Yaygın Javascript SEO Sorunları ve Nasıl Düzeltilir?
Yayınlanan: 2022-12-30SEO, başarı için giderek daha önemli bir faktör haline geldiğinden, geliştiricilerin JavaScript (JS) ile kodlama yaparken ortaya çıkabilecek yaygın sorunları anlamaları gerekir. Ne yazık ki birçok geliştirici, JavaScript tabanlı sitelerinin arama motoru görünürlüğü için uygun şekilde optimize edildiğinden emin olmakta zorlanıyor. Yaygın hatalar, eksik meta etiketlerden yavaş sayfa yükleme hızlarına kadar değişebilir ve bu sorunlar, bir web sitesinin arama motoru sonuç sayfalarında (SERP'ler) ne kadar iyi sıralandığı konusunda tüm farkı yaratabilir. JavaScript SEO hakkında daha fazla bilgi edinmek ve sorunların nasıl çözüleceğini öğrenmek için okumaya devam edin.
JavaScript SEO nedir?

JavaScript SEO, JavaScript optimizasyonuna odaklanan bir teknik SEO türüdür. JS, geliştiricilerin etkileşimli web siteleri, uygulamalar ve mobil deneyimler oluşturmasına olanak tanıyan popüler bir programlama dilidir.
Javascript, harika kullanıcı deneyimleri oluşturmak için güçlü bir araç olsa da, yanlış yapıldığında arama motorları için sorunlara da neden olabilir. JavaScript web siteleri ayrıca sayfa yükü ve performansı açısından ağır olabilir, bu da işlevselliklerini azaltır ve kullanıcı deneyimini olumsuz etkiler.
JavaScript SEO'yu Nasıl Etkiler?
JavaScript, bir web sitesinin işlevselliğini etkilediği için teknik SEO'yu doğrudan etkiler. Oluşturma üzerinde olumsuz bir etkisi olabilir veya site hızını artırabilir. JavaScript içeriğinin yanlış uygulanması web sitenizin görünürlüğüne zarar verebilir.
Arama motoru optimizasyonunu etkileyen ana sayfa öğelerinden bazıları şunlardır:
- sayfa yükleme süreleri
- Meta veriler
- Bağlantılar
- Oluşturulan içerik
- geç yüklenen resimler
SERP'lerde daha üst sıralarda yer almak için, JavaScript içeriğinin tarama, oluşturma ve dizine ekleme için optimize edilmesi gerekir. Google ve diğer arama motorlarının bir web sitesini tam olarak indeksleyebilmesi için içeriğine erişebilmesi ve onu tarayabilmesi gerekir.
JavaScript ve SEO
Ancak JavaScript, tarayıcılar için sorunlar sunabilir. Birincil sorunlardan bazıları şunlardır:
- Javascript, tarayıcıların içeriği oluşturmasını ve anlamasını zorlaştırır : Javascript, yorumlamak ve yürütmek için ekstra kaynaklar gerektiren dinamik bir dil olduğundan, arama motoru tarayıcıları bazen bir sayfadaki içeriği doğru şekilde anlamada veya içeriğe erişmede başarısız olabilir. Sonuç olarak, dizine ekleyemezler.
- Çok fazla Javascript, yükleme sürelerini etkiler : Çok fazla JavaScript veya çok büyük JS dosyaları içeren bir web sayfasının yüklenmesi daha uzun sürebilir. Daha düşük sıralamalara ek olarak, yavaş yükleme süreleri, yüklenmesi çok uzun sürerse kullanıcıların bir web sitesinden ayrılma olasılığı daha yüksek olacağından, hemen çıkma oranında artışa bile yol açabilir.
- JavaScript, arama motoru tarayıcılarından gelen içeriği engelleyebilir : Kod, arama motorları tarafından görülebilen içeriği gizlemek veya sınırlamak için kullanılabilir, bu da önemli sayfaların dizine eklenmesini ve sıralanmasını önleyebilir. Bu, gizleme olarak bilinir ve arama motorlarından ciddi cezalara yol açabilir. Kaynaklara erişimi engellememeniz çok önemlidir. Googlebot, sayfaları doğru bir şekilde oluşturmak için buna ihtiyaç duyar.
Genel olarak, JavaScript SEO, herhangi bir sıralama sorununu gidermeyi ve teşhis etmeyi ve ayrıca web sayfalarının daha üst sıralarda yer alması için web sayfalarının yüksek kaliteli dahili bağlantılar yoluyla keşfedilebilir olmasını sağlamayı gerektirir . Bu teknik SEO türü, her iki faktör de SERP'leri doğrudan etkilediğinden, bir web sayfasındaki kullanıcı deneyimini düzene sokmayı ve sayfa yükleme sürelerini iyileştirmeyi içerir.
Web Sitemin JavaScript Kullandığını Nasıl Anlarım?
Web sitenizin JavaScript kullanıp kullanmadığını belirlemek için birkaç farklı yöntem kullanabilirsiniz.
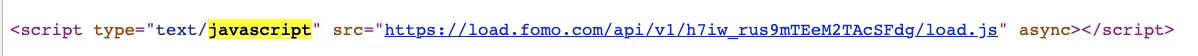
En doğru yol, geliştirici araçlarını açmak ve web sitesinin kaynak kodunu görüntülemektir. Bunu yapmak için, web sayfasının herhangi bir yerine sağ tıklayıp "kaynağı görüntüle" veya "sayfa kaynağını görüntüle"yi seçebilirsiniz. Bu, web sitesinin kaynak kodunu içeren yeni bir pencere açacaktır. Ardından, Ctrl + F tuşlarına basın ve "javascript" ifadesini arayın veya javascript'ten bahseden herhangi bir kod satırı veya kod parçacığı arayın:

Bir web sitesinin JavaScript kullanıp kullanmadığını belirlemenin başka bir yolu da web sitesinin öğelerini incelemektir. Arayüz etkileşimliyse ve kullanıcı girdilerine yanıt veriyorsa bu, web sitesinin JavaScript kullandığının güçlü bir göstergesidir. İşte arayabileceğiniz bazı temel unsurlar:
- açılır menüler
- Açılır menüler
- dinamik içerik
- Açılır pencereler
- Etkileşimli öğeler
Web sitenizde bu tür özellikler görüyorsanız, muhtemelen JavaScript kullanılıyordur. Son olarak, bir web sitesi WordPress veya Joomla gibi bir içerik yönetim sistemi (CMS) kullanıyorsa , muhtemelen JavaScript kullanılıyordur.
Google, JavaScript'i Nasıl İşliyor?
Google, JavaScript kodunu işleyerek ve kullanıcının görebileceği içeriği oluşturarak JavaScript'i işler. Google'ın tarayıcısı, sayfanın Belge Nesne Modeli (DOM) ağacına erişebilir ve hangi içeriğin görünür olduğunu belirlemek için kodu işleyebilir.
Google'ın bir web sayfasını nasıl ele aldığına ve JS'yi nasıl işlediğine ilişkin üç ana adım aşağıda verilmiştir:
- Tarama : İlk olarak, Googlebot her web sayfası için URL'leri tarar. Sunucuya bir istekte bulunur ve sunucu HTML belgesini gönderir.
- Oluşturma : Googlebot daha sonra ana içeriği oluşturmak için neyin gerekli olduğuna karar verir.
- Dizine Ekleme : Googlebot, içeriği oluşturmak için neyin gerekli olduğunu belirledikten sonra HTML'yi dizine ekleyebilir.
Ancak Google bu işlemi nasıl yürütür? Yeni başlayanlar için yürütülmemiş tüm kaynakların Google'ın Web İşleme Hizmetleri (WRS) tarafından işlenmesi gerekir. Googlebot'un herhangi bir JavaScript oluşturmayı daha sonraya erteleme olasılığı daha yüksektir. Ayrıca Google, yalnızca JavaScript çalıştırıldıktan sonra oluşturulan HTML'yi dizine ekler.

Genel olarak, Google, 130 trilyondan fazla web sayfası da dahil olmak üzere, JavaScript'i uzun yıllardır başarılı bir şekilde tarayabiliyor ve dizine ekleyebiliyor. Ancak yine de ortaya çıkabilecek yaygın Javascript sorunları vardır.
Tamamen JS'ye bağımlı olan içerik, Googlebot'un bir tarama bütçesi olduğundan taramada gecikme yaşayabilir . Bu tarama bütçesi, botun yeni bir sayfayı ne sıklıkta tarayabileceğini etkileyen oran sınırıdır. Çok fazla JavaScript içeren başka bir engel, WRS ile ilgilidir. Google'ın, Web İşleme Hizmeti sırasındaki JS kodunu gerçekten çalıştıracağının garantisi yoktur. Bu nedenle JavaScript SEO söz konusu olduğunda en iyi uygulamaları takip etmek önemlidir.
Site Denetçisi JavaScript'i Neden Kontrol Ediyor?
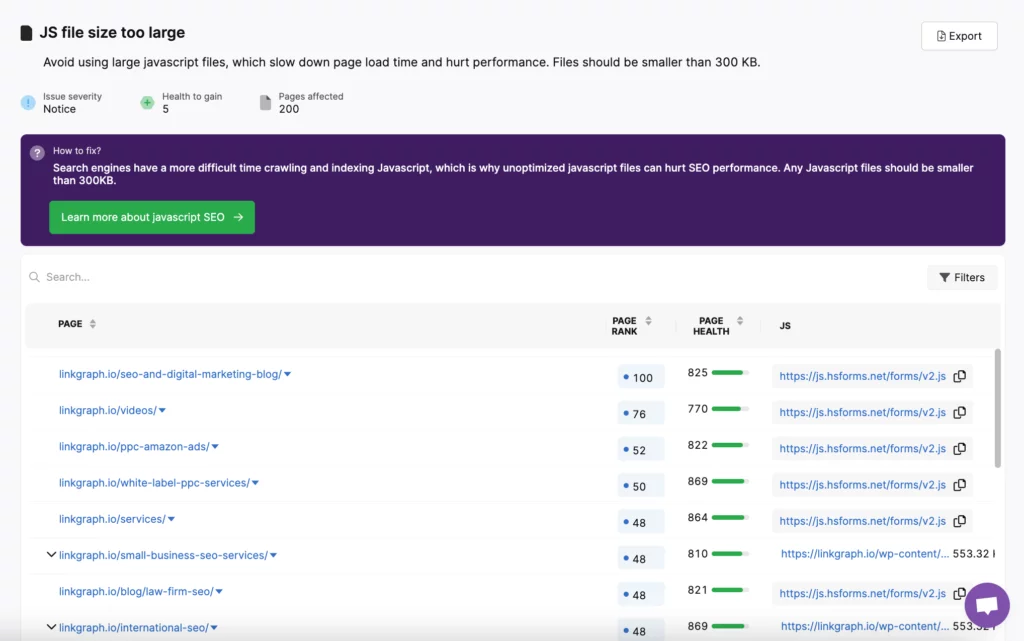
SearchAtlas site denetçisinde bir rapor çalıştırıyorsanız, raporunuzda Javascript nedeniyle işaretlenmiş sayfalar olabilir.

Sayfa performansı sıralama için çok önemli olduğundan, SearchAtlas site denetçisi, yükleme sürelerini ve yanıt hızını yavaşlatan ekstra büyük Javascript dosyaları içeren sayfaları işaretleyecektir.
Yaygın JavaScript SEO Sorunları
Kötü yazılmış veya uygulanmış JavaScript, bir arama motorunun bir web sitesini tarama ve dizine ekleme yeteneğini engelleyerek sayfaların arama sonuçlarında beklendiği gibi görünmemesine neden olabilir. Bu da organik trafikte düşüşe yol açarak işletmelerin hedef kitlelerine ulaşmasını zorlaştırabilir.
Bazı yaygın JavaScript SEO sorunları aşağıdaki türde sorunları içerir:
- İndeksleme sorunları: Bunlar, JavaScript düzgün şekilde uygulanmadığında ortaya çıkabilir. Arama motoru tarayıcılarının, içeriğini ve alaka düzeyini belirlemek için bir web sitesinin kaynak koduna erişebilmesi gerekir. JavaScript düzgün yapılandırılmazsa, tarayıcılar içeriğe erişemeyebilir ve web sitesi dizine eklenmeyebilir.
- İçerik çoğaltma: Bu, aynı içerik hem sunucu tarafı hem de istemci tarafı kodu tarafından işlendiğinde ortaya çıkabilir. Bu, yinelenen içeriğin arama motorları tarafından dizine eklenmesine ve bu da bir cezaya yol açabilir. İçeriğin benzersiz olduğundan ve tekrarlanmadığından emin olmak çok önemlidir.
- Yavaş yükleme hızları: JavaScript kodu hacimli olabilir ve bir web sitesinin yükleme hızını yavaşlatabilir. Arama motorları, yükleme hızını sıralama algoritmalarında bir faktör olarak kabul eder, bu nedenle yavaş yükleme hızına sahip web siteleri, hızlı yükleme hızına sahip web siteleri kadar iyi sıralanmayabilir.
- Taranabilirlik: Arama motoru tarayıcılarının bir web sitesini dizine eklemek için kaynak koduna erişebilmesi gerekir. Kod, tarayıcıların erişemeyeceği şekilde yazılmışsa, web sitesi dizine eklenmeyebilir. Bu, kötü sıralamalara neden olabilir ve web sitesinin organik arama sonuçlarında görünmesini engelleyebilir.
Sık Karşılaşılan JavaScript Sorunları Nasıl Onarılır
JavaScript dosyalarınızı SEO için optimize etmek üzere, JS ile ortak olan aşağıdaki sorunları düzeltebilirsiniz:
indeksleme
JavaScript SEO söz konusu olduğunda, dikkate alınması gereken en önemli hususlardan biri kaynak kodunuzun yapısıdır.
JavaScript kullanıyorsanız, kodun iyi yapılandırılmış ve düzenli olmasını sağlamak çok önemlidir. Bu şu anlama gelir:
- Kod düzgün biçimlendirilmiş
- Gereksiz karakterler kaldırıldı
- Harici komut dosyaları düzgün bir şekilde bağlanmalıdır
- Kullanılan JS miktarını en aza indirin
İçerik Çoğaltma
İçerik tekrarını önlemek için web yöneticileri, her sayfanın benzersiz bir URL ile sunulmasını ve dinamik yüklemenin dikkatli bir şekilde kullanılmasını sağlamalıdır.
Bazen içerik çoğaltma, üçüncü taraf hizmetlerden de kaynaklanabilir. Bir web sitesi, sosyal medya widget'ları gibi harici komut dosyaları kullandığında, bunlar aynı içeriğin birden çok kez yüklenmesine neden olabilir.
Bu JavaScript SEO sorununu önlemek için web yöneticileri, harici hizmetlerin eşzamansız olarak yüklenmesini ve içeriğin birden çok sayfada yeniden kullanılmamasını sağlamalıdır.
Yavaş Yükleme Hızları

Düşük hızları ele almanın birkaç yaygın yolu vardır . İçerirler:
- Dilin en son sürümünü kullanın (ayrıca gerekli olabilecek ek kitaplıkları da kullanın)
- JavaScript kodunun olabildiğince küçük olmasını sağlamak için küçültme tekniklerinden yararlanın
- JavaScript kodu düzgün bir şekilde düzenlenmelidir
- Kodu küçük, yönetilebilir parçalara ayırın ve uygun adlandırma kurallarını kullanın
- Ayrıca kullanıldıkları kodla ilgili değişken adlarını da kullanmalısınız. Bu, karışıklığı azaltmaya yardımcı olabilir ve daha kolay gezinmeye olanak tanır.
- JavaScript ile yüklenen tüm ekstra kaynakların düzgün bir şekilde önbelleğe alındığından emin olun. Önbelleğe alma, sunucuya yapılması gereken isteklerin sayısını azaltmaya yardımcı olabilir ve genel olarak yüklenmesi gereken veri miktarını azaltmaya yardımcı olabilir.
taranabilirlik
Taranabilirliği iyileştirmek için, bir web sitesi geliştirirken aşamalı geliştirmeyi kullanmak en iyisidir. Bu, JavaScript'e güvenmeden arama motoru tarayıcılarının tüm içeriğe erişebilmesini sağlar.
İkinci olarak, tüm JavaScript'in küçültülmüş ve sıkıştırılmış olduğundan emin olmak çok önemlidir. Bu, tarayıcıların içeriği okuması ve dizine eklemesi için geçen süreyi azaltmaya yardımcı olabilir. Tüm içeriğin arama motoru tarayıcılarına hızlı ve verimli bir şekilde sunulmasını sağlamak için bir içerik dağıtım ağı (CDN) kullanmak da önemlidir . Bu adımlar, taranabilirliği geliştirmeye ve arama motoru sonuçlarının doğru ve güncel olmasını sağlamaya yardımcı olabilir.
Çözüm
JavaScript'i SEO için optimize etmek için zaman ayırmak, bir web sitesinin organik görünürlüğünü artırmaya yardımcı olabilir. Yardıma ihtiyacınız varsa, LinkGraph'ın web sayfalarınızı daha iyi SERP performansı için optimize etmenize nasıl yardımcı olabileceğini öğrenmek için teknik SEO uzmanlarımızdan biriyle bir toplantı ayarladığınızdan emin olun.
