JavaScript nesneleri. 10 blog gönderisinde Başlangıç seviyesinden İleri Seviyeye kadar 8. Bölüm JavaScript kursu
Yayınlanan: 2021-11-08Bu, sizi başlangıç seviyesinden ileri seviyeye götürecek JavaScript blog yazısı serisinin 8. bölümüdür. JavaScript işlevleriyle ilgili önceki blog gönderisini okumadıysanız, buradan kontrol edebilirsiniz. Bu dizinin sonunda JavaScript'te kodlamaya başlamak için bilmeniz gereken tüm temel bilgileri öğreneceksiniz. Lafı fazla uzatmadan sekizinci derse başlayalım.
JavaScript nesneleri – içindekiler tablosu:
- JavaScript nesneleri
- Nesne oluşturucu işlevleri
JavaScript nesneleri
JavaScript nesneleri önemli bir role sahiptir. Nispeten geniş bir konu olmasına rağmen, onlar hakkında bir anlayış geliştirmek nispeten kolay olabilir. Nesneleri anlamanın en yaygın yollarından biri, onu kodlu bir araba yaratırken düşünmektir. Nesnelerle uğraşırken iki ana kavramımız olacak. Özellikleri ve yöntemleri olacaktır. Özellikler, javascript nesnelerinin sahip olduğu şeylerdir ve yöntemler, nesnelerin gerçekleştirebileceği şeylerdir. Bunu bazı örneklerle görelim.
// let's define multiple objects to have a better understanding
const plane = {
numberOfWings: 2,
canFly: true,
takeOff: function(){return "Plane starts taking off..."},
land: function(){return "Plane starts landing..."}
}
const car = {
brand: "Tesla",
isElectric: true,
numberOfDoors: 4,
moveForward: function(){return "The car moves forward..."},
smartSummon: function(){return "The car starts driving itself to you..."}
}
// we can access and console log the properties they have:
console.log("The properties for the plane:");
console.log("Can fly: " + plane.canFly);
console.log("Total number of wings: " + plane.numberOfWings);
// we can also make the plane perform actions
console.log(plane.takeOff());
console.log(plane.land());
// if you take a closer look, you can see that
// we do not directly console.log the actions inside the methods
// instead we return them from the functions
// and in this case we are console logging them
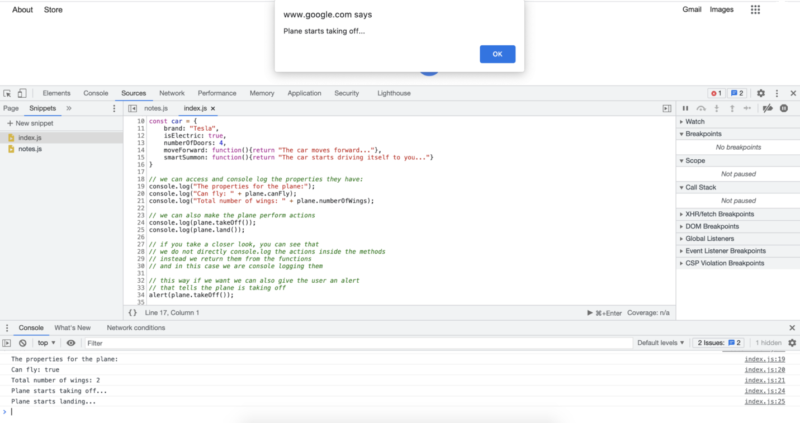
// this way if we want we can also give the user an alert
// that tells the plane is taking off
alert(plane.takeOff());
// we can also learn about the properties the car has
// and console log them as well for additional practice
console.log("Is it an electric car? " + car.isElectric);
console.log("What is the brand of the car: " + car.brand);
console.log("How many doors does it have? " + car.numberOfDoors);
console.log(car.smartSummon());
console.log(car.moveForward());
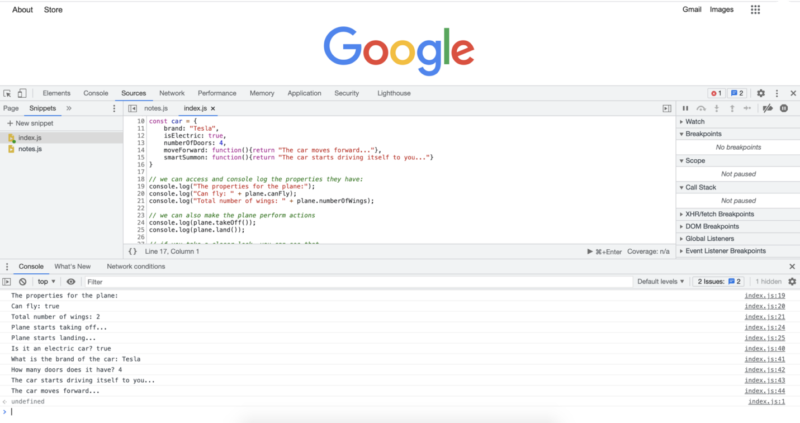
Yukarıdaki kodu çalıştırdığımızda aşağıdaki çıktıyı almalıyız:


Javascript nesnelerinin iki ana örneğini gördük: biri uçak ve diğeri araba. Nasıl uçaklar ve arabalar farklı özelliklere ve farklı şeylere sahipse, yarattığımız farklı nesneler de farklı şeyler yapabilir ve farklı özelliklere sahip olabilir. Daha yakından bakarsanız, nesneleri, özellikleri ve yöntemleri tanımlama şeklimizde bir model görmeye başlayabilirsiniz.
Değişkenleri veya sabitleri tanımlarken olduğu gibi nesneleri tanımlamaya başlıyoruz, bu durumda javascript nesnelerini tanımlarken genellikle sabitleri kullanmak yeterlidir. Ancak, tıpkı normal sabitlerde yaptığımız gibi, bu sabiti bir değere basitçe atamak yerine, şimdi bir küme parantezini açıp kapatıyoruz ve esas olarak verileri anahtar/değer çiftlerinde sağlıyoruz. Özelliklerin ve yöntemlerin tanımlanmasının oldukça benzer olduğunu unutmayın. Temel fark, özellikleri tanımlarken adları daha sonra alacağımız bir değere atamamızdır. Ancak bir method tanımladığımızda daha sonra çalıştıracağımız bir fonksiyon sağlamamız gerekiyor. Bu farklılık, onları daha sonra nasıl adlandırdığımıza da yansır. Örneğin:
// when we retrieve a property we do not use brackets at the end
console.log("Can fly: " + plane.canFly);
// when we retrieve methods,
// we also run them by adding brackets after them
// methods here are essentially functions that
// belong to a specific object
console.log(plane.takeOff());
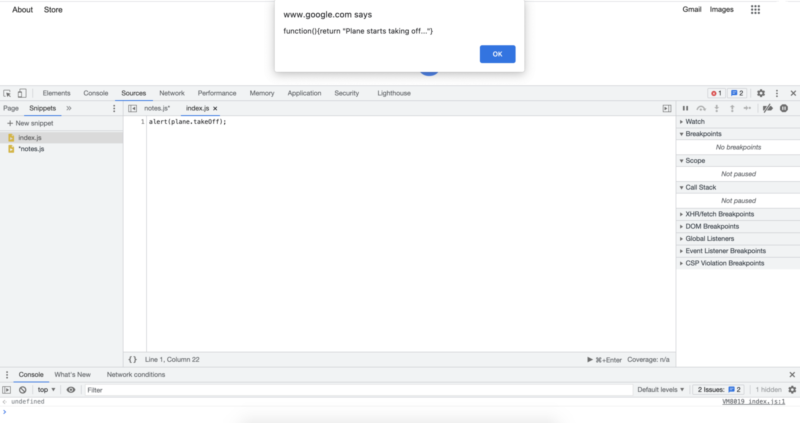
Normal fonksiyonlarda yaptığımız gibi yöntemlerden sonra parantez eklememiz önemlidir. Aksi takdirde, işlevi yürütmek yerine yalnızca işlevin kendisine sahip oluruz.
// in order to execute the object method we should // add the parenthesis right after the method name // otherwise we will get the method definition // like in this example alert(plane.takeOff);

Görüntülenen sonuç, yöntemi oluştururken tam olarak tanımladığımız şeydir. Ayrıca hareket halindeyken bir fonksiyon tanımladığımızı da görebilirsiniz. Bu durumda, JavaScript'te mümkün olan bir isim olmadan fonksiyonu tanımlıyoruz. Bu her zaman tercih edilmez, çünkü işleve bir ad vermek, görüntülendiğini gördüğümüzde daha net olmasını sağlar. Ancak bu durumda, fonksiyonu nesne tanımının dışında başka bir yerde kullanmıyoruz, doğrudan fonksiyona bir isim vermek zorunda değiliz. Bunun yerine, atadığımız yöntem adı ile nesnenin içinden fonksiyona başvurabiliriz.
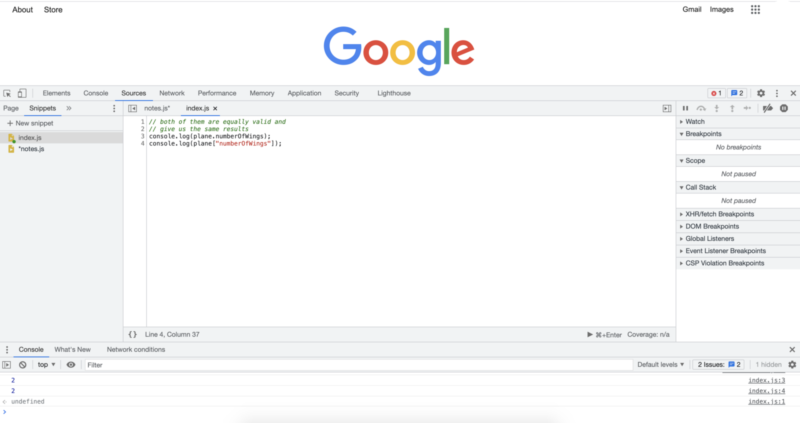
Bir nesneden özellikleri veya yöntemleri alma hakkında bilmeniz gereken başka bir şey de, bunu başarmanın birden fazla yolu olduğudur. Yukarıdaki örneklerde en yaygın uygulamalardan biri olan nokta gösterimini kullandık. Ancak, aynı sonucu elde etmek için bilmeniz gereken yaygın olarak kullanılan başka bir yol daha var. Bu ikinci gösterimde köşeli parantezler ve tırnak işaretleri kullanılır.

// both of them are equally valid and // give us the same results console.log(plane.numberOfWings); console.log(plane["numberOfWings"]); // check out the JavaScript console for the results

Nesneleri kullanarak gerçekleştirebileceğimiz birçok ayrıntılı özelliği ve eylemi depolayabilmemiz harika, ancak sadece 1 araba için değil, diyelim ki her biri 20 araba, 100 araba, hatta 1.000.000 araba için nesneleri kullanmamız gerekirse? benzersiz kimlik ve değişen özellik değerleri. Her araba için bu kodun tamamını sıfırdan yazmamız gerekir mi? Cevap hayır. Bunun yerine, nesne oluşturucu işlevi adı verilen bir şeyden yararlanabiliriz.
Nesne oluşturucu işlevleri
Nesne oluşturucular, kodlama sürecinizi büyük ölçüde hızlandırabilir ve kodunuzu önemli ölçüde daha KURU hale getirebilir. Nesne oluşturucu işlevleriyle, esasen nesne için bir plan tanımlarız. Nesne için bir planımız olduğunda, çok daha az tekrarla, çok daha net bir şekilde o nesne örneğinin çoğunu oluşturabiliriz. Bunu bazı örneklerle görelim.
// this is how we define a blueprint for the objects
function Car(id, color, isElectric, numberOfDoors){
this.id = id;
this.color = color;
this.isElectric = isElectric;
this.numberOfDoors = numberOfDoors;
}
// this is how we can instanciate the
// javascript objects we want to create from
// the blueprint we defined above
// in this case we create 3 car objects
// with diffent values for the properties
const car1 = new Car(1, "white", true, 4);
const car2 = new Car(2, "black", true, 2);
const car3 = new Car(3, "red", false, 4);
// we can access object properties just like we did before
console.log("Color of first car is: " + car1.color);
console.log("Color of second car is: " + car2.color);
console.log("Color of third car is: " + car3.color);
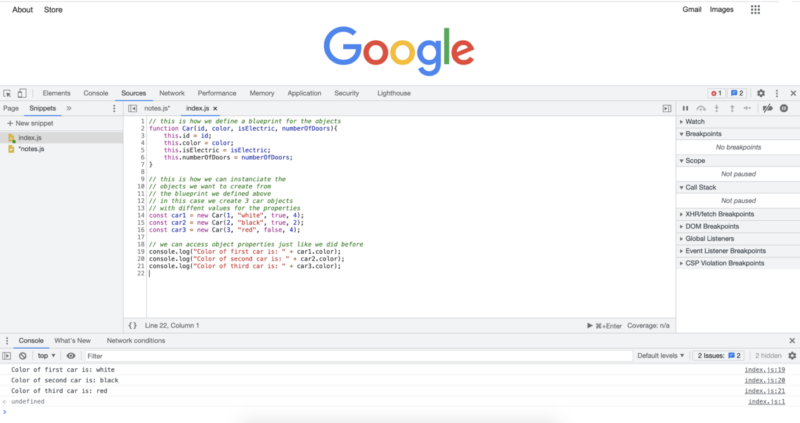
Yukarıdaki kodu çalıştırmak bize aşağıdaki kod çıktısını verir:

Yukarıdaki koddan da görebileceğiniz gibi, bir planımız olduğunda, ilk plandan farklı javascript nesneleri oluşturmak için farklı değerler iletebiliriz. Muhtemelen fark ettiğiniz bir şey, nesne oluşturucu için adlandırma kuralının ilk harfi büyük yazmaktır. Bu durumda onu “araba” olarak tanımlamak yerine “Araba” olarak adlandırdık. Bir uçak sınıfı oluşturacak olsaydık buna “Plane” adını verirdik.
Tanımlanmış planımızdan nesneler yaratmak istediğimizde, “new” anahtar sözcüğünü kullanırız ve sonra kullanmak istediğimiz nesne oluşturucu işlevinin adını yazarız. İsimden sonra bir parantez açıp kapatıyoruz ve nesnemizi oluşturmak istediğimiz argümanları iletiyoruz. Parametre adlarını tekrarlamadığımızı, sadece değerleri parametrelerle aynı sırada ilettiğimizi unutmayın. Ayrıca planı oluştururken “this” adında bir anahtar kelime kullandığımızı da fark etmişsinizdir. Şimdilik, bilmeniz gereken şey, "this" anahtar sözcüğünün nesnenin kendisine atıfta bulunulmasına izin verdiği ve nesnenin planını oluştururken yazmamız gereken ortak kodun bir parçası olduğudur.
Kodlamayı öğrenirken “boilerplate code” terimini duyabilirsiniz, bu aslında özellikle web geliştirmede oldukça yaygındır. Temel olarak, belirli kurulumları yerine getirmek için yazdığımız kod bölümleri olduğu anlamına gelir. Kod ile sağladığımız benzersiz bir çözüm olmasa da, işleyen bir koda sahip olmak için o kısımları yazmamız gerekiyor. Standart koda bağlı olarak, bazı IDE'ler bu ortak kod kodlarını sağlamak için kısayollar bile sağlar.
Az önce öğrendiğimiz javascript nesneleri büyük bir konudur ve daha derine indikçe birçok ayrıntıya sahiptir. Ancak temel düzeyde, nesneleri kullanarak kodla gerçek hayattaki nesneleri taklit edebileceğimizi bilmelisiniz. Bu javascript nesneleri, erişebileceğimiz ve gerçekleştirebileceğimiz farklı özelliklere ve yöntemlere sahip olabilir.
Bir sonraki derste, JavaScript'te oldukça önemli ve yaygın olarak kullanılan daha fazla konu ve kavram keşfedeceğiz.
Yazar: Robert Whitney
BT departmanlarına koçluk yapan JavaScript uzmanı ve eğitmeni. Ana hedefi, başkalarına kodlama yaparken nasıl etkili bir şekilde işbirliği yapacaklarını öğreterek ekip üretkenliğini yükseltmektir.
10 blog gönderisinde Başlangıç Düzeyinden İleri Düzeye JavaScript Kursu:
- JavaScript'te kodlamaya nasıl başlanır?
- JavaScript temelleri
- JavaScript'te değişkenler ve farklı veri türleri
- Snippet'ler ve kontrol yapıları
- Döngüler ve döngüler için
- Java dizisi
- JavaScript işlevleri
- JavaScript nesneleri
- JavaScript yöntemleri ve daha fazlası
- JavaScript kursunun özeti
