Herhangi Bir Web Sitesi İçin Kaydırıcı Düzeninde Çok Adımlı Bir Form Nasıl Oluşturulur
Yayınlanan: 2021-11-18Daha fazla ayrıntıya girmeden önce, kaydırıcı düzenine sahip çok adımlı bir formun ne olduğunu açıklayalım:
"Formları daha etkileşimli hale getirmek, daha kısa çekici hale getirmek ve herhangi bir açılış sayfasında karıştırabilme yeteneğine sahip olmak için herhangi bir dikey uzun biçimi çok adımlı bir forma dönüştüren Slider adlı yeni bir biçim oluşturduk"
Kate Bojkov, Ürün Sahibi.
Çok adımlı formların amacı, daha uzun formları, her bir sorunun ayrı ayrı sunulacağı şekilde bölmektir. Kullanıcılar “ileri” düğmesine tıklayarak sorular arasında gezinirler ve “önceki” düğmesine tıklayarak bir soruya geri dönebilirler. Bu tür soru gösterimi, bilgileri mantıklı bir sırayla toplamak, kullanıcıların konsantrasyonunu artırmak için faydalıdır ve modern web sitesi düzenlerine daha çok uyar.
Çok adımlı bir form oluşturmanın ve web sitenize yerleştirmenin hızlı ve kolay bir yolunu arıyorsanız, bunu nasıl yapabileceğinize dair ayrıntılı bir eğitim hazırladık.
İlk önce giriş yapın veya ücretsiz bir EmbeForms hesabı oluşturun (hala bir hesabınız yoksa), ardından aşağıdaki adımları izleyin
- Formlar sayfasına gidin
- Mevcut formu seçin veya yeni bir form oluşturun
- Sol kenar çubuğunda Düzen ve Temalar'a tıklayın ve Kaydırıcı'yı seçin
- Kaydet ve Yayınla'yı tıklayın
İnsanların kaydırıcı formuna erişebilmesi için form bağlantısını paylaşabilir veya formu etkileşimli formlar pencere aracına gömebilirsiniz.
Bir widget oluşturmak için şu adımları izleyin:
- Widget'lara tıklayın ve formun nasıl görünmesini istediğinizi seçin: satır içi bölüm, kayan nokta, düğme veya başlık
- Kaydet'e tıklayın ve widget kodunu kopyalayın
- Kodu, web sitesinin formun görünmesini istediğiniz bölümüne yapıştırın
Bu kadar. Aşağıdaki videoyu izleyebilmeniz için adım adım daha ayrıntılı bir eğitim için:
Gördüğünüz gibi, tek başınıza tam bir form oluşturmanıza gerek yok. Bununla birlikte, form tasarımının web sitenizin ön ucuna tam olarak uymasını istiyorsanız, EmbedFroms örneğin yazı tiplerini değiştirmek için özel bir CSS seçeneği sunar. Ayrıca diğer özelleştirme seçeneklerini kullanabilir ve gönder düğmesinin kopyasını değiştirebilir ve bir logo ve düzen ekleyebilirsiniz.
Kaydırıcı düzeninde bir form demosu:
Form, ödeme sayfası veya WordPress, Duda veya Wix gibi herhangi bir web oluşturucu ile oluşturulmuş ana sayfa olsun, herhangi bir açılış sayfasına yerleştirilebilir.
En iyi kısım? Eklentilere gerek yoktur ve tamamen ücretsizdir.
Çok Adımlı Formlar İçin En İyi Uygulamalar
"2 Adımlı ve 1 Adımlı Dönüşüm Formlarını Test Etme" çalışmasına göre, birden fazla adımlı formlar, tek adımlı uzun formlardan %14 daha yüksek form dönüşümlerine sahiptir.
Bununla birlikte, en yüksek dönüşüm oranlarını elde etmek için çok adımlı çevrimiçi formlar oluştururken aklınızda bulundurmanız gereken birkaç basit ilke vardır.
Mantıksal bir sırayla ayrı sorular
Soru sırası, yanıtlayanların yanıtlarını doğrudan etkileyebilir. Bu nedenle, formları tasarlama söz konusu olduğunda mantıksal olarak sıralanmış sorular önemlidir. Form doldurma sürecindeki sürtünmeyi azaltmanın en iyi yolu, önce en önemli soruları sormak ve alanları mantıklı bir sırayla gruplamaktır.

Örneğin, telefon numarası ve e-posta adresi gibi iletişim bilgilerini isteyen daha fazla alanınız varsa, bu alanlar önceliğe göre sıralanmalı ve sezgisel bir sırayla birbirini takip etmelidir. Birçok form oluşturucu, basit ve hızlı soru yeniden düzenlemesi için bir sürükle ve bırak seçeneğine sahiptir.
İlerlemeyi göster
Kaç soru daha kaldığına dair belirsizlik, çok adımlı formlarda sürtüşmeye neden olabilir. İyi bir kural, bir ilerleme çubuğu veya kullanıcılara formu tamamlamak için bıraktıklarını gösterecek herhangi bir gösterge kullanmaktır.
EmbedForms'da her sorunun, yanıtlayanlara daha kaç soru kaldığını belirtmek için "soru 2/15" yazan bir işlevi vardır.
Teşekkür sayfasını dahil et
Teşekkür sayfaları, takdirinizi göstermek için harikadır, aynı zamanda kullanıcılara gönderilerinin başarılı olduğuna dair güvence vermek için de harikadır. Herhangi bir nedenle, formu gönderdikten sonra yanıtlayanları kendi teşekkür sayfanıza yönlendirmek isterseniz, bağlantıyı yeniden yönlendir seçeneğini kullanabilirsiniz.
A/B formlarını test edin
Form oluşturucular, teknik sorun riski olmadan form testi için mükemmeldir. A/B testi, form oluşturucularla çok kolaydır. Form uzunluğunu, tasarımını, CTA buton kopyasını test edebilir ve hangi form tasarımının dönüşümleri artırdığını görebilirsiniz. EmbedForms ile aynı formu farklı bir tasarım veya widget ile çoğaltabilir ve hangisinin daha fazla yanıt vereceğini test edebilirsiniz.
Çok Adımlı Formları Kullanmanın Yararları
Daha düşük sürtünme
Psikolojik olarak çok aşamalı formlar, katılımcıların formu tamamlama niyetleri üzerinde daha iyi bir etkiye sahiptir.
İlk olarak, yanıtlayanlar bir sonraki düğmeyi her tıkladıklarında, kullanıcıların formu tamamlama hedefinde biraz daha büyük bir yoğunluk vardır.
İkincisi, bu tür form doldurma, her seferinde bir soruya konsantre olmamız gerektiğinden odağımızı artırır.
Mobil uyumlu
Çok adımlı formların bir mobil cihazdan doldurulması daha kolaydır. Tek adımlı formlarla karşılaştırıldığında, mobil ekranlarda yalnızca bir soru açıldığı için çok adımlı formların doldurulması çok daha kolaydır. Bu şekilde, kullanıcı deneyimini de önemli ölçüde iyileştirebilirsiniz.
ilgi çekici
Çok adımlı formlar, kullanıcı katılımını artırmak için stratejik olarak tasarlanmıştır.
Kullanıcının bir seferde yalnızca bir soruyu yanıtlaması ve sonraki soruya geçmek için "ileri"yi tıklaması gerektiğinden, bu tür formlar daha az bunaltıcıdır.
Görsel olarak çekici
Çok adımlı formlar web sitenizde daha az yer kaplar ve kullanıcıların bunları doldurması gerektiğinde bunaltıcı bir his uyandırmaz.
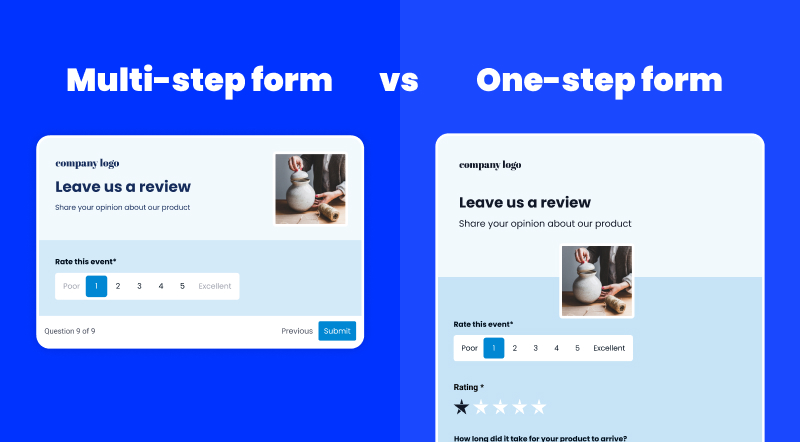
Çok Adımlı Formlar veya Tek Adımlı Formlar

Çok sayfalı formlar mı yoksa tek adımlı formlar mı? Hangisini seçmeli?
Kullanıcılarınızdan çok fazla bilgiye ihtiyaç duyduğunuzda çok adımlı formlar harikadır. Şimdiye kadar uzun formları soru başına bölmenin hayal kırıklığını azalttığını ve kullanıcıların doldurma niyetini artırdığını gördük.
Ancak biraz kullanıcı verisine ihtiyacınız varsa ve yalnızca basit bir iletişim formu, potansiyel müşteri oluşturma veya kayıt formu yerleştirmek istiyorsanız, tek adımlı formlar işi halledebilir.
toparlamak
Çok adımlı formlar size daha iyi soru gösterimi ve daha fazla kullanıcı odağı avantajı sunar.
EmbedForms ile herkes sadece birkaç tıklamayla sınırsız sayıda çok adımlı form oluşturabilir ve formları istedikleri herhangi bir web sayfasına yerleştirebilir.
