Karakter aralığı vs izleme: İzleme ve karakter aralığı arasındaki fark
Yayınlanan: 2021-09-23Karakter aralığını izleme ile ayırt edebilir misiniz? Bu iki terim, tasarımcılar ve marka uzmanları arasında yaygındır, ancak çoğu zaman birçok insanı kafa karışıklığına sokar. Bugün, karışıklığı ortadan kaldıracağız ve size karakter aralığı ile izleme arasındaki temel farkı sağlayacağız.
Hem karakter aralığı hem de izleme, netlik ve görsel çekicilik için bir sayfada harflerin ve kelimelerin konumlandırılmasını iyileştirmeyi amaçlayan araçlardır.
Aslında, izleme ve karakter aralığı özellikle bir yazı tipindeki karakterler arasındaki boşlukların ayarlanmasıyla ve bu boşlukların okunabilirliği ve görünümü nasıl etkilediğiyle ilgilenir.
Son zamanlarda harika tipografi dünyasını kendiniz keşfetmeye başladıysanız ve yönlendirme, izleme ve karakter aralığı gibi terimlere nereden başlayacağınızdan emin değilseniz doğru yerdesiniz.
İşte hem karakter aralığı hem de izleme tanımınız ve bunların tasarım ortamında nasıl farklılık gösterdiği.
Karakter aralığı ve izleme arasındaki fark nedir?
İzleme ile karakter aralığı arasındaki farkı doğru bir şekilde açıklamak için önce bu terimlerin ikisini de tanımlamamız gerekir.
Karakter aralığı ve izleme, yazı tipi, logo ve genel marka tasarım ortamından gelen terimlerdir. Bir yayın veya başlık için bir sans-serif veya serif yazı tipi seçtiğinizde, bir sayfada doğru görünmesini sağlamak için karakter aralığı ve izleme kullanmanız gerekir.
Karakter aralığı ve izleme, tipografi tasarım seçeneklerinin “temel” listesine girer. Yukarıda belirtildiği gibi, her ikisi de bir sayfada, ekranda veya bir tasarımda harfler arasındaki boşluğa hitap eder.
Karakter aralığı, bir çift harf arasındaki boşlukların ayarlanmasına bakarken, izleme, daha büyük harf grupları ve metin blokları arasındaki boşluğu inceler.
Karakter aralığı ve izlemeye genellikle web sayfası tasarımı ve markalı malzemelerin (kataloglar gibi) üretimi gibi şeyler için aynı anda erişilir.
Tasarımcılar, karakterler arasındaki boşlukların doğru çalışmasını sağlamak için karakter aralığı işlevini kullanırken izleme, içeriğin sayfa boyunca doğru şekilde akmasını sağlar.
Kafası karışmış?
Karakter aralığını ve izlemeyi daha yakından inceleyelim.

Karakter aralığı ve izleme: Karakter aralığı nedir?
Karakter aralığı, bir çift harf arasındaki boşluğu ayarlama sanatıdır. Strateji, metin içeren her türlü tasarım için geçerlidir. Bir kartvizitte elle yazılmış bir yazı tipi kullanıyorsanız, karakter aralığı, harflerin birbirine karışmamasını ve okunmasının aşırı zorlaşmasını sağlar.
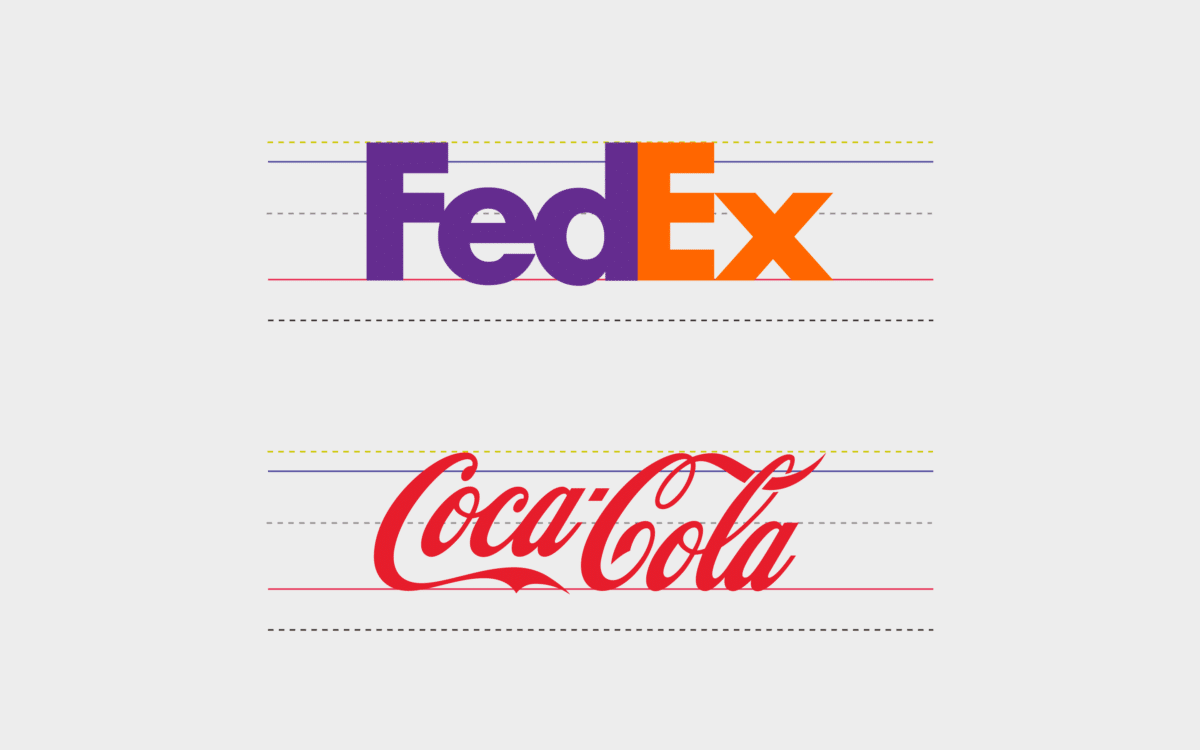
Logo tasarımında karakter aralığı, iki veya daha fazla harf arasındaki ilişkileri tanımlamak veya bitmiş görüntü için benzersiz bir estetik yaratmak için harfleri seçici olarak boşluklara yerleştirir. Örneğin, FedEx logosundaki harfler, E ve X arasında bir ok şekline izin verecek kadar birbirine yakın konumlandırılmıştır.
Aynı zamanda, bu harfler bağlantılı değildir, bu nedenle yazı tipi hala okunabilir durumdadır.
Karakter aralığı, bir dizi harf arasındaki boşluğu ayarlar, böylece boşluk temiz ve doğru görünür. A ve V harfleri genellikle onları birbirine yaklaştırmak için dikkatli bir karakter aralığı gerektirir, aksi takdirde aralarında doğal olarak daha fazla boşluk varmış gibi görünürler.
Günümüz tasarım dünyasındaki dijital yazı tiplerinin çoğu standart olarak karakter aralığı içerir, ancak farklı harflerin birbirleriyle kombinasyon halinde nasıl görünebileceğini görmenize yardımcı olacak farklı karakter aralığı düzeyleriyle denemeler yapmanıza olanak tanıyan araçlar da bulabilirsiniz.

Özellikle, karakter aralığı, bir karakterin farklı şeklinin veya etkisinin başka bir harfle bağlantı şeklini nasıl etkileyebileceğini düşünmek için bir yazı tipindeki her harfe ayrı ayrı bakar.
Örneğin, Coca-Cola'daki ilk 'C' ile 'o' arasındaki boşluk, kıvrımlı ikinci harfin tasarımı nedeniyle, ikinci C ve sonraki 'O' arasındaki boşluktan çok daha büyüktür.
Başlıklar ve logolar, genellikle dikkat çekmeyi ve belirli bir duygusal deneyim sağlamayı amaçladıkları için karakter aralığının en çok faydasını görür. Çoğu kişi, karakter aralığını metnin tamamına manuel olarak uygulamaz.
Bunun yerine, bir tasarımcı tüm alana bir karakter aralığı düzeyi uygular.
İzleme ve karakter aralığı: İzleme nedir?
Tipografide izleme, harfler arasındaki boşlukları da ele alır. Ancak, karakter aralığı bir tasarımda tek tek karakterlere ve aralarındaki boşluklara bakarken, izleme metnin tüm bölümlerine bakar.

İzleme ile, okunabilirliği nasıl etkilediklerini görmek için metnin farklı bölümleri arasındaki yatay ve dikey boşlukları incelersiniz.
Tipografide izleme, genellikle tasarım yazılımıyla ayarlayabileceğiniz bir şeydir. Serif yazı tiplerinin izlenmesi, seriflerin birbirine karışma riskini azaltmak için sans-serif yazı tiplerine göre daha büyük olabilir.
Genel olarak, uzmanlar yazı tiplerini daha küçük boyutlarda kullanırken daha geniş izlemeyi tercih ederler, ancak daha büyük boyutlarda yazı tiplerini kullanırken daha dar izleme kullanırlar.
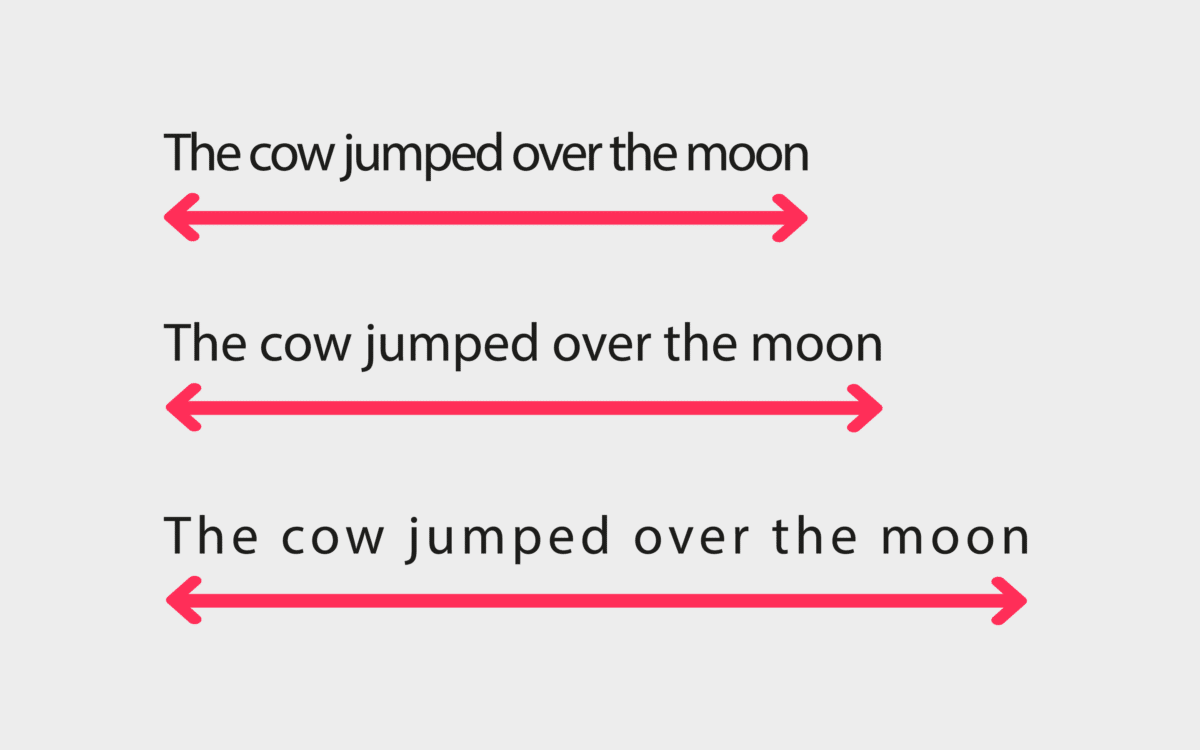
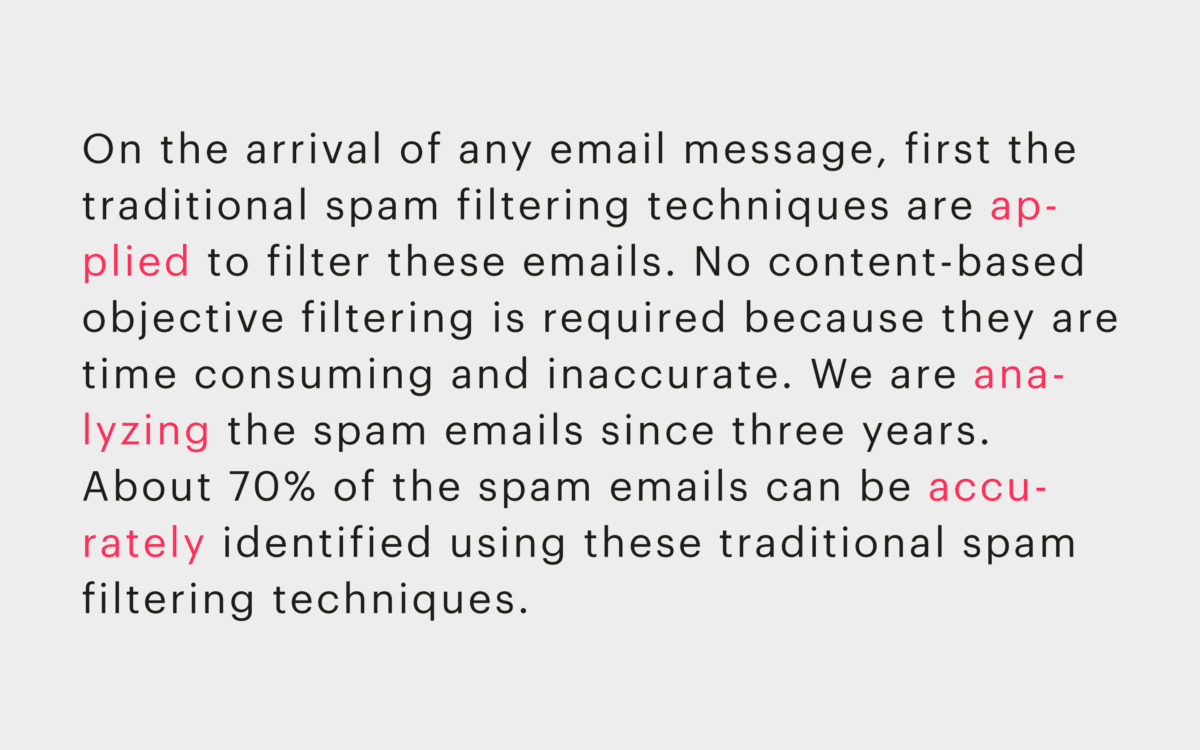
Karakter aralığı çoğunlukla başlıklara ve logolara uygulandığında, izleme en yaygın olarak büyük metin yığınlarında, bir web sitesinde veya fiziksel bir yayında görünür. Kötü izleme genellikle sözcüklerin ortasından ayrılmasına yol açar ve burada da görebileceğiniz gibi okuyucular için kafa karışıklığına neden olabilir:

Karakter aralığı, bir tasarımcının küçük bir alana doğru miktarda metin sığdırmasını da zorlaştırabilir. Çoğu tasarımcı, doğru düzeyde netlik ve okunabilirliği pratiklikle birleştirdiklerinden emin olmak için izleme ile deney yapacaktır.
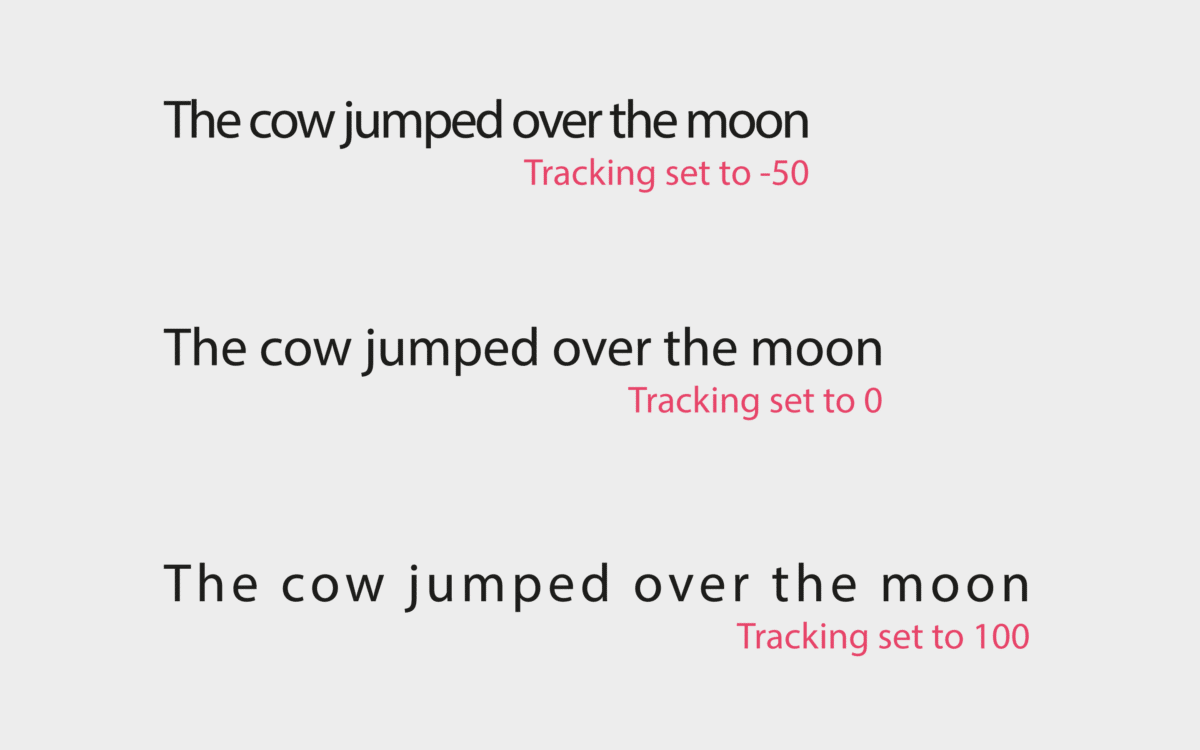
Bu örnekte, 0'a ayarlanmış izleme, okunması en kolay olanıdır ve ayrıca tek bir satırda 100'de ayarlanmış izlemeden daha fazla metne izin verir.

En önemlisi, sıkı izleme sözcükleri bir araya getirip anlaşılmasını zorlaştırabilirken, gevşek izleme bir sözcükteki harfler arasındaki bağlantıyı azaltarak hangi karakterlerin tek bir terime ait olduğunu görmeyi zorlaştırabilir.
Karakter aralığı ve izleme arasındaki fark
Karakter aralığı ve izleme arasındaki fark basittir.
Karakter aralığı, bir kelimedeki harfler arasındaki bireysel boşluklarla ilgilenir – genellikle logolar, başlıklar ve diğer belirli metin parçaları için. Şirketler genellikle izleme ve karakter aralığını birlikte kullanacak olsa da, yazının daha büyük punto boyutuna ayarlandığı daha odaklı tasarımlar için karakter aralığını kullanırlar.
Öte yandan izleme, metin satırları ve bölümleri arasındaki boşlukla ve ayrıca kelimeler arasındaki genel boşlukla ilgilenir.
Herhangi bir tipografi tasarım projesini mükemmelleştirmek, genellikle karakter aralığı ve izlemenin doğru şekilde nasıl kullanılacağını anlamak anlamına gelir. Çoğu izleme ve karakter aralığı stratejisi aynı zamanda bir tür “öncülük” içerir.
Satır aralığı, yazı tipinizin satır taban çizgileri arasındaki boşlukları ifade eder. Başka bir deyişle, yönlendirme ile bir sayfadaki metin satırlarının birbirine çok yakın olmadığından ve sonunda tek bir satıra dönüşeceğinden emin olursunuz. Bu, özellikle birçok süslemeye sahip bir yazı tipiyle uğraşırken özellikle önemlidir.
Karakter aralığı, izleme ve yönlendirme, çoğu tipografi odaklı tasarımın temelini oluşturmak için bir araya gelir. Ancak, her zaman kombinasyon halinde kullanılmazlar.
Karakter aralığı bir logo tasarımı için olmazsa olmaz olabilir, ancak bir logoyu öne çıkarmak için muhtemelen satır aralığı veya izleme kullanmanıza gerek yoktur - örneğin bir kelime işaretini bir sloganla birleştirmediğiniz sürece.
Tasarımda izleme ve karakter aralığı kullanma
Soruyu yanıtlama: "İzleme ve karakter aralığı arasındaki fark nedir?" bir varlığı görsel olarak daha çekici hale getirmek için herhangi bir tipografi tasarım projesinde ne tür adımlar atılması gerektiğini belirlemenize yardımcı olacaktır.
Aslında, tipografi hakkında her şeyi öğrenmek ve tasarımcıların yazı tipini öne çıkarmak için kullandıkları benzersiz stratejiler, marka seçimlerimizde yazı tipinin oynadığı önemli rol hakkında size bir fikir verebilir.
Logo tasarımı, düzen, tipografi ve marka adlandırma hakkında daha fazla bilgi için Brand Fabrik'e göz atın.
Fabrik: Zamanımız için bir marka ajansı.
Şimdi bunları okuyun:
—Yönlendirme ve karakter aralığı arasındaki fark
—Yönlendirme ve takip etme konusunda kafanız mı karıştı?
—Tipografide karakter aralığı nedir?
—Grafik tasarımda takip için ipuçları
—Doğru yola öncülük nasıl yapılır?
