Tipografi Kuralları: Tasarımda Yapılması ve Yapılmaması Gereken 8 Şey
Yayınlanan: 2023-05-09Tipografi Kuralları: Tasarımda Yapılması ve Yapılmaması Gereken 8 Şey
Her şeye sahip olmasına rağmen tasarımınızda bir şeylerin eksik olduğunu hiç hissettiniz mi? Veya görsel olarak çekici bir tasarımın hala mesajı iletmediği hissine kapıldınız mı? Bu tür birkaç durumda, yeniden gözden geçirmeniz gereken temel blok tipografidir. Tipografi kurallarına dikkat ettiğinizde tasarımınızı “meh”ten “wow”a taşıma şansınız daha yüksektir. Çünkü fontlar iyi tasarımın temelidir.

Tipografi, tasarımınızın tonunu belirler, marka kişiliğinizi temsil eder ve mesajınızın açık ve amaçlandığı gibi iletilmesini sağlar. Hatta bazı markalar marka fontları ile öyle bir etki yaratmayı başarıyorlar ki, fontu başka bir yerde gördüğünüzde markayı hemen tanıyorsunuz.
Bu kadar ağırlık taşıyan bir tasarım öğesi için, ne zaman kurallara uymanız gerektiğini ve ne zaman biraz sallanmanın uygun olduğunu kesinlikle bilmelisiniz. Ancak, seçimin tasarımınızı oluşturabileceği veya bozabileceği göz önüne alındığında, bu kulağa korkutucu bir karar gibi geliyor, değil mi? Bunu basitleştirelim. Bu blogda tipografi kurallarını tartışacağız.
İşleri basitleştirmek ve söz konusu yazı tipleri olduğunda tasarımcı olmayanların bile doğru seçimi yapmasına yardımcı olmak için, kuralları yapılması ve yapılmaması kolay olanlara ayıracağız.
Daha fazla uzatmadan, topu yuvarlayalım.
- Tipografi kurallarını basitleştirme – bilmeniz gereken 8 yapılması ve yapılmaması gerekenler
- 1. Yapın – yazı tipi psikolojisini anlayın
- 2. Çok fazla yazı tipi kullanmayın
- 3. Yapın – doğru yazı tipi kombinasyonlarını seçin
- 4. Okunabilirliği göz ardı etmeyin
- 5. Yapın – karakter aralığına ve yönlendirmeye odaklanın
- 6. Hizalamayı ihmal etmeyin
- 7. Yapın – kontrasta dikkat edin
- 8. Görsel hiyerarşiyi unutmayın
- Kimp aboneliği ile tipografi dertlerinize son verin
Tipografi kurallarını basitleştirme – bilmeniz gereken 8 yapılması ve yapılmaması gerekenler
1. Yapın – yazı tipi psikolojisini anlayın
İlk ve en önemlisi, yazı karakterlerinin seçimidir. Belki de serifler, sans-serifler, betik yazı tipleri vb. gibi farklı yazı tipi kategorilerini zaten biliyorsunuzdur. Bu, yazı tiplerini sınıflandırmanın en geniş yoludur. Ve her kategoride, farklı estetik ve genel tonlara sahip yazı tipi aileleri bulacaksınız. İlk tipografi kurallarından biri, bu tonlar arasındaki farkı anlamak ve doğru havayı belirleyen bir yazı tipi seçmektir.
Çünkü iyi bir tasarım iyi görünür ama harika bir tasarım işi bitirir. Bunun için de doğru duyguları uyandıran tipografiye ihtiyacınız var. Yazı tipleri, sorduğunuz duyguları gerçekten etkiliyor mu? Aşağıdaki örneğe bir göz atın. Aynı metin, ancak farklı yazı tiplerinde. Kesinlikle farklı ruh halleri, aynı fikirde değil misiniz?
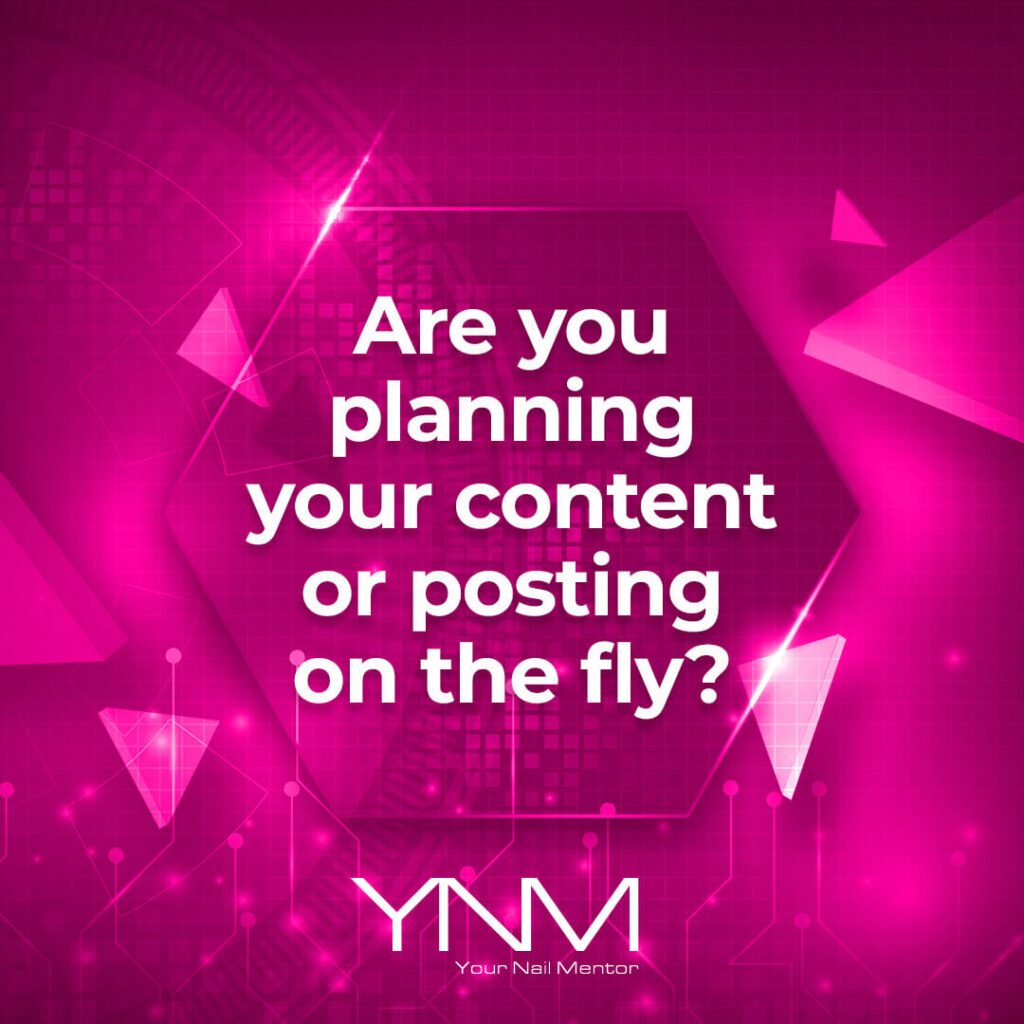
Bir tasarımın tonunu belirleme konusunda yazı tiplerinin oynadığı rolü açıklamak için size başka bir örnek vereceğiz. Aşağıdaki her iki tasarım da, metnin güçlü bir rol oynadığı sosyal medya görüntüleridir.


İlki daha eğlenceli ve rahat olması amaçlanırken, ikincisi daha resmi ve bilgilendirici olması amaçlanıyor. İkinci resimdeki daha profesyonel yazı tipini birinci resimdeki gibi rahat bir yazı tipiyle değiştirmek zorunda kalsaydınız, mesajın bu kadar etkili bir şekilde iletilebileceğini düşünüyor musunuz?
İlk tasarımda kullanılanlar gibi gündelik tonlu yazı tipleri daha konuşkandır. Ancak ciddi bilgileri aktarmanız gerektiğinde, güven oluşturan bir yazı tipine ihtiyacınız vardır. Bu tasarımlar arasında yazı tiplerini değiştirmenin amaçlanan etkiyi bozmasının bir nedeni de budur.
2. Çok fazla yazı tipi kullanmayın
Tamam, tasarım için doğru yazı tipini seçmek hakkında konuştuk. Yazı tipi kitaplıklarını incelerken buna benzer birçok “doğru” seçenek bulacaksınız. Bu, tasarımı oluşturmak için istediğiniz kadar farklı stil kullanabileceğiniz anlamına mı geliyor?
Aşağıdaki tasarıma bir göz atın ve bu sorunun cevabını bulacaksınız.

Yukarıdaki tasarıma göz gezdirirken, gözleriniz her yerdeyse veya metni tamamen atladıysanız, sizi suçlamıyoruz. Tasarımınızda çok fazla yazı tipi kullandığınızda olan budur. Yazı tiplerinin duyguları uyandırdığını söylediğimizi hatırlıyor musunuz? Tek bir tasarıma gömülü çok fazla duygu ile izleyicilerinizin kafasını karıştırmak istemezsiniz.
Ayrıca, birbiriyle çelişen çok sayıda yazı tipi ve hatta yazı tipi stili eklemek, tasarımınızın estetiğini bozabilir. Çünkü o zaman tasarımınız düzensiz görünür. Net bir niyeti yokmuş gibi.
Kimp İpucu: Bir tasarım için kaç farklı yazı tipi stili seçebilirsiniz? Çoğu durumda, tasarımınızı gerçekleştirmek için iki farklı yazı tipinin bir kombinasyonu yeterli olacaktır. Bir kitap gibi metin ağırlıklı bir bağlamı ele alalım; başlıkta ve gövde metninde birer yazı tipi kullanıldığını göreceksiniz. Daha fazla hiyerarşi oluşturmak için her zaman biçimlendirmeyle oynayabilirsiniz.
Yine, biçimlendirme farklılıklarını da abartamazsınız. Bu yine metin bölümlerinin çok dikkat dağıtıcı ve beceriksiz görünmesine neden olacaktır.
3. Yapın – doğru yazı tipi kombinasyonlarını seçin
Bazen en iyi görünen yazı tipleri bile birlikte iyi görünmediklerinde tasarımınızın ölçeğini değiştirebilir. Yazı tipi kombinasyonlarının gücü budur.
Tasarımınız için doğru yazı tipini seçmek gibi, doğru yazı tiplerini eşleştirmek de edinmeye değer bir sanattır. Karşılaşacağınız klasik kombinasyonlardan bazıları şunlardır:
- Serif + sans-serif
- Komut dosyası + sans-serif
- Komut dosyası + serif
Bunlar, bir stilin diğerini güzelce dengelediği kombinasyonlardır. Örneğin, zarif bir betik yazı tipi dikkat çekmek için iyidir, ancak okunabilirlik açısından kötüdür. Ancak bir sans-serif yazı tipi işi iyi yapabilir. Benzer şekilde, estetik ve işlev unsurlarının her ikisi de zahmetsizce yerine getirilecek şekilde yazı tipi kombinasyonlarını seçin.

Yukarıdaki logo tasarımında, yazı tipi yazı tipi kişisel bir dokunuş katarken, sans-serif yazı tipi tasarımın profesyonel ve güvenilir görünmesini sağlar.

Benzer şekilde, birlikte iyi görünen yazı tipi çiftleri bulun. Aynı zamanda yazı tiplerinin kişiliklerini de göz ardı edemezsiniz. Yukarıdaki logo örneğinde, yazı tipi yazı tipi kişiselleştirmeye yardımcı olurken yine de zarif görünüyor ve markanın güvenilirliğini temsil etmeye yardımcı oluyor.
Kimp İpucu: Tasarımınız için seçtiğiniz bu iki yazı tipi birlikte iyi görünmenin yanı sıra marka kimliğinizle de uyumlu olmalıdır. Bu nedenle markalar, marka yazı tiplerini tanımlar ve kullanır.
Tasarım için marka yönergeleri, kullanılacak yazı tipleri ve bunların nasıl kullanılacağı hakkında ayrıntılar içerir. Çünkü tasarımlarınız bağımsız varlıklar değil, pazarlama yapbozunuzun parçalarıdır. Yani, marka kimliğinizi oluşturmak için tüm tasarımlarınızın birlikte çalışmasını istiyorsunuz.
Marka yönergelerinizi oluşturmak için yardıma mı ihtiyacınız var? Kimp ekibi bunları tasarlamanıza yardımcı olabilir.
4. Okunabilirliği göz ardı etmeyin

Mesajınızı iyi temsil eden yazı tiplerini titizlikle seçerken ve görsel olarak çekici yazı tipi çiftleri bulurken, göz ardı edemeyeceğiniz bir şey var, bu yazı karakterlerinin okunabilirliği. Okuması zorsa, en iyi görünen yazı tipleri bile tasarımınıza değer katmayacaktır.
Bazı yazı tipleri harika görünür ve benzersiz estetikleri anında dikkat çekebilir ancak okunması kolay olmayabilir. Bu gibi durumlarda hedef kitlenizi tasarımınıza getirirsiniz ancak tasarımınız mesajı iletmez. Bu, hedef kitlenizin tasarımınıza bakmadan geçmesi kadar iyidir.
Bu yüzden en önemli tipografi kurallarından biri okunaklılığa öncelik vermektir. Aslında okunaklılık, bağlamı tanımlamadan oldukça belirsiz bir terimdir. Dijital ekranda iyi görünen yazı tiplerinin baskıda benzer bir etkisi olmayabilir. Kısa bir logo metninde iyi görünen yazı tipleri, bir sosyal medya görselinin gövde metninde kullanıldığında her zaman bu etkiye sahip olmayabilir.
Bunu bir örnekle açıklayacağız. Aşağıdaki yazı tiplerine bir göz atın.


İkisi de iyi görünüyor ama hangisi uzun metin bölümleri için kullanıldığında göz yorgunluğuna neden olur? İlki, belli ki. Ama esintili tarzı göz önüne alındığında, ilk resimdeki yazı tipi şüphesiz dikkat çekicidir. Yani okunması en kolay yazı tipi olmasa da başlık metninde kullanabilirsiniz. Bazı durumlarda tipografi kurallarından biraz sıyrılarak kastettiğimiz buydu.
Gövde metni, ana mesajı iletmeyi amaçlayan metin bölümleri ve iletişim bilgilerini veya CTA'yı ileten metin için, okunması kolay olmayan dekoratif yazı tiplerinden uzak durmanız gerekir.
5. Yapın – karakter aralığına ve yönlendirmeye odaklanın
Yukarıdaki bölümde seçilen yazı tiplerinin okunaklılığından bahsetmiştik. Bu, özellikle belirli karakterlerin şekli ve bu karakterlerin seçilen yazı tipindeki düzenliliği bağlamındaydı. Ancak tipografinin okunabilirliği etkileyebilecek başka bir yönü daha vardır ve bu da harfler arasındaki boşluk (karakter aralığı) ve metin satırları arasındaki boşluktur (izleme).
Karakterler arasındaki boşluk çok az olduğunda veya metin satırları birbirine çok yakın yerleştirildiğinde en okunaklı yazı tipi bile karmaşık ve okunması zor görünür.
Bazen tasarımda, örneğin bir kelimedeki karakter aralığını yaratıcı bir şekilde değiştirebilirsiniz. Bu, metni biraz uzatmanıza ve seçilen kelime için benzersiz bir karakter oluşturmanıza yardımcı olur.
Karakter aralığı manipülasyonunun başka bir kullanımı, tasarımda denge yaratmaktır. Örneğin aşağıdaki tasarımda ikinci satırda karakterler boşluk bırakılmıştır. Bu, tasarımda simetrik bir denge oluşturmaya yardımcı olur.

Aşağıdaki tasarımda ise “Paten Gecesi” ile “Çarşamba” arasındaki satır aralığının olmaması ilgi çekici bir unsur oluşturuyor.

Yukarıdaki örneklerde olduğu gibi karakter aralığı ve satır aralığı ile yaratıcı denemeler üzerinde çalışırken, metnin okunabilirliğini iki kez kontrol etmeyi unutmayın. Yukarıdaki her iki durumda da yazı tipi stili, yazı tipi renkleri ve arka plan kontrastı okunabilirliği desteklemek için birlikte çalışır.
6. Hizalamayı ihmal etmeyin
Hizalama, bir tasarımda hem estetiği hem de işlevselliği etkileyen başka bir tasarım yönüdür. Doğru hizalama, tasarımın iyi yapılandırılmış görünmesini sağlar. Hizalamada kasıtlı ayarlamalar genellikle metnin bölümlerini ayırmak veya tasarımdaki farklı bölümler arasında ilişki kurmak için kullanılır.
Bu nedenle, hatırlanması gereken ana tipografi kurallarından biri, metin için doğru hizalamayı kullanmaktır. Okunabilir bir yazı tipi seçtikten sonra, onu birlikte iyi görünen destekleyici bir yazı tipiyle eşleştirdikten ve metin doğru hizalanmamışsa en uygun karakter aralığını uyguladıktan sonra anlam kaybolur.

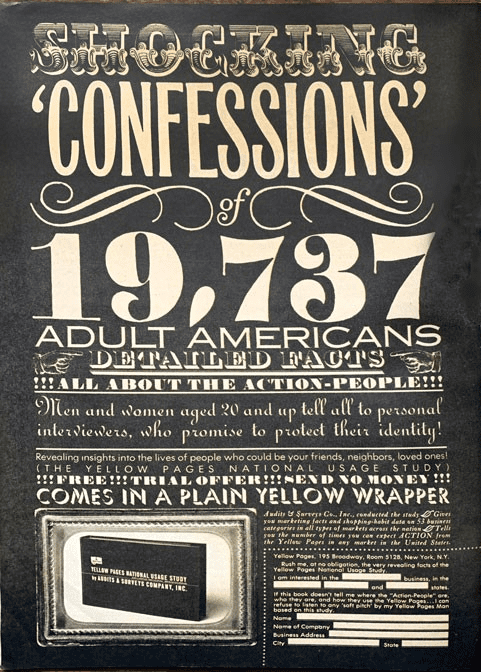
Yukarıdaki reklamda, metnin her satırı net ve okunması kolay. Ancak farklı kelimelerin rastgele hizalanması, tasarımın dağınık görünmesine neden olur. Ayrıca, reklamın bir bölümü ile diğeri arasındaki ilişkiyi anlamayı zorlaştırır.
Öte yandan, aşağıdaki tasarıma bir göz atın. Geleneksel yatay hizalama stilini büker ve bunları çapraz olarak yerleştirir. Yine de tüm tasarım düzenli ve estetik açıdan çekici görünüyor. Bunun nedeni, buradaki hizalamanın, çapraz renk şeritleri de dahil olmak üzere diğer tasarım öğeleriyle mükemmel şekilde uyumlu olmasıdır. Tipografi seçiminizin parlamasını sağlamak için hizalamadan en iyi şekilde bu şekilde yararlanırsınız.

Kimp İpucu: Hizalamadaki en ufak değişiklik bile tasarımınızda büyük bir fark yaratabilir. Genellikle bu, sıkıcı bir tasarımı değiştirmek ve ilginç bir şey yaratmak için küçük bir sır olabilir. Ancak, bunu yaptığınızda, okuyucunun mesajı almak için eğilip dönmesine ve boynunu germesine izin vermeyin.
Hizalama ve diğer tasarım ilkelerini güvenle denemek istiyor ancak nereden başlayacağınızı bilmiyor musunuz? Bir Kimp aboneliğine kaydolarak başlayın.
7. Yapın – kontrasta dikkat edin
Kontrast, belirli bir tasarım öğesinin tasarımın geri kalanından ne kadar iyi ayrıldığını ifade eder. Tipografide kontrast çok önemlidir çünkü zayıf kontrast, tasarımdaki metnin hem okunabilirliğini hem de okunabilirliğini etkileyebilir.
Örneğin aşağıdaki tasarıma bir göz atın. Tasarım, hizalama ve yazı tipi seçimi dahil olmak üzere çoğu tipografi kuralını ihmal eder. Ancak burada daha büyük bir sorun kontrastla ilgili. Tasarım yoğun bir arka plana sahiptir ve bu nedenle kopyanın birkaç bölümünün okunması zordur. Ayrıca bazı alanlarda yazı rengi ile arka plan rengi arasındaki kontrastın olmaması işleri daha da karmaşık hale getiriyor.

Bunun gibi hatalardan kaçınmak için, metin ağırlıklı tasarımlar için daha basit bir arka plan kullanmayı düşünün. Arka planda karmaşık desenler veya dokular varsa, ince çizgi kalınlıklarına sahip yazı tiplerinden uzak durun. Arka planda neredeyse kayboluyorlar ve bu nedenle mesajınız kayboluyor.
Aşağıdaki tasarım, iyi bir kontrastın iyi bir örneğidir. Zıt renkler ve yazı tiplerinin daha kalın çizgi genişliği birlikte metnin okunmasını çok kolaylaştırırken tasarımın estetiğini de korur.

8. Görsel hiyerarşiyi unutmayın
Tipografi kurallarının geri kalanını sıraladıktan sonra, her şey bir araya geldiğinde tasarımın sorunsuz bir şekilde aktığından emin olmanız gerekir. Başka bir deyişle, tasarım, metnin hangi kısmının önce okunacağını ve neyin son olarak okunacağını açıkça belirtmelidir. Bunu, yazı tipi boyutu, yazı tipi rengi ve diğer küçük ayrıntılar şeklinde ilgili görsel ağırlıkları atayarak elde edersiniz.

Yukarıdaki örnekte görebileceğiniz gibi, yazı tipi stili (kalın stiller akılda kalıcıdır) ve yazı tipi boyutu (daha küçük yazı tipleri kolayca dikkat çekmez), amaçlanan görsel hiyerarşiyi oluşturmak için ayarlayabileceğiniz birkaç özelliktir. Bu, bir okuyucunun mesajınızda sorunsuz bir şekilde gezinmesini ve aynı zamanda fikri doğru bir şekilde kavramasını sağlar.
Kimp aboneliği ile tipografi dertlerinize son verin
Tipografi kırılması zor bir ceviz olabilir. Ve her seferinde bu tipografi kurallarının üzerinden geçmek ve tasarımlarınız için en iyi yazı tiplerini bulmaya çalışmak bunaltıcı olabilir. Profesyonel bir tasarım ekibi bu yükü omuzlarınızdan alabilir. Bu nedenle, bugün bir Kimp aboneliği için kaydolun.
