Kendi Sayfanıza İlham Verecek 8 Mobil Açılış Sayfası Örneği
Yayınlanan: 2022-05-272021'in üçüncü çeyreğinde, internet erişimi olan dünya nüfusunun %30'u bir mobil cihaz kullanarak mal satın aldı.
Giderek daha fazla insan akıllı telefonlarını çevrimiçi alışveriş için kullanmayı tercih ettikçe, bu mobil trafiğin daha fazlasını satışa dönüştürebilmeniz için kusursuz bir mobil deneyim oluşturmak kritik önem taşıyor.
Ancak yüksek dönüşüm sağlayan bir mobil açılış sayfası oluşturmak, masaüstü sürümü için kullandığınızdan farklı bir yaklaşım, beceri ve tasarım taktikleri gerektirir.
Peki bir mobil açılış sayfasını nasıl optimize edersiniz ve sizinkini oluştururken neleri hatırlamanız gerekir?
Size zaman kazandırmak için, yüksek performanslı mobil açılış sayfalarının en iyi örneklerini bulmak için yüzlerce web sitesini inceledik. Onları neyin harika yaptığını görecek ve başarılarını tekrarlamak için neler yapabileceğinizi öğreneceksiniz.
Kısayollar ✂️
- Mobil açılış sayfalarının en iyi 8 örneği
- Yüksek dönüşüm sağlayan bir mobil açılış sayfası nasıl oluşturulur?
Mobil açılış sayfalarının en iyi 8 örneği
Harika mobil açılış sayfalarının bazı örneklerini inceleyerek başlayalım.
Mobil önizlemelerini eklediğimizi ve bazı durumlarda tasarımlar arasındaki önemli farklılıkları göstermek için masaüstü sürümünün destekleyici ekran görüntülerini eklediğimizi göreceksiniz.
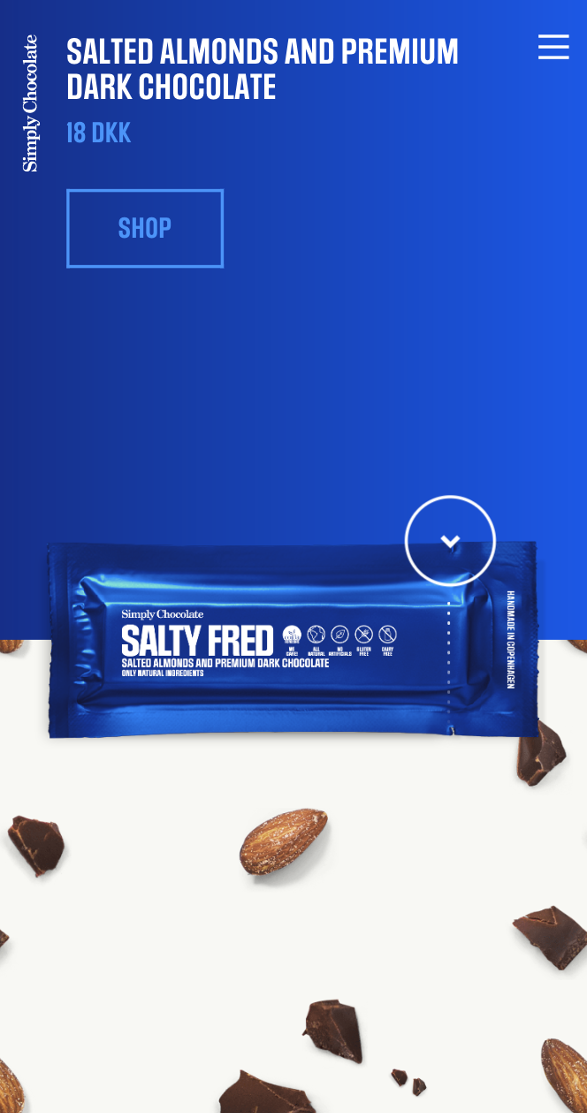
1. Simply Chocolate: etkileyici tasarım performansı
Simply Chocolate, birinci sınıf çikolata ürünleri satan bir e-ticaret markasıdır.

Onu harika yapan şey:
- Mobil cihazlarda iyi performans gösteren karmaşık bir tasarım: Bu grafik tasarım projesi bir başyapıt. Animasyon, yüksek kaliteli görüntüler ve birkaç etkileşimli öğe içerir. Bunlar, yükleme hızınızı düşürmesini beklediğiniz unsurlardır, ancak Simply Chocolate, tasarımı, kaliteden ödün vermeden yükleme hızını yüksek tutacak şekilde sunmayı başardı.
- Görsel bir işaretçi : Tıkladığınızda ürünün bir ön izlemesini görürsünüz. Daha sonra çikolatayı paketini açıp bir ısırık almış gibi görebilirsiniz. Bu, sizi alışveriş sepetinize birkaç çubuk eklemeye ikna etmeye yeter!
- Satın almaya ilham verecek ürünleri sergileme fikri: Bu açılış sayfasının ana amacı, çeşitli ürünlerle ilgilenmenizi sağlamaktır. "Şimdi Alışveriş Yap"a tıkladığınızda, sepetinize ürün ekleyebileceğiniz bir çevrimiçi mağazaya yönlendirilirsiniz. Satın almaya ilham veren ilk ürünleri sergilemek, binlerce başka marka benzer ürünler satarken öne çıkmanın harika bir yoludur.
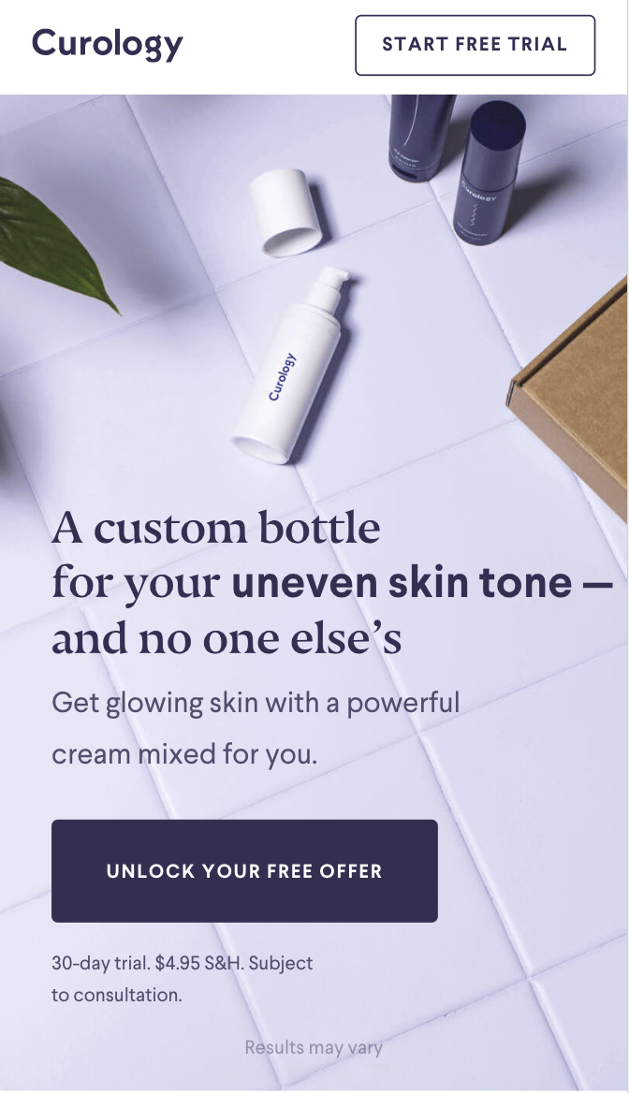
2. Curology: işini yapan bir CTA
Curology, özel kozmetikler sunan ve dermatologlarla istişareler sunan bir markadır. Bu marka, cilt koşulları hakkında bilgi toplamak ve kişiselleştirilmiş bir ürün sunmak için testler kullanır.

Onu harika yapan şey:
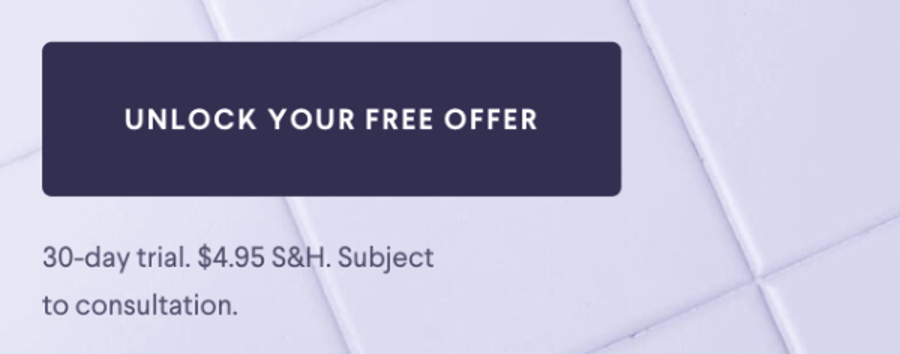
- Avantajı bildiren basit bir CTA: Curology'yi ilk 30 gün boyunca ücretsiz olarak kullanabilir ve nakliye ücreti olarak yalnızca 4,95 $ ödeyebilirsiniz.
- Dinamik başlık : Başlık, insanların sahip olduğu farklı sorunları iletir: eşit olmayan cilt tonu, beyaz noktalar, sivilceler, kırışıklıklar. Bu, başlığın herkesle rezonansa girmesini sağlar.
- Kısa ve özlü kopya: Kopyalarını kısa tutarlar ve birkaç satırlık metne indirirler. Bu şekilde, ziyaretçi hangi hizmetleri sunduklarını ve benzersiz değer tekliflerinin ne olduğunu çabucak kavrar.
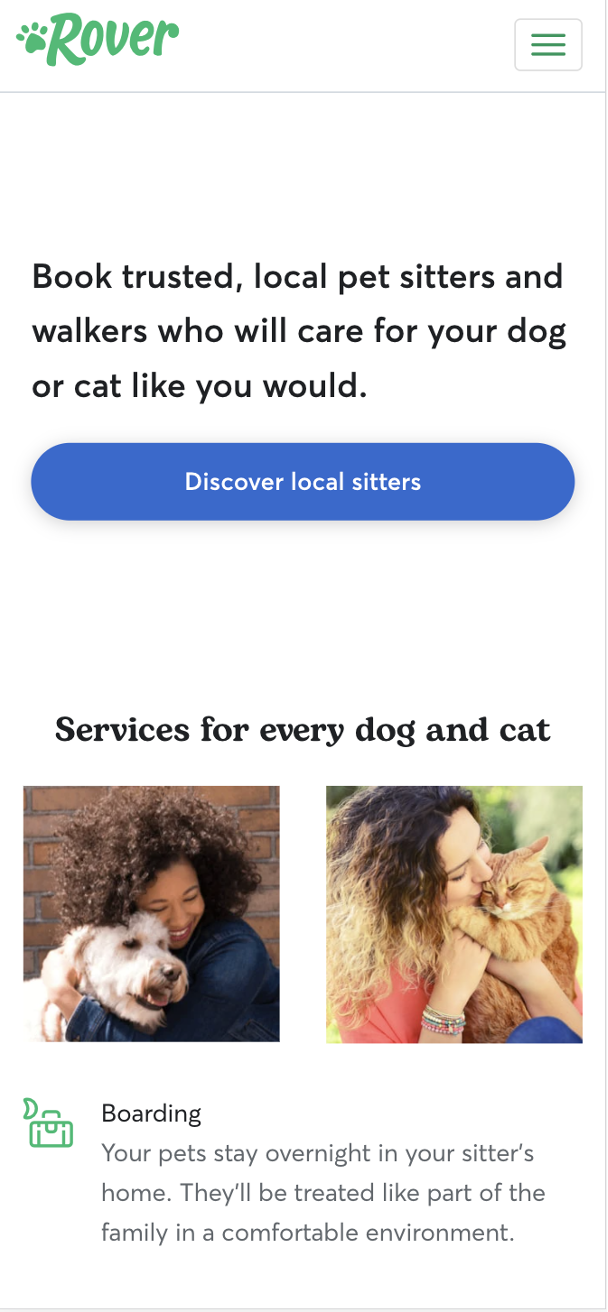
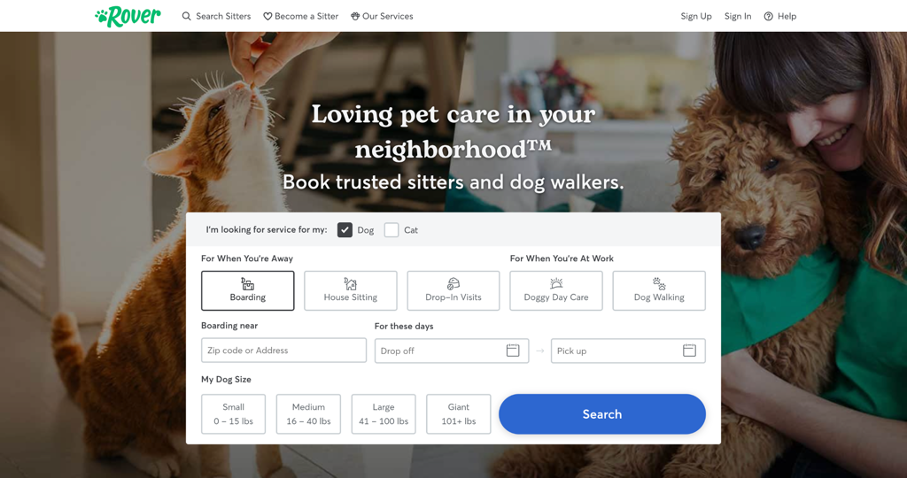
3. Rover: filtreleri tek tuşla değiştirme
Rover, evcil hayvan sahiplerini iş arayan evcil hayvan bakıcılarıyla buluşturan bir pazar yeridir.


Onu harika yapan şey:
- Filtreleri tek bir düğmeyle değiştirme: Web sitelerinin masaüstü sürümünde, bir evcil hayvan bakıcısı için kriterlerinizi tanımlamanıza yardımcı olacak filtreler görürsünüz. Web sitesini küçük bir ekranda görüntülerken, kullanıcılar benzer bir düzen gördüklerinde aşırı bilgi yüküyle karşı karşıya kalacaklardır. Rover, kullanıcıların dikkatini değer tekliflerine odaklamak için mobil versiyonlarındaki filtreleri kaldırır. Filtreler, ana CTA'ya tıkladıktan sonra gösterilir.
- Arama seçeneklerini ayrı bir sayfaya taşıma : Ana CTA'larına tıkladığınızda, kriterlerinizi uygulayabileceğiniz ayrı bir sayfaya yönlendirilirsiniz. Form oldukça fazla yer kapladığından bu iyi bir çözümdür.
- Net bir CTA : CTA'ları çok spesifiktir ve bir kullanıcının düğmeye tıkladıktan sonra bekleyebileceği kesin sonucu vurgular. Genel bir dil kullanmaktan kaçınırlar.
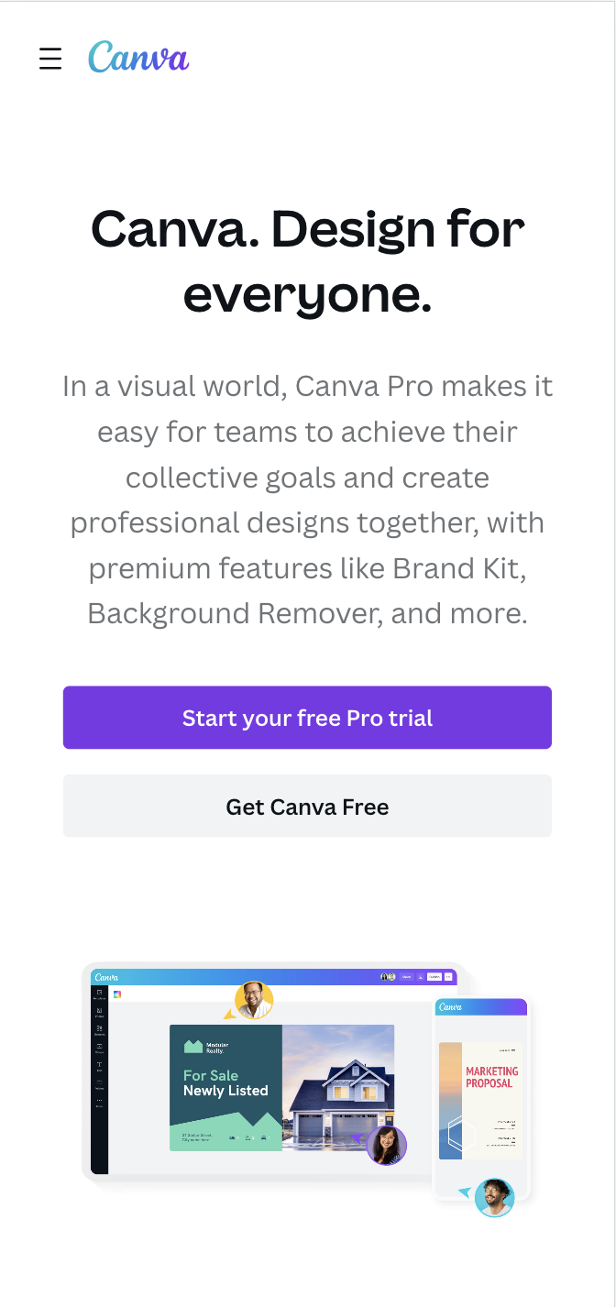
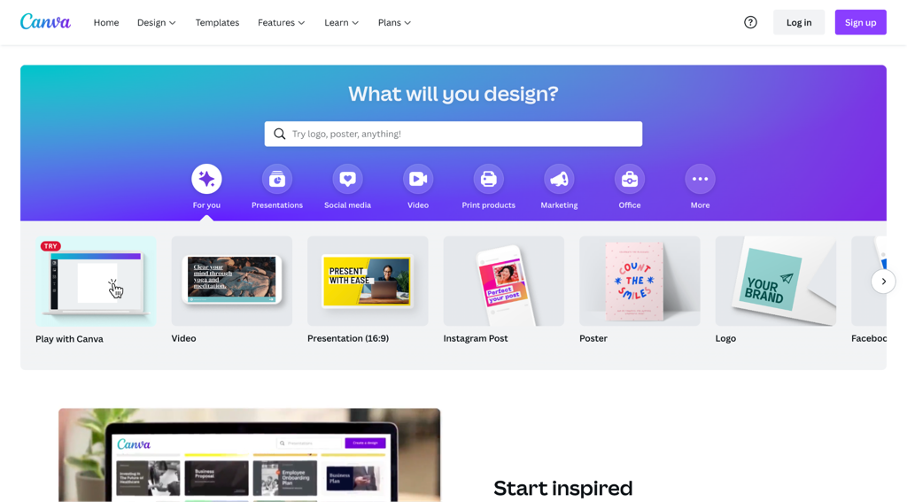
4. Canva: karmaşık öğeleri kaldırma
Canva, herhangi bir grafik tasarım bilgisi olmadan profesyonel tasarımlar oluşturmanıza yardımcı olan çevrimiçi bir araçtır.


Onu harika yapan şey:
- Mobil sürümü basit tutmak: Canva web sitesinin masaüstü ve mobil sürümlerini karşılaştırırsanız, mobil sürümün şablonlardan ve arama çubuğundan yoksun olduğunu hemen fark edeceksiniz. Bunun nedeni, bu öğeleri mobil sürümde tutmak, sayfayı karmaşık hale getirecek ve kullanıcıları Canva'nın ana hedefinden uzaklaştıracaktır: yeni kullanıcıların hesap oluşturmasını sağlamak.
- Ana CTA'yı vurgulamak : Düğmeyi farklı bir renkte vurgulayarak, içeriğin geri kalanından öne çıkıyor.
- Beyaz alanın etkin kullanımı: Canva, kullanıcıların dikkatini CTA'ya odaklamaya yardımcı olan daha fazla dikey beyaz alan sunar.
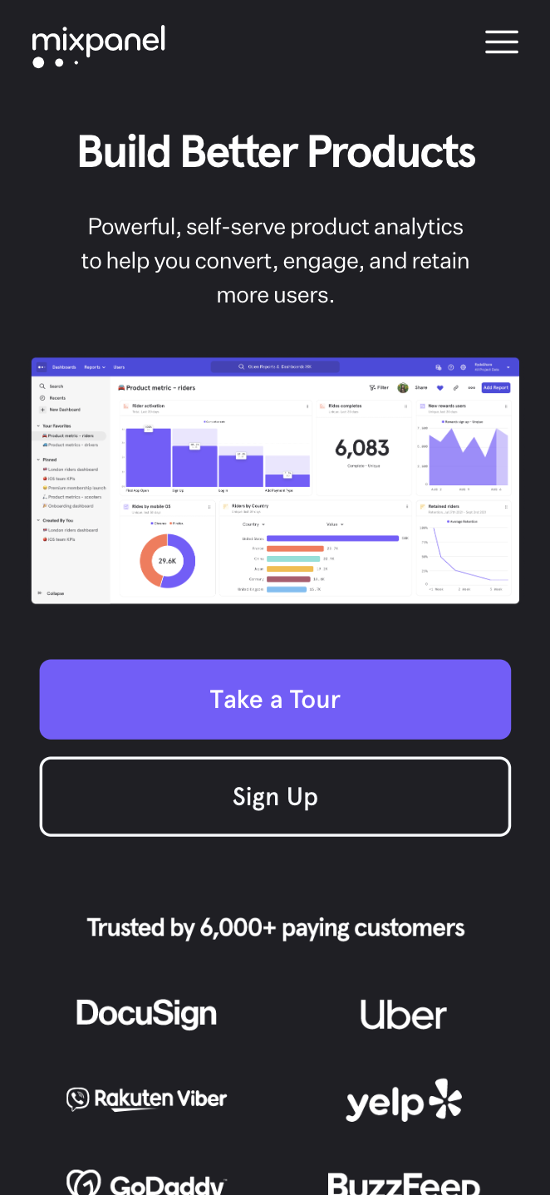
5. Mixpanel: hemen güven oluşturmak
Mixpanel, web ve mobil cihazlarda kullanıcı etkileşimlerini izleyerek şirketlerin kullanıcı davranışlarını anlamasına yardımcı olan bir ürün analiz aracıdır .

Onu harika yapan şey:
- Yüksek profilli müşterilerin logolarını sayfada daha yukarılara taşımak: Mixpanel, mobil sürümlerinde bu logoları gündeme getirmeye karar verdi, böylece sayfaya yeni giren kullanıcılar, Mixpanel'i keşfetmeye devam etmek için anında bir güven artışı elde etti.
- Mobil cihazlarda karmaşık animasyondan kurtulmak : Mixpanel'in masaüstü sürümü animasyon açısından daha zengindir. Animasyonlu öğelerin bazılarının mobil sürüme aktarılması zordur ve büyük olasılıkla yükleme hızını artıracaktır, bu nedenle minimuma indirilmiştir.
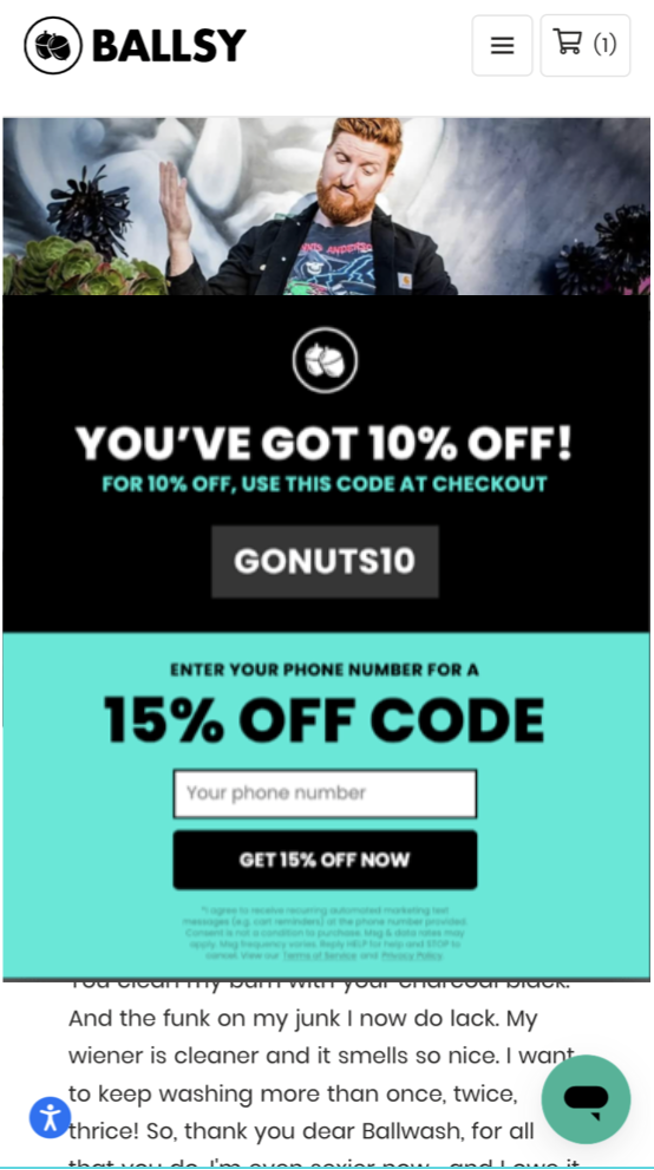
6. Ballsy: mobil açılır pencerelerin yaratıcı bir kullanımı
Ballsy, "erkek parçaları" için bakım ürünleri satan bir e-ticaret markasıdır. Çevrimiçi mağazalarında erkek hijyeni için vücut yıkama, düzeltici, deodorant ve diğer ürünleri bulabilirsiniz.

Onu harika yapan şey:
- Mobil açılır pencereleri kullanma: Ballsy, ilk kez gelen ziyaretçilerin e-posta adreslerini ve telefon numaralarını toplamak için açılır pencereleri kullanır. Çok adımlıdır: ilk olarak, kullanıcıya bir e-posta adresi girerken %10 indirim sunulur ve ardından, %15'lik daha da yüksek bir indirim için ABD telefon numarası girme seçeneği sunulur.
- Teşvik kullanmak : Bazı markalar karşılığında hiçbir şey teklif etmeden hala bir e-posta adresi ister. Tahmin edebileceğiniz gibi, bu pop-up'ların dönüşüm oranı nispeten düşüktür. Aksine, kişisel bilgiler karşılığında ürünlerde indirimler sunan Ballsy, açılır pencerelerinin daha iyi bir dönüşüm oranına sahip olmasını sağlar.
- Koda hemen erişim: İndirim kodunuza erişmek için e-postanızı kontrol etmeniz veya aboneliğinizi onaylamanız gerekmez—Ballsy, e-postanızı veya telefon numaranızı girdikten hemen sonra kodu görüntüler, böylece hemen alışverişe devam edebilirsiniz.
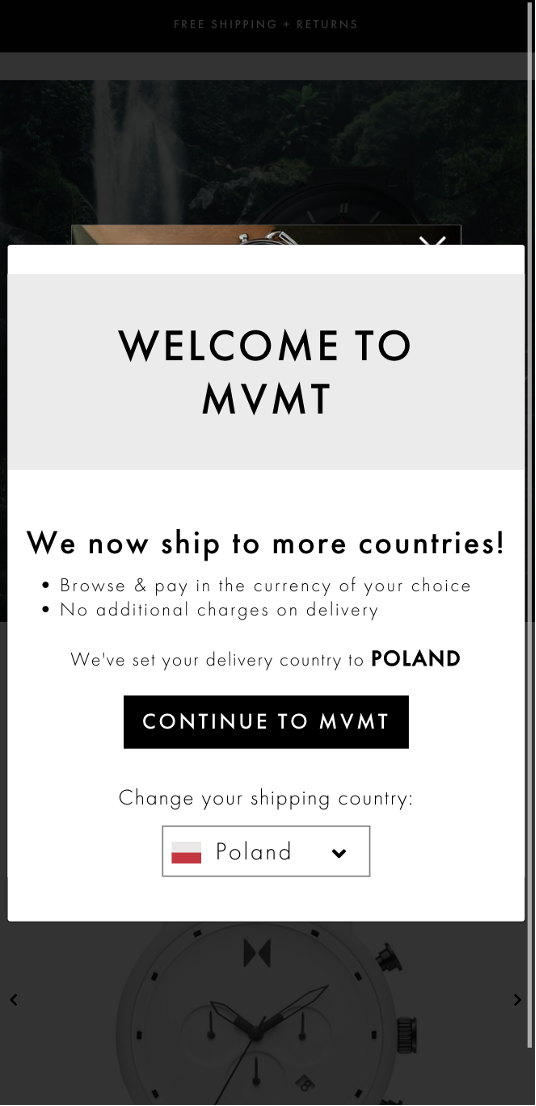
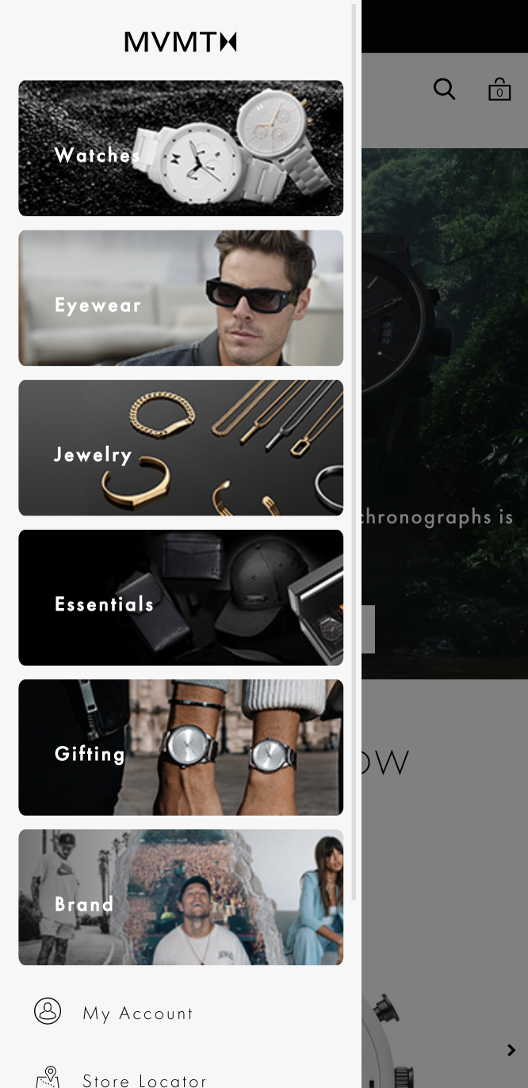
7. MVMT: görsel mobil menü
MVMT, birinci sınıf saatler, gözlükler ve aksesuarlar satan bir e-ticaret markasıdır.


Onu harika yapan şey:
- Görsel menü: Menülerine görsel öğeler eklerler, bu da kullanıcıların düşünmeden hangi bağlantıya tıklamaları gerektiğini hemen bilmeleri anlamına gelir.
- Coğrafi Konum : Kullanıcılar, gönderi ülkelerini konuma göre ayarlayabilir ve yerel para biriminde alışveriş yapabilir.
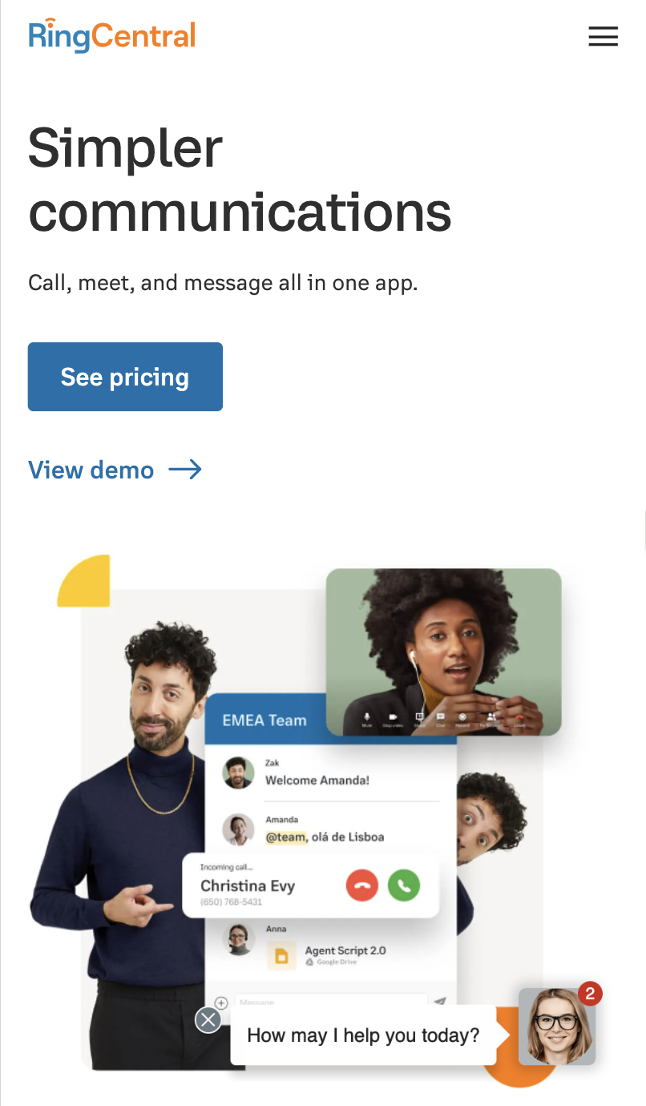
8. RingCentral: sezgisel servis ekranları
RingCentral, ekiplerin bilgisayarlar ve akıllı telefonlar da dahil olmak üzere herhangi bir cihaz aracılığıyla iletişim kurmasına yardımcı olan en iyi bilinen birleşik iletişim çözümlerinden biridir. Geleneksel sabit hatlı telefonların yerine geçer.

Onu harika yapan şey:
- Servis ekranlarını basitleştirme: Servisleri gösteren düğmeleri devre dışı bıraktılar ve bir açılır menü ile gittiler. Bu, kullanıcılarınız için mobil deneyimi optimize etmeye yardımcı olan yaygın bir numaradır . Bu şekilde, kullanıcılar mobil cihazlarındaki hizmetlere bir masaüstü web sitesinde olduğu gibi aynı kolaylıkla göz atabilirler.
- Altbilgi bağlantılarının iyi kullanımı : Masaüstü altbilgi menüleri, önemli ürün sayfalarına giden birçok bağlantı içerir. Mobil cihazlarda, tüm bu altbilgi bağlantılarının dahil edilmesi, sayfayı çok uzun yapar. Bunu, temel kategoriler altındaki bir açılır menüde bu bağlantıları gizleyerek çözerler.
Yüksek dönüşüm sağlayan bir mobil açılış sayfası nasıl oluşturulur?
Artık bazı harika örnekler gördüğünüze göre, kendi mobil açılış sayfalarınızı düşünmeye başlamanın zamanı geldi. Bugün izlemeye başlayabileceğiniz mobil açılış sayfaları oluşturmaya yönelik bazı ipuçlarını ve en iyi uygulamaları bir araya getirdik.
1. Sayfa yükleme hızını artırın
Kullanıcılar bir sayfanın yüklenmesi için ne kadar bekleyecek? İşte bir ipucu: Beş saniyeden fazla takılmayacaklar. Yavaş sayfaları kimse sevmez ve bunlar dönüşüm oranınıza zarar verir. Peki mobil cihazlarda yükleme hızını nasıl artırabilirsiniz?

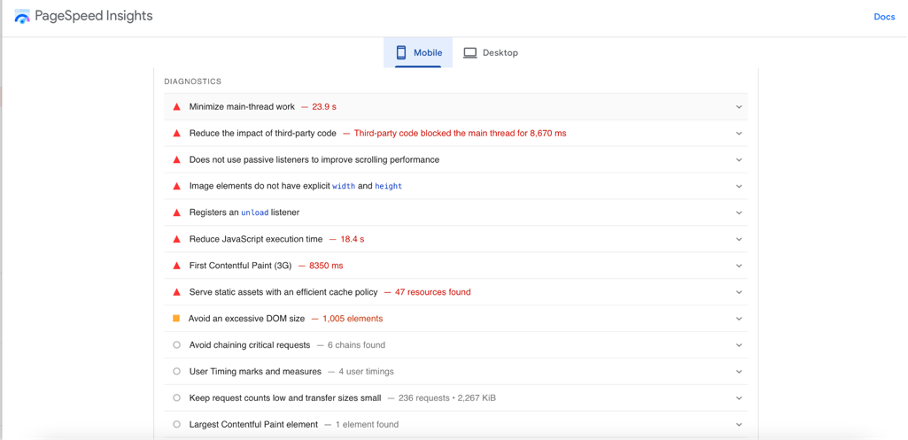
İlk olarak, Google PageSpeed Insights'ı kullanarak açılış sayfanızın genel durumunu kontrol edin .
URL'nizi ekledikten sonra, mobil kullanıcıların karşılaştığı tüm kritik sorunlar hakkında bir rapor alırsınız. Bunları ortadan kaldırmak ve sayfa sağlık puanınızı artırmak için çalışmak isteyeceksiniz.

Bu etki alanı tarayıcısını , DMARC, SPF, DKIM ve BIMI kayıtlarıyla ilgili daha teknik sorunları belirlemenize yardımcı olması için de kullanabilirsiniz .
2. Kısa ve öz olun
Daha küçük mobil ekranlarda, çok sayıda metin içermesi sayfanızın çok uzun olmasına neden olabilir.
Kullanıcıların, örneğin işe gidip gelirken veya dışarıdayken web sitenizi kontrol ederken dikkat süresinin daha kısa olabileceğini unutmayın. Bu nedenle kısa ve öz bir kopya kullanmak önemlidir.
Ve unutmayın, masaüstü sürümünüz de her şeyi kısa ve öz tutmaktan faydalanabilir!
İzlenecek bazı adımlar şunlardır:
- Değer teklifinizi sayfa başlığında açıklayın.
- Anlaşılması kolay kısa paragraflar yazın. Endüstri jargonunu bir kenara bırakın ve on yaşındaki bir çocuğa bir hikaye anlatıyormuş gibi yazın.
- Açık ol.
- Kısa cümleler yazın veya daha uzun cümleleri daha kısa olanlara bölün.
3. Mobil cihazlar için ayrı bir tasarım oluşturun
UX ve UI'nizde bir grafik tasarımcıyla çalışırken, özete bir mobil kopya eklediğinizden emin olun. Duyarlı bir tasarım oluşturmak o kadar zaman alıcı veya maliyetli değildir, ancak tüm ayrıntıları hesaba katmak için UX ve UI bilgisi gerektirir.
En iyi grafik tasarım araçları , web sürümlerini mobil sürümlere uyarlamaya yardımcı olur ve mobil kullanıcı arayüzüne geçmek için gerekli yeteneklere sahiptir.
Bazı durumlarda mobil sürümünüzün farklı bir tasarım çözümüne ihtiyacı olacaktır. Diğerlerinde, yalnızca animasyon öğelerinizi basitleştirmeniz veya gerektiğinde grafiklerin karmaşıklığını azaltmanız gerekir.
4. CTA'nızda genel bir dil kullanmaktan kaçının
Hangi düğmeyi tıklarsınız: "Kaydol" veya "Ücretsiz erişiminizi alın"? Bir miktar değer ifade eden bir CTA'yı tıklama olasılığınız yüksek çünkü (herkes gibi) kendinize şu soruyu soruyorsunuz: “Benim için ne var?”
"Kaydolun" veya "Şimdi başlayın" gibi daha genel CTA'lar, bir kullanıcıya çok fazla değer iletmez ve daha spesifik olan düğmeye kıyasla büyük olasılıkla daha düşük bir dönüşüm oranına sahip olacaktır.
Düğme metninde genel bir dil kullanmaktan kaçının ve bunun yerine kullanıcının istenen eylemi gerçekleştirmesi durumunda elde edeceği faydaları iletmeye odaklanın. Curology'nin mobil açılış sayfasında tam olarak yaptığı şey budur:

5. Mobil açılır pencereleri kullanın
Masaüstü sürümünüz için zaten açılır pencereler kullanıyorsanız, bunların mobilde nasıl görüneceğine bakın. Duyarlı olduklarından ve daha küçük ekranlarda kolayca etkileşime girebileceklerinden emin olun. Metni minimumda tutun.
“Hem web hem de mobil sürümler için her zaman iki farklı açılır pencere seçeneği oluşturabileceğinizi unutmayın, böylece ekranların boyutunu hesaplayabilirsiniz. Sonuç olarak, hem web hem de mobil kullanıcılar, açılır alanlara bilgi girerken herhangi bir sorun yaşamayacaklar” diyor Flex Suits'in Kurucusu Farnam Elyasof .
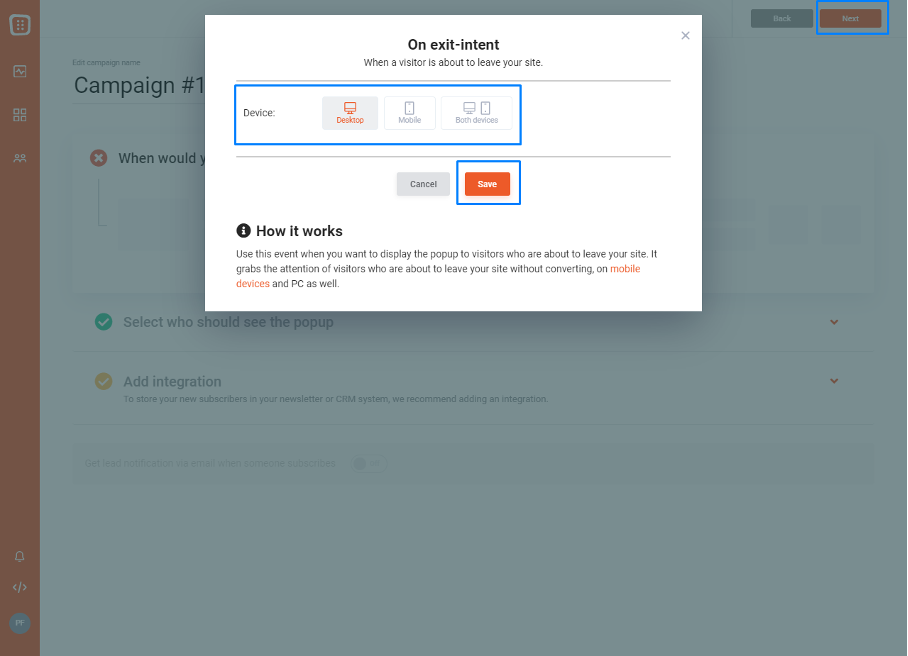
Örneğin, OptiMonk'ta açılır pencerelerinizin hangi cihazlarda görüntülenmesini istediğinizi kolayca seçebilirsiniz.

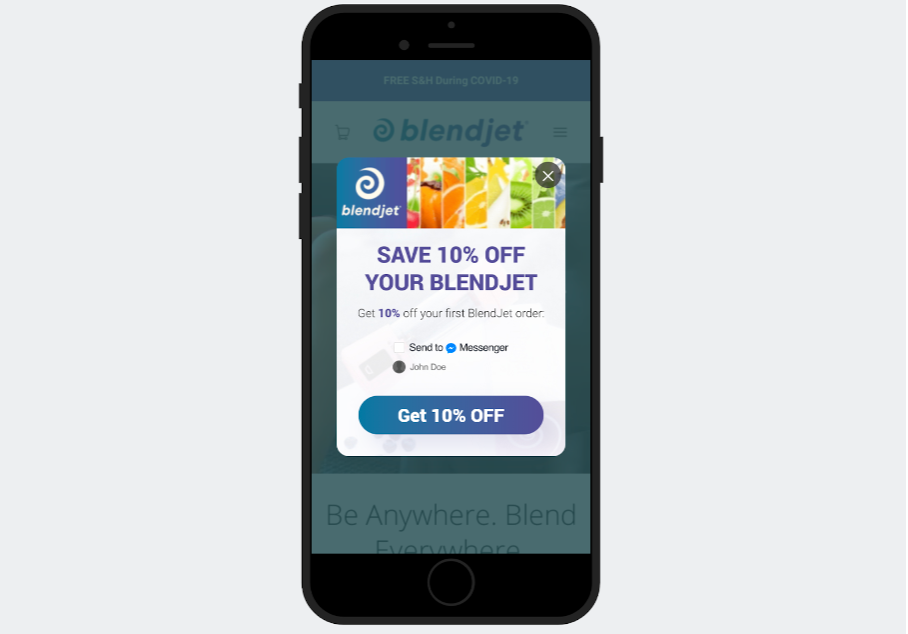
Ayrıca, tüm OptiMonk açılır pencereleri mobil uyumludur. OptiMonk ile oluşturulan BlendJet'ten bu mobil açılır pencereye göz atın:

6. Kısa formlar kullanın
Küçük bir ekranda bilgi doldurmak oldukça sinir bozucu olabilir. Bu nedenle, çevrimiçi formlarınızda çok fazla bilgi istemek, bir müşteriyi kaybetmenin kesin bir yoludur.
Potansiyel müşteri oluşturmak için iletişim formlarını zaten kullanıyorsanız , verimliliklerini ve dönüşüm oranlarını artırmanın yollarını arıyor olabilirsiniz. Formlarınızı kısaltarak başlayın ve yalnızca en önemli bilgileri isteyin.
Peki ya müşteriniz hakkında daha fazla bilgi toplamanız gerekiyorsa ve daha fazla alan kullanmaktan kaçınamıyorsanız?
Ardından bunları ayrı açılır ekranlara veya "adımlara" ayırın ve bir ilerleme çubuğu ekleyin.
Ayrı açılır ekranlar kullanarak, her alan bilgi girişi için yeterince büyük olacaktır. Ve bir ilerleme çubuğu kullanarak, kullanıcılarınız her zaman formu tamamlamaya ne kadar yakın olduklarını bileceklerdir. Sonuç olarak, her aşamadaki kayıp oranınız düşmelidir.
7. Tutarlı markalaşmayı unutmayın
Logonuz bir mobil cihazda çok büyük görünüyorsa veya çok karmaşıksa, daha küçük ekranlarda kullanılmak üzere başka bir sürüm oluşturmayı düşünebilirsiniz.
Küçük ekranlar için masaüstünde iyi görünen logoları uyarlamanın çeşitli yolları vardır, ancak vektör görselleri küçük, ölçeklenebilir ve düzenlenebilir oldukları için kullanmayı unutmamak önemlidir.

Çoğu durumda, şirket stil kılavuzunuzu gözden geçirecek ve becerilerini mobil kullanıma uygun bir logo oluşturmak için kullanacak bir tasarımcıyla çalışmak isteyeceksiniz.
Ancak, bu bir seçenek değilse, grafik tasarım becerileri olmadan logonuzu yaparken yardımcı olabilecek bazı ipuçları:
- Yatay logolar kullanın: görsel öğeleri metnin üstünden sola veya sağa hareket ettirin.
- Ayrıntıları azaltın : daha az önemli bazı logo öğelerini atarak okunabilirliği artırın.
- Küçük metni kaldır: Logodaki, daha küçük ekranlarda görüntülendiğinde okunamayacak olan küçük metni kaldırın.
8. Mobil uyumlu yazı tiplerini kullanın
Mobil cihazlarda sayfanın içeriği söz konusu olduğunda tüm yazı tipleri eşit değildir . Okunması zor bir yazı tipi kullanıyorsanız, onu aşağıdaki gibi daha mobil uyumlu bir seçenekle değiştirmeyi düşünün:
- Açık Sans
- robot
- Montserrat
- latince
- Adobe Garamond
- Baskerville
- Bilgisayar Modern
- Gürcistan
- mancınık
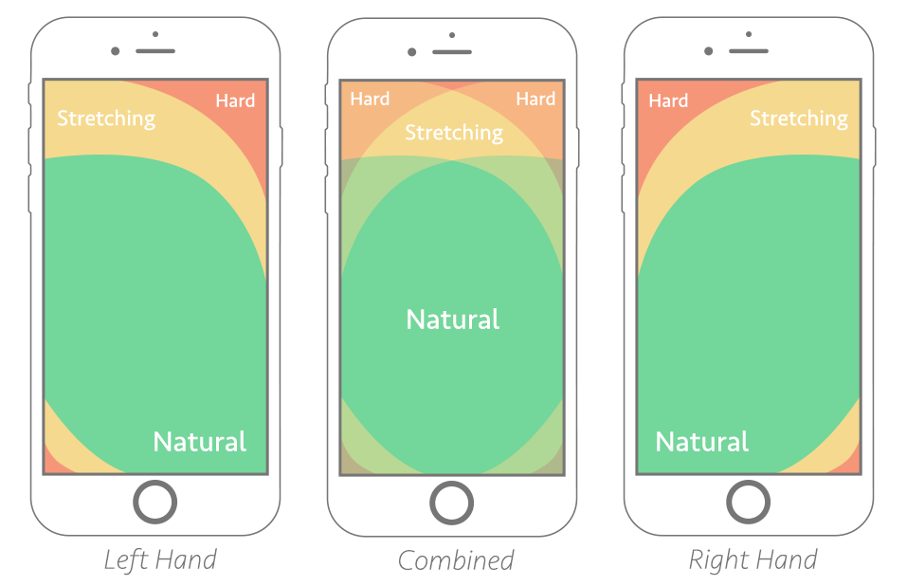
9. Güvenli bir "parmak bölgesi" seçin
Bir iPhone mini'deki küçük düğmelere tıklamaya çalışmak bir kabusa dönüşebilir. Bir kullanıcının tıklamasını beklediğiniz alanlara güvenli bir "parmak bölgesi" eklemeyi hatırlarsanız, açılış sayfanızı kullanıcılar için bir hayal kırıklığı kaynağına dönüştürmekten kaçınabilirsiniz.
Başparmak bölgesi nedir ve mobil tasarımcılar neden bu terime bu kadar takıntılı?
"Başparmak bölgesi" terimi, Steven Hoober tarafından 2011'de yayınlanan "Mobil Arayüzlerin Tasarlanması" kitabında kullanılmıştır. Başparmak bölgesi, bir kullanıcının tek parmağıyla bir telefon kullanırken tıklaması için en rahat alan olarak tanımlandı.
Farklı kullanıcılar için başparmak bölgesinin bulunduğu yer:

Mobil deneyiminizi tasarlarken, kullanıcıların tıklamasını istediğiniz öğelerin "doğal" alan içinde olması gerektiğini unutmamalısınız.
10. Beyaz boşluk kullanın
Beyaz boşluk genellikle üzerine metin, resim ve diğer içeriğin yerleştirilebileceği tuval olarak algılanır. Ancak, özellikle mobil cihazlarda, kullanıcıların içeriği nasıl tükettiği konusunda büyük bir rol oynar.
Peki beyaz boşluk olarak sayılan nedir?
Bunlar, sütunlar, kenar boşlukları ve dolgular arasındaki boşluk gibi bilerek boş bırakılan alanlardır.
Beyaz boşluk eklerken izlenecek bazı ipuçları:
- Tıklama hedefleri (örneğin düğmeler) arasına yeterli boşluk ekleyin: bir tıklama hedefinin minimum boyutu yaklaşık 30 ila 40 piksel olmalıdır. İki veya daha fazla tıklama hedefi arasına yeterli miktarda beyaz boşluk ekleyerek etkileşim kurmalarını kolaylaştırın.
- Mobil cihazlarda beyaz boşluğu dikey olarak kaydırın: Dikey bir akışı takip eden öğeleri ayırmak için beyaz boşluk kullanın. Bu, beyaz alanın hem dikey hem de yatay olarak sunulduğu masaüstünden farklıdır.
Özet
Kullanıcılarınız için mobil deneyimi optimize ederek, müşterilerin web sitenizi kullanmaktan keyif almasını sağlayacak ve mobil cihazlarda dönüşüm oranınızı artıracaksınız.
Kullanıcıların ürünlerinize göz atmak ve satın almak, tekliflerinize kaydolmak veya onları dönüşüme yaklaştıran diğer işlemleri yapmak gibi hedeflerine ulaşmalarını kolaylaştırın.
Umarım paylaştığımız örnekler ve ipuçları, iyi bir mobil deneyimin ne olduğunu anlamanıza ve değişiklikleri uygularken ilerlemenizi hızlı bir şekilde izlemenize yardımcı olur. Şimdi, tüm bu yeni içgörüleri işe koyma zamanı!
Bunu Paylaş
Tarafından yazılmıştır

Margo Ovsiienko
Margo Ovsiienko, bir SaaS dönüştürme uzmanıdır. SaaS şirketlerinin potansiyel müşteri edinme metriklerini, elde tutmayı iyileştirmelerine ve müşteri kaybını azaltmalarına yardımcı olur. SaaS pazarlama blogundaki yazılarını okuyun.
ŞUNLAR DA HOŞUNUZA GİDEBİLİR

Kendi Sayfanıza İlham Verecek 8 Mobil Açılış Sayfası Örneği
Gönderiyi görüntüle
Dönüşüm Oranınızı Artırmak için 8 Temel Açılır Pencere İpuçları
Gönderiyi görüntüle