SaaS'ta Mobil Optimizasyon: SEO Başarısı İçin Duyarlı Tasarım Sağlayın
Yayınlanan: 2019-09-10Mobil optimizasyon, Hizmet Olarak Yazılım (SaaS) şirketleri için başarının kritik bir yönü haline geldi. Mobil cihazların artan hakimiyetiyle birlikte, SaaS işletmelerinin web sitelerinin ve uygulamalarının akıllı telefonlarda ve tabletlerde en iyi deneyimi sağlayacak şekilde tasarlandığından emin olmaları önemlidir.

Duyarlı tasarım, mobil optimizasyona ulaşmada çok önemli bir rol oynar. Kullanıcılara tutarlı ve kullanıcı dostu bir deneyim sağlayan, farklı ekran boyutlarına ve cihazlara sorunsuz bir şekilde uyum sağlayan web siteleri ve uygulamalar oluşturmayı içerir.
Dolayısıyla bu blog gönderisinde, SaaS pazarlamasında ve bir bütün olarak SaaS endüstrisinde mobil optimizasyon için duyarlı tasarımın önemini keşfedeceğiz.
Mobil optimizasyonun kullanıcı deneyimi ve katılımı üzerindeki etkisinin yanı sıra duyarlı tasarım uygulamanın SEO faydalarını inceleyeceğiz.
İçeri girelim, olur mu?
Mobil Optimizasyonu Anlamak
Arama motoru optimizasyonunda mobil optimizasyon, mobil cihaz kullanıcıları için sorunsuz ve keyifli bir deneyim sağlamak için web sitelerinin, uygulamaların ve çevrimiçi içeriğin uyarlanması anlamına gelir.
Akıllı telefonlar ve tabletler de dahil olmak üzere mobil cihazlar için özel olarak tasarlandıklarından emin olmak için tasarım, düzen, gezinme ve işlevsellik gibi çeşitli unsurların optimize edilmesini içerir.
Mobil Optimizasyonun Temel Kavramları
Duyarlı tasarım
Bu yaklaşım, cihazın ekran boyutuna ve yönüne göre düzenlerini, resimlerini ve içeriklerini otomatik olarak ayarlamak için web siteleri ve uygulamalar tasarlamayı ve geliştirmeyi içerir.
Kullanıcıların aşırı kaydırma, yakınlaştırma veya yatay kaydırma olmadan içerikte kolayca gezinmesini ve tüketmesini sağlar.
Mobil uyumlu içerik
Daha küçük ekranlarda kolayca okunabilen ve erişilebilen içerikler oluşturmak, mobil optimizasyon için olmazsa olmazdır.
Net ve okunaklı yazı tiplerinin, kısa ve taranabilir paragrafların ve mobil cihazlara hızla yüklenen uygun boyutta resimlerin kullanılmasını içerir.
Güncel Mobil Kullanım Eğilimleri ve İstatistikleri
Mobil cihazların yaygınlığı, insanların çevrimiçi içeriğe nasıl eriştiklerini ve bunları nasıl tükettiklerini önemli ölçüde etkiledi. Şu mevcut mobil kullanım eğilimlerini ve istatistiklerini göz önünde bulundurun:
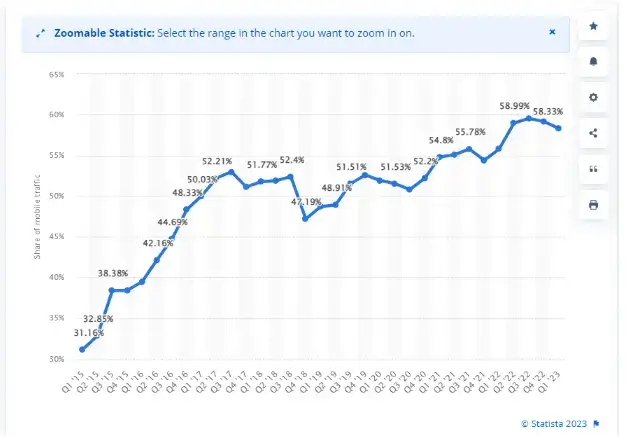
Mobil Trafik Hakimiyeti: Mobil cihazlar artık dünya çapındaki internet trafiğinin çoğunu oluşturuyor. Statista'ya göre, 2023'ün ilk çeyreğinde mobil cihazlar, dünya çapındaki tüm web sitesi trafiğinin %58,33'ünden fazlasını oluşturdu.

Kaynak: Statista
Mobil Arama ve Keşif: Mobil cihazlar, bilgi aramak ve keşfetmek için birincil araçlar haline geldi. Araştırmalar , Google'ın ABD aramalarının %60'ından fazlasının mobil cihazlarda yapıldığını gösteriyor.
Mobil Uygulama Kullanımı: Mobil uygulamalar, kullanıcıların uygulama kullanım sürelerinin çoğunu akıllı telefonlarda geçirmesiyle önemli bir popülerlik kazanmıştır. App Annie'ye göre 2021'de küresel uygulama indirmeleri 230 milyara ulaşarak mobil kullanımın önemini vurguladı.
Mobil Optimizasyonun Kullanıcı Deneyimi ve Etkileşimi Üzerindeki Etkisi
Mobil optimizasyon, kullanıcı deneyimini ve katılımını doğrudan etkileyerek SaaS şirketleri için çeşitli avantajlar sağlar. İşte nasıl:
Gelişmiş kullanıcı deneyimi
“ Mobil cihazlar için optimize edilmiş web siteleri ve uygulamalar, mobil kullanıcılar için sorunsuz ve sezgisel bir deneyim sağlar. Günümüzde SEO hızla değişiyor. Teknoloji herkes tarafından erişilebilir. Benzersiz bir kullanıcı deneyimi, diğer birçok SEO sıralama faktörü arasında en önemli olan şeydir, bu yüzden bunu sağlasanız iyi olur. UBUY Avustralya Kıdemli İçerik Pazarlama Uzmanı Faizan Ahmed Khan, sitenizi markalaştıran şey budur ” diyor.
Bunu nasıl yapabilirsin? SaaS işletmeleri, duyarlı bir tasarım ve mobil uyumlu içerik sunarak, kullanıcıların tekliflerinde kolayca gezinebilmelerini, okuyabilmelerini ve bunlarla etkileşim kurabilmelerini sağlayabilir, bu da daha yüksek memnuniyet ve daha fazla kullanıcı elde tutma ile sonuçlanır.
Geliştirilmiş etkileşim ve dönüşümler
Boiler Cover UK Pazarlama Direktörü Michelle Wells, " Kusursuz bir mobil deneyim, kullanıcıları sağlanan içerik ve özelliklerle etkileşim kurarak web sitelerinde veya uygulamalarda daha fazla zaman geçirmeye teşvik ediyor " diyor.
Bu artan katılım, bir hizmete kaydolurken, satın alırken veya bir form gönderirken daha yüksek dönüşüm oranlarına yol açabilir.
Daha düşük hemen çıkma oranları
Mobil kullanıcıların yavaş yüklenen, yanıt vermeyen web siteleri için çok az sabrı vardır. Mobil cihazlar için optimizasyon, hızlı yüklenen, görsel açıdan çekici, kullanıcının dikkatini çeken ve elinde tutan bir deneyim sağlayarak hemen çıkma oranlarını azaltır.
Barbend Başkanı Kenny Kline'ın dediği gibi, " Ziyaretçilerinizin sitenizde kalmasını istiyorsanız, onlara sitenizde kalmaları için ikna edici nedenler sunsanız iyi olur. Ve en zorlayıcı nedenlerden biri, üzerindeyken parmaklarının altından akan harika bir yanıt veren sitedir. ”
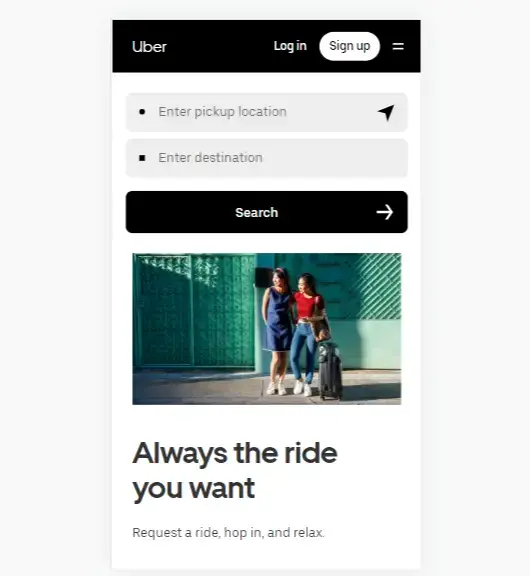
Örneğin, popüler araç paylaşım hizmeti Uber'i ele alalım. Mobil uygulamaları, mobil optimizasyon göz önünde bulundurularak tasarlanmıştır. Kullanıcı dostu bir arayüz, kesintisiz navigasyon ve yolculuk rezervasyonu yapmak ve sürücünün konumunu takip etmek gibi temel özelliklere hızlı erişim sunar.
Bu mobil optimizasyon, dünya çapında milyonlarca kullanıcıya rahat ve eğlenceli bir deneyim sunma başarısına katkıda bulunuyor.

Kaynak: Uber
Duyarlı Tasarımın Mobil Optimizasyondaki Rolü
Duyarlı tasarım, çeşitli ekran boyutlarına ve cihazlara otomatik olarak ayarlanan ve uyum sağlayan web siteleri ve uygulamalar oluşturmayı amaçlayan bir tasarım yaklaşımıdır.
GetSure'un Kurucu Ortağı ve CEO'su Rikin Shah, " Duyarlı tasarım, kullanıcının içeriğe bir masaüstü bilgisayardan, akıllı telefondan veya tabletten erişmesinden bağımsız olarak kullanıcı deneyiminin tutarlı ve optimize kalmasını sağlar.", diyor.
Duyarlı tasarımın faydaları aşağıdakileri içerir:
Tutarlı kullanıcı deneyimi (UX)
Duyarlı tasarım, farklı cihazlarda tutarlı bir kullanıcı deneyimi sağlar. Mobil cihazlara özel ayrı web siteleri veya uygulamalara olan ihtiyacı ortadan kaldırarak, kullanıcıların cihazlar arasında tasarım ve işlevsellikte kesinti veya tutarsızlık olmadan sorunsuz bir şekilde geçiş yapmasına olanak tanır.
Aquarium Store Depot'un sahibi Mark Valderrama'nın dediği gibi, " Duyarlı bir tasarımla hedefiniz, ziyaretçilerinizin sitenizde kalmasını kolaylaştırmaktır. Kullandıkları cihaz ne olursa olsun. ”
Geliştirilmiş erişilebilirlik
Duyarlı tasarım, farklı ekran boyutlarına uyum sağlayarak web sitelerini ve uygulamaları çok çeşitli cihazlardan kullanıcılar için daha erişilebilir hale getirir.
Birisi ister büyük bir masaüstü monitör isterse küçük bir akıllı telefon ekranı kullanıyor olsun, duyarlı tasarım, içeriğin kolayca okunabilir ve erişilebilir olmasını sağlar.
Maliyet ve zaman verimliliği
“ Masaüstü ve mobil sürümler için ayrı tasarım ve geliştirme süreçleri oluşturmak zaman alıcı ve maliyetli olabilir. Ancak duyarlı tasarım, farklı cihazlara uyum sağlayabilen tek bir kod tabanı kullanarak geliştirme sürecini kolaylaştırarak hem zamanı hem de masrafları azaltır. ”diyor Pressat.co.uk CEO'su Alison Lancaster .
Duyarlı Tasarım Farklı Ekran Boyutlarına ve Cihazlara Nasıl Uyum Sağlar?
Duyarlı tasarım, web sitelerinin ve uygulamaların tasarımını ve düzenini farklı ekran boyutlarına ve cihazlara uyarlamak için esnek ızgaralar, akıcı düzenler ve medya sorgularının bir kombinasyonunu kullanır.
Esnek ızgaralar
Duyarlı tasarım, ekran boyutuna göre dinamik olarak ayarlanan oranlar ve boşluklarla içeriğin sütunlara ve satırlara bölünmesine izin veren esnek ızgaralar kullanır.
Bu, içeriğin görsel olarak çekici kalmasını ve cihazlar arasında iyi yapılandırılmış olmasını sağlar.
Akışkan düzenleri
Cool Chicken Breeds'in kurucu ortağı Jeanette Johnson, önemli bir ipucunu paylaşıyor: " Akışkan mizanpajların kullanılması, bir tasarımdaki öğelerin ekran boyutu değiştikçe orantılı olarak yeniden boyutlandırılmasını sağlar. ”
Bu, içeriğin mevcut alanı etkili bir şekilde doldurmasını sağlayarak, öğelerin çok sıkışık olmasını veya farklı aygıtlara dağılmasını önler.
Medya sorguları
Fair Credit Başkan Yardımcısı Bruce Mohr sorulduğunda, duyarlı tasarımın oldukça teknik bir yönünü paylaştı: " Medya sorguları, stil sayfalarının ekran genişliği, çözünürlük veya yön gibi belirli koşullara göre seçici olarak uygulanmasına izin veren CSS teknikleridir. ”
Duyarlı tasarım, medya sorgularını kullanarak belirli stiller uygulayabilir ve içeriğin düzenini ve sunumunu buna göre ayarlayabilir. ”
Duyarlı Tasarımın SEO Başarısı İçin Önemi
Duyarlı tasarım yalnızca kullanıcı deneyimi için gerekli değildir, aynı zamanda SEO başarısında da çok önemli bir rol oynar. Google gibi arama motorları, arama sonuçlarında mobil uyumlu web sitelerine ve uygulamalara öncelik vererek, duyarlı tasarımı daha yüksek sıralamalar ve görünürlük elde etmek için hayati bir faktör haline getirir.

Duyarlı tasarımın SEO için önemi aşağıdakileri içerir:
Mobil uyumlu sıralama faktörleri
Google, arama algoritmasında mobil uyumluluğu önemli bir sıralama faktörü olarak görüyor. Mobil cihazlar için optimize edilmemiş web siteleri ve uygulamalar, mobil arama sonuçlarında daha düşük görünürlük ve sıralamalar yaşayabilir, bu da organik trafiği ve potansiyel dönüşümleri etkileyebilir.
Mobil öncelikli indeksleme
“ Google'ın önce mobil dizine eklemesi, bir web sitesinin mobil sürümünün, nasıl dizine eklendiği ve sıralandığı konusunda birincil temel olduğu anlamına gelir. Özellikle trafiğin %60'tan fazlasının mobil ekranlardan geldiği günümüzde, yalnızca duyarlı tasarımın önemi vurgulanıyor. ”diyor Arken Digital Genel Müdürü Richard Kennedy . Haklı olarak söylendi.
Duyarlı tasarım, tek bir URL'nin masaüstü ve mobil kullanıcılara hizmet vermesini sağlar, bu da indekslemeyi basitleştirir ve cihazlar arasında tutarlı içeriğin korunmasına yardımcı olur.
Kullanıcı etkileşimi metrikleri
Duyarlı tasarım, hemen çıkma oranları, sitede geçirilen süre ve dönüşüm oranları gibi kullanıcı etkileşimi ölçümlerini etkiler.
Mobil cihazlar için optimize edilmiş deneyimler, arama motorlarına web sitesinin veya uygulamanın kullanıcılara değer sağladığının sinyalini vererek, daha düşük hemen çıkma oranlarına ve daha yüksek etkileşime yol açarak potansiyel olarak sıralamaları iyileştirir.
Duyarlı tasarımdan etkilenen bazı SEO faktörleri nelerdir?
Mobil uyumluluk, arama motoru optimizasyonunda (SEO) çok önemli bir sıralama faktörü haline geldi. Arama motorları, özellikle Google, mobil kullanıcılara en iyi kullanıcı deneyimini sağlamak için arama sonuçlarında mobil uyumlu web sitelerine ve uygulamalara öncelik verir.
“ Mobil cihazlar için optimize edilmemiş web siteleri ve uygulamalar, sıralamalarda ve görünürlükte düşüş yaşar ve bu da organik trafik ve dönüşüm fırsatlarının kaçırılmasına yol açar. Bu nedenle, duyarlı tasarım, bu mobil uyumluluk gereksinimini karşılamada hayati bir rol oynar. ”diyor FitnessVolt Pazarlama Direktörü Tom Miller .
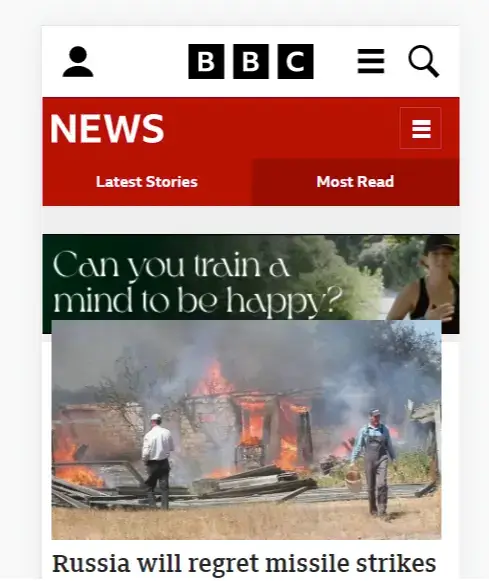
BBC News, mobil uyumluluğu vurgulayan bir web sitesinin dikkate değer bir örneğidir. Binlerce sayfaya sahip olmalarına rağmen duyarlı tasarımları, haber makalelerinin, resimlerin ve videoların uygun şekilde ölçeklenmesini ve farklı cihazlarda konumlandırılmasını sağlar.
Mobil optimizasyona olan bu bağlılık, yüksek arama sıralamalarına ve artan mobil trafiğe katkıda bulunur.

Kaynak: BBC
Google'ın mobil öncelikli dizine eklemesi ve sonuçları
Google'ın mobil öncelikli dizine eklemesi, bir web sitesinin mobil sürümünün, tüm cihazlarda nasıl dizine eklendiği ve sıralandığı konusunda birincil temel olduğu anlamına gelir. Bu değişim, web sitelerinin mobil cihazlar için optimize edilmesini sağlamada duyarlı tasarımın önemini vurgulamaktadır.
Paul Gordon SEO Ajansı SEO Uzmanı Paul Gordon'un dediği gibi, " Aynı içeriği cihazlar arasında sunan duyarlı bir tasarıma sahip olmak, arama motorları için dizine eklemeyi basitleştirir, içerik yineleme sorunlarını önler ve tutarlı bir kullanıcı deneyimi sağlar. ”
Bir e-ticaret platformu olan Shopify, çevrimiçi mağazalarına masaüstü bilgisayarlar, akıllı telefonlar ve tabletler aracılığıyla erişen geniş kullanıcı yelpazesine hitap etmek için duyarlı tasarım şablonlarını benimsemiştir.
Shopify, önce mobil ilkelerini benimseyerek, satıcı mağazalarının mobil cihazlar için optimize edilmesini sağlayarak gelişmiş arama görünürlüğüne ve iş başarıları üzerinde olumlu bir etkiye yol açar.
Kullanıcı davranışı ölçümleri ve SEO üzerindeki etkileri
Hemen çıkma oranı, sitede geçirilen süre ve dönüşüm oranları gibi kullanıcı davranışı ölçümleri SEO'da önemli bir rol oynar. Duyarlı tasarım, bu ölçümleri doğrudan etkileyerek daha iyi bir kullanıcı deneyimine ve mobil cihazlarda etkileşime katkıda bulunur.
View Auckland İnsan Kaynakları Başkanı Claire Walker , "Mobil cihazlar için optimize edilmemiş web siteleri ve uygulamalar, daha yüksek hemen çıkma oranlarına ve sitede geçirilen sürenin azalmasına yol açarak, arama motorlarına içeriğin alakalı veya değerli olmayabileceğinin sinyalini verebilir. mobil kullanıcılar ”
Tersine, mobil cihazlar için optimize edilmiş deneyimler, kullanıcı katılımını artırarak SEO performansını olumlu yönde etkileyebilir.
E-ticaret devi Amazon, cihazlar arasında sorunsuz bir alışveriş deneyimi sağlamak için duyarlı tasarıma öncelik veriyor.
Mobil cihazlar için optimize edilmiş platformları, hızlı yükleme süreleri, sezgisel gezinme ve kullanıcı dostu bir arayüz sağlayarak daha yüksek etkileşim, daha fazla dönüşüm ve gelişmiş arama görünürlüğü sağlar.
SaaS'ta Duyarlı Tasarım Uygulamaya Yönelik En İyi Uygulamalar
Duyarlı tasarım söz konusu olduğunda SEO için en iyi uygulamalardan bazıları şunlardır:
Mobil öncelikli bir yaklaşım benimseyin
Daha önce tartıştığımız gibi, mobile öncelik veren bir yaklaşım, web sitelerini daha büyük ekranlara ölçeklemeden önce sınırlamalarını ve kısıtlamalarını göz önünde bulundurarak birincil odak noktası olarak mobil cihazlarla tasarlamayı içerir.
Aynı şekilde, beyaz şapkalı bağlantı oluşturma önemlidir ve duyarlı bir mobil tasarım da kritiktir, böylece sorunsuz bir kullanıcı deneyimi sağlayabilir ve arama görünürlüğünü iyileştirebilirsiniz.
Duyarlı düzenler ve esnek ızgaralar oluşturun
Duyarlı düzenler ve esnek ızgaralar, içeriğin farklı ekran boyutlarına uyum sağlamasına olanak tanıyan duyarlı tasarımın temel bileşenleridir.
Linkflow.ai'nin Kurucusu ve CEO'su Benjamin Yost , “ Akışkan ızgaralar kullanılarak, öğeler orantılı olarak yeniden boyutlandırılabilir ve uygun boşlukları koruyarak tüm cihazlarda görsel olarak çekici ve iyi yapılandırılmış bir düzen sağlar. ”
Starbucks web sitesi, cihazlar arasında tutarlı bir deneyim sağlamak için duyarlı düzenler ve esnek ızgaralar kullanır. Tasarım, ekran boyutundan bağımsız olarak ürün bilgilerinin, resimlerin ve promosyonların uygun şekilde ölçeklenmesini ve konumlandırılmasını sağlayarak sorunsuz bir şekilde ayarlanır.
Mobil cihazlar için sayfa yükleme hızını optimize etme
Görüntüleri optimize etmek, kodu küçültmek, tarayıcı önbelleğinden yararlanmak ve sunucu yanıt süresini azaltmak, mobil cihazlar için sayfa yükleme hızını iyileştirmeye yönelik bazı tekniklerdir.
“ Sayfa yükleme hızı, mobil optimizasyon için çok önemlidir. Mobil kullanıcılar hızlı yüklenen web siteleri bekler ve arama motorları bunu bir sıralama faktörü olarak görür. ”diyor Toronto Flower Co. Pazarlama Direktörü Alexandra Cotes Daes .
Kullanıcı dostu gezinme ve sezgisel UI/UX tasarımı
Harika bir UI/UX nasıl görünür? Net ve öz gezinme menüleri, göze çarpan arama işlevleri ve stratejik olarak yerleştirilmiş harekete geçirici mesaj düğmeleri, mobil cihazlarda sorunsuz bir kullanıcı deneyimine katkıda bulunur.
" Kullanıcı dostu gezinme ve sezgisel UI/UX tasarımı, mobil optimizasyon için hayati önem taşır. Sektördeki birçok kişi, SEO'nun yalnızca anahtar kelime araştırması ve içerik kümeleriyle sınırlı olduğuna inanır. SEO'nun harika bir UI/UX ile başladığını söylüyorum. SaaS'ta veya haşere temizleme hizmeti sağlayıcısındaysanız, harika bir UI/UX herkes için bir zorunluluktur. ", diyor Invicta Environmental SEO Uzmanı Matthew Smith .
Birden fazla cihaz ve tarayıcıda test etme ve optimize etme
Tutarlı performans ve kullanıcı deneyimi sağlamak için çeşitli cihazlar ve tarayıcılar arasında test etme ve optimize etme çok önemlidir.
Pickleballer Pazarlamadan Sorumlu Başkan Yardımcısı Taylor Reeves , " Bakın, arada sırada şirketler yeni cihazları piyasaya sürüyor ve kullanıcılar bunlara göz atıyor. Üç yıl önceki duyarlı tasarımınız bugün yeterli olmayacak. Bu yüzden dini olarak test etmeye ve optimize etmeye devam edin. ”
Farklı cihazlar, ekran boyutları ve işletim sistemleri üzerinde kapsamlı testler gerçekleştirmeyi ve başlıca web tarayıcılarıyla uyumluluğu sağlamayı içerir.
Çözüm
Mobil optimizasyon ve duyarlı tasarım, SaaS şirketlerinin SEO başarısı elde etmesi ve olumlu bir kullanıcı deneyimi sunması için çok önemlidir.
Duyarlı tasarım, web sitelerini ve uygulamaları farklı ekran boyutlarına ve cihazlara uyarlayarak, mobil kullanıcılar için tutarlılık ve erişilebilirlik sağlar.
Duyarlı tasarımın uygulanması, esnek ızgaralar ve duyarlı düzenler kullanan, sayfa yükleme hızını optimize eden ve kullanıcı dostu gezinme sağlayan mobil öncelikli bir yaklaşım gerektirir.
Tüm kullanıcılar için sorunsuz bir deneyim sağlamak için birden çok cihaz ve tarayıcıda kapsamlı test yapılması çok önemlidir.
Mobil optimizasyon sürecini desteklemek için çeşitli SaaS araçları ve kaynakları mevcuttur. Mobil optimizasyon testi araçları ve çerçeveleri, performansın değerlendirilmesine ve iyileştirme alanlarının belirlenmesine yardımcı olur.
Duyarlı tasarım çerçeveleri ve kitaplıkları, verimli geliştirme için hazır bileşenler sunar. Mobil kullanıcı davranışını ve ölçümlerini Google Analytics gibi platformlar aracılığıyla analiz etmek, karar verme süreci için değerli bilgiler sağlar.
SEO başarısına giden yolda olacaksınız.
