İhtiyacınız Olan Tek SaaS Teknik SEO Kılavuzu
Yayınlanan: 2022-08-18Bu dijital çağda çoğu kuruluş, rakiplerine üstünlük sağlamak için erişilebilirlik, işlevsellik ve çok yönlülük arar. Bu, bir hizmet olarak yazılımı (SaaS) şirketler için uygun bir seçenek haline getirdi. SaaS, firmalara karmaşık yazılımlara ve BT altyapısına erişim sağlar ve basitlik, esneklik ve satın alınabilirliği birleştirir.
Bununla birlikte, hızla gelişen teknoloji ve müşteri ihtiyaçlarının değişen doğası nedeniyle, SaaS alanı, teknoloji konusunda bilgili firmaların rekabeti ile doludur.
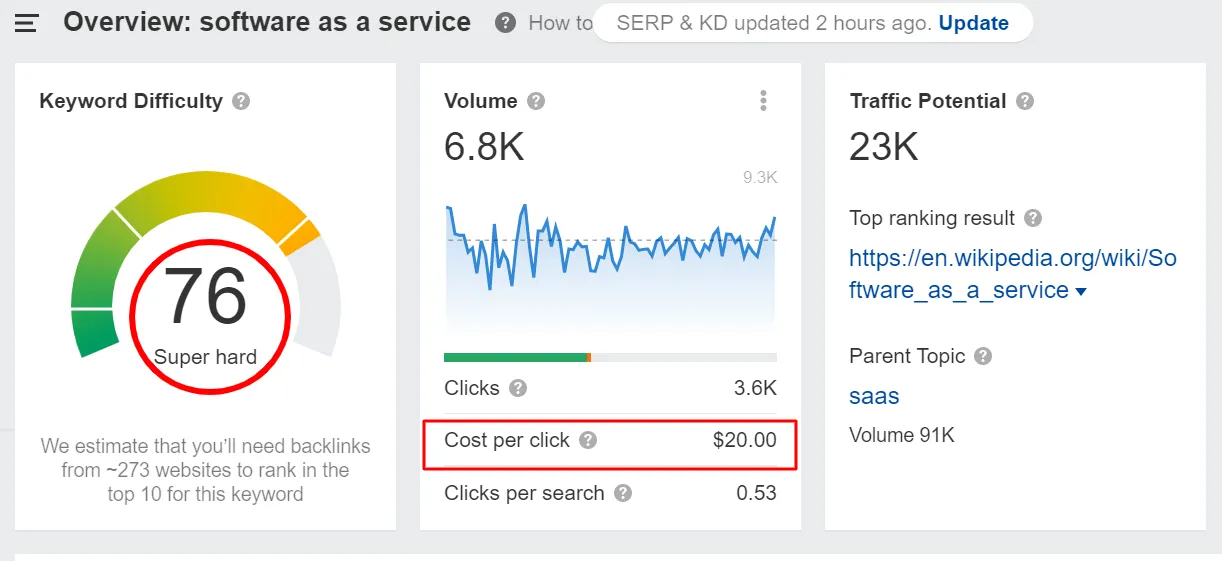
'Hizmet olarak yazılım' anahtar kelimesi yalnızca yüksek anahtar kelime zorluğuna sahip olmakla kalmaz, aynı zamanda tıklama başına maliyeti de yüksektir.

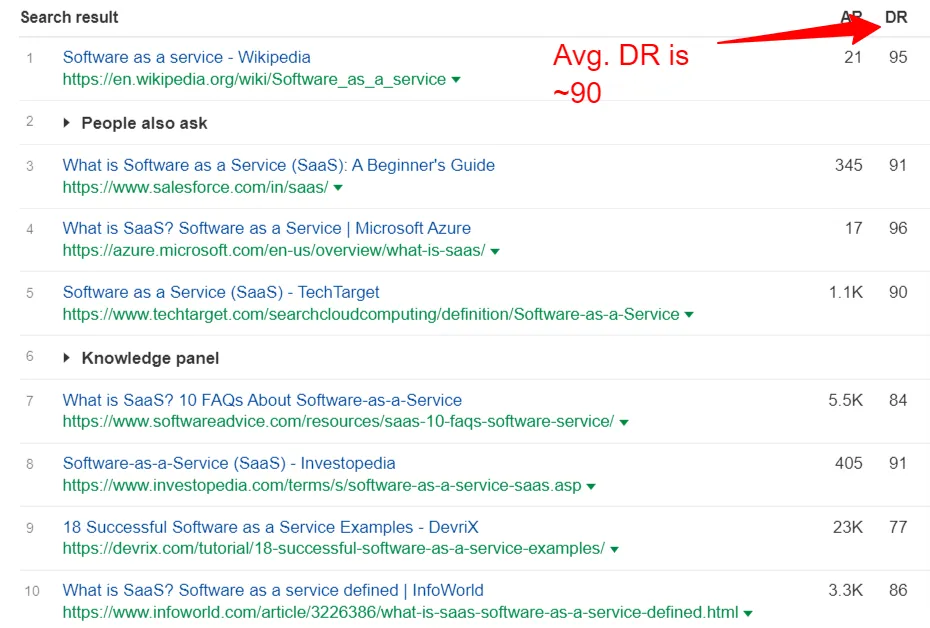
Ayrıca, bu anahtar kelime için sıralanan ilk on web sitesinin alan derecelendirmesi yüksektir, yaklaşık 90'dır.

Tüm bunlar, SaaS'ın popülaritesi arttıkça bu alandaki rekabetin de arttığını gösteriyor. Giderek artan bu rekabet ortamında, nitelikli müşteri adaylarını bulmak, çekmek, beslemek ve dönüştürmek, SaaS pazarlamacıları için büyük bir zorluktur.
Bir işletme web sitesinin SaaS teknik SEO sağlığının devreye girdiği yer burasıdır. Ancak, SaaS müşterilerimizin çoğu için içerik pazarlaması ve bağlantı kurma stratejisi önceliktir. SEO'nun teknik yönü çok az dikkat çeker, çünkü genellikle SaaS şirketleri için teknik SEO onlar için fazla 'teknik'tir.
Bu, bir güne kadar web sayfası sıralaması ve bilinmeyen bir nedenden dolayı trafik tankına kadar devam eder veya sitelerini SEO üzerinde çok az etki ile taşımak isterler. Firmalar daha sonra ya etkili olmayan ya da çalışması uzun zaman alan reaktif kararlar verme eğilimindedir.
Bu nedenle müşterilerimize, sitenin teknik durumunu iyileştirmek için proaktif önlemler almamızı sağlayan periyodik bir teknik SEO sağlık kontrolü yapmalarını öneriyoruz.
Bu yazının sonunda, SaaS işletmeleri için teknik SEO'nun ne kadar kapsamlı ve karmaşık olduğunu öğreneceksiniz. Ayrıca, teknik SEO optimizasyonunun önemini öğreneceksiniz.
Aşağıda paylaşılan bilgilerden herhangi biri size çok karmaşık geliyorsa veya bunları nasıl uygulayacağınızdan emin değilseniz, teknik uzmanlardan oluşan ekibimiz size yardımcı olmak için burada. Bir arama veya e-posta kadar uzağınızdayız!
Öyleyse başlayalım.
Bölüm 1: Teknik SEO Nedir?
Teknik SEO, bir web sitesinin teknik yönlerini geliştirmeye odaklanır, böylece sitenizin arama motorlarının kritik teknik gereksinimlerini karşılamasını sağlar. SaaS teknik SEO'ya kaynak yatırmanın birincil amacı, tarama, indeksleme, oluşturma ve web sitesi mimarisi gibi teknik arama yönlerine öncelik vererek organik sıralamaları artırmaktır.
İşletmeler teknik SEO'ya yatırım yapmadığında, çevrimiçi varlıklarının etkilendiğini söylemeye gerek yok. Google ve diğer arama motoru botları, web sitelerini tarar ve sayfaları çeşitli faktörlere göre değerlendirir. Web siteniz tarama dostu değilse, bu arama tarayıcıları hiçbir zaman kritik sayfaları tarayamaz ve dizine ekleyemez.
Bu nedenle, SaaS firmaları için teknik SEO, organik erişiminizi artırmanın ve görünürlüğü artırmanın kesin yoludur.
Çoğu işletme, özellikle SaaS şirketleri, sitelerinde teknik SEO sorunlarını yönetmeyi zor buluyor.
- SaaS iş liderleri , olası satış yaratma, müşteri kazanımı, gelen pazarlama, sayıya ulaşma ve diğerleri gibi diğer önceliklere çok fazla odaklanıyor . Bu nedenle, teknik SEO pek akıllarında değildir.
- SaaS alanı, sürekli olarak yeni içerik ve varlıklar üretiyor. Bu, teknik web sitesi yönetimini zorlaştırır.
- Teknik SEO sorunlarını ortaya çıkarmak zor ve zaman alıcıdır. Çoğu zaman, sorun fark edildiğinde artık çok geçtir. Takip eden stratejilerin (reaktif stratejiler) etkisini göstermesi haftalar veya aylar alır. Bu nedenle, sitenizin teknik durumunu belirlemek için proaktif önlemler almak akıllıca olacaktır.
- Teknik SEO genellikle görünür olmayan öğeleri ifade eder (sayfadakinin aksine). Örneğin, site yapısındaki, yükleme süresindeki ve XML site haritalarındaki sorunlar, sizi ciddi şekilde etkileyene kadar (veya proaktif olarak izlemediğiniz sürece!) bilinmez.
Tüm bunlar, SaaS markaları için teknik SEO'yu zorlaştırıyor.
Growfusely'nin SaaS Teknik SEO Yaklaşımı
Growfusely'de, bir web sitesinin sağlık ve performansının dört yönünü araştırarak SaaS işletmeleri için teknik SEO'ya yaklaşıyoruz. Kendimize şu dört soruyu soruyoruz.
- Sayfalar arama motorları tarafından taranabilir mi?
Teknik olarak sağlam bir web sitesi, arama motoru tarayıcılarının tüm içeriği ve kodu kolayca taraması ve analiz etmesi için düzenlenir ve yapılandırılır.
Burada sitenizin temizliğine bilgi mimarisi ve site haritaları açısından bakıyoruz. Taranabilirliği artırmak ve web sitesi hatalarını en aza indirmek için çeşitli araçlar uyguluyoruz. Ayrıca robots.txt'nin etkin kullanımı, tarama kuralı uygulaması, dahili bağlantı yapısı, site haritası güncellemesi ve daha fazlası gibi birkaç yönü de inceliyoruz.
- Sayfalar arama motorları tarafından indekslenebilir mi?
Dizine ekleme, arama botlarının içeriğinizi etkili bir şekilde değerlendirmesini ve oluşturmasını sağlayan taramanın kritik bir yönüdür. Bir sayfa dizine eklenmişse, bu, tarayıcıların arama sonuçlarına dahil edilmek üzere içeriğin alaka düzeyini ve bağlamını ölçtüğü anlamına gelir.
Bu soruyu yanıtlamak için önbelleğe alma, JavaScript ve dinamik oluşturma, kurallı etiketler ve yönlendirmeler gibi yönleri izliyoruz.
- Web sitesi güvenli mi?
Web sitesi güvenliği, bir sitenin teknik sağlığının önemli bir yönüdür. Bir SaaS web sitesinin güvenliğindeki aksaklıklar, yalnızca ziyaretçilerin değil arama motorlarının da güvenini sarsabilir. Bu, web sitesinin SERP'deki görünürlüğünü ve sıralamasını büyük ölçüde sınırlayabilir.
Burada, web sitesinin SEO standartlarını karşılayıp karşılamadığını ve HTTPS gibi en iyi güvenlik uygulamalarını uygulayıp uygulamadığını kontrol ederiz.
- Site ne kadar iyi performans gösteriyor (hız)?
Bir web sitesinin hızı, bir sitenin kullanıcı deneyimini ve performansını belirlemede önemli bir faktördür. SaaS web siteniz harika içeriğe sahip olabilir, ancak yeterince hızlı değilse SERP'lerde sıralamada başarısız olacaktır.
Büyük resimler, yavaş web sitelerinin en yaygın nedenlerinden biri olsa da, site performansını artıran başka faktörler de vardır. Bu nedenle siteyi hızlandırmak için görüntü sıkıştırmaya, mobil uyumluluğu artırmaya, JavaScript/CSS'yi küçültmeye, önbelleğe almaya ve bir CDN uygulamaya dikkat ediyoruz.
Gelecek bölümlerde, SaaS işletmeleri için teknik SEO denetiminin temel yönleri ve web sitesi tarayıcılarının nasıl çalıştığı hakkında konuşacağız. Ayrıca, SaaS web siteniz için teknik SEO analizi başlatmak için kendinizi yeterli veriyle nasıl donatacağınızı da paylaşacağız.
Bölüm 2: SaaS İşletmeleri için Teknik SEO Denetimi: Ne, Neden, Nasıl?
Bir SaaS işletme sahibi olarak, teknik bir SEO denetimi gerçekleştirirken dikkat edilmesi gereken şeylerin çokluğu karşısında bunalmış hissetmek oldukça yaygındır. Ancak en küçük teknik sorunları düzgün bir şekilde çözmenin sıralamada ve trafikte büyük bir artışa neden olabileceğini bilmek sizi şaşırtacak.
Teknik SEO'nun çeşitli bölümlerini anlamakla başlayalım. Bu, neyin düzgün çalışmadığını ve ne yapılması gerektiğini bilmenize yardımcı olacaktır.
1. Site Yapısı/Bilgi Mimarisi
Web sitenizin yapısı Google'a hangi sayfaların önemli, hangilerinin önemsiz olduğunu söyler. Arama botları, sitenizdeki içeriği taramak ve sıralamak için site yapısını kullanır.
Site yapısı, içeriğinizin nasıl düzenlendiği, bağlandığı ve site ziyaretçisine nasıl sunulduğu ile ilgilenir. Bu nedenle, web sitenizi doğru bir şekilde yapılandırırsanız, hedef kitlenize fayda sağlar ve arama botlarının sayfalarınızı iyi bir şekilde dizine eklemesini sağlar.
Basitçe söylemek gerekirse, site yapınız SERP'lerde hangi içeriğin daha üst sıralarda yer aldığını etkileyebilir. Site yapısı kritik çünkü –
- Arama motoruna temel bilgileri nerede bulacağını ve sayfalar arasındaki ilişkiyi söylediği için Google için bir rehber görevi görür.
- Dahili bağlantı yapısı, Google'a hangi yayınların önemli olduğunu söyler ve böylece tüm içeriğinizin birbiriyle rekabet etmesini önler.
- UX'i iyileştirir çünkü yapınızın net olması sitenizin navigasyonunun iyi olduğu anlamına gelir. Bu, insanların web sitenizde aradıklarını kolayca bulabilecekleri anlamına gelir.
Dahili bağlantılar, gezinme, kategoriler ve etiketler gibi sınıflandırmalar ve kırıntılar genellikle web sitesini yapılandırmak için kullanılır.
Site yapınızı iyileştirmek için birkaç en iyi uygulamayı burada bulabilirsiniz.
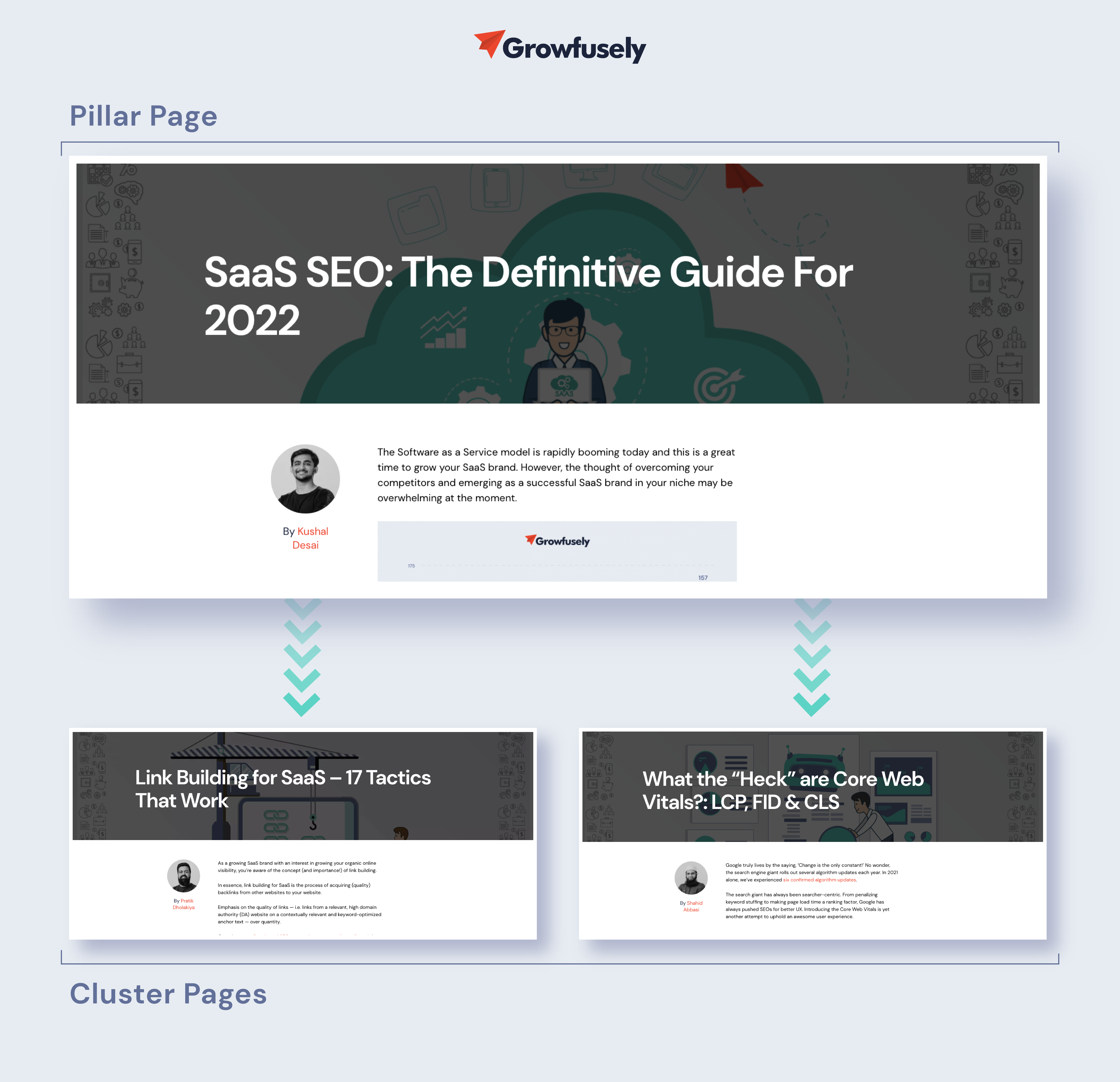
- Etkili Dahili Bağlantı için Sütun Kümeleri veya Hub-Spoke kullanın
Çevrimiçi olarak sunulan çok fazla SaaS içeriğiyle Google, etki alanında bir otorite olup olmadığınızı bilmek istiyor. Otorite kurmanın en iyi yollarından biri, içeriğinizi sütun sayfaları ve konu kümeleri halinde düzenlemektir.
Bir sütun sayfası, bir konu hakkında kapsamlı bir genel bakış sunar. Küme, bir şemsiye konu etrafında toplanmış birbirine bağlı makalelerin bir koleksiyonudur.
Blogumuz sütun kümesi içerik stratejisiyle yaşıyor.

Bu model, okuyucularımız için birbirine bağlı bir deneyim sağlar, böylece değer sağlar ve bizi alanda bir otorite olarak kurar. Bu, Google'a 'SaaS SEO' konusu için en iyi kaynak olduğumuzu söyler.
- Anahtar Kelime Yamyamlığını Düzeltin
Anahtar kelime yamyamlığı, iki veya daha fazla sayfanın aynı anahtar kelime ve amaç için rekabet ettiği SaaS web siteleri için büyük bir sorundur.
Grafik tasarım platformu Canva'nın 'sosyal medya grafikleri' anahtar kelimesi için sıralamak istediğini söyleyin. Bu nedenle, 'Sosyal Medya Grafiklerinizi Geliştirmek için En İyi Uygulamalar' başlıklı bir gönderi paylaşıyorlar. Birkaç yıl sonra, başka bir gönderi oluşturdukları ancak aynı anahtar kelimeyi hedef aldıkları yeni sosyal taktikler ortaya çıktı.
Bu, anahtar kelime yamyamlığının klasik bir örneğidir. Yeni gönderi yayınlandığında, Google hangi sayfanın sıralanacağına karar vermekte zorlanacak. Çoğu durumda, ikisi de sıralanmayacaktır.
Bu tür sorunlar sitenizin sıralamasını olumsuz etkileyebilir.
Google Arama Konsolu ve SEMRush'ın Konum İzleme Aracı, yamyamlık sorunlarını tespit etmek için harika araçlardır. Alternatif olarak, birden fazla sayfanın aynı amaca sahip olup olmadığını görmek için Google'daki 'site:[domain] keyword' arama operatörünü kullanabilirsiniz.
- Kategoriye Göre Düzenlenmiş URL Yapısına Git
Kök etki alanında bir sütun sayfasının yayınlanması ve ardından bu URL'den destekleyici içerik oluşturulması, yalnızca kullanıcı deneyimini iyileştirmeye yardımcı olmakla kalmaz, aynı zamanda bağlantı hakkını web sitesi aracılığıyla da iletir.
Hotjar'ın bunu nasıl zahmetsizce yaptığına bakın.
Sütun sayfası etki alanı – https://www.hotjar.com/heatmaps/
Destekleyici içerik alanı – https://hotjar.com/heatmaps/examples
Kök etki alanının URL'sine nasıl devam ettiklerine dikkat edin.
- Web Sitesi Taksonomisi Oluşturun
Web sitesi sınıflandırması, web yöneticilerinin içeriği mantıklı bir şekilde sınıflandırmasına olanak tanır. Tanımlayıcı terimler arasındaki ilişkileri ve benzerlikleri tanımlar, böylece kullanıcıların sayfalarda gezinmesini kolaylaştırır.
Unutmayın – içerik veya düzeni çekici değilse, ziyaretçilerin %38'i sayfalarınızla etkileşime girmeyi bırakacaktır.
Görsel olarak, sınıflandırma bir web sitesindeki bölümlere veya bir blogdaki kategorilere benziyor.
Bir pazarlama ilişkilendirme yazılımı web sitesinin varsayımsal bir örneğini ele alalım. Ziyaretçilerin 'çok kanallı ilişkilendirme çözümleri' için web sitenize geldiğinin farkındasınız.
Bu durumda, ziyaretçinin aradığını hızlı bir şekilde bulmasına yardımcı olacak kategoriler kurmak isteyeceksiniz. Böylece, pazarlama ilişkilendirme çözümleri sunabilirsiniz.
- Organizasyonel rol – CMO, direktör, pazarlama başkanı veya pazarlama müdürü
- Sektör segmenti – Ajans, e-ticaret, finansal hizmetler, hukuk, seyahat veya SaaS
Böylece, iyi planlanmış bir sınıflandırma, müşterilerinizin veya potansiyel müşterilerinizin web sitenizle nasıl etkileşime girdiğini tamamen değiştirebilir.
2. Tarama
Daha önce de belirtildiği gibi, tarama, Google'ın arama motorunun örümceklerini yeni ve güncellenmiş içerik için web'i taramak üzere gönderdiği keşif sürecidir. Botlar web sayfalarını getirir ve yeni URL'leri tespit etmek için üzerlerinde bulunan bağlantıları takip eder. Bu tarayıcılar yeni içerik buldukça, daha sonra arama yapan kişi benzer bir şey aradığında alınması için dizinlerine (Kafein) eklerler.
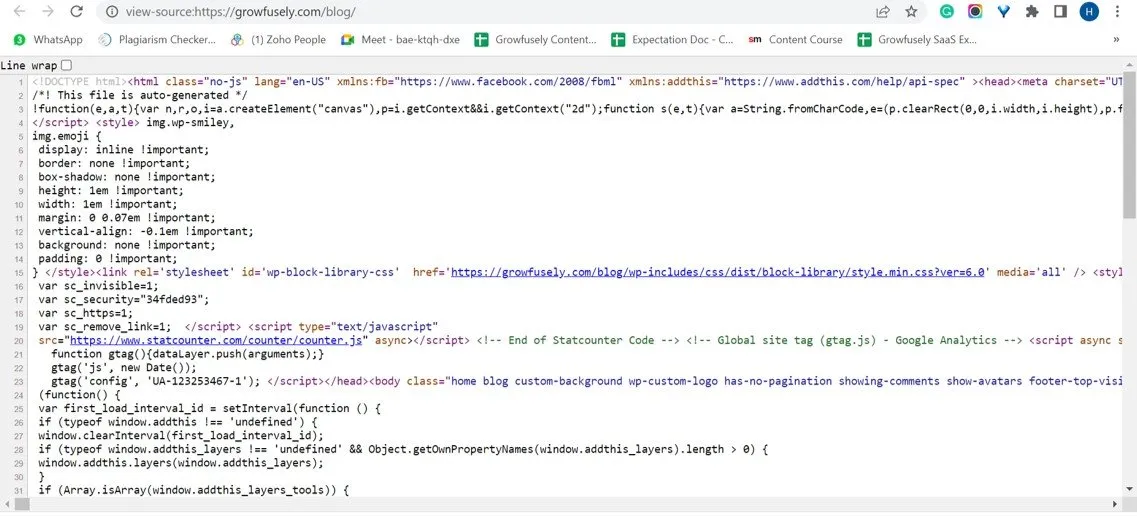
Bu nedenle, sayfalarınızın taranmasını ve dizine eklenmesini sağlamak, SERP'lerde görünmek için çok önemlidir. Sayfalarınızın taranıp taranmadığını ve dizine eklenip eklenmediğini belirlemek için arama operatörünü kullanın – 'site:alaniniz.com'.

Yukarıda paylaşılan sonuçların sayısı, sitede dizine eklenen sayfalar hakkında size kabaca bir fikir verecektir. Daha doğru bilgi için GSC'deki Endeks Kapsamı Raporunu kullanın.
İşte web sayfalarınızın SERP'lerde görünmemesinin birkaç nedeni.
- Siteniz henüz kullanıma sunuldu ve Google'ın tarayıcıları henüz sitenizi taramadı.
- Siteniz harici web siteleri tarafından bağlanmıyor.
- Sitenizin navigasyonu tarama dostu değil.
- Siteniz, arama motorlarını engelleyen tarayıcı yönergeleri taşıyor.
- Siteniz kısa süre önce spam içerikli SEO taktikleri kullandığı için Google cezası aldı.
Önemli web sayfalarınızı SERP'de dizine eklemenin bir yolu, Google'a sitenizi nasıl tarayacağını söylemektir.
- Robots.txt Dosyalarını Kontrol Edin
Robots.txt dosyaları, sitenizin hangi bölümünün arama botları tarafından taranması ve hangilerinin taranmaması gerektiğini önerir. Belirli robots.txt yönergeleri aracılığıyla, web sitenizi taramaları gereken hızı da paylaşırlar.
robots.txt dosyaları, web sitelerinin kök dizininde bulunur.
Arama botlarının robots.txt dosyalarını nasıl ele aldığı aşağıda açıklanmıştır.
- Bir bot robots.txt dosyasına rastlamazsa, web sitesini taramaya devam eder.
- Botlar robots.txt dosyasını bulursa, paylaşılan önerilere uyar ve taramaya devam eder.
- Botlar, robots.txt dosyasına erişmeye çalışırken bir hatayla karşılaşırsa ve var olup olmadığını belirleyemezse, taramaya devam etmeyecektir.
- Flash ve JavaScript Gezinme
Flash ve JS navigasyonu sitenizin harika görünmesini sağlasa da arama motorları için oldukça kötüdür. Botlar için JS çerçeveleri ve Flash, bir sayfadaki içeriğe erişmelerine izin vermeyen bozuk bağlantılar gibidir.
Bugün Google, bağlantı keşfi için bunları kullanma konusunda daha iyi hale geliyor. Google JavaScript, AJAX ve Flash'ı çalıştırabilse de, diğer arama motorları bunlarla mücadele eder.
Benzer şekilde, Google bunları dizine ekleyebilse de diğer arama motorları yapamaz. Bu nedenle, sitenizin taranabilirliğini geliştirmek istiyorsanız, JS navigasyonunuzun ve Flash'ınızın arama botlarına çekici geldiğinden emin olmanız gerekir.
- flaş
Harika bir Flash animasyonu oluşturabilir ve içinde güçlü bir marka mesajı paylaşabilirsiniz. Ancak arama motorları, yalnızca anahtar kelime açısından zengin içeriğe sahip olmayan bir dizi resim veya bağlam sunan bağlantı metinleridir.
Bu nedenle, web sitenizde Flash animasyonları varsa, ondan kurtulmak veya navigasyon çubuğunuzu flaşsız çoğaltmak akıllıca olacaktır.
- JavaScript Gezinme
Web sitenizin navigasyonunda JavaScript kullanılıyorsa, sıralaması olumsuz etkilenir. Bunun nedeni, arama botlarının komut dosyasını doğru bir şekilde okuyacağının garantisinin olmamasıdır.
Bu sorunu çözmek için teknik SEO ekibinizden zararlı komut dosyalarından kurtulmasını veya bir noscript bölümü eklemesini isteyin.

- XML/ HTML Site Haritaları
Bildiğiniz gibi, her web sitesinin iki tür ziyaretçisi vardır - insanlar ve botlar.

Google'ın örümcekleri, makine tarafından okunabilen site haritaları veya dizinler oluşturmak için XML site haritalarını kullanırken, insanlar web sitelerinde gezinmek için HTML site haritalarına başvurur.

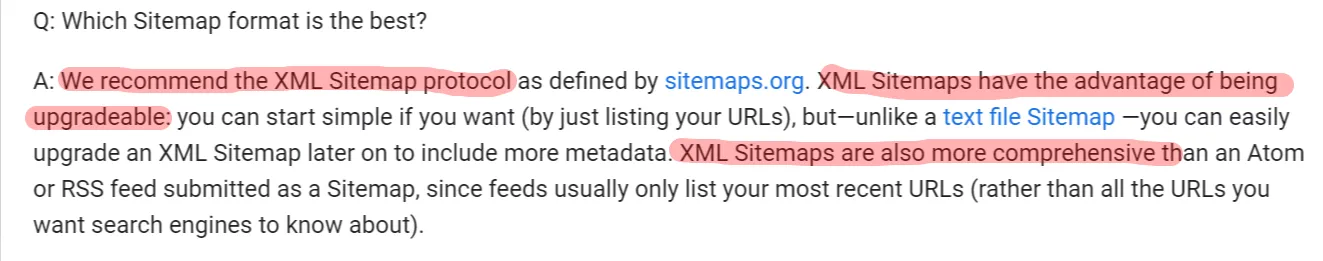
XML site haritaları kritiktir çünkü:
- Arama motorunun web sitenizdeki tüm URL'leri bildiğinden emin olun
- URL hakkında ek bağlam sunarak Google'ın web sitenizi daha iyi anlamasını sağlayın
- Sitenizin dizindeki görünürlüğünü iyileştirin
- Dizine eklenen site haritası URL'lerinin sayısını izleyin
- Arama motorlarına öncelikli sayfalar hakkında bilgi verin
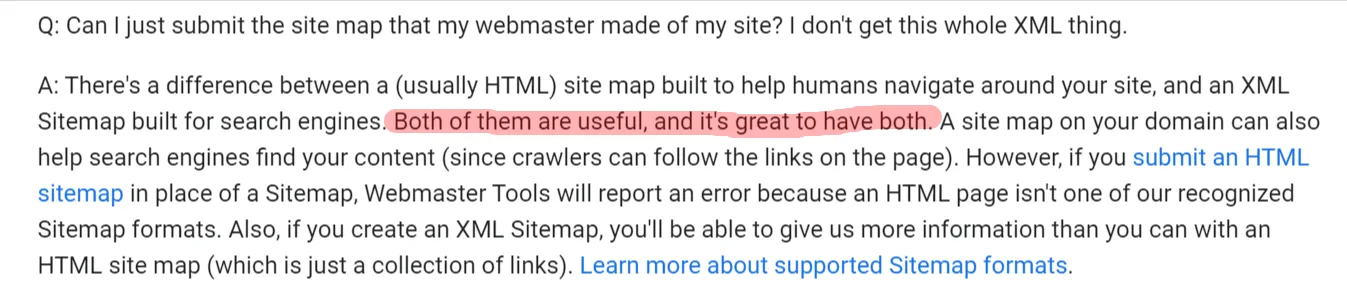
Peki, HTML site haritalarına ihtiyaç var mı?
Evet! Kullanıcılar bir HTML site haritasından büyük ölçüde yararlanabilir. Ayrıca, bu site haritası arşivlenmiş içeriğe bağlantı verir. Dolayısıyla, bağlantılı olmayan çok sayıda içerik yayınlarsanız bu site haritası yardımcı olabilir.
İşte Google'ın onlar hakkında söyleyecekleri.

- Kırık Dahili Bağlantılar
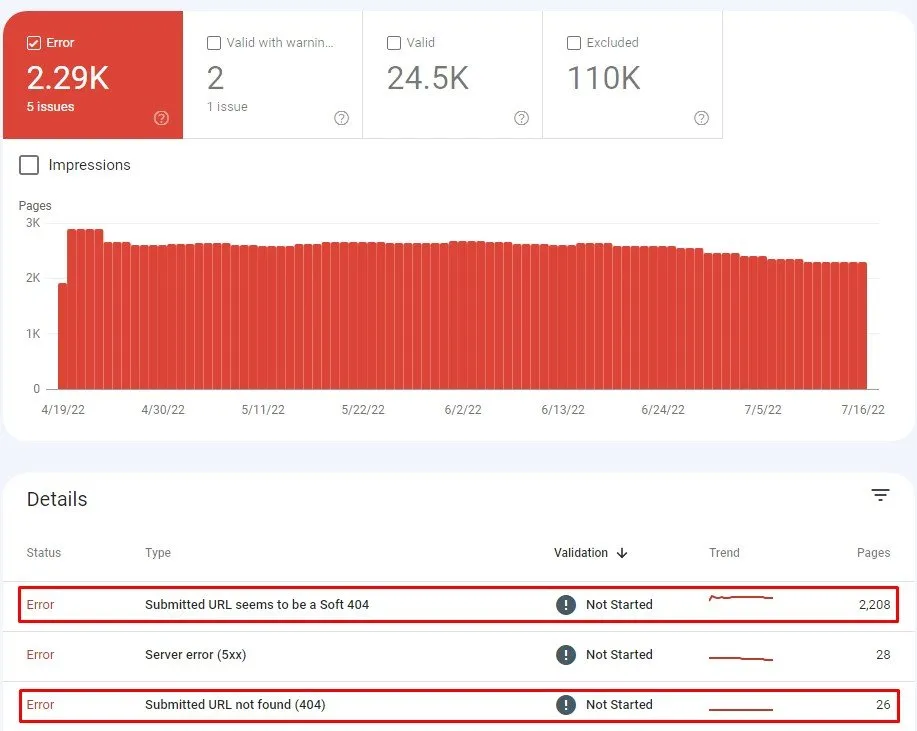
Bozuk dahili bağlantılar veya ölü bağlantılar, Google tarayıcılarının içeriğinizi taramasını ve dizine eklemesini engeller. Diğerlerinin yanı sıra 404 Sayfa Bulunamadı, 400 Hatalı İstek ve Zaman Aşımı gibi hata kodları bozuk bir bağlantıya işaret ediyor.
Bir sayfada bu tür bağlantıların çok fazla olması web sitenizin ihmal edildiğini gösterebilir. Ayrıca, tarayıcılar kopuk bağlantılarla karşılaştığında, bağlantıların kopup bozulmadığını doğrulamak için onları kategorize etmek için zaman ve bütçe harcarlar.
Bu nedenle, hata döndüren sayfaları tespit etmek için GSC'yi kullanın. Kontrol panelinde şuraya gidin:
Dizin > Kapsam > Hatalar

Şimdi, bu bağlantıları düzeltmenin zamanı geldi. Kırık bağlantıların nedenini inceleyerek başlayın. Bu konuda size rehberlik etmesi için bu soruları kullanın.
- Bir yazım hatasından mı kaynaklanıyor?
- Yakın zamanda bir resim, video, dosya veya tüm bir web sayfasını sildiniz mi?
- Bir sayfayı yeniden adlandırdınız veya taşıdınız ve bağlantıları güncellemeyi mi unuttunuz?
- Taşınan veya silinen içeriğe mi bağlantı veriyorsunuz?
- Alan adını mı değiştirdiniz veya siteyi yeni bir URL'ye mi taşıdınız?
Nedenini bilmek, bozuk bağlantıyı düzeltmek için bir çözüm bulmanıza yardımcı olabilir.
Örneğin, eski bir sayfayı silip yerine yenisini oluşturduysanız, bir kullanıcı ona erişmeye çalıştığında eski sayfa 404 Sayfa Bulunamadı hatası gösterecektir.
Bu durumda, bir sayfayı kaldırdığınızda, ziyaretçileri yeni bir konuma gönderecek ve arama botlarına sayfanın kalıcı olarak kaldırıldığını bildirecek bir 301 yönlendirmesi kullandığınızdan emin olun.
- Dahili Yönlendirmeler
SaaS web siteleri, okuyucularının en son güncellemeleri aldığından emin olmak için genellikle içeriği değiştirir ve sayfaları taşır. Bu nedenle, yönlendirmeler bu sitelerde nispeten yaygındır.
Yönlendirmeler genellikle şu durumlarda kullanılır:
- Web sitelerini birleştirme
- İçeriği güncelleme veya kaldırma
- 404'e dönen sayfaları düzeltme
- Bilgi mimarisini değiştirme
- Site taşıma sırasında.
Yönlendirmeler birçok durumda gereklidir. Örneğin, orijinal URL dizine ekleniyorsa veya kullanıcılar tarafından sıkça kullanılıyorsa bunlara ihtiyaç duyulur. Orijinal URL, haber bültenleri veya teknik incelemeler gibi bir içerik parçasında kullanıldığında da yönlendirmeler gerekli olabilir.
Ancak, arama motoru tarayıcıları için bir 'ekstra atlama' eklediklerinden çok fazla yönlendirme kullanmaktan kaçının, bu da onların daha fazla çalışmasına ve içerik bulmak için tarama bütçelerini boşa harcamasına neden olur.
- Yönlendirme Zincirleri (2 tıklama ve ötesi)
Yönlendirme zincirleri doğal olarak oluşsa da, UX'i (yavaş site hızı) ve tarama bütçesini önemli ölçüde etkiler ve dizin oluşturma sorunlarına neden olur. Arama motoru gereksiz bir 3XX durum kodu aldığında, botların beklemesi gerekir ve öncelikli sayfaları taramak için daha az zamanları olur.
Google botları, çok fazla yönlendirmeyle karşılaşırlarsa (5 atlama veya tıklamadan sonra) taramadan vazgeçerler. Bu nedenle, John Mueller bu sayıdan daha az atlama önerir,
3. Oluşturma
Tarayıcı bir sayfa istediğinde, Googlebots web sayfalarını alır, kodu çalıştırır ve web sitesi yapısını anlamak için gerekli içeriğe erişir. Bu işleme render denir. Bu botların işlem sırasında topladığı bilgiler, web sayfalarını sıralamak için kullanılır.
Oluşturma, her sayfanın iki durumu arasında gerçekleşir –
- Sunucudan gelen yanıt olan ilk HTML . Bu, HTML'yi ve kaynakları, yani JavaScript, CSS ve sayfayı oluşturmak için gereken görüntülerin bağlantılarını tutar.

- Genellikle DOM (Belge Nesne Modeli) olarak bilinen işlenmiş HTML . İlk HTML'yi ve JS'nin HTML tarafından çağrılan değişiklikleri temsil eder.
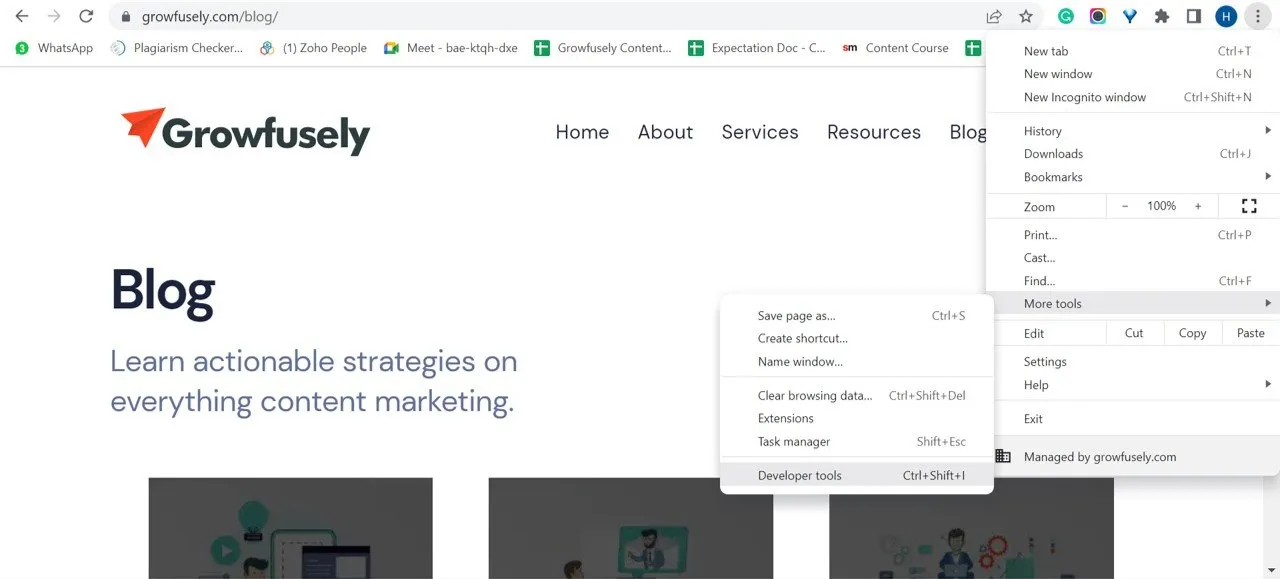
DOM'yi bulmak için tarayıcınızın Geliştirici Araçlarına gidebilir ve 'Konsol'u tıklayabilirsiniz.

Bir Duda Web Seminerinde, Martin Splitt bize bir tarif olarak HTML analojisini vererek işlemeyi açıklıyor.
HTML bir tarifse, bir grup metin, resim ve diğer şeyler gibi çeşitli içeriklere sahip olabilir. Ama tarif sadece talimatları olan bir kağıt parçası.
CSS, JavaScript dosyaları, videolar ve resimler gibi web sayfası kaynakları gerçek fiziksel bileşenlerdir.
Gördüğünüz ve tarayıcıyla etkileşime girdiğiniz web sitesi, son yemek hazırlığıdır.
Bütün bunlarda, rendering yemeğin pişirilmesi sürecidir.
Sağlıklı bir Core Web Vitals puanı elde etmek için verimli oluşturma kritik önem taşır .
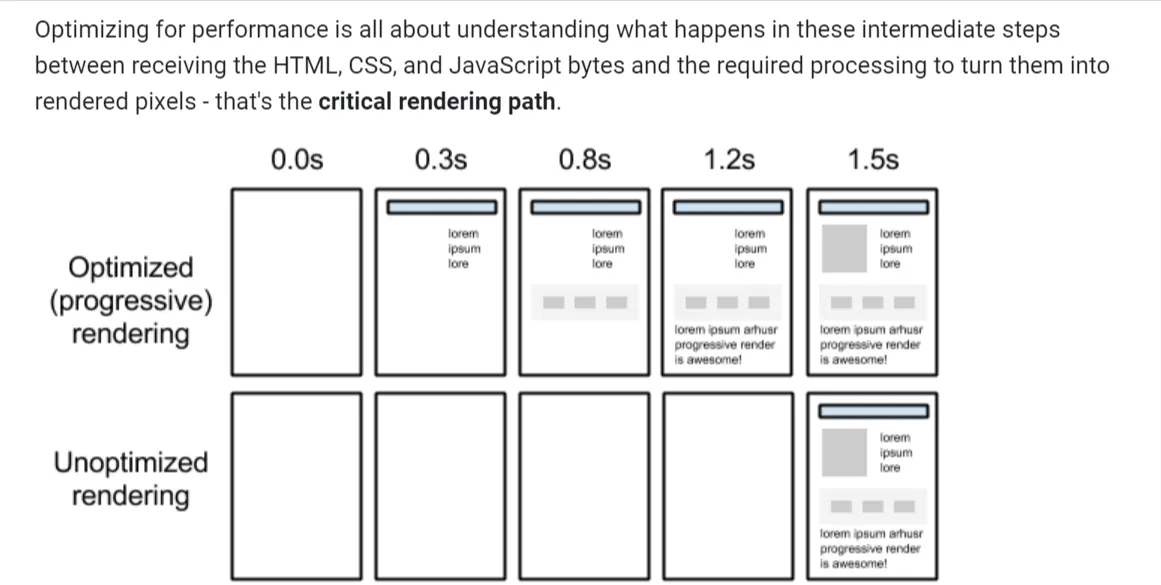
- Kritik Oluşturma Yolu/ Tembel yükleme
Google'a göre , kritik oluşturma yollarını optimize etmek, mevcut kullanıcı eylemiyle ilgili içeriğin görüntülenmesine öncelik vermekle ilgilidir.
HTML, CSS ve JavaScript'i piksellere dönüştürmek için tarayıcının geçtiği bir dizi adımdır. DOM, CSS Nesne Modeli (CSSOM) , oluşturma ağacı ve düzeni içerir.

Kritik oluşturma yolunu optimize ederek, ilk oluşturma süresini hızlandırabilirsiniz.
Tembel yükleme, yalnızca kritik UI öğelerini oluşturan bir web ve mobil uygulama optimizasyon tekniğidir. Daha sonra kritik olmayan öğeleri (engellenmeyen) işler. Bu şekilde, tembel yükleme, kritik işleme yolunun uzunluğunu kısaltmanın etkili bir yoludur ve böylece yükleme süresinin azalmasına neden olur.
- Javascript Çerçeveleri Oluşturma
JavaScript, Angular, React ve Blaze UI oluşturma kitaplıklarını destekler. DOM öğelerini değiştirmek ve çıktıyı tarayıcıda göstermek için DOM'yi kullanır. DOM, HTML dosyasındaki öğeler arasında ebeveyn-alt ilişkileri ve bitişik kardeş ilişkilerini ayarlar.
- <head> içinde geçersiz HTML öğeleri
URL, <noscript> etiketi içerdiğinden <head> genellikle geçersiz HTML öğeleri içerir. Bu etiket, tarayıcıda komut dosyalarını devre dışı bırakmış veya komut dosyasını desteklemeyen tarayıcılarda bulunan kullanıcılar için alternatif içeriği tanımlar.
<head> içinde kullanıldığında, yalnızca <link>, <style> ve <meta> öğelerini içermelidir. JavaScript oluşturmayan tarayıcılar için diğer HTML öğelerinin dahil edilmesi zor olabilir. Diğer öğelerin varlığı, işlemeye müdahale eder ve bu nedenle meta robotlar gibi önemli etiketleri kaçırmalarına neden olur.
- Kaynak URL'leri (Resim, CSS, JS) Bozuk Yönlendirmeler
Bu URL, erişilemeyen başka bir URL'ye yönlendirilen bir kaynak URL'sidir. Yeniden yönlendirilen bir URL (301 veya 302), sayfanın konumunun değiştirildiği ve kullanıcının orijinal URL yerine yeni bir URL'ye gönderildiği anlamına gelir.
Kaynak artık mevcut olmadığında, oluşturmayı etkileyebilir ve kötü bir kullanıcı deneyimine neden olabilir.
4. Endeksleme
Dizine ekleme, web sayfalarını içerik ve bağlam açısından tarandıktan ve analiz edildikten sonra Google'ın dizinine veya web aramasına ekleme işlemidir. İşlem, arama motorlarının bilgileri düzenlemesine yardımcı olarak, kullanıcı arama sorgularına süper hızlı yanıtlar sunmalarına olanak tanır.
Böylece, arama botu bir sayfayı taradıktan sonra, onu tıpkı bir tarayıcının yaptığı gibi işler. Bunu yaparken arama motoru içeriği analiz eder ve kendi dizininde veya veritabanında saklar.
Arama motorlarına web sayfalarınızı dizine eklemelerini nasıl söyleyebileceğinizi anlayalım.
- kanonikleştirme
Arama motorları aynı içeriği birden fazla sayfada taradığında hangisini indeksleyeceklerini bilemezler. Kanonikleştirmenin yardımcı olduğu yer burasıdır. Kanonikleştirme, arama motorlarına tercih ettiğiniz sayfalar hakkında talimat vermenizi sağlar.
Bu nedenle, rel=”canonical” etiketi, arama motorlarının kopyaları yok sayarken tercih ettiğiniz içerik sürümünü daha iyi dizine eklemesine olanak tanır.
rel=”canonical” etiketini eklediğinizde , arama motoruna Bu sayfayı indekslemeyin. Bunun yerine, ana sürüm olduğu için 'bu sayfayı' dizine ekleyin.'
Doğru yapıldığında, kurallılaştırma, her bir içerik parçasının yalnızca bir URL'ye sahip olmasını sağlar. Yinelenen içerik için herhangi bir ceza olmamasına rağmen, indeksleme sorunlarına neden olarak SEO stratejilerinize zarar verebilir.
Bu nedenle, Google'ı bir standart seçmeye ve diğerlerini arama sonuçlarından filtrelemeye teşvik etmek için rel=”canonical” etiketini kullanmak akıllıca olacaktır.
- Robotlar Meta Etiketleri
Bu etiketler HTML'nin <head> içinde kullanılır. İşte robots meta etiketleri için ortak meta yönergeleri.
- index/noindex: Bu, arama motorlarına sayfanın taranması ve geri getirilmek üzere dizinde tutulması gerekip gerekmediğini söyler. 'noindex'i seçerseniz, botlara sayfayı arama sonuçlarından çıkarmalarını söylüyorsunuz.
Google'ın ince sayfalarınızı dizine eklemesini istemediğinizde, ancak yine de ziyaretçiler tarafından erişilebilir olmasını istediğinizde 'noindex' kullanın.
SaaS web siteleri için, kullanıcı tarafından oluşturulan profil sayfaları için 'noindex' kullanılabilir.
- Follow/nofollow: Bir sayfadaki linklerin takip edilip edilmeyeceği arama motorlarına bildirilir. 'Nofollow' seçeneğini seçerseniz, arama motorları bağlantıyı takip etmeyecek veya herhangi bir bağlantı hakkını geçmeyecektir.
'Nofollow', web yöneticisi bir sayfanın dizine eklenmesini ve tarayıcıların o sayfadaki bağlantıları izlemesini engellemeye çalışırken genellikle 'noindex' ile eşleştirilir.
- noarchive: Arama motorlarına bir sayfanın önbelleğe alınmış bir kopyasını kaydetmemelerini söyler. Varsayılan olarak, tüm arama motorları dizine eklenen sayfaların görünür bir kopyasını tutar.
Ancak fiyatları değişen birden fazla hizmetiniz varsa 'noarchive' seçeneğini seçebilirsiniz. Bu, ziyaretçilerin güncel olmayan fiyatları görmesini engelleyecektir.
5. Durum Kodları
HTTP durum kodları analizi, teknik SEO denetiminin kritik bir parçasıdır. Bunları izlemek, web sitesi yapısındaki hataları tespit etmeye yardımcı olur.
SEO denetiminin bir parçası olarak, bu durum kodlarının beklendiği gibi olup olmadığını kontrol etmeniz ve gerekirse dahili bağlantı yapınızı iyileştirmek için düzeltmeler uygulamanız gerekir.
Şimdi ana durum kodlarına bakalım.
a. 3XX
- 301 Kalıcı Olarak Taşındı veya 301 Yönlendirme
Bu durum kodu, kaynağın kalıcı olduğunu gösterir. Bu nedenle, istekler, istenen kaynak yerine başka bir URL'ye yönlendirilmelidir.
Bu durum kodları, site geçişleri veya SEO değerini bir URL'den diğerine kalıcı olarak aktarmanız gereken durumlarda kullanılır.
- 302 Bulundu
302 bulundu, bir kaynağın geçici olarak başka bir konuma taşındığını gösteren geçici bir yönlendirmedir.
302 durum koduna iyi bir örnek: Bir ay boyunca kapılı bir içerik kampanyası yürütüyorsunuz ve kullanıcıları A URL'sinden B URL'sine göndermek için 302'yi kullanıyorsunuz. Kampanya sona erdiğinde 1 ay sonra 302 yönlendirmesini kaldırırsınız.
302 durum koduna kötü bir örnek: Web sitesi geçişi sırasında çoğu geliştirici 301 yerine 302 uygular. Bu nedenle sinyaller yeni URL'lere hemen iletilmez (aylar sürebilir). Sonuç olarak, yeni URL bir önceki kadar başarılı olmayacaktır.
Karşılaşabileceğiniz birkaç 301 yönlendirme durum kodu daha var.
- 303 Diğerlerini Gör: Bu, ilk talebe dolaylı bir yanıt sağlamayı amaçlar.
- 304 Değiştirilmedi: Bu, istenen kaynağın son talep edildiğinden beri değiştirilmediğini gösterir. Bu nedenle, müşteriye iade edilmeyecektir. Bunun yerine, önbelleğe alınmış sürümü kullanılacaktır.
- 307 Geçici Yönlendirme/ Dahili Yönlendirme: Bu geçici durum kodu, hedef sayfanın geçici olarak başka bir URL'de bulunduğunu açıklar.
Bu URL'ye otomatik yönlendirme varsa, kullanıcının istek yönteminde herhangi bir değişiklik yapmaması gerektiğini bilmesini sağlar .
b. 4XX
- 401 Yetkisiz
Bu, HTTP kimlik doğrulamasının başarısız olduğunu gösteren bir hatadır. Bu, istenen sayfanın bir kullanıcı adı ve şifre kombinasyonuna ihtiyacı olduğu veya IP adresine göre erişime izin verilmediği anlamına gelir.
- 404 Dosya Bulunamadı
Bu durum kodu, istenen kaynağın bulunamadığını belirtir. Geçici veya kalıcı olabilen popüler bir durum kodudur. İyi bir UX sağlamak için özel bir 404 oluşturun:
- Sayfanın mevcut olmadığını belirtir
- Web sitesi tasarımına entegre edilmiştir
- Erişilebilir içeriğe bağlantılar sunar
- Dizine eklenemez
Ayrıca, sayfa olmadığında, önemli geri bağlantıları olmadığında veya eşdeğer içerik bulunmadığında bir 404 kurun.
- 410 Gitti
Bu durum kodları, istenen sayfanın mevcut olmadığını söylüyor. Bu durum kodunun 404'ten farkı bu inceliktir. Sayfanın zaten var olduğunu ancak kaldırıldığını ve değiştirilmeyeceğini söylüyor. Bu, arama botlarına kesin ve kesin bir mesaj verir.
c. 5XX
- 500 Dahili Sunucu Hatası
Bu durum kodu, sunucunun isteği işlerken bir sorun yaşadığını ancak belirli bir şeyi açıkça gösteremediğini belirtir.
- 503 Hizmet Kullanılamıyor
Bu durum kodu, hizmetin geçici olarak kullanılamadığını ve daha sonra kullanılabilir olacağını belirtir. Birçok geliştirici, web sitesi bakım için planlandığında bunu kullansa da, bu uygulamayı önermiyoruz.
503'ün doğru kullanımı: Sunucu çok meşgul ve şu anda istekleri işleyemiyor.
503'ün yanlış kullanımı: Geçmişte veya çok gelecekte “ Yeniden Dene-Sonra ” değeriyle ( Daha sonra tekrar deneyin) 503'e hizmet vermek.
6. Mobil Uyumluluk
Duyarlı tasarımlar, web sitesini görüntülenecek ekran boyutuna göre uyarlamak için aynı kodu kullanır. Google botları bir web sitesinin masaüstü yerine mobil sürümünü dizine eklediğinden, mobil uyumluluk teknik SEO'nun büyük bir parçasıdır.
Bu nedenle, mobil uyumlu bir tasarıma sahip olmak bugün bir seçenek değil. Google, mobil öncelikli bir dizin başlattı ve web yöneticilerine sahip olmamalarının sıralamalarının düşmesine neden olacağını söyledi.
Web sitenizi kullanıcılar ve Google için nasıl mobil uyumlu hale getirebileceğinize bakalım.
a. AMP'yi kullanın
Mobil trendin bir süredir masaüstünü geride bıraktığını hepimiz biliyoruz. Bu eğilim, Google'ın siteleri mobil tarama için optimize etmeye yönelik açık kaynaklı çabası olan Hızlandırılmış Mobil Sayfalar (AMP) projesini ortaya çıkarması için yeterliydi .
AMP'ler, tarayıcılarla bilgi alışverişini kolaylaştırmak için mevcut HTML'ye dayalı belirli bir çerçeve kullanır. Bu, yükleme süresini azaltarak sorunsuz ve hızlı bir kullanıcı deneyimi yaratır.
AMP'ler, dikkatli kullandığınız sürece iyi çalışır.
Neden? Niye?
- AMP'lere ciddi tasarım kısıtlamaları eşlik eder. AMP'ler tek bir stil sayfasına izin verdiği için satır içi stilleri kullanabilirsiniz, böylece HTTP istekleri tek bir stile indirgenir.
Ayrıca, CSS boyutu 50 kilobayt ile sınırlandırılmıştır. İyi bir tasarım oluşturmak için yeterince iyi olsa da, geliştiricileri verimli kodlama kullanmaya zorlar.
- Bağlantı kurma, AMP'lerle karmaşık olabilir. Bir web sitesi AMP sayfanıza bağlantı verdiğinde, geri bağlantılar sizinki yerine Google'ın etki alanına işaret eder.
AMP'ler tamamen hız ile ilgilidir. Bu nedenle, ideal bir web tasarımı gibi UX'in diğer yönleri performanstan sonra gelir. Ancak, içinde yaşadığımız mobil uyumlu çağ göz önüne alındığında, daha hızlı yüklenen sayfalar, UX açısından değerli bir varlıktır.
b. Aşamalı Web Uygulamaları
Gerçekçi olalım – kullanıcılar internette ziyaret ettikleri her site için bir uygulama yüklemeyecekler. Bu nedenle progresif web uygulamaları yapılmıştır.
PWA'lar SEO alanında oldukça popülerdir çünkü yerel bir uygulamaya benzer bir UX sunar. Bir uygulamayı sürdürmenin karmaşıklığı olmadan daha iyi tutma ve performans sağlarlar.
Örneğin, bildirim panelinde görünen push bildirimleri gibi özellikler, kullanıcıların favori web sitelerini uygulama mağazalarını ziyaret etmeden ana ekranlarına eklemelerini sağlarken kitlenin yeniden etkileşime girmesini kolaylaştırır.
PWA'lar hızlı bir şekilde oluşturulur, böylece mobil cihazlarda ve masaüstünde zengin bir deneyim sunar. Ayrıca, duyarlı, keşfedilebilir, bağlantıdan bağımsızdırlar ve diğer sayfalara kıyasla daha iyi etkileşim sağlarlar.
Taşımacılık şirketi Uber, düşük kaliteli cihazlardaki veya yavaş ağlardaki sürücülerin yolculuk rezervasyonu yapmasına olanak tanıyan aşamalı bir web uygulaması olan m.uber'i geliştiriyor.

Benzer şekilde, Flipkart Lite, web'in en iyilerini ve yerel uygulamayı birleştiren bir PWA'dır.

c. Sorumlu tasarım
İşte duyarlı web tasarımının SEO çabalarınızı nasıl tamamlayabileceği.
- Site Kullanılabilirliği
Duyarlı tasarım, siteleri mobil arama için optimize ederek sitenizin işlevselliğini iyileştirir ve cihazlar arasında tutarlı UX sunar. Böylece sitenizin kullanılabilirliği ve Google, iyileştirilmiş sıralama ile size yardımcı olacaktır.
- Hızlı Sayfa Yükleme
Duyarlı bir tasarıma sahip web siteleri genellikle hızlı yüklenir, böylece kullanıcı deneyimini ve arama sonuçlarında sıralamayı artırır.
- Düşük Hemen Çıkma Oranı
Web siteniz için duyarlı bir tasarıma sahip olmak, web sitenizi diğerlerinden daha çekici kılmakla kalmaz, aynı zamanda içeriği düzenli bir şekilde sunar. Böylece web sitenizin anlaşılması kolay olacak ve ziyaretçiler daha uzun süre kalacaktır.
Tüm bunlar gelişmiş UX ve düşük hemen çıkma oranı sağlar.
- Yinelenen İçerik Yok
Duyarlı bir web sitesi tasarımının ardından, kullanılan cihazdan bağımsız olarak tek bir URL kullanmanız sağlanır. Bu, aksi takdirde Google'ın kafasını karıştırabilecek ve sıralamanıza zarar verebilecek yinelenen içerik sorununu halleder.
- Sosyal paylaşım
Sosyal medya doğrudan bir sıralama olmasa da, bir izleyici kitlesi oluşturmaya yardımcı olur. Duyarlı bir web sitesine sahip olmak, ziyaretçilerin sosyal medyada içerik paylaşmasını kolaylaştırır, böylece bir alandaki görünürlüğünüzü ve otoritenizi artırır.
7. Web Sitesi Güvenliği
Google makes sure that its users find search results that are safe to use and do not compromise user information or personal data. Thus, website security can significantly impact a site's SEO performance.
Without a secure website, you cannot rank well in the search result pages or dominate your keyword category.
Website security encompasses all the precautionary measures taken to protect the site against malicious threats or attacks. More often than not, unsecured websites allow hackers to access the site code, allowing them to hide keywords, redirects, and links and create subpages that boost the income of their nefarious websites.
Google and other search engines flag malware and unscrupulous websites, thereby warning users not to access them.
Here are a few steps you can take to protect your website from such attacks and improve your rankings in the SERPs.
a. HTTPS
HTTPS is an encrypted version of the HTTP that protects the communication between your browser and server against being intercepted by attackers. IT offers confidentiality, integrity, and authentication to website traffic.
The security comes with the use of SSL (Secure Sockets Layer) that encrypts the information being transmitted from the user's computer to the website they are on. Today, almost all websites use SSL to protect their information, especially when users need to share sensitive data like credit card numbers or personal data.
Installing HTTPS and allowing indexing are the top measures you should take, allowing Google to read your website ensure that the data transmitted is secure. Further, HTTPS enables the use of modern protocols for enhancing security and website speed.
To encourage sites to implement this security, Google uses HTTPS (HyperText Transfer Protocol Secure) as a (lightweight) ranking signal. Simply put, if your site uses HTTPS, it will get a small boost in its search rankings.
Follow these tips to implement HTTPS –
- Install an SSL Certificate from a Certificate Authority like DigiCert, Comodo Cybersecurity, or Verisign.
- Decide on whether you need a single, multi-domain, or wildcard certificate.
- Use relative URLs for resources on the same secure domain and protocol relative URLs for other domains.
- Update your website's address in Google Webmaster Tools. This will ensure that Google indexes your site's content under the new URLs.
- Avoid blocking HTTPS sites from crawling using robots.txt and allow indexing of your pages by search engines.
Besides improving site security, HTTPS improves site speed when protocols like TLS 1.3 and HTTP/2 are used. Let's learn more about these protocols in the next section.
b. HTTP/2
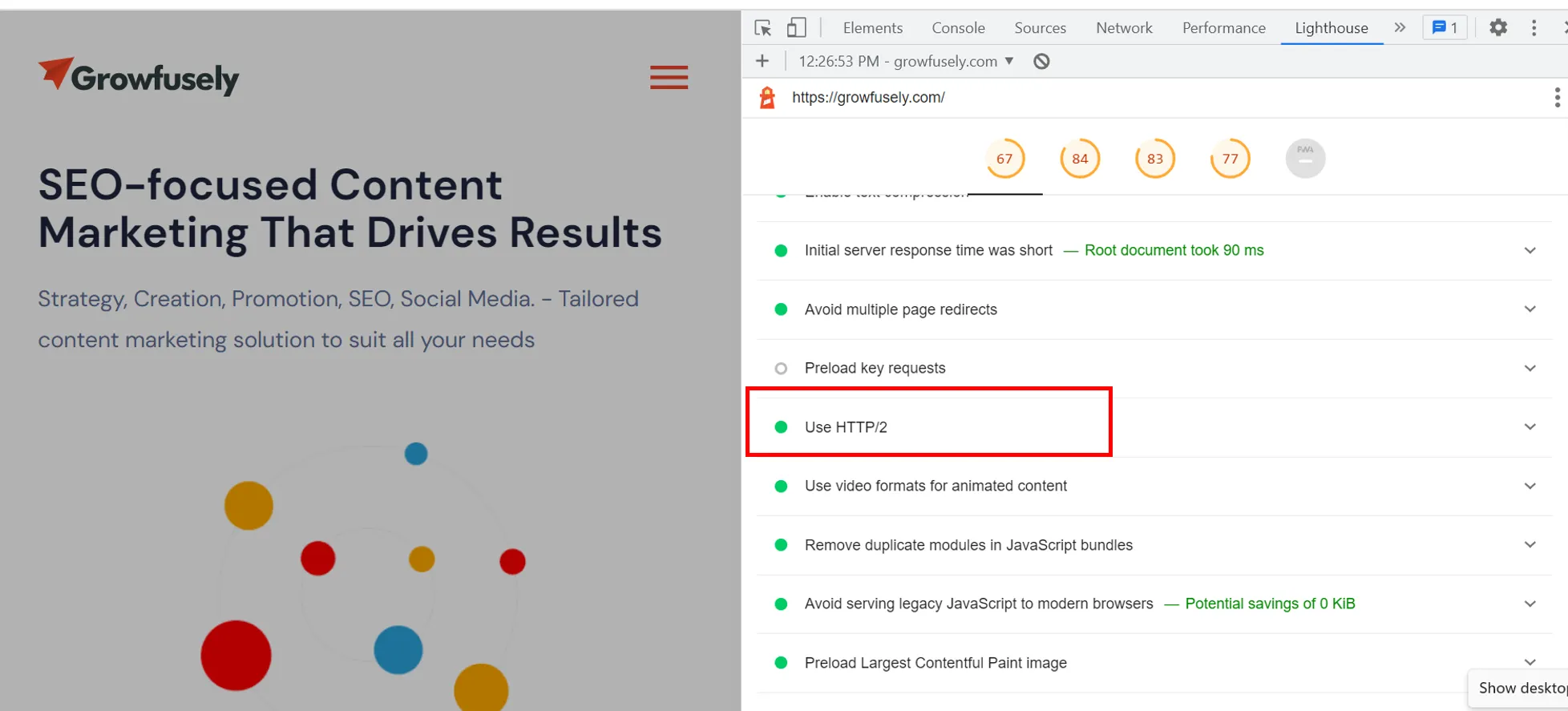
When you do a Google Lighthouse audit report, you will come across HTTP/2. In this screenshot, you can see that it's green for our website; however, it often pops up as an opportunity to improve page loading speed for several other sites.

HTTP/2 is a protocol that governs the communication between the browser making requests and the server holding the requested information.
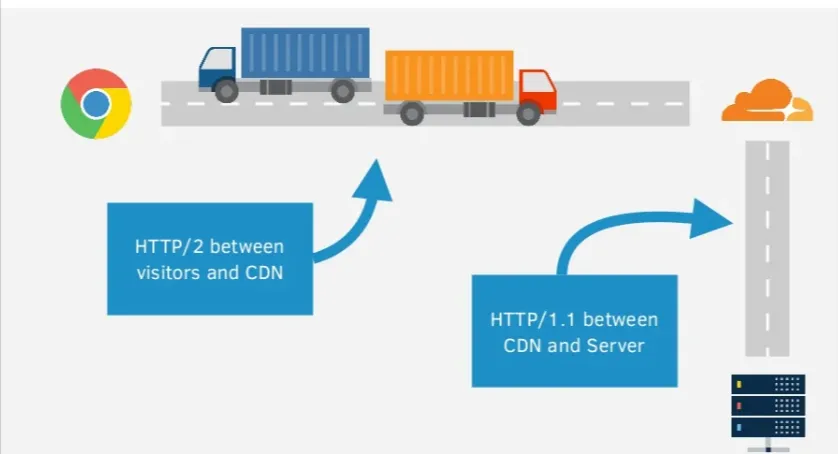
Tom Anthony from Distilled, amazingly explains HTTP/2, using the truck analogy.
The truck represents the client's request to the server and the road traveled is the network connection. Once the request is made, the server will load the response and send it back to the browser.
The problem with HTTP is that anyone can see what the truck is carrying. With HTTPS, there's a layer of protection to the responses. So, it's like the truck is going through a tunnel and no one is able to see what's inside.
However, the problem is –
- Small requests take time and multiple requests means some have to wait
- Mobile connections increase the latency and round trip time
HTTP/2 solves this issue by allowing multiple requests per connection while ensuring security when used with HTTPS. Further, HTTP/2 has a feature – server push, where the server can respond to a request with multiple responses at once.
So, for instance, if the server knows that the HTML needs other assets like CSS and JavaScript files, it can send them back with the HTML rather than delivering them individually.

If your server supports HTTP/2, you can ensure it automatically serves content on the new protocol by using a CDN.
c. TLS Protocols
TLS or Transport Layer Security is a protocol that ensures data privacy and security of information when it is transmitted. It offers server authentication and encryption of communications between the web application and server.
TLS is like an upgraded/ redesigned version of SSL that supports more encryption algorithms. Though the implementation of TLS doesn't guarantee increased visibility, the website gains user trust, thereby reducing your site's bounce rate and having a positive impact on its rankings.
d. Cipher Suites on Server
Cipher suites are sets of methods or cryptographic algorithms used to encrypt messages between users or servers and other servers. They secure a network connection through SSL/TLS and are typically made of the following algorithms –
- The key exchange algorithm that dictates how symmetric keys will be exchanged
- The authentication algorithm that dictates how server and client authentication will be carried out
- The bulk encryption algorithm tells which symmetric key algorithm will be used to encrypt the actual data
- Message Authentication Code (MAC) algorithm that dictates the method used to perform data integrity checks.
Cypher is critical for the security level, compatibility, and performance of your HTTPS traffic. They determine how secure it is, who can see it, how it's displayed on the browser, and how fast users can see your site.
e. HTTP Response Headers
HTTP headers often get ignored during technical SEO audits. These are the directives passed along through HTTP header response. Websites using these headers are known to be hardened against notorious security vulnerabilities.
Reviewing HTTP headers can offer valuable assets about your site's technical SEO performance. Here are five security headers you should be aware of.
- İçerik-Güvenlik-Politikası (CSP) , web sitesinin Siteler Arası Komut Dosyası Çalıştırma (XSS) ve veri enjeksiyon saldırılarından korunmasına yardımcı olur.
- Strict-Transport-Security Header , saldırganların HTTPS bağlantısını HTTP'ye düşürmesini önler. Bu aynı zamanda HTTP Strict Transport Security başlığı (HSTS) olarak da bilinir.
- X-Content-Type-Options , diyelim ki kullanıcı tarafından oluşturulan içerik aracılığıyla gerçekleşebilecek birkaç istismarı durdurur.
- X-Frame-Options , tıklama saldırılarını durdurur ve bu da onu uygulamak için yararlı bir güvenlik önlemi haline getirir.
- Yönlendirme Politikası , bir site ziyaretçisi başka bir web sitesini ziyaret etmek için bir bağlantıyı tıkladığında hangi bilgilerin gönderileceğini web yöneticisinin kontrol etmesine olanak tanır. Bu, bir ziyaretçiyi yönlendiren sitenin URL'sinde bulunan hassas bilgilerin üçüncü bir tarafa sızdırılmasını önler.
8. Yapılandırılmış Veriler
Yapılandırılmış veriler, arama motorlarının içeriği daha iyi anlamalarını sağlayan dilidir. Arama motorlarının çevrimiçi içeriği bağlamsallaştırmasına, anlamasına ve arama sorgularıyla doğru bir şekilde eşleştirmesine yardımcı olan yetkili bir kelime hazinesidir (makine tarafından okunabilir bağlam).

Yapılandırılmış veriler bir sıralama faktörü olmasa da, arama motorlarının içeriğinizi doğru bir şekilde sıralamasına ve zengin snippet'ler biçiminde doğrudan SERP'lerde daha fazla bilgi sunmasına olanak tanır.
SEO dünyasında, yapılandırılmış veriler, içerikle ilgili ek bağlam sunmak için sayfada bir tür biçimlendirme uygulamakla ilgilidir. Yapılandırılmış veriler eklemek, web sitelerinin zengin snippet'ler, zengin kartlar, karuseller, bilgi grafikleri, içerik kırıntıları ve daha fazlası gibi gelişmiş sonuçlardan yararlanmasına olanak tanır.
Arama motorları genellikle mikro veriler, JSON-LD ve mikro biçimler olmak üzere üç sözdizimini destekler. Ayrıca iki kelime hazinesini de desteklerler – Schema.org ve Microformats.org.
Bu konuda daha fazla bilgi edelim.
a. Şema İşaretlemesi
Şema işaretlemesi, şema olarak da adlandırılır. Sayfanın içeriğini düzenli bir şekilde açıklayan ve arama motorlarının içeriğin bağlamını almasını kolaylaştıran standartlaştırılmış etiketlerin anlamsal bir sözlüğüdür.
Bugün 797 şema mevcut olsa da SEO değerine en çok katkı sağlayan aşağıdaki şemaları eklemenizi öneririz.
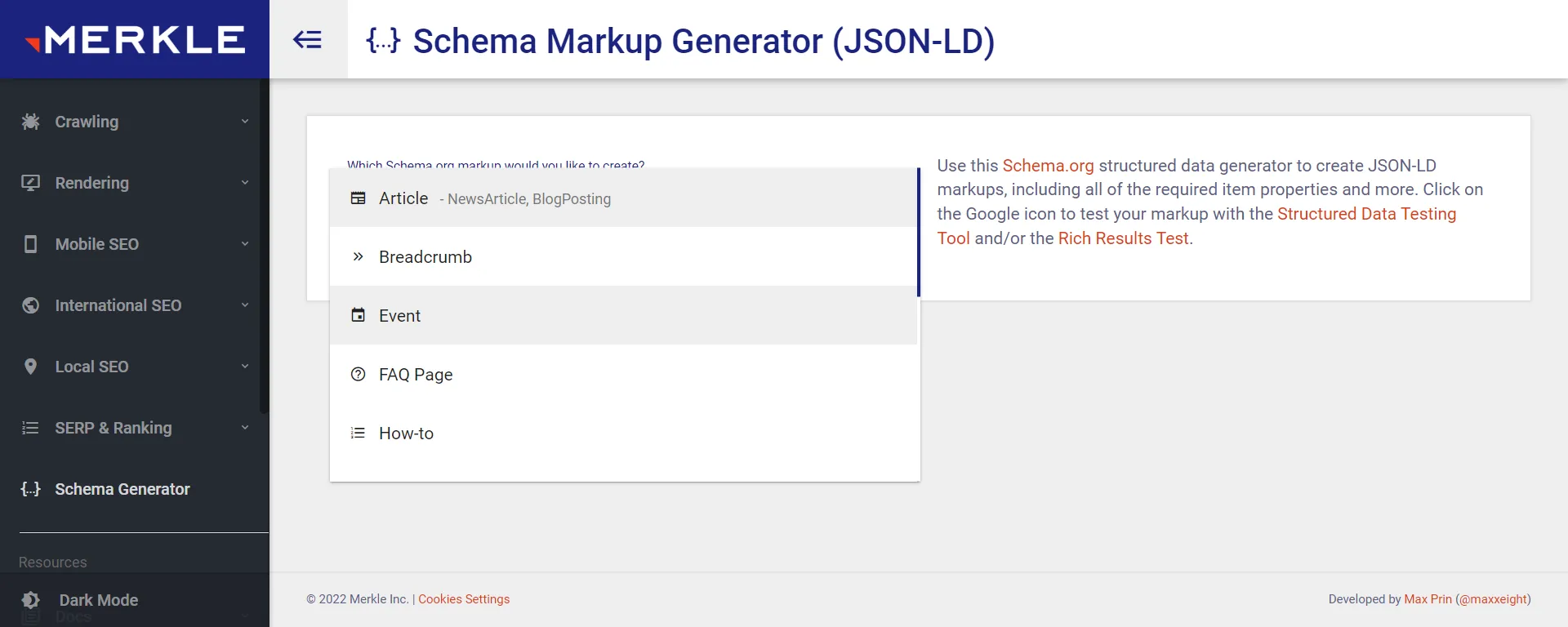
Merkle Schema Markup Generator, web siteniz için şema işaretlemeleri oluşturmanıza yardımcı olabilir.

- Kişi: Sayfada bahsedilen bir kişi hakkında temel bilgileri arama motorları ile paylaşır. Bu işaretlemeyi, bir blogda veya ekip ayrıntılarından bahseden bir sayfada yazarın biyografi bölümüne uygulayabilirsiniz.

- Organizasyon/ LocalBusiness: Bu, şirketinizin web sitesinin Hakkımızda sayfasına veya Bize Ulaşın bölümüne eklenmesi gereken önemli bir şemadır.

- Ürün: Bu işaretleme, ürün sayfalarına eklenir, böylece size ayrıntılı bir arama snippet'i kazandırır.

- Breadcrumbs: Breadcrumbs, kullanıcıların web sitenizde kolaylıkla gezinmelerine ve hiyerarşideki sayfa konumunu görmelerine olanak tanır. Bu işaretleme, bu deneyimi arama snippet'ine taşır.

- Makale: Bu, web sitesi makalelerine ve blog gönderilerine eklenen popüler bir işaretlemedir. Google'ın içerik hakkında temel bilgileri almasını sağlar. Örneğin, Google başlık, yazar, yayınlanma tarihi vb. ile ilgili verileri alır.

- Nasıl Yapılır: SaaS web sitenizin nasıl yapılır içeriği varsa, bu işaretlemeden yararlanmalısınız. Bu işaretleme, Google'ın adım adım bir yaklaşım kullanarak belirli bir hedefe nasıl ulaşılacağını anlamasına yardımcı olur.

- FAQPage: FAQPage işaretlemesi , kapsamlı yanıtlarla sık sorulan soruların bir listesini paylaşan sayfalarda kullanılır.

- VideoObject: Bu işaretleme, Google'a video içeriğiyle ilgili temel bilgileri sunduğu için web sitenizde barındırılan videolara eklenir. Belirtilmesi gereken öğeler video açıklaması, video süresi, küçük resim URL'si ve yükleme tarihidir.

b. Mikro veriler ve JSON-LD
Google, hem JSON-LD'yi hem de mikro veri yapılarını destekler, ancak birincisi hafif olduğundan, Google'ın tercih ettiği yapılandırılmış veri biçimidir.
- JSON-LD (Bağlantılı Veriler için JavaScript Nesne Gösterimi)
Yukarıda belirtildiği gibi, JSON-LD, Google için en popüler yapılandırılmış biçimlendirme komut dosyası ve en çok tercih edilen sürümdür. Bunun nedeni, HTML belgesinin geri kalanını bozmadan bir kod bloğu olarak uygulanabilmesidir.

- mikro veriler
Mikro veriler, makine tarafından okunabilen etiketler kullanarak web sayfalarındaki çeşitli HTML öğelerini etiketlemenize olanak tanır. Aslında, yapılandırılmış veriler için web sayfalarındaki öğeleri ve değerleri vurgulayan bir dizi etikete dayanır.
HTML kaynak koduna gömülü olduğundan, mikro verileri uygulamak, düzenlemek veya kaldırmak zaman alır.
c. Zengin snippet'ler
URL, başlık ve açıklama ile birlikte görüntülenen bilgileri içeren herhangi bir organik arama sonucu listesi, zengin bir snippet'tir.
Yapılandırılmış verilerin ilgili web sayfalarına uygulanmasının, zengin snippet'lerde görüntüleneceğini garanti etmediğini hatırlamak önemlidir.
Google, belirli bir sonucu zengin snippet veya zengin kart olarak gösterirken web sitesi yetkilisi, güvenilirlik ve diğer faktörleri dikkate alır.
9. Göçler
Alan adınızı değiştirmek veya HTTPS uygulamak akıllıca bir harekettir, ancak tüm bunlar web sitenizin sıralamasını korurken kolay değildir. Geçişlerin web sitesi trafiği veya dönüşüm kaybı olmadan sorunsuz bir şekilde tamamlanması için titiz ve titiz araştırma, planlama, yürütme ve izleme gerektirir.
SEO geçişlerinin tamamı bununla ilgilidir – bir geçiş gerçekleştirirken arama sıralamasını, yetkiyi ve indeksleme sinyallerini aktarmak.
Düzgün yapılmadığında SEO'yu etkileyen çeşitli geçiş türlerine bakalım.
a. Alan Taşımaları
Bu, mevcut web sitesi URL'nizi tüm içerik ve kaynaklarla birlikte yenisiyle değiştirdiğiniz zamandır. Alan adı geçişleri genellikle yeniden markalama, konuma özgü bir alan adına geçiş veya barındırılan hizmeti alan adınıza taşıma sırasında yapılır.
İçerik birleştirme ve yeniden yazma, içerik budama ve daha fazlası gibi içerik değişikliklerini içerirler. Tüm bunlar, web sitesinin sınıflandırmasını ve dahili bağlantılarını etkiler, dolayısıyla sitenin organik arama görünürlüğünü etkiler.
SEO'yu kaybetmeden alan adlarını değiştirmek için birkaç hızlı ipucu.
- Yeni etki alanının geçmişini bildiğinizden emin olun. Örneğin, geri bağlantı ağı hakkında bilgi edinin (bunun için Ahrefs Backlink Checker'ı kullanın ) ve geçmişte kırmızı işaretli olup olmadığını kontrol edin.
- Eski etki alanını yenisine yönlendirin. Bu, alan adı kayıt siteniz veya barındırma sağlayıcınız aracılığıyla koordine edilebilir.
- Google Arama Konsolunu kullanarak yeni siteyi doğrulayın. Platform, her sayfanın anahtar kelime performansı hakkında bilgi sunacak ve en önemli teknik konulara işaret edecektir.
- İşletme profillerinizdeki tüm eski URL'leri güncelleyin.
- Google Analytics'i yeni URL ile güncelleyin.
b. Yeniden lansmanlar
Bir web sitesini yeniden başlatmak, işletmeler için heyecan verici bir zamandır ancak sitenizin SEO performansına ciddi zararlar verebilir. Site, eksik içerik, hatalı veya eksik yönlendirmeler, dahili bağlantı yapısı değişiklikleri, hata sayfalarına işaret eden gelen bağlantılar, JS tarafından oluşturulan içerikte değişiklikler ve diğer teknik sorunlar gibi sorunlarla karşılaşıyor.
Örneğin, bir web sitesi yeniden başlatıldıktan sonra karşılaşılan en kötü sorunlardan biri, tarama ve dizine ekleme zorluklarıdır.
Yeniden başlatma sırasında trafik kaybını önlemek için yapabileceğiniz birkaç şey.
- Öncelikli içeriği yeni web sitesine taşıyın
- 301 yönlendirmelerini gerektiği yerde doğru ve eksiksiz olarak uygulayın
- Dahili bağlantı yapısını ve gelen bağlantıları iyileştirin
- Tüm sayfa optimizasyonlarını taşıyın
- Yeniden başlatma öncesi teknik SEO denetimi gerçekleştirin
- Mobil işleme ve JavaScript tarafından oluşturulan içerik ve bağlantılardaki değişikliklere karşı dikkatli olun
c. İYS Değişiklikleri
CMS yeniden platform oluşturma, bir CMS'den diğerine geçtiğinizde gerçekleşir. Bu genellikle web sitesini daha etkileşimli ve zengin özelliklere sahip hale getirmek ve performansını artırmak için yapılır.
Örneğin, WordPress'ten Drupal'a geçiş veya Drupal 7'den Drupal 9'a yükseltme.

Bir CMS'yi değiştirirken, bir web yöneticisi web sitesinde birkaç değişiklik yapar. Tüm CMS değişiklikleri trafik kaybına yol açmasa da, süreç bir sitenin SEO performansını etkiler. Bir CMS değişikliğine, eski URL yapısını koruyamama, meta etiketler ve H1 için farklı şablonlar ve hizmet dosyalarına farklı yaklaşımlar (robots.txt ve XML site haritası) gibi sorunlar eşlik eder.
İşte bu sorunları nasıl aşabileceğiniz.
- Bu gönderide bahsettiğimiz tarayıcılardan birini kullanarak bir tarama çalıştırın. Bu, önemli teknik sorunlara işaret edecektir.
- Meta bilgi, URL yapısı, site mimarisi, kurallı etiketler, robots.txt, yapılandırılmış veriler, Hreflang ve daha fazlası gibi CMS özelliklerini değerlendirin.
- URL haritasında yönlendirilecek URL'leri belirtin.
d. HTTP'den HTTPS'ye
Bu, site protokolünü güvenli olmayan bir 'http'den güvenli bir 'https'ye değiştirdiğiniz zamandır.
Başarılı bir SEO dostu HTTPS geçişini nasıl sağlayabileceğiniz aşağıda açıklanmıştır.
- Mevcut http sitenizde bulunan URL'leri ve dahili bağlantıları taramak için JetOtopus veya Screaming Frog gibi bir tarayıcı kullanın.
- Mevcut anahtar kelime performansını izlemek için SEMRush veya Ahrefs'ten yararlanın.
- Güvenilir bir kaynaktan SSL sertifikası satın alın ve güncel olduğundan emin olun.
- HTTP sitesindekilerin hangilerinin yeni HTTPS sitesinde nereye yönlendirileceğini belirlemek için her bir URL'yi eşleyin.
- İçerik ve tasarım değişiklikleri bekleyebilir.
- Sitenizdeki sabit kodlanmış bağlantılarınızı HTTPS'ye güncelleyin. Sunucu tarafı 301 yönlendirmeleri ile kullanıcıları ve arama motorlarını HTTPS sayfalarına yönlendirin.
- HTTP kullanarak üçüncü taraf sitelere bağlanabilecek güvenli olmayan herhangi bir içerik için web sitenizi tarayın.
- Hâlâ http dizinlerine veya dosyalarına işaret ediyor olabilecek sabit kodlanmış bağlantılardan veya engelleme kurallarından kurtulmak için robots.txt dosyasını güncelleyin.
- Siteniz için yoğun bir zaman olduğunda geçiş yapmaktan kaçının.
- HTTPS sürümünü yayına alın.
- HTTPS sürümünü GSC'ye ekleyin ve tercih ettiğiniz alan durumunu ayarlayın.
- Sitenin yeni sürümü için site haritanızı GSC'ye gönderin.
- Sitenin tarandığını ve doğru şekilde dizine eklendiğini doğrulayın.
- Geçmişi kaybetmemek için Google Analytics profilinizi Yönetici ve Mülk Ayarlarında HTTP'den HTTPS'ye güncelleyin.
- Hedeflenen anahtar kelimelerin performansını düzenli olarak izleyin, ancak birkaç hafta boyunca dalgalanma olmasını bekleyin.
10. Temel Web Verileri
Sayfa deneyimi ve kullanıcı deneyimi, sayfaları sıralarken Google'ın merkezinde yer alan iki faktördür. Temel web hayati değerleri (CWV), Google'ın parametrelerine dayalı olarak sayfa deneyimi puanlarını değerlendiren belirli faktörlerdir.
CWV, sayfa deneyiminin üç önemli yönü olan yükleme performansını, yanıt verme hızını ve görsel kararlılığı değerlendirir. Bu metrikler, bir ziyaretçi bir sayfaya geldiğinde doğrudan UX ile ilgili faktörleri ölçer.
- En Büyük İçerikli Boyama (LCP) : Yükleme , bir web sayfasındaki en büyük varlığın (bir resim veya büyük bir metin bloğu) görüntülenebilir olması için geçen süreyi ölçer.
- İlk Giriş Gecikmesi (FID): Etkileşim , web sitesi ziyaretçisinin bir sayfayla etkileşime girebilmesi için geçen süreyi ölçer. Bir bağlantı tıklanabilir hale gelmeden veya bir alan doldurulmadan önceki gecikmedir.
- Kümülatif Düzen Kayması (CLS): Bu metrik , bir sayfanın görsel kararlılığıyla ilgilidir. Bir sayfa yüklenirken herhangi bir hareketli veya kararsız öğe, kullanıcının yanlış bağlantıları tıklamasına neden olarak, kullanıcının hayal kırıklığına uğramasına ve kötü sayfa deneyimine yol açabilir.
Ayrıca Google, HTTPS, mobil uyumluluk, güvenli tarama ve geçiş reklamı açılır pencerelerinin olmaması gibi faktörleri de dikkate alır.
Önemli Web Verileri hakkında daha fazla bilgi edinmek istiyorsanız, kaçırmayı göze alamayacağınız CWV'nin tüm yönlerine ışık tutacak ayrıntılı yazımızı okumanızı öneririz.
Şimdi CWV'nizi geliştirmek için alabileceğiniz çeşitli önlemlere bakalım.
a. Zengin Medya ve Komut Dosyası Sıkıştırma
Sıkıştırma basitçe, kaynak koddan gereksiz karakterleri kaldırarak kodu küçültmek veya küçültmek anlamına gelir. Örneğin, boşluklardan kurtulmak, koşullu ifadeleri optimize etmek, yakın yerleştirilmiş değişken bildirimlerini birleştirmek ve yeni satır karakterlerini ve fazla verileri kaldırmak.
Zengin medya ve komut dosyası sıkıştırma, küçük dosya boyutu nedeniyle bir uygulamanın yükleme süresini ve genel web performansını iyileştiren etkili bir tekniktir.
b. CSS Sprite'ları
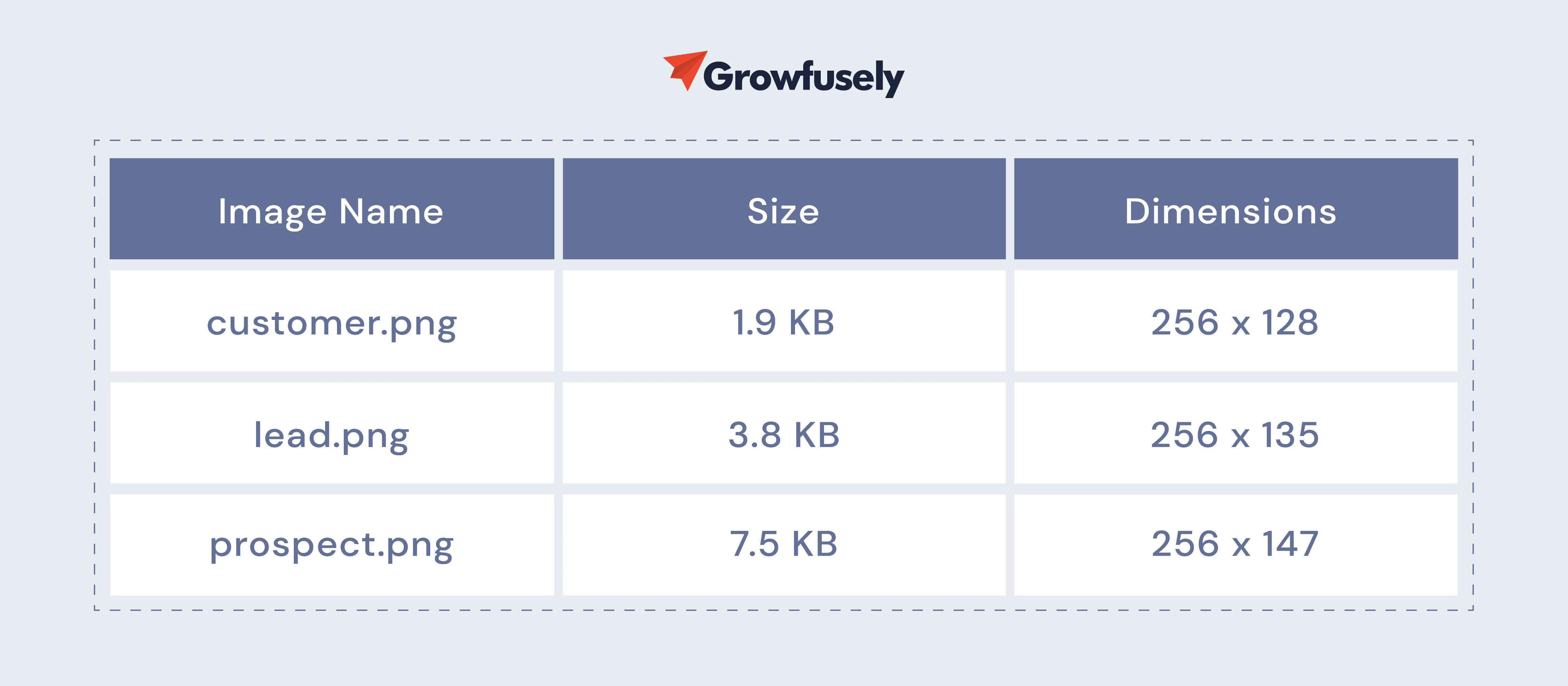
CSS sprite'ları, bir web sitesinde kullanılmak üzere birden çok görüntüyü tek bir görüntü dosyasında birleştirmeye yardımcı olur ve böylece web sitesi performansını artırır.
Küçük görüntüleri büyük bir görüntüde birleştirmek mantıksız gelse de, hareketli grafikler performansı iyileştirmeye yardımcı olur. Bu dosyalara göz atın.

Bu boyutları topladığımızda toplam 13,2 KB oluyor. Ancak bu görüntüleri tek bir dosyaya eklerseniz daha ağır olurlar. Ancak bu görüntüler tek bir HTTP isteği ile yüklenir. Böylece tarayıcı, bir web sitesi tarafından yapılan eşzamanlı isteklerin sayısını sınırlar ve böylece site performansını iyileştirir.
c. CDN'ler
İçerik dağıtım ağının veya CDN'nin, varlıkları (resimler, CSS ve JavaScript) çeşitli uç konumlarda önbelleğe alarak bir sitenin performansını ve sayfa yükleme süresini artırdığı bilinmektedir. Bunlar, kullanıcıdan 60 milisaniyeden fazla uzakta olmayacak şekilde coğrafi olarak dağıtılır.
Bir CDN, statik içeriği önbelleğe alarak CWV puanlarını artırırken son kullanıcılar için genel deneyimi iyileştirebilir.
- CDN, LCP'yi Nasıl İyileştirir?
CDN, sitenin statik içeriğini son kullanıcıların yakınında bulunan sunucu çiftliklerinde saklar. Böylece içeriğin, kullanıcı cihazlarına gidip gelmek için daha az mesafesi vardır. Bu, yükleme süresini önemli ölçüde azaltır.
- CDN, FID'yi Nasıl İyileştirir?
Web sitesinin yüklenmesi ne kadar kısa sürerse, kullanıcılar öğelerle o kadar hızlı etkileşime girebilir. CDN kullanmak, kullanıcıların web sitesi öğeleriyle en düşük gecikme süresiyle etkileşim kurmasını sağlar ve böylece genel gecikmeyi azaltır.
- CDN, CLS'yi Nasıl İyileştirir?
Kümülatif Mizanpaj Kayması, genellikle yanlış boyutlandırılmış veya yavaş doldurulan görüntülerden kaynaklanır. Bir CDN kullandığınızda, statik varlıklar kullanıcıya teslim edilmeden önce optimize edilir ve yeniden boyutlandırılır.
Burada dikkat edilmesi gereken bir diğer nokta, kullanıcıların web sitesine birden fazla cihaz kullanarak ve değişen internet kalitesi ile erişmeleridir.
d. Sunucu Hızı Optimizasyonu
Bir sunucu yapılan isteklere ne kadar hızlı yanıt verirse, sitenin hız ölçümlerinde görülen gelişme o kadar fazla olur. Çoğu zaman, karmaşık kurumsal web sitelerinin, birden çok isteği işlemekle ve dosya ve komut dosyalarını sunmakla meşgul sunucuları vardır.
Yükleme süresini azaltmak için bu süreçleri optimize etmek en iyisidir. İşte sunucu hızı optimizasyonu için hızlı ipuçları.
- Barındırma planınızı yükseltin. Uygun fiyata harika performans sunan birini seçin.
- PHP'nin yeni bir sürümünü kullanın.
- Veritabanlarınızın nasıl çalıştığını araştırın ve optimizasyon fırsatlarını belirleyin.
e. Paralel İndirmeler ve Küçült
Sayfa yükleme süresini azaltmanın en iyi yollarından biri, spritelar aracılığıyla indirilecek kaynak sayısını azaltmaktır. Alternatif olarak, CSS/JS gibi harici kaynakları birleştirebilir ve küçültebilirsiniz.
Ancak, bu optimizasyonların çalışmadığı durumlarda paralel indirmeler işe yarar!
Paralel indirmeler, birkaç etki alanında aynı anda gerçekleştirilen ancak bir ana bilgisayar tarafından barındırılan birden çok indirme işlemidir. Paralel indirmenin birincil yararı, indirme süresini azaltarak genel sayfa performansını iyileştirmesidir.
Tarayıcılar genellikle eşzamanlı indirme sayısını sınırlar. Ancak paralel indirmeleri etkinleştirmek, kaynak isteklerini birkaç etki alanı arasında böler. Böylece yükleme süresi önemli ölçüde azalır.
Sitenizin engellenmesi çok zaman alıyorsa veya kullanıcılarınızın çoğu eski tarayıcıları (IE6/7 gibi) kullanıyorsa, paralel indirmeler uygulamak performans kazanımları sağlayabilir.
f. Önbelleğe almak
Bir kullanıcı sayfanızı ziyaret ettiğinde, tarayıcı sunucuyla konuşur. Bu süreç, PHP işleme, veritabanınıza istek gönderme ve tam biçimli bir sayfaya birleştirilmek üzere dosyaları tarayıcıya geri gönderme gibi bir dizi görevi içerir.
Bu işlem birkaç saniye, hatta sonsuza kadar sürebilir.
Sayfa önbelleğe alma, sunucu yanıt sürecini hızlandırabilir ve TTFB'yi (İlk Bayt Süresi) veya sunucu yanıt süresini azaltabilir. Bu, süper hızlı yanıt süresi anlamına gelir ve böylece sayfa deneyimini iyileştirir.
11. İçerik Optimizasyonu
Teknik SEO, büyük ölçüde içerikle ilgili olmasa da, bir kısmı sayfa içi SEO (ağır olarak içerik merkezli) ile örtüşmektedir. Bu nedenle, içerik optimizasyonu ve bunun arama sıralamalarını nasıl etkilediği hakkında konuşacağız.
a. Varlık Optimizasyonu –
Varlıkların SEO'daki rolü çok büyük. Zamanla Google, anahtar kelime aramalarının ve sorgularının gerçek anlamını belirlemede daha akıllı hale geldi. Artık terim tabanlı aramadan varlıklara geçmiştir.
Basitçe söylemek gerekirse, arama motorları artık içeriği yalnızca ilgili kaynakları arama sorgularıyla eşleştirirken kullanıcı amacını anlamak için botlar tarafından kullanılan bir yöntem olan varlık arama yoluyla keşfediyor. Bu çerçeveye uyum sağlayamayan arama uzmanları başarısız olmaya mahkumdur.
Fikirleri varlıklar halinde kategorilere ayırarak, içeriğe ek bağlam ve alaka düzeyi ekleyebilirsiniz. Varlık araması için içeriği optimize etmek için pazarlamacıların yapması gerekenler aşağıda açıklanmıştır.
- Doğrulanmış semantik öğeleri web altyapısına entegre edin.
- İçerikteki belirsiz dili tespit edin ve ortadan kaldırın.
- Arama yapanın ilgi alanlarını bağlamda meşgul edin.
b. Yinelenen İçerik
Yinelenen içerik, ziyaretçilere sıfır değer katar ve arama motorlarının kafasını karıştırır. Ayrıca, arama motorlarının yetki, alaka düzeyi ve içerik için güven gibi metrikleri birleştirme şeklini engellediği için birkaç teknik SEO sorununa neden olabilir.
Yinelenen içerikle mücadele etmenin en iyi yolu, tercih edilmeyen URL sürümünden tercih edilen sayfaya 301 yönlendirmesi uygulamaktır.
Ayrıca, çoğu zaman yinelenen içerik, HTTP'yi HTTPS'ye doğru şekilde yönlendirmemek gibi teknik sorunlardan kaynaklanır. Bunun da kontrol edilmesi gerekiyor.
GSC'nin Dizin Kapsamı raporu , yinelenen içeriğin tespit edilmesi söz konusu olduğunda oldukça kullanışlıdır. Bu raporla, kolayca bulabilirsiniz -
- Kullanıcı tarafından seçilen kurallı olmayan çoğaltma – Tercih edilen bir sürüme standartlaştırılmamış URL'ler.
- Google'ın kendi buldukları URL'lerde standartınızı yoksaymayı seçtiği yerde kopyalayın. Bunun yerine, Google tarafından seçilen kanonikleri atar.
- Gönderilen URL'nin standart olarak seçilmediği yerde kopyalayın - Burada Google, bir XML site haritası aracılığıyla gönderirken tanımladığınız kuralları göz ardı etmeyi seçti.
c. İnce İçerik
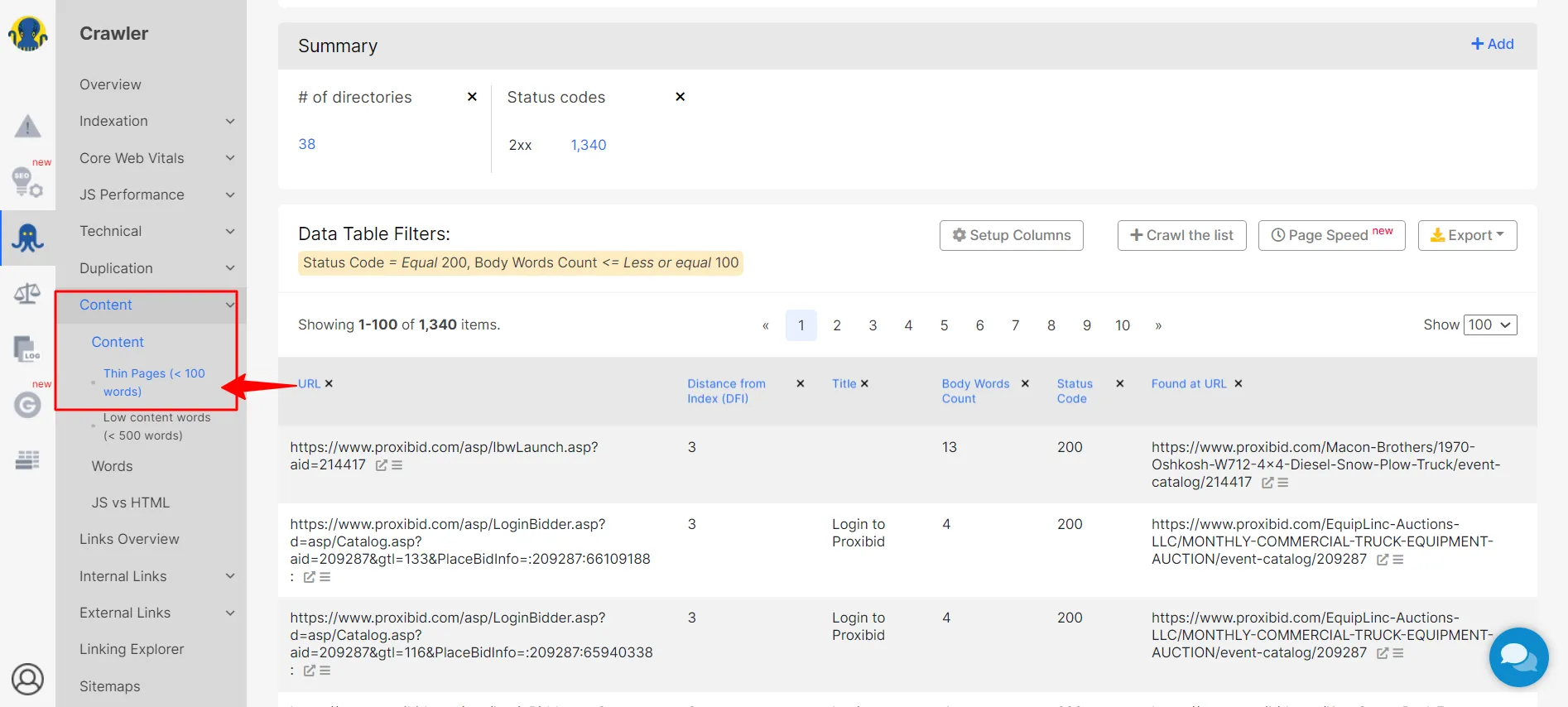
İnce içerik, bir sitenin içeriğinin, metninin veya görsel öğelerinin kullanıcının amacı ile alakalı olmadığı veya aradıklarını onlara sunmadığı zamandır. Kullanıcıya çok az değer sunduğundan, zayıf içerik genellikle onları daha fazlasını aramaya bırakır.
İnce içerik, bir SEO tarayıcısı kullanılarak kolayca tespit edilebilir.

Bu sayfaları tespit ettikten sonra yapmanız gereken ilk şey eski içeriğinizi iyileştirmektir. Google'dan Gary Illyes'in birkaç yıl önce bu konuda neler söylediğine bakın.

Ayrıca, bu sayfalarda indekssiz meta etiketi kullanın. Bunları tamamen kaldırmak yerine, dizine eklemeyin, böylece Google'a tarama sırasında bunları saymamasını söyleyin.
12. Kullanıcı Arayüzü
Teknik sorunlar, bir sitenin kullanıcı arayüzü ve kullanıcı deneyimi üzerinde olumsuz bir etkiye sahip olabilir. Örneğin, bazen içerik düzgün görüntülenmeyebilir, bir CTA düğmesi çalışmayabilir veya ana dönüşüm sayfanız arama sonuçlarında alınmayabilir.
Sonuç, yalnızca kötü kullanıcı deneyimi değil, aynı zamanda kullanıcı etkinliği ve dönüşüm eksikliğidir. Bu nedenle, teknik SEO denetiminizi zamanında yaptırmanız önemlidir.
Örneğin, dizin oluşturma sorunları, robots.txt, yinelenen içerik, içerik görüntüleme sorunları, yapılandırılmış veri hataları ve kullanıcı arayüzünüzün etkinliğini azaltabilecek kod hataları olup olmadığını kontrol etmelisiniz.
İşte dikkat etmeniz gereken bazı faktörler.
a. kullanılabilirlik
Teknik hataları tespit etmenin en iyi yollarından biri kullanılabilirlik testidir. Bu testler sırasında, web yöneticileri, web sitesi öğeleriyle nasıl etkileşime girdiklerini görmek için insanları işe alır. Kullanıcının nerede mücadele ettiğini, neyin kafasını karıştırdığını veya sinirlendirdiğini veya bir engelle karşılaşıp karşılaşmadığını gözlemlerler.
İnsanlar zorlanıyorsa, arama motoru botlarının siteyi tarama konusunda sorun yaşaması ihtimali vardır.
Teknik SEO sorunlarını belirlemenize yardımcı olacak birkaç kullanılabilirlik testi sorusu.
- Konuyla ilgili bir sayfayı kolayca buluyor musunuz?
- Tıkladığınızda web sitesi öğeleri düzgün çalışıyor mu?
- Uygun görünmeyen sayfalar var mı?
- Web sitesi hızlı yükleniyor mu?
- Web sitesi düzeninin okunması ve anlaşılması kolay mı?
b. Navigasyonlar
Botlar, sitenizde bir kullanıcının yaptığı gibi gezinir. Bu nedenle, sitenizin navigasyonunu iyileştirmek ve tüm ziyaretçileriniz için erişilebilir hale getirmek çok önemlidir.
Buna yaklaşmanın en iyi yolu, bir içerik hiyerarşisi oluşturmaktır – içeriği geniş kategorilere ayırmak ve ardından dar alt kategoriler yapmak. Bu, ziyaretçilerin (ve botların!) aradıkları içeriğe kolayca ulaşmasına yardımcı olacaktır.
Optimum UX için gezinme kırıntılarından yararlanmayı da düşünmelisiniz. Breadcrumb'lar aynı zamanda Google'ın SERP'lerde sayfanın içeriğini düzenlemesine yardımcı olan bir tür yapılandırılmış veridir.
c. Açılır pencereler
Müdahaleci olmayan pop-up'lar kullanıcılar için faydalı olsa da, müdahaleci olanlar, sonunda bir sitenin SEO'sunu etkileyen uzun vadeli UX/UI sorunlarına neden olabilir. bu pop-up'lar veya banner reklamlar bir sayfanın %15'inden fazlasını kaplıyorsa , UX'i önemli ölçüde engelleyen CLS'ye (kümülatif düzen kayması) da neden olurlar.
Google'ın onların lehine olmadığını söylemeye gerek yok.
Çözüm?
Google'ın sevmediği geçiş reklamlarından kaçının.
- Ana içeriği kapsayan ve kullanıcıları sayfayı keşfetmeye devam etmek için onları kapatmaya zorlayan pop-up'lar.
- Ana içeriğe erişmeden önce kapatılması gereken bağımsız açılır pencereler.
- Açılır pencerelere benzeyen bölümleri olan aldatıcı sayfa düzenleri.
- Kullanıcı sayfayı tıkladığında beklenmedik şekilde açılan pop-up'lar.
- Ziyaretçileri yanlışlıkla tıkladıklarında kapatması ve yönlendirmesi zor olan bindirme modelleri.
d. güvenilirlik
UI, web sitelerinin güvenilirliği iletmesi için birinci sınıf bir moddur. Örneğin, bir sitenin tasarım kalitesi, web sitesi içeriğine güvenilip güvenilemeyeceği konusunda çok şey söyleyebilir. Kaliteli web sitesi tasarımı her zaman göze çarpar, saygın görünmesini sağlar ve izleyiciler üzerinde derin bir izlenim yaratır.
Burada, UI aracılığıyla güvenilirliği iletmenin birkaç yolu vardır.
- Tasarım Kalitesi: Düzgün yapıldığında site organizasyonu ve görsel tasarım gibi faktörler bir sitenin güvenilirliğini artırabilir. Öte yandan, artan sayıda bozuk bağlantı, yazım hataları ve diğer hatalar bir sitenin güvenilirliğini hızla tüketir ve ziyaretçiye web sitesinin ayrıntılara yeterince dikkat etmediğini bildirir.
- Açık Açıklama: Ziyaretçiler, web sitelerinin aradıkları tüm bilgiler konusunda şeffaf olmalarını takdir eder. Örneğin, sitelerin iletişim bilgilerini ve müşteri hizmetleri ayrıntılarını önceden paylaşmalarını istiyorlar. Benzer şekilde, e-ticaret web siteleri için kullanıcılar, nakliye ücretlerinin önceden açıklanmasını bekler.
- Doğru ve Güncel Bilgiler: Doğru ve güncel bilgilerin paylaşılması, web sitesinin alan adında bir otorite olduğunun göstergesidir.
- Yetkili Yayınlara Bağlı Yayınlar: Bir web sitesi yetkili web sitelerinden geri bağlantılara ve bunlara giden bağlantılara sahip olduğunda, paylaşılan bilgilerin bir boşlukta bulunmadığına güvenirler. Bu, sitenin güvenilirliğini önemli ölçüde artırır.
3. Bölüm: Tarayıcılar ve Bir Web Sitesini Nasıl Tararlar Hakkında Her Şey
SaaS startup'ları ve işletmeleri için teknik SEO'nun özüne girmeden önce, arama motorlarının oturum açmış bir uygulamayı taramadığını anlamak çok önemlidir.
Oturum Açılan Web Uygulamaları Hakkında
Oturum açmış web uygulaması verilerinin dizine eklenmesini şu şekilde önleyebilirsiniz:
- Bir alt etki alanına koyun ve bu alt etki alanını robots.txt dosyasında engelleyin
- Oturum açmış sayfaları robots.txt dosyasında engelleyebileceğiniz bir alt klasöre koyun. robots.txt (örneğin, site.com/app/ ve ardından Disallow: /app/)
Tersine, içeriğin taranmasını istiyorsanız, onu bir giriş duvarının arkasına koymayın!
Bazen oturumu kapatmış kullanıcılar tarafından hala erişilebilen oturum açmış içeriğe sahip olduğunuzu göstermenin yolları vardır (ödeme duvarlı haber yayınlarını düşünün), ancak SaaS uygulamalarının %99,9'unun bunu düşünmesi gerekmez.
Şimdi, taramanın ne hakkında olduğu ve tarayıcıların bu konuda nasıl çalıştığı ile ilgili bölüme geçelim.
Daha önce tartışıldığı gibi, arama botlarının web sitenizi kolayca taramasına izin veren bir web sitesi oluşturmak, sayfa sıralamanız için kritik öneme sahiptir. Ancak web sitenizi nasıl bot dostu hale getireceğinizi bilmek için, bir siteyi nasıl taradıklarını anlamalısınız.
Tarayıcılar Bir Web Sitesini Nasıl Tarar?
Arama motoru botları, tarayıcılar veya örümcekler, sayfaları dizine eklemek için sistematik olarak interneti tarar. Bir sayfayı hızla okuyarak, kopyalar yaparak ve bir sonrakine geçerek hızla hareket ederler. Bu taranan kopyalar, diğer sayfalarla birlikte dizinlerinde saklanır.
Dizin oluşturma, botların gerektiğinde sayfaları hızlı bir şekilde bulmasına yardımcı olur. Tarayıcılar, bu sayfalarda bulunan içeriği anlamlandırmak için bağlantıları ve HTML kodunu da doğrular.
Bu anlamda, "tarama" ve "indeksleme" iki farklı terimdir (genellikle birbirinin yerine kullanılır), ancak aynı sürecin kritik parçalarıdır.
Web tarayıcılarının bir sitenin SERP'deki sıralamasını iyileştirmek için nasıl çalıştığı aşağıda açıklanmıştır.
- URL'leri Kazıyorlar
Botların gerçekleştirdiği görevlerden biri URL'leri keşfetmektir. Bunu aracılığıyla yaparlar -
– Tarayıcıların geçmişte aradığı web sayfaları
– Zaten taranmış bir sayfadan bir web bağlantısını taramak
– Web yöneticisi tarafından paylaşılan site haritasını kullanarak bir URL'yi tarama
URL'leri kazmak, botların web sayfalarınızdaki içeriği anlamalarına yardımcı olur, böylece sayfalarınıza bağlam verir ve SERP'de daha üst sıralarda yer alma şanslarını artırır.
- Adresleri Keşfedin
URL'leri bulduktan sonra botlar, arama motorları tarafından sağlanan adresleri veya tohumları kontrol eder. Botlar her bir URL'yi ziyaret eder, sayfadaki bağlantıları kopyalar ve gelecekteki keşifler için URL bankalarına ekler.
Site haritaları, tarayıcıların daha önce keşfettikleri bilgilere ve bağlantılara erişmelerine yardımcı olarak, keşfedecekleri sonraki URL'leri belirlemelerine olanak tanır.
- Endekse Giriş
Botlar adresleri keşfettikten sonra dizine eklerler. Metin belgelerini, resimleri, videoları ve diğer dosyaları ileride başvurmak üzere saklarlar.
- Dizin Güncellemesi
Arama botları yalnızca web sayfalarını dizine eklemekle kalmaz, aynı zamanda içerik anahtar sözcüklerini, içerik benzersizliğini ve bir sayfaya bağlam sunan temel sinyalleri de izler. Ayrıca yeni sayfalara, mevcut içerikteki değişikliklere ve ölü bağlantılara da dikkat ederler. Bu, dizinin her zaman güncellenmesini sağlar.
- Sık Tarama
İnterneti sürekli taramak için arama botları var. Arama motoru yazılımı, hangi siteleri ve sayfaları taramaları gerektiğini ve tarama sıklığını belirler.
Tarama sıklığını belirleyen faktörler, diğerlerinin yanı sıra sayfaların algılanan önemi, web sitesi tarama talebi, son güncellemeler ve arama yapanların ilgi düzeyidir. Bu nedenle, web siteniz popülerse, tarayıcılar onu sık sık tarayarak SERP'de gündeme getirir ve kullanıcıların en yeni içeriğe erişmesine izin verir.
Web sitenizin SERP'de yer almasını istiyorsanız, sayfalarının arama motorları tarafından taranması ve dizine eklenmesi gerekir.
Yeni bir web sayfasının dizine eklendiğini nasıl anlarsınız?
Bunu belirlemenin en hızlı yolu “site:” arama komutunu kullanmaktır. Google'da "site:alaniniz.com" ifadesini arayın. Bu, o etki alanı için dizine eklenen her sayfayı gösterecektir.

Herhangi bir tarama veya dizine ekleme sorunuyla ilgili daha spesifik bilgiler için Google Web Yöneticisi Araçları'na bir site haritası gönderin .
Özetle, site yapınız ve navigasyonunuz açıksa, botlar sitenizdeki içeriğe erişebilecek ve sayfanızın daha üst sıralarda yer alma şansını artıracaktır.
Ancak bu gizli tarayıcıları kullananlar yalnızca arama motorları değildir. SEO'lar, web sitelerinin sağlığını analiz etmek ve güçlü bir geri bağlantı veritabanını korumak için web tarama araçlarını kullanabilir. Web sitesindeki önemli sorunlar arasında bu araçlar, bozuk bağlantıları, yinelenen içeriği ve eksik başlıkları ve meta verileri tespit edebilir.
SEO sağlığını analiz etmek ve herhangi bir darboğaz veya hatayı vurgulamak için site sayfalarını tarayabilen birkaç web tarama aracına veya web tarayıcısına bakalım.
Tarama Araçları
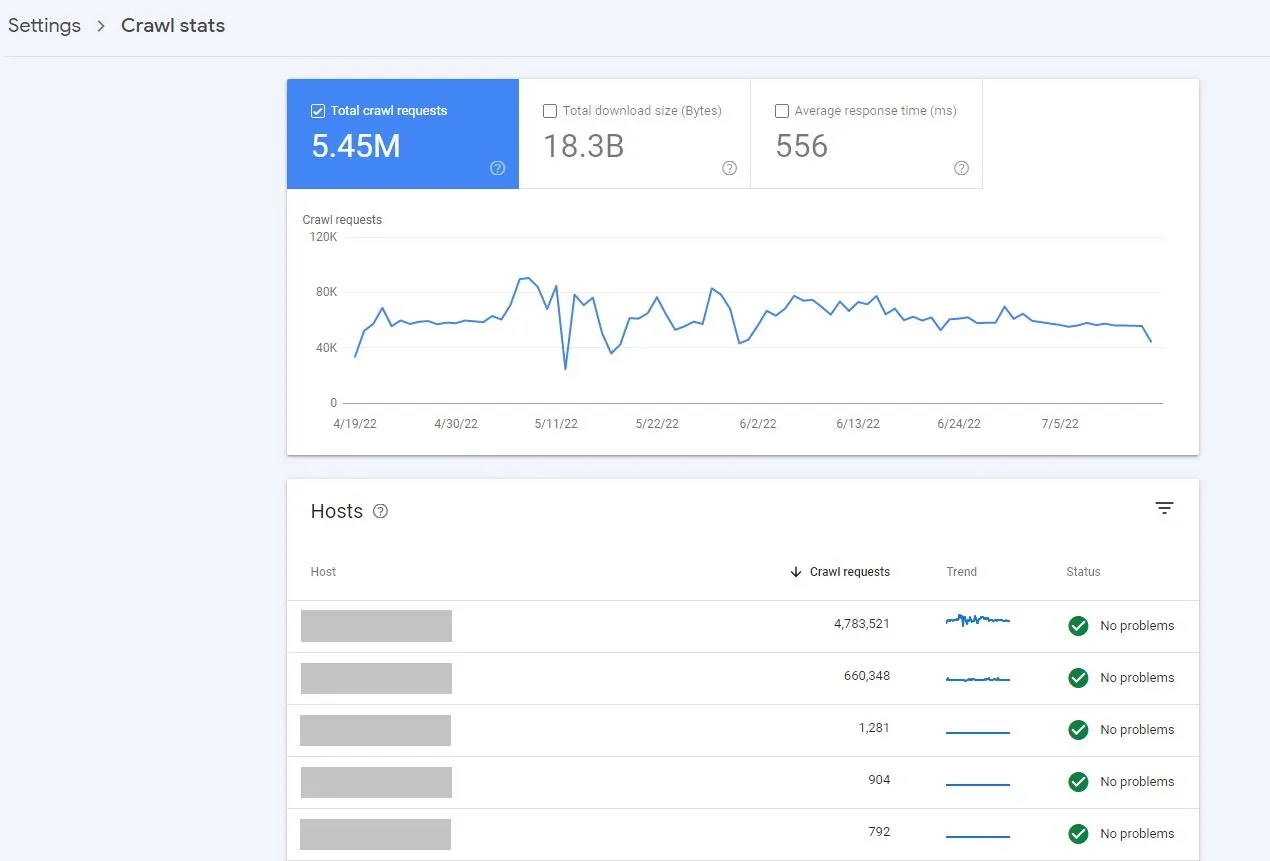
1. Google Arama Konsolu (Ücretsiz)

Google Search Console'daki Tarama İstatistikleri raporu , Google'ın bir sitedeki tarama geçmişine ilişkin veriler sunan ücretsiz bir araçtır. Bu rapora Search Console'da Ayarlar (Mülk ayarları) > Tarama İstatistikleri'ni tıklayarak ulaşabilirsiniz.
Bu rapor şu konularda ilginç bilgiler paylaşıyor:
- Sitenizin genel kullanılabilirliği
- Ortalama sayfa yanıt süresi
- Google tarafından yapılan istek sayısı
- Tarama yanıtları ve amacı
- Googlebot türü
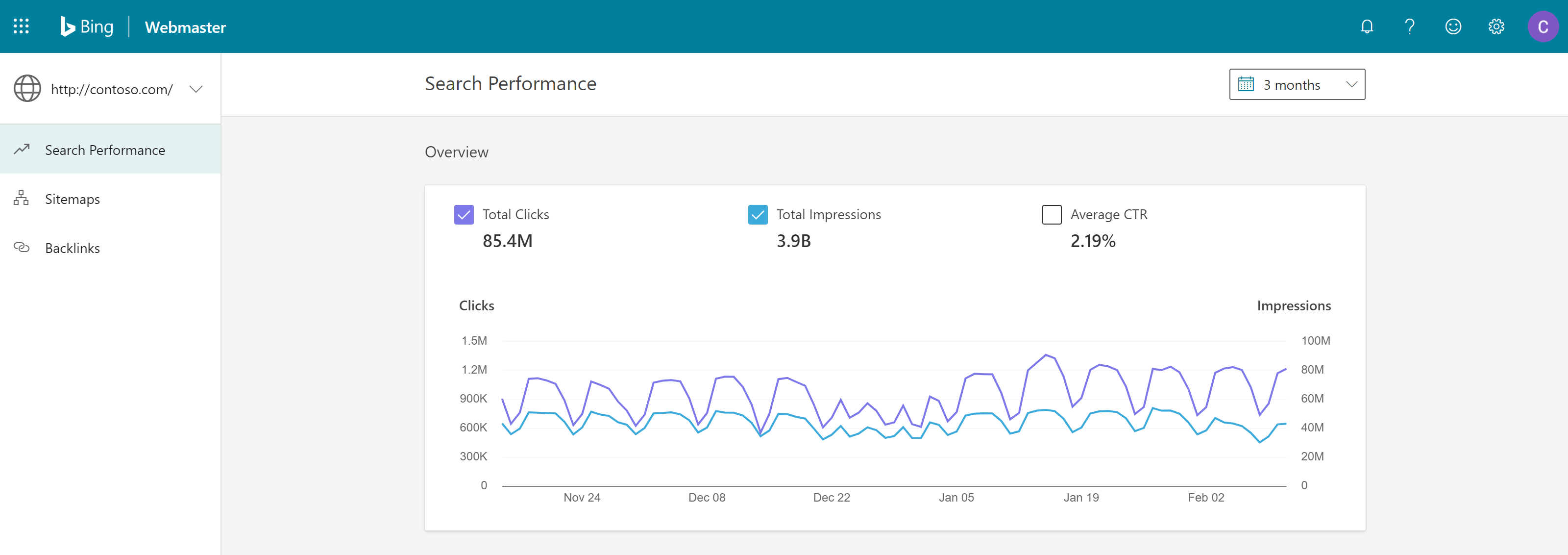
2. Bing Web Yöneticisi Araçları (Ücretsiz)

Microsoft'un Bing'i, farklı bir kitleye sahip iki numaralı arama motorudur . Arama motorunun dünya çapında aylık 12 milyar arama hacmi var. Bu nedenle, hiçbir SaaS işletmesi Bing'i görmezden gelmeyi göze alamaz.
Bing Web Yöneticisi Araçları , web yöneticilerinin sitelerinin SERP'lerdeki arama performansını iyileştirmesine olanak tanıyan ücretsiz bir hizmettir. Kullanıcılar, tıklamalar ve gösterimler açısından site performansını izlemek için web sitelerini Bing dizin tarayıcısına ekleyebilir.
Araç, kullanıcıların şunları yapmasına olanak tanır:
- Site performanslarını izleyin
- Bing botlarının web sitelerini nasıl taradığını ve dizine eklediğini görün
- Taranacak yeni sayfalar gönderin
- Taranmasını istemediğiniz içeriklerden kurtulun
- Kötü amaçlı yazılım sorunlarını tespit edin ve çözün.
Aracın Tarama Kontrolü özelliği, kullanıcıların Bingbot'ların sayfa ve kaynak isteklerinde bulunma hızını kontrol etmesine olanak tanır.
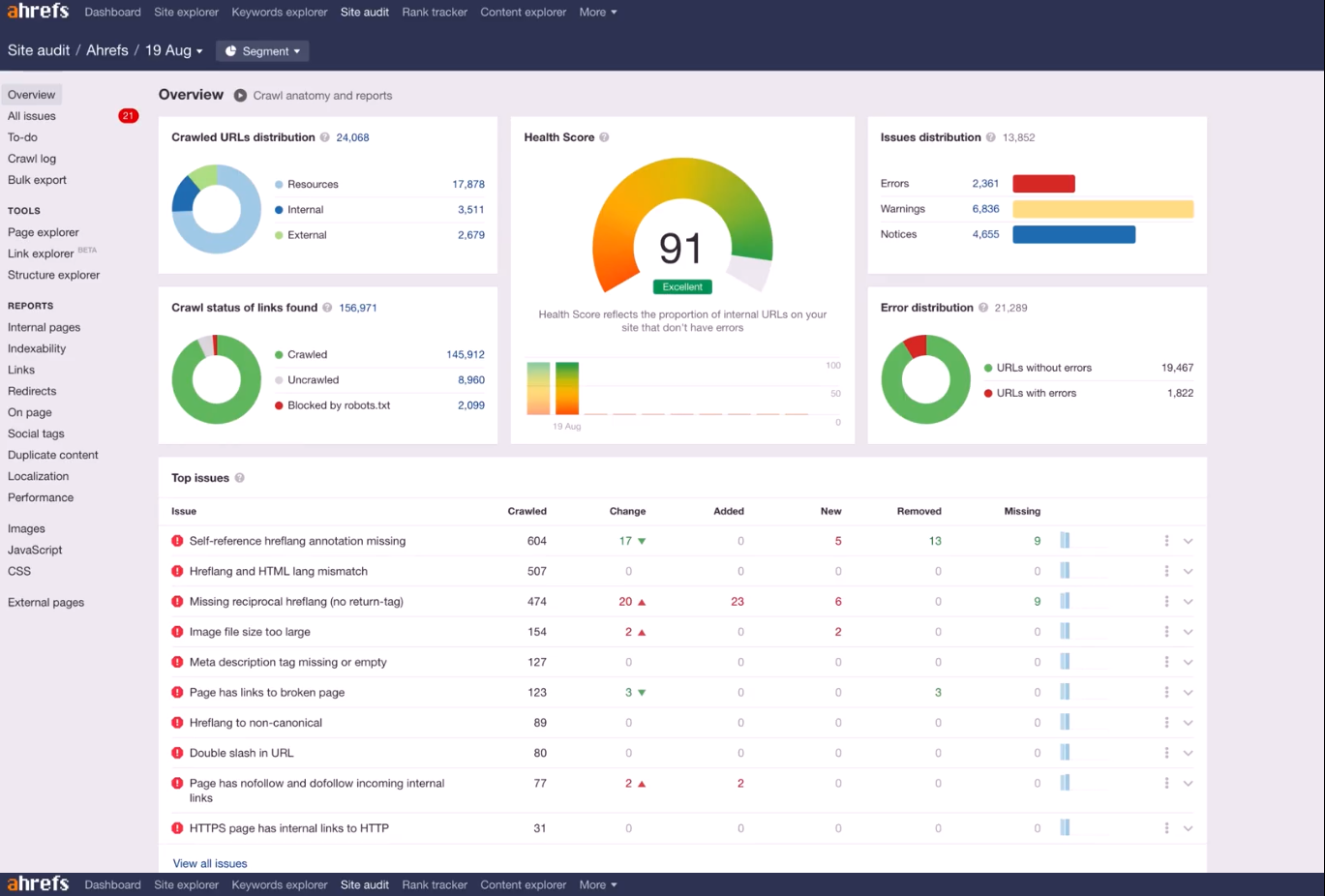
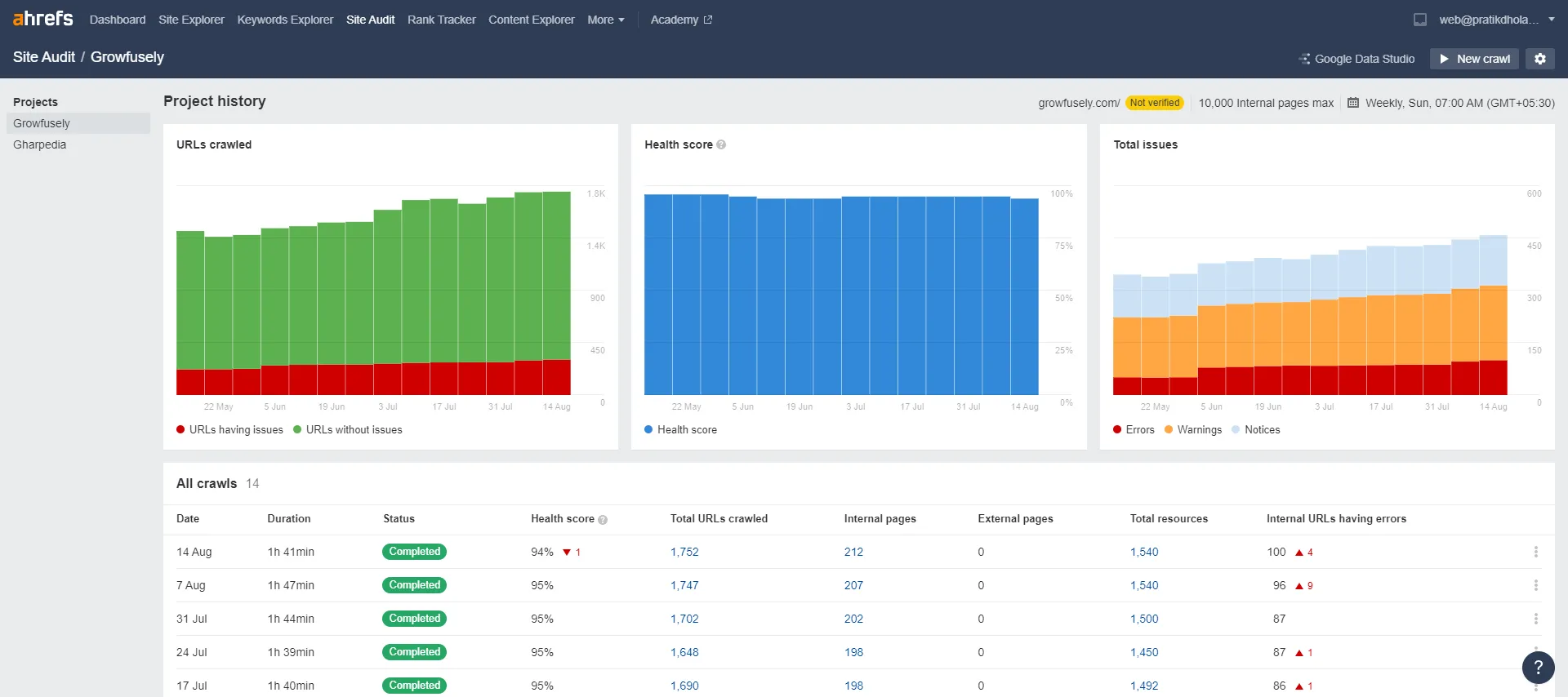
3. Ahrefs Web Yöneticisi Araçları veya AWT (Web sitesi sahipleri için ücretsiz)

Ahrefs Web Yöneticisi Araçları, bir sitenin arama performansını iyileştirmeye yardımcı olarak daha fazla trafik çekmesini sağlar. Araç, bol miktarda SEO bilgisi sağlar
Platform, bir sitenin sağlığını, anahtar kelime sıralamasını ve geri bağlantı profilini izleyen, raporlayan ve iyileştiren Site Denetimi ve Site Gezgini gibi bölümlere sahiptir. AWT'deki veriler, kullanıcı dostu bir şekilde görselleştirilir ve kullanıcıların sorunları kolaylıkla önceliklendirmesini kolaylaştırır.

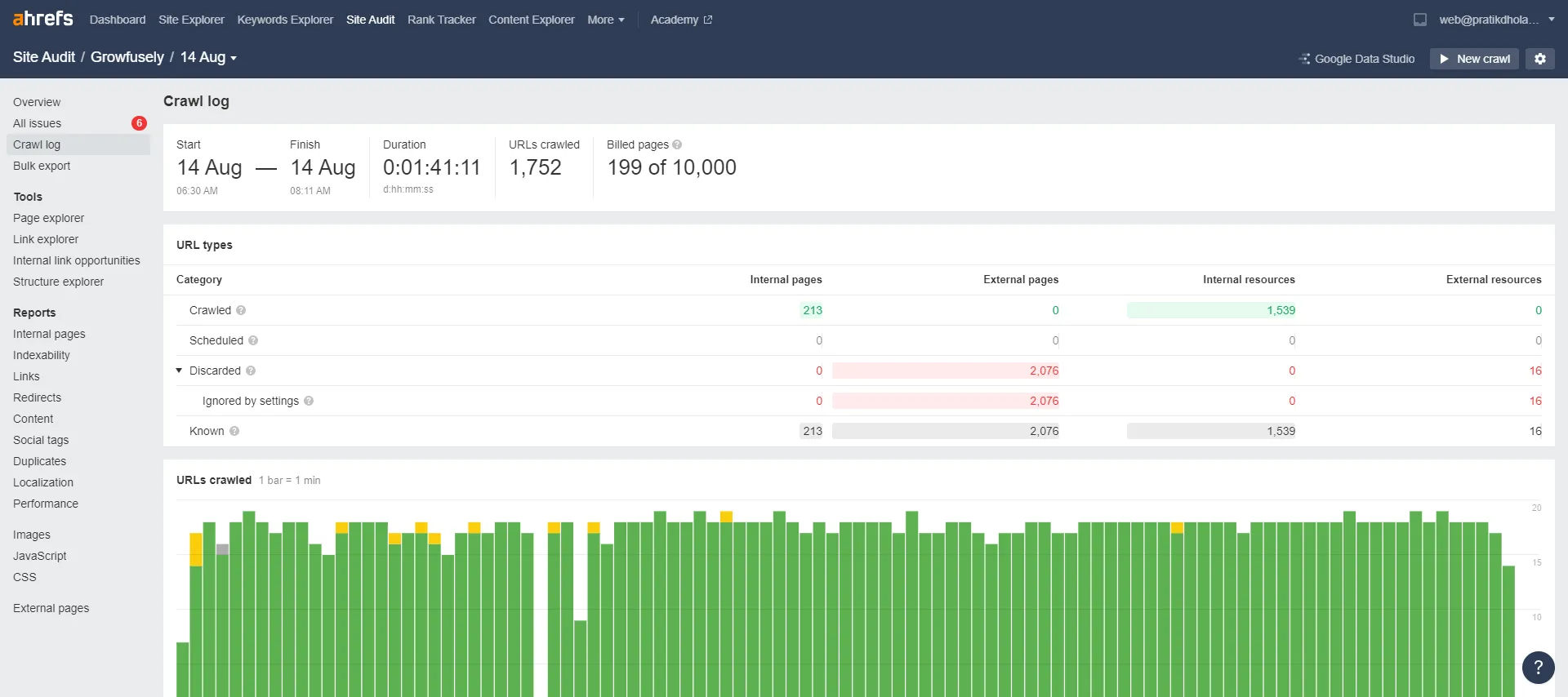
Ahrefs Site Denetiminde Tarama Günlüğü, kullanıcıların arama motoru botları web sitesini taradığında ortaya çıkan tarama sorunlarını teşhis etmelerini sağlar.

Ayrıca, Raporlar altındaki Dizinlenebilirlik sekmesi, hangi sayfaların dizine eklenebileceğini/olamayacağını gösterir. Ayrıca, diğer ayrıntılarla birlikte endekslenmeme nedenlerini de gösterir.
4. Screaming Frog (500 URL'ye kadar ücretsiz)
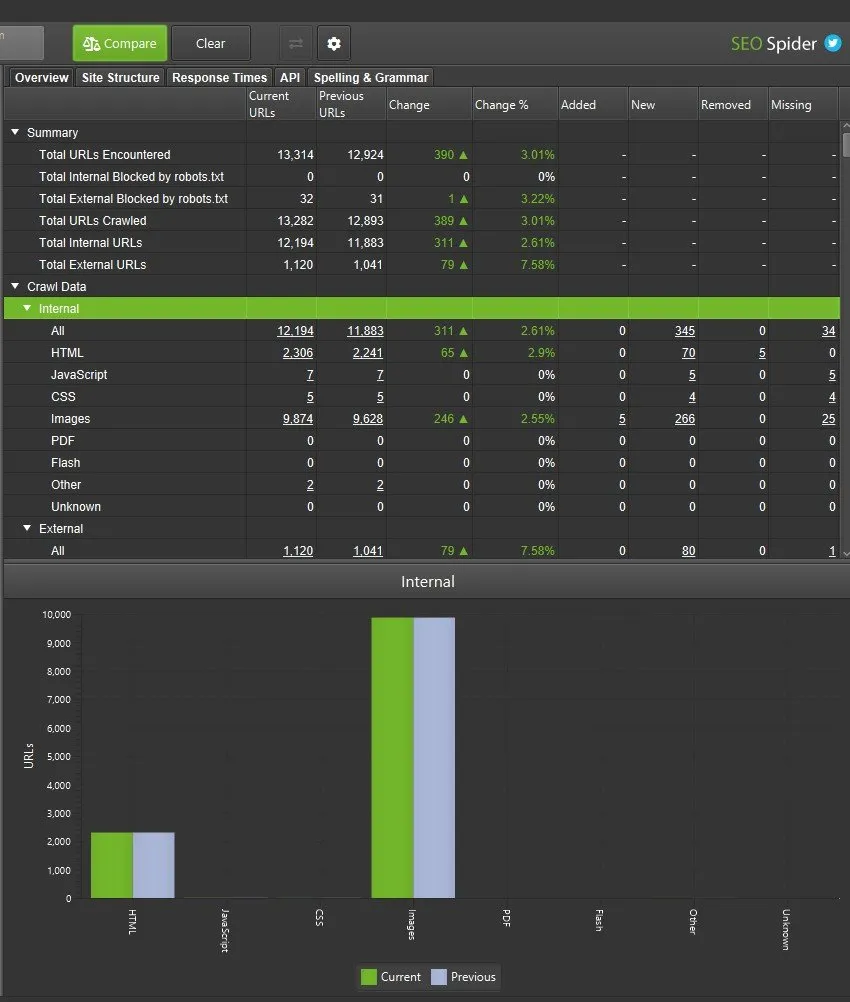
Screaming Frog SEO Spider, teknik sorunları tespit ederek site içi SEO'nuzu geliştirmenize yardımcı olabilecek hızlı ve etkili bir tarayıcıdır. Araç, kullanıcıların sonuçları gerçek zamanlı olarak analiz etmelerine yardımcı olarak bilinçli kararlar vermelerine olanak tanır.
SEO Spider, bozuk bağlantıları ve yinelenen içeriği tespit etmek, yönlendirmeleri denetlemek, meta verileri analiz etmek, XML site haritaları oluşturmak ve site mimarisini görselleştirmek için küçük ve büyük web sitelerini tarayan esnek bir tarayıcıdır. Tarama verilerini, kullanıcı arayüzünde toplandığı şekliyle kolayca görüntüleyebilir ve filtreleyebilirsiniz.

Ayrıca, site denetimlerini planlayabilir ve SEO sorunlarının ilerlemesini ve taramalar arasındaki fırsatları izleyebilir.
Araç, 500 URL'yi ücretsiz olarak tarayabilir, ardından limitten kurtulmak ve gelişmiş özelliklere erişmek için bir lisans satın almanız gerekir. Ayrıca, kullanıcıların site içi SEO öğelerini (URL, sayfa başlığı, meta açıklama ve diğerlerinin yanı sıra başlıklar) bir elektronik tabloya aktarmasına olanak tanır. Bu, sağlam bir SEO stratejisi geliştirmeye yardımcı olur.
Genel olarak, Screaming Frog, kullanımı kolay bir araçtır ve küçük web siteleri için idealdir.
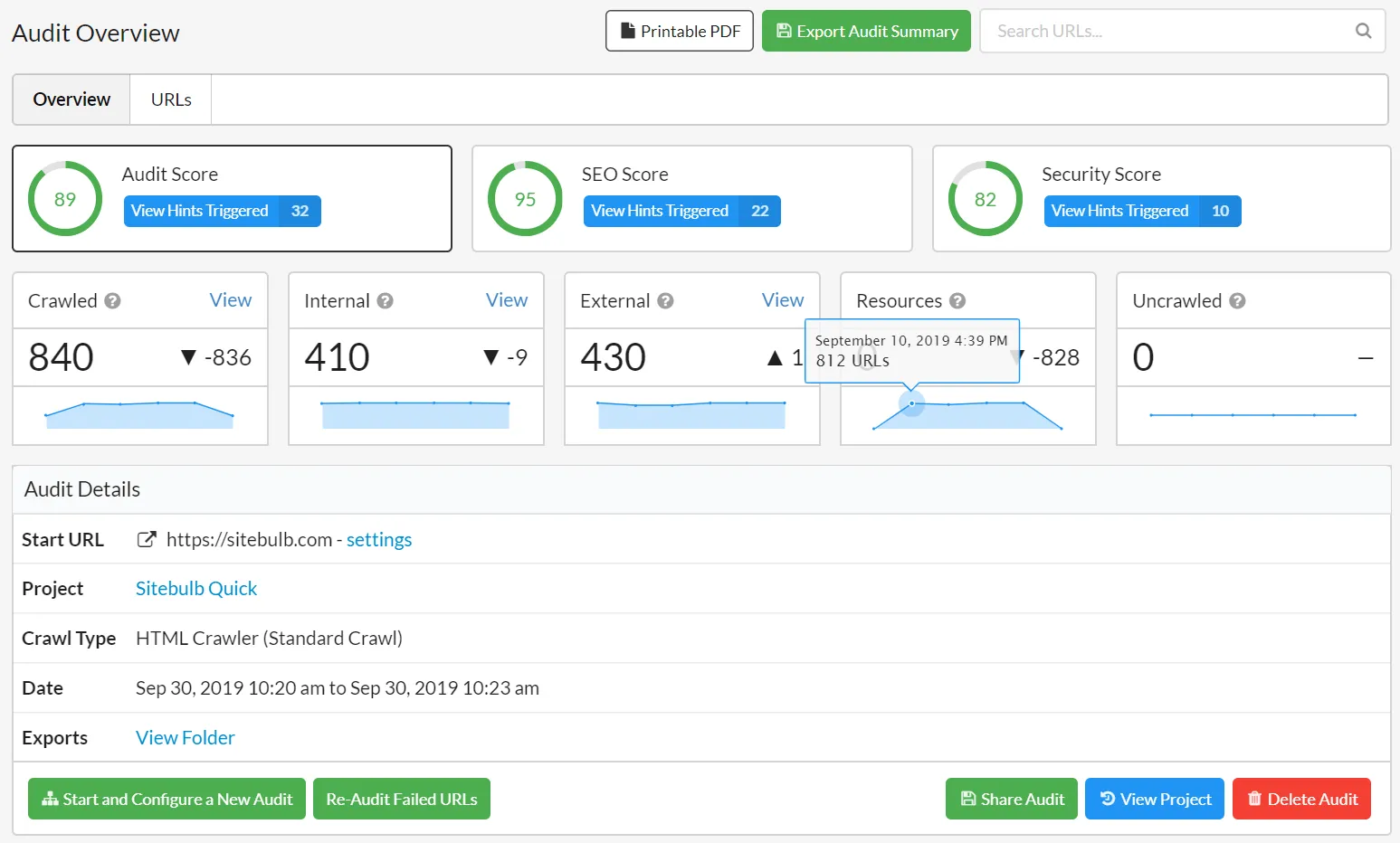
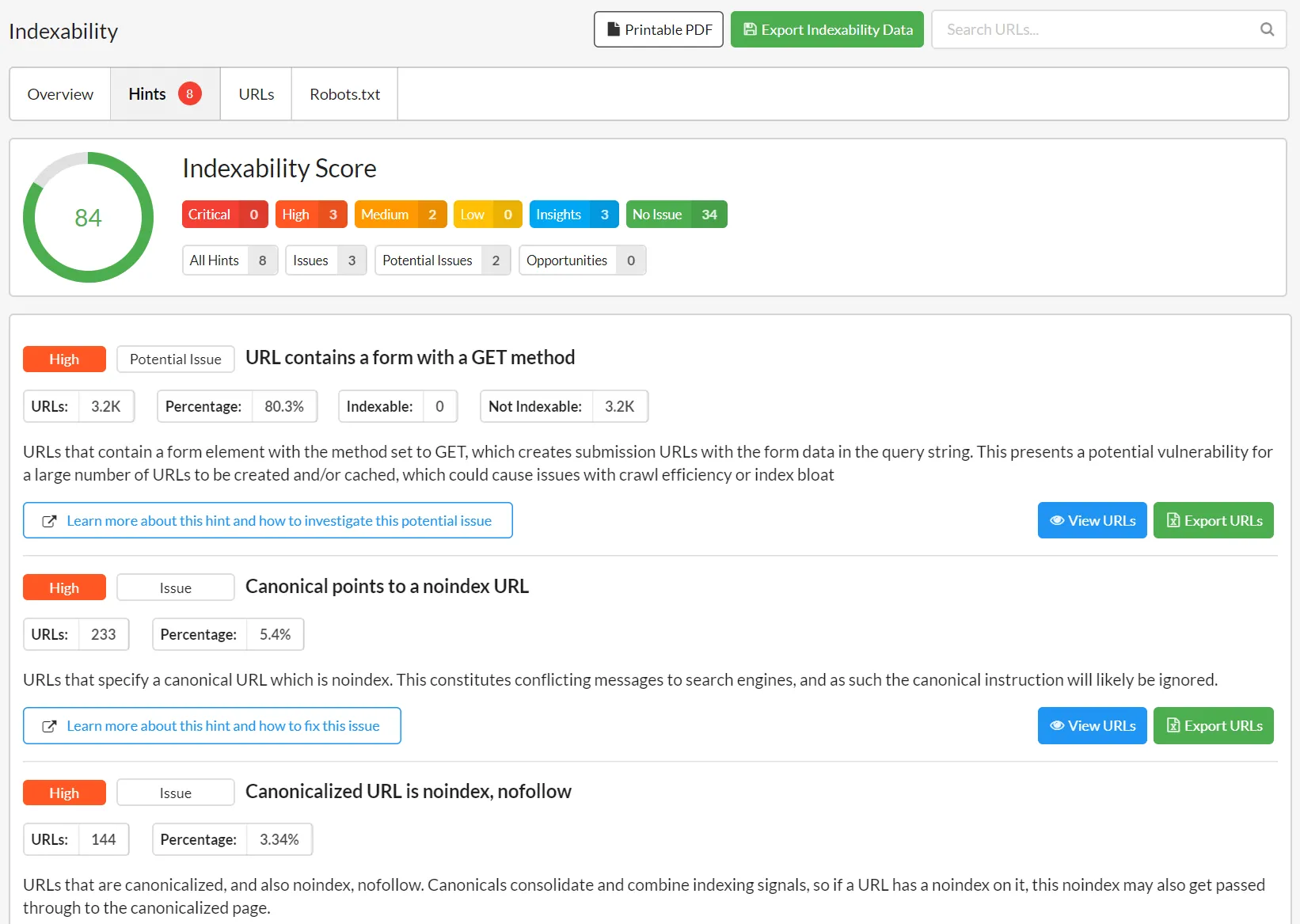
5. Sitebulb (14 günlük sınırsız erişim)
Sitebulb yalnızca bir web sitesi tarayıcısı değildir. Araç, web sitesini denetler ve sezgisel öneriler ve görselleştirmeler sunar, böylece teknik SEO site denetiminizi bir sonraki düzeye taşır. Aracın sunduğu görsel raporlar, en önemli konulara ve fırsatlara öncelik vererek yolculuk boyunca sonraki adımları önerir.

Öncelikli ipuçları, kullanıcıların en kritik olanı görmelerini sağlar, böylece sorunları tespit etmek ve çözmek için zaman kazandırır.

Araç, web sitesinin teknik yönüne bakmanın yanı sıra, içeriğin okunabilirliği ve erişilebilirliği gibi ölçütlere de dalıyor. Aracın Google Analytics ve Search Console entegrasyonuna sahip olması, onu bir web sitesindeki SEO fırsatlarını anlamak için güçlü bir araç haline getirir.
6. Derin Tarama
DeepCrawl, SaaS web siteleri için harika bir araçtır çünkü uzun bir özellik listesi ve derin dalış yetenekleri sunar. Ayrıca ajansların birden fazla müşteri web sitesini ve tarama bütçelerini yönetmesine olanak tanıyan işlevler sunar. Ayrıca platform, parola korumalı sayfalar ve robots.txt dosyasını yok sayma gibi gelişmiş ayarlar sunar.

Using DeepCrawl for monitoring your site's technical health can take the guesswork out of spotting issues, especially if you don't have a seasoned SEO professional on your team. The tool can crawl anywhere from 200-page websites to 2.5 million page websites while effectively unearthing technical issues.
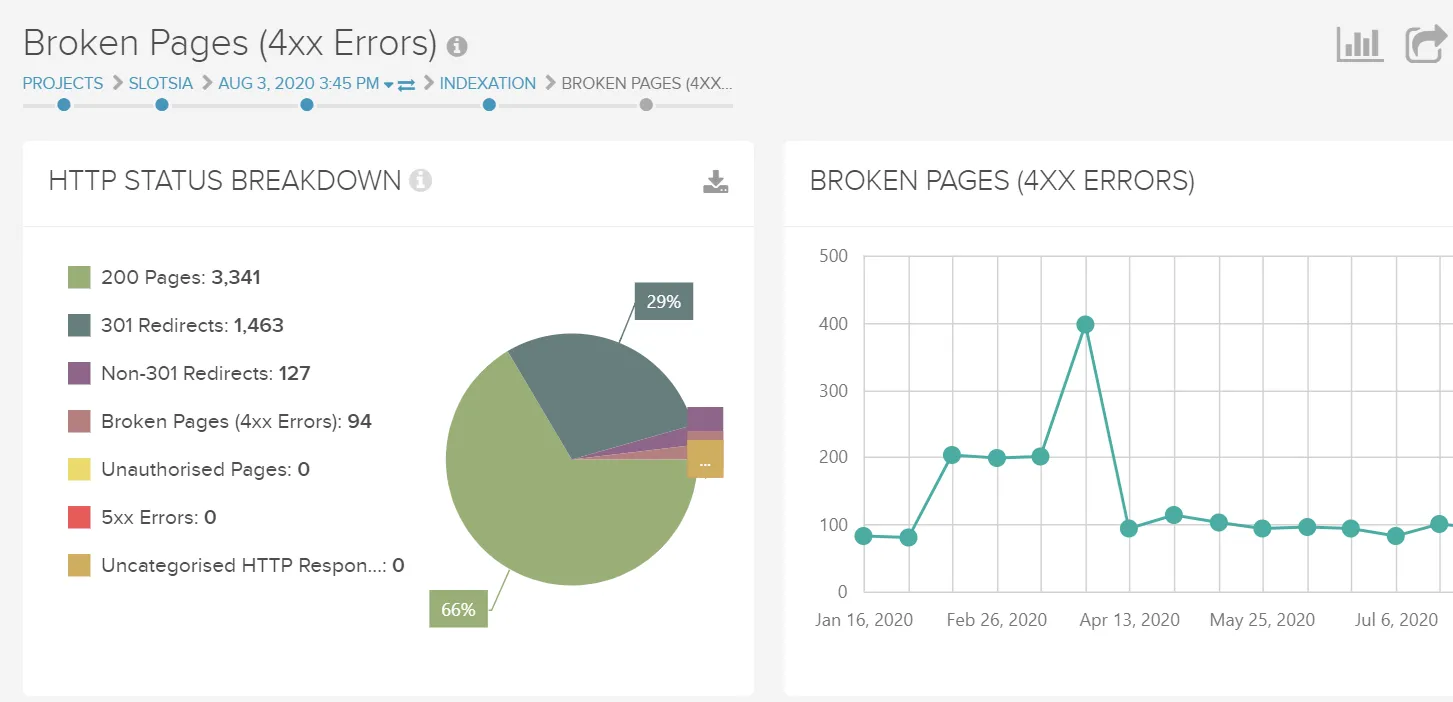
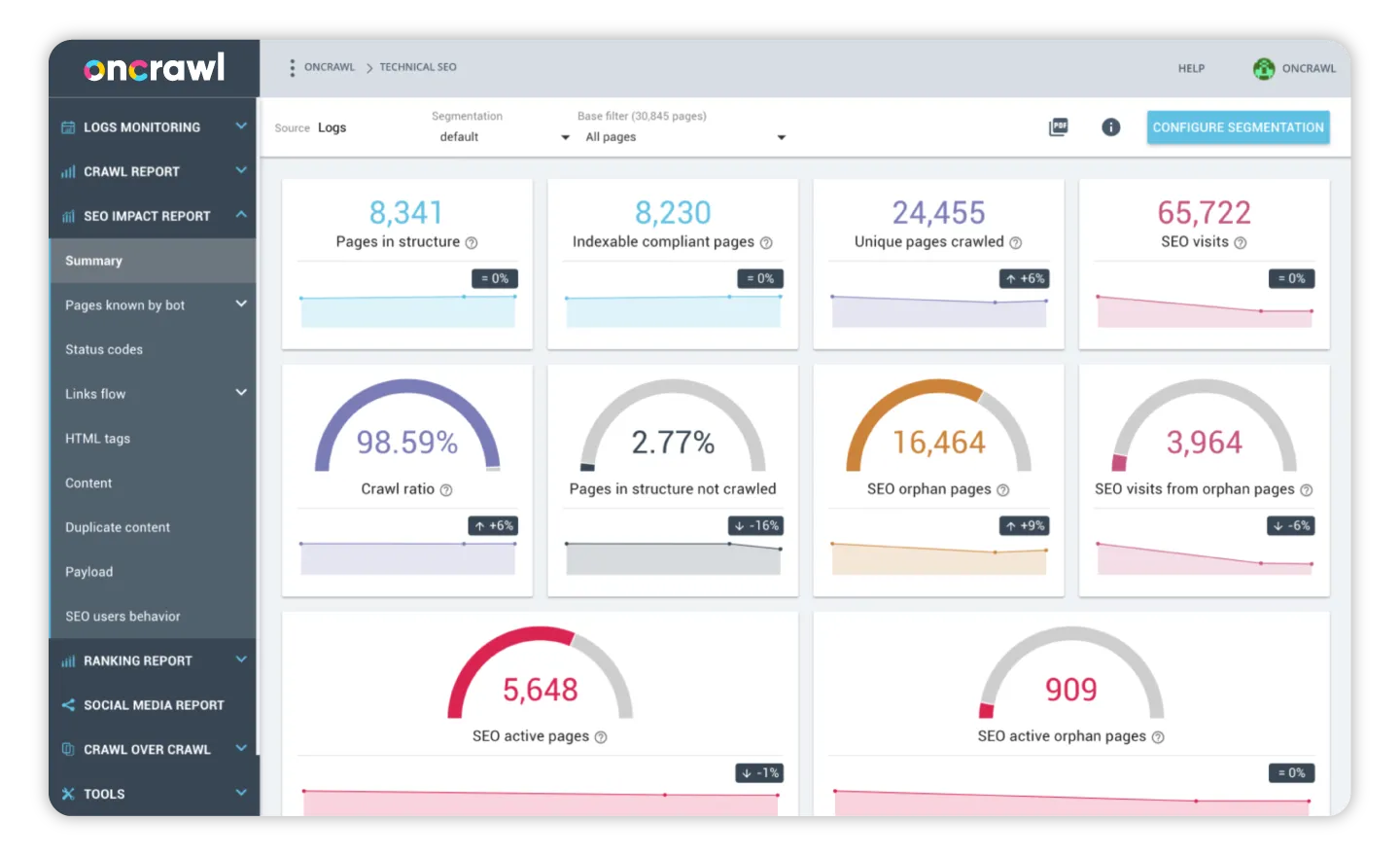
7. Oncrawl (14-day free trial)

Oncrawl is an in-depth SEO crawler and log analyzer that analyzes websites like Google, regardless of their size. The tool relies on more than 600 indicators, advanced data exploration, and actionable dashboards to help you understand how search bots see a website.
Using this tool will give you a clear understanding of the technical issues harming your site performance. You can audit your site to improve the content, HTML quality, page speed, site architecture, and more, thereby driving revenue to your site.
Oncrawl Log Analyzer offers insights into bot behavior, thus allowing you to boost crawl budget and organic traffic.
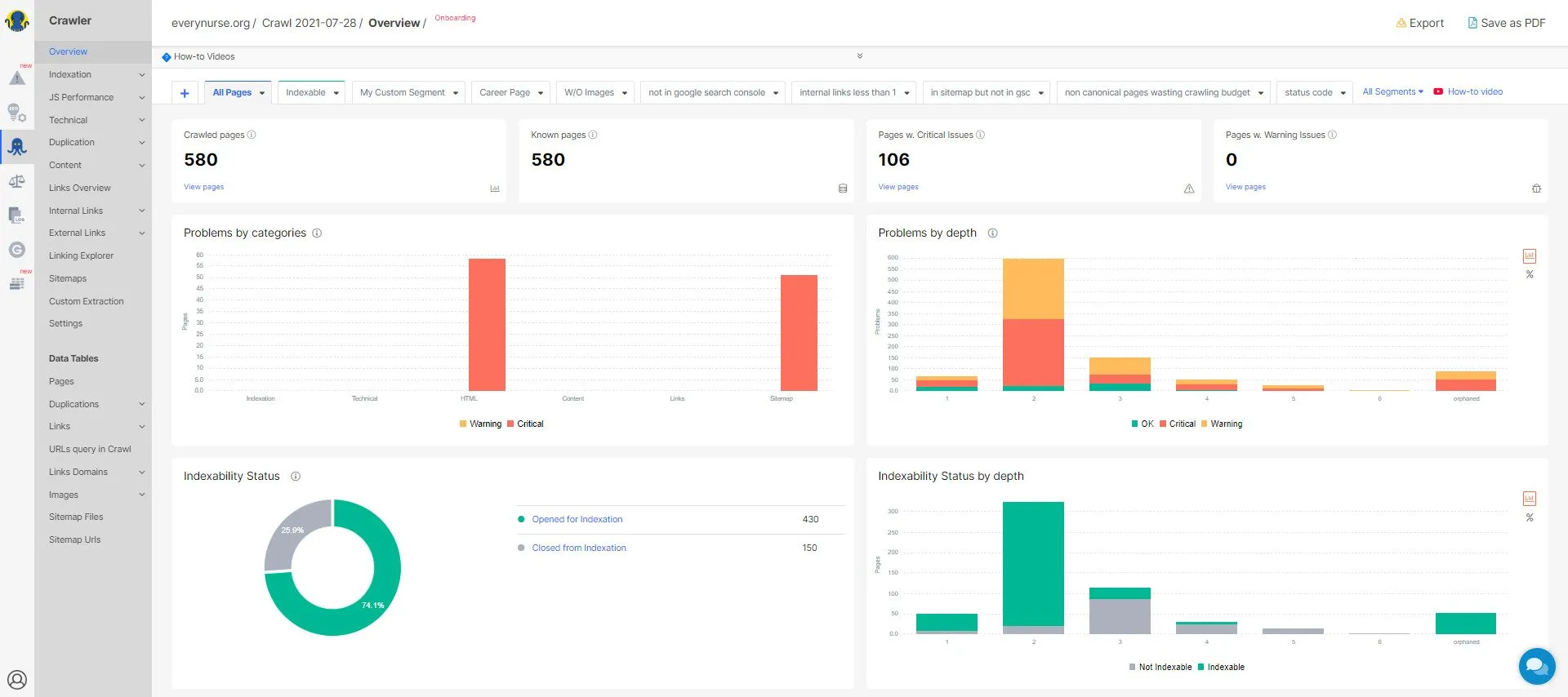
8. JetOctopus (7-day free trial)
JetOctopus is an effective technical SEO tool that offers a range of flexible options for crawling and analyzing logs. The tool's Google Search Console visualization makes it easy for SEO professionals to identify issues in a website and solve them.
The website crawler and log analyzer have no project limits and can crawl large enterprise websites within minutes. JetOctopus has a problem-centric dashboard that clearly shows the scale of issues, allowing users to prioritize them accordingly. The visualizations offer information by category, depth, and load times, thus making it easy for users to navigate between these data sets and visualizations.

JetOctopus's dashboard is devoid of clutter and easy to navigate. The tool focuses on covering website analytics from various angles. Moreover, it offers several filters to drill through the required information. There's also an option to compare crawls, allowing you to see which issues have been resolved and the ones that are yet to be addressed.
The GSC module in JetOctopus allows users to connect their accounts to Search Console. This helps them track their keyword performance on a daily basis.
All the website crawlers shared above are designed to effortlessly crawl websites and spot major crawl issues. Yet, I have shared a few factors that should be considered when investing in a website crawler.
- It should have a user-friendly and clutter-free interface.
- It should highlight the key issues, allowing users to prioritize the most pressing crawl issues.
- It should effectively locate broken links and pages, redirect issues, HTTP/ HTTPS issues, and other issues.
- It should easily detect the robot.txt file and sitemap.
- It should connect with Google Analytics and Search Console for complete data on site performance. This will help you get input about the site's visitors and to investigate your site's traffic patterns.
- It should support multiple devices and file formats.
- It should have a strong customer support team.
- It should have a transparent pricing structure with no hidden expenses.
Though using one of the above-mentioned crawlers can help you spot the key issues in the website, I would recommend using multiple tools. Doing so will audit your website from different angles, allowing no issue to escape.
Also, remember to configure your chosen crawlers in a way you want them to crawl and not to crawl portions of the website. They should be able to handle various web technologies your website is built in.
SaaS is a dynamic field where firms need to consistently come up with the latest content. This makes updating SaaS marketing websites and managing their technical aspects challenging.
Luckily, relying on an SEO-friendly CMS (content management system) makes website management straightforward. Failing to use a suitable CMS could send the wrong signals to search bots, thereby hurting your ranking and traffic.
By choosing the right CMS you can build a strong foundation for your technical SEO efforts. Hence, let's discuss how to choose the right CMS to improve your site's technical health.
Chapter 4: Platforms/CMS for Building SaaS Marketing Websites
A CMS that understands technical SEO features will allow you to control aspects like noindex tags, canonical tags, sitemaps, schema markup, pagination, status codes, and more. Thus, an SEO-friendly CMS will give you the power to control what can or cannot be crawled or indexed by search engines.
Trending Platforms/CMS SaaS Firms Are Using
1. WordPress
WordPress was always believed to be a traditionally-designed CMS. However, over the years, this CMS has evolved to include core features that can cater to any SaaS platform, namely APIs, plugins, themes, extensibility, and scalability. Thus, WordPress is a lifesaver for people who cannot code and want to save their time and resources.
It also offers the multisite feature that allows website owners to create and manage a network of websites on a single dashboard.
Grytics , for instance, is an analytical tool for social groups on LinkedIn and Facebook. The service monitors these groups and finds influencers and people who are most engaged. Their marketing website is built on WordPress. Its WordPress backend is clutter-free and customized to the business needs.

Pros
- Used by thousands of SaaS companies across the globe.
- Ensures easy setup, right from installation to adding plugins of varying complexities.
- Offers a wide scope for customization with countless plugins and themes.
- The Yoast SEO plugin is great at assisting webmasters with all their SEO needs. It is good at managing the technical aspects of a website, including XML sitemaps, canonical URLs, meta descriptions, and more.
- The WordPress REST API is a plus for SaaS firms looking to build their marketing website. The API aims at making WordPress a full-fledged application framework. It allows users to move data in and out of applications using a simple HTTP request. Thus, SaaS could be working on a custom WordPress backend and admin panels.
Cons
- WordPress birkaç güvenlik endişesiyle birlikte gelir.
- CMS, eklentilere aşırı güvenir. Bu nedenle, kullanıcı sürekli olarak kendilerine ait olmayan kodlarla uğraşmaktadır.
- WordPress'teki her güncelleme maliyeti artırır.
Ardından, ideal bir WordPress barındırma hakkında düşünmeniz gerekir. İyi WordPress barındırma, kurulumu ve web sitesini eskisinden daha güvenli, daha hızlı ve daha basit hale getirecektir. Başka bir deyişle, web yöneticilerinin uğraşmak istemediği tüm sorunlarla ilgilenecektir.
Önerdiğimiz en iyi iki WordPress barındırma sağlayıcısı:
- Kinsta

Kinsta , sunucu gücü ve optimizasyonu ile planlar sunan bulut tabanlı bir WordPress ana bilgisayarıdır. Birkaç WordPress yönetim aracı sunar ve bulut tabanlı bir ana bilgisayardan bekleyeceğiniz tüm hız ve ölçeklendirme avantajlarını sunar.
- WPMotoru
WPEngine, en hızlı ve en güvenilir WordPress barındırmalarından biridir. WordPress'e özel destek, otomatik site yedeklemeleri ve ücretsiz CDN ve SSL sunar. WPEngine, sitenin hızlı ve güvenli bir şekilde yüklenmesini sağlarken barındırma paketlerini iş gereksinimlerine göre uyarlar.
Web sitesinin teknik yönlerine hakim olmak isteyen işletmeler için ideal bir WordPress barındırma hizmetidir.
WordPress güvenilirdir ve yapılandırması kolaydır. Bu nedenle, özel pazarlama web siteleri için çoğu SaaS firması WordPress kullanır.
WordPress'in yanı sıra, daha az ünlü olan ve erken aşama SaaS pazarlama web siteleri için CMS'yi kurmak için kullanılan başka CMS'ler de vardır. Onlara bir bakalım.
2. Craft CMS
Craft CMS, SaaS alanında yeni gelen bir üründür ancak kullanımı kolay olduğu için SaaS pazarlama siteleri tarafından giderek daha fazla uygulanmaktadır.
Craft , kullanıma sunulduğundan beri, içerik yönetimine yenilikçi bir yaklaşımla etkileyici bir CMS olarak ortaya çıktı. CMS, kullanıcıların tüm içerik oluşturma, strateji ve tasarım ve geliştirme sürecini kontrol etmelerini sağlar. Bu çift lisanslı CMS'nin, bir dizi kullanılabilirlik ve erişilebilirlik getirirken tüm yaratıcı süreci güçlendirdiği bilinmektedir.
MailChimp, Salesforce ve daha fazlası gibi araçlara kolayca bağlanabildiği için platform entegrasyona hazırdır. SaaS şirketleri için teknik SEO söz konusu olduğunda, CMS, kullanıcılara hemen dikkat edilmesi gereken kritik unsurların tam kontrolünü verir.
Artıları
- Etkinlikler, ürünler, mekanlar, widget'lar, kategoriler ve daha fazlası gibi çeşitli içerik türlerini yönetebildiğinden WordPress'ten daha esnektir.
- Basit ve kullanımı kolay bir tasarım arayüzüne sahiptir.
- İnanılmaz yükleme hızı sunar.
- Harika canlı önizleme ve içerik modüllerine sahiptir. Örneğin, ekranı CMS paneli ve sayfa önizlemesi olmak üzere iki görünüme bölebilir.
- Craft CMS web siteleri güvenlik açıklarıyla ünlü değildir. Sağlam güvenlik özellikleri sunan Yii PHP çerçevesi üzerine inşa edilmiştir.
- Craft eklenti ekosistemi iyi yapılandırılmıştır. Her hafta yeni eklentiler tanıtılıyor, böylece platformun işlevselliği artıyor.
Eksileri
- Craft için tek bir web sitesi lisansı yaklaşık 300 $ 'dır.
- Craft CMS, tam yaratıcı kontrol sunar, yani önceden oluşturulmuş herhangi bir tema yoktur. Bu nedenle, yeni başlayanlar bu CMS ile çalışmayı zor bulabilir.
- Küçük toplulukları nedeniyle Craft CMS geliştiricileri bulmak zor.
Genellikle Craft CMS, hızlı ve kararlı herhangi bir barındırma ile iyi çalışır. Craft CMS üzerine kurulu SaaS pazarlama siteleri için uygun iki barındırma sağlayıcısı.
- Arcustech
Arcustech, Craft CMS ve diğer PHP/MySQL uygulamaları ve çerçeveleri için tam olarak yönetilen bir VPS barındırma hizmetidir. Böylece Craft CMS geliştiricilerinin '24 saat' sunucu yönetimleri olması gerekmez.
Sunulan VPS planları oldukça esnektir ve web yöneticilerinin istedikleri zaman ölçeklendirmelerine olanak tanır. Böylece, küçük başlayabilir ve ihtiyaçlarına göre büyüyebilirler.
- AWS
AWS, EC2, Lightsail, S3 ve diğerlerini sunan yönetilmeyen bir bulut hizmetidir. Bu isteğe bağlı bulut bilgi işlem platformu, Craft CMS'de dağıtılabilir.
- DijitalOkyanus
DigitalOcean, geliştiriciler için bulut bilişimi basitleştirir. Harika bir geliştirme ortamı ve iş akışı ile donatılmış Craft CMS tarafından desteklenen bir web sitesi başlatmalarına olanak tanır.
- Bulut yolları
Cloudways, geliştiricilerin bu CMS'de uygulamaları kolaylıkla oluşturmasına, dağıtmasına ve yönetmesine olanak tanıyan süper hızlı bir Craft CMS barındırma hizmetidir. Gelişmiş barındırma özellikleri, optimize edilmiş uygulama performansı için yapılmıştır. Böylece, tüm CMS uygulamalarınızı barındırma sorunları hakkında endişelenmeden dağıtırsınız.
- hiper şerit
Hyperlane hosting, WordPress of Craft kullanan yaratıcı ajanslar ve tasarımcılar için tasarlanmıştır. Geliştiricilerin Craft CMS sitelerini oluşturmalarına ve sürdürmelerine olanak tanıyan hiper hızlı bir bulut barındırmadır.
Barındırma ayrıca bir web sitesini işbirliği yapmak ve yönetmek için gereken geliştirici araçlarını da sunar.
3. Wix
Wix, kodlayıcı olmayanların profesyonel iş web siteleri oluşturmasına olanak tanıyan kullanıcı dostu bir platformdur. Sürükle ve bırak işlevi, tam bir yaratıcı özgürlük sunarak site oluşturucuların SaaS pazarlama web sitelerinin görünümünü ve hissini tamamen özelleştirmesine olanak tanır.
Artıları
- Sıfırdan bir web sitesi oluşturma zahmetinden kaçınmak isteyen işletmeler için harika bir kaynak olduğunu kanıtlayan büyük bir şablon koleksiyonu sunar.
- Web sitenizi etkili bir şekilde özelleştirmenize izin vermek için sezgisel bir sürükle ve bırak arayüzü sunar.
- Wix Apps pazarı, belirli görevleri gerçekleştirmek için eklentiler sunar.
- Wix, tüm SEO çalışmalarını yapan yerleşik bir SEO yönetim sistemine sahiptir.
- Sosyal içerik oluşturmanıza olanak tanır.
- Wix, işletmelerin kolaylıkla bir abone listesi oluşturmasına olanak tanıyan bir e-posta pazarlama aracı içerir.
Eksileri
- Şablonlar birbirinin yerine kullanılamaz. İçeriği bir şablondan diğerine aktaramazsınız. Bu nedenle, şablonunuzu çok fazla müzakere ile seçin.
- Ücretsiz planı seçerseniz, sizi web sitesinde Wix markasına sahip olmaya zorlar.
- Web sitesi performansını ve analitik panosuna erişimi izlemek ücretli bir plan gerektirir.
- Web sitenizi Wix'te oluşturduktan sonra aktarılamaz.
4. Kare Uzay
SquareSpace, web yöneticilerinin sitelerini tek bir gösterge panosundan tasarlaması, barındırması ve yönetmesi için hepsi bir arada abonelikler sunan bir SaaS pazarlama web sitesi oluşturucusudur.
Kendi kendine barındırılan değildir. Bu nedenle, kendi kendine barındırılan site oluşturucular olan WordPress veya Magento kadar genişletilebilir değildir. Bununla birlikte, CMS'nin kullanımı kolaydır ve bir SaaS pazarlamacısının ihtiyaç duyacağı tüm SEO hususlarını içerir.
Bu nedenle, WordPress deneyiminiz yoksa ve SaaS pazarlama web sitenizin kısa sürede hazır ve çalışır hale gelmesini istiyorsanız, SquareSpace iyi bir seçimdir.
Artıları
- Yönetici bölümü, kolay gezinme ve uygulama için oluşturulmuştur. Bulması kolay ayarlarla inanılmaz derecede basit bir arayüz sunar.
- Harika SEO özellikleri sunar ve sayfaları, SERP'lerde üst sıralarda yer almak için gereken tüm SEO en iyi uygulamalarını takip eder.
Örneğin, başlıkları, alternatif metni ve anahtar kelimeleri yönetmenize olanak tanır, böylece arama botlarının içeriğinizi bulmasını kolaylaştırır.
- SquareSpace, bir web sitesinin temel teknik yönlerini, yani web sitesi güvenliği, yazılım güncellemeleri, yedeklemeler ve daha fazlasını ele alır. Yani bunlar için endişelenmenize gerek yok
Eksileri
- SquareSpace birkaç SEO özelliği sunsa da, temel bilgilerle sınırlıdır. A/B testi gibi gelişmiş pazarlama özelliklerinden yoksundur.
- Platform, üçüncü taraf uygulamaları, eklentileri veya uzantıları desteklemez. Bu, yeni başlayanların SaaS pazarlama web sitelerini özelleştirmesini zorlaştırır.
- Mega menüler için destekten yoksundur, bu da onu yüzlerce sayfaya sahip kurumsal düzeyde SaaS pazarlama siteleri için daha az çekici hale getirir.
5. HubSpot İYS
SaaS pazarlamacıları, güvenlik, satın alınabilirlik, performans, ölçeklenebilirlik, rahatlık ve kullanım kolaylığı sağlarken pazarlama web sitelerini zahmetsizce yönetmelerine yardımcı olabilecek bir CMS'ye ihtiyaç duyar. HubSpot gibi bir CMS seçmek yalnızca tüm bunları sağlamakla kalmaz, aynı zamanda paradan tasarruf etmenizi sağlar, büyümeyi ve ölçekleme zorluklarını sınırlandırır ve olgunlaştıkça işinizi sağlam pazarlamaya daha iyi hazırlar.
HubSpot, tüm SaaS satın alma yolculuğuna göre özelleştirirken SaaS pazarlama web sitesi oluşturmaya izin veren ilk ve tek CMS'dir.
Artıları
- Hepsi bir arada bir platform (CMS ve CRM'yi birleştirir), tüm SaaS pazarlama içeriğinizi tek bir yerde oluşturmanıza, yönetmenize ve yürütmenize olanak tanır. Sitenizin pazarlama ihtiyaçlarını karşılamak için tam entegre pazarlama araçları sunar.
Platform, A/B testi, sayfa optimizasyonu, ziyaretçi etkinliği kayıtları ve daha fazlası gibi çeşitli pazarlama araçları sunarak SaaS pazarlama web sitenizi bir büyüme makinesine dönüştürmenize olanak tanır.
- Yeni başlayanlar ve teknik olmayan kullanıcılar tarafından kullanılabilecek kullanıcı dostu CMS. Platform, modülleri, şablonları ve sürükle ve bırak özellikleri aracılığıyla pazarlamacı dostu bir içerik düzenleme deneyimi sağlar.
- Standart bir SSL sertifikası ve küresel olarak barındırılan içerik dağıtım ağı (CDN) içeren gelişmiş güvenlik özellikleri sunar. Bu, güvenli bir tarama deneyimi ve %99,99 çalışma süresi sağlar.
- Genellikle SaaS içerik yönetim sistemleri, büyük aylık veya yıllık ücretler talep eder. Ayrıca ek depolama alanı, ziyaretçiler veya birden fazla kullanıcı için gizli ücretlerle gelirler. HubSpot CMS, ek ücret olmadan sabit bir ücretle gelir.
Eksileri
- HubSpot, pazarında sınırlı şablon ve modüllere sahiptir. Bir özellik eklemeniz gerekiyorsa, ek bir maliyet olan bir HubSpot geliştiricisi kiralamanız gerekir.
- Yönetilen bir web sitesi içerik barındırma hizmetidir; bu nedenle, WordPress'in aksine, HubSpot kullanıcılarının barındırmaya ihtiyacı olabilir. Başka bir yerde bir SaaS pazarlama sitesi oluşturamaz ve onu HubSpot'ta veya tam tersinde barındıramazsınız.
- HubSpot'un arayüzünün kullanımı kolay olsa da, CSS bilginiz yoksa şablonlarla çalışmak zor olabilir.
6. Web akışı
Webflow, SaaS işletmelerinin yapılandırılmış, profesyonel ve özel bir pazarlama web sitesi oluşturmasına olanak tanıyan bulut tabanlı, sıfır kodlu, 'görsel' bir CMS ve barındırma platformudur. Böylece, SaaS pazarlamacıları Webflow'u kullanarak, sıfırdan özel bir web sitesi oluşturma esnekliği ile görsel düzenleyicinin özelliklerinden yararlanabilir.
Bu nedenle, SaaS web sitesi geliştiricileri için Webflow, web sitesi geliştirme sürecini önemli ölçüde hızlandırabilir.
Artıları
- Ekibinizdeki herkes için çalışır. Tasarımcınız ve geliştiricilerinizden içerik yöneticilerinize ve stratejistlerinize kadar herkesin Webflow ile hedeflerine ulaşması sağlanır.
Örneğin, geliştiriciler Webflow'un REST API'sini kullanarak terminalden içerik ekleyebilir, güncelleyebilir ve silebilir. Benzer şekilde içerik yöneticileri, işletmenin benzersiz ihtiyaçlarını karşılamak için müşteri içerik yapıları oluşturabilir.
- Gerçek zamanlı olarak yazabilir ve düzenleyebilirsiniz. Bazen ön uçta içerik eklemek ve güncellemek daha kolaydır. Bu, bu güncellemelerin sayfanın genel akışını nasıl etkilediğini görmenizi sağlar.
- Otomatik ve tutarlı güncellemelere izin verir. Bir gönderinin başlığını güncellerseniz, platform bunu site genelinde otomatik olarak değiştirir.
- Platform, kodlamaya gerek kalmadan sınırsız özelleştirme seçeneklerine izin verir.
Eksileri
- Web akışı, WordPress gibi açık kaynaklı CMS'den daha pahalıdır.
- Webflow kodsuz olsa da, HTML veya CSS ile önceden bilgi veya deneyime sahip olmamak, mükemmel bir SaaS pazarlama web sitesi tasarlarken elde edebileceklerinizi sınırlayabilir.
- Platform, yerleşik teknik SEO kontrollerinden yoksundur.
SaaS web sitenizin teknik öğelerini geliştirmek, sitenizin SERP'lerdeki performansını ve sıralamasını önemli ölçüde iyileştirebilir.
Ancak SEO'nun teknik tarafında yeniyseniz, konunun karmaşıklığı ve kapsamı (bunu uygulamayı bırakın!) karşısında bunalmış hissetmeniz doğaldır.
Sürecin teri ve stresini atın! SaaS işinizi bir sonraki seviyeye taşımak için Growfusely'nin teknik SEO uzmanlarından oluşan ekibiyle iletişime geçin. Durumunuzu dikkatlice inceleyeceğiz ve web sitenizi daha hızlı, daha kolay taranması ve arama motorları için daha anlaşılır hale getirmek için en iyi teknik çözümleri önereceğiz.
TLDR
Teknik SEO hakkında çok şey okuduysanız, kapsadığı hususların çoğunun (web sitesi hızı hariç) sıralama faktörleri olmadığını fark edeceksiniz.
Peki, neden bu sorunları tespit etmek ve çözmek için bu kadar çok zaman harcamalısınız?
Çünkü teknik SEO, sayfaların dizine eklenip eklenmeyeceği konusunda dolaylı olarak önemli bir etkiye sahiptir ve böylece SERP'lerdeki yerlerini etkiler.
Bir düşünün – Web sitenizin robots.txt dosyası doğrulanmazsa, arama botları içeriğinize erişmek için tarama bütçenizi boşa harcar. Benzer şekilde, standart URL'lerin yokluğunda, yinelenen içerik sitenizin bağlantı hakkını azaltacaktır.
Bu nedenle, teknik SEO, içeriklerine ve hizmetlerine gereken ilgiyi göstermek isteyen SaaS işletmeleri için kritik öneme sahiptir.
Sorabileceğiniz soru şudur: Hangisi daha önemlidir, teknik SEO mu yoksa sayfa içi mi?
Cevap - ikisi de!
İşte yapmanız gerekenler.
- İçeriğiniz için güçlü bir temel oluşturmak için teknik bir SEO denetimiyle başlayın. Başlangıçta veya sitenizi taşırken/yeniden tasarlarken teknik SEO'ya zaman ayırın.
Bu, en önemli sorunları tespit etmenize ve çözmenize yardımcı olacak, böylece ileride çok fazla mide ekşimesi yaşamanızı önleyecektir.
- Teknik kutular işaretlendikten sonra, sayfa içi SEO'ya yatırım yapın. Tabii ki, teknik SEO sürekli bir süreçtir.
- Son olarak, içeriğinizi sosyal kanallarda ve e-postada tanıtmayı ve sosyal yardım yoluyla geri bağlantılar kazanmayı içeren sayfa dışı SEO'yu kaçırmayın.
Artık işiniz için teknik SEO'nun önemi konusunda net olduğunuzdan ve çevrimiçi varlığınızı artırmak için yukarıda paylaşılan taktikleri kullanacağınızdan eminim.
Bu konuyla ilgili herhangi bir sorunuz veya endişeniz varsa , birkaç teknik SEO konusunu kapsayan blogumuzu ziyaret etmenizi öneririz . Alternatif olarak, bu konuda size rehberlik etmekten mutluluk duyacak ekibimizle iletişime geçebilirsiniz.
Sık Sorulan Sorular (SSS)
1. Teknik SEO'ya neler dahildir?
Teknik SEO, bir web sitesinin modern arama motorlarının içeriği uygun şekilde taramasını, oluşturmasını ve dizine eklemesini sağlayan tüm teknik yönlerini içerir.
Web sitenizin barındırma ve web sitesi performansından meta robot etiketleri ve XML site haritalarına kadar tüm teknik yönlerini kapsadığı için teknik SEO kapsamı bazen şaşırtıcı olabilir.
Ancak teknik SEO, arama motorlarının web sitenizi yüksek kaliteli bir kaynak olarak görmelerini sağlar ve kullanıcılara sitenizi ziyaret ettiklerinde harika bir UX vaat eder. Tüm bunlar, web sitenizin taranmasını, dizine eklenmesini ve doğru şekilde oluşturulmasını sağlar.
2. Teknik SEO ile sayfa içi SEO arasındaki fark nedir?
Teknik SEO , arama motorlarının içeriğinizi etkili bir şekilde taramasını ve dizine eklemesini sağlamak için yapılan tüm çalışmaları içerir.
Başka bir deyişle, web sitesinin içerik olmayan yönlerine uygulanan SEO taktiklerini içerir.
Sayfa İçi SEO, öncelikle bir sayfadaki içerikle ilgilenir. İçeriği optimize etmek için kullanılan her taktiği kapsar, ilgili anahtar kelimeleri araştırıp dahil etmek veya kullanıcı deneyiminin ziyaretçinin beklentileriyle aynı seviyede olmasını sağlamak olsun.
Özetlemek gerekirse, teknik SEO ile sayfa içi SEO arasındaki fark burada.

3. Bir web sitesini taşırken takip edilecek herhangi bir teknik SEO kontrol listesi var mı?
Bir site geçişi planlıyorsanız, son teslim tarihlerine sahip net bir yol haritanız olmalıdır, başarısız olmakta sitenizin sıralaması büyük bir darbe alacaktır.
Site geçişine giderken aşağıdaki adımları öneririz.

Bir web sitesini yeniden tasarlarken veya taşırken mevcut sıralamanızı ve trafiğinizi korumak için kullanılabilecek kapsamlı bir SEO kontrol listesidir. Gönderi ayrıca, geçiş öncesinde, sırasında ve sonrasında tüm URL'lerinizi karşılaştırmak için bir Web Sitesi Yeniden Tasarım SEO E-Tablosu sunar.
4. Bir web sitesinin teknik durumunu nasıl ölçersiniz?
İçeriğiniz ne kadar harika olursa olsun, web sitenizde çözülmemiş teknik sorunlar varsa, kötü performans göstermesi kaçınılmazdır. Bu nedenle, web sitenizin teknik durumunu düzenli olarak ölçmek önemlidir.
Teknik SEO, tarama, indeksleme, oluşturma ve web sitesi mimarisi gibi kritik unsurları kapsar. Bu nedenle, bu teknik yönleri daha iyi yansıtan metrikler ve araçlar kullanılarak değerlendirilir.
Bunun için şu basit adımları izleyin.
- Teknik bir denetim kullanarak web sitesi taramasını analiz edin. Günlük dosyalarınızı gözden geçirmek ve verileri taramak harika bir fikirdir. Tüm bunlar, Google'ın ve diğer arama motorlarının sayfalarınızı nasıl taradığını ve içeriği nasıl yorumladığını size söyleyecektir.
- Arama motorlarının web sayfalarını doğru şekilde oluşturduğundan emin olun. Arama yapanların ve tarayıcıların bulması zor olan herhangi bir şey doğru şekilde görüntülenmeyecektir.
- Sayfaların indekslenmesini gözden geçirin. Bu, arama botları tarafından dizine eklenen ve yok sayılan sayfaları vurgulayarak sitenizin sağlığının net bir resmini verecektir.
- Web sitenizin nasıl performans gösterdiğini anlamak için en iyi teknik SEO ölçümlerini izleyin.
Görüntü Kaynakları – Ahrefs, Danscartoons, Site Haritası SSS'leri, Uber, Flipkart, Technicalseo.com, Twitter, Bing, Screamingfrog, Sitebulb, Deepcrawl, Oncrawl
