JavaScript işlevleri. 10 blog gönderisinde Başlangıç seviyesinden İleri Seviyeye kadar 7. Bölüm JavaScript kursu
Yayınlanan: 2021-11-04JavaScript işlevleri – içindekiler tablosu:
- JavaScript işlevleri – temel bilgiler
- Saf fonksiyonlar
Şimdiye kadar JavaScript'in oldukça önemli yönlerini ve takip etmemiz gereken en yaygın kodlama en iyi uygulamalarından bazılarını gördük. Bu sözde uygulamalar bir nedenden dolayı varlar ve onları kullandıkça, aksi takdirde karşılaşacağımız birçok hata ve hayal kırıklığından bizi kurtaracaklar. Gördüğümüz en iyi uygulamalardan biri, temelde şunu söyleyen DRY ilkesini izlemekti: Kendinizi Tekrar Etmeyin. Bu prensibi uygulamamızın bir yolu programımızda döngüler kullanmaktı, daha spesifik olarak “döngüler için” bize çok zaman ve kod kazandırdı. Bu derste programlamada başka bir ana yapı taşı göreceğiz ve buna “fonksiyonlar” deniyor.
JavaScript işlevleri – temel bilgiler
Fonksiyonlar programlamada oldukça yaygındır ve buna JavaScript de dahildir. Aslında, bunlar o kadar yaygındır ki, React gibi bazı JavaScript çerçeveleri, web sitelerinin ön ucunu oluşturmak için temel bir yapı taşı olarak JavaScript işlevlerinden yararlanma etrafında oluşturulmuştur. Ve bunu iyi bir sebeple yaptılar. JavaScript işlevleri, yüksek düzeyde öngörülebilir ve modüler kod sağlarken yüksek esneklik sağlar. Ve bu, daha az tekrar ve çok daha az hata ile çok net bir kodla sonuçlanır. Fonksiyonlar hakkında bilmeniz gereken ilk şeylerden biri, iki ana fonksiyon türü olduğudur. Bunlar “saf işlevler” ve “saf işlevler”dir. Genel olarak konuşursak, elimizden geldiğince saf işlevleri kullanmak isteyeceğiz. Saf işlevler, saf olmayan işlevlere kıyasla çalışmayı çok daha kolay hale getiren birçok avantaj sağlar. Önce saf JavaScript işlevlerini görelim ve ardından saf olmayan işlevlere de dalalım.
Saf fonksiyonlar
Saf fonksiyonlar, esasen belirli kurallara uyan fonksiyonlardır. Ve bu kurallara uydukları için oldukça öngörülebilirler, daha büyük bir sistemde hata ayıklaması daha kolay, modüler ve diğer bazı avantajlar.
Saf bir işlev bir miktar girdi alır ve bir miktar çıktı alır. Girdileri doğrudan değiştirmez veya başka bir şekilde çevre ile etkileşime girmez. Bu, size uyarı göndermediğini, başka bir şey yaparken size bir açıklama yapmadığını veya çevresiyle başka bir şekilde etkileşime girmediğini söyledi.
Bu şekilde saf bir fonksiyonla çalışırken, kodunuzu nerede çalıştırıyor olursanız olun veya kodunuzu çalıştırırken aynı girdileri verdiğiniz sürece aynı çıktıları alacağınızı bilirsiniz. Bunu bazı örneklerle görelim.
// double the initial number
function double(num){
return num * 2;
}
// triple the initial number
function triple(num){
return num * 3;
}
// add 100 to the initial number
function add100(num){
return num + 100;
}
// add two numbers
function addTwoNums(num1, num2){
const sum = num1 + num2;
return sum;
}
// multiply two numbers
function multiplyTwoNums(num1, num2){
const total = num1 * num2;
return total;
}
Yukarıdaki tüm javascript işlevleri saf işlevlerdir. Daha yakından baktığınızda, saf fonksiyonlar yaratırken kullandığımız kalıbı görmüş olabilirsiniz. İlk adım, JavaScript'e bir fonksiyon tanımlamak istediğimizi söylemek için “function” anahtar kelimesini yazmamızdır.
Daha sonra fonksiyona bir isim veriyoruz, tercihen bu isim kısa olmalı, ancak gelen birinin fonksiyonun ne yaptığını anlaması için yeterince açıklayıcı olmalıdır. Örneğin bir sayıya 100 ekliyorsak fonksiyonu “add100”, bir sayıyı ikiye katlıyorsak “double” şeklinde isimlendirebiliriz vb.
Fonksiyonu uygun şekilde adlandırdıktan sonraki adım, ona bazı girdiler vermektir. Girdileri parantez içinde veriyoruz ve birden fazla girdimiz varsa bunları virgülle ayırıyoruz. Tıpkı “multiplyTwoNums” işlevinde yaptığımız gibi. (Ayrıca, bir dip not olarak, programlamada sayılara genellikle kısaca "sayılar" denir, bu nedenle bir işlevi adlandırırken bu ortak bilgiyi kısa ancak açıklayıcı işlev adlarına sahip olmak için kullanabiliriz.)
Fonksiyona sağladığımız girdilere de yaygın olarak “parametreler” denir, javascript fonksiyonlarını oluşturduğumuzda fonksiyonun kaç parametreye sahip olacağına karar veririz. Fonksiyonu kullanmaya karar verdiğimizde bu parametrelere “değerler” veririz. İşlevi kullanırken sağladığımız bu değerlere genellikle "argümanlar" da denir. Dolayısıyla fonksiyon için bir girdi sağladığımızda, bu işleme aynı zamanda bir fonksiyona “argümanları iletmek” olarak da atıfta bulunulur. Bunun bazı örneklerini görelim.
// first let's define the function that takes a number
// and multiplies it by 10
function multiplyBy10(num1){
return num1 * 10;
}
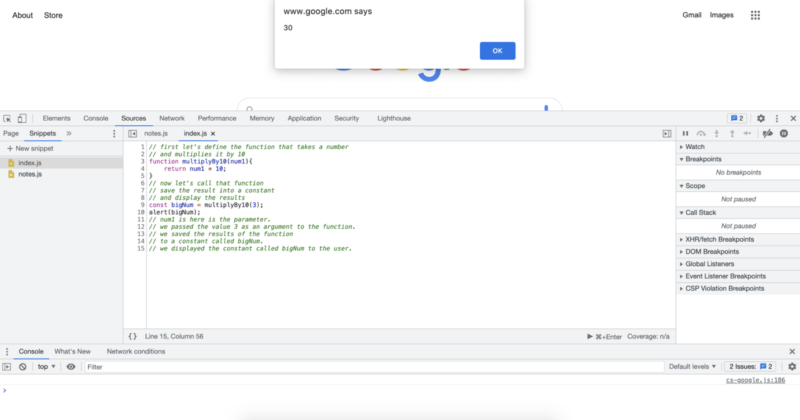
// now let's call that function // save the result into a constant // and display the results const bigNum = multiplyBy10(3); alert(bigNum); // num1 is here is the parameter. // we passed the value 3 as an argument to the function. // we saved the results of the function // to a constant called bigNum. // we displayed the constant called bigNum to the user.

Yukarıdaki kodda gördüğünüz gibi kullanıcıya bir şey göstermek istediğimizde bile fonksiyonu uyarı fonksiyonundan ayrı tutuyoruz. Sonuçları fonksiyonun içinde kullanıcıya gösterecek olsaydık, bu, fonksiyonun bilgisayarın diğer bölümleriyle etkileşime girmesini gerektirecek ve fonksiyonumuzu saf olmayan hale getirecekti. Genel olarak konuşursak, işlevleri onlara girdi vermek ve döndürülen bir değer beklemek için kullanmak istiyoruz. Bu döndürülen değeri aldığımızda, ihtiyaçlarımıza bağlı olarak onu gerçekten görüntüleyebilir veya onunla diğer javascript işlevlerini gerçekleştirebiliriz, ancak mesele şu ki, sonuçları görüntüleme ve sonuçları ayrı ayrı hesaplama endişelerini devam ettiriyoruz.
Şimdiye kadar fonksiyonu bildirmeye başlamak için “function” anahtar sözcüğünü kullanabileceğimizi gördük, sonra fonksiyonu uygun şekilde adlandırıyoruz, sonra parantezleri açıp kapatıyoruz ve fonksiyona ihtiyaç duyacağı parametreleri söylüyoruz, sonra kaşlı ayraçları açıyoruz ve fonksiyona ne yapmasını istediğimizi söyleyin, bir sonuca ulaştığımızda “return” anahtar kelimesi ile o sonucu döndürüyoruz. Ardından kaşlı ayraçları kapatıyoruz. tüm bu adımlar saf bir fonksiyon tanımlamak için gerekliydi. Artık bir fonksiyonumuz olduğuna göre, programımızın diğer bölümlerinde bir fonksiyonu kullanabiliriz. Bir işlevin kullanılmasına genellikle "bir işlevi çağırmak" denir.
Bir işlevi çağırmak, işlevi bildirmekten çok daha basittir. Bir işlevi çağırmak için adını kullanabilir, parantezleri açabilir, bazı argümanları iletebilir ve parantezleri kapatabiliriz. Bunu yaptığımızda fonksiyon bize tanımladığımız dönüş değerini döndürecektir. Dönen değerle ne yapmak istediğimize bağlı olarak onu bir değişkene veya sabite atayabilir, onunla daha fazla hesaplama yapabilir, başka bilgisayarlara gönderebilir veya sonuçları doğrudan görüntüleyebiliriz. Bunun bazı örneklerini görelim.

// let's start with a function that takes two arguments
// multiplies them and return the result.
// we can either directly return the result,
// or we can temporarily create a constant
// and return that constant as well.
function multiplyTwoNums(num1, num2) {
const total = num1 * num2;
return total;
function multiplyTwoNumsSecondVersion(num1, num2){
return num1 * num2;
// two functions above will give us the exact same result
const result1 = multiplyTwoNums(3, 5);
const result2 = multiplyTwoNumsSecondVersion(3, 5);
// we can check the equality of the function results
// with another function
function checkEquality(number1, number2){
return number1 === number2;
// if the results of both functions are the same,
// the checkEquality function will return "true"
// as a boolean data type
const isEqual = checkEquality(result1, result2);
// now we can use that boolean value to display a message
if (isEqual){
alert("Both give the same result!");
} else {
alert("They are not the same thing!");
}
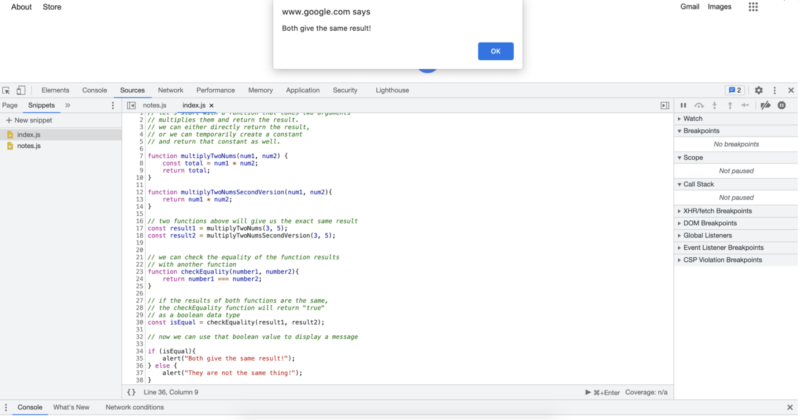
Yukarıdaki kodu Chrome Snippet'lerinde çalıştırmak bize şu sonucu verir:

Şimdiye kadar saf fonksiyonlarla çalıştık ve çoğu zaman kodlamayı amaçladığımız şey bu. Ancak bu, yalnızca saf işlevlerle çalışacağınız anlamına gelmez. Saf işlevleri anladıktan sonra, saf olmayan işlevler nispeten daha kolaydır. Bir fonksiyon tanımladığımızda veya bir fonksiyon tanımladığımızda, fonksiyon adını kullandıktan sonra aslında ona herhangi bir parametre iletmemiz gerekmez. Bu durumda parantezleri boş bırakacağız, ayrıca fonksiyondan bir şey döndürmemize gerek yok.
Dahası, bir fonksiyonun kıvrımlı parantezlerinin içine herhangi bir kod yazabildiğimiz için dış dünya ile etkileşime girebilir, veri gönderip alabilir, mevcut verileri değiştirebilir, uyarıları görüntüleyebilir vb. Tüm bunları yapmak yasak değildir ve kod geliştirme sürecinde konsol.log ifadeleri eklemek gerçekten çok yardımcı olabilir. Bu yüzden saf olmayan işlevlerden doğrudan uzak durmuyoruz, ancak kodunuzu test etmeyi zorlaştırmak da dahil olmak üzere kodda çok fazla sürtünme ve hataya neden olabileceğinden, görevleri olabildiğince saf javascript işlevlerine ayırmayı hedefleyeceğiz. Uyarı veya konsol.log ifadeleri ekleyerek işlevlerimizi saf olmayan hale getirmek için kullandığımızda bile, genellikle bunları silerek veya yorum yaparak kodumuzdan kaldırmak isteriz.
Bunun bazı örneklerini görelim.
// greet user with an impure function
// it takes no arguments and gives no return
// it also interacts with the outside world by
// displaying an alert
function greet(){
alert("Hello User!");
}
// note that the results will not show
// unless we call the function
greet();
// make some calculations and console log them
function squareNum(num1){
const result = num1 * num1;
console.log(result);
}
// this will show the result in the JavaScript console we have below
// The console we just used is highly used in programming
// including in JavaScript.
// console.log statements can be really helpful
// in telling you what is happening inside your program
// this way if something unexpected happens
// you can see exactly where and when it happens
squareNum(7);
function multiplyTwoNums(num1, num1){
console.log("First number is " + num1);
console.log("Second number is " + num2);
const result = num1 * num2;
console.log("The resulting multiplication is " + result);
}
// lets call the function above with two numbers we choose // and check our JavaScript console for console logs multiplyTwoNums(5, 7);
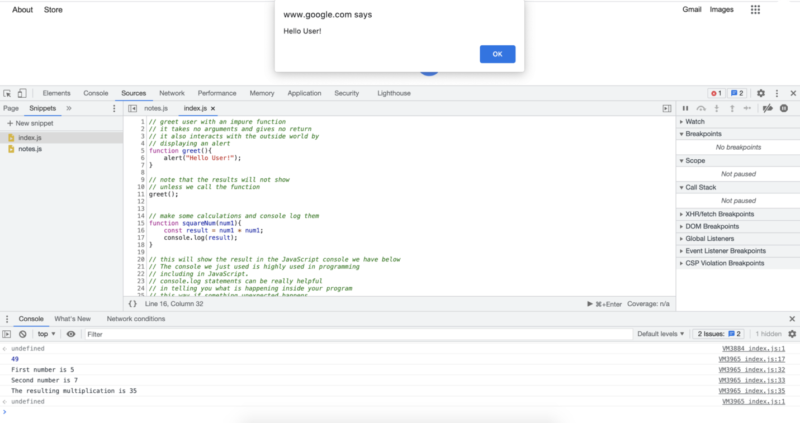
Yukarıdaki kodu çalıştırmak aşağıdakilerle sonuçlanır:

Çıktıdan da görebileceğiniz gibi, çalıştırdığımız ilk fonksiyonun içinden görünen uyarı ifadesine sahibiz. Sonuç olarak JavaScript konsolunda çıkış yapan 49 sayısı var. Hemen ardından konsolda üçüncü fonksiyon hakkında daha detaylı çıktımız var. Konsol.log ifadeleri programlamada oldukça yaygındır, kullandığınız programlama diline bağlı olarak tam ad değişebilir, ancak fikir aynı kalır. Console.log ifadeleri ile programımıza içeriden bakabilir ve kodumuzu daha iyi anlayabiliriz. Bu, özellikle programınızda bir şeyler ters gittiğinde ve tam olarak nerede hata yaptığınızı bulmaya çalıştığınızda kullanışlı bir araçtır.
Bir sonraki derste, JavaScript'te nesneler adı verilen başka bir önemli konuyu göreceğiz. Bir sonraki derse geçmeden önce, kavramların anlaşılması için bu kısmı bir kez daha gözden geçirmekte fayda var. Ayrıca üzerinde çalıştığımız örnekleri yazıp ilk elden deneyimlemenizi şiddetle tavsiye ederim. Hazır olduğunuzda, bir sonraki öğreticide JavaScript'teki nesnelerle devam edeceğiz.
Yazar: Robert Whitney
BT departmanlarına koçluk yapan JavaScript uzmanı ve eğitmeni. Ana hedefi, başkalarına kodlama yaparken nasıl etkili bir şekilde işbirliği yapacaklarını öğreterek ekip üretkenliğini yükseltmektir.
10 blog gönderisinde Başlangıç Düzeyinden İleri Düzeye JavaScript Kursu:
- JavaScript'te kodlamaya nasıl başlanır?
- JavaScript temelleri
- JavaScript'te değişkenler ve farklı veri türleri
- Snippet'ler ve kontrol yapıları
- Döngüler ve döngüler için
- Java dizisi
- JavaScript işlevleri
- JavaScript nesneleri
- JavaScript yöntemleri ve daha fazlası
- JavaScript kursunun özeti
