Anlamsal Öğeler
Yayınlanan: 2019-03-28Son Güncelleme 28 Mart 2019
Bu blog, okuyucu olarak, HyperText Markup Language (HTML) sayfalarının, Semantics Elements'in yapı taşlarını ve etiketlerini tanıtacaktır. Tanımlarını, ne olduklarını ve neden bir web sayfasında veya HTML belgesinde kullanılmaları gerektiğini basitleştirmeye çalışacağım. Birincil okuyucunun semantik öğeler hakkındaki sorularına, onların güzel ve heyecan verici dünyalarında fazla derinlere girmeden yanıt vermeye çalışıyoruz.
Semantik nedir?
 Kısa bir tanımla Semantik, bir dildeki kelimelerin ve deyimlerin anlamlarının incelenmesidir. Bilgisayar biliminde semantik terimi, dil yapılarının biçimlerinin (sözdiziminin) aksine anlamını ifade eder. Web geliştirme ve programlama dünyasında semantik, bir kod parçasının anlamına atıfta bulunur - örneğin, "Bu HTML öğesinin amacı veya rolü nedir?" Bir HTML belgesinin yapısı, sunum stiline göre değil, görüntülenecek içeriği temsil edecek şekilde kodlanmalıdır. Sunum ve stil (nasıl görünmesi gerektiği), yalnızca CSS'nin (Basamaklı Stil Sayfası) sorumluluğundadır.
Kısa bir tanımla Semantik, bir dildeki kelimelerin ve deyimlerin anlamlarının incelenmesidir. Bilgisayar biliminde semantik terimi, dil yapılarının biçimlerinin (sözdiziminin) aksine anlamını ifade eder. Web geliştirme ve programlama dünyasında semantik, bir kod parçasının anlamına atıfta bulunur - örneğin, "Bu HTML öğesinin amacı veya rolü nedir?" Bir HTML belgesinin yapısı, sunum stiline göre değil, görüntülenecek içeriği temsil edecek şekilde kodlanmalıdır. Sunum ve stil (nasıl görünmesi gerektiği), yalnızca CSS'nin (Basamaklı Stil Sayfası) sorumluluğundadır.
Anlamsal öğeler kullanarak yazmanın faydalarından bazıları şunlardır:
O! Şirket, dünya çapındaki ajanslar için büyüleyici ve etkili web tasarım hizmetleri sunmaktadır. Beyaz Etiket Web Tasarım Hizmetlerimiz ve size ve müşterilerinize web varlıklarını oluşturma veya geliştirme konusunda nasıl yardımcı olabileceğimiz hakkında daha fazla bilgi edinin. Bu gün başlayacağım!
- Arama motorları, web sayfasının içeriğini, sayfanın arama sıralamasını etkileyecek temel anahtar kelimeler olarak görür.
- Ekran okuyucular, görme engelli kullanıcıların bir sayfada gezinmesine yardımcı olmak için anlamsal öğeleri bir işaret direği olarak kullanır.
- Anlamlı kod blokları bulmak, semantik veya ad alanlı sınıflar içeren veya içermeyen sonsuz <div> etiketlerinde arama yapmaktan çok daha kolaydır.
- Geliştiriciye doldurulacak veri türünü önerir.
- Anlamsal adlandırma, uygun özel öğe/bileşen adlandırmasını yansıtır.
Hangi öğeyi kullanacağınıza yaklaşırken kendinize şunu sormalısınız: “Dolduracağım içeriği en iyi hangi öğe(ler) tanımlar/temsil eder?”
Semantik Elemanlar Nelerdir?
 Bir HTML öğesi veya etiketi genellikle <tagname> başlangıç etiketi ve aralarına içerik eklenmiş bir bitiş etiketi </tagname>'den oluşur. Buna dayanarak, basit kelimelerle, anlamsal öğeler, bir anlamı olan öğelere veya etiket adlarına eşittir. Anlamsal bir öğe veya etiket, amacını hem tarayıcıya hem de geliştiricilere açık bir şekilde tanımlar.
Bir HTML öğesi veya etiketi genellikle <tagname> başlangıç etiketi ve aralarına içerik eklenmiş bir bitiş etiketi </tagname>'den oluşur. Buna dayanarak, basit kelimelerle, anlamsal öğeler, bir anlamı olan öğelere veya etiket adlarına eşittir. Anlamsal bir öğe veya etiket, amacını hem tarayıcıya hem de geliştiricilere açık bir şekilde tanımlar.
• Anlamsal olmayan öğeler: <div>, <span> – İçeriği hakkında hiçbir şey söylemez.
• Semantik öğeler: <p>, <form>, <img>, <table>, <header>, <footer> – İçeriğini açıkça tanımlar.
HTML'de kabaca 100'den fazla anlamsal/yapı öğesi mevcuttur. Bize göre en önemlisi HTML5 ile tanıtıldı. Bu anlambilim öğeleri, tüm modern tarayıcılarda desteklenir - örneğin, Chrome, Microsoft Edge, Firefox, Safari, Opera ve Brave.

HTML5 tarafından sunulan en önemli anlambilim öğelerini veya etiketlerini düşündüklerimiz şunlardır:

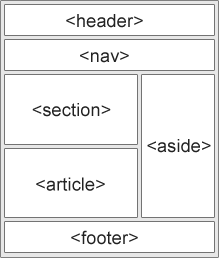
<header></header> – Bu öğe, bir belge veya bölüm için bir başlık belirtir. Tipik olarak bir tanıtım veya navigasyon yardımını gruplayan içeriği temsil eder. <header> etiketi, bazı başlık öğelerinin yanı sıra bir logo, bir arama formu, bir yazar adı ve belge içeriğiyle ilgili diğer öğeleri de içerebilir. <header> etiketi, ilk içerik için bir biçim olarak kullanılmalıdır ve bu öğenin birkaç ek türünü tek bir belgede alabiliriz.
<nav></nav> – Bu öğe, bir dizi gezinme bağlantısını tanımlar. Geçerli belge içinde veya diğer belgelerde gezinme bağlantıları sağlamak amacıyla bir sayfanın bir bölümünü temsil eder. <nav> yalnızca ana gezinme bağlantıları bloğu, ana belge gezinme bağlantıları için tasarlanmıştır. Engelli kullanıcıları hedefleyen ekran okuyucular, yalnızca gezinme içeriğinin ilk oluşturma işleminin atlanıp atlanmayacağını belirlemek için <nav> öğesini kullanabilir.

<main></main> – Bu öğe, bir belgenin ana içeriğini belirtir. HTML belgesinin baskın içeriğini temsil eder. Baskın içerik, bir belgenin ana konusuyla veya bir uygulamanın merkezi işleviyle doğrudan ilgili içerikten oluşur. <main> etiketinin içindeki içerik belgeye özel olmalı ve belgedeki tek içerik olmalıdır. <main> öğesi, belgenin temel içeriğini hızlı bir şekilde belirlemek ve gezinmek için yardımcı teknoloji tarafından kullanılabilir.
<h1</h1> ila <h6></h6> – Başlık etiketleri, altı bölüm başlığı düzeyini temsil eder. Evet, bir <section> veya <article> etiketi içinde yuvalanabilirler. <h1> en yüksek bölüm düzeyidir ve <h6> en düşük bölüm düzeyidir. Başlık bilgileri, bir belge için otomatik olarak bir içindekiler tablosu oluşturmak için kullanıcı aracıları tarafından kullanılabilir. Başlık düzeylerini atlamamak için gereken başlıkların doğru kullanımı şu şekildedir: her zaman <h1>'den başlayın, sonraki <h2> kullanın, vb. SEO amacıyla, bir sayfada birden fazla <h1> kullanmaktan kaçının.
<section></section> – Bu öğe, bir belgedeki bir bölümü tanımlar. Bir HTML belgesinde yer alan onu temsil edecek daha spesifik bir anlamsal öğeye sahip olmayan bağımsız bir bölümü temsil eder. <section> etiketi, tipik olarak bir alt öğe olarak <h1> ila <h6> başlık öğesi içeren tematik bir içerik gruplandırmasıdır. Bunun nedeni, HTML bölümleme öğelerinin belgenin yapısını tanımlamasıdır, bir anahattın da yararlı olması için başlıklara ihtiyacı vardır. Bir web sayfası normalde giriş, içerik ve iletişim bilgileri için bölümlere ayrılabilir. <section> öğesinin genel bir kapsayıcı olarak kullanılmaması önemlidir; <div> öğesinin amacı budur, özellikle de yalnızca stil oluşturma amaçlı olduğunda.
<article></article> – Bu öğe, bağımsız, kendi kendine yeten içeriği belirtir. HTML belgesinde bağımsız bir kompozisyonu temsil eder. Bağımsız olarak dağıtılabilir veya yeniden kullanılabilir olması amaçlanmıştır – örneğin: bir forum gönderisi, bir dergi veya gazete makalesi veya bir blog girişi. <section> etiketi gibi, <article> etiketi de alt öğe olarak bir başlık (<h1>-<h6> öğesi) eklenerek tanımlanmalıdır. <article> öğesi, alt öğe olarak bir <header > etiketi ve ayrıca alt öğe olarak bir <section> etiketi içerebilir. <bölüm> öğelerini içeren <article> öğelerini ve <bölüm> öğelerini içeren <article> öğelerini içeren HTML sayfaları bulacağız.
<aside></aside> – Bu öğe, yerleştirildiği içeriğin dışında bazı içerikleri tanımlar (kenar çubuğu gibi). İçeriği yalnızca dolaylı olarak belgenin ana içeriğiyle ilgili olan bir belgenin bir bölümünü temsil eder. Kenar çubukları genellikle kenar çubukları veya çağrı kutuları olarak sunulur.
<footer></footer> – Bu öğe, HTML belgesinin tamamı veya belgedeki bir bölüm için bir altbilgi belirtir. Bir altbilgi tipik olarak iletişim bilgilerini, sosyal medya bağlantılarını, telif hakkı bilgilerini, belgenin yazarını, kullanım koşullarına bağlantılar, gizlilik politikası vb. içerir.
Neden Semantik Öğeler?
HTML5'ten önce geliştiriciler, HTML öğelerini biçimlendirmek için id/class öznitelik adlarını kullanıyordu - örneğin, üstbilgi, altbilgi, menü, gezinme, ana, kapsayıcı, içerik, makale, kenar çubuğu, üst gezinme, vb. Bu, arama motorlarının tanımlamasını zorlaştırıyordu. doğru web sayfası içeriği veya HTML anahattı. 2014'te yeni HTML5 semantik öğelerinin (<header> <footer> <nav> vb.) tanıtılmasıyla, bu daha kolay ve daha düzenli hale geldi.
W3C, Semantic Web'e göre: "Verilerin uygulamalar, kuruluşlar ve topluluklar arasında paylaşılmasına ve yeniden kullanılmasına izin verir."
Devamını oku
 Bu gönderi, HTML yapısı ve HTML belgelerimizi kontrol eden çeşitli öğeler hakkında bilgi edinme konusunda yüzeyi zar zor çiziyor. Semantik öğeler, web'in süper sağlam ve önemli bir parçasıdır. Daha derinlemesine inceleyebileceğiniz bazı ana kaynaklar şu adreste yer almaktadır:
Bu gönderi, HTML yapısı ve HTML belgelerimizi kontrol eden çeşitli öğeler hakkında bilgi edinme konusunda yüzeyi zar zor çiziyor. Semantik öğeler, web'in süper sağlam ve önemli bir parçasıdır. Daha derinlemesine inceleyebileceğiniz bazı ana kaynaklar şu adreste yer almaktadır:
W3C Okulu
Moz:lla MDN web belgeleri
Yazan Arturo Santiago, 28 Şubat 2019
