Mobil öncelikli ve duyarlı tasarım: bugün neredeyiz?
Yayınlanan: 2020-09-05Temmuz 2019'da Google, varsayılan olarak tüm yeni web sitelerinin mobil sürümlerini dizine eklemeye başlayacağını duyurdu. Bu duyuru, Google'ın gerçekten mobil öncelikli olduğu anlamına geliyordu: Akıllı telefon aracısını kullanarak sayfaları tarar ve dizine ekler ve sitenizin masaüstü sürümünü hiç dizine eklemeyebilir. Şimdi bir yıl geçtiğine göre, mobile-geddon'da nasıl hayatta kalıyorsunuz?
Mobil öncelikli dizin oluşturma, mobil öncelikli tasarıma artan bir önem verildiği anlamına gelir. Bu tasarım çerçevesi, dijitale son birkaç yılın duyarlı tasarım dalgasından farklı bir yaklaşımı işaret ediyor. Found Conference'da, SEO Nerd İçerik Stratejisti Michelle Dupler, bu iki tasarım metodolojisi arasındaki önemli farklardan bahsetti.
Mobil öncelikli indeksleme nedir?
"Önce mobil", Google'ın web'i tarama ve dizine ekleme biçimini ifade eder. Google, mobil öncelikli girişimini 2015 yılında duyurdu ve o zamandan beri yavaş yavaş mobil öncelikli olarak kullanıma sunuluyor. Günümüzün arama yinelemesinde Google, sayfanızın mobil cihazlarda oluşturulan sürümüne göre tarar ve dizine ekler. Google, bir sayfanın masaüstü versiyonuna bakmak yerine mobil versiyonuna bakar. Search Engine Land'e göre, dünya genelinde arama sonuçlarında gösterilen sayfaların yarısından fazlası 2018'e kadar Google'ın mobil öncelikli prosedüründen dizine eklendi. Google yeni sayfaları ve içeriği taradıkça bu sayı artmaya devam ediyor.
Sayfalar, değiştirildikçe veya oluşturuldukça yeniden dizine eklenir. Web sitenizi yeni bir alan adına taşıyorsanız, http'den https'ye geçiyorsanız, site yenileme yapıyorsanız, sitenizin bir kısmını yeniden markalaştırıyorsanız veya şirket adınızı değiştiriyorsanız - ve bu nedenle sayfanızın yeni bir sürümünün Google tarafından dizine eklenmesini sağlıyorsanız - masaüstü sürümünüz aramadan kaybolabilir.
Mobil öncelikli tasarım için ne anlama geliyor?
Birçok kuruluş, sitelerini dinamik hale getirerek önce mobil kullanıma hazır olduklarından emindir. Durum böyle olmayabilir! Muhtemelen zaten mobil cihazlar için tasarım yapıyorsunuz, peki duyarlı tasarım ile mobil öncelikli tasarım arasındaki fark nedir?
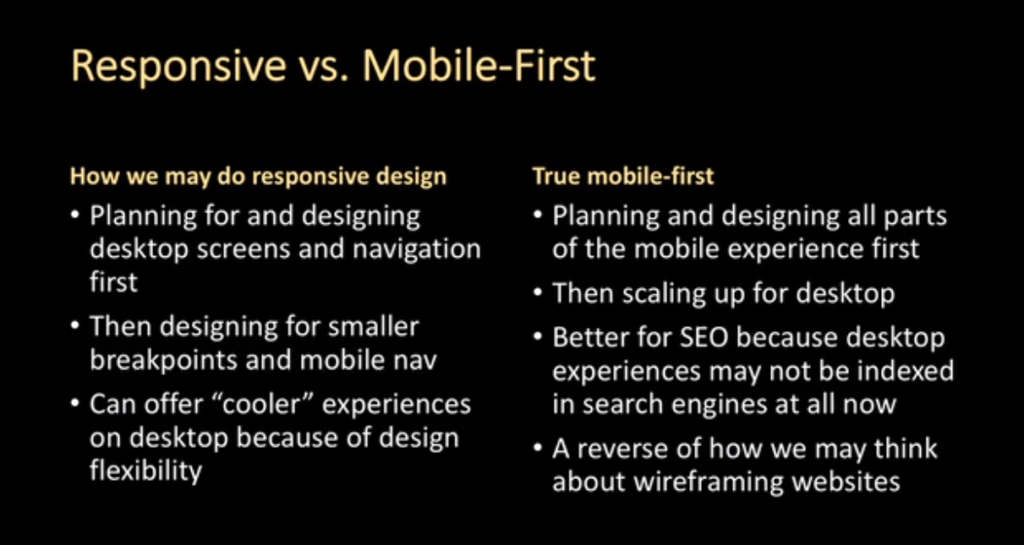
Temel fark: Duyarlı tasarım yine de önce masaüstünü düşünebilir. Tasarımcılar genellikle önce masaüstü ekranları ve navigasyonu planlıyor ve tasarlıyor, ardından bu tasarımı ve daha küçük cihazlar için gezinmeyi bozuyor. Bu, çok sayıda dinamik içeriğe sahip harika, etkileşimli masaüstü tasarımlarını sunmamızı sağlar. Ancak, gerçekten harika, etkileşimli bir masaüstü sayfası tasarlamak için çok zaman harcadıysanız ve bu sayfa mobilde görüntülenmiyorsa, Google bu içeriği görmezden geliyor.
Gerçek mobil öncelikli tasarım, önce mobil deneyimin tüm bölümlerini planlamak ve tasarlamak, ardından masaüstü için ölçeklendirmek anlamına gelir. Önce mobil navigasyonu düşünün ve masaüstü için ölçeği büyütün. Mobil öncelikli yapmak yalnızca SEO için değil, kullanıcı deneyimi için de daha iyidir. Tel çerçeveleme siteleri hakkındaki düşüncelerimizi tersine çevirerek, sitenizin ziyaretçilerinin giderek artan bir bölümünü oluşturan mobil kullanıcılara daha fazla önem veriyoruz.

Dinamik olarak tasarlamak, mutlaka mobil öncelikli tasarımın ruhunu yakaladığınız anlamına gelmez.
Gerçek mobil öncelikli tasarım önemlidir, çünkü bazı uzmanlara göre, tüm internet kullanıcılarının yarısından fazlası internete yalnızca bir cep telefonu aracılığıyla erişmektedir - 2025 yılına kadar bu, dünya nüfusunun yüzde 75'i olabilir.
Mobil deneyim, iyi kullanıcı deneyimi ve kaliteli içerikle birlikte en iyi SEO sıralama sinyallerinden biridir. Peki, mobil kullanıcılar için nasıl içerik tasarlıyorsunuz?
Mobil ilk sıralama için tasarım
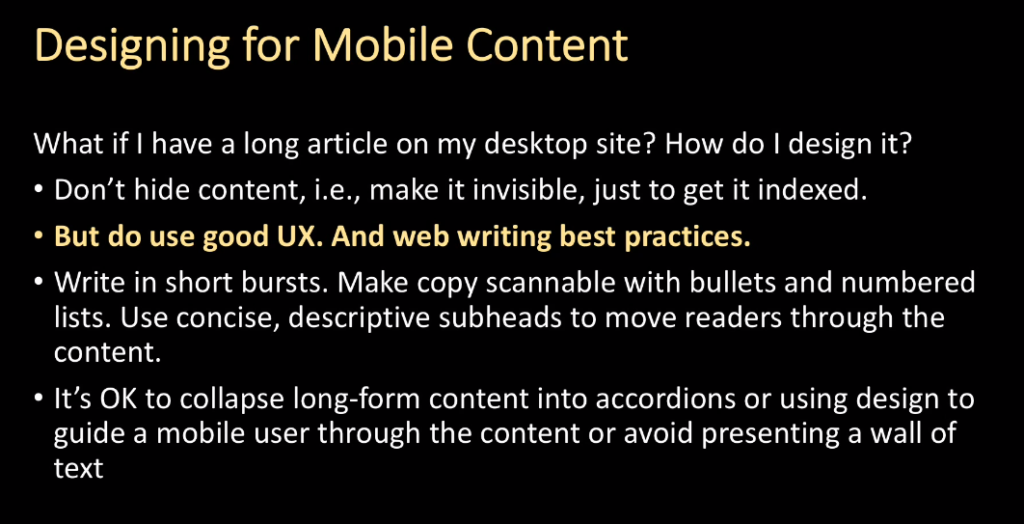
Kimse telefonunda kocaman bir metin duvarı görmek istemez, ancak bu, uzun biçimli içeriğin internette yeri olmadığı anlamına gelmez. Michelle bazı kullanışlı fikirler paylaştı:

İçeriğinizi gizlemeyin.
İçeriği sırf dizine eklemek için görünmez yapmayın. Beyaz bir arka plan üzerinde beyaz metin, meta verilerde tonlarca şey ve diğer eski zamanların püf noktaları, Google'ın modern tarayıcılarıyla bir araya gelmeyecek. Bunun yerine, en iyi web yazma uygulamalarını kullanın ve mobil cihazlarda okunmaya değer içerikler oluşturun.
Mobil deneyiminizde ve masaüstü deneyiminizde aynı içeriğe sahip olduğunuzdan emin olun .
Geçmişte, SEO'lar, mobil kullanıcıların daha az içerik okumak isteyeceğini varsayarak, sayfaların mobil sürümlerine içerik gizlerdi. Ancak, içeriği sayfanızın masaüstü sürümünde tutmak ve mobil sürümün dışında tutmak, bu içeriğin dizine eklenmeyeceği ve bu içeriğin arama sıralamaları için değerini kaybedeceğiniz anlamına gelir.
Aynı meta verileri mobil ve masaüstünde gösterin.
Masaüstü deneyiminiz için planladığınız tüm içeriklerin mobil sürümde de olması gerekir. Etiketlerin, özellikle
noindexveyanofollowetiketlerinin hem masaüstü hem de mobil tarayıcılar için aynı sayfalarda göründüğünden emin olun. Ayrıca, sitenizin mobil versiyonunda fotoğraf ve video etiketlerinin görünüp görünmediğini kontrol edin.Okunabilirliği düşünün.
İçeriğinizi kısa aralıklarla sunun. Madde işaretleri ve numaralı listelerle kopyanızı taranabilir hale getirin ve okuyucunun içerikte gezinmesine yardımcı olmak için kısa alt başlıklar kullanın.
İçeriği, kullanıcılardan veya botlardan gizlemeden nasıl gizleyebileceğinizi bilin.
Geç yüklenen içeriğiniz varsa Javascript sorunlarının veya diğer tasarım seçeneklerinin bu içeriği tarayıcılardan engellemediğinden emin olun. Google, yüklenmesi için kullanıcı etkileşimleri (tıklama veya yazma gibi) gerektiren içeriği taramayacağını söylüyor. Uzun biçimli içeriği akordeonlarda veya "daha fazla oku" etiketlerinde daraltabilirsiniz. Kullanıcıları içerik boyunca yönlendirmek için hangi tasarım taktiklerinin kullanıcı için uygun olduğunu bilin.

Mobil öncelikli tasarım, mobil kullanıcılara öncelik verir.
Masaüstü için tasarlamayı tamamen unutabilir miyiz?
SEO uzmanları, günümüzün dijital ekosisteminde tasarım yapmanın tek yolunun mobil öncelikli tasarımın olduğunu söyleyecektir. Sitenizin uygun içerik sunan bir mobil sürümüne ve masaüstü deneyimiyle eşleşen içeriğe sahip olduğunuzdan kesinlikle emin olmanız gerekir. Ancak, duyarlı tasarım ve hatta masaüstü öncelikli tasarım için hala bir yer var.
Bazı endüstriler, mobilde ilk devrilme noktasına ulaşmadı. B2B ortamlarında, daha eski müşteri tabanına sahip kuruluşlarda, bankacılık veya finans gibi işletmelerde veya araştırma ağırlıklı sektörlerde, masaüstü sitenizde yine de daha fazla kullanıcı görebilirsiniz. Analizlerinizi kontrol edin, kullanıcılarınızın çoğunun nerede olduğunu görün ve onlarla orada buluşun! Kullanıcılarınız etkileşimli Tableau grafikleri arıyorsa, bunları sunmak mantıklıdır. Telefonda veya tablette basit bir alışveriş deneyimi istiyorlarsa bu deneyimi sağlamaları daha mantıklı.
Analitiklerinizi gerçekten derinlemesine inceleyin ve kullanıcılarınızın ne istediği konusunda gerçek bir fikir oluşturun. Disiplinler arası ekipler doğru yaklaşıma ulaşmanıza yardımcı olabilir, bu nedenle içerik ve tasarım konusunda kararlar almak için tasarımcılarınız, içerik çalışanlarınız, araştırmacılarınız ve geliştiricilerinizle birlikte çalışın. Ve yine, önce masaüstünü düşünmek, mobil cihazlarda gevşemek için bir bahane değildir: Google'ın bir mobil kullanıcının gözünden yeni siteler taradığını ve kötü bir mobil deneyimin sıralamanızı düşüreceğini unutmayın.
Alt çizgi? Google, harika içerik ve kullanıcıların istediği deneyimi sunan web sitelerini sıralar.
