2017'nin En İyi Mobil Etkileşim Tasarımları
Yayınlanan: 2018-01-21İşte Endüstriyi 'Vay be Eden' Birkaç Mobil Etkileşim Tasarımı
Proto.io'da bu yıl hangi taze ve yenilikçi tasarım fikirlerinin ortaya çıktığını görmekten heyecan duyuyoruz. 2018 harika bir başlangıç yaparken, sektörü “büyüleyen” mobil etkileşim tasarımlarına tekrar bakmamız önemli. Geçen yıl Ocak ayından Aralık ayına kadar en iyi beş mobil etkileşim tasarımını inceledik ve bu koleksiyonları özetlemek istiyoruz.
Lafı fazla uzatmadan 2017'de bizi iki (veya daha fazla!) gösteren mobil etkileşim tasarımlarına geçelim.
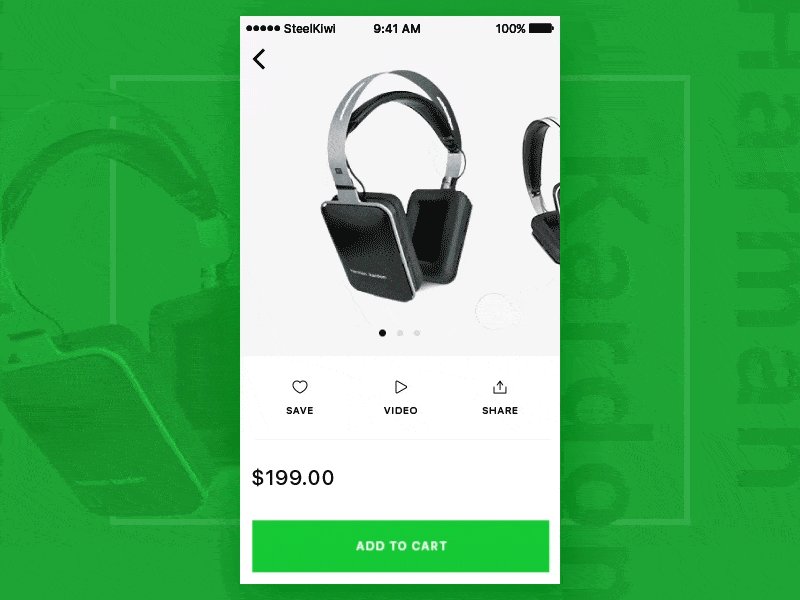
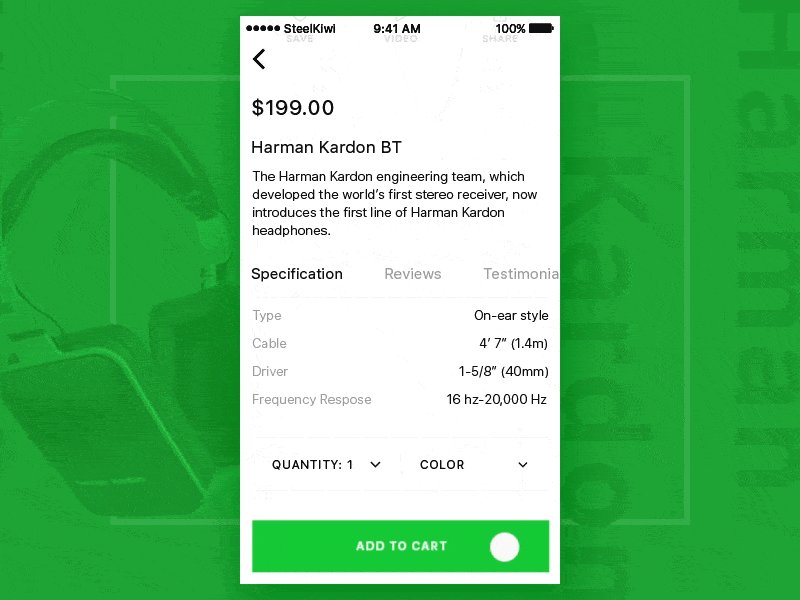
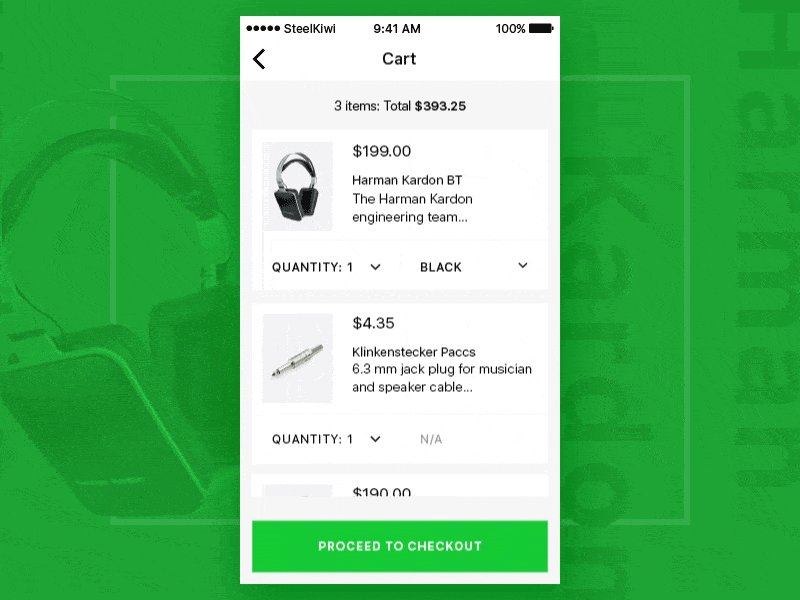
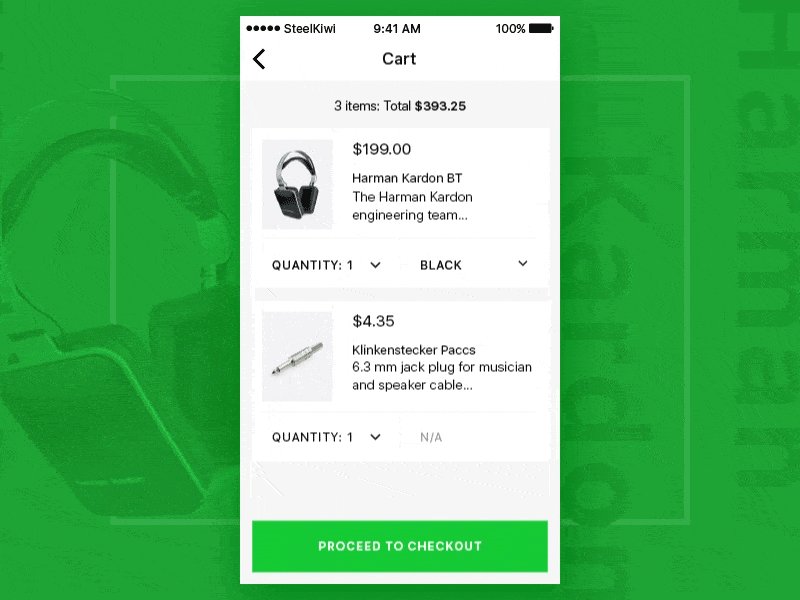
Steelkiwi Inc. İçin Skiti Tarafından Ürün Ve Sepet
Bu uygulama konsepti, sepetinize bir ürün eklediğinizde yumuşak geçişiyle beni etkiliyor. Tasarımcı, ürün seçenekleri arasında gezinirken ilginç bir senkoplu ritim ekledi.

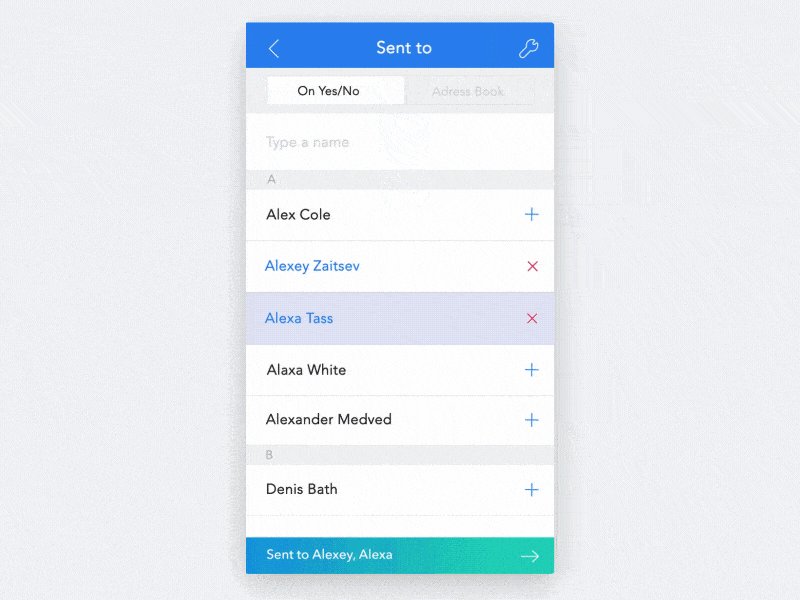
Luboš Volkov'dan Konuşma Ayarları Animasyonu
Tasarım kelimenin tam anlamıyla akıcı olduğu için bu uygulama konsepti dikkatimi çekti. Bir uygulamanın ayarlarını değiştirmek, onu kullanmanın hiçbir zaman çok heyecan verici bir parçası değildir, ancak bir bölüm diğerine bu kadar düzgün aktığında, mikro etkileşimin tadını çıkarmamak zordur.

Etkileşim Tasarımı Dhipu Mathew
Seçenekler arasında gezinmek için aşağı kaydırmaya veya yana kaydırmaya alışkınız, ancak Mathew buna hoş bir dönüş yapıyor (punto amaçlı). Genel olarak, eve dönme hissini veren çok uyumlu bir konsepttir.

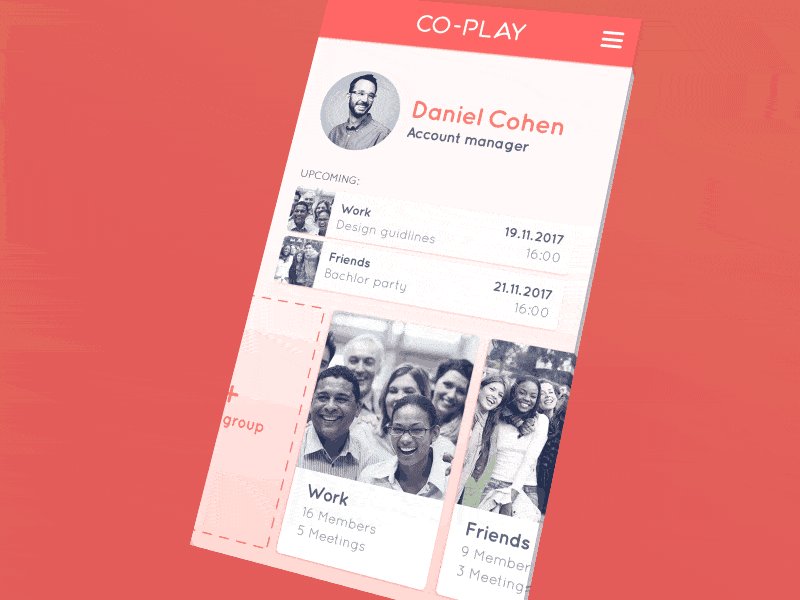
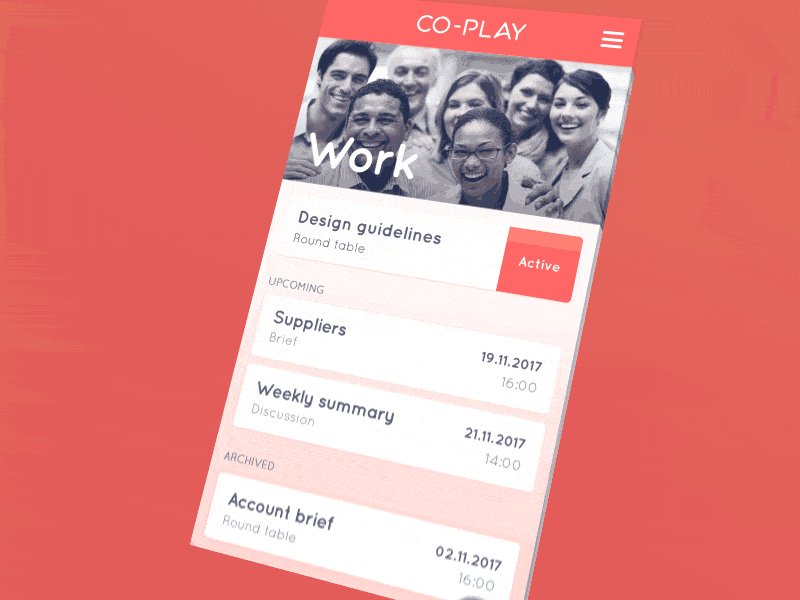
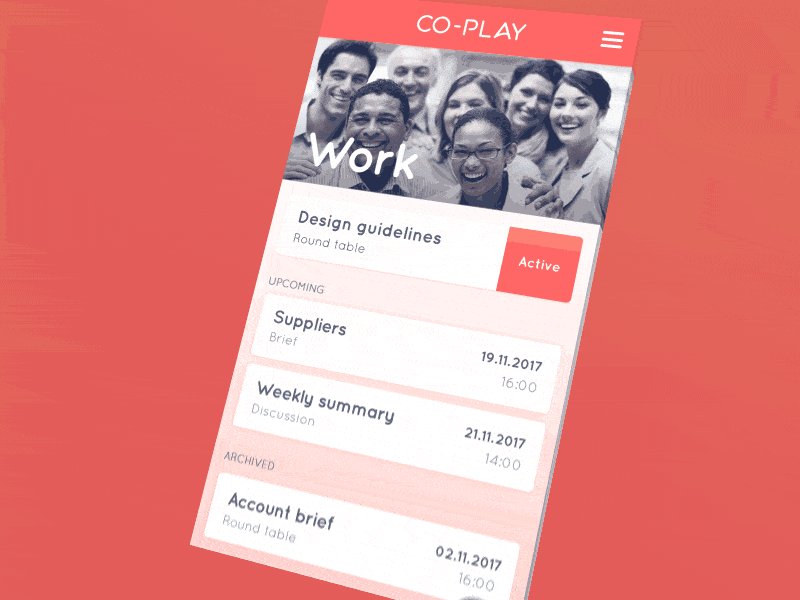
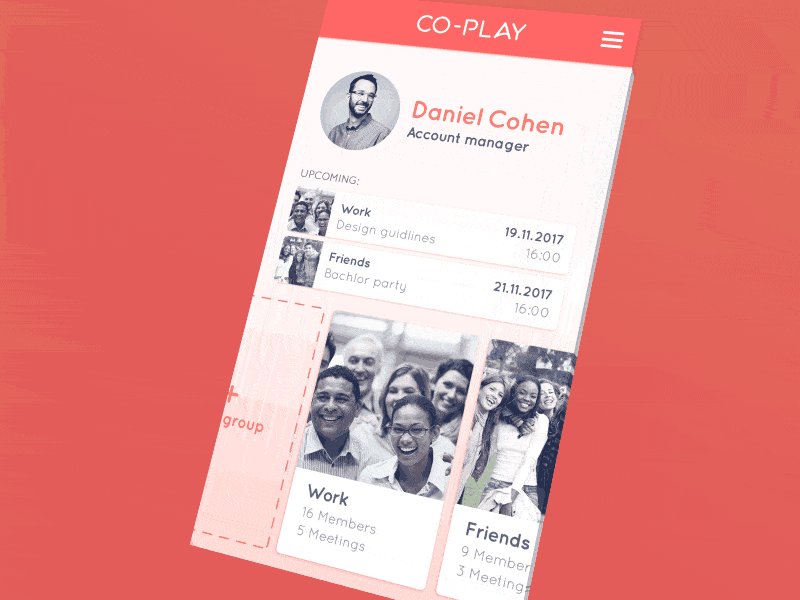
Studio&more tarafından Co-Play Etkileşim 1
Co-Play, bilgiyi toplamanın ve en aza indirmenin eğlenceli bir yolunu sunar. Co-Play uygulamasının yükselen ve düşen hareketleri, grup çalışmasını kolaylaştırmak için onu yatıştırıcı bir seçenek haline getiriyor.

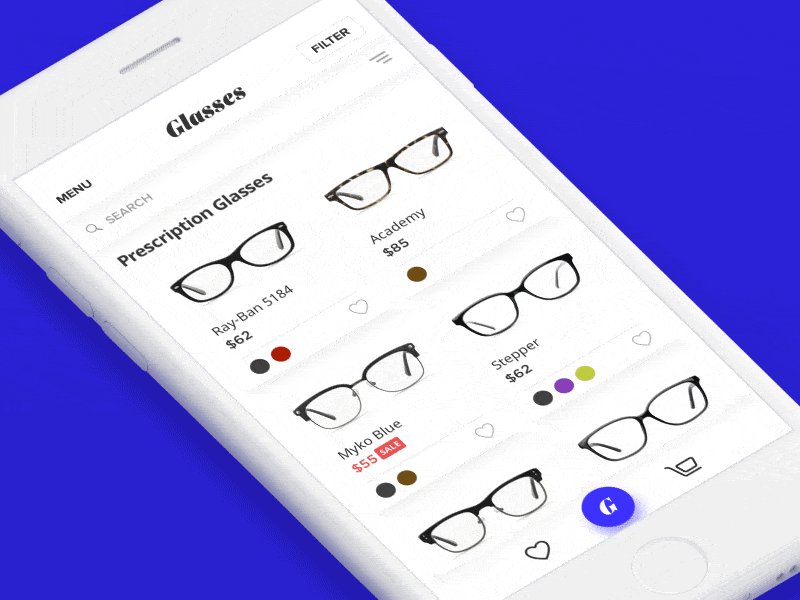
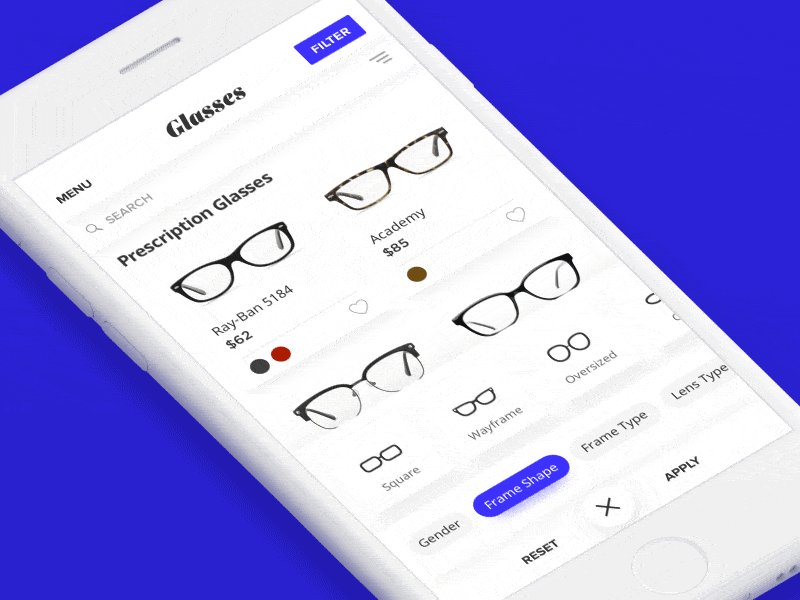
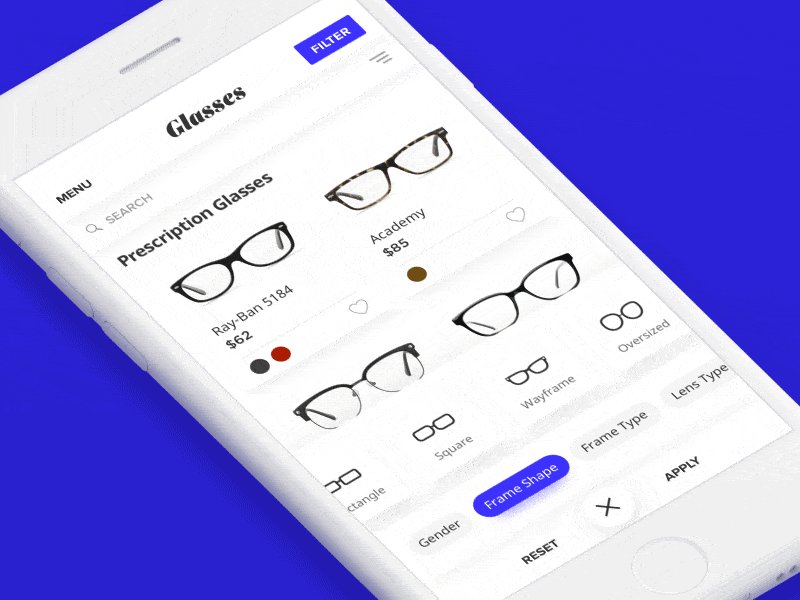
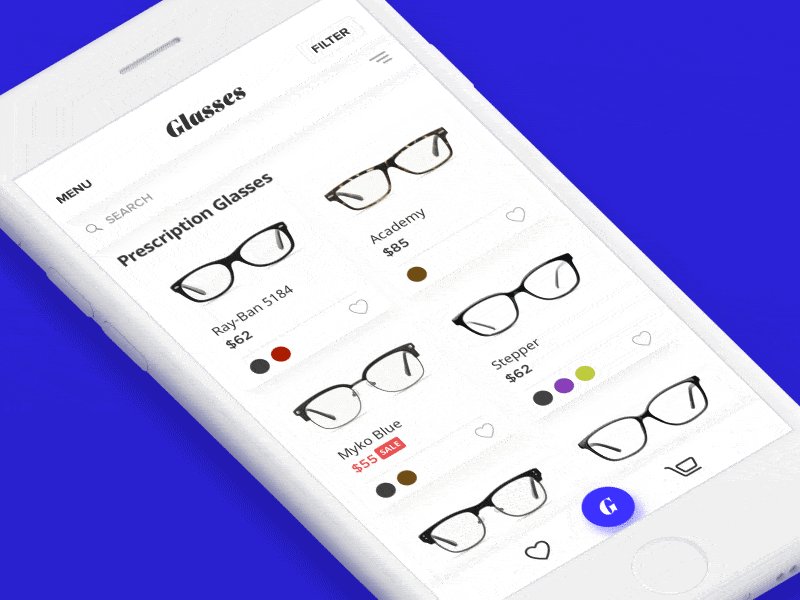
Heartbeat.UA için Vladimir Gruev'e göre filtreleyin
Bu uygulama konsepti, filtreleme işlevini basitleştirerek gözlük satın alma sürecini daha iyi hale getirir. Ayrıca, kullanıcı deneyimini geliştirmek için birçok sıçrama efekti eklediler.

Alex Khoroshok'tan Akordeon Katlama Menüsü
Bu mobil etkileşim tasarımı bir alışveriş uygulaması konseptinin parçası ve benim gözümde oldukça mükemmel çünkü tam olarak yapmanız gereken şeyi yapıyor (kategoriler arasında geçiş yapmak veya sepetinize dokunmak), ancak aynı zamanda biraz sıçrama ve yetenek de var. BT. Bunun, bir uygulamada bilgi bulmayı çok daha keyifli hale getiren ortalama hamburger menüsü açılır menüsüne harika bir bakış olduğunu düşünüyorum.

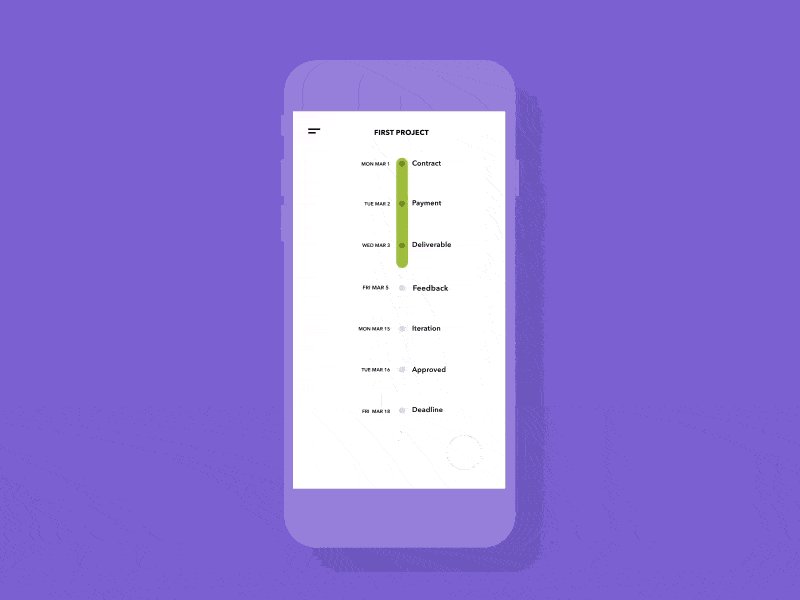
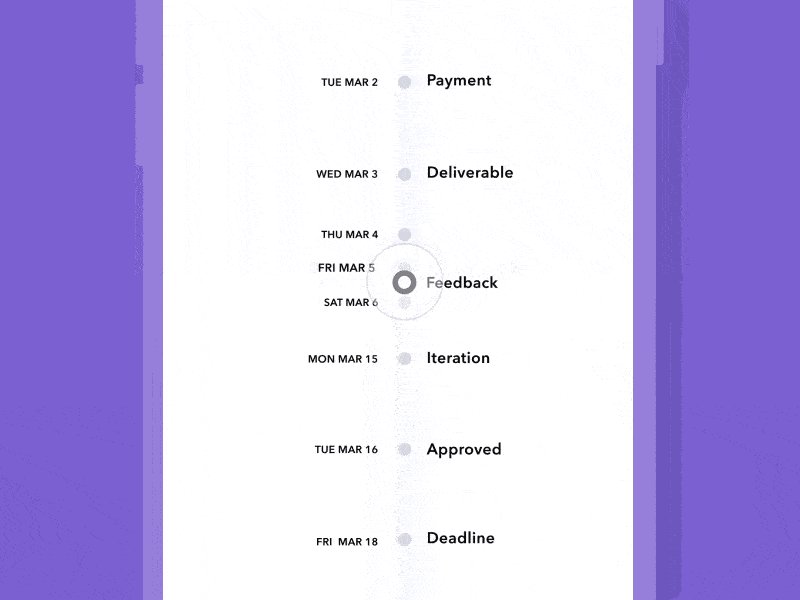
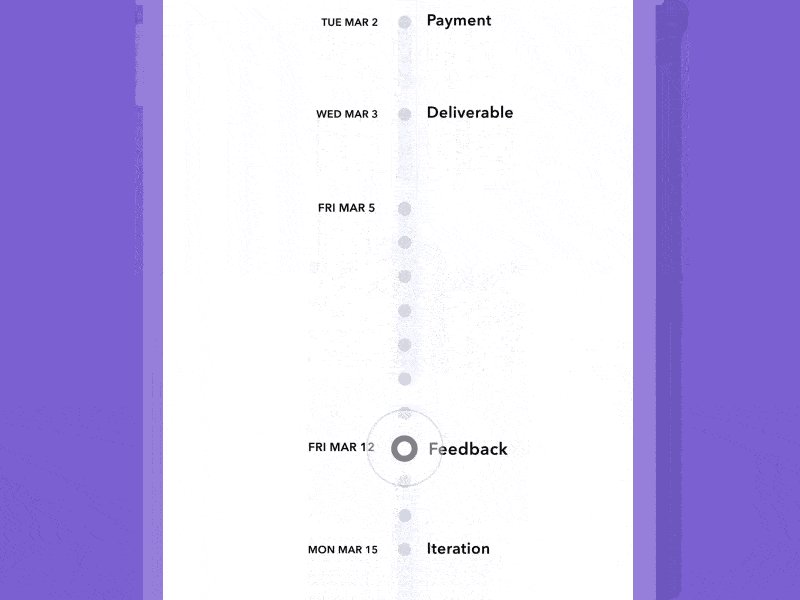
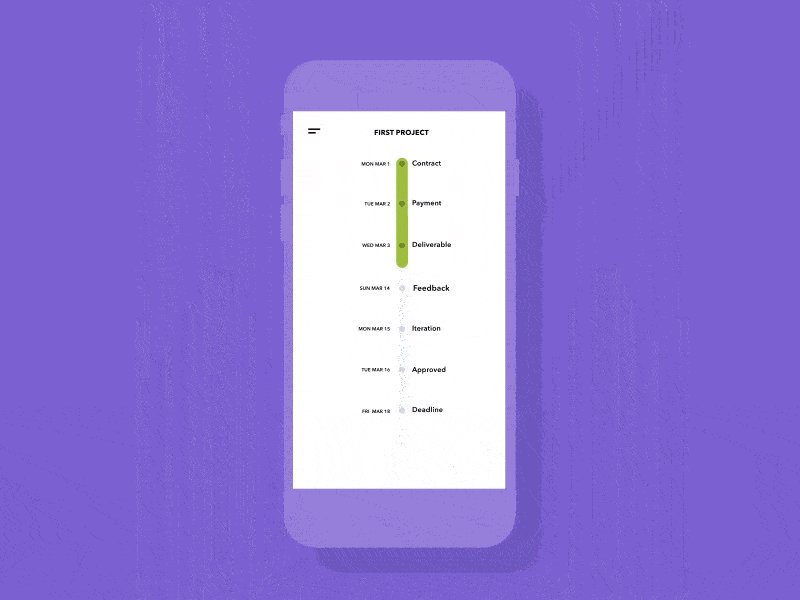
Caleb Barclay tarafından Omelo
Bir projeyi tamamlama sürecine bir ritim getirdiği için Omelo uygulamasındaki hareketi takdir ediyorum. Omelo'nun yüksek seviyeli bir görüşü vardır, büyük teslim tarihleri verir, ancak aynı zamanda tüm ekibin her gün odaklanmasını sağlayan bir projenin küçük bölümlerine ilişkin fikir verir.

Vijay Verma tarafından Colorsup
Bu uygulama konsepti, sayısız renk arasında gezinmenize olanak tanır ve beğendiğiniz birini bulduğunuzda, o orijinal rengin birden çok tonuna sahip tam bir palet bulmak için ona dokunursunuz. Bu mobil etkileşim tasarımının en sevdiğim yanı, bir renk seçtiğinizde gölgelerin ekrana damlama şekli.

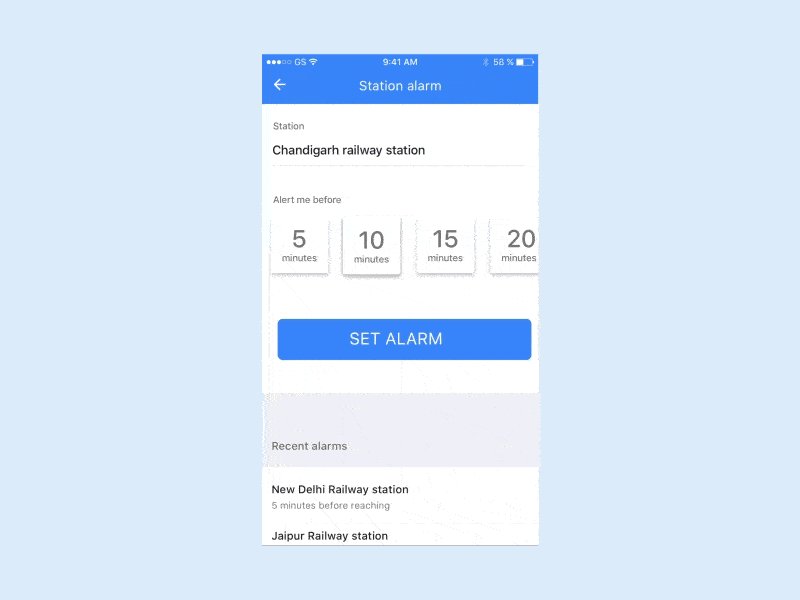
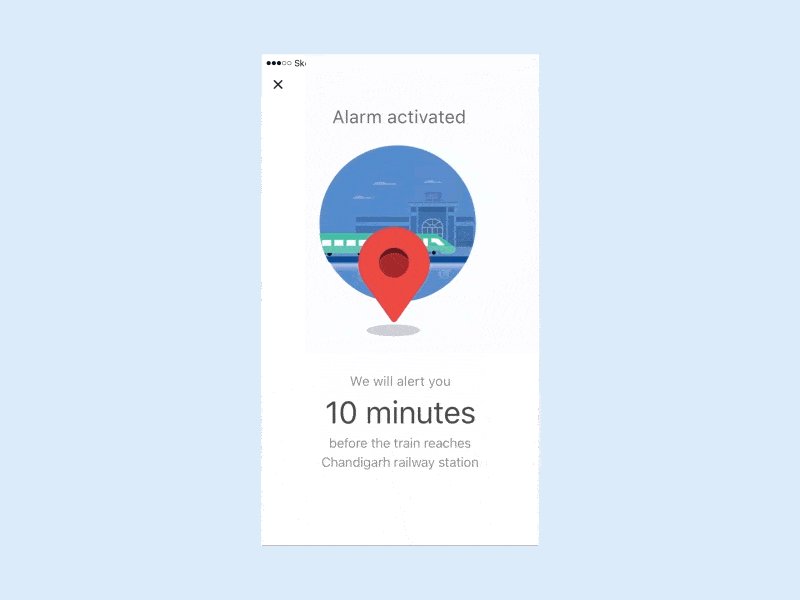
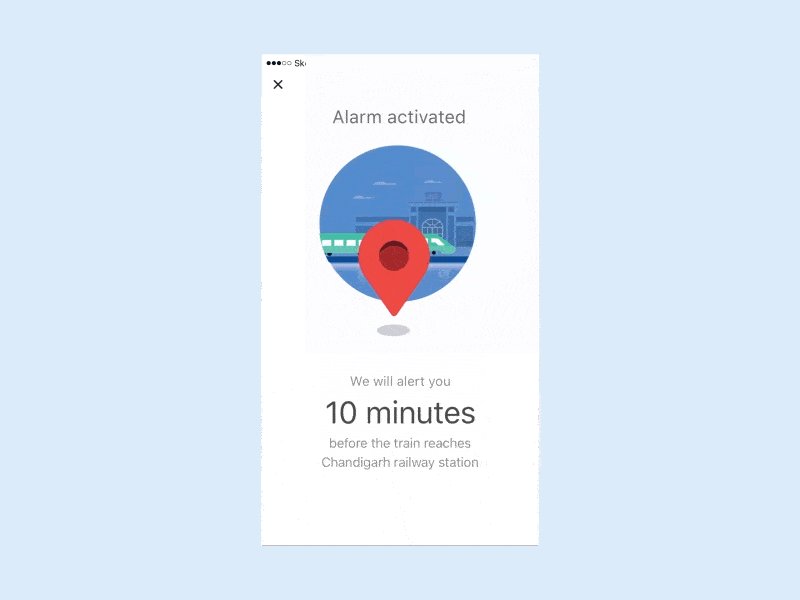
David Lau'dan Konum Alarmı
Bu uygulama konsepti, hedefinize ulaşmadan belirli bir dakika önce sizi uyarır. Burada, örneğin hedefinize ulaşmadan önceki dakika sayısını seçtiğinizde mavinin kareyi doldurarak seçiminizi göstermesi gibi birçok dikkate değer mobil etkileşim vardır.

SELECTO tarafından Fitness Profili Başarısı
SELECTO'nun bu uygulama konsepti, kullanıcıların zaman içinde ağırlıklarını ve ölçümlerini takip etmeleri içindir. Rozetler, bu konseptin en sevdiğim kısmıdır, çünkü küçük bir zevk anı eklerler ve bir hedefe ulaşmayı kutlarlar.

Sizin için tavsiye edilen:
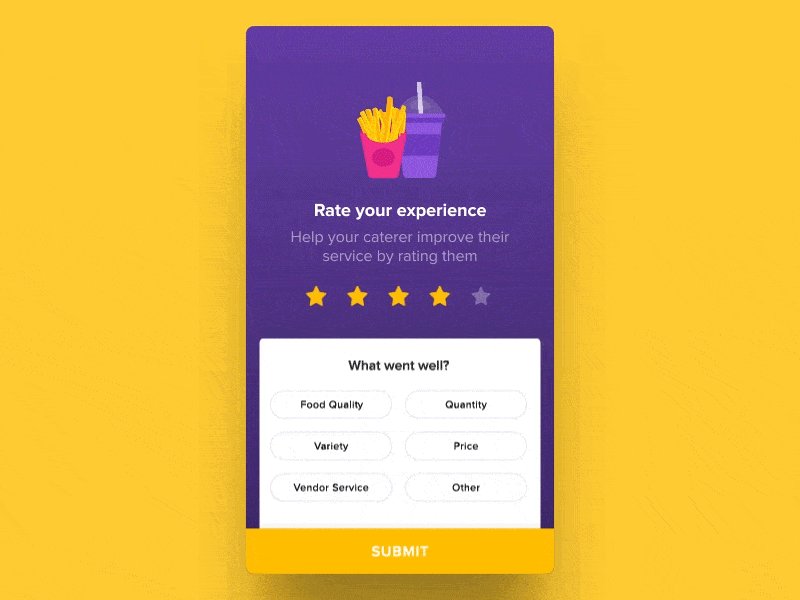
Zeta için Saptarshi Prakash ile Deneyiminizi Değerlendirin
Bu mobil etkileşim tasarımı çok basittir ve derecelendirme deneyimini daha keyifli hale getirir. Patates kızartması ve içecek ekranda yukarı zıplar ve tüm patateslerin kapta zıpladığı ve üstte biri diğerlerinden daha yükseğe uçtuğu ve sonra tekrar yerleştiği, gerçeğe yakın hareketlere sahiptir.


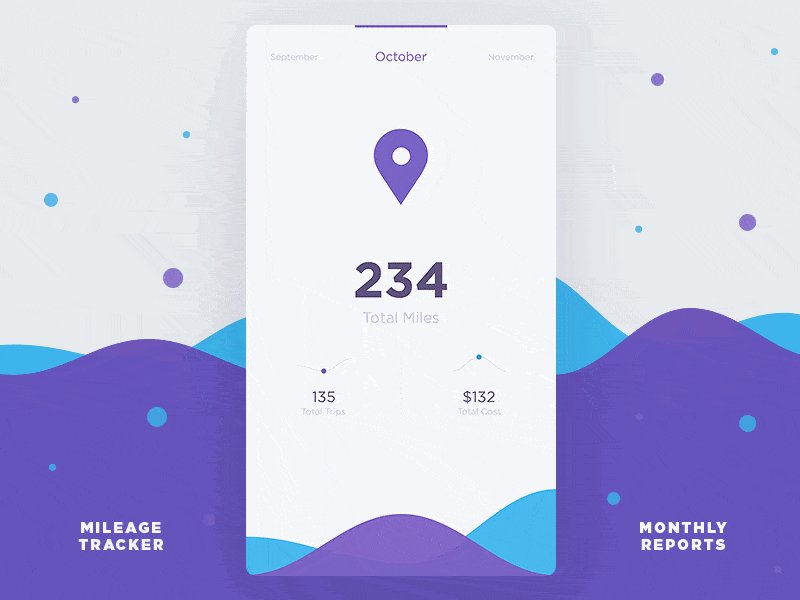
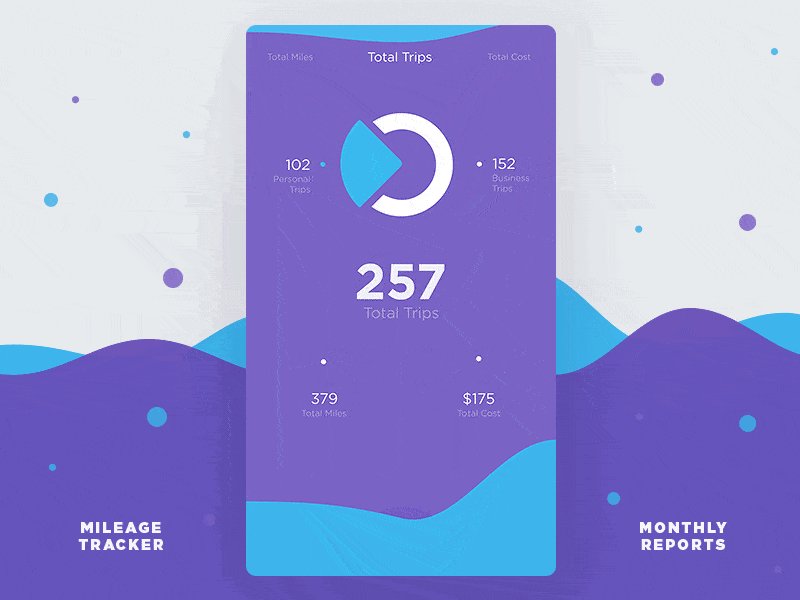
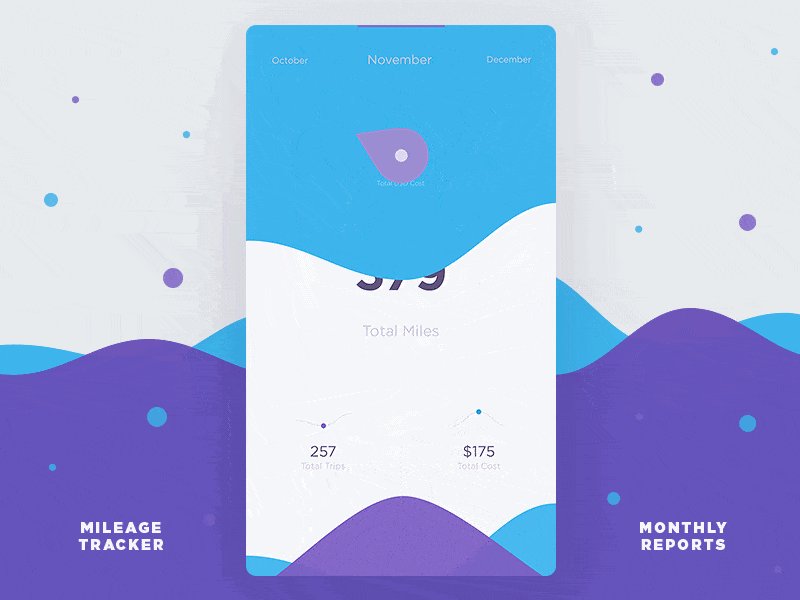
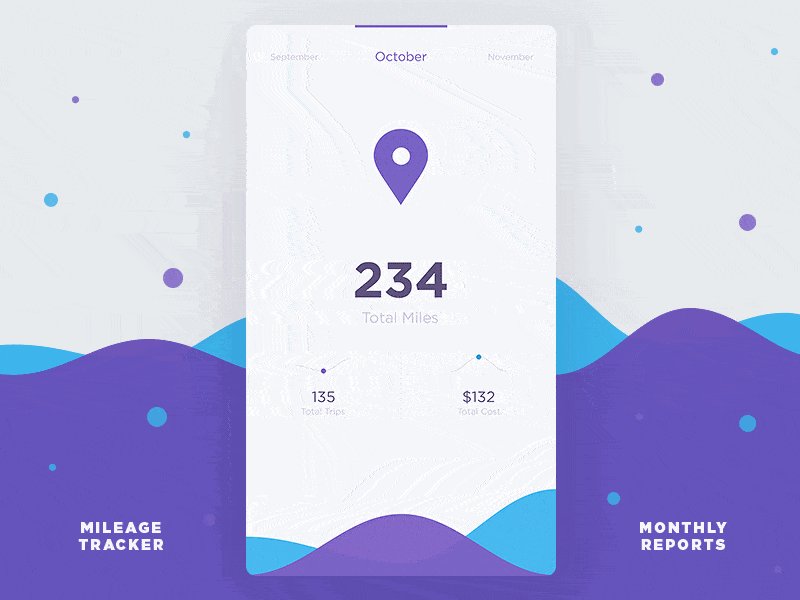
Stanislav Hristov'un DtailStudio için Aylık Veri Raporları
Ekran geçişleri boyunca mevcut olan titrek hareketler, uygulamaya biraz kişilik katıyor. Bu mobil etkileşim tasarımı, son zamanlarda gördüğüm en iyi tasarımlardan biri çünkü sadece ekranlar arasında hoş geçişlere sahip olmakla kalmıyor, aynı zamanda tasarımcıların bilgileri iletmek için kullandıkları şekiller ailesine ne kadar düşündüklerini ve bunların hepsini tutarlı bir şekilde koruduklarını gösteriyor. güzel bir yol.

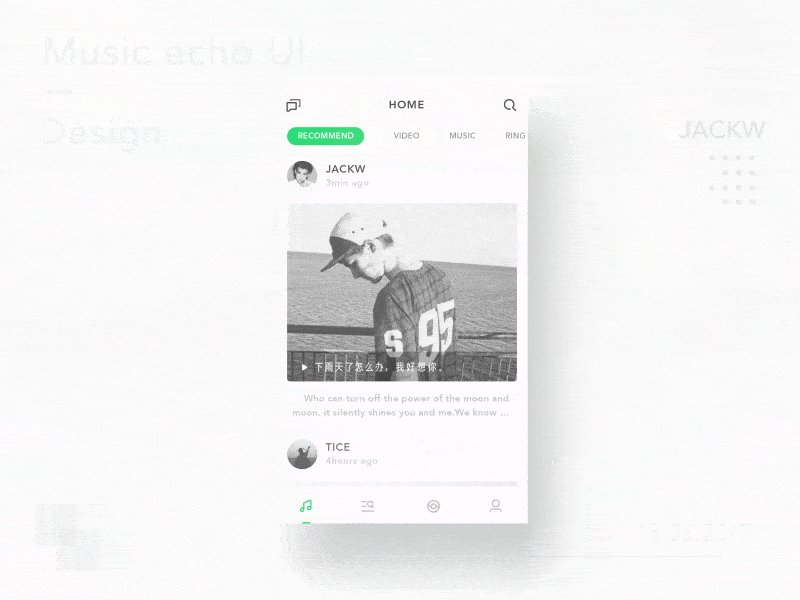
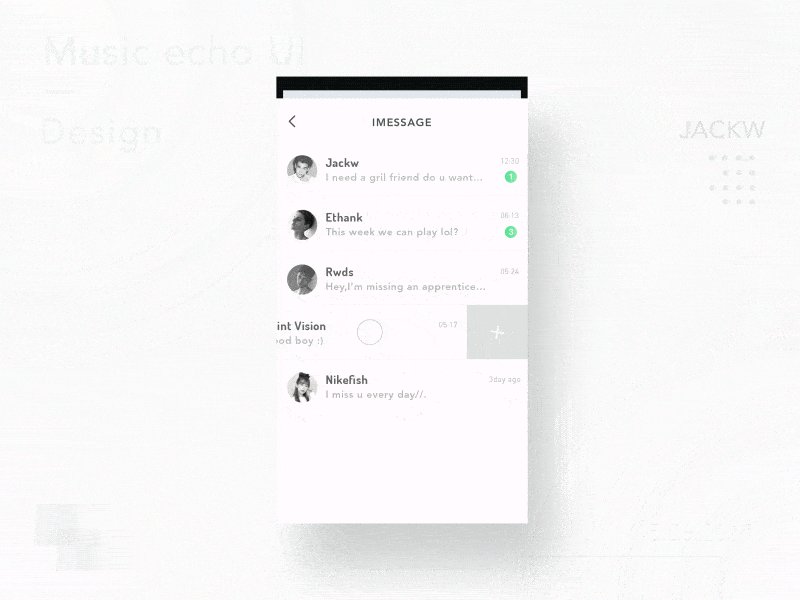
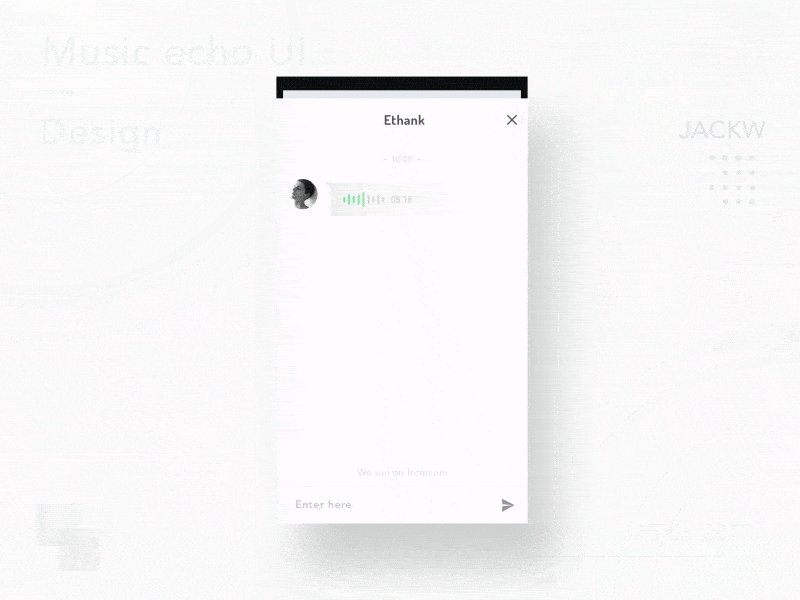
Wizard Alliance için JACKW'den Music Echo UI
Bu mobil etkileşim tasarımının en sevdiğim kısımları ekran geçişleri. Mesajlar düğmesine dokunduğunuzda, ekranın çoğunu ele geçirmek için mesaj bölümü açılır.

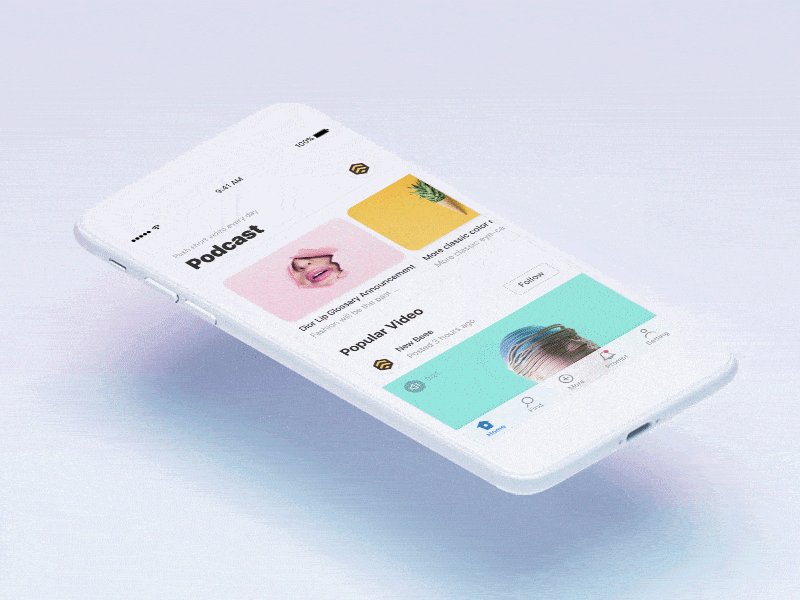
Yeni Beee için Chris Yang tarafından Kart Etkileşimli Demo
Bu podcast uygulaması konsepti, kartlara dayanan bir mobil etkileşim tasarımına sahiptir. Özellikle kartların üzerine dokunmaktan ana menü gibi görünen şeye geçerken portre modundan manzaraya geçiş şeklini seviyorum.

Koltuk ve Ödeme Akışını Seçin, Vitaly Rubtsov
Bu uygulama konsepti, uçuş rezervasyon sürecini yeniden gözden geçirir ve tasarımı kolay hale getirir. Sezgiseldir ve içerdiği ayrıntı dikkat çekicidir. Bu konsept, bizi satın almak istediğiniz koltuk tipini seçme sürecinden geçirir, ardından uçağın arka plan görüntüsü ekranı kaplar ve dönerek sizi doğrudan koltuk seçim sürecine götürür.

Alex Bender'dan Pazar Yeri Animasyonu
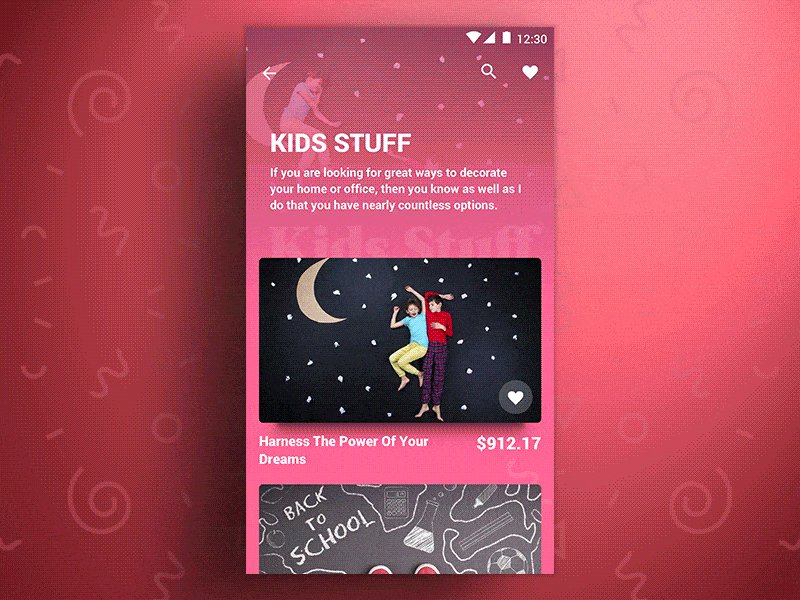
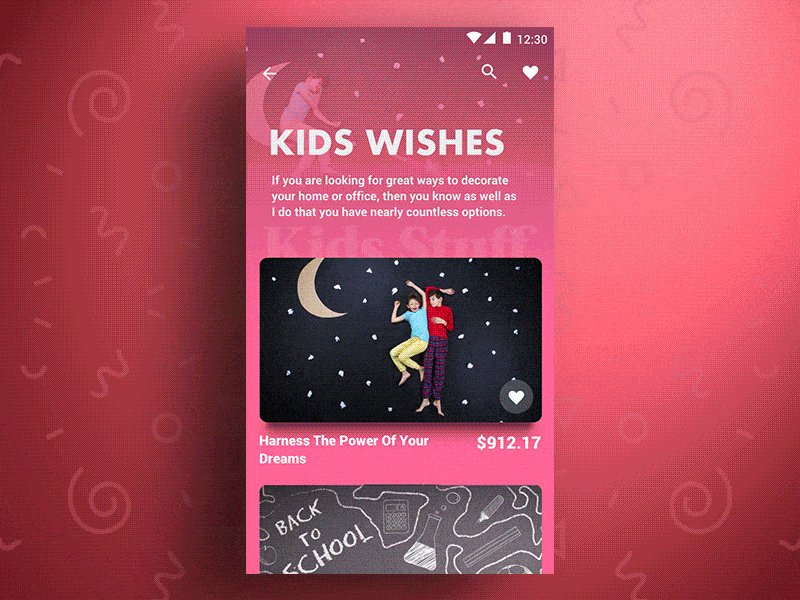
Bu pazar yeri uygulaması konsepti, özellikle kategoriler arasında hareket ederken ve belirli kategorileri görüntülemek için genişledikçe çırpınan hareketler nedeniyle çok eğlencelidir. Ana istek listesine ulaştığınızda, başlığı ve ilk kategoriyi yerine oturtmak için yukarı doğru güzel bir sıçrama hareketi var.

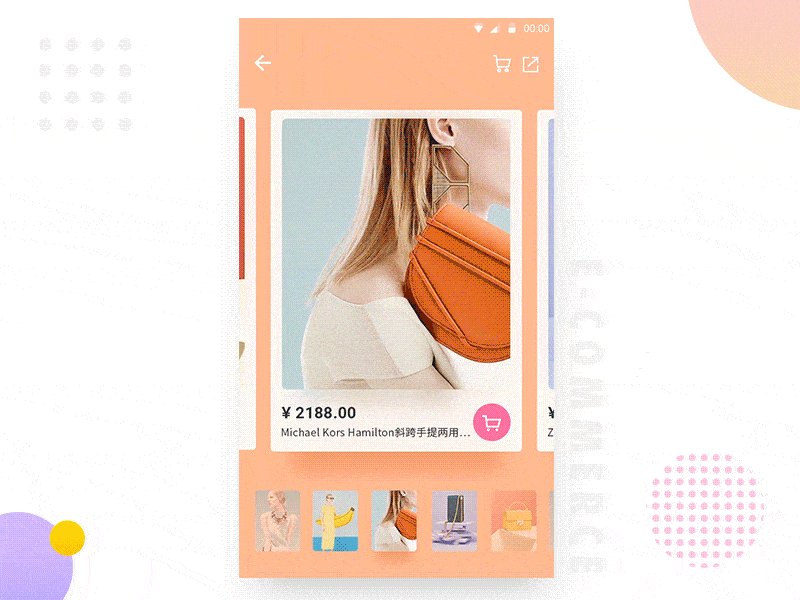
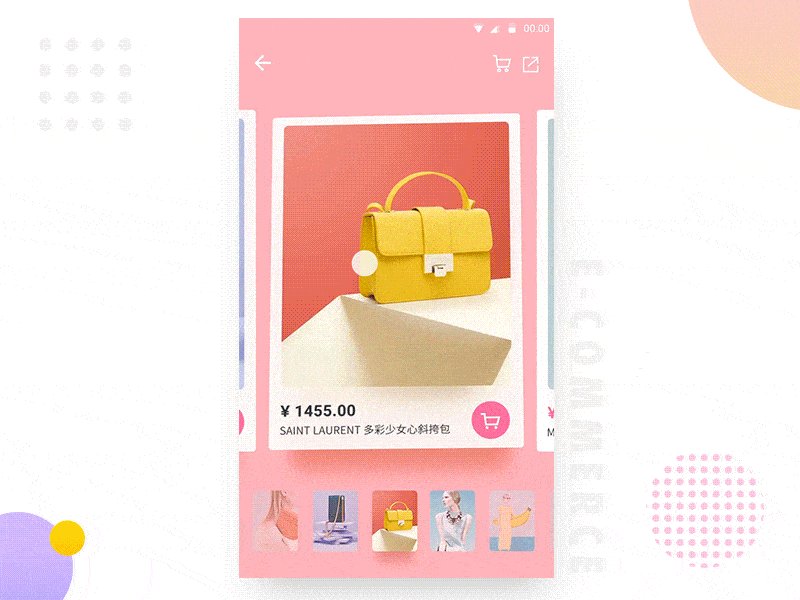
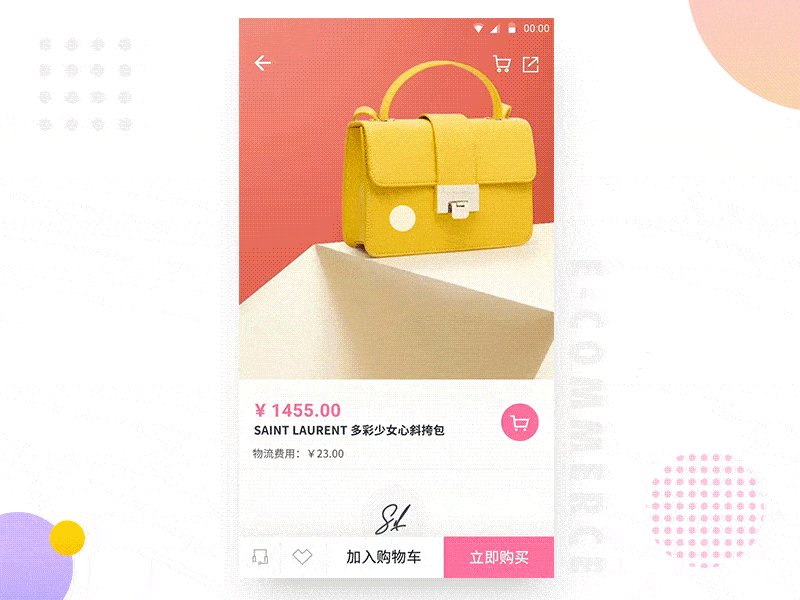
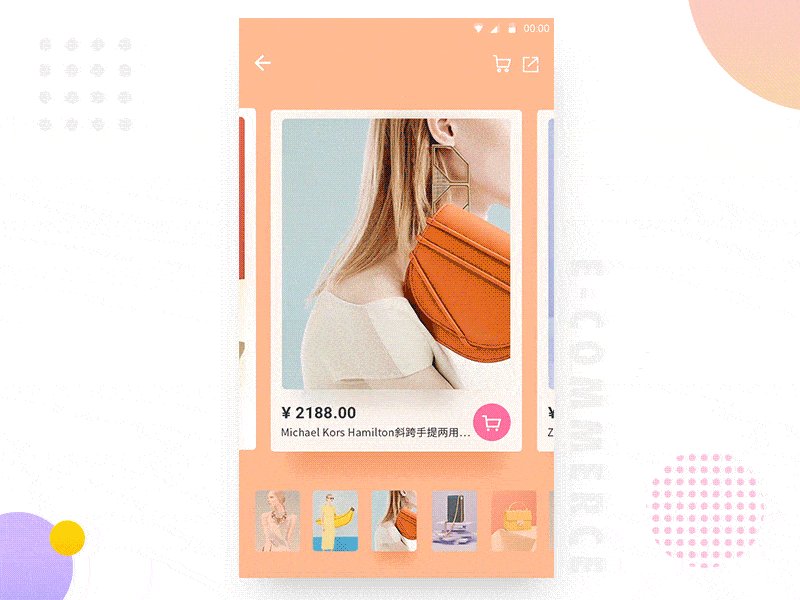
UIGREATY için LINA_ tarafından E-Ticaret Uygulama-Etkinlik Kartları Etkileşimi
Bu uygulama konsepti, çevrimiçi alışveriş deneyimini biraz daha gerçekçi hale getirmeye çalışır ve başarılı olur. Ürünler arasında sola ve sağa kaydırdığınızda, ürün resminde gezinmenize ve benzersiz bir görünüm elde etmenize olanak tanır. Bu hareket neredeyse çantaya dokunuyormuşsunuz gibi hissettiriyor.

Unight — Stan Yakusevich'in gecesini keşfetmek mi? Kalp Atışı Ajansı için
Bu uygulamanın amacı, kullanıcılarını dışarı çıkarmak ve daha fazla eğlenmek gibi görünüyor. Gündüz ve gece olayları arasında geçiş yaptığınızda sallanan harika bir tahterevalli hareketine sahiptir. Bunu yaptığınızda, renk düzeni akşam etkinlikleri için koyu mor ve gündüz etkinlikleri için parlak şeftali olarak değişir.

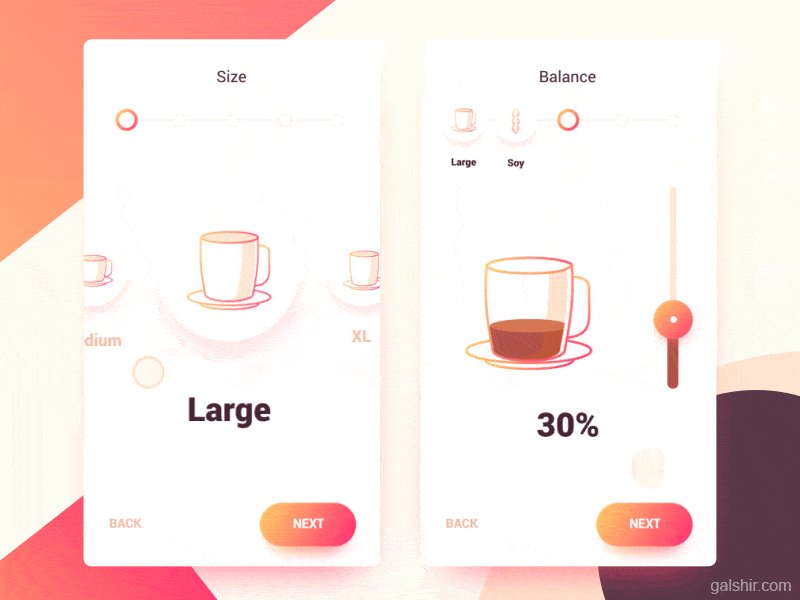
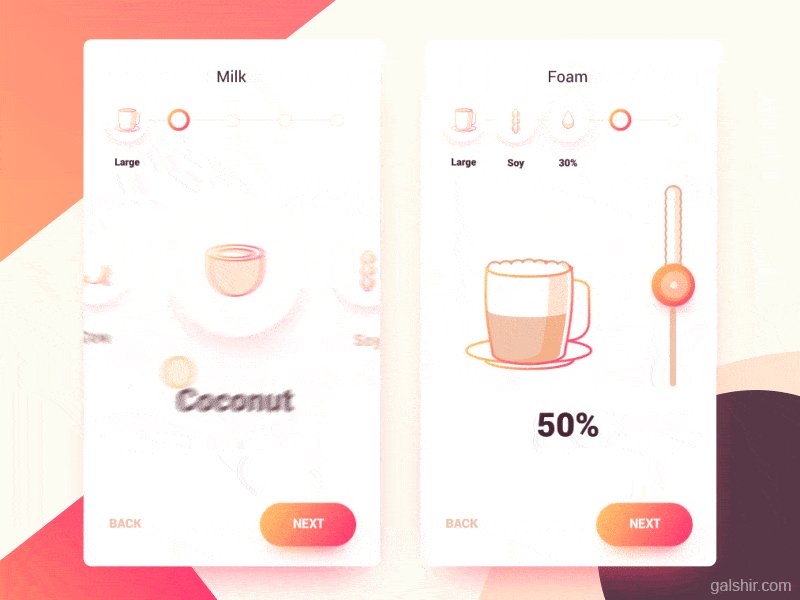
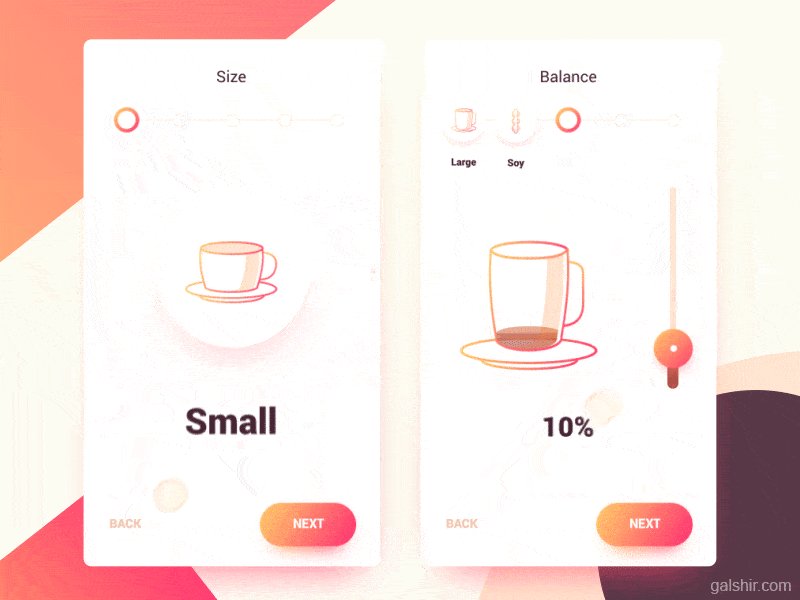
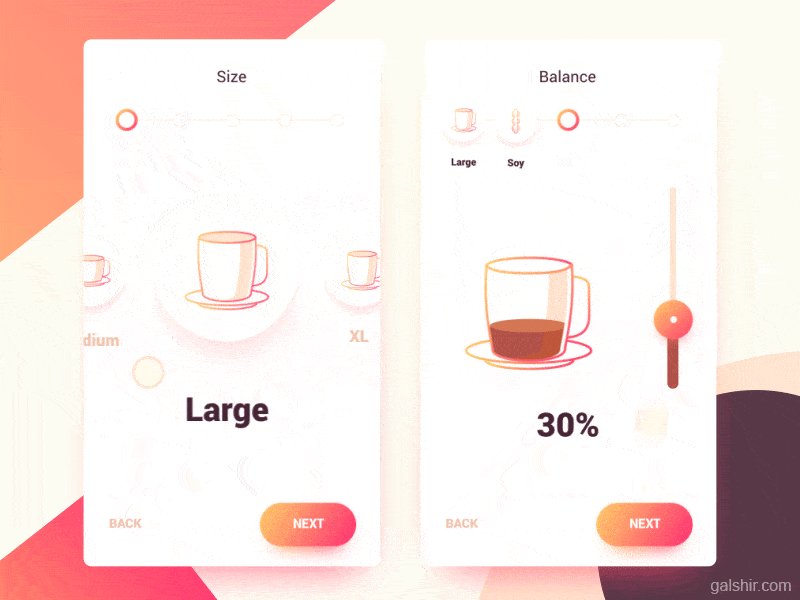
Gal Shir'den Kahve Makinesi Arayüzü
Bu, bir kahve içeceği özelleştirmek için eğlenceli bir uygulama konseptidir. Bir boyuta karar vermek ve "ileri"ye dokunmak, seçimi zıplama hareketiyle sol üst köşeye göndererek içecek hazırlamanın ilk adımını tamamlar. Bu olurken, süt için ilk seçenek tamamlayıcı bir hareketle ekranın ortasına sıçrar.

Leo Leung'dan İki Davetiye
Bu mobil etkileşim tasarımının en üstteki kartlarından birine dokunduğunuzda, başlığın altında renkleri bölen çizgi aşağı doğru eğik bir tahterevalli hareketinde hareket eder. Çok sevindirici olan bir diğer hareket ise ekranın üst kısmından genişletilmiş kartın yanına kademeli olarak düşen “geri” düğmesi.

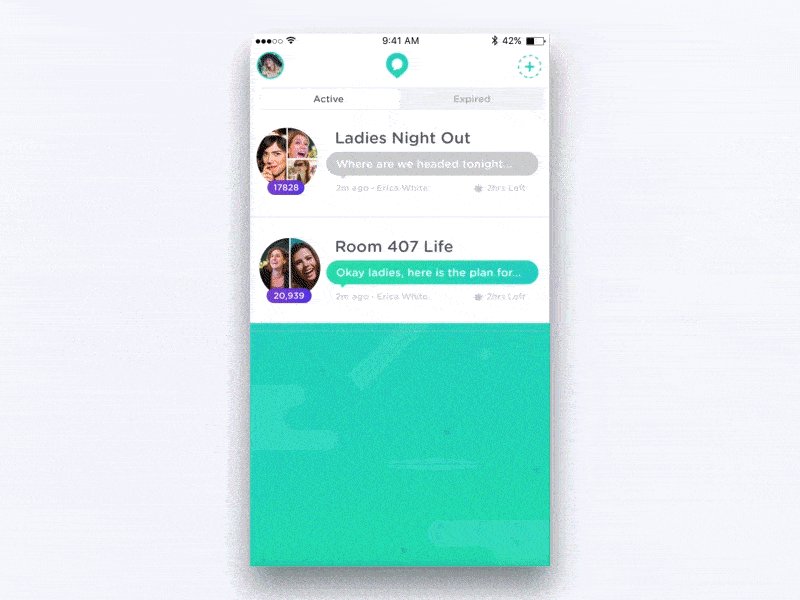
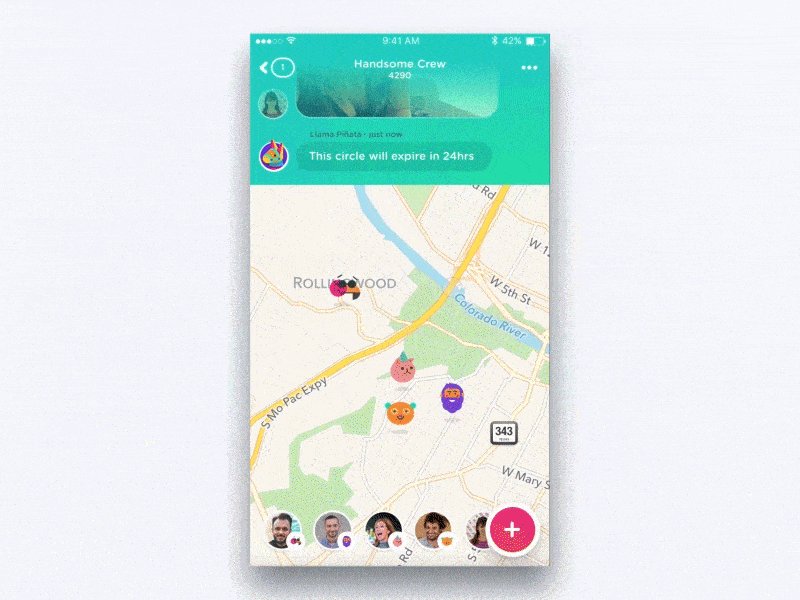
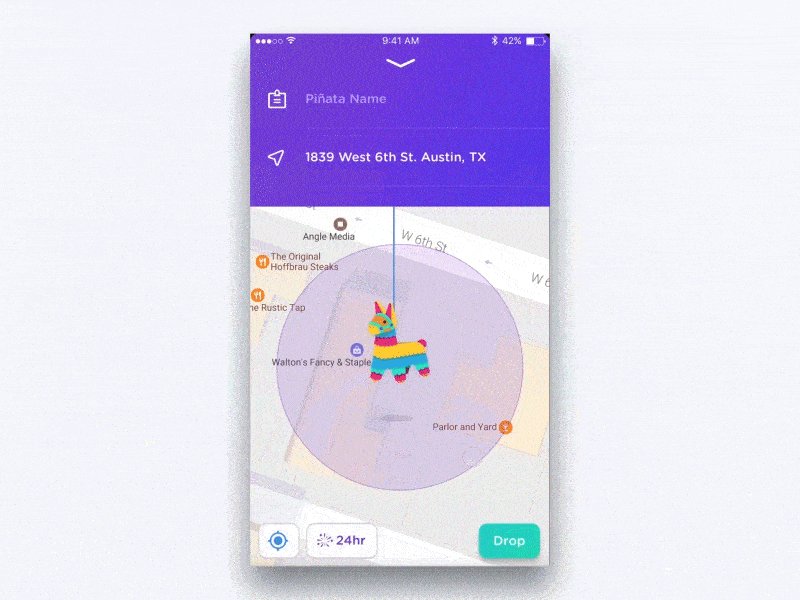
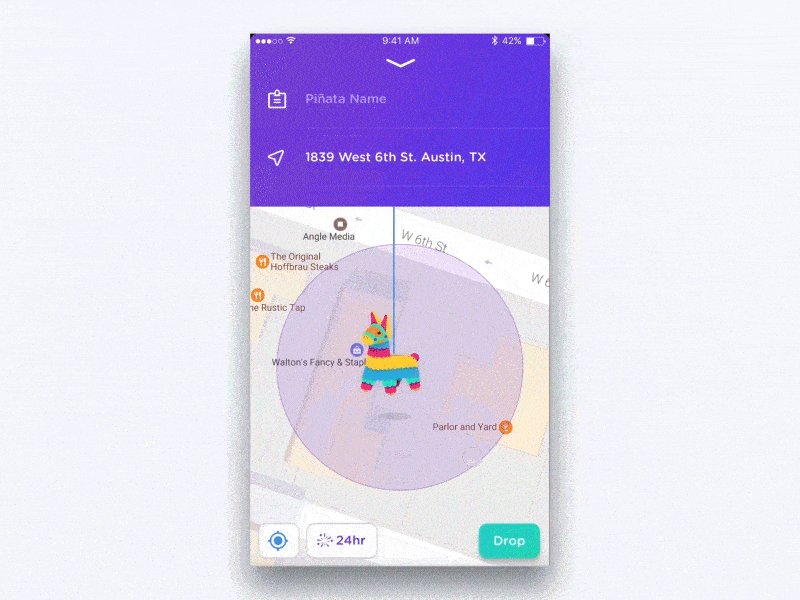
Handsome için ⋈ Brandon Termini ⋈ tarafından bir Pinata Bırak
Bu uygulama konsepti, bir pin… pinata bırakarak konumunuzu paylaşmanıza olanak tanır! Pinatalara dokunduğunuzda, özel pinatanız bulunduğunuz yere düşer ve sanki bir ağaçtan sallanıyormuş ve şekerle doluymuş gibi hafifçe hareket eder.

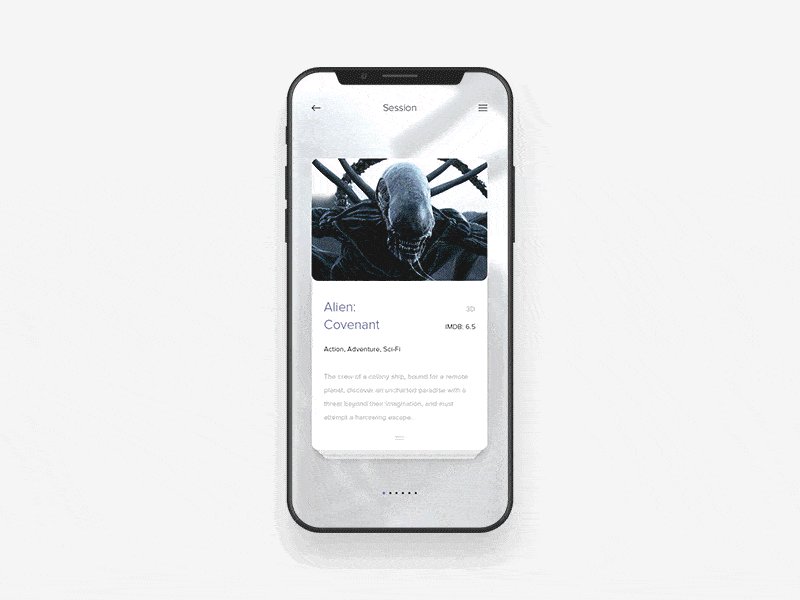
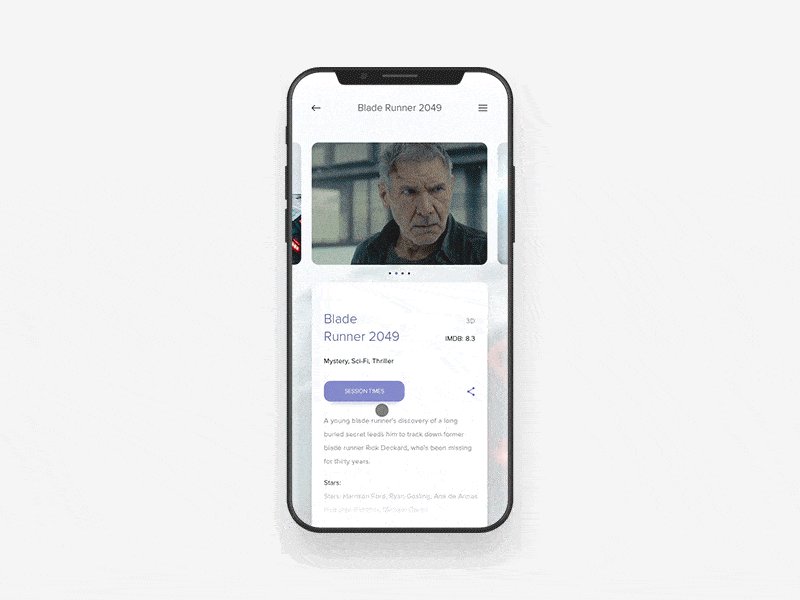
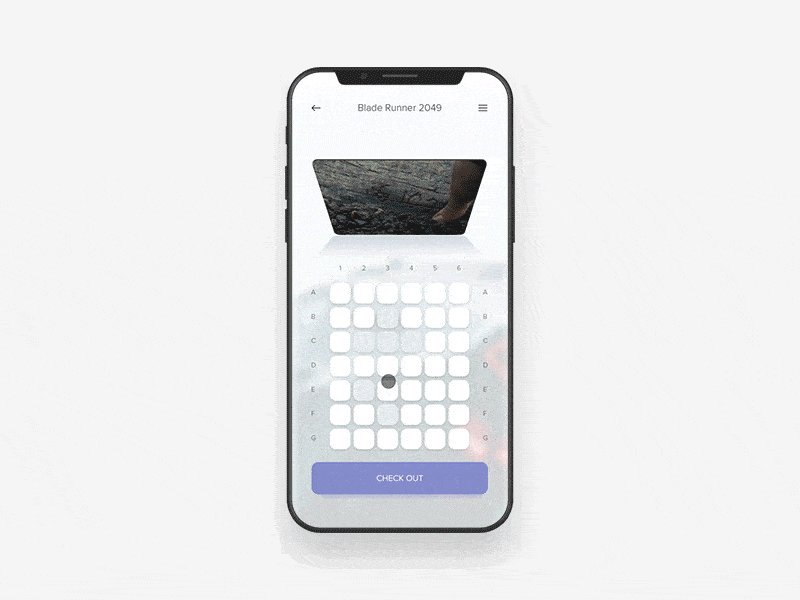
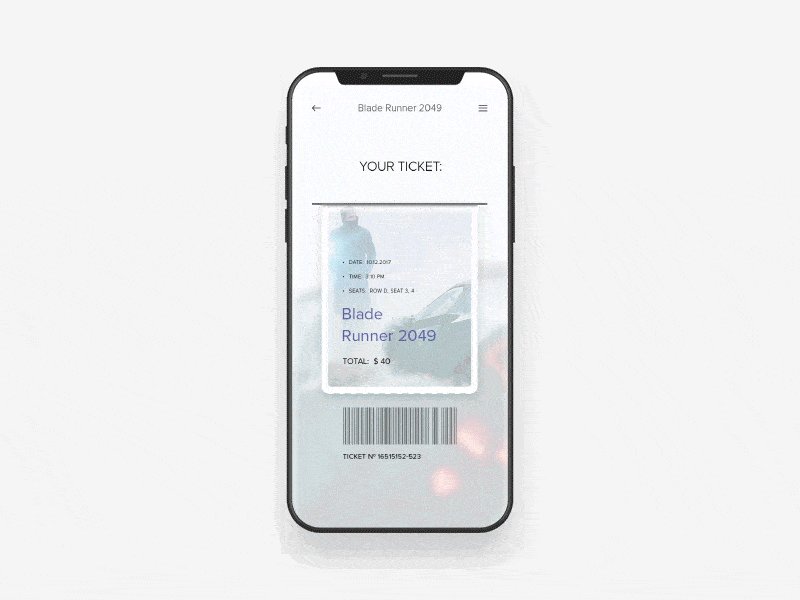
Anton Skvortsov'dan Norde için Sinema Uygulaması Konsepti
Bu uygulama konsepti, seçtiğiniz film hakkında daha fazla bilgi almak için dışarıdaki filmler arasında gezinmenize ve aşağı kaydırmanıza olanak tanıyan genişletilebilir bir kart düzenine sahiptir. Filmi ne zaman izleyeceğinize karar verdikten sonra, tam olarak oturmak istediğiniz koltukları seçebilmeniz için (alıştığımdan çok daha küçük olmasına rağmen) keyifli bir sinema açılır.

X UI8 ile etkileşime göz atın
Bu uygulama konsepti, kullanıcıların yeni bir şeyler bulmak için hızlıca kaydırabilecekleri trend ürünlerle e-Ticaret yeteneklerine sahiptir. Tarama etkileşimi, inanılmaz derecede akıcı hareket eden birçok şaşırtıcı geçişe ve öğeye sahiptir.

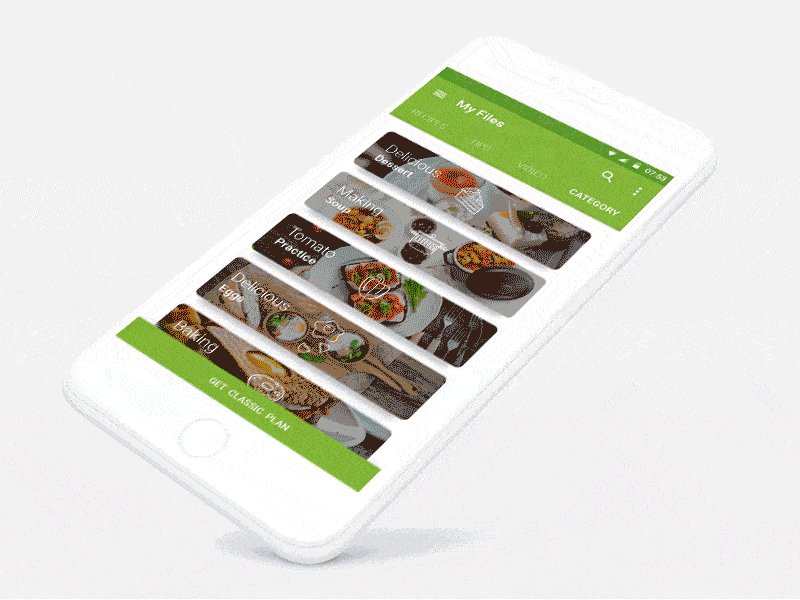
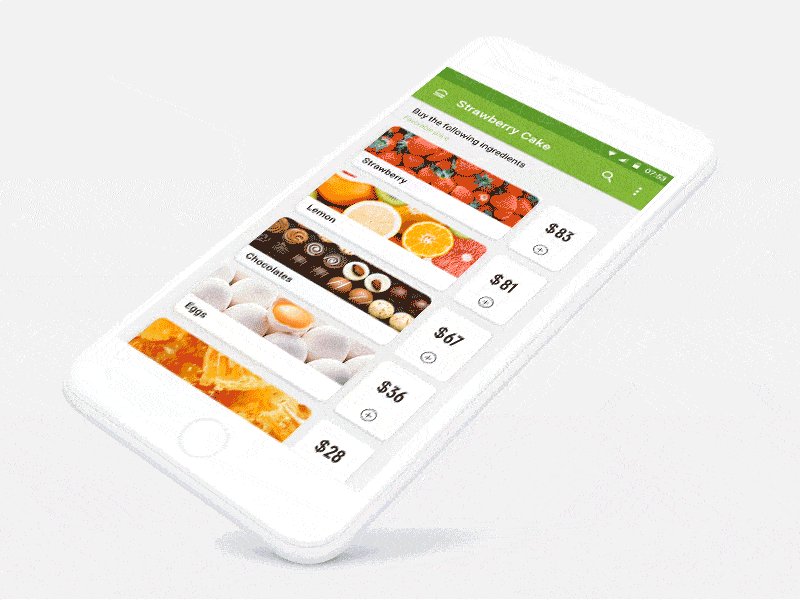
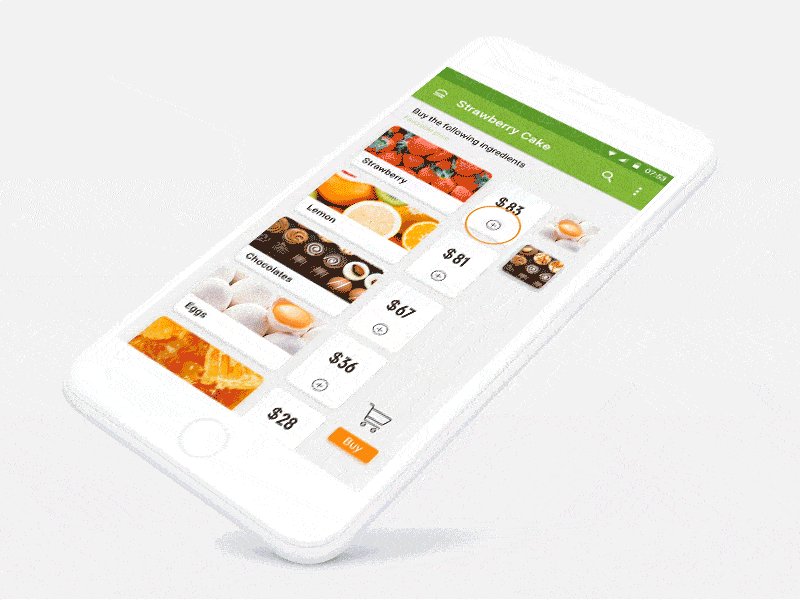
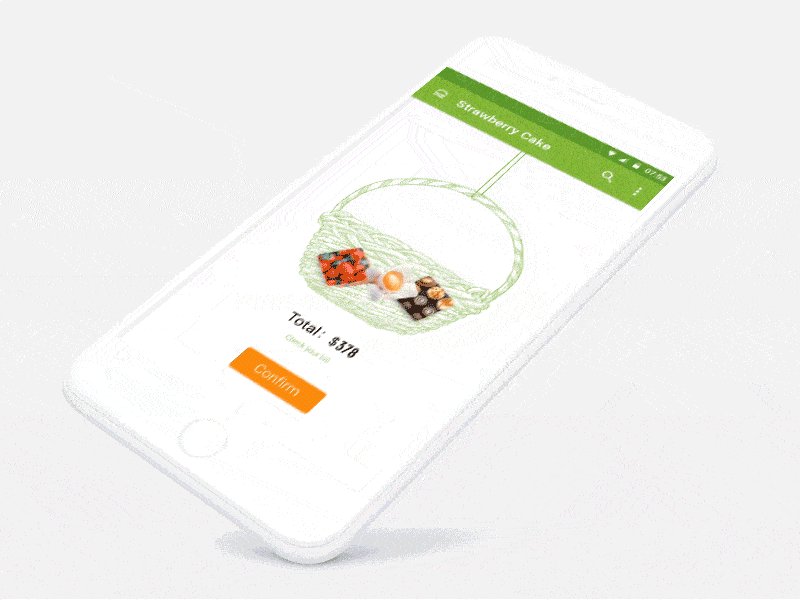
UIGREAT için H-geriye doğru Yeşil Gıda Arayüzü
Bu uygulama konsepti, bir gurme pasta tarifi görevi görür ve kullanıcıların malzemeleri satın almasına yardımcı olur. Tek tek bileşenlerin dışarı fırlamasını ve onlara dokunduğunuzda o sütuna yerleşmesini seviyorum.

Minh Pham'dan Doge Hava Durumu Uygulaması
Minh Pham, en iyi mobil etkileşim tasarımları listemizi bir kereden fazla yaptı. Bu konseptteki hareketler çok keyifli, çünkü Doge sola kaydırdığınızda bir sonraki karta geçmek için hızla ilerliyor gibi görünüyor.

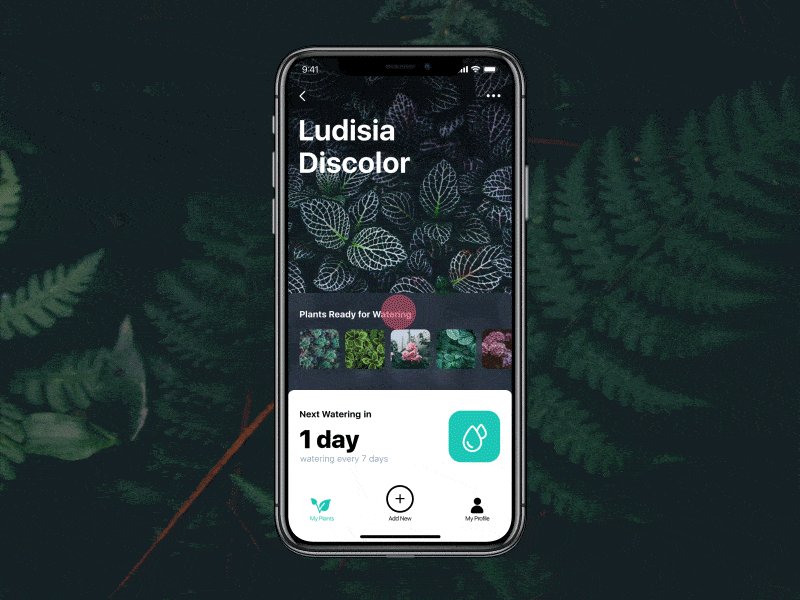
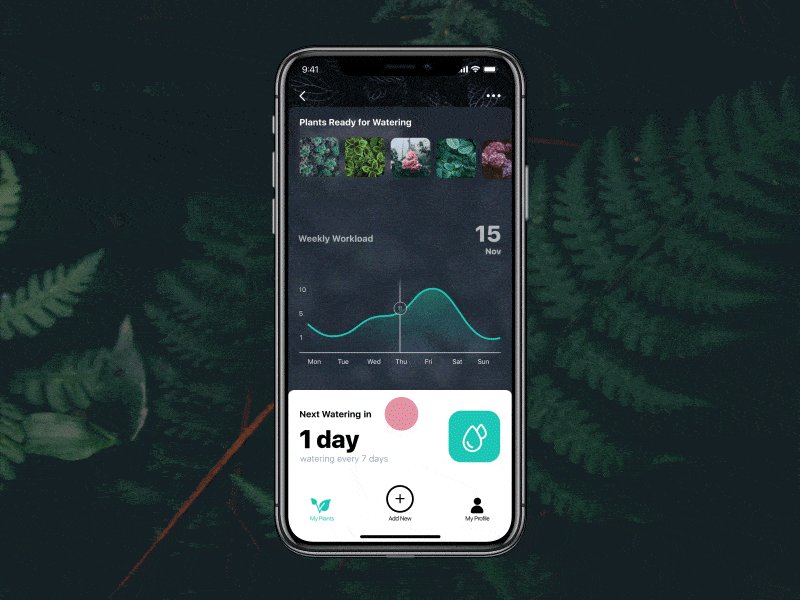
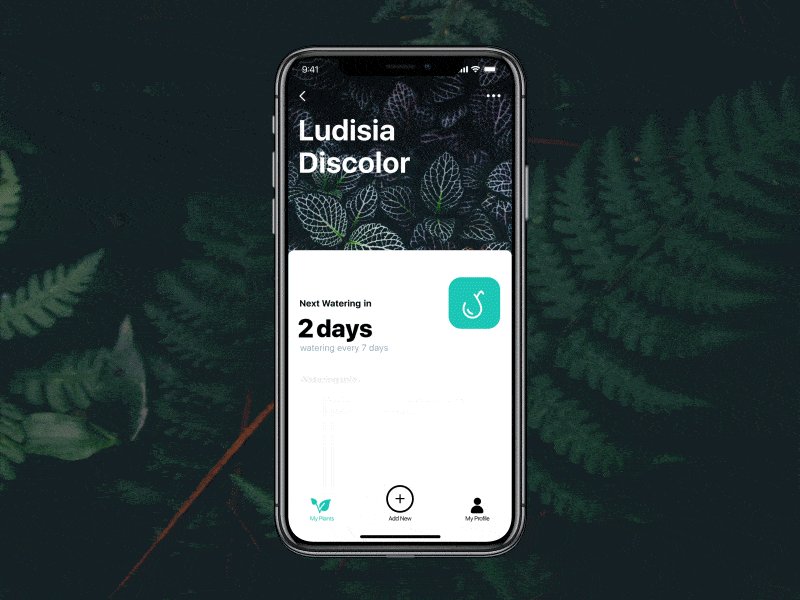
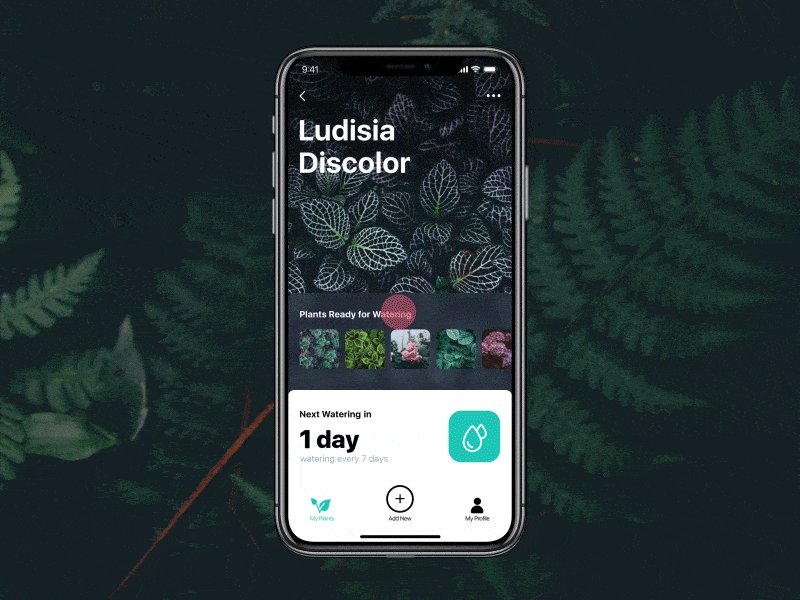
tubik'ten Sulama Takibi Uygulaması
Bu uygulama konsepti, özel uyarılarla hangi bitkilerin ne zaman sulanması gerektiğini bilmenizi sağlar. Bir sulamayı tamamladığınızda, su simgesine dokunursunuz ve ekranda aşağı doğru hareket eder ve bir onay işaretine dönüşür. Bu mobil etkileşim tasarımı, çekici görüntülerle bir ev işinin görselleştirilmesine yardımcı olmak için harika bir iş çıkarıyor.

Bu, 2017'nin en iyi mobil etkileşim tasarımlarını tamamlıyor. Favorilerinizden herhangi birini kaçırdık mı? Bir sonraki turumuza dahil etmemiz gereken uygulamalarla ilgili bir yorum bıraktığınızdan emin olun.
Bu gönderi ilk olarak Proto.io blogunda yayınlanmıştır ve izin alınarak çoğaltılmıştır.






