UX Piramidi: Kullanıcı Deneyiminin Temel İlkelerini Anlamak
Yayınlanan: 2023-09-04Dijital çağda kullanıcı deneyimi (UX), başarılı ürün ve hizmetlerin tasarlanmasının kritik bir unsuru haline geldi. UX, kullanıcıların bir web sitesi, uygulama veya herhangi bir dijital platformla etkileşimde bulunurken sahip olduğu genel deneyimi kapsar. Olağanüstü UX yaratmak için tasarımcılar ve geliştiriciler genellikle UX Piramidine başvurur. UX Piramidi, UX tasarımının temel öğelerini açıklayan kavramsal bir çerçevedir. Bu blog yazısında UX Piramidinin farklı bölümlerini ve bunların toplu olarak olağanüstü UX üretmeye nasıl katkıda bulunduğunu keşfedeceğiz.
Kullanıcı Deneyimi Nedir?
UX, insanların bir sistemi, ürünü veya hizmeti kullanırken edindikleri deneyimi tanımlamak için kullanılan terimdir. Algılar, duygular, davranışlar ve yanıtlar dahil olmak üzere kullanıcı katılımının tüm yönlerini içerir.
UX tasarımı, sezgisel, verimli, keyifli ve kullanıcıların ihtiyaçlarını karşılayan ürünler yaratmaya odaklanır. Hedef kitleyi, hedeflerini, motivasyonlarını ve sıkıntılı noktalarını anlamayı ve ardından bu faktörlere hitap eden arayüzler ve etkileşimler tasarlamayı içerir. UX tasarımının amacı kullanıcı memnuniyetini artırmak, kullanılabilirliği geliştirmek ve olumlu ve anlamlı deneyimler yaratmaktır.
UX Piramidi Nedir?
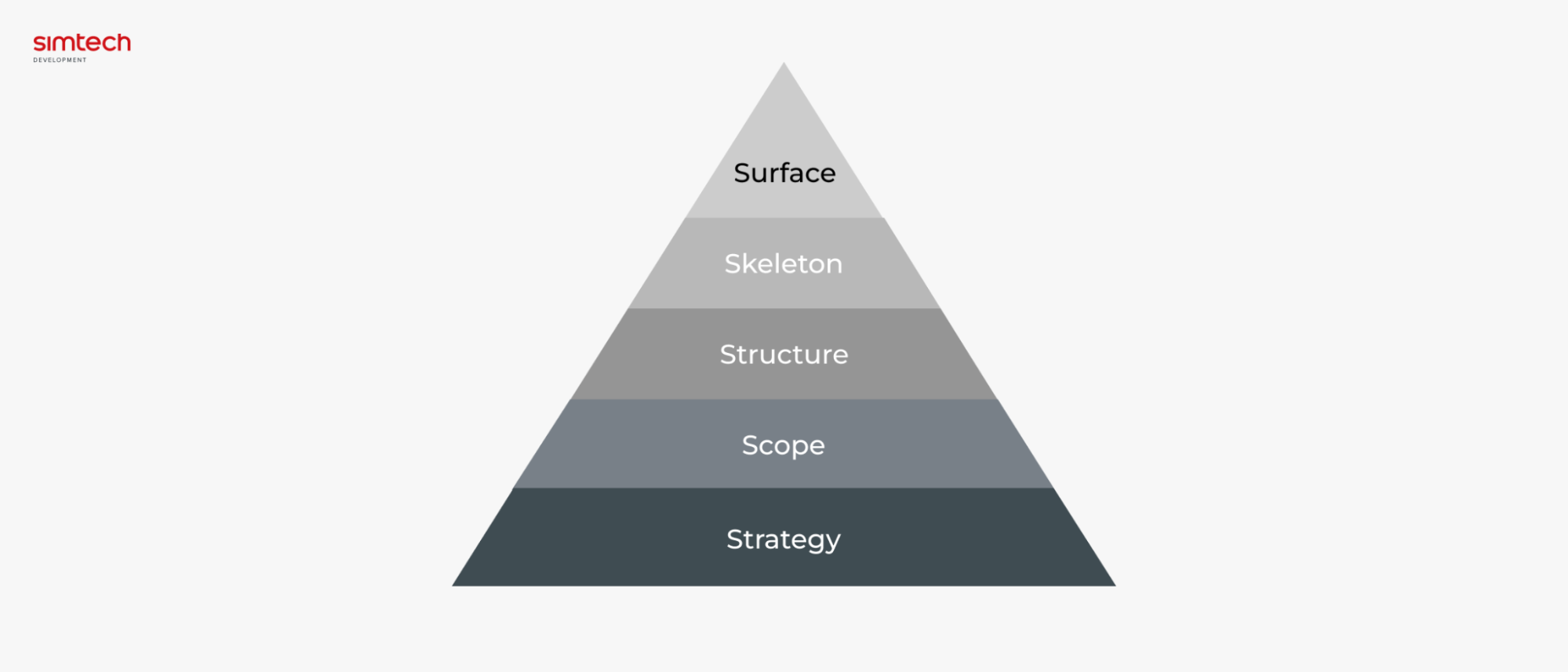
UX Piramidi, UX'in temel ilkelerini farklı katmanlara ayıran kavramsal bir çerçevedir. Olağanüstü kullanıcı deneyimleri yaratmaya katkıda bulunan temel unsurların bütünsel bir şekilde anlaşılmasını sağlar. UX Piramidi, başarılı dijital ürün ve hizmetlerin oluşturulmasını sağlayarak UX tasarımının temel ilkelerinin önceliklendirilmesine yardımcı olur.
UX Piramit Seviyeleri

Strateji Düzeyi
Piramidin alt kısmı, bir ürünün hedefleri hakkında ana kararların verildiği yerdir. Bu hedefler müşterilerin, paydaşların ve kullanıcıların ihtiyaçlarıyla uyumlu olmalıdır. Örneğin, kullanıcılara elektrikli cihaz şarj yerleri bulma konusunda yardımcı olan bir uygulama söz konusu olduğunda ürünün hedefleri şunlar olabilir:
- cep telefonu ve dizüstü bilgisayar sahiplerine en yakın şarj istasyonunun nerede olduğunu söyleyin
- kullanıcılara şarj istasyonlarını bulmanın rahat ve kullanımı kolay bir yolunu sunar.
- En yakın şarj istasyonunu bularak kullanıcıların zamandan ve paradan tasarruf etmelerine yardımcı olun.
Geliştirme ekibi, ürünün hedeflerini dikkatlice değerlendirerek bu hedeflere ulaşmada başarılı olan bir ürün yaratabilir.
Başarılı bir ürün oluşturmak için bazı ek ipuçlarını burada bulabilirsiniz.
- Kullanıcıların ihtiyaçlarını anlayın: Başarılı bir ürün yaratmanın ilk adımı kullanıcıların ihtiyaçlarını anlamaktır. Bu, kullanıcı araştırması, anketler ve röportajlar yoluyla yapılabilir.
- Ürün için net hedefler belirleyin: Kullanıcıların ihtiyaçlarını anladıktan sonra ürün için net hedefler belirlemeniz gerekir. Bu hedefler spesifik, ölçülebilir, ulaşılabilir, ilgili ve zamana bağlı olmalıdır.
- Bir ürün yol haritası geliştirin: Ürün yol haritası, bir ürünün özelliklerini ve işlevselliğini özetleyen bir belgedir. Ürün gereksinimlerindeki değişiklikleri yansıtacak şekilde düzenli olarak güncellenmelidir.
- Güçlü bir ekip oluşturun: Başarılı bir ürün, geliştiricilerden, tasarımcılardan ve test uzmanlarından oluşan güçlü bir ekip gerektirir. Ekip, yüksek kaliteli bir ürün oluşturmak için gerekli beceri ve deneyime sahip kişilerden oluşmalıdır.
- Kullanıcılardan geri bildirim alın: Ürün geliştirildikten sonra kullanıcılardan geri bildirim almak önemlidir. Bu geri bildirim, bir ürünü geliştirmek ve daha kullanıcı dostu hale getirmek için kullanılabilir.
Kapsam Düzeyi
Ürün kapsamı bu aşamada belirlenebilir ve ayrıntılı bir şekilde belgelenebilir. Bu, kullanıcıların erişebileceği veriler ve müşterilerin kullanabileceği işlevler gibi ürünün tüm yönlerini içerir. UX ekibi, ürünün her bir öğesini detaylandıran ve tüm özelliklerini listeleyen bir dizi işlevsel spesifikasyon oluşturacaktır. Ayrıca kullanılacak her bir içerik parçasını detaylandıran bir dizi içerik gereksinimi oluşturacaklar.
Örneğin, şarj cihazlarını bulan yazılımın işlevsel özellikleri, daha önce bulunan şarj istasyonlarını kaydetme özelliğini içerebilir. İçerik gereksinimleri, her şarj istasyonunun resimlerini, konumlarının haritalarını ve erişilebilir her şarj cihazının voltajıyla ilgili bilgileri içerebilir.
Geliştirme ekibi, ürün kapsamını dikkatli bir şekilde tanımlayarak ürünün kullanıcıların ve paydaşların ihtiyaçlarını karşılamasını sağlayabilir.
Ürün kapsamını tanımlamaya yönelik bazı ek ipuçlarını burada bulabilirsiniz.
- Kullanıcıların ihtiyaçlarını anlayın: Ürün kapsamını tanımlamanın ilk adımı kullanıcıların ihtiyaçlarını anlamaktır. Bu, kullanıcı araştırması, anketler ve röportajlar yoluyla yapılabilir.
- Gerekli özellikleri ve işlevleri belirleyin: Kullanıcıların ihtiyaçlarını anladıktan sonra gerekli özellikleri ve işlevleri tanımlamanız gerekir. Bu, gerekli, arzu edilen ve gerekli olmayan özelliklerin ve işlevlerin bir listesini oluşturarak yapılabilir.
- Gerçekçi beklentiler belirleyin: Ürün kapsamı için gerçekçi beklentiler belirlemek önemlidir. Ürün kapsamı iddialı olmalı ama aynı zamanda ulaşılabilir de olmalıdır.
- Paydaşlardan geri bildirim alın: Ürün kapsamını tanımladıktan sonra paydaşlardan geri bildirim almak önemlidir. Bu geri bildirim, ürün kapsamını geliştirmek ve ilgili herkesin ihtiyaçlarını karşıladığından emin olmak için kullanılabilir.
Bu ipuçlarını takip ederek açık, kısa ve ulaşılabilir bir ürün kapsamı tanımlayabilirsiniz.
Yapı Seviyesi
Ürün kapsamı anlaşıldıktan sonraki adım yapı üzerinde çalışmaktır. Bu, her sayfanın konumu ve her sayfada kullanıcılara sunulan seçenekler gibi üründe gezinmenin tüm yönlerini içerir. Ürünün arayüz tasarımının ve bilgi mimarisinin belirlenmesi de önemlidir.
Arayüz tasarımı, ürünün kullanıcılara nasıl görüneceği ve hissettireceğidir. Bilgi mimarisi, üründeki bilgilerin nasıl organize edileceğidir. Kullanıcı dostu bir ürün yaratmak için her iki husus da önemlidir.
Etkileşim tasarımı, kullanıcıların ürünle nasıl etkileşime gireceğidir. Bu, kullanıcıların bilgileri nasıl gireceği, üründe nasıl gezineceği ve ürünün özellikleriyle nasıl etkileşimde bulunacağı gibi şeyleri içerir. Etkileşimin kullanımı ve anlaşılması kolay bir şekilde tasarlanması önemlidir. Örneğin, kullanıcıların cihaz şarj cihazlarını bulmasına yardımcı olan bir ürünün site haritası, kullanıcıların şarj prizlerini bulmak için konum girebilecekleri bir ana sayfa içerebilir. Bu daha sonra her biri o istasyon için bir sayfaya yönlendiren bir bağlantı içeren bir istasyon listesiyle sonuçlanabilir.
Geliştirme ekibi, ürünün yapısını, arayüz tasarımını ve etkileşim tasarımını dikkatle tasarlayarak kullanımı ve anlaşılması kolay bir ürün yaratabilir.
Kullanıcı dostu bir ürün tasarlamaya yönelik bazı ek ipuçlarını burada bulabilirsiniz.
- Basit bir dil ve tasarım kullanın: Ürünün anlaşılması ve kullanılması kolay olmalıdır. Karmaşık dil veya tasarım kullanmaktan kaçının.
- Açık ve kısa talimatlar kullanın: Ürünü kullanma talimatları açık ve kısa olmalıdır. Jargon veya teknik terimler kullanmaktan kaçının.
- Geri bildirim sağlayın: Ürün, kullanıcılarla etkileşime girdikçe geri bildirim sağlamalıdır. Bu geri bildirim, kullanıcıların ürünün nasıl çalıştığını anlamalarına ve yaptıkları hataları düzeltmelerine yardımcı olabilir.
- Ürünü kullanıcılarla test edin: Kullanımının ve anlaşılmasının kolay olduğundan emin olmak için ürünü kullanıcılarla test etmek önemlidir. Bu, kullanıcı test oturumları düzenlenerek yapılabilir.
Bu ipuçlarını takip ederek kullanımı ve anlaşılması kolay, kullanıcı dostu bir ürün tasarlayabilirsiniz.
İskelet Seviyesi
Yapı tamamlandıktan sonra bir sonraki adım ürünün iskeletinin oluşturulmasıdır. Bu, önceki düzlemdeki gezinme ve faydalı öğelerin her ürün sayfasında nereye yerleştirilmesi gerektiğine karar vermeyi de içerir. Burada UX tasarımcıları, üründeki bilgilerin nasıl düzenleneceğini seçecek ve üründeki düğmeyi, bağlantıyı, görüntüyü ve metni uygun sırayla düzenleyen tel çerçeveler ve prototipler oluşturacaktır. Hangi bileşenlerin etkileşimli olduğunu ve hangilerinin etkileşimli olmadığını bilmenin yanı sıra, kullanıcılar ihtiyaç duydukları bilgiyi bulmak için sayfalar arasında kolayca gezinebilirler.
Örneğin, bir uygulamada kullanıcılar belirli bir şarj istasyonunu açıklayan bir sayfaya gittiklerinde aşağıdaki bilgileri görürler:
- Şarj istasyonunun adı: Şarj istasyonunun haritada görünen adıdır.
- Şarj istasyonunun adresi: Bu, şehir, eyalet ve posta kodunu içeren şarj istasyonunun adresidir.
- Şarj istasyonu türü: Bu, seviye 2 şarj cihazı veya DC hızlı şarj cihazı gibi şarj istasyonu türüdür.
- Mevcut şarj cihazı sayısı: Bu, şarj istasyonundaki mevcut şarj cihazı sayısıdır.
- Şarj istasyonunun durumu: Şarj istasyonunun mevcut, kullanımda, kullanılamıyor gibi durumudur.
- Şarj istasyonunun resmi: Bu, kullanıcıların istasyonu tanımlamasına yardımcı olabilecek şarj istasyonunun bir resmidir.
UX tasarımcısı, bu öğelerin her birinin sayfada nereye yerleştirileceğini gösteren bir tel çerçeve oluşturur. Tel çerçeve sayfanın bir planı olacak ve geliştirme ekibinin sayfanın nasıl oluşturulacağını anlamasına yardımcı olacaktır.
UX ekibi, ürünün iskeletini dikkatlice tasarlayarak kullanımı ve anlaşılması kolay bir ürün oluşturabilir.
Yüzey seviyesi
Ürünün son sayfaları, iskelet seviyesinde geliştirilen tel çerçeveler ve prototipler kullanılarak oluşturulacak. Bu en yüksek ve en sağlam düzlemdir. Burada odak noktası kullanıcıların duyusal deneyimidir. Bu, görsel tasarımın renk ve doku kullanımının kullanıcıların web sitesinde gezinmesine ve siteyle etkileşime geçmesine nasıl yardımcı olduğunu ve sunulan içeriğin dikkatlerini en önemli ayrıntılara nasıl odakladığını içerir.
Örneğin, şarj uygulaması, sayfanın üst kısmında görünen logoyla tutarlı bir renk şemasına sahip olabilir. En önemli bilgiler sayfanın ortasındaki uzun bir sütunda yer alabilir ve en az kritik olan bilgiler sayfanın her iki tarafına da sıralanabilir. Bu tutarlı görsel tasarım, kullanıcıları sabitleyecek ve ihtiyaç duydukları bilgileri hızlı bir şekilde keşfetmelerine yardımcı olacaktır.
Görsel olarak çekici bir ürün tasarlamak için bazı ek ipuçlarını burada bulabilirsiniz.
- Tutarlı bir renk şeması kullanın: Bu, birlik duygusu yaratmaya ve ürünün daha profesyonel görünmesine yardımcı olacaktır.
- Yüksek kaliteli görseller kullanın: Bu, ürünün görsel olarak daha çekici ve ilgi çekici olmasına yardımcı olacaktır.
- Açık ve kısa bir metin kullanın: Bu, kullanıcıların sunulan bilgileri anlamalarına yardımcı olacaktır.
- Boşluk kullanın: Bu, ürünün daha az karmaşık ve görsel olarak daha çekici görünmesine yardımcı olacaktır.
- Ürünü kullanıcılarla test edin: Bu, ürünün görsel olarak çekici ve kullanımının kolay olmasını sağlamaya yardımcı olacaktır.
Bu ipuçlarını takip ederek kullanımı ve anlaşılması kolay, görsel açıdan çekici bir ürün oluşturabilirsiniz.
Web Tasarımında UX Piramidini Kullanmanın Faydaları
UX Piramidini kullanmanın birçok faydası vardır. İşte bazı önemli olanlar.
UX Piramidi Yatırım Getirisi
UX Piramidi, bir web sitesinin veya uygulamanın yatırım getirisine (ROI) çeşitli şekillerde katkıda bulunabilir. Doğrudan parasal bir yatırım getirisi sağlamasa da dijital ürününüzün başarısını ve etkinliğini dolaylı olarak etkiler ve bu da kârlılığınızı etkileyebilir. İşte UX Piramidinin yatırım getirisine katkıda bulunabileceği bazı yollar.
- Artan kullanıcı etkileşimi: UX Piramidi, işlevselliğe, kullanılabilirliğe ve zevke odaklanarak ilgi çekici bir kullanıcı deneyimi yaratmaya yardımcı olur. Bu artan katılım, bir bültene kaydolmak, bir iletişim formu doldurmak veya bir satın alma işlemi yapmak gibi daha yüksek dönüşüm oranlarına yol açabilir ve dolayısıyla yatırım getirinizi olumlu yönde etkileyebilir.
- İyileştirilmiş dönüşüm oranları: Kullanılabilirliğe ve kullanım kolaylığına öncelik veren iyi tasarlanmış bir web sitesi, kullanıcı yolculuğundaki anlaşmazlıkları ve engelleri azaltabilir. Bu, harekete geçirici mesajlarda daha yüksek tıklama oranları, daha fazla form gönderimi veya daha fazla tamamlanmış satın alma gibi dönüşüm oranlarının iyileşmesine neden olabilir.
- Geliştirilmiş marka algısı: Görsel estetiği, etkileşimli unsurları ve kişiselleştirmeyi birleştirerek unutulmaz bir marka deneyimi yaratabilirsiniz. Olumlu marka algısı, müşteri sadakatinin artmasına, tekrarlanan işlere ve ağızdan ağza olumlu yönlendirmelere yol açabilir ve bunların tümü uzun vadeli yatırım getirisine katkıda bulunur.
- Daha az destek ve bakım maliyetleri: Sağlam bir işlevsellik ve kullanılabilirlik temeline sahip bir web sitesinde sorun ve hata olasılığı daha azdır. Kullanıcı merkezli bir tasarım yaklaşımına yatırım yaparak kullanıcı hayal kırıklıklarını ve destek taleplerini en aza indirebilirsiniz. Bu, müşteri desteği ve bakımıyla ilgili maliyet tasarrufuyla sonuçlanabilir ve olumlu bir yatırım getirisine katkıda bulunabilir.
- Rekabet avantajı: Günümüzün rekabetçi dijital ortamında üstün bir kullanıcı deneyimi sağlamak size rekabet avantajı sağlayabilir. Web sitenizi veya uygulamanızı kullanıcı odaklı tasarım yaklaşımıyla farklılaştırarak rakiplerinize kıyasla daha fazla kullanıcıyı çekebilir ve elinizde tutabilirsiniz.
UX Piramit Dönüşümü
UX Piramidinin daha iyi dönüşüm oranlarına nasıl katkıda bulunabileceğini burada bulabilirsiniz.

- İşlevsellik: UX Piramidinin temel düzeyi, web sitenizin veya uygulamanızın düzgün çalışmasını sağlar. Kullanıcılar teknik sorunlarla, bozuk bağlantılarla veya diğer işlevsellik sorunlarıyla karşılaşırsa bu, deneyimlerini olumsuz yönde etkileyebilir ve dönüşüm oranlarının düşmesine neden olabilir.
- Kullanılabilirlik: Kullanılabilirlik, dönüşümleri artırmada çok önemli bir rol oynar. Web sitenizde gezinmek kolay olduğunda, bilgiler iyi organize edilmiş olur ve temel eylemler sezgiseldir. Kullanıcılar aradıklarını zahmetsizce bulabilir ve istedikleri işlemleri gerçekleştirebilirler. İyi tasarlanmış kullanıcı arayüzleri ve kullanıcı akışları, anlaşmazlıkları azaltabilir ve kafa karışıklığını ortadan kaldırabilir, böylece genel kullanıcı deneyimini iyileştirebilir ve dönüşüm oranlarını olumlu yönde etkileyebilir.
- Keyif: UX Piramidinin en üst seviyesi, kullanıcılarla duygusal bir bağ kurmaya ve keyifli bir deneyim sunmaya odaklanır. İlgi çekici görseller, etkileşimli öğeler, kişiselleştirilmiş içerik ve diğer hoş özellikleri birleştirerek kullanıcı memnuniyetini artırabilir ve kalıcı bir izlenim bırakabilirsiniz. Memnun kullanıcıların markanızla etkileşime geçme, tekliflerinize güvenme ve müşterilere dönüşme veya istenen eylemleri gerçekleştirme olasılıkları daha yüksektir.
Kullanıcı Etkileşimini Artırma
UX Piramidinin ilkelerini birleştirerek, kullanıcıların ilgisini çeken ve onları web siteniz veya uygulamanızla etkileşime girmeye teşvik eden ilgi çekici bir kullanıcı deneyimi yaratabilirsiniz. İşte UX Piramidinin katılımı artırmaya yardımcı olduğu birkaç spesifik yol.
- Görsel çekicilik: Düşünceli ve görsel olarak çekici tasarım, kullanıcıların dikkatini çeker ve onları daha fazlasını keşfetmeye teşvik eder. Uygun tipografi, renk şemaları, görüntüler ve görsel hiyerarşiyi kullanarak, kullanıcıları içeriğinizde kalmaya ve onunla etkileşime geçmeye teşvik eden, görsel olarak hoş bir deneyim yaratabilirsiniz.
- Etkileşimli öğeler: Kaydırıcılar, atlıkarıncalar, genişletilebilir bölümler veya etkileşimli formlar gibi etkileşimli öğelerin dahil edilmesi, kullanıcılara web sitenizle aktif olarak etkileşimde bulunma fırsatları sağlar. İnteraktif öğeler katılım ve etkileşim duygusu yaratarak deneyimi daha dinamik ve ilgi çekici hale getirir.
- Kişiselleştirme: Deneyimi bireysel kullanıcıların tercihlerine ve ihtiyaçlarına göre uyarlamak, etkileşimi büyük ölçüde artırabilir. Kullanıcı verilerinden yararlanarak ve kişiselleştirilmiş öneriler, içerik veya deneyimler sunarak kullanıcıların kendilerini değerli hissetmelerini sağlayabilir ve alakalı ve hedefe yönelik bilgiler sağlayarak etkileşimlerini artırabilirsiniz.
- Oyunlaştırma: İlerleme çubukları, rozetler, ödüller veya zorluklar gibi oyunlaştırma öğeleri, kullanıcı deneyimini daha etkileşimli ve eğlenceli hale getirebilir. Oyunlaştırılmış öğelerin eklenmesi kullanıcı motivasyonunu artırabilir, katılımı teşvik edebilir ve bir başarı duygusu yaratarak daha derin bir etkileşimi teşvik edebilir.
UX Piramit Araçları
Bir yazılım çözümünden ziyade kavramsal bir çerçeve olduğu için yalnızca UX Piramidine adanmış belirli bir yazılım yoktur. Bununla birlikte, UX tasarımcılarının, UX tasarım sürecini desteklemek ve UX Piramidi ilkelerine uyum sağlamak için yaygın olarak kullandığı çeşitli yazılım araçları vardır. Burada kullanılabilecek bazı yazılım kategorileri ve örnekleri verilmiştir.
Prototipleme Araçları
- Sketch: Tel çerçeveler ve etkileşimli prototipler oluşturmak için popüler bir vektör tabanlı tasarım aracı.
- Adobe XD: İşbirliği ve etkileşim tasarımına odaklanarak kullanıcı deneyimlerinin tasarlanmasına ve prototiplenmesine olanak tanır.
- Figma: Gerçek zamanlı işbirliği özellikleri sunan web tabanlı bir tasarım ve prototip oluşturma aracı.
Kullanıcı Araştırması ve Test Araçları
- UserTesting: Uzaktan kullanıcı testi yapmak, geri bildirim toplamak ve kullanıcı etkileşimlerini gözlemlemek için kullanılan bir platform.
- Optimal Workshop: Bilgi mimarisi ve kullanılabilirlik testleri için kart sıralama, ağaç testi ve ilk tıklama testi gibi çeşitli araştırma araçları sağlar.
- Geriye Dönme: Katılımcıların ekran ve ses kayıtları da dahil olmak üzere kullanıcı araştırması ve uzaktan kullanılabilirlik testi yapılmasına olanak tanır.
Analitik ve Veri Analizi Araçları
- Google Analytics: Kullanıcı davranışı, trafik kaynakları ve web sitesi performansı hakkında veri sağlayan, yaygın olarak kullanılan bir web analiz aracı.
- Hotjar: Kullanıcı davranışı ve web sitesinin kullanılabilirliği hakkında bilgi edinmek için ısı haritaları, oturum kayıtları ve geri bildirim anketleri sunar.
- Mixpanel: Kullanıcı katılımını ölçmeye ve analiz etmeye yardımcı olmak için kullanıcı etkileşimlerini, etkinliklerini ve dönüşümlerini izleyen bir ürün analiz aracı.
İşbirliği ve Proje Yönetim Araçları
- Slack: Gerçek zamanlı işbirliğini ve dosya paylaşımını kolaylaştıran popüler bir ekip iletişim platformu.
- Trello: Görevleri düzenlemeye, sorumlulukları atamaya ve ilerlemeyi izlemeye yardımcı olan görsel bir proje yönetimi aracı.
- Asana: Görev yönetimi, işbirliği ve proje takibine olanak tanıyan kapsamlı bir proje yönetimi platformu.
Tasarım Araçları
- Adobe Creative Suite: Görsel tasarım, görüntü düzenleme ve grafik oluşturmaya yönelik Photoshop, Illustrator ve InDesign'ı içeren bir tasarım yazılımı koleksiyonu.
- Canva: Grafik ve görsel içerik oluşturmaya uygun, önceden tasarlanmış şablonlara ve sürükle-bırak işlevine sahip web tabanlı bir araç.
UX Piramit Şablonları
UX tasarım sürecinize rehberlik etmek için kullanabileceğiniz bazı şablonları burada bulabilirsiniz.
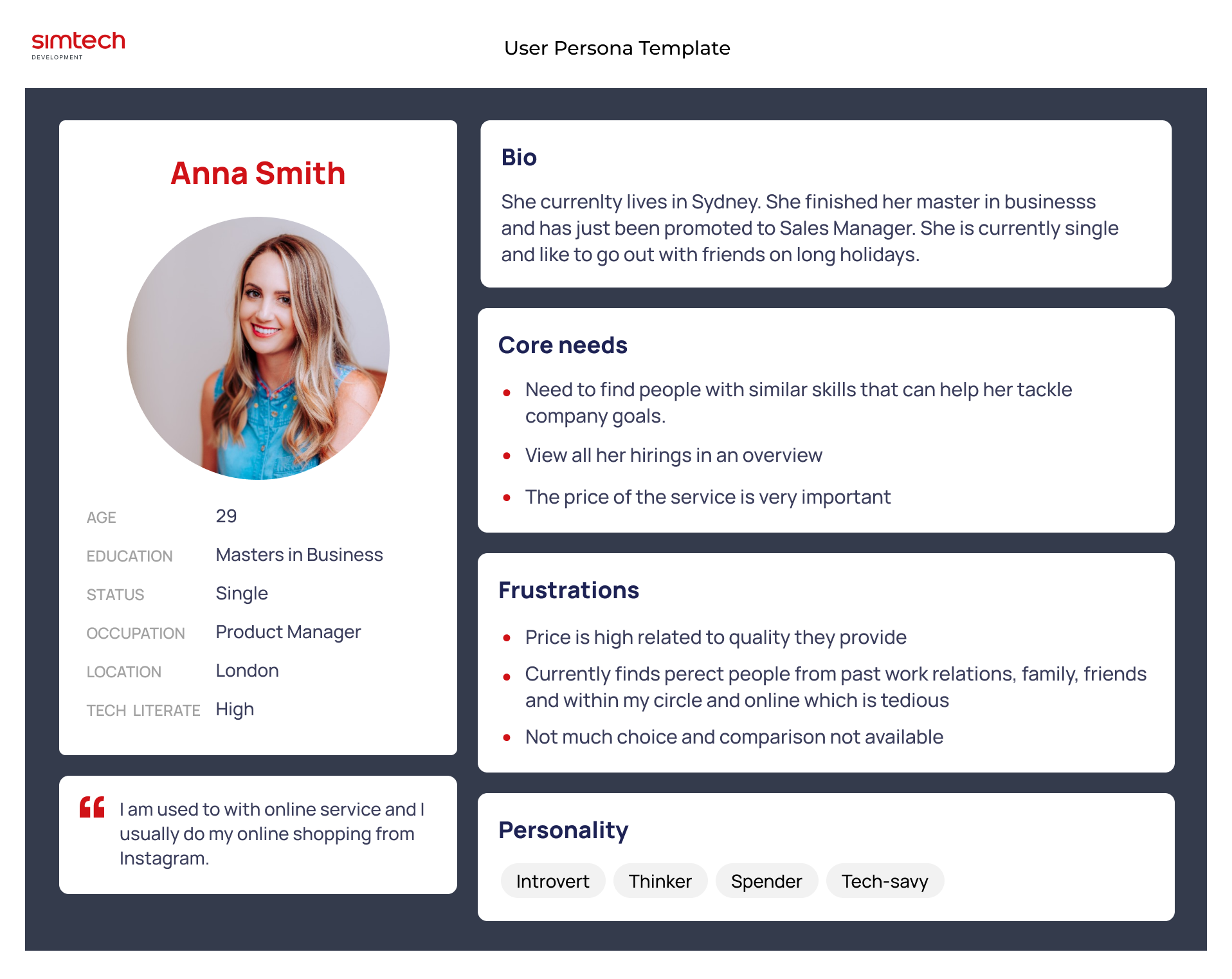
Kullanıcı Kişiliği Şablonu

Kullanıcı karakterleri, hedef kullanıcılarınızı temsil eden kurgusal karakterleri temsil eder. Kullanıcı ihtiyaçlarını, motivasyonlarını ve davranışlarını anlamanıza yardımcı olurlar. Çeşitli kullanıcı kişiliği şablonlarını çevrimiçi olarak bulabilir veya kullanıcı demografik bilgileri, hedefleri, sorunlu noktaları ve davranışları için bölümler ekleyerek kendinizinkini oluşturabilirsiniz.
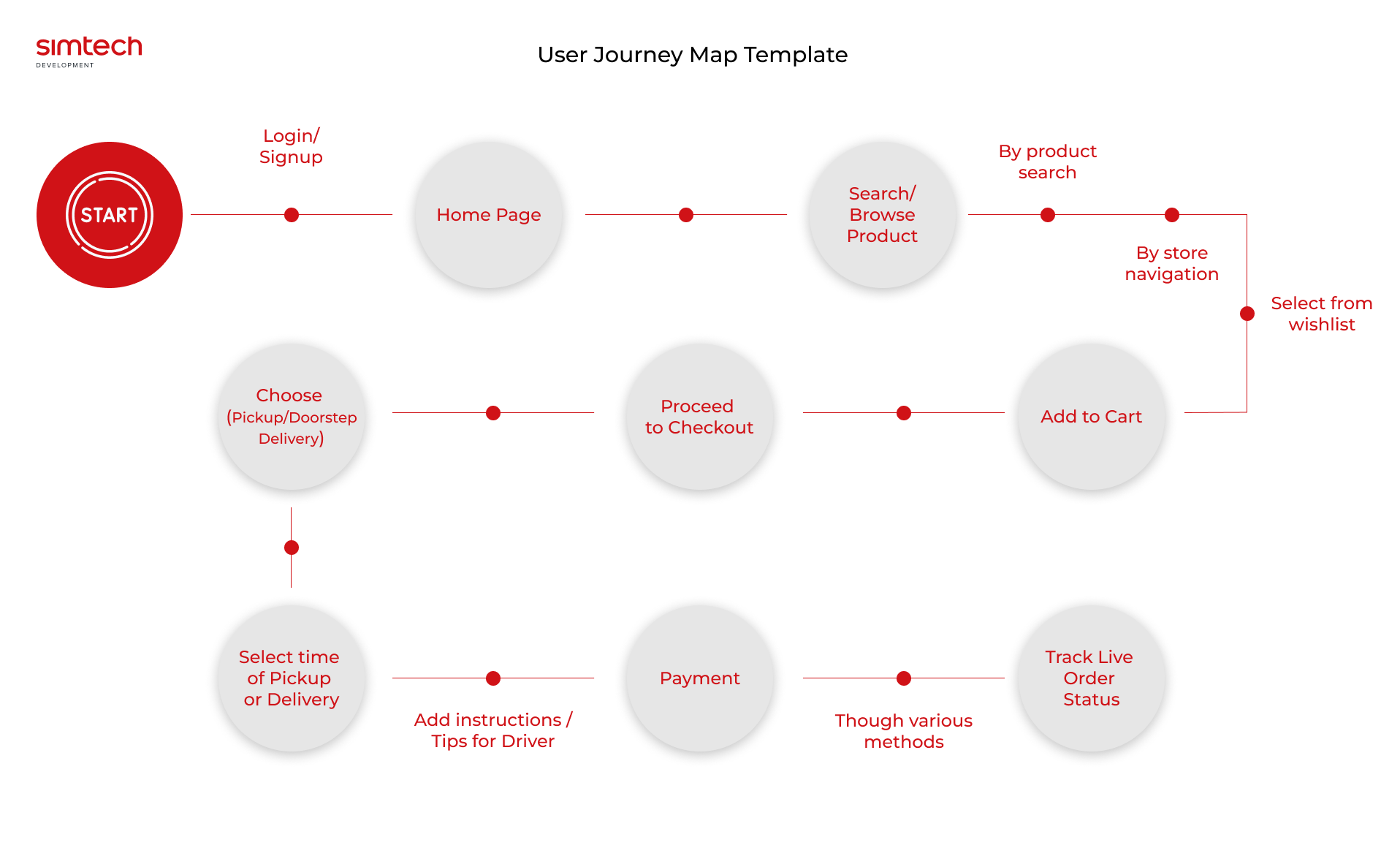
Kullanıcı Yolculuğu Harita Şablonu

Kullanıcı yolculuğu haritaları, bir kullanıcının web siteniz veya uygulamanızla etkileşimde bulunurken geçtiği adımları ve temas noktalarını görselleştirir. Sorunlu noktaların, fırsatların ve iyileştirilecek alanların belirlenmesine yardımcı olur. Farklı aşamalardaki kullanıcı eylemlerini, duygularını ve temel etkileşimlerini çizerek bir kullanıcı yolculuk haritası şablonu oluşturabilirsiniz.
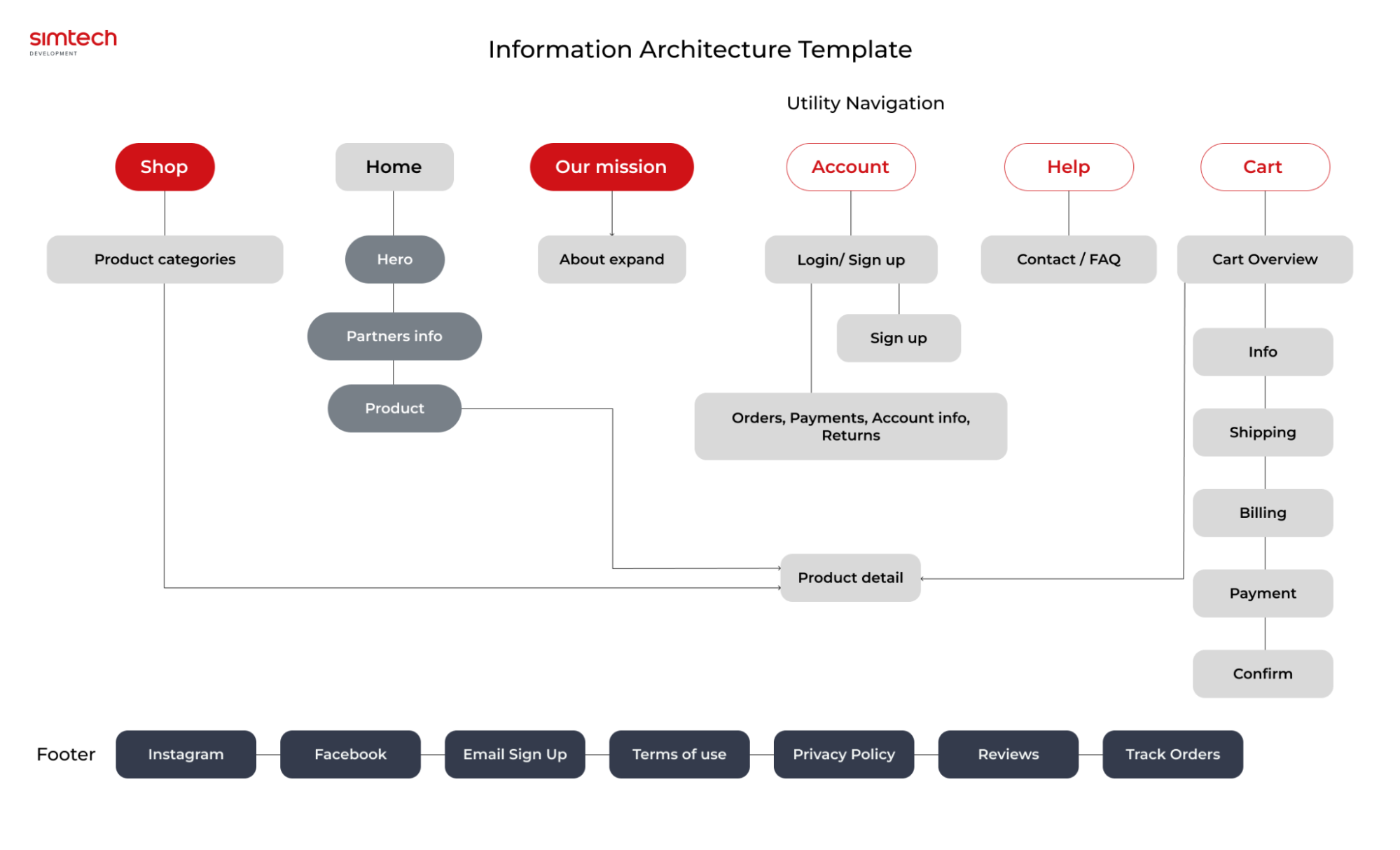
Bilgi Mimarisi Şablonu

Bilgi mimarisi şablonları, içeriği düzenlemenize ve yapılandırmanıza yardımcı olarak içeriğin sezgisel ve kolay gezinmesini sağlar. Web sitenizin veya uygulamanızın ana bölümlerini, alt bölümlerini ve hiyerarşisini özetleyen, mantıksal bir bilgi akışı sağlayan bir şablon oluşturabilirsiniz.
Tel Çerçeve Şablonu

Tel çerçeveler, web sitenizin veya uygulamanızın düşük kaliteli görsel temsilleridir. Düzen, içerik yerleştirme ve genel yapıya odaklanırlar. Tel çerçeve oluşturma sürecini hızlandırmak için önceden tanımlanmış ızgaralar, yer tutucular ve ortak arayüz öğeleri sağlayan tel çerçeve şablonlarını kullanabilirsiniz.
Prototip Şablonu

Prototipler, tasarımınızın etkileşimli temsilleridir ve kullanıcıların etkileşimleri simüle etmesine ve kullanıcı deneyimini test etmesine olanak tanır. Belirli bir UX Piramidi prototip şablonu olmasa da, önceden oluşturulmuş UI bileşen kitaplıkları ve UX en iyi uygulamalarıyla uyumlu şablonlar sunan Sketch, Adobe XD veya Figma gibi prototip oluşturma araçlarını kullanabilirsiniz.
UX Piramit Kontrol Listeleri
Burada, UX Piramidi ile uyumlu, önerilen bir kontrol listesi çerçevesi bulunmaktadır.
- Tüm özellikler ve işlevler amaçlandığı gibi çalışıyor mu?
- Web sitesini veya uygulamayı herhangi bir teknik sorun veya hata açısından kapsamlı bir şekilde test ettiniz mi?
- Gezinme sezgisel ve anlaşılması kolay mı?
- Önemli unsurlar ve eylemler belirgin bir şekilde sergileniyor mu?
- Form girişleri net ve doldurulması kolay mı?
- İçerik iyi organize edilmiş mi ve kolayca taranabiliyor mu?
- Kullanılabilirlik sorunlarını belirlemek için kullanılabilirlik testleri gerçekleştirdiniz mi veya kullanıcı geri bildirimlerini topladınız mı?
- Zevk ve katılım katmak için etkileşimli öğeler veya mikro etkileşimler eklediniz mi?
- İçeriğin tonu hedef kitle için uygun ve ilgi çekici mi?
- Kullanıcı deneyimini geliştirmek için kişiselleştirme veya özelleştirme seçeneklerini düşündünüz mü?
- Birincil eylemler veya dönüşüm noktaları açıkça görülebilir ve belirgin mi?
- Harekete geçirici mesajların görünürlüğünü ve etkinliğini test ettiniz mi?
- Ödeme süreci basitleştirilmiş ve takip edilmesi kolay mı?
- Form alanlarını optimize ettiniz mi ve kullanıcılara açık bir rehberlik sağladınız mı?
- Görsel tasarım, web sitesi veya uygulama genelinde görsel olarak çekici ve tutarlı mı?
- Görsel öğeler içerikle alakalı ve destekleyici mi?
Web Tasarımında UX Piramidini Uygulamaya Yönelik En İyi Uygulamalar
- Tüm özelliklerin ve işlevlerin farklı cihaz ve tarayıcılarda amaçlandığı gibi çalıştığından emin olmak için kapsamlı testler yapın.
- Kullanıcıları istedikleri içerik veya eylemlere yönlendiren net ve sezgisel gezinme oluşturun.
- Kullanılabilirliği geliştirmek için tutarlı ve tanınabilir arayüz öğeleri ve kuralları kullanın.
- Kullanılabilirlik testlerini gerçekleştirin ve kullanılabilirlik sorunlarını veya sıkıntılı noktaları belirlemek ve çözmek için geri bildirim toplayın.
- Görsel olarak çekici ve ilgi çekici bir arayüz oluşturmak için görsel tasarım ilkelerini uygulayın.
- Marka kimliğinizle uyumlu ve hedef kitlenizde yankı uyandıran görseller, simgeler ve tipografi gibi görsel öğeleri ekleyin.
- Keyifli ve ilgi çekici bir deneyim sağlamak için etkileşimli öğeleri, animasyonları veya mikro etkileşimleri kullanın.
- Deneyimi bireysel kullanıcılara daha uygun ve alakalı hale getirmek için kişiselleştirin.
- Gereksiz adımları ortadan kaldırarak ve form alanlarını azaltarak ödeme sürecini kolaylaştırın.
- Ödeme işlemi sırasında kullanıcılara net rehberlik ve geri bildirim sağlayın.
- Otomatik doldurma önerileri veya giriş doğrulama gibi tamamlama kolaylığı sağlayacak şekilde form alanlarını optimize edin.
- Erişilebilirlik yönergelerini göz önünde bulundurun ve tasarımınızın engelli kullanıcılar için kapsayıcı ve kullanılabilir olduğundan emin olun.
- Kullanıcı geri bildirimlerine ve veri analizine dayalı olarak kullanıcı deneyimini yineleyin ve sürekli olarak iyileştirin.
Bu en iyi uygulamaları takip ederek, kullanıcı ihtiyaçlarını karşılayan, etkileşimi artıran ve UX Piramidi ilkeleri doğrultusunda olumlu kullanıcı deneyimlerini teşvik eden kullanıcı merkezli bir tasarım oluşturabilirsiniz.
Çözüm
UX Piramidi, kullanıcı deneyimlerinin tasarımına rehberlik eden ve temel ilkelerin ve öğelerin her düzeyde ele alınmasını sağlayan bir çerçevedir. Kullanıcı deneyiminin temel ilkelerini anlayarak hedef kitleniz için işlevsel, kullanışlı ve keyifli tasarımlar yaratabilirsiniz.
Özetle, UX Piramidi temel olarak işlevselliğin, ardından kullanılabilirlik ve zevkin önemini vurguluyor. Bu temel ilkelere odaklanarak güvenilir, verimli, kullanışlı, görsel olarak çekici ve duygusal açıdan ilgi çekici kullanıcı deneyimleri oluşturabilirsiniz. Bu ilkeleri anlamak ve uygulamak, kullanıcılarınızın ihtiyaç ve beklentilerini karşılayan, olumlu ve etkili bir kullanıcı deneyimi sağlayan tasarımlar oluşturmanıza yardımcı olacaktır.
Simtech Development olarak e-ticaret mağazanızdaki alışveriş deneyimini en iyi UX uygulamalarıyla geliştiriyoruz. Web sitenizin tasarımıyla ilgili herhangi bir sorunuz varsa bize bir satır bırakın!
