E-Ticaret Mağazanızdaki Görselleri Optimize Etmenize Yardımcı Olacak 7 İpucu
Yayınlanan: 2022-12-20SEO veya arama motoru optimizasyonu, başarılı bir e-ticaret web sitesi oluşturmanın önemli bir parçasıdır. SEO, arama motoru sonuç sayfalarında daha üst sıralarda yer almanıza yardımcı olabilir. Sıralamanız yükseldiğinde, bağlantınıza tıklayan kişilerin sitenize gelme şansı da artar.
Ancak SEO yalnızca anahtar kelimeler ve bağlantılarla ilgili değildir, aynı zamanda yükleme hızı ve kullanıcı deneyimi ile de ilgilidir. Bu nedenle, ürün açıklamalarınıza yalnızca alakalı anahtar kelimeler eklememelisiniz. Fotoğrafları e-ticaret SEO için de optimize etmelisiniz. Görüntü optimizasyonunu başlatmanın en kolay yolu, adı değiştirmek ve fotoğrafa resim yazısı eklemektir.
Ancak, görüntü SEO'ya giren daha birçok incelik var. Bugünün makalesinde, markanıza rekabet avantajı sağlayabilecek görsel SEO hakkında bilgi edineceksiniz. Web sitenizi daha hızlı ve kolay erişilebilir hale getirerek yalnızca SEO sıralamalarınızı yükseltmeye ve hemen çıkma oranlarını düşürmeye yardımcı olmayacaksınız. Sonuçta müşteri memnuniyeti seviyenizi de yükseltebilirsiniz.
1. Duyarlı görseller kullanın
Duyarlı bir görüntü, ekranın boyutuna sığacak şekilde otomatik olarak ayarlanır. Bu nedenle, ne tür bir cihaz kullanırsanız kullanın veya tarayıcı penceresini küçültürseniz, fotoğrafın boyutu hızla uyum sağlayacaktır.
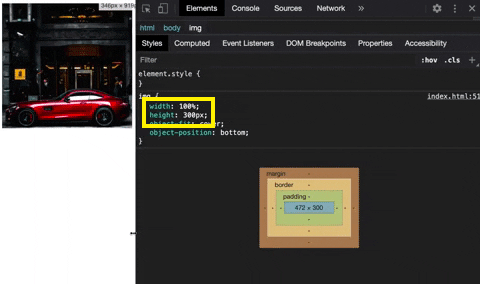
Resimlerinizin "genişlik" ve "yükseklik" özelliklerini tanımlayın (aşağıdaki ekran görüntüsüne bakın). Bu, tarayıcıların, bir web sayfasını biçimlendirmek için kullanılan Basamaklı Stil Sayfası veya CSS yüklenmeden önce görüntüyü boyutlandırmasına olanak tanır. Bu aynı zamanda sayfanın yüklendiğinde atlamasını da durdurur. Tarayıcıya görüntünüz için ne kadar alan ayırması gerektiğini söyler ve Core Web Vitals optimizasyonuyla herhangi bir etkileşimi önler.

Fotoğrafınızı duyarlı hale getirirseniz, diğer web sitesi öğeleriyle ilişkili olarak hareket etmesini de engellersiniz. Buna düzen kayması denir. Sayfa öğeleri boyutlarını ve konumlarını değiştirdiğinde ve böylece sayfadaki diğer öğelerin konumunu etkilediğinde bir düzen kayması meydana gelir.
E-ticaret mağazanız hakkında düşünürken, resimlerinin mükemmel boyutta olduğundan da emin olmalısınız. Görüntü çok büyükse, web sitesi depolama alanı gereksiz yere tüketilir. Bu nedenle, sitenizin yüklenmesi daha uzun sürer. En yaygın SEO hatalarından biri web sitesi hızını ihmal etmektir. İnsanlar yavaş bir web sitesi istemiyor. Yani, Google web sitesini aşağı sıralar.
Ayrıca, web sitenizin teması için mükemmel boyutta resimler yüklediğinizde, yalnızca sorunsuz yüklenen bir web sitesine sahip olmazsınız. İçerik yönetim sistemi de görüntüleri doğru şekilde gösterecektir.
Ancak mükemmel boyutlu görüntüler nelerdir? Standart bir blog görselinin veya bir ürün fotoğrafının yüksekliği 630 piksel ve genişliği 1200 piksel olmalıdır. Ayrıca, görüntü boyutunu seçerken ekranı kaydırmadan önce görünen kısmın üzerindeki alanı göz önünde bulundurun. Daha önemli resimler için daha büyük bir boyut kullanabilirsiniz. Ancak metin daha önemliyse görselin boyutu küçültülebilir. Duyarlı görseller kullanmak, kullanıcı deneyimini ve dolayısıyla SEO'yu iyileştirmek için önemlidir. Trafik ve dolayısıyla müşteri oluşturma şansınızı artıracaksınız. Bunu müşteriyi elde tutma stratejileriyle tamamlayın ve e-ticaret işiniz büyüyecektir.
2. Alternatif metin ve resim başlıklarını optimize edin
Alternatif metin, çıplak gözle görülemeyen bir altyazı türüdür. Alternatif metin, resim sayfada görüntülenemediğinde veya birisi ekran okuyucu, görme engelli kişiler tarafından kullanılan bir tarayıcı kullanıyorsa gösterilir. Alternatif metin olmadan, sayfa düzgün yüklenmezse kullanıcılar resmin ne hakkında olduğunu bilemezler. Bir ekran okuyucu da görüntünün ne hakkında olduğunu bilmeyecektir. Bu yüzden görüntü SEO için kritik öneme sahiptir.
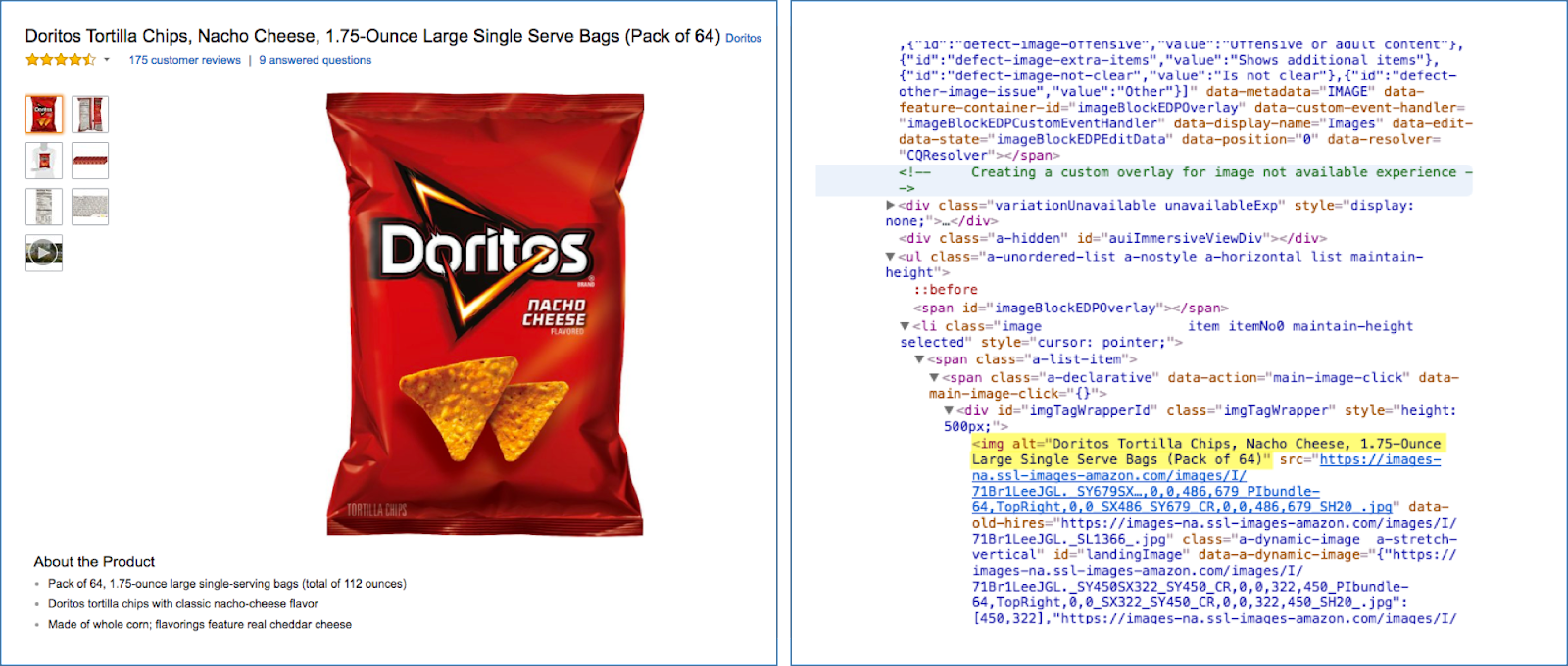
Sağdaki resimde, sarı renkle vurgulanmış, Doritos'un çantasını tanımlayan HTML'deki alternatif metni görebilirsiniz. Bu nedenle, solunuzdaki Doritos torbası yüklenmiyorsa, yerinde "Doritos Tortilla Cipsi, Nacho Peyniri, 1,75 Ons Büyük Tek Servis Torbaları (64'lü Paket)" yazısını göreceğiz. Bu, kullanıcı deneyimi için harika.

Resimlerinizde alternatif metin kullanmanız için başka bir neden daha var. Arama motorları da bir görselin neyi gösterdiğini ve amacını anlamak için bu bilgiyi kullanır. Alternatif metin, arama motorlarının görselleri doğru şekilde kategorize etmesine ve ne kadar alakalı olduklarına karar vermesine yardımcı olur.
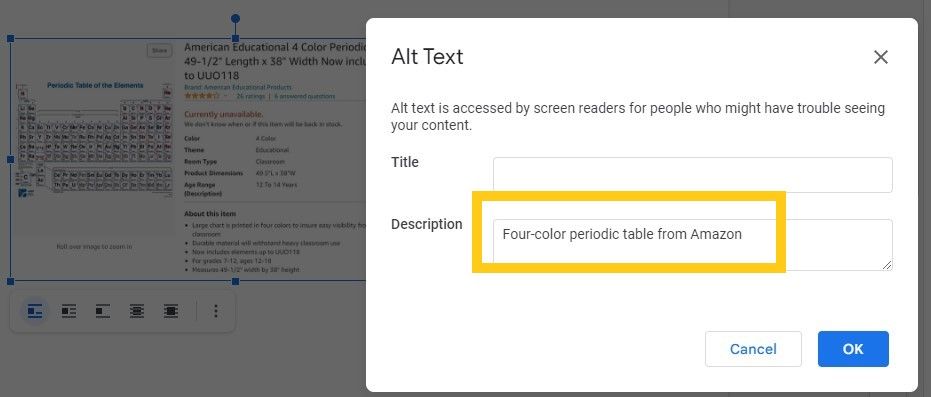
Resminize alternatif metin eklemek istiyorsanız, SEO aracınızdan alakalı ifadeler ekleyin. Örneğin, ürününüzü açıklayan ifadeler kullanabilirsiniz. Önemli olan görselde ne olduğunu anlatmaktır ki hem arama motorları hem de insanlar için faydalı olsun.

Bu cümleleri toplamaya anahtar kelime araştırması denir ve her zaman içerik yol haritanızın bir parçası olmalıdır. Ancak her fotoğrafın açıklamasını anahtar kelimelerle doldurmamayı unutmayın.
Görsel SEO için kullandığınız fotoğraflar hakkında sağlayabileceğiniz diğer önemli veriler görsel başlığıdır. Dosya adı ile aynı değildir – görüntü başlığını kullandığınız içerik yönetim sisteminde veya fotoğrafın HTML kodunda belirtebilirsiniz. Resim başlığı ayrıca Google'ın resmin anlamını belirlemesine ve buna göre sınıflandırmasına yardımcı olur.
Örneğin, kırmızı bir elbise ürün fotoğrafınız varsa, fotoğrafa "kırmızı kokteyl elbisesi" başlığını verebilirsiniz. Google'ın benzer terimler için arama sonuçlarında göstermesini sağlayacaktır. Görselle ilgili ne kadar alakalı bilgi sağlarsanız, görsel Google için o kadar önemli görünecektir.

3. Resimlerinizi sıkıştırın
Görüntü sıkıştırma, görüntü SEO'da da önemlidir. Basit bir ifadeyle, bir görüntüyü sıkıştırmak, onu küçültmek anlamına gelir. Her görüntü piksellerden oluşur ve sabit sayıda bit her pikseli temsil eder. Bu nedenle, yüksek çözünürlüklü resimler çok büyüktür ve üzerinde çalışılması zordur.
Bu nedenle, dosyayı düzgün bir şekilde temsil etmenin ve görüntü hakkındaki bilgileri minimum sayıda bitte depolamanın bir yoluna ihtiyacımız var. Bunu görüntünün karakterini kaybetmeden yapmalıyız. Görüntünüzdeki benzer renkler birleştirilirse, elde edilen renk sayısı daha düşük olursa bunu yapabilirsiniz. Renk sayısını azaltırsanız, 24 bitlik bir PNG dosyası çok daha küçük, 8 bitlik dizinlenmiş renkli bir görüntüye dönüştürülebilir.


Karmaşık görünebilir, ancak pratikte oldukça kolaydır. Birçok içerik yönetim sisteminin (CMS) platformunda görüntüleri sıkıştıran eklentiler bulunur. Ancak https://tinypng.com/ gibi bir web sıkıştırıcı da kullanabilirsiniz. Bir dosya yüklemenizi sağlar ve gözle görülür bir kalite kaybı olmadan boyutunu küçültür.
Resimlerinizi sıkıştırdığınızda, tarayıcı onları daha hızlı yükleyebilir. Bu sadece daha iyi bir kullanıcı deneyimi sağlamakla kalmaz. Ayrıca arama motorlarına hızlı bilgi aktarımı sağlar.
4. Doğru görüntü formatını seçin
Resim dosyanızın formatı önemli görünmeyebilir. Ancak her türün farklı özelliklere sahip olduğunu bilmelisiniz. Örneğin, PNG daha iyi görüntü kalitesi sağlar ancak dosya boyutunun daha büyük olmasına neden olur. Bu nüanslar, web sitesi depolama alanının gereksiz yere kullanılmasına ve resimlerin daha yavaş yüklenmesine neden olabilir.
Yüksek yükleme hızları sizin için en önemliyse, seçilecek en iyi biçim WebP'dir. Web siteniz için JPG ve PNG de kullanabilirsiniz. Google dizine ekleyemediği için satır içi SVG'de (bir <svg> etiketi kullanarak) .jpg biçimindeki resimleri kullanmayın. Bu, resimlerin Google'ın Görsel Arama'da bulunmayacağı anlamına gelir.
JPG veya PNG arasında seçim yaparken, fotoğraflar için JPG'yi ve logolar için PNG'yi kullanın. JPG daha hızlı yüklenir, ancak PNG daha fazla ayrıntıyı korur ve şeffaf bir arka plana izin verir.
5. Bir CDN kullanın
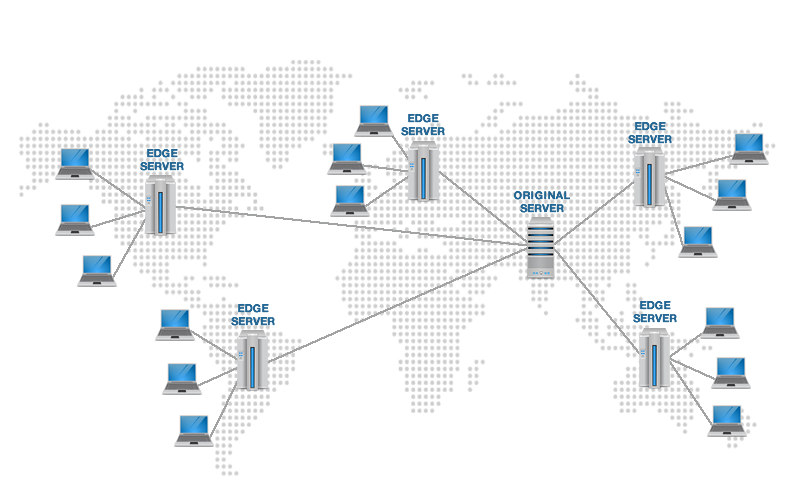
CDN, İçerik Dağıtım Ağı veya içerik dağıtım ağı anlamına gelir. Bilgilerin hızlı bir şekilde aktarılmasını ve web içeriğinin kullanıcıya teslim edilmesini sağlayan, dünyaya yayılmış bir sunucular grubudur. Bir kullanıcı bir web sitesine gittiğinde, onunla web barındırma sunucusu arasındaki fiziksel mesafe, resimleriniz de dahil olmak üzere içeriğin ekranda görünme süresini etkiler. Temel olarak, kullanıcılar web barındırma sunucusundan ne kadar uzaktaysa, sayfanızın ekranlarına yüklenmesi o kadar uzun sürebilir.
CDN, uç sunucuları araya koyarak kullanıcılar ve kaynak sunucu arasındaki mesafeyi azaltır. Edge sunucusu, bir kaynak sunucudan alınan web içeriğinin kopyalarını önbelleğe alabilen bir bilgisayardır. Birlikte, bu sunucular coğrafi olarak dağıtılmış bir ağ oluşturur.

CDN, trafik artışları nedeniyle iş yükü arttığında yardımcı olur. Bir CDN ile, bir anlamda, iş yükü farklı sunucular arasında dağıtılır, bu nedenle, aşırı yüke rağmen, web performansı sonuçta etkilenmez.
Hızlı ve verimli bir CDN, ister çevrimiçi kurslar ister fiziksel ürünler satıyor olun, herhangi bir e-Ticaret işine rekabet avantajı getirebilir. Resimleriniz sonuçta hızlı bir şekilde yüklenebilir.
En popüler CDN sağlayıcılarından biri Cloudflare'dir. Hem ücretsiz hem de premium Alan Adı Hizmetleri sağlar. WordPress kullanıyorsanız, bir WP Rocket eklentisinden yararlanabilirsiniz. Zaten genel olarak web sitesi hızına yardımcı olur, ancak aynı zamanda kullanabileceğiniz RocketCDN adlı bir özelliği de vardır.
6. Tüm resimler için geç yüklemeyi deneyin
Tembel yükleme, isteğe bağlı yükleme olarak da adlandırılır. Bunun tersi, büyük miktarda kaynağın kullanılmasını gerektiren toplu yüklemedir. Çoğu durumda toplu yükleme gereksizdir çünkü insanlar kendilerini en çok ilgilendiren kısmı bulmak için saniyeler içinde sayfayı tararlar. Toplu yükün başka dezavantajları da vardır. Sayfa yükünü azaltabilir ve trafiği web sitenizden uzaklaştırabilir.
Gecikmeli yükleme, tüm resimlerinizle bir sayfanın tamamını bir kerede yüklemek yerine, yalnızca gerekli bölümün yüklenmesine izin verir ve geri kalanı yalnızca kullanıcı ihtiyaç duyduğunda yüklenmesini sağlar. Dolayısıyla yükleme, kullanıcı belirli bir sayfa öğesiyle etkileşime geçtiğinde gerçekleşir.
Örneğin, yavaş yüklemenin bir türü olan infinity scroll, web sayfaları arasında oldukça popülerdir. Sonsuz kaydırmada, kullanıcı sayfayı aşağı kaydırdıkça sayfanın içeriği yüklenir. Bu nedenle, resimleriniz yalnızca kullanıcı sayfayı aşağı kaydırdığında yüklenmeye başlayabilir.

Birçok CMS platformu, sayfanızda geç yüklemeye izin verebilecek özel eklentilere sahiptir. Örneğin, sayfa yükleme hızınızı artırmak için WordPress için WP Rocket mevcuttur. Resimler veya diğer web sitesi öğeleri için yavaş yükleme ayarlamanıza olanak tanır.
7. Şema işaretlemesini kullanın
Şema işaretlemeleri yapılandırılmış verileri tanımlar. Resminize eklemek, Google'a dosya hakkında daha fazla bilgi verir. Ayrıca şema işaretleme, arama motorlarının görselinizi arama sonuçlarında zengin bir snippet olarak görüntülemesine yardımcı olabilir. açıklayalım.
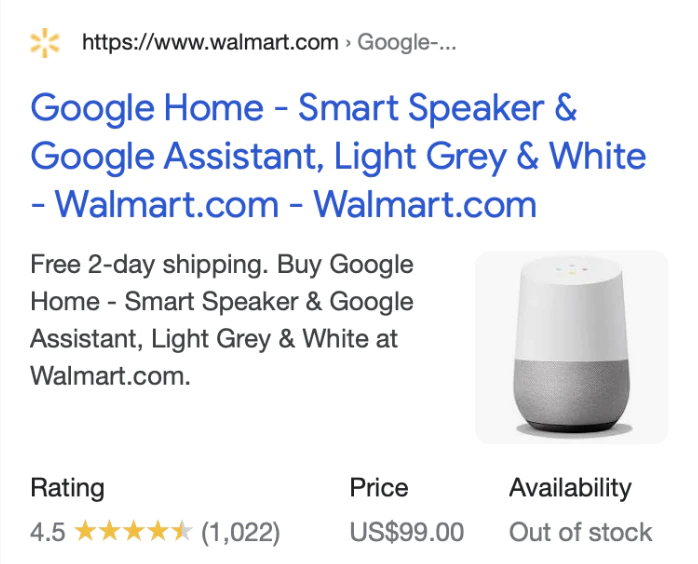
Diyelim ki ürün sayfanıza yapılandırılmış veri eklediniz ve görseli bir ürün olarak etiketlediniz. Böyle bir durumda Google bu görseli sayfanızdaki bir fiyat etiketi ile eşleştirir ve arama sonuçlarında gösterir. Aşağıdaki örneği inceleyin:

Özünde, yapılandırılmış veriler, arama motorlarının algoritmayı atlamasına ve bilgileri doğru görüntüyü sağlamak için kullanmasına izin verir. Fotoğrafınıza şema işaretlemeleri eklemek oldukça basittir. Görüntünüzün temsil ettiği kategoriyi seçmenize ve ilgili verileri eklemenize izin veren birçok şema oluşturma aracı vardır. Daha sonra yazılım size HTML'ye gömebileceğiniz kodu sağlayacaktır.
Temel Çıkarımlar
Görsel SEO, doğru anahtar kelimeleri kullanmaktan çok daha fazlasıdır. Dosyaları yeniden adlandırıp başlıklar veya alternatif metinler eklememelisiniz. Resimlerinizin optimize edildiğinden emin olmak için başka şeyler de yapmanız gerekir.
İlk olarak, görseller için doğru formatı ve boyutları seçerek başlayın. Bu, dosyaların boyutunun küçülmesini ve gelecekte daha hızlı işlenmesini sağlar. Ancak yine de çok büyük resimlerle ilgili bir sorununuz varsa, dosyaları küçültmek için her zaman sıkıştırabilirsiniz. Duyarlı resimler ve yavaş yükleme kullanmak, özellikle birisi telefonunda sayfanızda hızlı bir şekilde geziniyorsa, kullanıcı deneyimini iyileştirebilir.
Görüntü yüklemenizde olağanüstü bir artışa ihtiyacınız varsa, CDN kullanmayı düşünebilirsiniz. Farklı konumlardan gelen trafik artışları nedeniyle sayfanın aşırı yüklenmesiyle mücadele ediyorsanız özellikle yararlıdır. Belirli bir dağıtım ağı sağlayıcısı seçebilir veya bir eklenti kullanabilirsiniz. Google'da bir zengin snippet olarak görünmek istiyorsanız, Google'a resminiz hakkında ek bilgi vermek için şema işaretlemesi ekleyebilirsiniz.
Tüm bu görsel optimizasyon taktikleri bir araya geldiğinde, web sitenizin ziyaretçisine en iyi müşteri deneyimini yaşatacaktır. Sonuç olarak, arama motoru sonuç sayfalarında daha üst sıralarda yer alabilir ve e-ticaret sitenize daha fazla trafik çekebilirsiniz.
Tomasz, içerik stratejisi, oluşturma ve optimizasyonu tek bir sorunsuz süreçte birleştiren bir platform olan Surfer'da Pazarlama Başkanıdır.

