Hızlandırılmış Mobil Sayfalar Hakkında Derin Bir Görüşe Dalalım
Yayınlanan: 2016-04-17İçindekiler
- 1 AMP'ye Başlarken
- 2 AMP nelerden oluşur?
- 3 AMP Neden Bu Kadar Hızlı?
- 4 Sitenizi AMP'lemek…
- 5 AMP'de Reklamlarla Nasıl Kar Edilir?
- 6 AMP ile Analytics Nasıl Etkinleştirilir?
- 7 AMP Google'da Nasıl Görünecek?
- 8 Kapatın:
Hiç şüphe yok ki, web sitenizin çeşitli cihazlarda sorunsuz bir şekilde aktığından emin olmak için duyarlı düzenler, mobil uyumlu siteler ve web'de sayısız dijital taktik hakkında bir vızıltı oldu. Ancak birçok kullanıcı için mobil web'de okumak yavaş ve hantal bir deneyimdir. İçeriğe her yerden erişebilmek ve kullanıcılara mobil için optimize edilmiş içeriğin anında yüklenmesini sağlamak için, sayfa yükleme hızını artıracak güzel ve akıcı web sayfalarının geliştirilmesine ihtiyaç duyuldu.
Devam etmeden önce, bu gönderiden öğreneceğiniz kilit noktaların neler olacağına hızlıca bir göz atalım:
– Devrim niteliğindeki Hızlandırılmış Mobil Web Sayfalarına (AMP) Giriş
– AMP nasıl çalışır?
– Yüksek hızının ardındaki gizem
– Sitelerinize AMP entegrasyonu
– AMP ile nasıl kazanç sağlayabilirsiniz?
– Analitiği Etkinleştirme
işte! Google Arama'da kusursuz, sağlam ve hareketli mobil web sayfalarını görüntülemeye hazırsınız.
Sürekli büyüyen mobil web'de Google, performansı artırmanın ve tüm cihazlarda içerik dağıtımını hızlandırmanın yeni yollarını denemeye her zaman hazırdır. Birkaç ay önce Google, Hızlandırılmış Mobil Sayfalar (AMP) adlı açık kaynaklı web tabanlı bir çözümle mobil haber tüketimi için devrim niteliğinde bir plan duyurdu. Evet, bu, web sitelerinin hızlı oluşturulan hafif sayfalar oluşturmasına izin vermeyi amaçlayan bir Google projesidir.
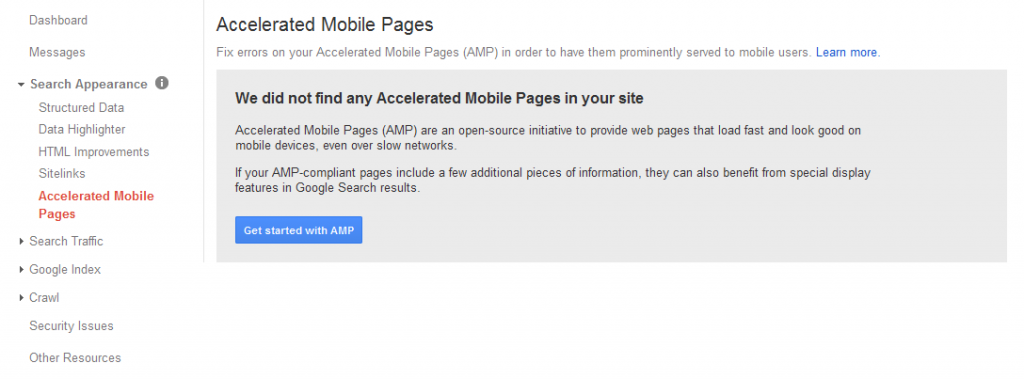
AMP'ye Başlarken
AMP, hızlı yüklenen mobil web sayfaları oluşturmak için kolay erişilebilir bir çerçevedir. Özellikle yayıncıların, sayfa yükleme hızını artırarak mobil okumaları için kullanıcı deneyimini geliştirmeleri ve böylece güvenebilecekleri tüm reklam gelirlerini korumaları için tasarlanmış açık kaynaklı bir girişimdir.

Deneyimli web geliştiricileri, kritik performans optimizasyonları yoluyla benzer sonuçlara ulaşabilse de, yayıncılar kaynak eksikliği nedeniyle bunu genellikle ihmal eder. Ve AMP, birincil mobil web deneyimini değiştirmeden bu optimizasyonların kolayca gerçekleştirilmesini sağlar.
Hızlandırılmış Mobil Sayfalar projesinin kilit noktası, Yayıncıların, Platformların ve Geliştiricilerin hepsinin arkasında durması ve birlikte çalışmasıdır.
Bazı büyük web teknolojisi şirketleri ve Google, kendi platformlarına entegre ederek kullanımını teşvik ediyor, bu gelecekteki kullanımının ek bir faydası olacak.
AMP nelerden oluşur?
Temel olarak, AMP üç bölümden oluşur:
1. AMP HTML'si
Temel olarak, bu basit ve zarif çözüm için yüksek performans sağlamak için bazı özel AMP özelliklerine ve temel HTML'nin ötesinde zengin içerik oluşturmak için bazı uzantılara sahip genişletilmiş bir HTML'dir.
Etiketlerin çoğu aynı HTML etiketleri olmasına rağmen, bazıları AMP'ye özel etiketlerle değiştirilmiştir. Bunlar, uygulanması kolay ortak kalıplar oluşturan özel AMP HTML öğeleridir. Örneğin, <img> etiketi <amp-img> ile değiştirilmiştir.
2. AMP JS
AMP JS kitaplığı genel olarak bir sayfanın hızlı oluşturulmasını sağlar. Kaynak yüklemeyi yönetir ve en iyi performans uygulamalarını uygular.
Tüm iframe'leri koruma altına alma, kaynaklar yüklenmeden önce sayfadaki her öğenin düzeninin önceden tahsis edilmesi ve yavaş CSS seçicilerini devre dışı bırakma gibi birçok performans tekniği sunar.
Bu, her şeyin eşzamansız olarak harici kaynaklardan geldiği en büyük optimizasyonlardan biridir, bu nedenle sayfadaki hiçbir şey hiçbir şeyin oluşturulmasını engelleyemez.
3. Google AMP Önbelleği
Google AMP Cache, tüm geçerli AMP belgelerini sunan proxy tabanlı bir içerik dağıtım ağıdır. Her sayfanın çalışacağını ve dış kaynaklara bağımlı olmadığını doğrulamak için yerleşik bir doğrulama sistemi ile birlikte gelir. Bu doğrulama sistemi, sayfa oluşturma sırasında doğrudan tarayıcı konsolunda hataların bir günlüğünü tutmaya yardımcı olur ve koddaki bazı karmaşık değişikliklerin performansı ve kullanıcı deneyimini nasıl etkileyebileceğini izlemenize olanak tanır.
AMP neden bu kadar hızlı?
AMP projesini tasarlamanın ardındaki tüm fikir, saf hız ve saf okunabilirliktir. Ve bu, HTML, CSS ve javascript'teki optimizasyon ile gerçekleştirilir. Hadi keşfedelim:

– Belirli HTML etiketlerinin kullanımı sadece kaldırılmıştır ve formlar gibi öğeler AMP'lerde kullanılmayacaktır. Bazı insanların bunu Diyet HTML olarak düşünmesinin nedeni budur.
– Basitleştirilmiş bir CSS sürümü kullanmanız gerekecek ve CSS'nin en iyi uygulanan bazı bölümleri kısıtlanmıştır.
– Temel olarak, Javascript'lere hiç izin verilmez, yine de Tembel Yükleme gibi şeyler sağlayan hazır bir js kitaplığı kullanabilirsiniz ve sayfadaki resimler, görünüme kaydırılana kadar yüklenmez.
– Bu sayfalar yoğun bir şekilde önbelleğe alınır, böylece Google bu sayfaları barındırabilir ve içeriği tam olarak oradan alabilir.

Sitenizi AMP Yapıyoruz…
Yeni başlayanlar için makale sayfanızın iki versiyonunu korumanız tavsiye edilir: Kullanıcılar tarafından görülecek orijinal versiyon ve o sayfanın AMP versiyonu. Ayrıca, aşağıda listelenen formda nelerin dahil edileceğine ve nelerin bulunmadığına bakalım:
1. AMP, formlar ve üçüncü taraf javascript gibi öğelerin kullanılmasına izin vermez, bu nedenle standart uygulamanızda genellikle kullandığınız potansiyel müşteri formlarına, sayfa yorumlarına ve diğer bazı öğelere sahip olamazsınız.
2. AMP, CSS'nin basitleştirilmiş bir sürümüne izin verir. Hızlı yüklemeyi kontrol etmek için AMP'deki CSS'nin 50 kb'den az olması ve satır içi olması gerekir. Ayrıca, yükleme yoğunluğunu kontrol etmek için özel bir <amp-font> uzantısı kullanılarak özel yazı tiplerinin yüklenmesi gerekir. Sonuç olarak, bu AMP kısıtlamalarını uygulamak için site şablonunu yeniden yazmanız gerekebilir.
3. Multimedyayı daha iyi bir şekilde işlemek için, web sitenizdeki resimler açıkça yükseklik ve genişlik niteliklerini içermeli, özel <amp-img> öğesini kullanmalı ve hareketli GIF'ler için ayrı bir genişletilmiş <amp-anim> bileşeni kullanmalıdır. .
4. Yerel olarak barındırılan bir videoyu HTML yoluyla gömmek için özel bir AMP etiketi vardır, <amp-video>. Ancak, Youtube videolarını gömmek için ayrı bir <amp-youtube> bileşeni vardır.
5. Slayt gösterileri gibi şeyler için <amp-carousel> ve görüntü ışık kutuları için <amp-image-lightbox> kullanılabilir. Çeşitli sosyal medya kanallarını gömmek için özel genişletilmiş bileşenler vardır.
Son olarak, sayfalarınızın AMP sürümünün Google tarafından algılanması için orijinal makale sayfasına aşağıdaki etiketi eklemeniz gerekir:
<link rel =”amphtml” href=”http://www.example.com/blog-post/amp”>
– Kanonik etiketler esasen AMP sayfalarına dahil edilmelidir.
– Ek olarak, AMP'yi destekleyen bazı platformlar, sayfanın içerik türünü Schema.org meta verileri aracılığıyla belirtmeyi gerektirir, bu nedenle şemanızın doğru kullanılmasını sağlayın.
AMP'de Reklamlarla Nasıl Kar Edilir?
Reklam engelleyicilerdeki muazzam artış, yayıncıların web sitelerinden para kazanmasını zorlaştırdı. Günümüzde birçok kişi, tarayıcı hızlarını ve yükleme sürelerini iyileştirmeye yardımcı olması için reklam engelleyiciler kullanıyor. AMP, bu sorun için mükemmel bir çözümdür.
AMP projesi, kullanıcı odaklı bir yaklaşım göz önünde bulundurularak mobil web sayfalarında etkin reklam geliri sağlar. Bu hedef, AMP'lerde kapsamlı bir reklam biçimi, reklam ağları ve teknoloji yelpazesine destek sağlanmasına yol açar.
Sonuç olarak, Amazon A9, Adreactor, Google AdSense, Adform, Taboola, Smart AdServer, DotAndAds ve daha pek çoğu gibi en popüler reklam ağlarından bazıları <amp-ad> bileşenini kullanmaya başladı.
AMP ile Analytics Nasıl Etkinleştirilir?
AMP, çok sayıda analitik izlemenin sitenizin hızını düşürmesini önlemek için analitiği bir kez ölçüp birçok kişiye raporlamak için çok akıllı bir analitik taktiğinden oluşur. Siteniz için AMP ile analiz işlevselliğini etkinleştirmenin iki yolu vardır:
1. <amp-pixel> öğesi:
GET isteği kullanılarak gerçekleştirilecek ideal bir izleme pikseli olarak sayfa görüntülemelerini saymak için kullanılan basit bir etikettir. Ayrıca Title ve document_referrer gibi bir dizi değişkeni iletebilirsiniz.
2. <amp-analytics> genişletilmiş öğesi:
Bu, sitenize analitik uygulamak için kullanılan amp-pixel'den daha gelişmiştir ve bu da analitik etkileşimleri için çok yüksek düzeyde yapılandırmaya izin verir. Google analitiklerinin çalışmasını istemiyorsanız, amp-analytics'e gidin. Bölüme <head> gerekli js kitaplığını ekleyin ve web sayfanızın <body> bölümünde bir miktar JSON işaretlemesi ile yapılandırın.
Ancak, AMP'de Google Analytics'i kullanmak istiyorsanız, Google'ın geliştirici sayfasında birkaç uygulama örneği veren AMP Analytics bölümüne bakmanız gerekir.
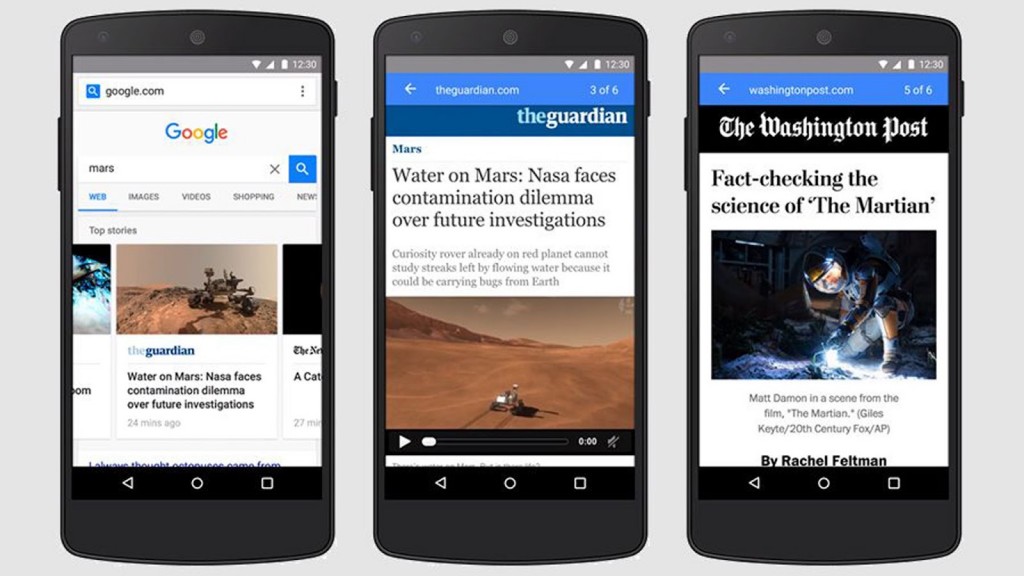
AMP Google'da Nasıl Görünecek?
AMP sayfanızın SERP'de nasıl görüneceğini merak etmiyor musunuz? Bu AMP özelliği için Google tarafından sağlanan canlı demoyu http://g.co/ampdemo veya YouTube AMP demosunda inceleyebilirsiniz. Cep telefonunuzda bir şeyler arayarak veya Chrome geliştirici araçlarını taklit ederek de deneyebilirsiniz.

Ne keşfedeceksin? AMP makaleleri ile yukarı doğru bir atlıkarınca göreceksiniz. Okumak istediğinize tıklayın, diğer makaleleri okumak için sağa veya sola da kaydırabilirsiniz. Bu deneyimi kesinlikle benimseyeceksiniz.
The Guardian (örnek AMP sayfası) ve The Washington Post (örnek AMP sayfası) gibi bazı büyük yayıncıların demo sürümlerini burada bulabilirsiniz.
Sarmak:
AMP sayfaları, yeni tasarlanmış, güzel bir şekilde düzenlenmiş, küçük kapı hızında içerik web sayfalarını deneyimlemenizi sağlar. Bu nedenle, yayıncılar için mobil web sayfalarının hızını artırmanın nispeten kolay bir yoludur. Google'ın ivmesine yanıt olarak, Facebook bile kısa süre önce tüm yayıncılara Hızlı Makaleler duyurdu.
Bir yayıncıysanız, Accelerate Mobile Pages hakkında plan yapmaya başlayın, en son teknolojileri benimseyin ve mobil kullanımda bir adım önde olun.
