SEO İçin JavaScript Oluşturmayı Anlama (Test Etmenin +6 Kolay Yolu!)
Yayınlanan: 2023-06-16JavaScript, kullanıcı deneyimini geliştirebilen ve web sitelerine etkileşim ekleyebilen güçlü bir programlama dilidir.
Ancak şu da var: arama motorları her zaman JavaScript ile anlaşamıyor .
JavaScript oluşturmanın SEO'yu nasıl etkilediğini anlamak önemlidir. Ardından, web sitenizin hak ettiği görünürlüğü elde etmesini sağlamak için gerekli adımları atabilirsiniz.
Bu kılavuzda şunları ele alacağız:
- JavaScript oluşturmanın bilinmesi gereken yönleri
- Arama motorlarının web sitenizi nasıl görüntülediğini test etmenin altı kolay yolu
- JavaScript Siteleri İçin Pratik SEO Teknikleri
JavaScript Nedir ve İşleme Ne Demektir?
JavaScript, dinamik ve etkileşimli web sayfaları oluşturmak için popüler bir programlama dilidir.
Google bir web sitesini tararken, sayfalarını dizine eklemek için sitenin içeriğini ve yapısını anlaması gerekir.
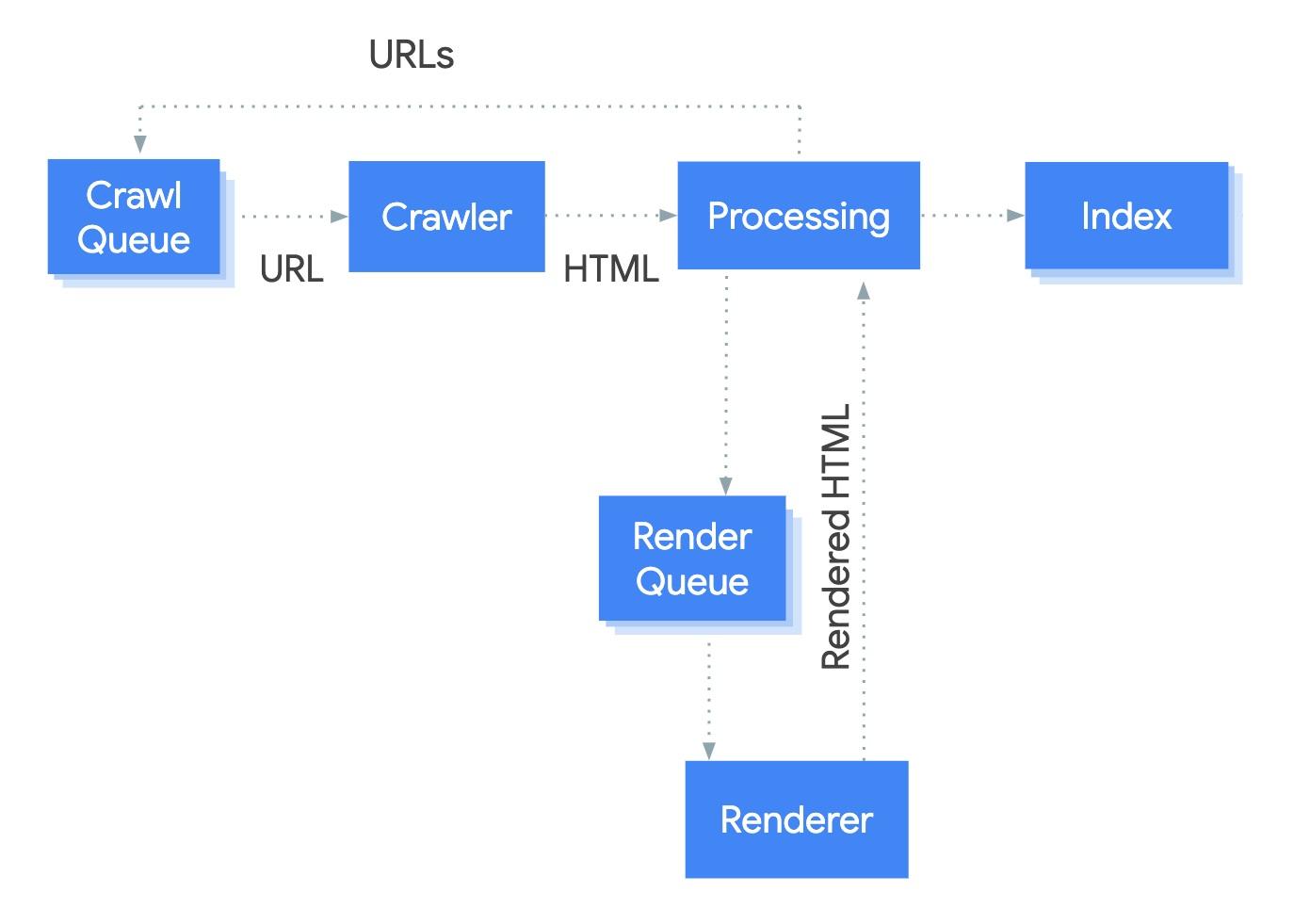
Bunu başarmak için “JavaScript oluşturma” adı verilen bir işlem kullanır. Google, JavaScript kodunu yürütür ve ardından ortaya çıkan HTML içeriğini analiz eder.

Görüntü Kaynağı
Bu, arama motorlarının dinamik olarak oluşturulan içeriği dizine eklemesine olanak tanır.
Ancak bu süreç mükemmel değildir. Google'ın sayfalardaki JavaScript içeriğini taraması, düz bir HTML sayfasına göre 9 kat daha uzun sürer.
Bazen arama motorları JavaScript'i tam veya doğru şekilde çalıştırmaz , bu da değerli sayfa öğelerini tarayıcılar tarafından fark edilmeden bırakır ve potansiyel olarak sıralamaları engeller.
SEO için JavaScript ile İlgili Sorunlar Nelerdir?
Ana sorunlardan biri, arama motorlarının JavaScript tarafından oluşturulan içeriği taramak ve oluşturmak için mücadele edebilmesidir.
Google bir sayfanın bir öğesini tarayamazsa, içeriğin o bölümü Google'ın dizinine eklenmez .
Bazı durumlarda, bubir sayfanın tüm içeriğiolabilir, yani sıralama şansı yoktur!
Taranamayan bir sayfa yalnızca sıralama yeteneğini engellemekle kalmaz, aynı zamanda bir sitenin genel olarak SEO'sunu da engelleyebilir .
Google, JavaScript oluşturmadaki bir hata nedeniyle birden çok sayfayı aynı görürse, bunları yanlışlıkla yinelenen içerik olarak değerlendirebilir. Bu, istenmeyen standartlaştırmaya veya önemli sayfaların tarayıcılar tarafından tamamen yok sayılmasına yol açabilir ve bu da genel SEO'nuza zarar verebilir.
Bir tarayıcının oluşturamadığı sayfadaki bağlantılar da taranmaz, bu nedenle o sayfadaki hiçbir bağlantı değeri dahili veya harici kaynaklara aktarılmaz.
Tarayıcılar tarafından kaçırılan önemli dahili bağlantılar nedeniyle, bir arama motorunun sitenizin gezinme anlayışı da çarpık hale gelebilirken, önemli sayfaların sahipsiz sayfalar olarak değerlendirilmesi potansiyeli de vardır.
Başarısız JavaScript oluşturmadan kaynaklanabilecek diğer bazı SEO sorunları şunları içerir:
- Görüntüler dizinden çıkarılarak görüntü trafiği azaltılıyor.
- Dinamik olarak oluşturulmuş sayfa başlıkları gözden kaçabilir, bu da arama sıralamalarını ve tıklama oranlarını etkiler.
Bir SEO Projesi için Neden JavaScript Kullanmalısınız?
Bu nedenle, JavaScript'in neden olduğu birçok SEO baş ağrısı olabilir.
Bu potansiyel sorunlar göz önüne alındığında, neden bir SEO projesi için JavaScript kullandığınızı merak ediyor olabilirsiniz.
Aslında, onu bir web geliştirme projesi için kullanmak istemenizin pek çok nedeni var.
JavaScript, kullanıcı deneyimini ve web sitenizdeki etkileşimi önemli ölçüde artırabilir. Slayt desteleri, animasyonlar ve diğer etkileşimli özellikler oluşturmak için kullanabilirsiniz.
Ayrıca web sitenizin performansını ve hızını artırabilir. Geç yükleme, kod bölme, önbelleğe alma ve hizmet çalışanlarını kullanarak sitenizi optimize edebilirsiniz.
Kullanıcı davranışına, tercihlerine ve konumuna göre dinamik ve kişiselleştirilmiş içerik de oluşturabilirsiniz.
Web sitelerinin %98'inden fazlasının JavaScript kullanmasının bir nedeni var.
Web, düz HTML'den taşındı - bir SEO olarak bunu benimseyebilirsiniz. JS geliştiricilerinden öğrenin ve SEO bilginizi onlarla paylaşın. JS gitmiyor.
— John Mueller (resmi) · #StaplerLife (@JohnMu) 8 Ağustos 2017
JavaScript'idoğru bir şekildekullanmanız ve olası sorunları test etmeniz yeterlidir!
SEO İçin JavaScript Oluşturmayı Test Etmenin 6 Kolay Yolu
JavaScript oluşturmayı test etmek, Google'ın içeriğinizi taramasını ve dizine eklemesini engelleyebilecek olası sorunları belirlemenize yardımcı olabilir.

İşte bunu yapmanın altı kolay yolu :
1. JavaScript Engellendiğinde Chrome'un Sayfayı Yükleyip Yükleyemeyeceğini Test Edin
İlk bağlantı noktası, tarayıcınızdan JavaScript'i devre dışı bırakmaktır.
Tarayıcınız içeriği tam olarak görüntüleyemiyorsa, JavaScript'i bir HTML belgesine dönüştürmekle ilgili bir sorun olmalıdır.
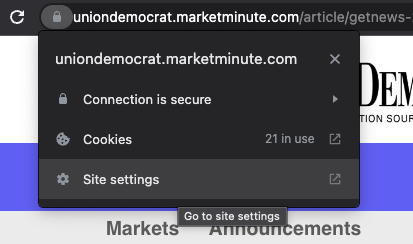
Sayfa Google Chrome'a yüklendikten sonra, adres çubuğundaki asma kilidi tıklayın ve 'Site ayarları'nı seçin.

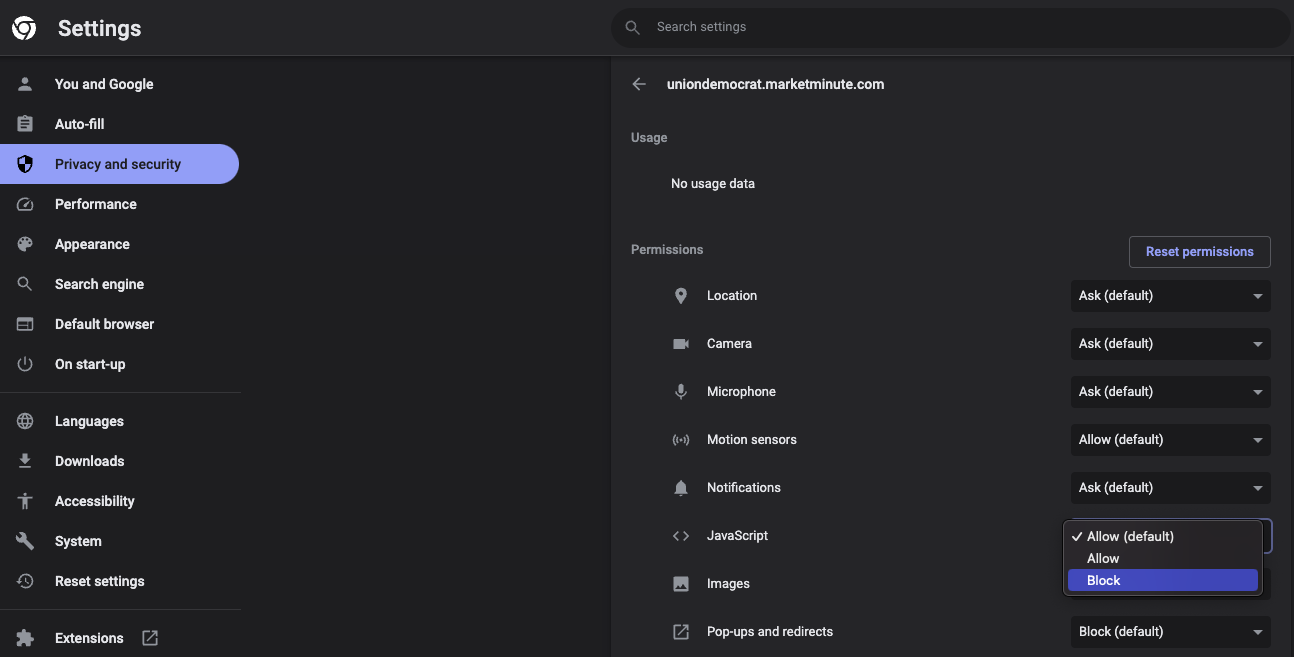
Ardından, JavaScript'e gidin ve Engelle'yi seçin.

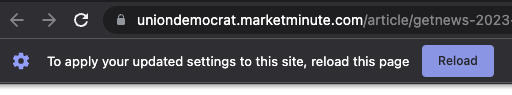
Sekmeye döndüğünüzde, Chrome sayfayı yeniden yüklemenizi önerecektir. Yeniden Yükle'yi tıklayın.

Hala içeriği görebiliyor musunuz?

Yukarıdaki örnekte olduğu gibi sayfa tamamen kaybolduysa, sayfanın JavaScript oluşturmasıyla ilgili bir sorun olduğu açıktır.
Google muhtemelen içeriği tarayamayacaktır.
Bazı durumlarda, sayfada yalnızca reklam afişleri gibi belirli özellikler eksik olacaktır.
Taranmasını istediğiniz tüm içeriğin görünür olduğunu görmek istiyorsunuz. Örneğin, Google tüm paragrafları tarayamazsa, sayfanın sıralama potansiyelini tehlikeye atarak önemli bilgileri kaçırır.
Risk altındaki sadece sayfanın gövde içeriği de değil…
2. Bir SEO Analiz Aracının Sayfayı Nasıl Görüntülediğini Kontrol Edin
Hızlı ve kolay bir SEO analiz aracı kullanmak, JavaScript SEO sorunlarını belirlemenin daha da kolay bir yoludur.

Tarama sürecini taklit ederek, arama motorlarının sayfayı nasıl anladığına dair bazı göstergeler elde edebilirsiniz.
Adres çubuğundaki simgeye tıklayın ve tekrar Chrome'da JavaScript'e izin vermeye geri dönün.

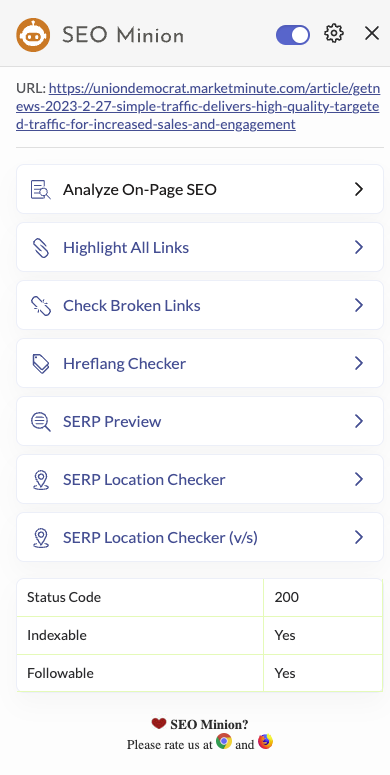
Şimdi, SEOMinion gibi bir tarayıcı eklentisi kullanarak web sayfasının sayfa içi SEO'sunu analiz edin.
Bir kenar çubuğu başlayacak. Şimdi, 'Sayfa İçi SEO'yu Analiz Et'i seçin.


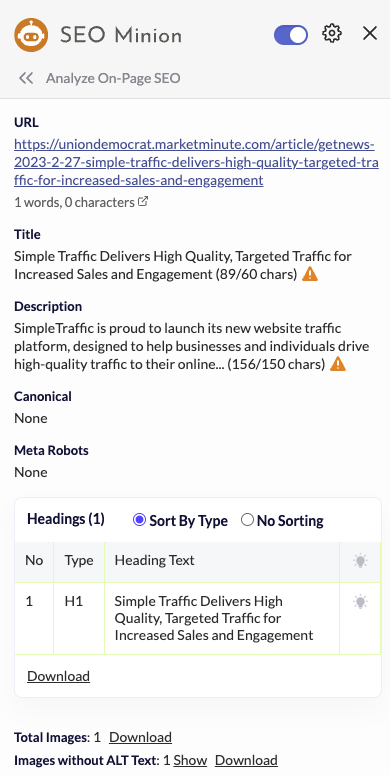
Oluşturulan raporu kullanın ve sayfada gerçekten görebildiklerinizle karşılaştırın:
- Sayfanın kelime sayısı nedir?
- Tüm Başlık etiketleri mevcut mu?
- Resim sayısı doğru mu?
- Analiz aracına göre farklı görünen başka öğeler var mı?
Bu örnekte, sayfa için kelime sayısının sadece bir kelime olduğunu görebiliriz, bu da çok ince bir makale yapar!
Sayfada yalnızca bir başlık etiketi (H1) var ve bu, iyi gidiyor gibi görünüyor. Ancak, herhangi bir H2 veya H3 etiketi olsaydı, kelime sayısı içeriğin gövdesinin doğru bir şekilde oluşturulmadığını gösterdiğinden, muhtemelen çekmezlerdi.
Sayfada üç resim var, ancak bu araç yalnızca birinin görünür olduğunu gösteriyor.
Resim dosyasını indirirken, bunun site logosu olduğunu gördük (başlıktan çekerek).
Sizin görebildikleriniz raporun 'gördükleriyle' çatışıyorsa bu, sayfanın gövdesindeki içeriğin düzgün bir şekilde taranamadığının başka bir göstergesidir.
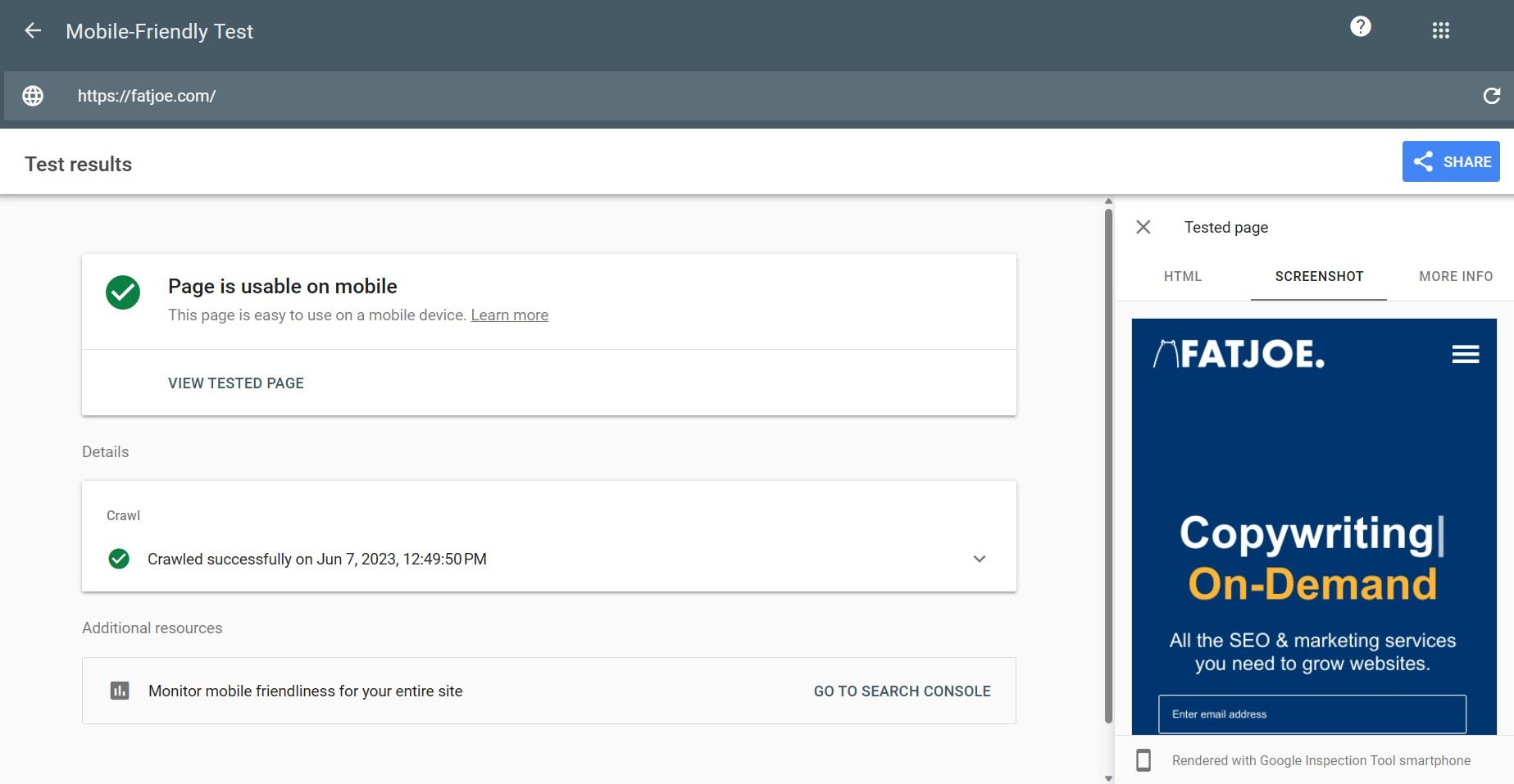
3. Google Mobil Uyumluluk Testi
Web sayfanızın işlenmiş HTML'sini kontrol etmek için Google'ın Mobil Uyumluluk Testi aracını da kullanabilirsiniz.
Kontrol etmek istediğiniz URL'yi girin, sonuç sayfasının sağ tarafında sayfanın ekran görüntüsünü göreceksiniz.

Bu, Googlebot'un sayfanızı nasıl gördüğünün görsel bir temsilidir. Ekran görüntüsünü sayfanızla karşılaştırabilir ve eksik öğeleri kontrol edebilirsiniz.
Düzensiz herhangi bir şey fark ederseniz, işlenen HTML'yi kontrol edin ve ekran görüntüsünde eksik olan herhangi bir şeyin HTML kodunda da eksik olup olmadığını belirleyin.
Not: Google, 2023'ün sonunda bu aracı kaldıracak. Yine de endişelenmeyin, çünkü SEO Kristina Azarenko'nun hem şimdilik hem de o zaman için harika bir çözümü var:
Google, bu yılın sonunda Mobil Uyumluluk Testi aracını kullanımdan kaldırıyor.
Uzun bir süredir birçok teknik SEO uzmanı, bir sayfanın işlenmiş HTML'sini kontrol etmek için Mobil Uyumluluk Testi aracını kullanıyor. Google Arama Konsolunun URL İnceleme aracına erişiminiz olmadığında çok kullanışlıdır… pic.twitter.com/AcSh7J7jhu
- Kristina Azarenko (@azarchick) 12 Haziran 2023
Bu bizi mükemmel bir şekilde…
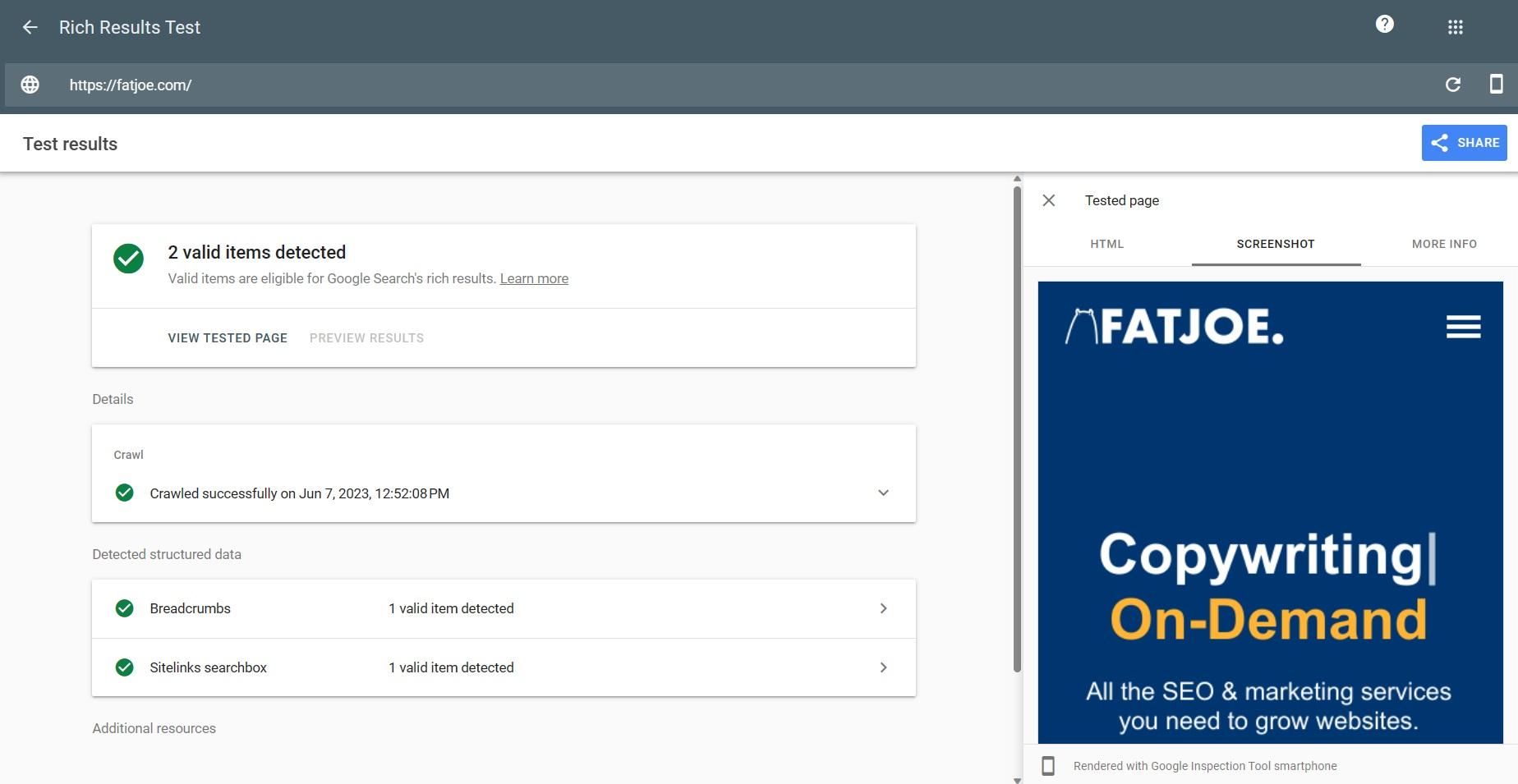
4. Google Zengin Sonuç Aracı
Google'ın Zengin Sonuçlar Testi, Googlebot'un JavaScript dosyalarını nasıl işlediğine ilişkin benzer bilgiler sunar.

URL'nizi girin ve Googlebot'un sayfayı nasıl gördüğünü gösteren bir ekran görüntüsü görmek için bir test yapın.
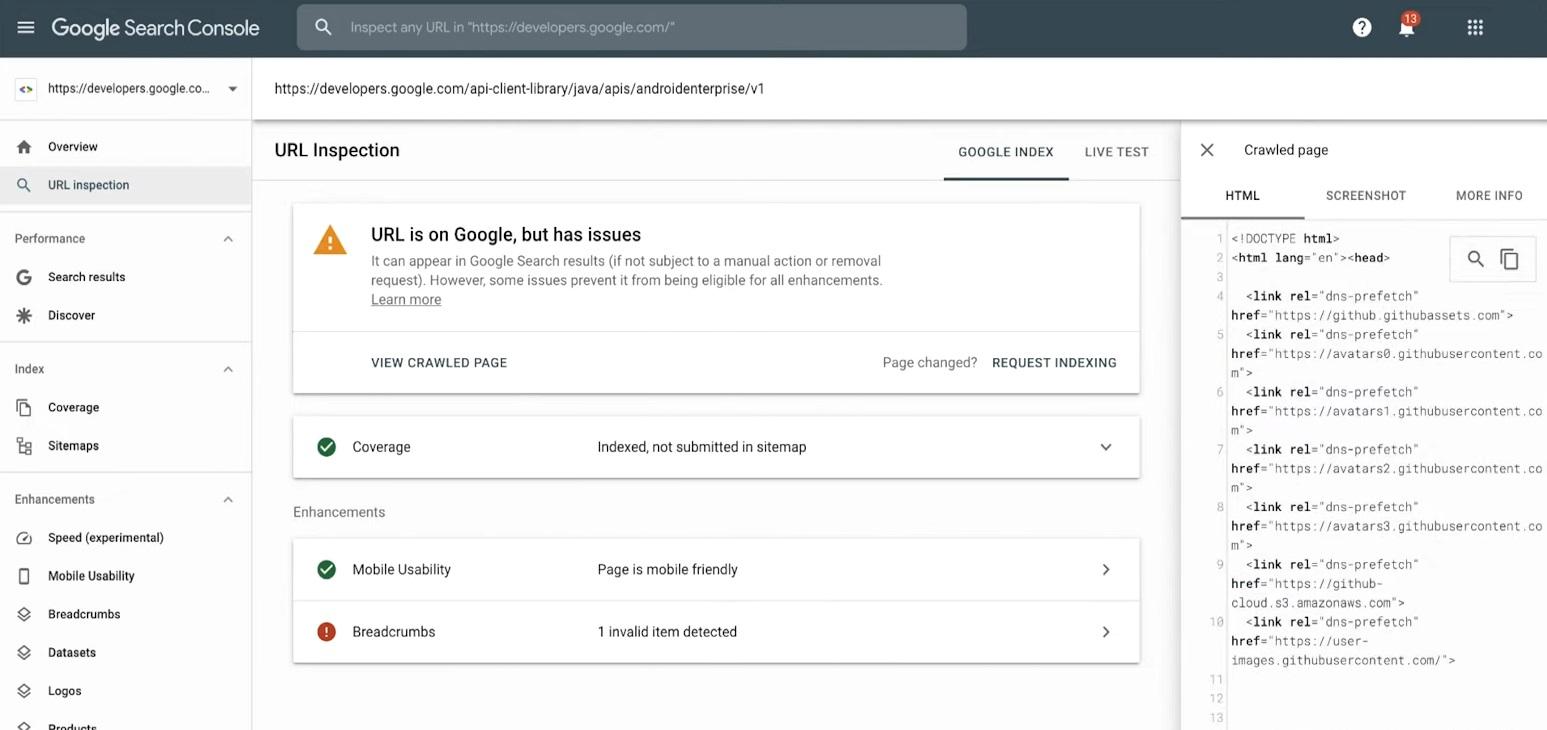
5. Google Arama Konsolu URL Denetimi
Web sitenizdeki belirli bir URL için JavaScript oluşturmayı kontrol etmek üzere Google Arama Konsolu URL Denetleme aracını kullanabilirsiniz.
Araç, sayfanın indeksleme durumu ve JavaScript oluşturma hakkında ayrıntılı bilgi sağlayacaktır.

JavaScript'in başarıyla yürütülüp yürütülmediğini veya herhangi bir sorun olup olmadığını gösterir.
JavaScript yürütmesiyle ilgili hatalara dikkat edin. Bunlar, arama motorlarının içeriğinizi nasıl anladığını ve dizine eklediğini etkileyebilir.
6. Bir Uzman Oluşturma Aracı Kullanın
SEO için JavaScript oluşturmayı test etmenin bir başka etkili yolu, uzman bir oluşturma aracı kullanmaktır.
Bu araçlar, arama motoru tarayıcılarının JavaScript ile nasıl etkileşime girdiğini ve web sayfalarını nasıl işlediğini simüle eder.
Ücretsiz Araçlar:
- Getirme ve Oluşturma – bu araç, oluşturma sürecini taklit eder (Google inceleme araçlarına benzer), ancak farklı kullanıcı aracıları kullanarak test yapmanıza olanak tanır.
- Ön Oluşturma Testi Aracı, farklı tarayıcılardan alınan ön oluşturma bilgilerini karşılaştırmanıza olanak tanır. Basitçe URL'nizi girin ve bir kullanıcı aracısı seçin; bu, oluşturma sürecinden önce farklı tarayıcılara hangi içeriğin sunulduğunu karşılaştırmanıza olanak tanır.
Ücretli Araçlar:
Günümüzde özellikle büyük ölçekli veya kurumsal düzeydeki projeler için yararlı olan çok sayıda gerçekten güçlü Teknik SEO yazılımı mevcuttur.
Aşağıdakilerin tümü, JavaScript oluşturmayı test etmek için araçlar içerir:
- Botlaştır
- JetAhtapot
- Lumar
- çığlık atankurbağa
- Taramada
- Semruş
Hangi aracı kullanırsanız kullanın, taranabilirliği ve dizine eklenebilirliği sağlamak için aşağıdaki öğelerin doğru şekilde oluşturulduğundan ve içeriğinizin teknik açıdan olabileceği en iyi şekilde sıralandığından emin olun:
- sayfaya kopyala
- Görüntüler
- kanonik etiket
- Başlık ve meta açıklama
- Meta robotlar etiketi
- Yapılandırılmış veri
- Hreflang
- Başlık etiketleri
- Video
- Etkileşimli öğeler içindeki içerik (yani akordeon özellikleri)
JavaScript Sitenizi Nasıl SEO Dostu Hale Getirirsiniz?
Arama motorlarının web sayfalarınızı etkili bir şekilde taramasına ve dizine eklemesine yardımcı olmak için çeşitli JavaScript SEO en iyi uygulamalarını uygulayabilirsiniz.
Bağlantılar
İç ve dış bağlantılarınız için bir href özelliğine sahip HTML bağlantı etiketlerini kullanın.
Arama motorları <a> etiketlerini bağlantı olarak tanır ve anlar. Googlebot bu bağlantıları alır ve tarama kuyruğuna ekler.
Google'ın bağlantılı sayfanın içeriğini anlamasına yardımcı olmak için açıklayıcı bağlantı metinleri kullanın. Genel ifadelerden kaçının ve hedef sayfayı doğru bir şekilde temsil eden doğal, anahtar kelime açısından zengin bir bağlantı metni seçin.

Görüntüler
Resimleriniz için açıklayıcı alt etiketler ekleyin. Alt etiketleri, resim içeriğini açıklayan alternatif metin sağlar.
Bu, arama motorlarının görselin çevreleyen içerikle ilgisini anlamasına yardımcı olur.
Resimleriniz için açıklayıcı ve anahtar kelime açısından zengin dosya adları kullanmanız da önerilir.
Resimleriniz hakkında ek bağlam sağlamak için schema.org'un ImageObject gibi yapılandırılmış veri işaretlemesini kullanabilirsiniz.
Sunucu Tarafı İşleme veya Dinamik İşleme
Angular ve React gibi JavaScript çerçeveleri kullanılarak oluşturulan web siteleri, varsayılan olarak istemci tarafı işlemeye.
Web sayfasının oluşturulması, kullanıcının tarayıcısında gerçekleşir.
Sorun şu ki, arama motoru tarayıcıları içeriği anlayamayabilir - boş bir sayfa görürler.
Bir alternatif, JavaScript ağırlıklı sayfalarınızın HTML sürümlerini oluşturmak için sunucu tarafı işlemeyi (SSR) kullanmaktır.
Bu, Google'ın önceden oluşturulmuş HTML içeriğine doğrudan erişmesine ve dizine eklemesine olanak tanır.
Ancak, SSR pahalı ve kaynak açısından ağır olabilir.
Geçici bir çözüm, dinamik oluşturmayı kullanmaktır.
Bu, önceden oluşturulmuş bir sayfanın arama motoru botlarına sunulduğu ve normal kullanıcıların JavaScript tarafından oluşturulan sayfanın tamamen dinamik sürümünü deneyimlemeye devam ettiği zamandır.
JavaScript SEO'da Uzmanlaşma
SEO, anahtar kelimeleri optimize etmenin ve geri bağlantıları güvence altına almanın ötesine geçer. Ayrıca, Teknik SEO'ya geçerken web sitenizin arama motoru tarayıcılarına nasıl sunulduğunu ve sunulduğunu da içerir.
JavaScript oluşturmanın tarayıcı erişilebilirliğini engellememesini sağlayarak, arama sonuçlarındaki görünürlüğünüzü artırabilir ve sayfalarınıza organik trafik çekebilirsiniz.
Harika bağlantılar sağlamak ve kendiniz ve müşterileriniz için etkili içerik oluşturmak için ne kadar çaba harcadığınızı biliyoruz; Bu çabanın zayıf teknik SEO ve JavaScript sorunları nedeniyle geri alınmasına izin vermeyin!
