2022'de Şema İşaretleme Hakkında Bilmeniz Gereken Her Şey
Yayınlanan: 2019-07-23Patronunuz her gün size toplantılardan ve çeşitli belgelerden oluşan büyük bir yığın not verir.
Her birini bir dosya dolabına uygun şekilde sıralamak sizin işiniz.
Bu, hepsini okumayı ve önemli ayrıntıları seçmeyi içerir . Hem yorucu hem de yorucu.
Neyse ki, yeni bir yönetici gelir ve şirketin oluşturduğu tüm belgelerin her birinin üstünde etiketlenmiş aynı anahtar ayrıntılara sahip olmasını ister.
İşiniz artık çok daha kolay hale geldi!
Hızlı bir bakışta, tüm belgeleri düzgün bir şekilde sıralamak ve dosyalamak için ihtiyacınız olan tüm bilgilere sahip olursunuz.
Şema İşaretleme nedir?
Schema Markup, sayfalarınız hakkında önemli bilgileri paylaşan ve bağlam ekleyen koddan oluşan bir "etiket"tir.
İçeriğinizi tararken örümcekler için bir yön tabelası gibidir. Google SERP'lerindeki zengin snippet'leri geliştirmek için kod, HTML'nize eklenir.
Okulda nasıl format atılacağını öğrendiğini hatırlıyor musun? Öğretmenleriniz, okunması imkansız bitişik el yazısı yazı tiplerinden, bir sayfalık bir makaleyi beş sayfaya çeviren satır yüksekliklerinden ve üzerinde isim olmadığı için o lanet şeyi kimin yazdığını bilmemekten bıkmıştı!
Öğretmenlerinizin makalelerinizi anlamak için daha iyi bir yol istediği gibi, Google da içeriğinizi anlamak için daha iyi bir yol istiyor.
Tamam, yerel bir işletmesiniz. Şirketinizin adı nedir ve nerede bulunuyor?
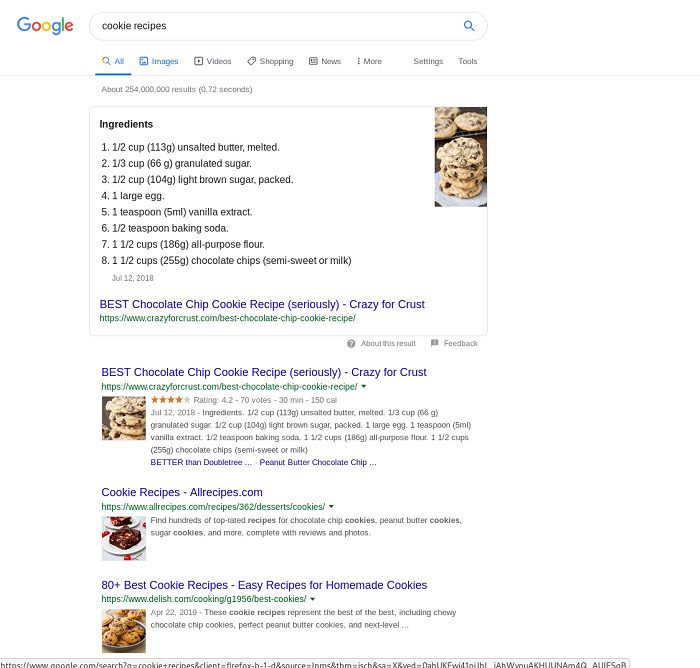
Tamam, bir tarif yayınlıyorsun. Tarifin adı, malzemeleri ve yapım aşamaları nelerdir?
Tamam, bir ürünü incelediniz. Adı ne ve genel olarak hangi yıldız derecesini verirdiniz?
Google'ın şema işaretlemesinin resmi tanımı, "bir sayfa hakkında bilgi sağlamak ve sayfa içeriğini sınıflandırmak için standartlaştırılmış bir biçimdir".
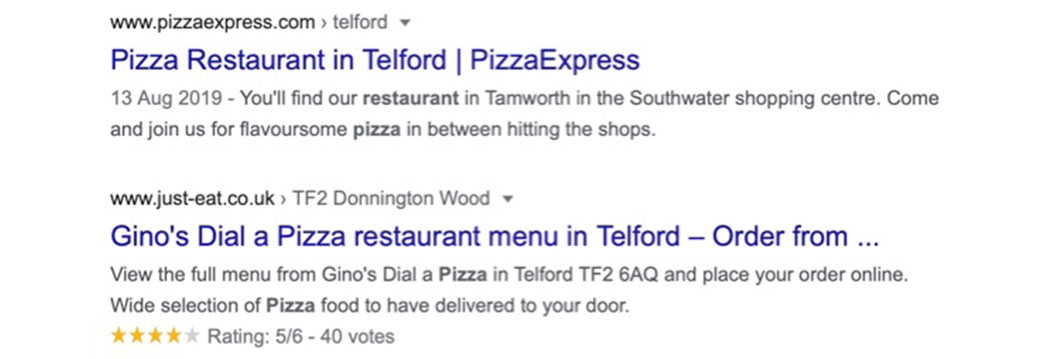
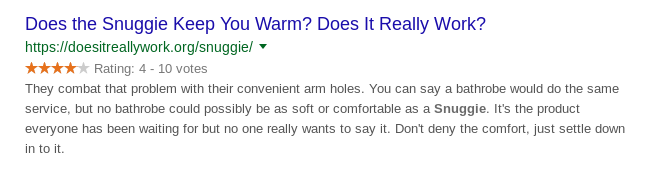
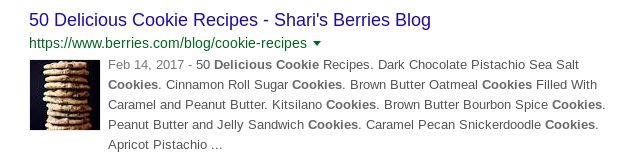
Aşağıdaki örnekte, ikinci snippet'in şemaya eklenmiş bir yıldız derecelendirmesi ve inceleme içerdiğini göreceksiniz.

Şema, arama motorlarının yanı sıra arama kullanıcıları için daha fazla bilgi sağlar. İçerik ayrıca Tıklama Oranını (TO) artırmaya yardımcı olan diğer sonuçlar arasında öne çıkıyor.
Şema Nasıl Oluşturuldu?
schema.org en büyük dört arama motoru şirketi (Google, Bing, Yahoo ve Yandex) tarafından oluşturulmuş olsa da, aslında topluluk tarafından yönetilen bir projedir.
Herkes katılabilir ve fikirlerini paylaşabilir.

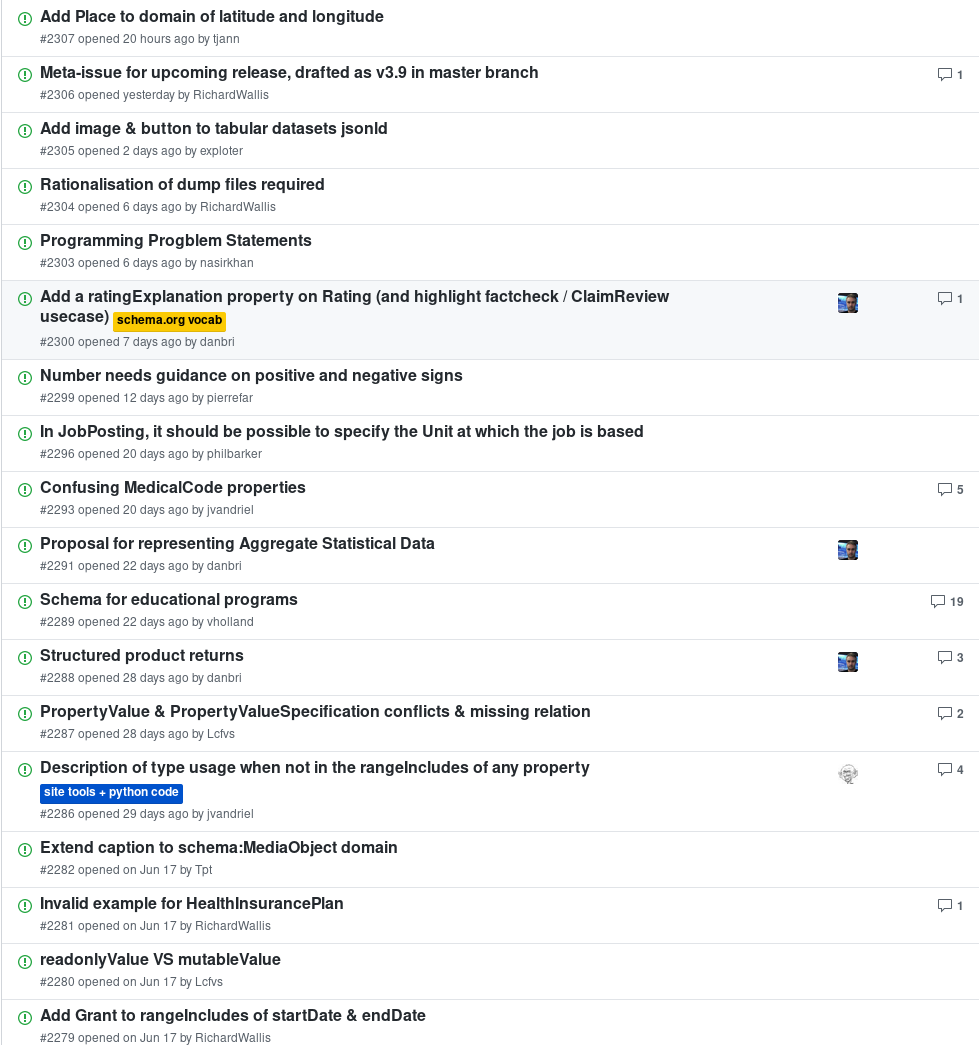
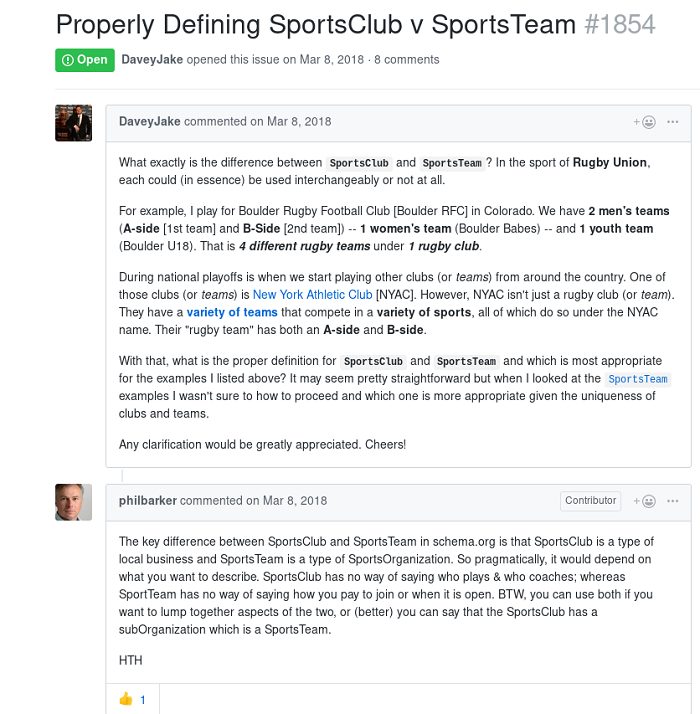
Yukarıda schema.org'un Github Sorunları sayfasının bir ekran görüntüsü var. Farklı şema türleriyle ilgili tartışmaların büyük çoğunluğunun gerçekleştiği yer burasıdır.

Farklı snippet türleriyle ilgili sorunları ve kafa karışıklıklarını gidermek için harika bir yerdir. Sorunlar kolayca aranabilir.
Bu makalenin geliştirici bölümünde bunun hakkında daha fazla tartışacağım.
Basit Şema
Tüm dünyadaki insanlarda olduğu gibi, web sitelerini kodlamak için kullanılan birçok dil vardır.
Bir web sayfası, web sitesine içeriğinizi nasıl görüntüleyeceğini söyleyen HTML'den (Köprü Metni İşaretleme Dili) oluşur. Web siteniz bu dili konuşsa da, tüm arama motorlarının bunu yapabileceğini varsayamayız!
Google'ın yazarın kim olduğunu, temsil ettiği şirket/kuruluş ve SERP'lerde hangi veri parçalarının kullanılabileceğini anlaması büyük bir tahmin oyunudur.
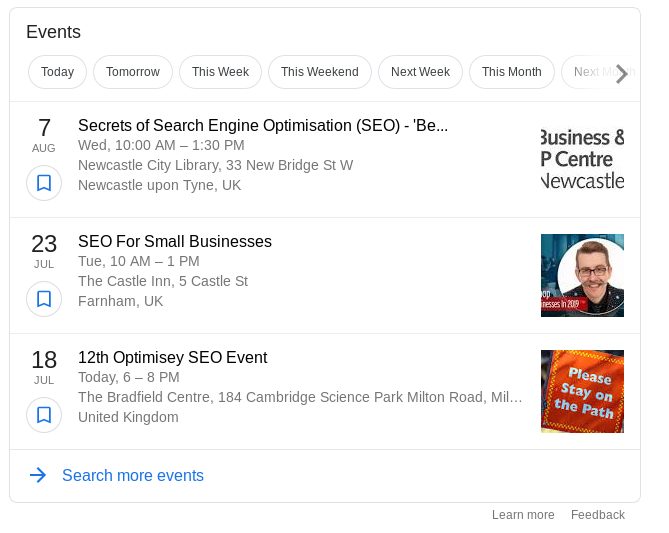
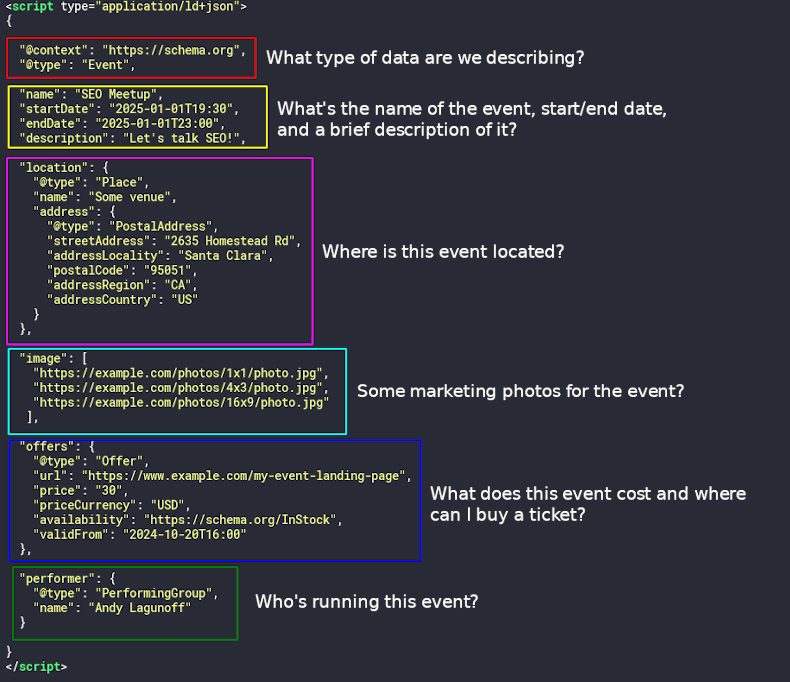
Size hızlı bir örnek vereyim. Diyelim ki yerel bir SEO buluşması düzenlemek istiyoruz. Google “yakınımdaki SEO etkinlikleri”ni aradığınızda karşınıza çıkan bu kutuda listelenmek amacımız:

Pekala, bu konuda gidebileceğimiz çeşitli yollar var. İlk (ve en kolay) yol, bir Google Benim İşletmem Etkinliği gönderisi oluşturmaktır . Ama belki de bir Google My Business listesine sahip olmaya uygun değiliz!
Sorun yok. İkinci yöntem, etkinlik sayfamıza bir schema.org kod parçası koymaktır.
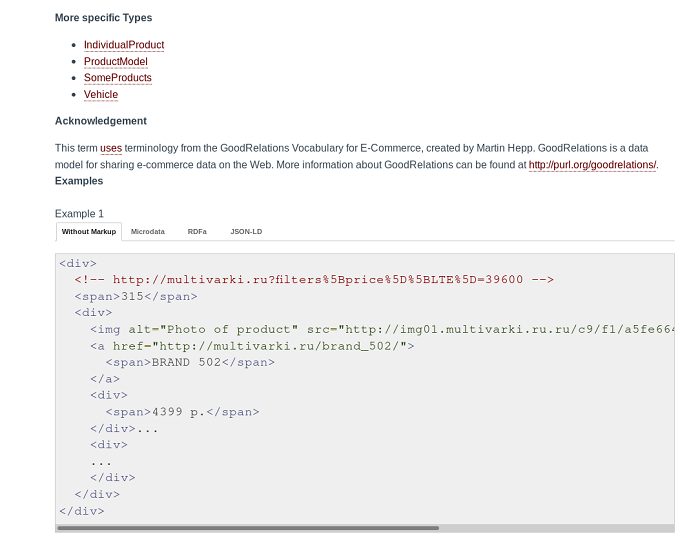
Aşağıdaki kod parçacığını inceleyin. Kolay anlaşılır olması için not aldım.
Fakat bekle! Ekran görüntüsünü kontrol edip bunalırsanız, sitenize herhangi bir garip işaretlemeye dokunmadan Şema işaretlemesi eklemenin çeşitli yolları olduğunu bilin. Hem WordPress eklentileri hem de kullanımı kolay kod oluşturucular vardır.
Yine de, bu yardımcıların gerçekte ne yaptıklarına dair ham bir anlayış elde etmeye yardımcı olur.

Ve aynen böyle, bu küçük pasaj Google'a etkinliğimiz hakkında tonlarca bilgi veriyor!
Mantıklı olmak?
Schema.org ve Zengin Snippet'ler ve Yapılandırılmış Veriler Karşılaştırması
Etrafta atılan her türlü terimi göreceksiniz:
- Şema türleri/sınıfları
- Yapılandırılmış veri
- Zengin snippet'ler
Ama onların farklılıkları nelerdir?
Yapılandırılmış veriler ne yaptığımızı açıklar. İçeriğimiz hakkında arama motorlarının anlayabileceği açık ve düzenli veriler sağlıyoruz.
Schema.org bir tür yapılandırılmış veridir. Aslında Google'ın umursadığı tek yapılandırılmış veri türüdür.
OpenGraph'ı daha önce duymuş olabilirsiniz . Bu, başka bir yapılandırılmış veri türüdür, ancak neredeyse yalnızca Facebook, Twitter ve Pinterest gibi sosyal medya siteleri için kullanılır.
Zengin Snippet'ler , Google'ın verilerinizi kullanarak oluşturduğu havalı, gösterişli widget'lardır. Üzerinde mutlak kontrolümüz olan bir şey değil, ancak schema.org yapılandırılmış verilerimiz şansımızı artırıyor.
Bazı örnekler görmek ister misiniz?
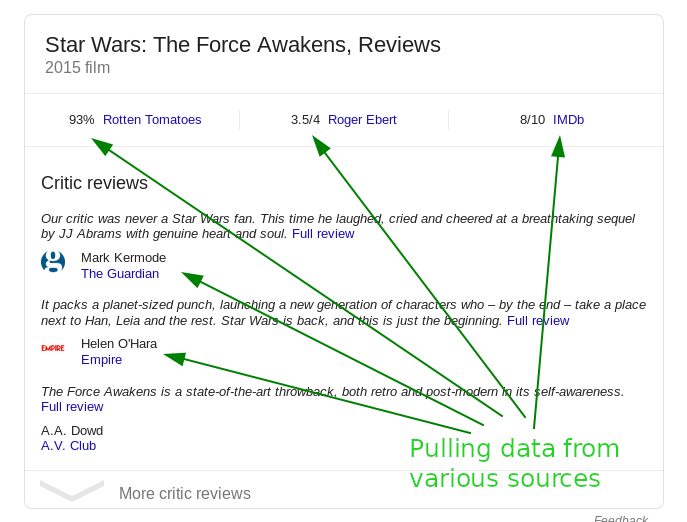
Bir film hakkında bilgi:

Yıldız incelemeleri:

Yemek tarifi:

Google Hangi Schema.org Türlerini Kullanıyor?
Bildiğimiz kadarıyla, hepsini kullanıyorlar! Ne de olsa Google, schema.org projesinin arkasındaki çekirdek oyuncudur.
Bununla birlikte, web sitelerini anlamak ve sıralamak için ne kadar veri türü kullandıklarına bakılmaksızın, zengin snippet'lerinde kullanılan yalnızca birkaçı vardır (en azından şu anda).
Bunlar:
- organizasyon
- Madde
- Yerel işletme
- Yemek tarifi
- Gözden geçirmek
- Video
- Ürün
- Etkinlik
- Kişi
Bu, diğerlerinin uygulamaya değmediği anlamına gelmez. Uygulamak için çok faydalı olabilecek çeşitli farklı veri türlerini gözden geçirmek üzereyiz.
Web Sitenize Şema İşaretleme Nasıl Eklenir
Web sitenize Şema işaretlemesi eklemek için üç ana seçeneğiniz vardır:
- İşaretleme kodunu manuel olarak ekleyin
- Veri İşaretleyiciyi kullanın
- Bir WordPress eklentisi kullanın
Mevcut İşaretlemeyi Kontrol Etme
Sitenize herhangi bir şey eklemeden önce, şu anda nelerin uygulandığını görmek önemlidir.
Bu makaleyi okuyorsanız, Yoast SEO WordPress eklentisini kurmak kadar küçük olsa bile, muhtemelen geçmişte bazı SEO çalışmaları yapmışsınızdır. Pekala, bunun gibi eklentiler genellikle en azından biraz şema işaretlemesi ekler.
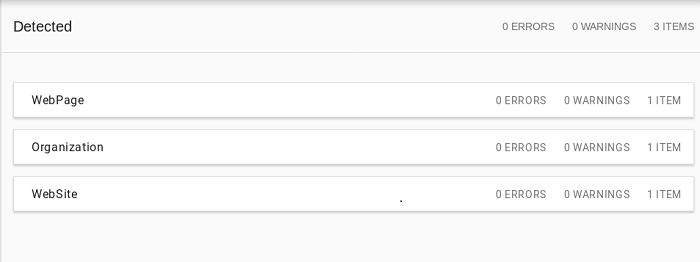
URL'nizi Yapılandırılmış Veri Test Aracına atın .
Sahip olduğunuz işaretleme ne olursa olsun, sayfanın sağ tarafında görüntülenecektir. Gördüğünüz gibi, test ettiğim sayfada kullanılan üç şema türü var.

Seçenek 1: İşaretleme Kodunu Manuel Olarak Ekleyin
İşaretleme kodunuzu sıfırdan yazabilirsiniz, ancak böyle olması gerekmez.
Google, Yapılandırılmış Veri İşaretleme Yardımcısı'nı oluşturdu ve bu harika!
İçerik türünüzü seçip URL'lerinizden birini girerek başlarsınız. Son zamanlardaki bir blog yazımızı seçiyorum.

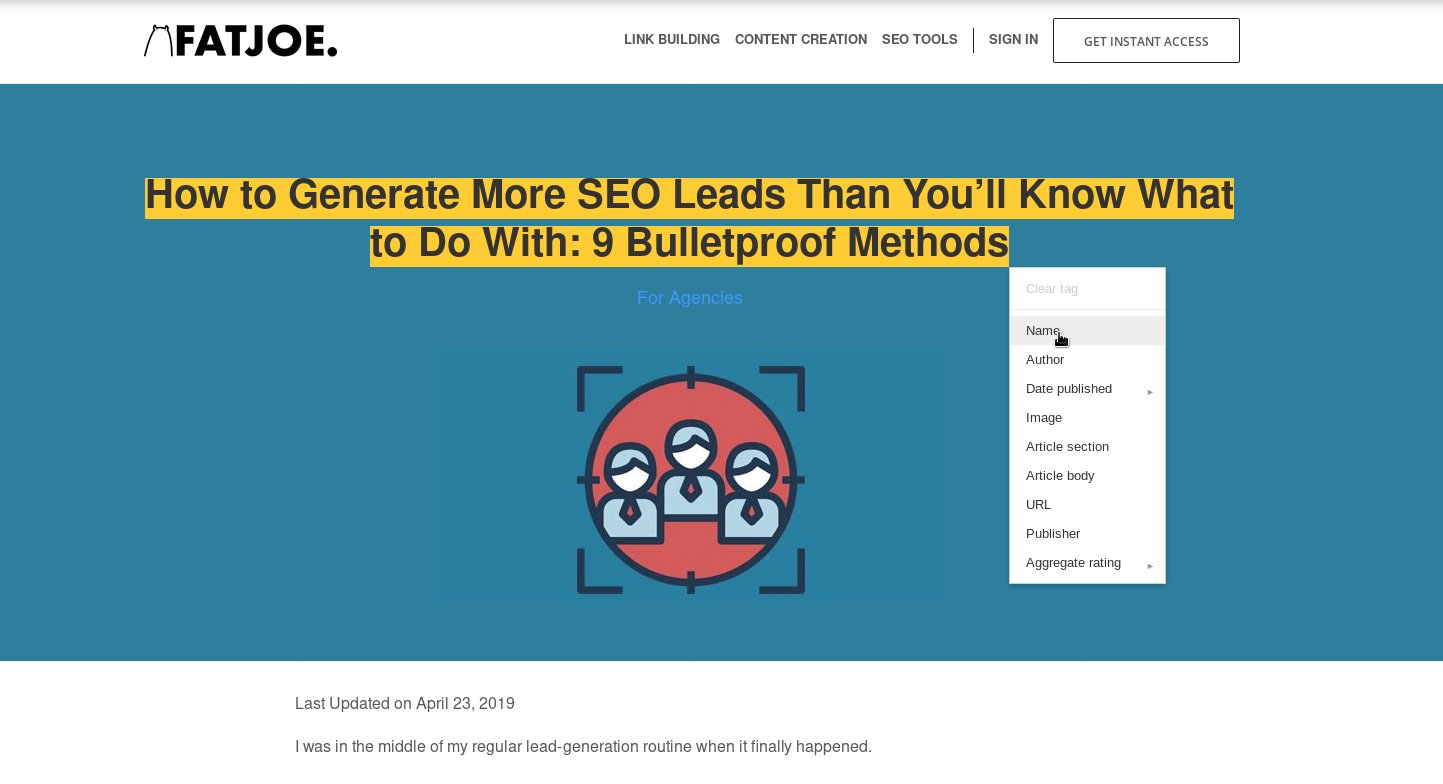
Ardından, sayfanızın farklı öğelerini vurgulamaya ve etiketlemeye başlayın.

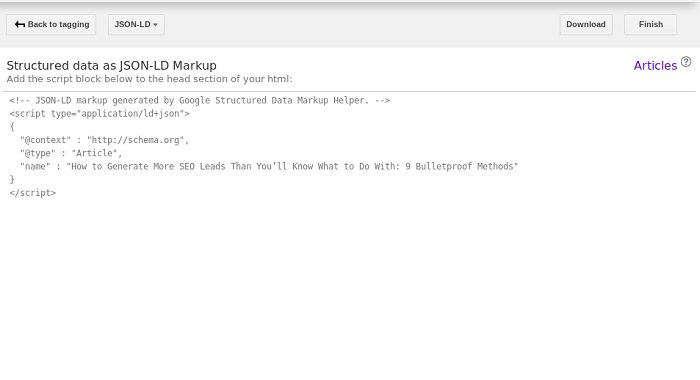
Bundan sonra, kırmızı “HTML Oluştur” düğmesine tıklayın ve HTML'nizin baş bölümüne eklemek için kodunuzu alın! Biraz şöyle görünecek:

Bu, ana sayfanız veya tek bir sayfanız için harikadır. Ancak her bir blog gönderisini ayrı ayrı etiketlemek istiyorsanız sıkıcı olmaya başlar.
Bu durumda, keşfedilecek başka seçenekler de var. Bunlardan ilki Veri İşaretleyici.
Seçenek #2: Veri İşaretleyici
Google, web yöneticilerine verilerini etiketlemeleri için kullanımı daha kolay bir arayüz sağlamak istedi. Belki de bir sayfanın HTML'sini Şema işaretlemesi eklemek için düzenleme konusunda kendinize güvenmiyorsunuzdur.
Veri İşaretleyici kullanışlıdır. İşletmenizin Google hesabına giriş yaptığınızdan emin olun, URL'lerinizden birini takın ve Yapılandırılmış Veri İşaretleme Yardımcısı'nda yaptığınız gibi etiketleyin.
Bundan sonra, sitenizde benzer içerik sunacak ve bunun da doğru şekilde etiketlendiğinden emin olabilirsiniz.
Seçenek #3: WordPress Eklentisi
 Yoast gibi bir WordPress eklentisi ile başlayabilirsiniz . Ücretsiz sürümü size Organizasyon, Kişi ve Ekmek Kırıntıları gibi en temel Şema türlerini sunar.
Yoast gibi bir WordPress eklentisi ile başlayabilirsiniz . Ücretsiz sürümü size Organizasyon, Kişi ve Ekmek Kırıntıları gibi en temel Şema türlerini sunar.
E-Ticaret ve yerel işle ilgili şema türlerini destekleyen premium yükseltmeleri de vardır.
Şimdi, buradan nereye gidiyorsun? Bir blogcu olabilirsiniz, bu nedenle BlogPosting veya Article gibi şema türlerini istersiniz. Yerel bir işletmeniz olabilir ve LocalBusiness türünü isteyebilirsiniz.
Bulduğum harika bir ücretsiz eklenti WP SEO Structured Data Schema . Ücretsiz sürümde bir ton şema türünü destekler.
Sitenize hangisini uygulayacağınızdan emin değilseniz, aşağıda en popüler şema türlerini listeledik.
Kullanmanız Gereken Şema Veri Tipleri
Organizasyon ve Breadcrumb Şema Verileri
- organizasyon
- ekmek kırıntısı
İster bir haber yayını, ister çevrimiçi mağaza veya bir dondurmacı olun, tüm siteler için geçerli olan birkaç veri türü vardır.
Google'ın aramada şirketinizin web sitesinin görünümünü iyileştirme kılavuzunda, Kuruluş ve Breadcrumb şema türünü ayarlamanızı önerirler.
Bunu yaparken marka adınız, (varsa) adresi, resmi sosyal medya kanallarınız, logonuz gibi her türlü bilgiyi belirtmiş olacaksınız.
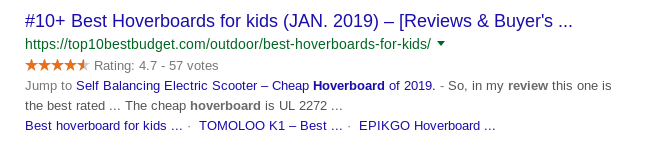
Ekmek kırıntıları, sayfalarınızın hiyerarşisini görüntülemenize yardımcı olur. Bunları arama sonuçlarında çok göreceksiniz. "Erkek yürüyüş botları" terimi için bu arama sonucunun URL'sine bir göz atın:


Ekmek kırıntıları, sayfaların hiyerarşisini, ürün kategorilerini ve blog yazısı kategorilerini gösterir.
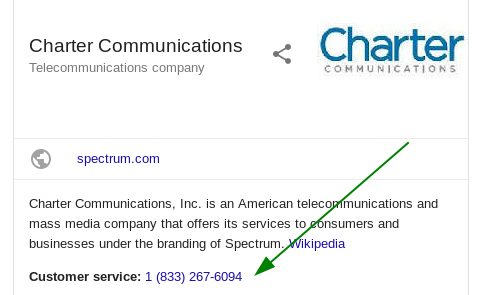
Google ayrıca Kuruluş işaretlemenize bir contactPoint bölümü eklemenizi önerir. Bu, insanlar şirketinizi aradığında iletişim bilgilerinizin düzgün bir şekilde listelenmesine yardımcı olacaktır.
Şöyle:

Kuruluş İşaretleme İpucu : Kuruluş işaretlemenizi tüm sayfalara yerleştirmeyin. Google'dan John Mueller, yalnızca ana sayfaya veya iletişim sayfasına yerleştirilmesini önerir .
Kişi İşaretleme
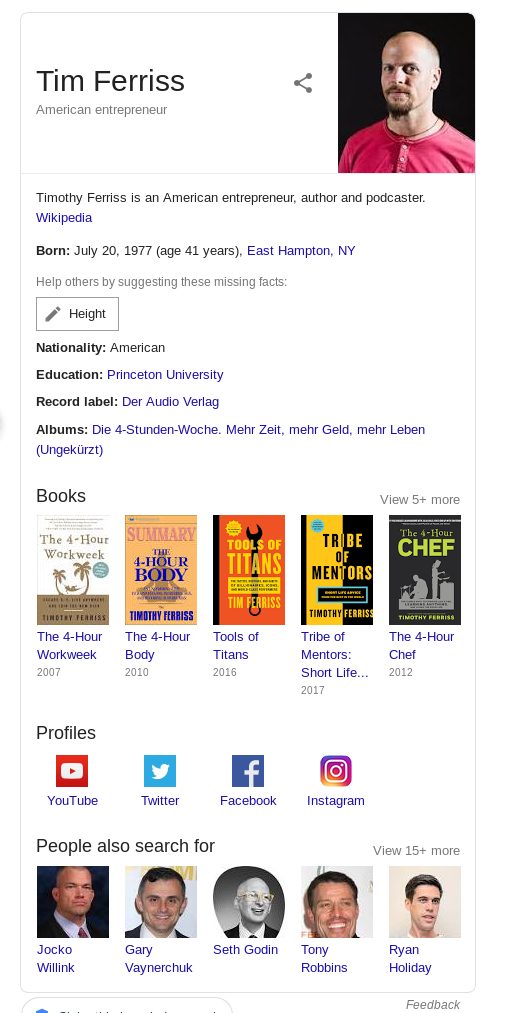
İnsanların Kişi işaretlemesini kullanmak istemesinin en yaygın nedeni, aşağıdaki gibi zengin snippet'ler bulmaktır:

Bu tür zengin snippet'leri elde etmek her zaman kolay değildir. Özellikle çok iyi tanınmıyorsanız veya oldukça yaygın bir adınız varsa.
SEO için bu şema işaretlemesinin en iyi kullanımı, kişisel bir web siteniz varsa. Ekip üyelerinizin her biri hakkında özel sayfaları olan bir şirketseniz de yararlıdır.
Yerel İşletme İşaretlemesi
Yerel bir işletmeyseniz, LocalBusiness şema işaretlemesini uygulamak, atılacak harika bir adımdır.
Ancak, yerel işletme zengin snippet'leri öncelikle Google My işletme girişinizden veri çeker.
NAP (ad, adres, telefon numarası) tutarlılığı için hala uygulamaya değer.
Makale İşaretleme
Makale türünden daha da spesifik olmak için bunun yerine NewsArticle veya BlogPosting türünü kullanabilirsiniz.
Makaleler, bir makaleyle ilişkilendireceğiniz, başlığı ve yayınlanma tarihi gibi tüm temel verileri içerebilir. Ayrıca kelime sayısını, kazandığı ödülleri ve kısa bir açıklamasını da belirtebilirsiniz.
Derecelendirme/İnceleme İşaretlemesi
Hepimiz daha önce arama sonuçlarında bu tür derecelendirme zengin snippet'i görmüştük:

Müşterilerinizden gelen puanları veya bir ürünle ilgili kendi incelemenizi görüntülemek için kullanılabilir.
Tüm ürünlerinizi rastgele beş yıldıza ayarlamak yerine müşterilerinizin gerçek yorumlarını kullandığınızdan emin olun.
Bu muhtemelen en sık kötüye kullanılan şema türüdür. Bazı insanlar, artan sıralama ve tıklama umuduyla bunları tüm sayfalarına koyar. Google bunu yakaladı ve böyle bir şey yaptığınız için sizi cezalandırabilir bile.
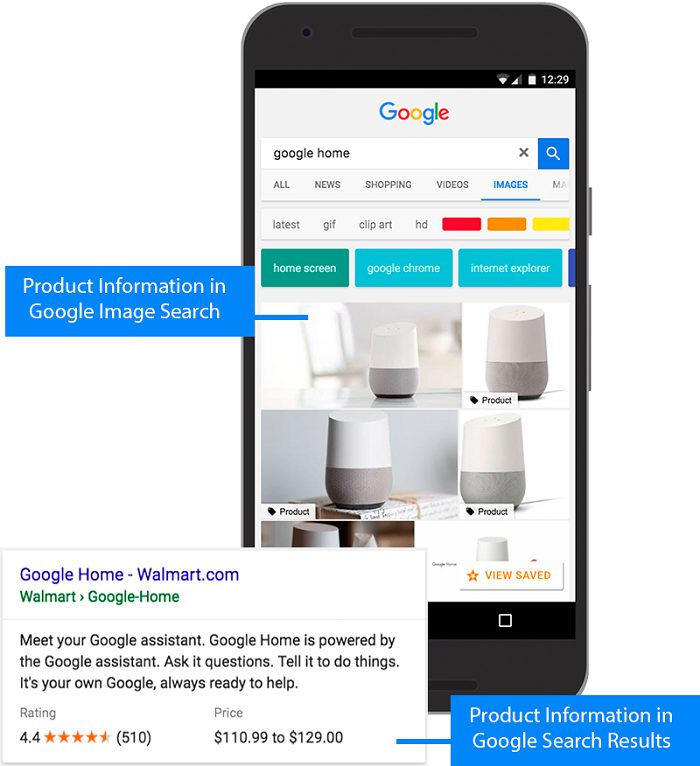
Ürün İşaretleme

Ürün Şeması e-ticaret mağazalarının olmazsa olmazı!
İnceleme/derecelendirme şemasıyla eşleştirmeniz önerilir.
Video İşaretleme
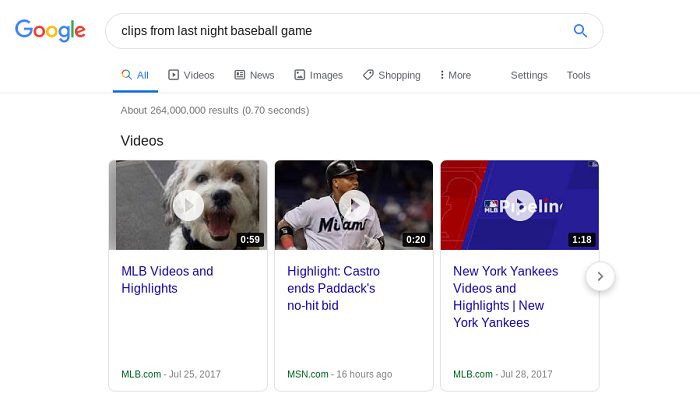
Google, video sonuçlarını yalnızca Videolar sekmesinde değil, aynı zamanda normal içerikleriyle uyumlu olarak görüntüler.

Çoğu zaman video sonuçlarına Youtube sonuçları hakimdir. Diğer zamanlarda (bunun gibi) diğer yüksek otorite siteleri sıralamaları güvence altına alabilir.
Etkinlik İşaretleme
Etkinlik işaretlemesinin pratik bir örneğini gözden geçirdiğimiz “Basit Şema” başlıklı bölümümüzü kesinlikle tekrar okuyun.
Bu işaretleme, oluşturduğunuz her tür etkinlik içindir ve etkinliğin tüm ayrıntılarını işaretlemeye dahil etmenize olanak tanır.
Tarif İşaretleme

Herhangi bir yemek blogu için bir zorunluluktur! Tarifle ilgili herhangi bir arama sonucu sayfasına bir göz attıysanız…

…diğer anahtar kelimelerin sonuçlarından tamamen farklı olduğu açıktır.
Google'ın tarifinizi anlamasını mümkün olduğunca kolaylaştırmak istiyorsunuz.
Bonus: Niş Endüstriniz İçin İşaretleme
Kullanılacak çok sayıda süper niş sektörle ilgili biçimlendirme türü vardır. Özellikle yerel SEO'daysanız, rakiplerinizin bunlardan yararlanamaması ihtimali vardır.
Örneğin, aşağıdaki türler vardır:
- ErkekGiyimMağazası
- Bisiklet Mağazası
- Kitapçı
- Hobi dükkanı
- …hatta OfficeEquipmentStore
E-postalarda Şema İşaretlemesi
Bu makaleyi okuyanların %90'ı muhtemelen yalnızca web sitelerine Şema işaretlemesinin nasıl ekleneceğiyle ilgileniyor.
Çoğu insan bunun pazarlama e-postalarına eklenebilecek bir şey olduğunu bilmiyordu!
İlk olarak, bunun gerçekten yalnızca Gmail kullanıcıları için bir avantaj olduğunu belirtmek önemlidir. Neyse ki, Gmail kullanıcıları e-posta istemcisi pazar payının % 29'unu elinde tutuyor ve bu da onu en çok kullanılan e-posta hizmeti yapıyor.
Apple'ın e-posta istemcilerine eklenmiş şema işaretlemesini görmek isterim. Gmail ve Apple'ın e-posta istemcisi pazar payının %50'den fazlasını oluşturduğunu biliyor muydunuz?
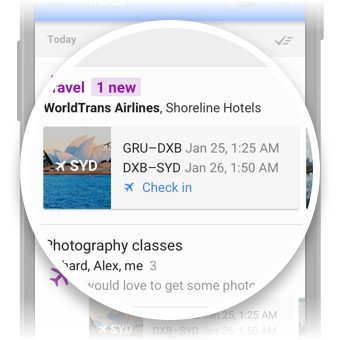
Gelen kutunuzda kullanıldığını göreceğiniz en yaygın iki schema.org snippet örneği, uçuşlar ve oteller içindir. Satın aldığınız uçuşlar için şunları göreceksiniz:

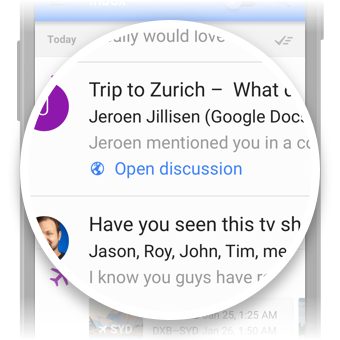
Ve işte bir otel rezervasyonuyla ilgili tüm e-postalarınızın yanında görünen bir düğme örneği.
![]()
Ancak çoğunuz ne otel ne de havayolu işinde değilsiniz. Hala kullanabileceğiniz bazı kötü veri türleri var!
Gidilecek İşlemler

Hemen hemen her işletme için en faydalı eylemler, harekete geçme eylemleri olacaktır .
Tek yaptığı, abonelerinizin bir URL'yi ziyaret etmesine olanak tanıyan e-postanızın yanında basit bir düğme veya bağlantı sağlamaktır.
Bu işaretleme, bir harekete geçirici mesaj sağlamak ve açılışları teşvik etmek için harikadır.
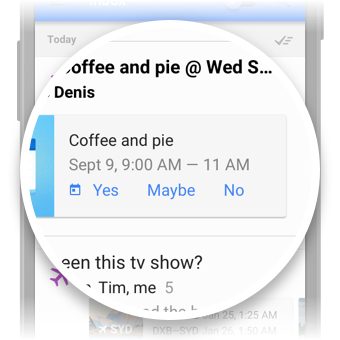
Etkinlikler ve LCV

Abonelerinizin bir sonraki etkinliğinize evet demesini kolaylaştırmak için EventRegistration ve RSVP veri türünü kullanabilirsiniz .
Belirli özel yanıtlar oluşturmak (ör. "Evet, gidiyorum") ve her birine benzersiz bir URL atamak, kullanıcı deneyimini ayrı ayrı test etmek, izlemek ve kişiselleştirmek için idealdir.
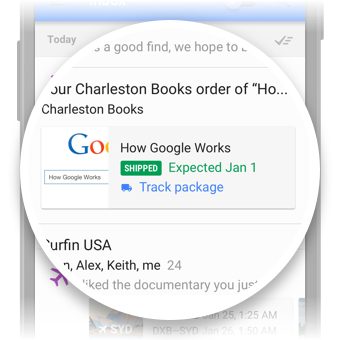
Sipariş ve Gönderi Takibi

E-ticaretle uğraşanlar için e-posta işaretlemenin sizin için en faydalı iki unsuru Sipariş ve Paket Teslimatı olacaktır .
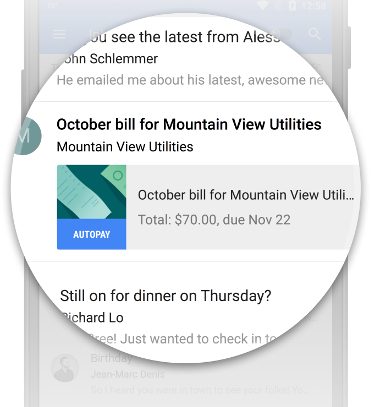
faturalar

İster müşterilere fatura gönderiyor olun ister bir müşteriye otomatik abonelik ödemesini hatırlatıyor olun, Fatura veri türü çok faydalıdır.
Yukarıdaki resimde, daha önce ödenmiş bir faturayı gösteren örneği görebilirsiniz.
Bu veri türünün benzersiz bir özelliği, aralarından seçim yapabileceğiniz çeşitli ödeme durumları olmasıdır.
Bu, Schema'nın PaymentStatusType tarafından tanımlanır . Beş tür şunlardır:
- ÖdemeOtomatik Olarak Uygulandı
- ÖdemeTamamlandı
- Ödeme Reddedildi
- ÖdemeVadesi
- ÖdemeGeçmişVadesi
Geliştiriciler İçin Şema
Bu bölümü geliştiricinize e-posta ile göndermek için burayı tıklayın.
Bu makaleyi geliştiriciler için bazı ipuçları ve püf noktaları ile kapatmayı düşündüm.
Bu, bir pazarlama müdürü veya koda benzeyen hiçbir şeyi sevmeyen biri olarak bilmeniz gereken bir şey değildir.
Dokümanlar Nasıl Okunur?
Bir geliştirici olarak, herhangi bir tür teknolojiyi öğrenmek, belgelerin nasıl okunacağını öğrenmekle başlar.
Gözünüz üzerinde tutmak istediğiniz üç ana kaynak var:
- Schema.org Tam Hiyerarşi
- Google Yapılandırılmış Veri Dokümanları (Veya e-posta ile ilgilenenler için Gmail Yapılandırılmış Veri Dokümanları )
- Tartışma ve son dakika desteği için Schema.org Github Sorunları sayfası
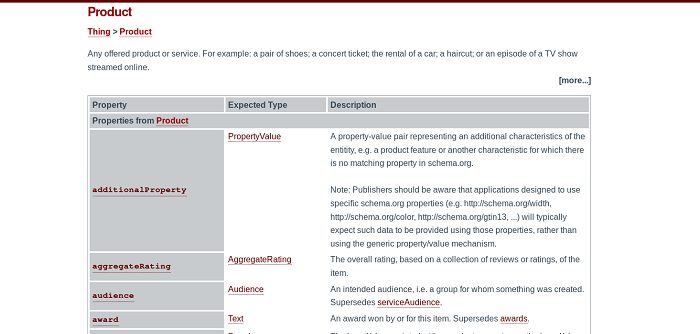
Schema.org Belgeleri

schema.org belgeleri, standart tarafından tanımlanan her olası türü/sınıfı ve sahip olduğunuz yapılandırma seçeneklerini ayrıntılı olarak açıklar.
Belgelerini okumak en eğlencelisi değil. Düzenlenme şekli nedeniyle klavyenizdeki "Giriş" ve "Bitir" düğmelerine basma konusunda uzman olacaksınız.
Gördüğünüz ana gri tablo, tanımlama seçeneğine sahip olduğunuz tüm mevcut özelliklerin/özniteliklerin ayrıntılarını verir.
allllllllllllllllllllllllllllllll…sayfanın en altına giderseniz, hem alt türleri (programlama terimlerinde alt sınıfları düşünün) hem de kod parçacığı örneklerini fark edeceksiniz.

Google Yapılandırılmış Veri Belgeleri

Google'ın Yapılandırılmış Veri Belgeleri, Google'ın önemsediği şema türlerinin perde arkasına bakmanın yanı sıra her türlü kod örneğini gösterir.
Gezinmek çok basittir. Soldaki panel, "yapılandırılmış veriler" altında listelenmeniz için ihtiyacınız olan her şeye sahiptir.
Schema.org Github Sorunları

Belgeleri okurken bazı şeylerin sizin için yeterince net olmadığı zamanlar olacaktır. Muhtemelen birisi de aynı kafa karışıklığını yaşamıştır. Bu tür sorunlara netlik kazandırmak için en iyi yer, Github sorunlarına göz atmak olabilir.
Mikro veriler ve RDFa ve JSON-LD karşılaştırması
Buradaki gerçek tartışma, Microdata AND RDFa ile JSON-LD'dir.
Mikro veriler ve RDFa çok benzer. HTML/XML benzeri bir sözdizimi izlerler. Ayrıca tamamen görünürdür ve mevcut içeriğinizi kullanır.
Öte yandan JSON-LD, yalnızca sitenizi ziyaret eden botlar tarafından işlenen görünmez bir kod parçacığıdır. En büyük fark, her şeyi yeniden tanımlamanız gerektiğidir. Diyelim ki blog gönderinizin adını belirliyorsunuz. Görünür içeriğinizin etrafına sarmak yerine tekrar yazmanız gerekir.
Bu bir anlam ifade etmiyorsa, iki kod parçacığını kullanarak açıklamama izin verin.
Bir mikro veri blog yazısı:
<div itemscope itemtype="http://schema.org/NewsArticle"> <h1 itemprop="başlık"> 15 Elektrikli Otomobil Şirketi Pazarı Devraldı </h1> <p itemprop="articleBody">Bu benim makale içeriğim.</p> </div>
Bir JSON-LD blog yazısı:
<h1>15 Elektrikli Otomobil Şirketi Pazarı Devraldı</h1>
<p>Bu benim makale içeriğim.</p>
<script type="application/ld+json">
{
"@bağlam": "https://schema.org",
"@type": "Makale",
"başlık": "Pazarı Devralınan 15 Elektrikli Otomobil Şirketi",
"articleBody": "Bu benim makale içeriğim."
}
</script>Son Notlar
Umarım bu makale size yapılandırılmış veriler ve şema işaretlemesi hakkında bilgi vermede çok yardımcı olmuştur!
Çok yol kat ettik ve birçok farklı şema türünden geçtik.
Google giderek daha zengin arama sonucu özellikleri uyguladıkça şemanın önemi daha da artacaktır.
Twitter @fatjoewho'da #fatjoeschema kullanarak şema uygulamasıyla nasıl başa çıktığınızı bize bildirin!
