Teknik Süreçler İçin Sayfa İçi SEO Rehberi
Yayınlanan: 2020-08-13
Bu makale bir konuk katkısıdır - yazının altındaki yazar hakkında daha fazla bilgi edinin.
Bir sayfa SEO kılavuzundan daha iyi olan nedir?
Teknik bir sayfa içi SEO Kılavuzuna ne dersiniz?
Bu kaynakların birçoğunun etrafta dolaştığını biliyoruz - yüzlerce değilse de muhtemelen düzinelerce.
Bulamadığımız şey, Google'ın tarayıcıları ve anlamsal ilkeleri açısından dijital özellikleriniz hakkında düşünmesine (evet, artık bir beyni var) ve "iyi hissetmesine" yardımcı olan teknik süreçlere yönelik kılavuzlardı.
Umarım bu kılavuz, teknik açıdan sayfa içi SEO'nun net bir resmini çizer ve web sitelerinizin sıralamasını iyileştirmenize yardımcı olur.
En baştan başlayalım ve sıralı bir şekilde sayfada aşağı inelim.
 Yapacak işlerimiz var gibi görünüyor…
Yapacak işlerimiz var gibi görünüyor…
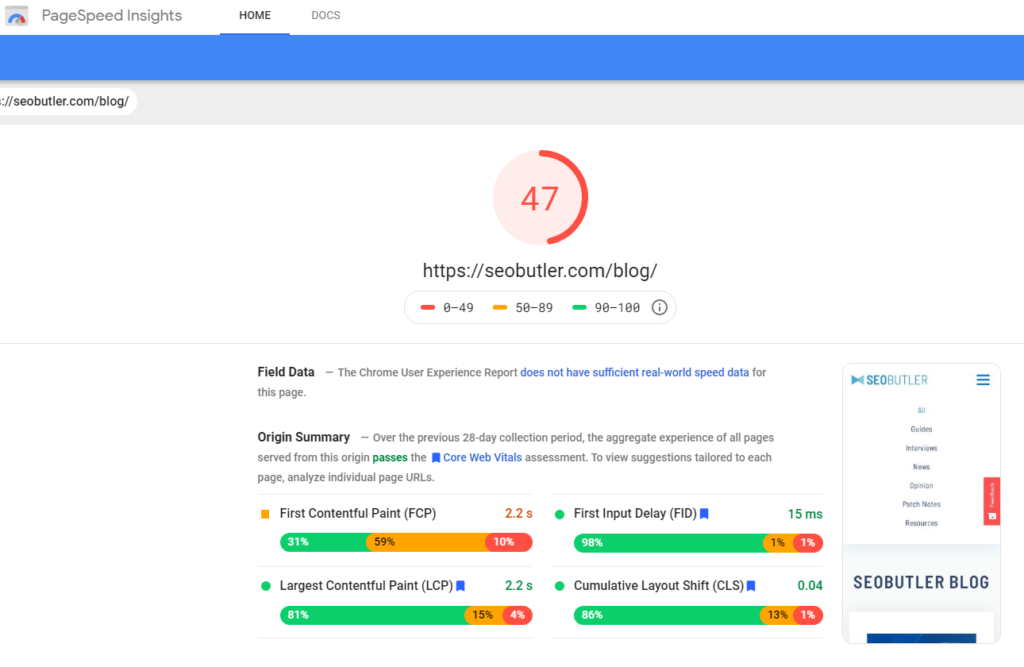
Sayfa Hızı
Sayfa hızının kendisi Google için doğrudan bir sıralama sinyali olmasa da, kullanıcıların aşağıdaki faktörlerden dolayı bir web sitesine nasıl tepki verdiğidir.
Bu temel değerleri karşılamayı veya aşmayı hedefleyin:
- Sayfa Boyutu < 800KB
- Tam yükleme süresi < 2,4 Saniye
- 40 toplam istek veya daha az
- Sunucudan 400 ms veya daha az yanıt süresi
Google Page Speed Insights'ta sayfa hızınızı ücretsiz olarak test edebilirsiniz.
Not: Yukarıdaki metrikler, web sitelerinin ve nişlerin %80'i için geçerlidir. E-ticaret web siteleri ve diğer niş mülkler için geçerli değildirler.
Kalıcı bağlantı / URL
Teknik açıdan Google, URL'lerinizin bilgilendirici, özlü, kolay anlaşılır ve en önemlisi sığ olmasını ister.
Taranacak çok site var.
Örneğin:
Yapmayın: https://viictorymedia.com/tucson/services/SEO/
Veya: https://viictorymedia.com/tucson/SEO
Ama bunun yerine: https://viictorymedia.com/tucson-SEO-services/
Bu yapı, Google'ın dizinler arasında daha az atlama yapan bir tarama derinliğine sahip olmasını sağlar.
Kullanıcılar ayrıca bu yapıyı tercih ederler çünkü sayfanın neyle ilgili olduğu URL'den kolayca anlaşılabilir.
 (Kaynak: Orta)
(Kaynak: Orta)
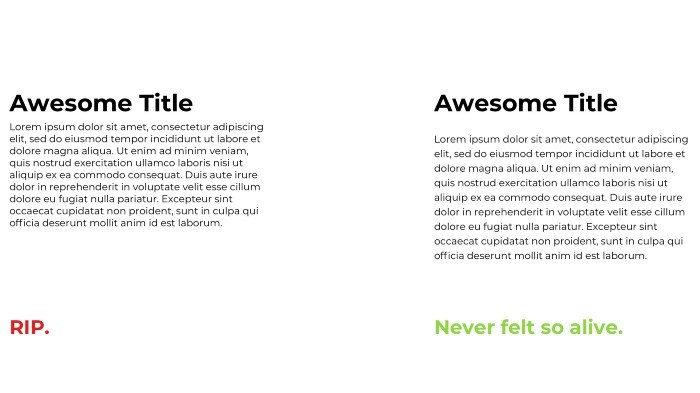
Beyaz boşluk
Beyaz alan ve bir web sitesinde ne kadar gayrimenkul kaplaması gerektiği konusunda birçok karşıt görüş var, ancak bir gerçek göze çarpıyor…
Beyaz boşluk, kullanıcının odağını yönlendirmeye yardımcı olur.
Ayrıca istenen kontrast oranına ulaşmayı kolaylaştırır.
Ek olarak, çoğu kişi beyaz bir arka planın, ziyaretçileri koyu renklere kıyasla sayfada sunulan bilgilere daha açık hale getirdiğine inanıyor.
 (Kaynak: Kontrast Oranı)
(Kaynak: Kontrast Oranı)
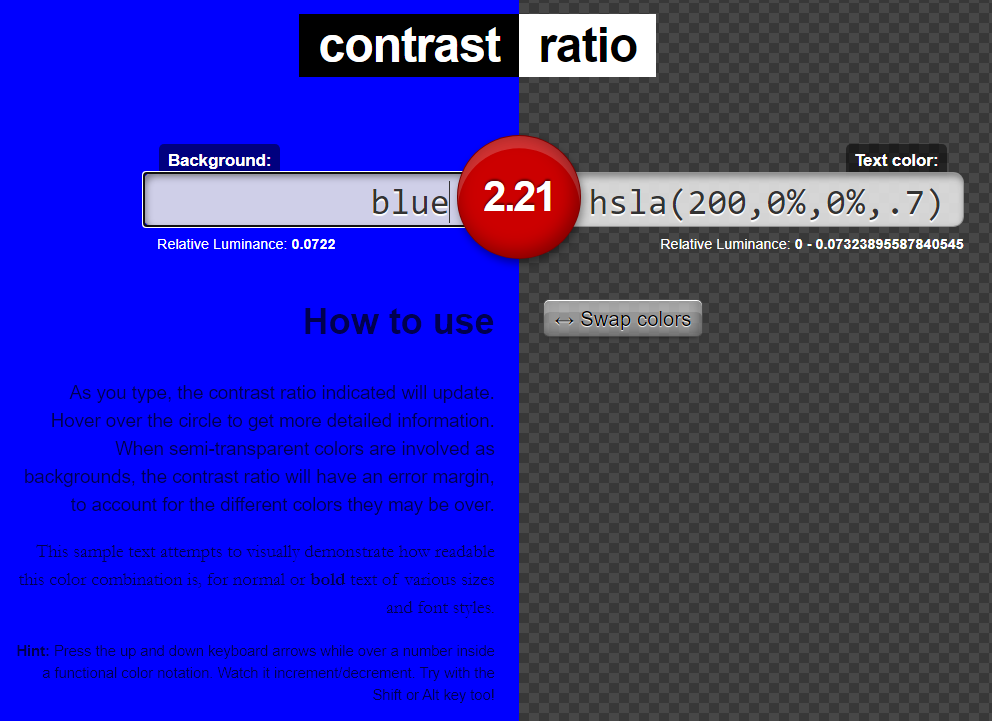
Kontrast Oranı
Kontrast oranı için teknik gereksinim 4:1'dir. Bu oran her zaman web tasarımı için bir başlangıç noktası olarak kullanılmalıdır.
ADA (Engelli Amerikalılar Yasası) yönergeleri daha önemli hale geldikçe, arama motorları bunları tam olarak uygulayan web sitelerini ödüllendirmeye devam edecek.
İpucu: Tasarımınızın kontrast oranını ücretsiz olarak test edin.
 (Kaynak: Smashing Magazine)
(Kaynak: Smashing Magazine)
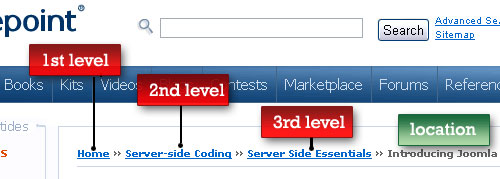
Galeta unu
Sayfadan aşağı indiğimizde, bir sonraki teknik önerimiz ekmek kırıntıları.
Ekmek kırıntıları, öncelikle sitenizdeki sayfalar arasında birbirine bağlanan bir yapı olarak görülür ve ayrıca “kaybolabilecek” ziyaretçilere yardımcı olur.
Ekmek kırıntıları kesinlikle gerekli olmasa da, kullanıcılara ve tarayıcılara sayfalarınızın nasıl bağlandığını ve hiyerarşilerini daha iyi anlamalarını sağlar.
 İçerik Gövdesi
İçerik Gövdesi
İçeriğin ana kısmına geçerek, web sitenizin Google tarafından daha iyi görülmesine yardımcı olacak gözden kaçan ancak önemli birkaç alanı vurguladık.
 (Kaynak: W3-Lab)
(Kaynak: W3-Lab)
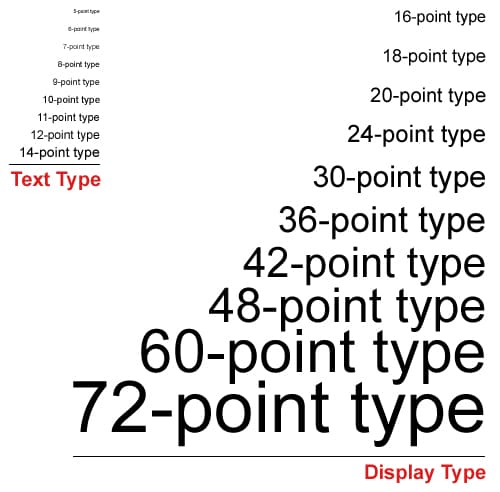
Yazı Boyutu
Google kılavuzları 16 piksel yazı tiplerinin kullanılmasını önerse de, bunu bir adım daha ileri götürüyoruz ve hedef pazarınızın ve ortamınızın yaş demografisini göz önünde bulundurmanızı tavsiye ediyoruz.
- 18 – 35 yaş arası 16px yazı tipi veya eşdeğeri
- 35 – 55 yaş için 18 piksel yazı tipi veya eşdeğeri
- 55+ yaş için 20 piksel yazı tipi veya eşdeğeri
- Çoğunlukla masaüstü için 16 piksel yazı tipi veya eşdeğeri
- 18px yazı tipi veya mobil cihazlar için eşdeğeri
 (Kaynak: SEOptimer)
(Kaynak: SEOptimer)
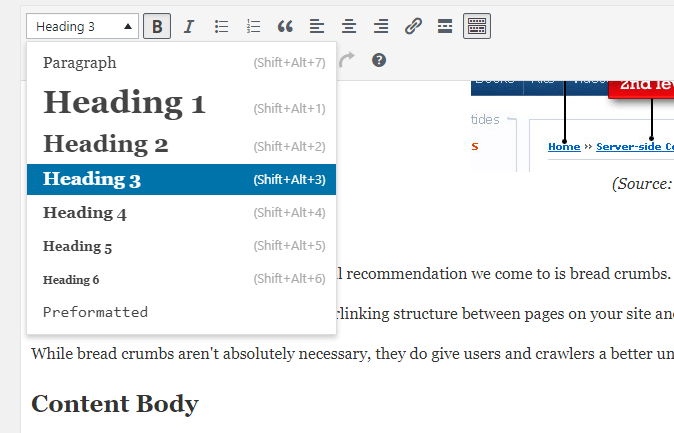
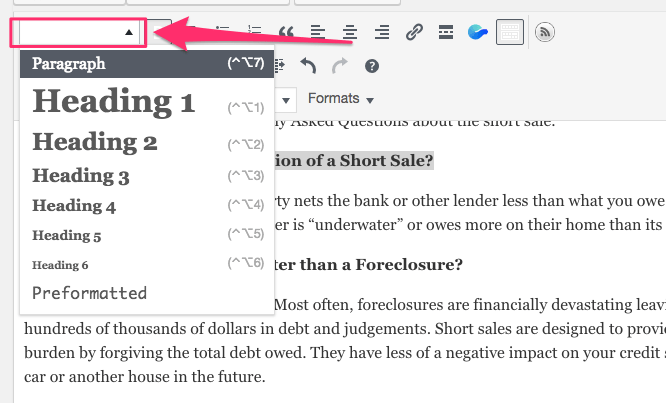
Başlıklar
H1 – H6 başlıkları uygun sırada kullanılmalıdır.
Semantik olarak, tarayıcıların ve insanların konunun ilk bakışta veya taramada ne olduğunu anlayabilmeleri için H1'iniz metnin ilk satırı olmalıdır.
Not: Başlıkları oluştururken, bunları stilistik bir ihtiyacı karşılamak için kullanmayın.
SEO'ların genellikle "Hizmetlerimiz" veya "Hakkımızda" gibi şeyler için başlıklar kullandığını görüyoruz.
Başlıkları görsel biçimlendirme amacıyla kullanmak, kaçınılmaz olarak sayfanızın güncel alaka düzeyini düşürür.
Birincil Anahtar Kelimeler
Birincil anahtar kelimeler, metniniz boyunca doğal olarak görünmeli ve herhangi bir alanda yoğunlaşmamalıdır.
Tarayıcılar sayfayı yukarıdan aşağıya kademeli olarak sıralarken, tüm sayfanın, makalenin veya blogun gövdesi boyunca 'doğal olarak' anahtar kelimesini eklemek çok önemlidir.
İdeal anahtar kelime yoğunluğunu belirlemeye çalışırken, rekabet ettiğiniz ilk üç web sitesinin ortalama yoğunluğunu bulun.
Bunu, anahtar kelimenizi her sayfada arayarak, her belgedeki toplam sayıyı sayarak ve ardından bunu örnekte kullanılan web sitelerinin sayısına bölerek yapabilirsiniz.

Proksimal Kelimeler
İçeriğinizi oluştururken, duyarlılık değerini güçlendirmek için anahtar kelimelerinizin yakınında olumlu sıfatlar kullandığınızdan emin olun.
Örnek: Anahtar kelimeniz Tucson Web Design ise, duygu değerini zorlayan yakın kelimeler şunlar olabilir: en iyi, uzman, profesyonel veya dürüst.
Özünde, duyarlılık analizi, arama motorlarının anahtar kelimelerinizi öznel bir şekilde anlamalarına yardımcı olur ve arama sorgularında daha iyi sonuçlar ortaya çıkarır.
 (Kaynak: James Madison Üniversitesi)
(Kaynak: James Madison Üniversitesi)
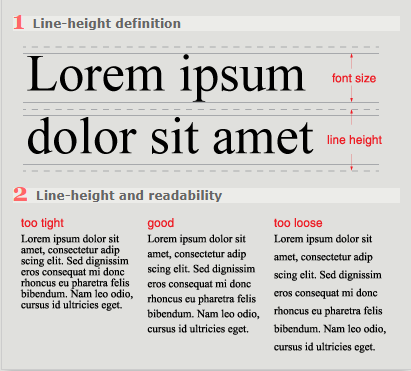
Satır yüksekliği
Satır yüksekliğiniz yazı tipi boyutunun %150'si olmalıdır.
Böylece %150 veya 1.5'ten 1-7'ye kadar hesaplayabiliriz.
Bu yönergeyi takip etmek ayrıca okunabilirliği ve anlamayı da geliştirir.
 (Kaynak: Babiç)
(Kaynak: Babiç)
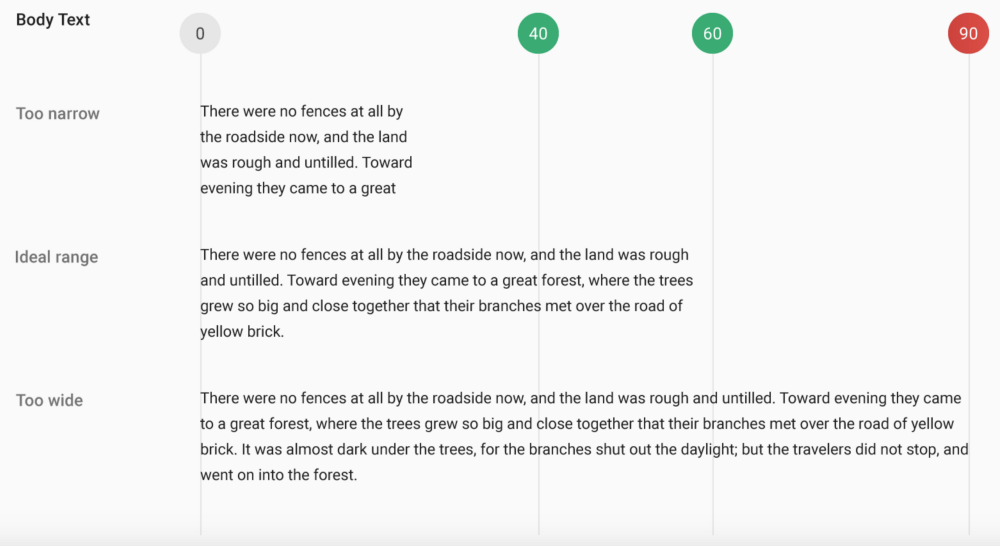
Hat Uzunluğu
Birden fazla araştırma, 9 - 12 kelimelik (+/- 60 karakter) bir satır uzunluğunun, okuyucuların metin duvarları tarafından daha az bunalmış hissetmelerine yardımcı olduğunu ve bunun da bekleme sürelerini artırdığını göstermektedir.
Hat Sonları
SEO'lar bir süredir metin satırlarını bölmenin bekleme süresini artırdığını biliyor.
Metin duvarları, okuyucuları sayfalarınızdan ve içeriğinizden uzaklaştırır.  (Kaynak: UXMovement)
(Kaynak: UXMovement)
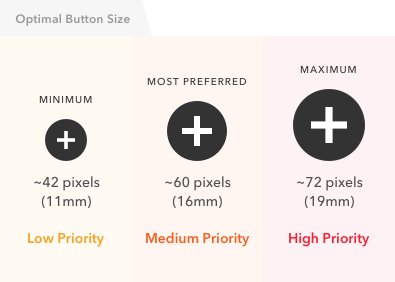
Düğme Boyutu
Düğme boyutu, özellikle mobil cihazlarda ve ekranlarda önemlidir.
Bir ziyaretçi, hafifçe vurma hedefine ulaşamazsa veya çok küçükse, Google, kötü kullanılabilirlik nedeniyle web sitenizi cezalandırabilir.
Bunu önlemek için, düğmelerinizin her zaman en az 56 piksel veya eşdeğeri bir satır yüksekliğinde olduğundan emin olun.
Resimler
Resimleriniz, div kabının doğru oranlarına göre boyutlandırılmalı ve belirtilen genişlikten daha büyük veya daha küçük görünmemelidir.
Görüntüleri, gerekli kaliteyi koruyan mümkün olan en düşük çözünürlükte JPEG olarak dışa aktarın.
Alakalıysa, eşleşecek bir alt etiketiyle, resimleriniz için adlandırma kurallarına anahtar kelimeler ekleyin.
Not: Photoshop'taki Web için Kaydet komutu bu konuda yardımcı olabilir.
 (Kaynak: Moz)
(Kaynak: Moz)
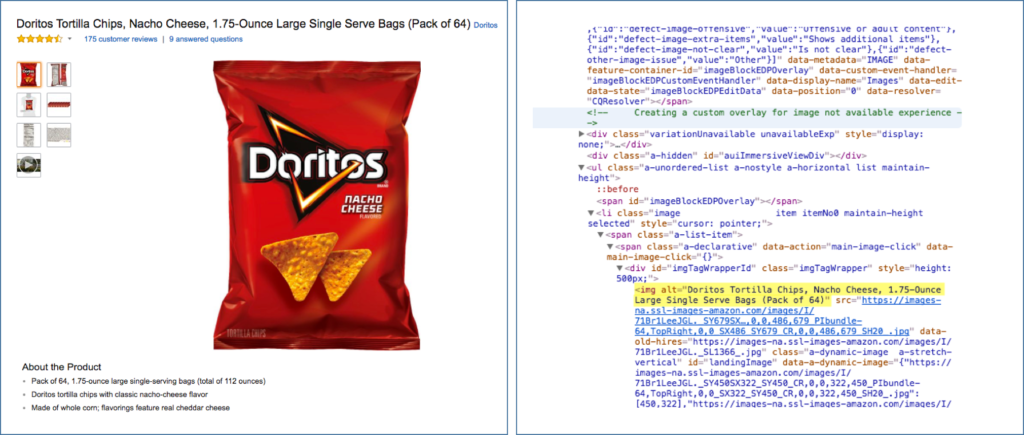
Alternatif Etiketler/Metin
Alt etiketlerindeki alt, "alternative" ifadesinin kısaltmasıdır.
Alt etiketleri, bir kullanıcının onları görememesi durumunda görüntülerin görünümünü veya işlevini kelimelerle açıklamak için kullanılır.
İdeal olarak, alt etiketlerin, öncelikle ekran okuyucular için tasarlandıkları için kısa çizgiler, alt çizgiler veya özel karakterler içermeyen tam cümleler olması gerekir.
Div Sınıfları ve Kimlikleri
Div sınıfları ve kimlikleri oluşturuyorsanız, bunlar tablonun içeriğiyle ilgili yararlı bilgiler içermelidir.
Örneğin, en iyi on kumarhanenin listesini içeren bir masa oluşturuyorsanız, tavsiyemiz masayı adlandırmaktır:
<div class=”ilk on kumarhane listesi”>
Bu, tarayıcıların sağladığınız bilgileri ve bunların web sitenizin tamamıyla nasıl bir ilişkisi olduğunu daha iyi anlamasına yardımcı olur.
Dahili Bağlantılar
Her belge, sayfa, blog veya makale, kendi web sitenizdeki diğer ilgili içeriğe en az bir bağlantı içermelidir.
Çoğu durumda, bağlantı verdiğiniz sayfanın H1'inde oluşturulan anahtar kelimeleri kullanan bağlantı metniyle ek yetkili içeriğe bağlantı vermek isteyeceksiniz.
Giden Bağlantılar
Harici web sitelerindeki içeriğe bağlantı vermek, Google'ın içeriğinizin neye benzediğini veya doğrulanabilir ve yetkili olduğunu anlamasına yardımcı olan tek yönlü bir bağlantı oluşturur.
Giden bağlantılar, YMYL nişindeki içerik için çok önemlidir.
 (Kaynak: AlsoAsked)
(Kaynak: AlsoAsked)
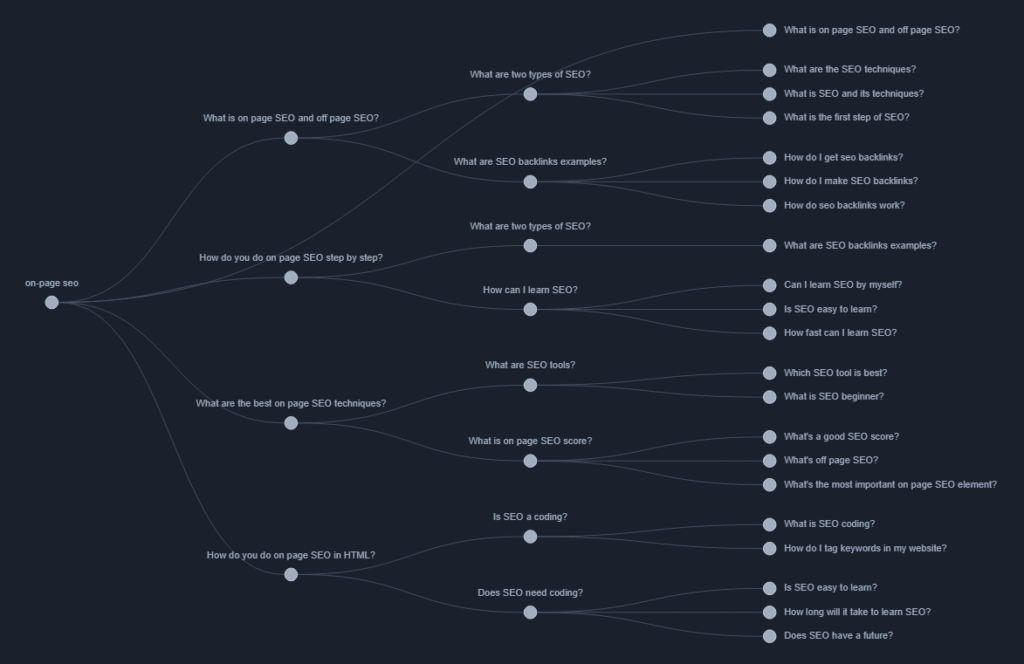
İnsanlar da Soruyor
Sayfalarınızın altına “insanlar da soruyor” bölümü eklemek, web sitenizdeki benzer konularla ilgili diğer sayfalara bağlantı vermenizi sağlar.
Örneğin, makaleniz Web Tasarımının Geleceği ile ilgiliyse ve insanların SEO'nun Geleceği hakkında da sorular sorduğunu biliyorsanız, ikinci konunun kısa bir açıklamasıyla birlikte İnsanlar da Soruyor bölümü oluşturabilirsiniz. Soruyu kısaca yanıtlayın ve web sitenizin başka bir yerindeki uzun biçimli içeriğe bağlantı verin.
İpucu: Sorgunuz için Google SERP'e bakarak veya AlsoAsked'i kullanarak konunuz hakkında "insanların da ne sorduğunu" öğrenebilirsiniz.
Yazar Biyografisi
Yazar biyografileri, hem sizi aktif olarak takip eden kullanıcılardan hem de Google'ın arama algoritmasının gözünde içeriğinizde ve markanızda güven ve güvenilirlik oluşturmaya yardımcı olur.
Not: Google, kişilerin adlarını (varlıkları) diğer varlıklarla ilişkilendirmeye başlamıştır. Örneğin, beni Google'da (Schieler Mew) arar ve görsellere giderseniz, arama motorunun beni diğer şeylerin yanı sıra SEO ve Web Tasarımı ile kişisel bir varlık olarak ilişkilendirdiğini görürsünüz.
Yazarın Notu: Bu kılavuzdaki tüm bilgiler birden fazla meta-analizden ve doğrudan Google'dan alınmıştır. Bu yönergeler zor ve hızlı değildir, ancak defalarca, birden çok vaka çalışmasında arama için optimizasyonu artırdığı gösterilmiştir.

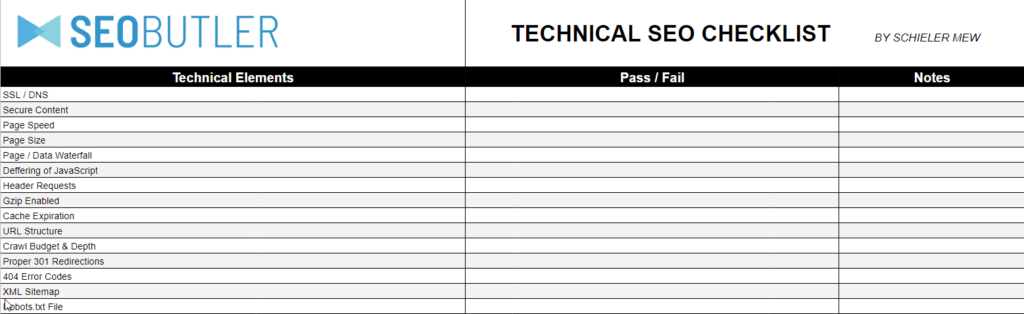
TEKNİK SEO KONTROL LİSTESİNİ İNDİRİN!
Referanslar:
https://design.google/resources/
https://developers.google.com/style
https://support.google.com/webmasters/answer/7451184?hl=tr
https://uxdesign.cc/building-a-design-system-where-to-start-part-4-typography-5065b8d360c
https://medium.com/successivetech/importance-of-whitespace-in-good-design-de03ea0ab4db
https://material.io/design/usability/accessibility.html
Abone olmak
Şartlar ve Koşulları okudum ve kabul ediyorum*
