Mobil SEO – Eksiksiz Kılavuz 2022
Yayınlanan: 2022-12-01–2022 için güncellendi–
2020 itibarıyla site ziyaretlerinin %58'inden fazlası artık mobil arama trafiğinden geliyor. Cep telefonlarını yeterince hesaba katmıyorsanız, bu muhtemelen işinize zarar veriyor.
Mobil cihazların kullanımı, müşterilerin arama, etkileşim kurma ve satın alma yöntemlerini hızla değiştiriyor. Tüketiciler, hareket halindeyken daha hızlı İnternet'e erişebilir. Bu, mobil cihazlar aracılığıyla İnternet trafiğinin arttığı anlamına gelir. Sosyal katılımın ve içerik tüketmenin ötesinde, aynı zamanda satın alma kararları da veriyorlar.
Mobil Arama Genellikle Satın Alma İşlemlerinin İlk Adımıdır
Morgan Stanley'e göre, yetişkinlerin %91'i akıllı telefonlarını kollarının ulaşabileceği bir yerde tutuyor. Bu, TÜM yetişkinlerin yüzde doksan biri ve hem iş kültürünü hem de araştırma uygulamalarını değiştiriyor. Kullanıcılar artık bir konuyu araştırmaya zaman ayırmak yerine hareket halindeyken mikro aramalar yapıyor ve daha sonra başlangıçta keşfedilen seçenekleri veya çözümleri takip ediyor.
Bu trend ne kadar büyük? Bir IDG Küresel Çözümler anketi, kıdemli yöneticilerin %92'sinin iş için kullanılan bir akıllı telefona sahip olduğunu, bunların %77'sinin mobil cihazlarından iş satın alımlarını araştırdığını ve %95'inin dizüstü/masaüstü bilgisayar aracılığıyla ilgili satın alma işlemlerini tamamladığını ortaya çıkardı. Bu, yolculuklarına mobilden başlayan B2B satın alma havuzunun büyük bir kısmı. İlk mobil tabanlı keşifleri sırasında bir kullanıcıyı kaçırmak, işletmenizin pazarın büyük bir bölümünü kaybettiği anlamına gelebilir.
Mobil Arama Genellikle Konum Odaklıdır
Mobil kullanıcıların %58'i günlük olarak yerel işletmeleri aradığından, bu eğilim yerel işletmeler için daha da karmaşıktır. Daha ne? Bu kullanıcıların %89'u ayda en az bir kez yerel bir işletme arıyor. Ayrıca HubSpot'tan, tüketicilerin yerel bir arama yaptıklarında %72'sinin beş mil içindeki bir mağazayı ziyaret ettiğini öğreniyoruz. İnternet varlığı olan işletmeler için bu ne anlama geliyor? Mobil uyumlu hale getirmenin zamanı geldi.
Mobil Aramanın Yükselişi İşletmeler İçin Ne İfade Ediyor?
Web sitelerinin artık mobil kullanıcılara olduğu kadar masaüstü kullanıcılarına da hizmet verebilmeleri için duyarlı bir şekilde tasarlanmaları gerekiyor. Duyarlı tasarım, yazı tipi boyutlarını değiştirerek, görüntüleri ayarlayarak ve hatta gezinmeyi kolaylaştırmak için sayfa öğelerini daraltarak kullanıcının görüntü alanının (yani ekranın) boyutuna uyum sağlayan bir tasarımdır. Modern tasarım standartlarını izleyen duyarlı web siteleri, kullanıcıların ihtiyaç duydukları bilgilere daha hızlı erişmelerine ve anlamalarına yardımcı olur.

Mobil kullanıcılar, artan sayıda arama ve site ziyareti oluşturduğundan, artık çok sayıda pazarda en büyük trafik kaynağını temsil ediyorlar (her ay bu bölüme yeni sektör segmentleri düşüyor) . Müşterilerimiz, özellikle geleneksel olarak geç benimseyen sektörlerde, basit mobil uyumlu tasarım güncellemeleriyle düzenli olarak pazar payı kazanıyor.
Web Siteniz Artık Vitrininiz
Siteniz artık vitrininiz. Siteniz berbat görünüyorsa veya kötü çalışıyorsa, kullanıcılar bilgilerinize ulaşmak için çalışmak yerine siteyi terk edeceklerdir - aramada bir sonraki sonuca tıklamanın kullanıcıya hiçbir maliyeti yoktur.
Google, Mobil Cihazlar İçin Optimize Edilmiş Sitelere Öncelik Veriyor
Google, mobil öncelikli indekslemeye geçti. Mobil öncelikli indeksleme, organik arama sonuçlarında mobil uyumlu siteleri diğer sitelere göre önceliklendirir. Hedef tüketicileriniz henüz yoğun mobil kullanıcılar olmasa bile, arama sonuçlarında daha üst sıralarda görünmek istiyorsanız (masaüstü tabanlı aramalarda bile) sitenizin mobil cihazlar için optimize edilmiş olması gerekir.
Kullanıcılar Satın Alma Kararlarını Yalnızca Aramadan Veriyor
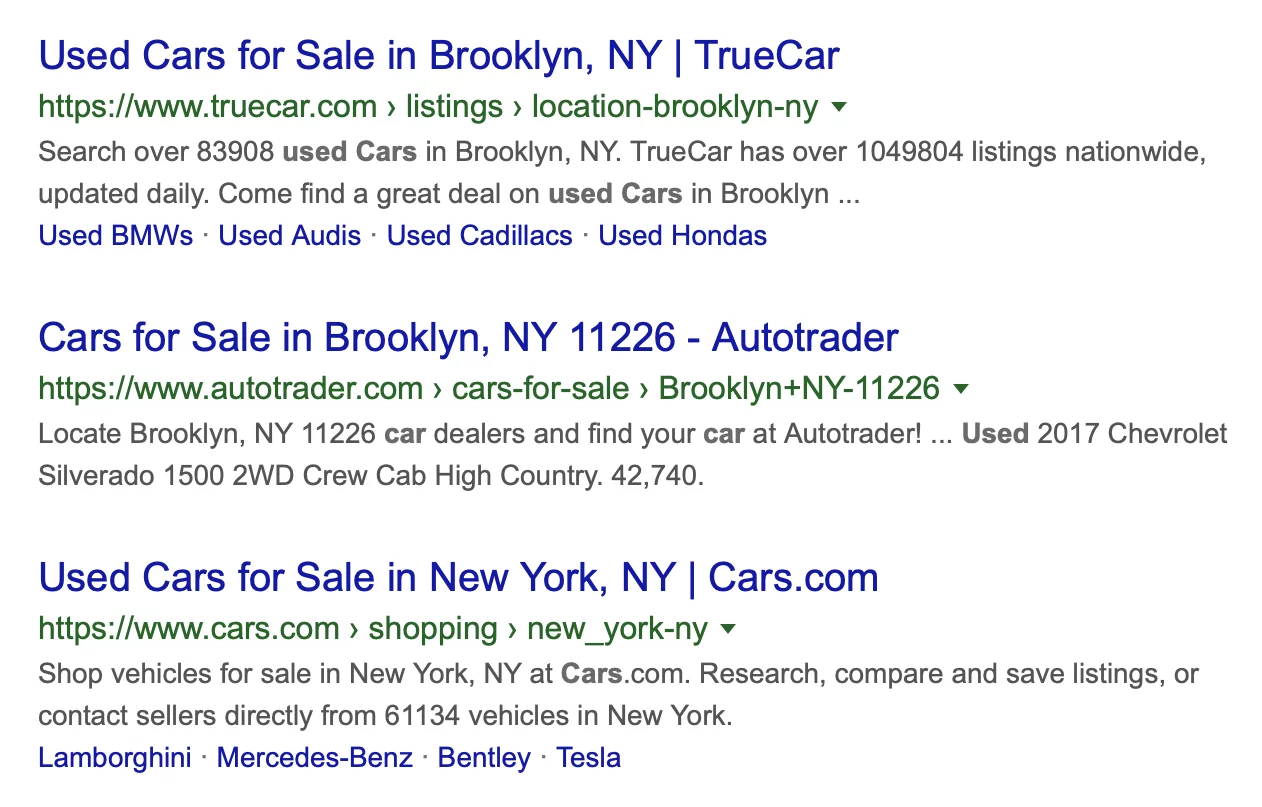
Mobil cihazların, tüketicilerin bilgilere erişim şeklini hızla değiştirmesiyle, tesis dışı optimizasyonlarınız da kritik hale geliyor. Örneğin, yerel arama yapan çoğu kullanıcı, arama sonuçlarının ötesine asla geçmez (diğer bir deyişle, artık web sitelerine gerçekten tıklamıyorlar) . Yerel arama kullanıcıları, yerel Harita Paketi gibi özellikler aracılığıyla genellikle istedikleri bilgileri doğrudan arama sonuçlarında gösterebilirler.
Mobil SEO'mu Nasıl İyileştirebilirim?
Mobil kullanıcılara ulaşmanın ilk adımı, mobil uyumlu bir web sitesine sahip olmaktır. Şu anda 2021'de duyarlı web tasarımı, mobil uyumluluk için en iyi tasarım yaklaşımıdır. Duyarlı tasarım, mobil tasarım için en iyi yaklaşımdır çünkü:
- Aynı içeriği hem mobil hem de masaüstü kullanıcılara sunacaksınız.
- İçerik, tüm ekran boyutlarına ve mobil cihaz türlerine duyarlı bir şekilde uyarlanacaktır.
- Arama değeri, tüm sayfalar için tek bir URL'de merkezileştirilir
- Daha iyi bir kullanıcı deneyimi
- Google duyarlı tasarımı tercih ediyor
Duyarlı tasarım tam olarak nedir?
Düzenlerin ve içeriğin, kullanılan ekranın veya görünümün boyutuna ve yönüne dinamik olarak uyum sağladığı web sayfaları oluşturmaya yönelik bir yaklaşımda duyarlı tasarım.
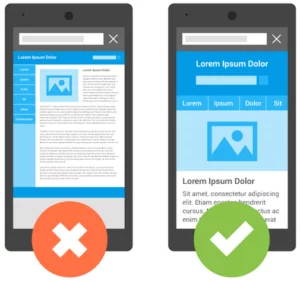
Aşağıdaki örnekte, bu duyarlı sitenin masaüstü sürümünde metin ve videonun yan yana görüntülendiğini ve sitenin mobil sürümünde bu öğelerin istiflendiğini görebilirsiniz.
 |  |
Bu duyarlı tema, tasarım öğelerini yeniden düzenleyerek ve yeniden boyutlandırarak akıllı telefonlardan tabletlere, hatta büyük geniş ekran görünüm pencerelerine kadar farklı cihazların genişliğine uyum sağlar.
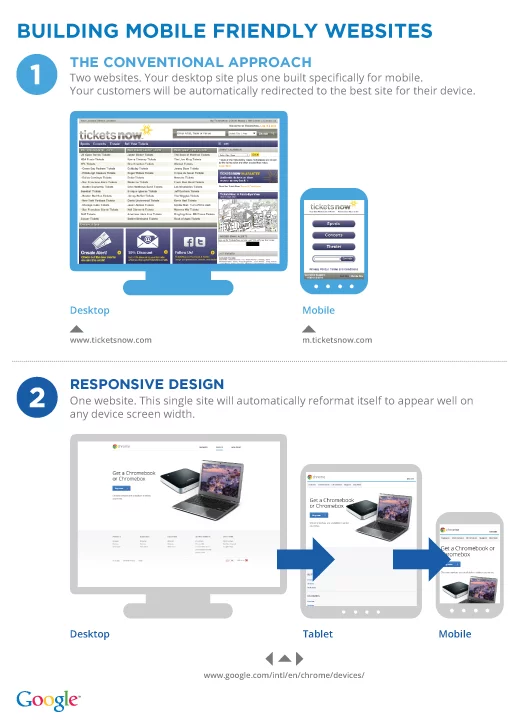
Akıllı telefonların icadından bu yana mobil siteleri yönetmenin birkaç yolu oldu, ilk iki mobil tasarım dalgasında kullanılabilirlik sorunları vardı ve bakımı zordu. Neyin işe yaramadığına ve hala bu modası geçmiş mobil tasarım taktiklerinden birini kullanıyorsanız neden duyarlı bir tasarıma geçmeyi düşünmeniz gerektiğine bir göz atalım.
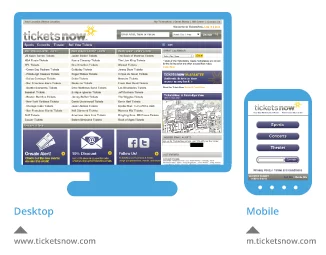
Eski Yaklaşım #1: Mobil Alt Alan Adı, Ayrı Mobil Web Sitesi

Her mobil web sayfası, masaüstü sayfasının kopyası olan içerik içerdiğinden, bu yaklaşım her sayfa için kurallı etiketlerin ayarlanmasını gerektiriyordu. Bu yaklaşım aynı zamanda, masaüstü kullanıcıları masaüstü sitesiyle etkileşimde bulunurken ve mobil kullanıcılar mobil web sitesiyle etkileşimde bulunurken her sayfa için arama eşitliğini böler.
Kullanıcılar siteden sayfalar paylaştığında, geri bağlantılar oluşturarak, her kullanıcı grubuna ayrı URL'ler sunulduğu için mobil alt alan ve normal site alanı arasında bölündüler. Ayrıca bu, masaüstü sitesindeki içerikte her düzenleme yapıldığında, ayrı mobil sitede ikinci tur düzenlemelerin yapılması gerektiği anlamına da geliyordu. Bu paradigma altındaki mobil sayfalar, genellikle tam masaüstü sitenin masaüstü kullanıcıları için sağladığından daha az içerik sundukları için genellikle daha kötü bir kullanıcı deneyimi sağladı.
Eski Yaklaşım #2: Mobil Sitelerin Dinamik Sunumu
Bir sonraki tasarım dalgası, sayfaları tek bir URL altında birleştirdi, ancak değişken bir http yanıt başlığı kullanarak kullanıcının cihaz türüne göre dinamik olarak önbelleğe alınmış sayfalar sundu.
Mobil tasarımın bu yinelemesi, sitelerin masaüstü siteleri ile mobil siteleri arasında arama eşitliğini birleştirmesine olanak sağladı. Ayrıca, hemen hemen her site sayfasında kanonik etiketlere olan ihtiyacı da ortadan kaldırdı.
Ancak bu, yeni boyutlara sahip bir cihaz her çıktığında, kullanıcılara sunulmak üzere sitenin yeni bir örneğinin döndürülmesi, biçimlendirilmesi ve test edilmesi gerektiği anlamına geliyordu. Pazar çeşitlendikçe ve mobil ekranların boyutları hızla standart dışı hale geldikçe bu sistemin sürdürülmesi giderek imkansız hale geldi. Sitenizin bir mobil sürümünü dinamik olarak sunarken, masaüstü sürümünün mobil kullanıcılara sunulmasıyla ilgili tekrarlanan sorunlar da dahil olmak üzere sorunlarla boğuşuyordu.
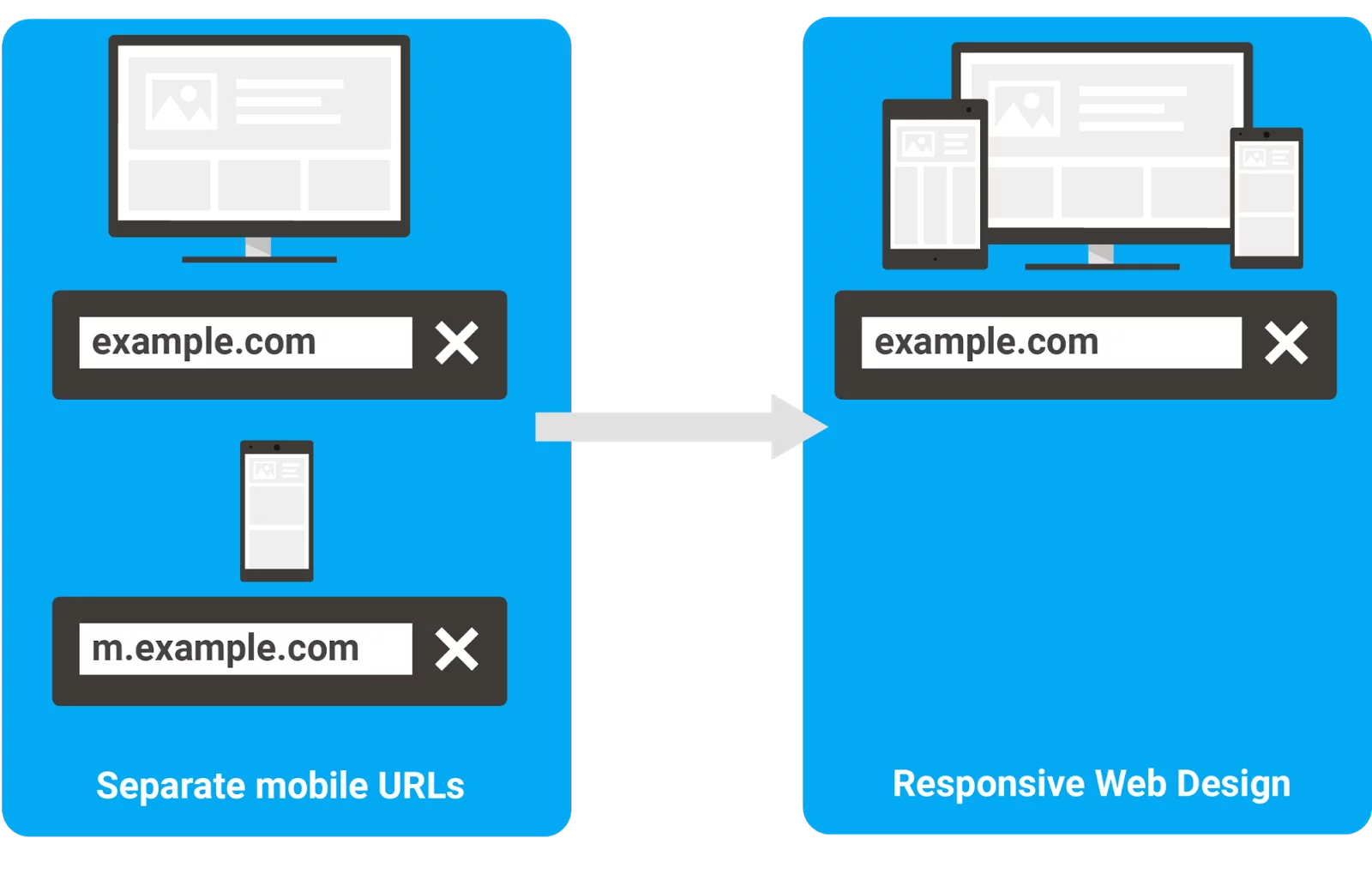
Güncel En İyi Uygulama: Duyarlı Tasarım
Duyarlı tasarım, bir web sayfasının mobil sürümünü ve bir web sayfasının masaüstü sürümünü tek bir URL altında birleştirir. Ayrıca, mobil ekranın veya masaüstü görünümün boyutundan bağımsız olarak aynı kod örneğine hizmet eder.

Bunun yerine, tüm öğeler gerektiği gibi mobil ziyaretçilere ve masaüstü ziyaretçilerine uyacak şekilde akıcı bir şekilde yeniden düzenlenir. Bir kullanıcı tarayıcısında tam ekrandan yarım ekrana geçerse, tasarım öğeleri buna göre değişir, böylece kullanıcı deneyimi büyük ölçüde değişmez.
Mobil Sitenizin Google Dostu Olup Olmadığını Nasıl Kontrol Edebilirsiniz?
Temmuz 2019'da, yalnızca ABD'de gerçekleştirilen masaüstü aramalardan 1,69 milyardan fazla mobil arama yapıldı (kaynak, kaynak). Aramanın kendisi mobil öncelikli hale geldi. Sitenizi mobil optimizasyon için kontrol ederken ilk başlayacağınız yer, Google'ın sitenizi nasıl gördüğünü kontrol etmektir.
Mobil SEO Stratejisi Google Hakkında Her Şey
Google, aramayı özellikle mobil kullanıcılar için optimize etmek için yıllarını harcadığı için, ABD'de mobil arama trafiği pazar payının %90'ından fazlasını elinde tutuyor. Google'ın arama sonuçlarının birçoğu o kadar iyi optimize edilmiştir ki, mobil kullanıcıların ihtiyaç duydukları bilgileri bulmak için gerçek bir sonucu tıklamaları bile gerekmez.
Zengin snippet'ler ve zengin sonuçlar, artık kullanıcıların film saatlerini bulmaktan yerel işletmelerin adreslerine ve teknik sorunların nasıl giderileceğine kadar yalnızca arama sonuçlarına dayalı olarak işlem yapmasına yetecek kadar bilgi gösteriyor.
Google, mobil arama ile rekabette nasıl bu kadar öne geçti? Yıllar önce mobil özellikleri test etmeye ve önceliklendirmeye başladılar ve mobil arama hacmi masaüstü arama hacmini aştığında Google, mobil kullanıcılara masaüstü kullanıcılarına göre öncelik vermeye başladı.
Google'ın Mobil Arama Sonuçlarının Kısa Tarihi
2015 yılında Google, mobil cihazlara ayrı bir arama sonuçları grubu sunarak mobil uyumlu arama sonuçlarını kullanıma sundu. Genellikle Mobilegeddon olarak adlandırılan bu güncelleme, arama sonuçlarında mobil uyumlu web sitelerine öncelik verdi.
 |
2016'da Google, masaüstü sürümü yerine sayfa içeriğinin mobil sürümünü kataloglayarak mobil öncelikli dizin oluşturmayı denemeye başladı.
Mart 2018'de Google, mobil öncelikli dizine eklemeyi resmen kullanıma sunmaya ve halihazırda masaüstü sürümleri olarak dizine eklediği siteler için sayfaların mobil sürümüne geçmeye başladı. Google'ın kendilerinden alıntı yapacak olursak, "Mobil öncelikli indeksleme, başta mobil olmak üzere kullanıcılarımızın aradıklarını bulmalarına daha iyi yardımcı olmak için indeksleme ve sıralama için sayfanın mobil sürümünü kullanacağımız anlamına gelir." Esasen tüm dizin mobil öncelikli olacak. Web sitelerinin mobil versiyonunu indekslemeye geçiş süreci halen devam etmektedir. Web siteleri, Google'ın mobil ilk dizini altına taşındıklarında Search Console'da bilgilendiriliyor.
Temmuz 2018'de Google, sayfa hızını bir mobil sıralama faktörü olarak sunarak, yavaş yükleme sürelerine sahip siteleri arama sonuçlarında daha düşük sıraladı.

Hangi Trendlerin Süreceğini Anlamak
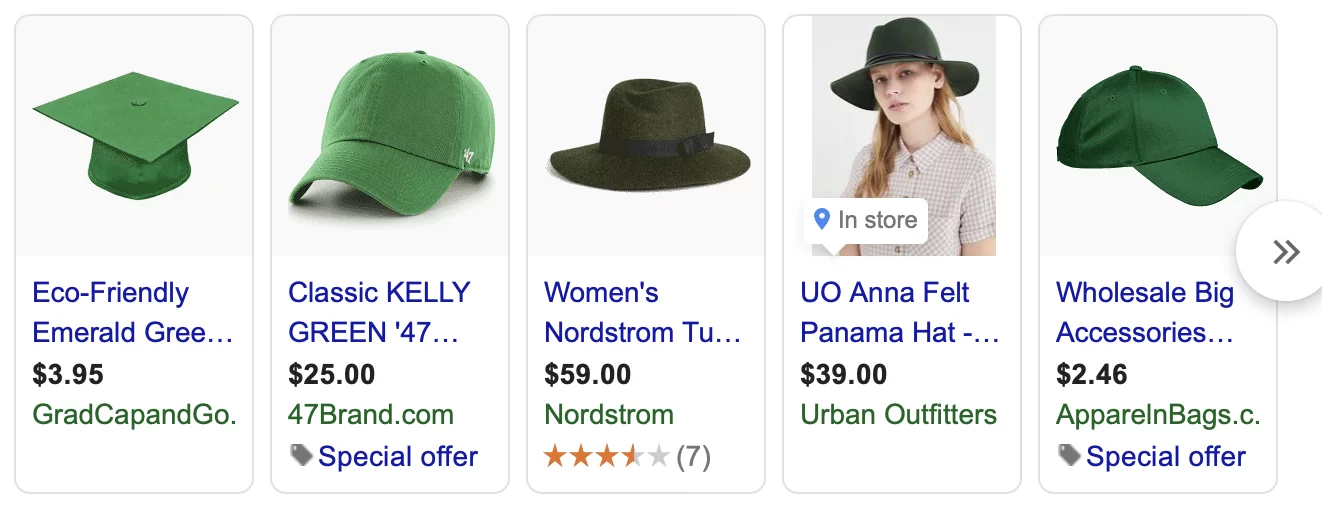
Geçtiğimiz on yıl boyunca Google, sürekli olarak, film zamanlarından incelemelere ve ürün resimlerine kadar, veri açısından zengin ek mobil öncelikli arama özelliklerini kullanıma sundu. Google, kullanıcılara en değerli bilgileri sunmak için en iyi olanı sürekli olarak test ettiğinden ve ardından öncelik sırasına koyduğundan, yeni özellikleri kullanıma sunarken genellikle döner.
Örneğin, Google başlangıçta, web yöneticilerinin m.domain.com URL'si altında ayrı mobil siteler oluşturmasına yardımcı olan bir kılavuz yayınladı - sürecin zımni bir onayı, yalnızca bir yıl içinde resmi olarak tek bir birleştirilmiş URL altında duyarlı tasarım önermek için dönüş.

AMP sayfalarını kullanan siteler genellikle, biri AMP standardını karşılayacak şekilde inceltilmiş iki sayfa içeriği grubunu yönetir. AMP sayfalarının sitenin kendi alanı yerine bir Google URL'sinden sunulmasıyla ilgili zorluklar da vardır. Google kısa süre önce bu endişelerden bazılarını imzalı değiş tokuşlarla ele almış olsa da, bağlantı eşitliğinin AMP görüntüleyici URL'si, orijinal AMP kaynağı ve AMP önbellek URL'si arasında bölünüp bölünmediği konusunda hala sorulara neden oluyor.
Kalıcı olan trendler? Duyarlı tasarım, doğru noktaya ulaşan kaliteli içerik, siteleri olabildiğince hızlı hale getirir.
Kontrol Google Mobil Sorunları İşaretliyorsa
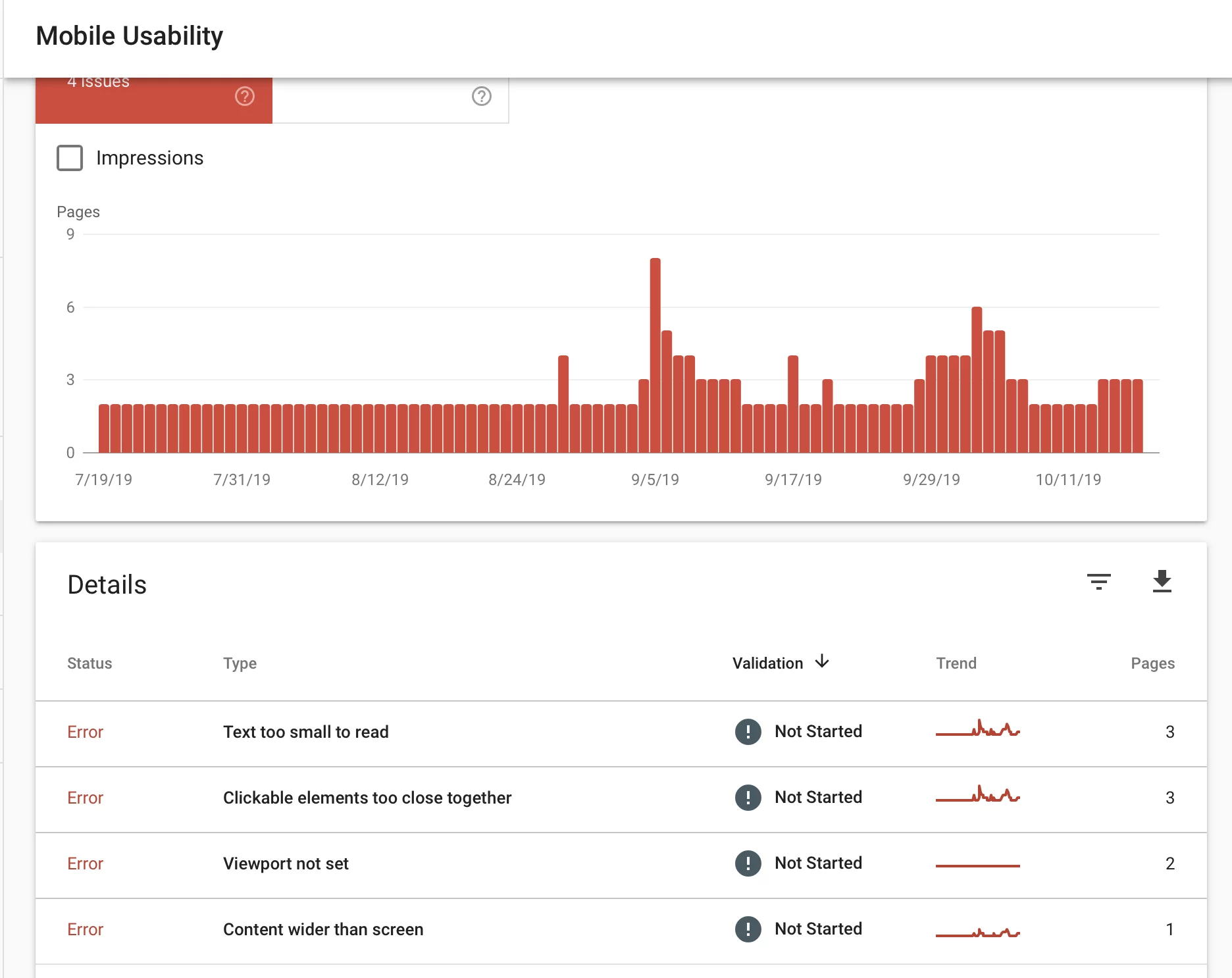
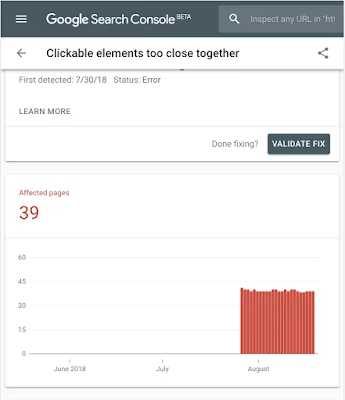
Peki Mobil optimizasyon açısından en çok nelere dikkat etmelisiniz? Zaten bir web siteniz varsa, Google'ın Mobil Uyumluluk Testi ile başlayın. Bu araç, Google'ın sitenizin mobil uyumlu olduğunu düşünüp düşünmediği konusunda size toplu bir puan verecektir. Araç ayrıca Google Search Console'da tam bir kullanılabilirlik raporu görüntülemenizi isteyecektir.
Bu rapora kendi başınıza doğrudan Search Console'dan erişmek istiyorsanız, alan adı hesabınızda oturum açın ve Geliştirmeler altında "mobil kullanılabilirlik"i tıklamak için sol taraftaki gezinmeyi kullanın.



Google'ın Web Sayfalarınızı Dizine Ekleyip Eklemediğini Kontrol Edin
Google, göremediği sayfaları arama sonuçlarında sunamaz. Google'ın sayfalarınızı arama için dizine eklediğinden emin olun.

Googlebot ile Taramayı Etkinleştir

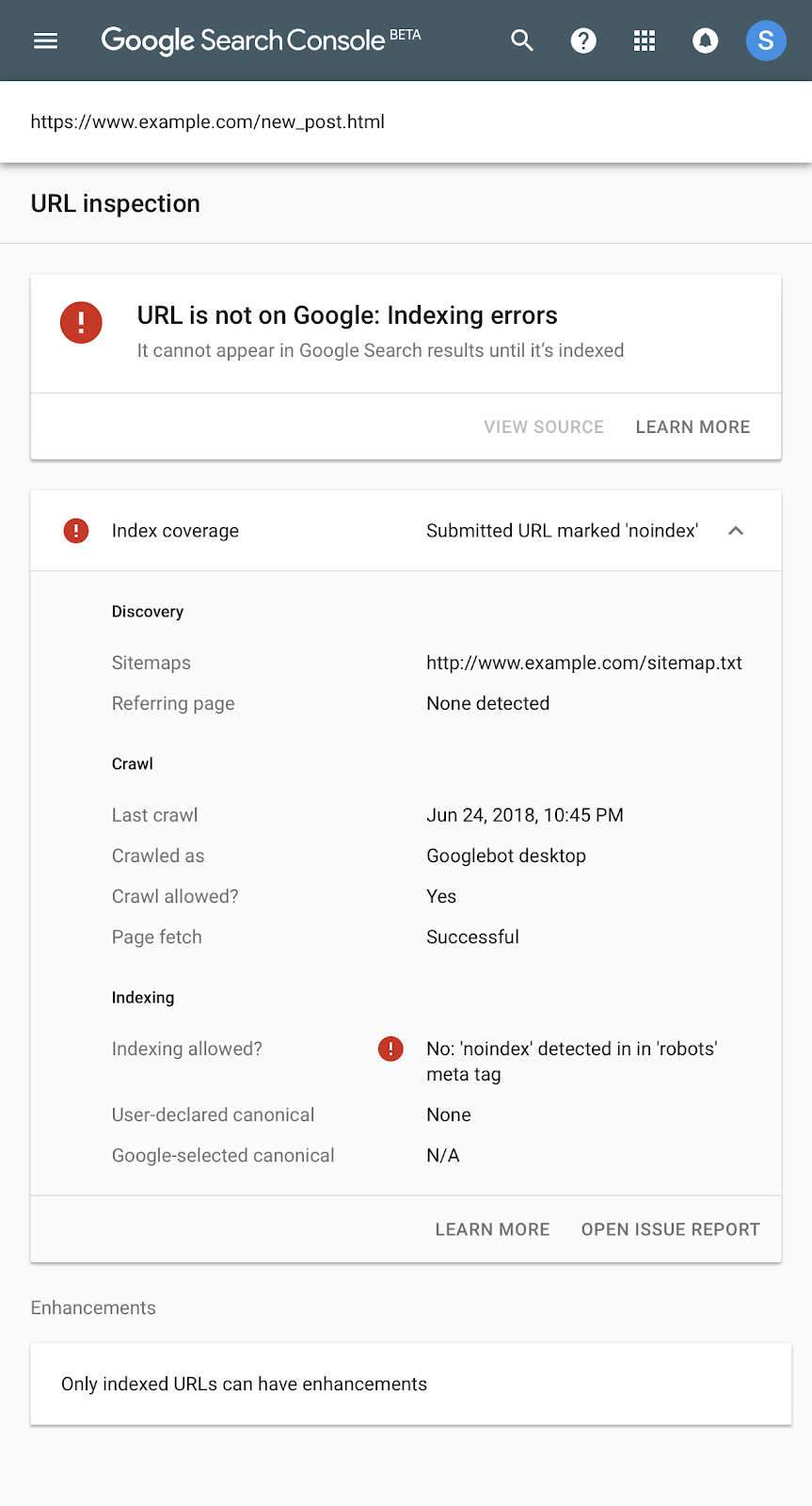
Robots.txt dosyanızın Googlebot'u engelleyip engellemediğini kontrol etmek için ücretsiz bir robots.txt test aracı kullanabilir veya arama konsolundaki bağlantı inceleme özelliğini kullanabilirsiniz.
NoIndex
Birkaç yıl önce, engellenen kaynakları birleştirilmiş bir görünümde doğrudan Google konsolundan kontrol edebiliyordunuz, ancak bu sorunlar daha az yaygın hale geldikçe, Google toplu görünümü bıraktı. Çığlık atan kurbağa gibi ikincil araçlar size sitenizdeki NOINDEX ve NOFOLLOW sayfalarının tam listesini vermeye devam edebilir. Alternatif olarak, URL inceleme aracını kullanarak doğrudan Arama konsolundan tek tek bağlantıların durumunu kontrol edebilirsiniz.

Mobil Sitenizin Kullanıcı Dostu Olup Olmadığını Kontrol Etme
Artık teknik kullanılabilirlik sorunlarının çoğunu çözdüğünüze göre, mobil kullanıcıların karşılaştığı ve Google'ın yakalayamadığı sorunları kontrol etmek iyi bir fikirdir.
Siteniz Mobilde Nasıl Görünüyor?
Sitenizin farklı cihazlarda nasıl göründüğüne bir göz atarak başlayın. Bu ücretsiz araç, sitenizin farklı cihazlarda nasıl göründüğüne dair tam bir fikir vermek için çeşitli mobil cihazlar ve masaüstü bilgisayarlar arasından seçim yapmanıza olanak tanır.
Mobil kullanıcı deneyimini engelleyebilecek veya sitenizin profesyonelce görünmemesine neden olabilecek biçimlendirmeyle ilgili önemli sorunları hızlı bir şekilde görebilmeniz gerekir. Örnekler arasında kötü biçimlendirilmiş metin, grenli veya uzatılmış resimler veya üst üste binen sayfa öğeleri yer alır.
Mobil cihazlarda iyi görünmeyen tüm tasarım öğelerini temizlemek için web yöneticiniz veya web geliştirme ekibinizle birlikte çalışın. Site düzeniniz mobil cihazlar için optimize edildikten sonra, Google arama sonuçları sayfasında sitenizin mobil arama yapanlar için ilgi çekici olup olmadığını kontrol etmek isteyeceksiniz.
Are Sayfa Başlıklarının ve Metaların Görünür Kısımları İlgi Çekici mi?
Kullanıcılar, yalnızca zengin snippet, sayfa başlığı ve/veya meta açıklaması ilgi çekiciyse aramadan bir siteye tıklar. Sayfanız için başlık etiketinizin hedef anahtar kelimelerinizi önceden yüklemesi gerekir ve meta açıklamanız önce sayfanızla ilgili en uygun bilgileri içermelidir.
Sayfa başlıkları sayfalar arasında çok benzer olabilir, bu nedenle meta açıklamalar genellikle site ziyaretçilerinin tıkladığı sonuç veya sonuçlar konusunda fark yaratabilir.


Hedef anahtar kelimelerinizden iyi miktarda organik trafik görüyorsanız, bir sonraki adım, trafiğin gerçekten mobil cihazlar için optimize edilmiş içeriğinizi gördüğünden emin olmaktır.
Are Ziyaretçileri Sayfa Hızından mı Kaybediyorsunuz?
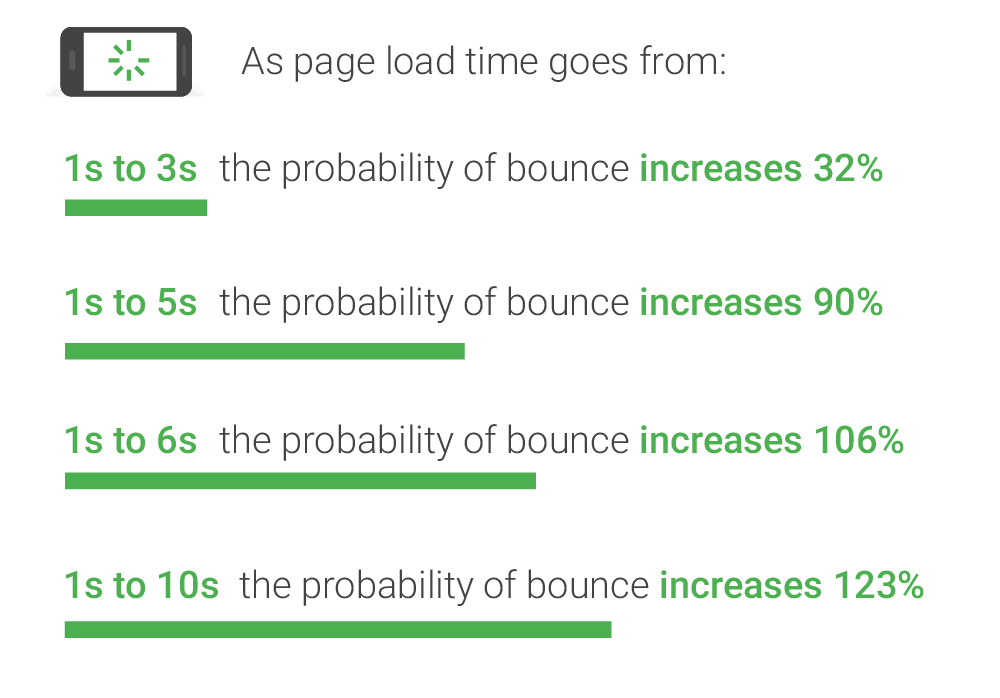
Mobil arama yapanların yarısından fazlası, yüklenmesi üç saniyeden uzun süren bir sayfayı terk edecek. Ayrı olarak, bir sayfanın yüklenmesi için geçen her saniye, dönüşümleri %12 oranında düşürür (Google, 2018).
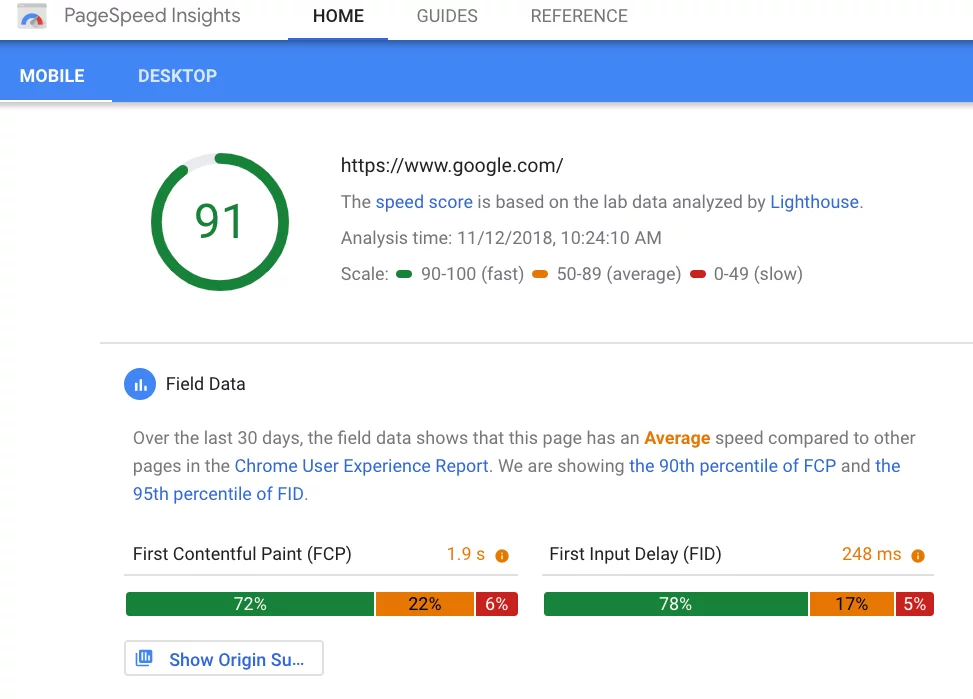
Mobil sayfa hızınızı kontrol etmek için Google'ın PageSpeed Insights Aracını kullanın ve sitenizin 4G bağlantısında ne kadar hızlı yüklendiğini görün. Bu araç, sitenizin hızını artırmak için çözebileceğiniz tüm hız sorunlarının ayrıntılı bir dökümünü verecektir.

Herhangi Bir Sayfada Süper Yüksek Mobil Hemen Çıkma Oranları Var mı?
Hemen çıkma oranları, bir sayfanın kullanıcılara değer sağlamadığının harika bir göstergesidir. Mobil kullanıcılar için belirli sayfalarda hemen çıkma oranlarının masaüstü kullanıcılarına göre çok daha yüksek olduğunu görürseniz bu, sayfanın mobil biçimlendirme, mobil yükleme süreleri ile ilgili bazı sorunları olabileceğinin veya ilgili içeriği kaydırmanın çok uzun sürebileceğinin bir işaretidir. cep telefonunda.
Hemen çıkma oranlarını kontrol etmek için Google Analytics kontrol panelinize giriş yapmanız yeterlidir. Siteniz için toplu hemen çıkma oranlarını, sayfa bazında hemen çıkma oranlarını görüntüleyebilecek ve web sayfası içeriğinde ayarlamalar yaparken hemen çıkma oranlarının nasıl değiştiğini takip edebileceksiniz.
Araya Giren Açılır Pencerelerden Kaçının
Araya giren açılır pencereler ve kötü tasarlanmış açılır pencereler, mobil ve tablet cihazlarda hemen çıkma oranlarınızı artırabilir. Araya giren pop-up'lar, özellikle Google'da organik arama sıralamanıza da zarar verebilir. Google'ın 2016'da kullanıma sunduğu bir güncelleme, araya giren pop-up'lara sahip mobil sayfaların değerini düşürür ve sayfanın arama sonuçlarındaki sıralamasını düşürür.
Hemen çıkma oranlarına ve SERP'de bir sayfanın değerinin düşmesine neden olabilecek iki önemli pop-up sorunu vardır. Mobil trafik için optimize edilmemiş pop-up'ları küçük ekranlarda kapatmak imkansız olabilir ve mobil arama yapanların sitenizden hemen çıkmasına neden olabilir. Bir kullanıcının yüklenen içeriğe erişmesini engelleyen pop-up'lar, özellikle Google ile mobil SEO'nuza zarar verecektir. Google, site ziyaretçilerini içerikten engelleyen açılır pencereleri "müdahaleci" olarak kabul eder.
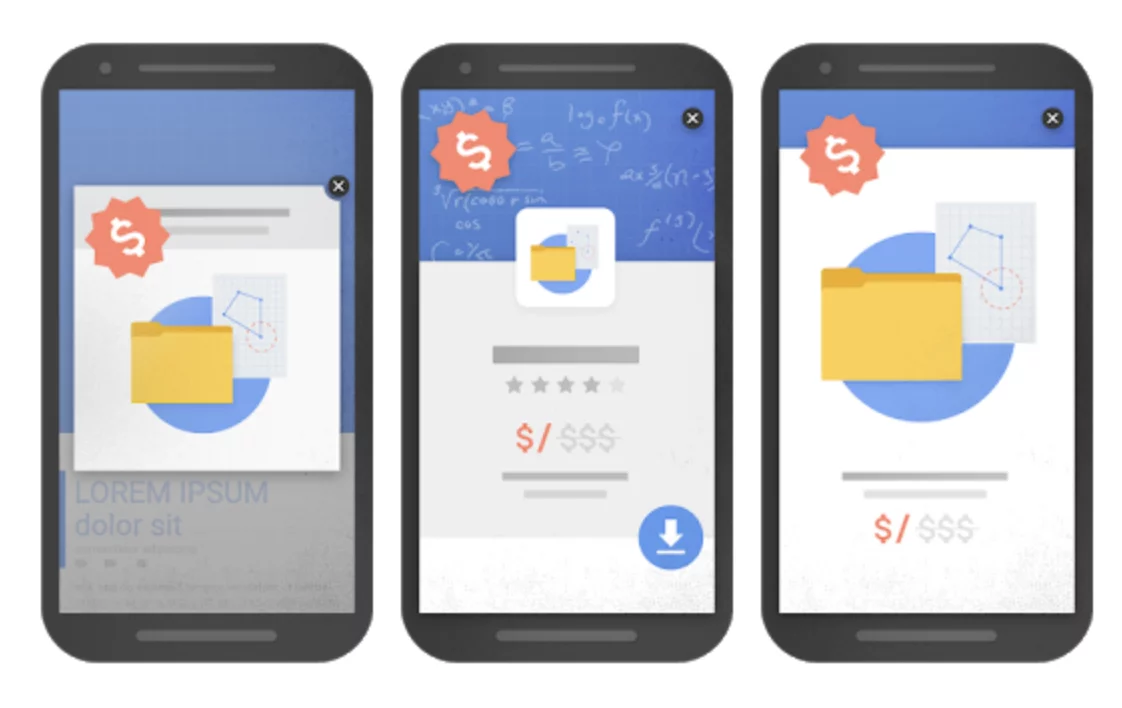
Araya giren pop-up'lara ve geçiş reklamlarına örnekler:
- Hemen veya kullanıcı içeriği okumaya çalışırken görüntülenen bir açılır pencere
- Kullanıcının ana içeriğe erişmeden önce çıkması gereken bir geçiş reklamı
- Ana içeriğe erişmek için kaydırılması gereken tam ekran geçiş reklamı

Bu, açılır pencereleri tamamen terk etmeniz gerektiği anlamına gelmez. Doğru kullanıldığında ve mobil kullanıcı deneyimi göz önünde bulundurularak tasarlanan açılır pencereler, dönüşüm oranınızı artırmanıza yardımcı olabilir. Bu açılır pencereler, mobil kullanıcıya yolculuğu boyunca yardımcı olan, içerikle bağlamsal olarak alakalı veya yasal bir gereklilik olan açılır pencerelerdir. Yolculuğundaki bir sonraki adımı tamamlamak isteyen bir kullanıcı olarak görünen pop-up'lar da genellikle iyidir.
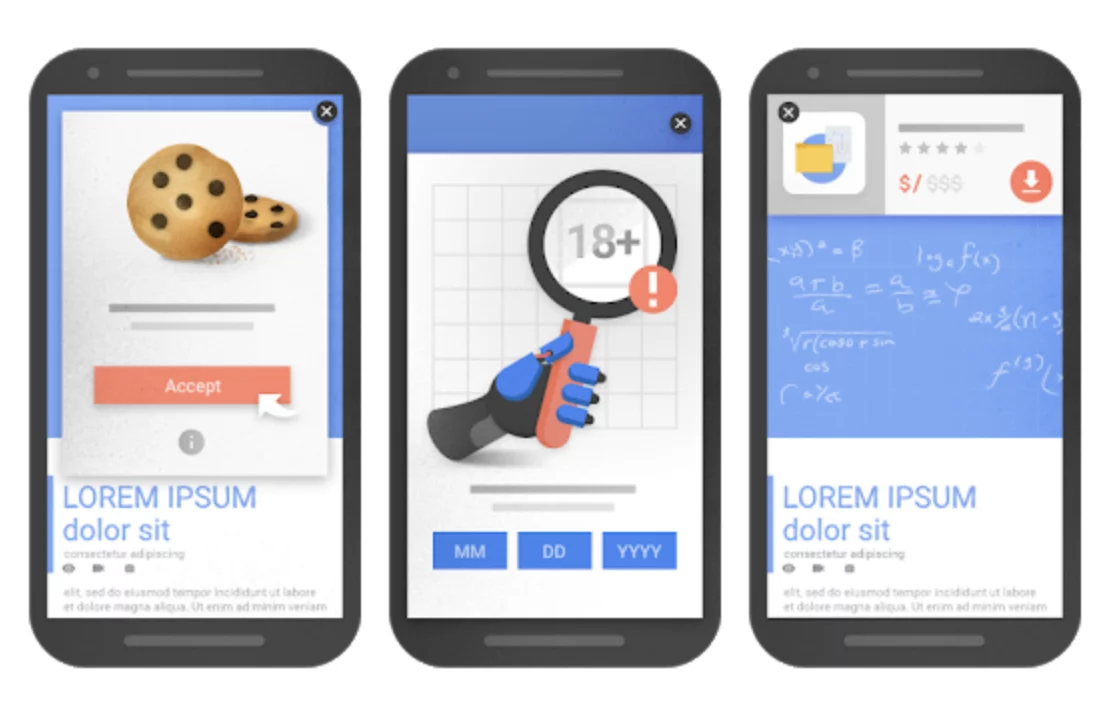
Uygun pop-up'lara ve geçiş reklamlarına örnekler:
- Mobil arama yapanlara bir sitenin çerez kullandığını bildiren açılır pencereler.
- Kısıtlanmış içerik veya hizmetler için kullanıcının yaşını onaylayan açılır pencereler.
- Makul miktarda yer kaplayan ve kolayca kapatılabilen açılır pencereler.

optimize et Sesli Arama için Siteniz
PwC tarafından yayınlanan bir rapora göre, geleneksel bir arama yapmaya kıyasla, yanıt verenlerin yüzde 71'i sesli aramayı tercih ediyor. Artık kullanıcıların sesli aramayı tercih ettiğini bildiğimize göre, onlara ulaşmak için web sitelerimizi nasıl optimize edebileceğimize bakalım.
1. KISA OLUN. Ortalama sesli yanıt ANSWER 30 kelimeden kısadır. "Ancak" veya "böylece" gibi doldurucu veya gereksiz terimlerden kaçının ve bir soruyu tamamen cevaplarken mümkün olduğunca doğrudan ve doğrudan konuya gelin. Google'ın aslında sesli aramalar için seçilen yanıt türlerini özetleyen eksiksiz bir kılavuzu vardır ve en büyük çıkarım, yanıtların kısa ve doğrudan olması gerektiğidir.
2. Sesli aramalar kısmen "öne çıkan parçacıklardan" alınır. Bu, birisi sesli aramayı kullanarak bir soru sorduğunda, Google'ın bu parçacıkların yaklaşık yüzde 30'undan yanıt aldığı anlamına gelir.
3. Kullanıcının amacını göz önünde bulundurun. İçeriğinizi oluştururken, sitenize gelmeden önce kullanıcıların ne aradığını kendinize sorun. Bunu yapmak, içeriğin alaka düzeyini artırmaya yardımcı olacaktır. Bu nedenle, sayfanızı belirli bir öne çıkan snippet için optimize ediyorsanız, hedefiniz ziyaretçinizin amacını anlamak ve onlara hemen bir yanıt vermek olmalıdır.
4. Başlıklarda uzun kuyruklu anahtar kelimeler ve sorular kullanın. Çoğu zaman, sesli aramalar, kullanıcı bir insanla konuşuyormuş gibi gerçekleşir. Kısa, dalgalı anahtar kelimeler nadiren kullanılıyor. Uzun kuyruklu anahtar kelimeler ve kelime öbekleri, insanların konuşma şeklidir. Bu nedenle, sitenizi optimize ederken, bu ifadeleri sorularla birlikte kullanmayı düşünün. Bu şekilde, kullanıcılar bir sorunu çözmeye, bir ürün bulmaya veya bir hizmeti kullanmaya çalışırken web siteniz daha sık açılır.
5. Yerel aramalar için optimize edin. Kullanıcılar yerel SEO kullanarak arama yapacaklar. Small Business Trends'e göre, mobil kullanıcıların yüzde 58'i yerel işletmeleri sesli arama kullanarak buluyor. İçeriğinize "yakınımda" veya coğrafi bölgeniz gibi ifadeler eklemek, sıralamanızı yükseltmenize yardımcı olacaktır.
Müşterinin Yolculuğunu Anlatıyor Musunuz?
Mobil uyumlu web siteleri, müşterinin yolculuğunu düşünmelidir. Kendinize şu üç soruyu sorun:
- Ne tür kullanıcılar sitemi ziyaret ediyor? (Kim bunlar, kaç yaşındalar, rolleri neler)
- Bu kullanıcılar sitemden ne istiyor olabilir? (ör: fiyatlandırmayı belirlemek, iş yerimi bulmak, çevrimiçi bir satın alma işlemini tamamlamak, bir hikaye paylaşmak için)
- Her kullanıcı yolculuğunu yalnızca ana gezinmeyi kullanarak kolayca tamamlayabilir mi?
Ana navigasyonunuz, kullanıcının sitede arama yapmasına veya "tıklamasına" gerek kalmadan sitenizden istediklerini hızlı ve kolay bir şekilde almasına yardımcı olmalıdır. Kitle segmentasyonu ve hedeflerinizi kontrol ettikten sonra, kullanıcılarınızın her yolculukta herhangi bir büyük engelle karşılaşmadıklarını doğrulamanız gerekir.
Bunu yapmanın birkaç yolu var, işte iki tane:
- Hotjar veya Lucky Orange gibi kendi kullanıcılarınızın yerinde yolculuklarını görüntülemenizi sağlayan bir program yüklediyseniz, kullanıcıların görevleri tamamlamakta zorlanıp zorlanmadığını görmek için kullanıcı kayıtlarını izleyebilirsiniz.
- Örn: Bilgi bir sayfada çok aşağıda olduğu için kullanıcılar kaydırmayı bırakıyor
- Örn: Kullanıcıların çok sayıda “U Dönüşü” vardır – istedikleri şey tıkladıkları sayfada olmadığı için neredeyse anında geri basarlar.
- Örn: Kullanıcılar, açılmayan veya düzgün çalışmayan bir öğeye öfkeyle tıklar.
- Örn: Sitenizden kullanıcıya gösterilen hata mesajlarını görüyorsunuz.
- Örn: Kullanıcıların dönüşüme başladığını, ancak formları veya alışveriş sepetlerini terk ettiğini görüyorsunuz.
- Doğrudan kullanıcı araştırması yapabilirsiniz:
- Doğrudan etkileşimde bulunabileceğiniz kullanıcıları işe alın
- Sitede belirli görevleri tamamlamalarını isteyin
- Sitenizle etkileşim kurarken düşüncelerini ve tepkilerini açıklamalarını sağlayın
Pazarlamanız yalnızca potansiyel müşterinizin hangi cihazları kullandığıyla ilgili olmamalı, yaptıkları yolculukla ilgili olmalıdır. Yaşam tarzları, alışkanlıkları ve cihaz tercihleri neler? Mevcut hedef kitlenizle araştırma, anket ve röportajlar yapın. Bu pazarlama taktiği, mevcut müşteri tabanınızla bir ilişki geliştirmek için mükemmel bir fırsattır. Katılmayı seçenlere teşvikler ve ödüller sunun.
Yolculuk Odaklı Tasarımlar Yaratın
Mobil kullanıcılara odaklanan web siteleri tasarlamak, önemli ölçüde daha az gayrimenkulümüz olduğu anlamına gelir, bu nedenle minimalizm çok önemlidir. Bir kullanıcının yapmak isteyeceği son şey, sayfalarınızı kaydırmak veya sayfalarınızı yeniden boyutlandırmaktır. Bir kaydırma ve dikkat çalışmasına göre,
Nielsen Norman Group'un yürüttüğü bir araştırmaya göre, kullanıcıların yüzde 74'ü, görüntüleme sürelerinin içeriğin ilk iki ekranında geçtiğini belirtti. Bu nedenle, duyarlı tasarım çözümdür. Bunu, aşağıdakiler de dahil olmak üzere çeşitli şekillerde gerçekleştirebilirsiniz:
- Kaydırıcıların altındaki içeriği gizleme
- Yapışkan canlı sohbet veya geri bildirim pencere öğelerini kullanma
- Mobil açılır pencereleri uygulama
- Sosyal medyaya yönlendirme
- Basit bir sunum oluşturma
- Kenar çubuklarını ortadan kaldırmak
- Banner alanından yararlanma
- Grafikleri bir arama çubuğuyla değiştirme
Profesyonel İpucu: Mobil kullanıcılar için genellikle gözden kaçan bir fark, dokunma alanlarının kullanıcıların etkileşimli öğeleri (bağlantılar, düğmeler, açılır menüler) hassas bir şekilde tıklatabilmesi için yeterince büyük olması gerektiğidir.
Mobil Kullanıcı Deneyimi Optimizasyonu Özeti
Yerel işletmeler için:
- Web sitenize NAP (isim, adres veya hizmet bölgesi, telefon numarası) eklediğinizden emin olun.
- Google Benim İşletmem (GMB) girişinizi ve Bing Rehber hesabınızı talep edin ve tamamlayın.
- Sayfaları yerel şehirlerin ve önemli yerlerin adlarını içerecek şekilde optimize edin
- Harita Paketi gibi konuma dayalı zengin snippet'lere odaklanın
Tüm işletmeler için:
- Google aramanın zengin snippet özelliklerinden yararlanmak için yapılandırılmış verilerden yararlanın.
- Duyarlı tasarımınızın beklendiği gibi davrandığını onaylayın.
- Sitenizin en yaygın kesme noktalarında nasıl göründüğünü doğrulamak için bu Duyarlı Tasarım Denetleyicisi gibi bir araç kullanabilirsiniz.
- Sitenizin Google Arama Konsolu aracılığıyla doğrudan Google'dan gelen uyarıları ve mobil geri bildirimleri kontrol edebilirsiniz.
- Bir kullanıcı oturumu kayıt yazılımı kurun
- Örneğin Hotjar, kullanıcılarınızın herhangi bir alanda sorun yaşayıp yaşamadığını görmenizi sağlar (ör: sayfalar çok uzun ve kullanıcılar dönüşüm için kritik olan içeriğe ulaşmadan sayfayı terk ediyor).
- HIZ'a odaklanın:
- Görüntüleri mobil cihazlar için optimize edin (dosya boyutunu azaltın)
Pro-tip, duyarlı bir tasarım veya temayla başlar ve bunu sizin için halletmelidir.
- CSS'yi Küçült
- Önbelleğe alma özelliğinden yararlanın
- Hızlandırılmış Mobil Sayfaları (AMP) etkinleştirin
- Flash üzerinde sahip olduğunuz her şeyi bunun yerine HTML5'e geçirin
Son düşünceler
Mobil arama lider olmaya devam ediyor çünkü herkes cihazlarını kullanmanın rahatlığını seviyor. Kitleniz meşgul, hareket halinde ve dijital odaklı bir dünyada yaşıyor. Sonuç olarak, mobil sorguları artmaya devam edecek. Mobil aramalar masaüstündekilere benzer olsa da, sitenizin hedef kitlenizin ziyaretleri için optimize edilmesi gerekir. Markanızın kullanımı kolay olmalı ve müşterinizin yolculuğunu desteklemelidir. Aldığınız mobil arama düzeyine yanıt veren, mobil uyumlu bir tasarım hedefleriniz olmalıdır.
