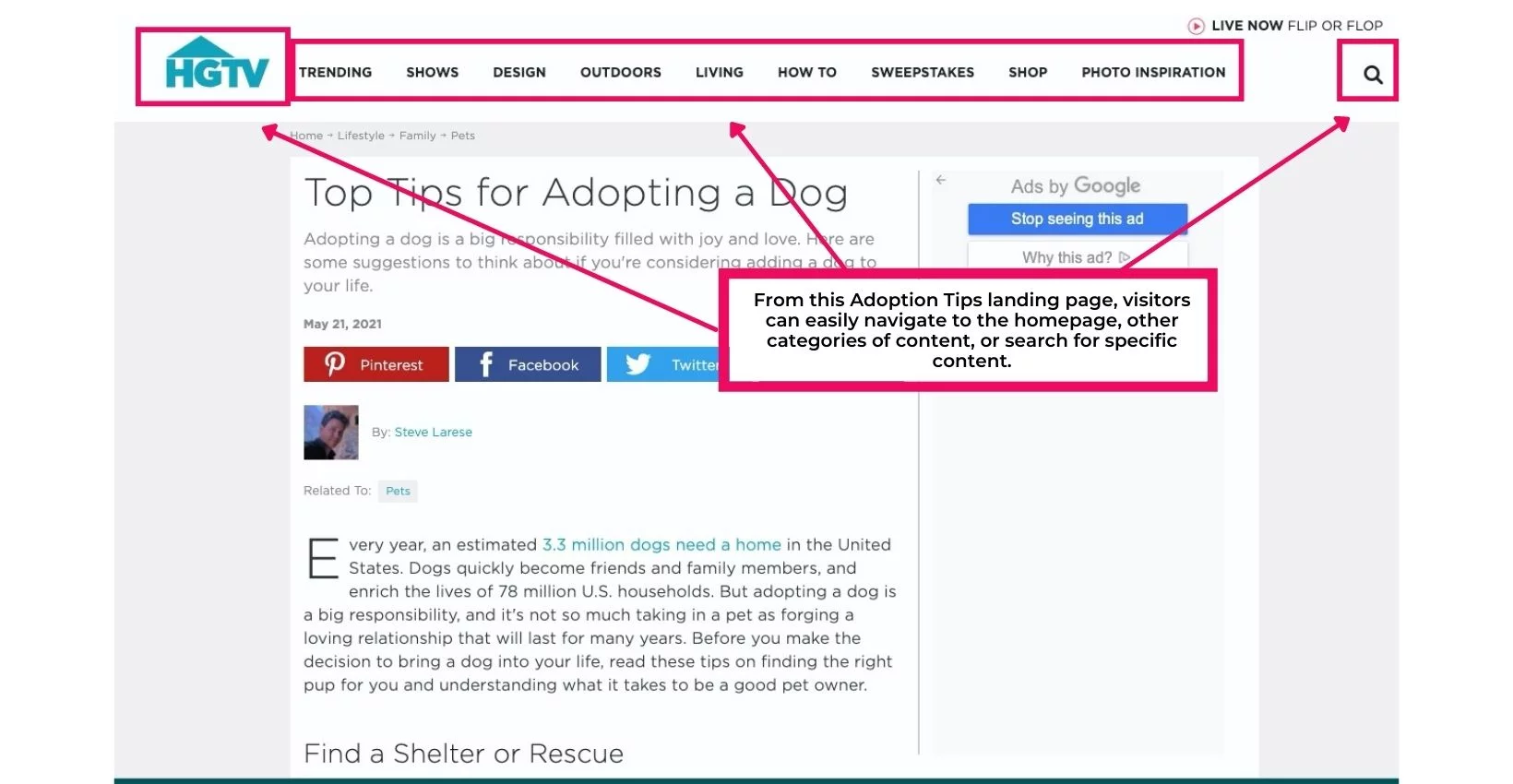
İşletmeniz bir içerik stratejisi uygulamaya başladığında, saygınlığı ve SERP sıralamasını artırmak için web sitenize büyük olasılıkla diğer web sitelerinde geri bağlantı verilecektir. Geri bağlantı, ziyaretçileri bloglar veya rehberler gibi doğrudan içeriğe getirebilecek alakalı anahtar kelimeleri içerdiğinden, iyi bir ilk izlenim bırakmak ve hareket etmek için web sitenizin her giriş noktasının eşit derecede kullanıcı dostu ve ana sayfa kadar görsel olarak çekici olduğundan emin olmalısınız. açılış sayfasının ötesindeki ziyaretçiler.

Alt: HGTV için bir köpek evlat edinme ipuçları hakkında bir açılış sayfası. Gezinme menüsünün etrafında pembe bir kutu.
Örneğin, bir kullanıcı sitenize iletişim sayfası URL'si üzerinden girerse, onları ana sayfaya veya dijital ürün tarama bölümüne götürecek gezinme öğelerini bulmaları kolay olmalıdır.
Kaynak bulmayı kolaylaştıracak araçlar sağlayın
Etkili bir arama sistemi, harika bir kullanıcı etkileşimi tasarımının belkemiğidir . Bu, web sayfası katılımcılarınızdan birinin aradıklarını dakikalar yerine saniyeler içinde bulmasını sağlar.
Daha spesifik bilgilere bağlantılar içeren SSS sağlayın. Bu, kullanıcılara ne kadar bilgiye ihtiyaç duyduklarını seçme ve bunlara erişmenin kolay bir yolunu sunar.
Tüm alt sayfalarınızın en üstünde bir gezinme menüsü bulundurun. Alt sayfaların, sunduğunuz diğer etkinlikler için erişim noktaları sağlaması gerekir – Aksi takdirde, kullanıcılarınız bir alt sayfadan satış dönüşüm huninize (veya ana sayfanızdaki başka bir teklife) asla seyahat edemez.
6. Müşteri yolculuğunu gözden geçirin, ardından iyileştirmeler için bir plan yapın

Alt: Aralarında bir dizüstü bilgisayarla yan yana oturan iki beyaz kadın, müşteri yolculuğundan geçiyor
Yapabileceğiniz en iyi kullanılabilirlik testi, potansiyel bir müşterinin eylemlerinden geçmektir. Bunu, web sitenizden manuel olarak geçerek kendiniz yapabilirsiniz. Zihin haritaları, müşteri yolculuğunun haritasını çıkarma görevini de kolaylaştırabilir.
En iyi sonuçlar için, bir kullanıcının etkileşim tasarımınızla nasıl etkileşime geçeceğini tahmin edin. Kullanıcılarınızın ihtiyaçlarının net bir planına sahip olduğunuzda, bir bilgi hiyerarşisi ve bir site haritası oluşturabilirsiniz. Site haritanız, SERP'ler için kullanılan bilgileri tanımlamak için Google botlarının URL'lerinizi taramasına olanak tanır.
Hızı Akılda Tutun
Genel olarak, çevrimiçi topluluk her şeyden önce kolaylık ve hıza değer verir. Yakın tarihli bir UX araştırması, bir mobil uygulamanın veya sitenin yüklenmesi üç saniyeden uzun sürerse ziyaretlerin %53'ünün terk edildiğini gösterdi . Bu, karar noktalarından, web tasarımınızın, kullanıcının aradığı bilgi dijital ürününü sıralamak ve sunmak için yaklaşık 3 saniyesi olduğu anlamına gelir.
Bu, yükleme süresi, sayfa hızı ve tıklama yanıtının bilgi mimarinizin temel parçaları olduğu ve performanslarına ayak uydurmanın önemli olduğu anlamına gelir. Neyse ki, gibi araçlar
Yapay Zeka ve Müşteri Yolculuğu
Bir internet kullanıcısının davranışı nispeten tahmin edilebilir ve yapay zeka teknolojisi artık AI kullanıcı testi ve diğer kullanılabilirlik testi çabalarından hızlı sonuçlar için kullanıcı etkinliğini taklit edebilir. Isı haritaları ile birlikte, kullanıcıların nerede takılmaya meyilli olduklarını tespit edebilir ve karar noktalarını çıkış noktalarına dönüştürebilirsiniz.
Düzenli Performans Denetimleri ve Düzeltmeleri Gerçekleştirin

SearchAtlas, siteniz yayına girdikten sonra izleme ve izleme performansını basitleştirebilir. Bu, bozuk bağlantılar gibi gezinme sorunlarını belirleyerek müşteri yolculuğunu iyileştirmenize yardımcı olabilir.
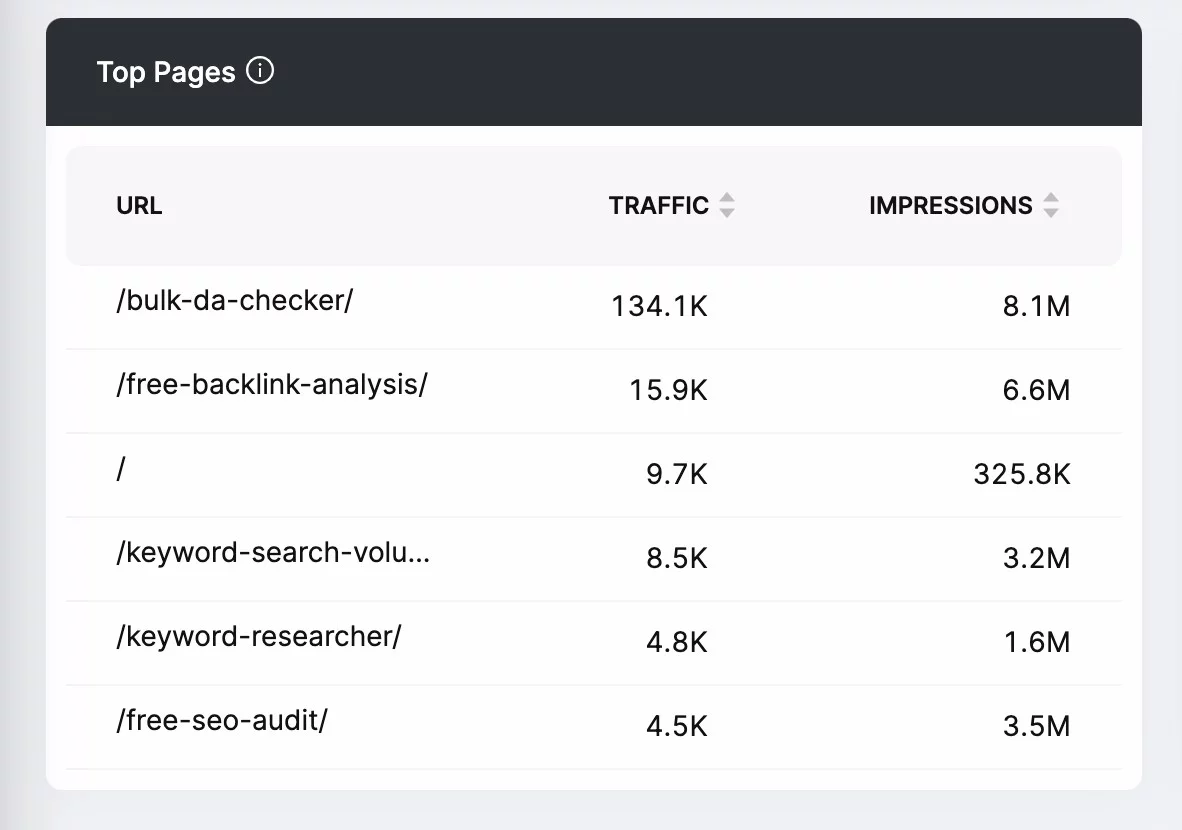
GSC Insights ile Ziyaretçilerin En Çok Hangi Sayfaları Kullandığını Belirleyin

Ziyaretçilerin sitenizde en çok hangi sayfaları kullandığını bulmak, sitenizin performansını denetlerken bu sayfaların işlevlerine öncelik vermenize yardımcı olabilir. Bu ayrıca, hedef kitlenizin en çok hangi içerik kategorileriyle ilgilendiğine dair fikir verir.
7. Bilgi mimarinizin bilgi bölümünün yüksek kalitede olduğundan emin olun.

Bulunabilirlik, kullanılabilirlik ve grafik tasarımın tümü, iyi bir IA için gerekli unsurlardır. Ancak, yönettiğiniz içeriğin organize edildiği kadar alakalı olması gerekir. Bir bilgi mimarının organizasyon biliminde bilgili olması gibi, içerik stratejistleri ve içerik yaratıcıları da SEO ve içerik yapılarının nasıl geliştirileceği konusunda uzmandır.
Katılım süresi ve kaydırma mesafesi söz konusu olduğunda okuyucu katılımı bir zorunluluktur. Daha derin gezinmeyi teşvik etmek için içeriğinizi iyileştirmenin en kolay yolu, içeriğinize yol haritası olarak net başlıklar kullanmaktır. Birçok ziyaretçinin yapacağı ilk şey, başlıklarınızı ve görsellerinizi arama terimleriyle alaka düzeyi açısından önizlemektir.
Meta verilerinizin ve başlıklarınızın kalitesi de sitenize daha fazla ziyaretçi çekecek ve hemen çıkma oranınızı düşürecektir.
İçeriğinizi Kullanılabilirlik ve SEO İçin Yapılandırın
Core Web Vital güncellemesi , içeriğin yapısını daha da yüksek bir öncelik haline getirdi. Bu değişiklik, kullanıcıların web sitenizin en önemli yönlerine erişmesinin ne kadar sürdüğünü hesaba katar. Aradaki fark, çoğu IA tasarımının veri ağırlıklı öğeleri sayfa kıvrımının altına yerleştirmesidir. Ve bu öğeler markanız için hayati önem taşıyan varlıklarsa, ziyaretçilere, ekranın ötesine geçecek kadar içerik parçaları arasında gezinmeleri için bir neden vermeniz gerekir. İçeriğinizin kalitesi burada devreye giriyor.
Bilgi Mimarisi: Müşteri Yolculuğunu Düzenleme Bilimi
İyi stratejikleştirilmiş bilgi mimarisinin etkisi giderek daha derin olmaya devam ediyor. Bilgi mimarları, UX uzmanları ve içerik denetçileri ile web siteleri, her kullanıcıya istenen sonuçlara daha kolay erişim sağlayabilir. Kullanıcı davranışı bilimi, bilişsel psikoloji tabanlı kullanıcı arayüzü tasarımı ve katı hiyerarşi kalıpları sayesinde IA, interneti tüm kullanıcılar için geliştiriyor.
Daha iyi IA, işinizi rekabette farklılaştırabilir. LinkGraph'ın görsel tasarımcılar, içerik küratörleri ve yaratıcıları ve UX web geliştiricilerinden oluşan ekibi ile sitenizi arama motorlarında, dünya çapındaki web'de ve sadık müşteri tabanınız arasında en iyi performans gösteren bir rakip haline getirebilirsiniz. İşinizin büyümesini izlemeye hazırsanız, bir sonraki projenizi üstlenmeye hazırız .
