Tasarımlarınızı Geliştirmenize Yardımcı Olacak Tipografi İpuçları
Yayınlanan: 2020-11-18Tasarımlarınızı Geliştirmenize Yardımcı Olacak Tipografi İpuçları
Tipografi ipuçlarını tasarımlarınıza dahil etme şekliniz onları yapabilir veya bozabilir. Ancak bu, ondan çekinmeniz gerektiği anlamına gelmez. Bir tasarımcının yardımıyla tipografi ile oynayabileceğiniz pek çok yol var.

Marka kişiliğinizi ortaya çıkarmanıza veya güçlendirmenize, tasarımınızı belirli fikirlerle uyumlu hale getirmenize veya belirli duygulara ilham vermenize yardımcı olabilir. Tüm bunlar, türünüzün boyutunu, harfler arasındaki aralığı (karakter aralığı) veya bir metin bloğunun nasıl daraltılacağını veya gevşetileceğini (izleme) ayarlayarak birkaç tipografi örneğini adlandırmak için.
Peki tipografi nedir?
Tipografi ipuçlarına dalmadan önce, bir adım geriye gidelim. Tipografi nedir? Sizin (veya tasarımcılarınızın) türünüzü nasıl düzenlediğinizin sanatıdır. Basılı veya dijital tasarım, özel illüstrasyon veya web sitesi için olsun, tipografi, hedef kitlenizin mesajlarınızı nasıl anladığı ve markanızı nasıl algıladığı konusunda rol oynar.
Tipografi sayesinde, tasarımcılar markanızın belirli bir deneyimini yaratabilirler. Ve iki ana amaca hizmet eder. Birincisi, metnin okunaklı olmasını sağlamaktır. İkincisi, çok özel bir kitleye hitap ediyor ve çekiyor. Her ikisini de başarmak için tipografi kurallarını anlamak önemlidir. Böylece güzel sonuçlar verecek şekilde kullanılabilirler veya kırılabilirler.
Yazı tipi ve yazı tipi arasındaki fark nedir?
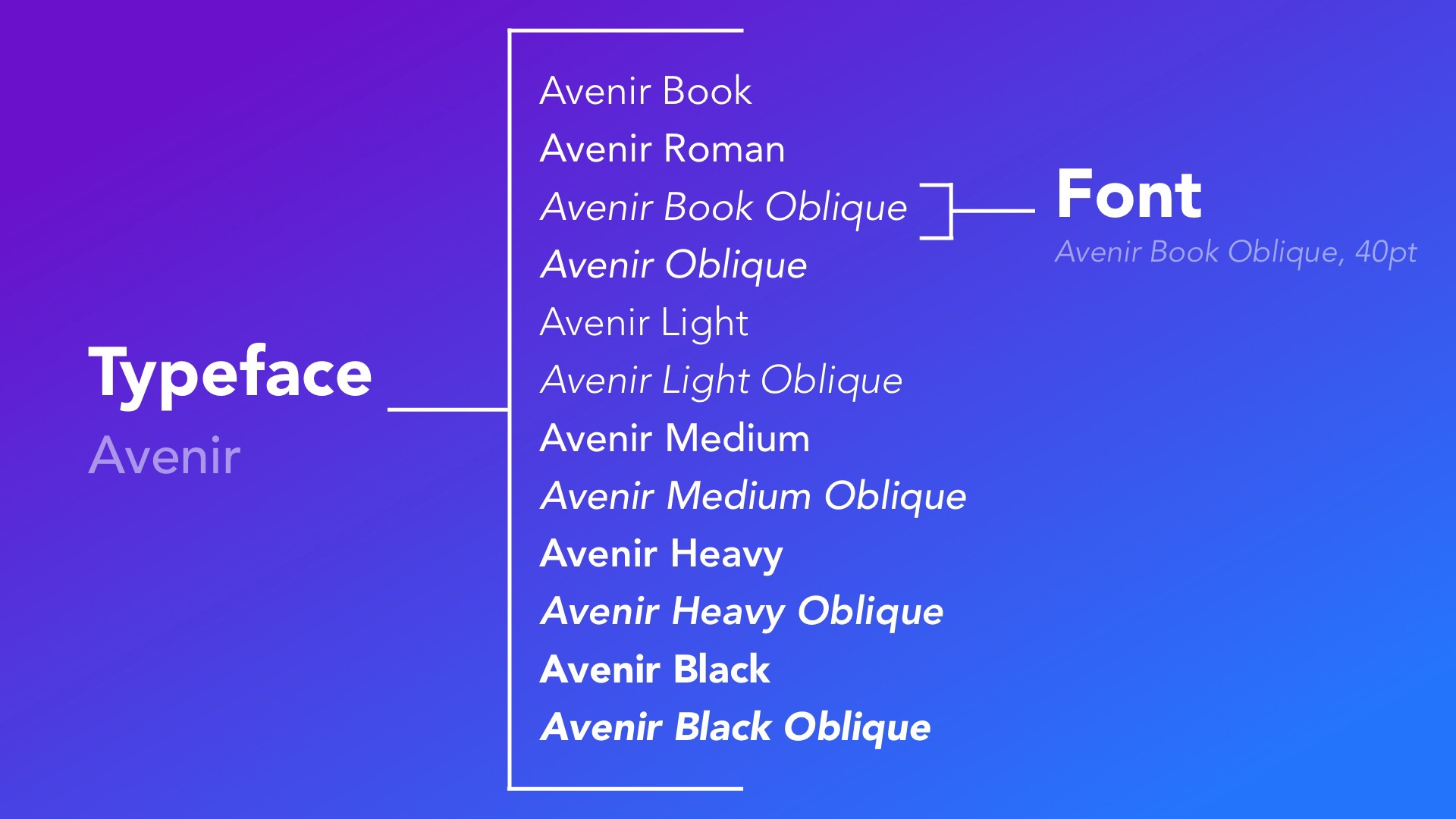
Bu iki terim genellikle, öyle olmasalar da birbirlerinin yerine kullanılabilirlermiş gibi kullanılır. Yazı tipleri, yazı tiplerinin koleksiyonlarıdır. Örneğin, Helvetica bir yazı tipidir. Bu arada bir yazı tipi, bir yazı tipi ailesinden belirli bir stile veya belirli bir ağırlığa atıfta bulunur. Helvetica yazı tipi ailesi içinde Helvetica Light bir yazı tipi olacaktır.

Tür kategorileri nelerdir?
Her bir yazı tipi, üç yazı tipi kategorisinden birine ait olacaktır. Bunlar serif, sans serif ve dekoratif yazı tipleridir. Dekoratif yazı biçimleri, görüntü yazı biçimleri olarak da bilinir.
Farklı tür kategorileri nelerdir?
Her bir yazı tipi, üç yazı tipi kategorisinden birine ait olacaktır. Bunlar serif, sans serif ve dekoratif yazı tipleridir. Dekoratif yazı biçimleri, görüntü yazı biçimleri olarak da bilinir.
Serif yazı tipleri
Bu yazı tipleri, harflerinin altındaki "ayaklar" ile karakterize edilir. Bu küçük çizgiler veya konturlar, daha resmi ve geleneksel bir yazı tipinin harflerini oluşturmak için daha büyük konturların sonuna katılır. Gelenek, biraz çeşitlilik olmadığı anlamına gelmez. Bir serif'i diğeriyle karşılaştırdığınızda genellikle hafif ince ayarlar görürsünüz. Serifler, örneğin gazeteler, kitaplar ve dergiler için basılı olarak yaygın olarak kullanılır. Times New Roman, muhtemelen serif yazı tipinin en iyi bilinen örneğidir. Serif kullanmanın avantajlarından biri, ne kadar özelleştirme sundukları. Genellikle italik yazı içerirler, oysa sans serif içermezler.

Sans serif yazı tipleri
Sans serifs'teki "sans", "olmadan" için Fransızca terimdir. Yani bunlar küçük çizgileri/konturları olmayan yazı tipleridir. Genellikle manşetlerde kullanılan bu yazı tipleri cesur ve moderndir. Arial, yaygın olarak kullanılan bir sans serif yazı tipi örneğidir. Esasen Helvetica'ya sans serif bir bakış.

Dekoratif yazı tipleri
Başlıklar ve başlıklar, dekoratif yazı tiplerinin en sık kullanıldığını bulacağınız şeylerdir. Tasarımınıza biraz yetenek katmak ve dikkat çekmek için iyi olsalar da, gövde kopyası söz konusu olduğunda uzak durmak isteyeceksiniz. Gövde kopyası için kullanıldığında, dekoratif yazı tipleri okunaklılığı etkiler ve tasarımlarınızdaki mesajların okunmasını zorlaştırır. Dekoratif yazı tipleri, döşeme seriflerini ve komut dosyalarını içerir.

Tipografinin temel unsurları
Tipografinin tonlarca farklı unsuru vardır. Aşağıda ise tasarımlarınızda en çok kullanılacak olanları ele alacağız.
lider
Metninizin satırları arasındaki boşluk, satır aralığı olarak adlandırılır. Satır taban çizgisinden taban çizgisine kadar ölçülen satır aralığı, doğru kullanıldığında tasarımlarınızdaki metnin okunabilirliğini artırabilir. Sonuçta, tasarımcınızın metin satırları arasında çok az boşluk veya çok fazla boşluk olması arasındaki o tatlı noktayı bulmasını istiyorsunuz.

izleme
İzleme, bir dizi farklı karakter arasında boşluk bırakmakla ilgilidir. Negatif izleme, sıkı ve kompakt görünen kelimelerin etkisini yaratır. Bu arada artan izleme, metninizin karakterleri arasında boşluk veya hava etkisi yaratır. Liderlik gibi, tasarımlarınızda izlemenin nasıl kullanıldığı yazı tiplerinize bağlı olacaktır. Ayrıca, ne için bir tasarıma sahip olduğunuza da bağlı olacaktır. Yakından okunan bir belge mi olacak? Ya da çok uzaktan görülen bir reklam panosu? Okunabilirliği sağlamak için temel bir kural, büyük harflerle yazılan başlıkların daha fazla takip edilmesi, küçük harf ve italik yazı tiplerinin ise negatif izleme gerektirmesidir.

karakter aralığı
Karakter aralığı, tasarımlarınızdaki tek tek harfler arasındaki boşlukla ilgilidir. Ve genellikle büyük miktarda gövde kopyası için devreye girmese de, logolar ve başlıklar için çok önemlidir. Bu nedenle, reklam tasarımlarınız için kesinlikle göz önünde bulundurmanız gereken bir şey.
Müşterilerinizin ince baskıda fark ettiği bir şey olmasa da, türünüz ne kadar büyük olursa, garip boşlukları fark edeceklerine bahse girebilirsiniz. Karakter aralığı için kesin bir bilim yoktur. Tasarımlarınızdaki harfler arasında doğru miktarda boşluk olmadığında tasarımcınızın bunu fark etmesi yalnızca deneyim ve eğitimli bir göz gerektirir. Ve buna göre ayarlamak için.

hizalama
Genel olarak, gövde kopya paragraflarınızı sola hizalamak, gitmenin yoludur. Gözlerimiz metni soldan sağa okumaya alışkın olduğu için mesajlarınızın okunmasını kolaylaştırır. Yaslanmış gibi farklı bir hizalama türünü seçmeye karar verirseniz, tasarımcınızın gerektiğinde izlemede değişiklik yapmasını sağlayın. Yaslanmış hizalama, genellikle varsayılan olarak bazı garip görünen boşluklara neden olur.
Tasarımlarınızı geliştirmek için tipografi ipuçları
Tamam. Artık tipografi terminolojisinde sağlam bir geçmişe sahip olduğunuza göre, tasarımlarınızı geliştirmenize yardımcı olacak birkaç ipucuna daha bakalım.
Her zaman yüksek kaliteli bir yazı tipi kullanın
Yazı tipleri, tipografinizin ve genel olarak tasarımınızın en önemli yapı taşıdır. Tasarımcınızın tasarımınız için harika bir yazı tipi veya yazı tipi seçmesine yardımcı olmak için birkaç şeyi göz önünde bulundurmak isteyeceksiniz. Tasarımınızla tam olarak neyi başarmak istiyorsunuz? İzleyicilerinizin dikkatini çekmek ister misiniz? Onları bilgilendir? Belki ikisinden de biraz? Tasarımcınıza hedeflerinizi ve hangi metnin ne yapması gerektiğini (yani başlık ve açıklama) bildirin.

Ayrıca, hedef kitlenizi ve tasarımınızı nasıl alacaklarını da düşünmek isteyeceksiniz. Tercihlerini ve basılı veya dijitalde en iyi neyin işe yaradığını hesaba katın. Son olarak, okunabilirliği (bir yazı tipinin ne kadar kolay okunabileceğini) ve okunabilirliği (harfleri ne kadar kolay seçebileceğinizi) düşünün.
Yazı tiplerini nasıl eşleştireceğinizi bilin
Veya bunu anlamak için tasarımcınızla birlikte çalışın. Hangi yerleşimlerde hangi yazı tiplerinin kullanılacağını belirten bir marka yönergeleriniz yoksa, bunu anlamak için tasarımcınızla birlikte çalışabilirsiniz.
Tasarımlarınızda kullanılacak doğru yazı tiplerini belirlemek, yalnızca tek tek nasıl göründüklerine bağlı değildir. Birden fazla kullandığınızda, iyi eşleşmeleri gerekir. Doğru yazı tipleri eşleştirilirse, sonuç oldukça etkili olabilir. Ayrıca görsel hiyerarşi oluşturabilir ve hedef kitlenin tekliflerinizi ve harekete geçirici mesajlarınızı anlamasına yardımcı olabilir. Burada iyi çalışan birkaç yaklaşım şunlardır:
- Zıtlık oluşturan yazı tiplerini kullanma. Serifler ve sans serifler gibi.
- Aynı ailede veya yazı tipinde yazı tiplerini denemek.
- Eşleştirmek istediğiniz yazı tiplerinin 'x' yüksekliğinin eşleşip eşleşmediğini kontrol edin.

Yazı tipi eşleştirmeleriyle kendiniz oynamak veya tasarımcınıza biraz ilham vermek istiyorsanız Typewolf, Typ.io veya FontPair'e göz atın.
Tipografinizle hiyerarşi ekleyin
Tipografinize hiyerarşi eklemek için yaygın olarak kullanılan 3 yaklaşım vardır. Öncelikle, mesajınızı en önemliden en az önemli olana doğru temsil edecek şekilde metninizi boyutlandırabilirsiniz. Bu, kitlenizin önce okuması gereken mesajın en büyük olması gerektiği anlamına gelir. Ve sonra herhangi bir ikincil veya üçüncül mesaj nispeten daha küçük boyutlarda olacaktır.
Mekan, hiyerarşiyi kurmak için çok etkilidir. Görüntülenen başlıkları nasıl gördüğünüzü düşünün. Evet, büyük ve cesur olabilirler, sadece buna odaklanabilirler. Ancak farklı örneklere baktığınızda, etraflarında ana odak noktası olduklarını belirtmek için genellikle oldukça fazla boşluk olduğunu fark edeceksiniz.
Renkler, tipografinizle hiyerarşi oluşturmak için başka bir araçtır. Kitlenizin hemen dikkatini çekmesini istediğiniz metin için canlı veya koyu renkler kullanılabilir. Ardından, ikincil mesajlarınız için aynı rengin daha az dikkat çekici tonlarını veya daha az canlı renkleri tercih edebilirsiniz.

Paragraflara da dikkat edin
Paragraf dizgisi gerçekten önemlidir ve tasarımınızın nasıl algılandığını etkileyecektir. Başlıklar ve alt başlıklar genellikle çok dikkat çeker. Ancak gövde kopyasının nasıl biçimlendirildiği, tasarımın genel çekiciliğinde büyük rol oynar. Paragraflarınız hakkında düşünmek isteyeceğiniz birkaç şey:
- Dağınık kenarlar. Sola hizalama veya sağa hizalama harika görünebilir ancak bazen dağınık görünen kenarlar bırakabilir. Bunu önlemek için tasarımcınızdan kelimeleri bir önceki satıra veya sonraki satıra kaydırmasını isteyin.
- Bölmeler ve pencereler. Bazen metninizin düzenlenmesi, bazı kelimelerin tirelenmesi ve garip görünmesi veya paragraflarınızın sonunda başıboş bir kelimenin görünmesi anlamına gelebilir. Esnek olmaya çalışın ve tasarımcınıza bu sorunu çözmek için gerektiğinde alternatif kelimeler veya ifadeler verin.
- Yaslanmış metni ayarlama. Yaslanmış hizalama, çok sayfalı tasarımların iç sayfalarında yaygın olarak kullanılır, ancak boşlukları ayarlamak için çok daha fazla zaman gerektirir.
Tipografinizin istediğiniz gibi çalıştığından emin olmak için dijital tasarımlarınızı yüklemeyi veya baskı tasarımlarınızı yazdırmayı deneyin. Daha sonra, bir şey yolunda gitmezse, tasarımcınıza daha spesifik rehberlik sağlayabilirsiniz.
Kaçınılması gereken tipografi hataları
Tipografi ipuçları söz konusu olduğunda en iyi uygulamalar olduğu gibi, kaçınılması gereken hatalar da vardır. Bunları bilmek, tasarımlarınızın kalitesini artırmaya gerçekten yardımcı olabilir.

Sadece klasik yazı tiplerini dışlamayın
Tasarım veya tipografi ipuçları söz konusu olduğunda, belli başlı kuralları duymuşsunuzdur. “Klasik yazı karakterlerinden kaçının çünkü çok yaygın olarak kullanılıyorlar” gibi. Birisi sizinle böyle bir fikir paylaştığında biraz daha derine inmeye çalışın.
Klasiklere klasik denir çünkü bazı senaryolarda yenilenemezler. Tipografi bu kuraldan muaf değildir. En güncel yazı tiplerinde bile denenmiş, test edilmiş ve gerçekliğini koruyan serifler ve san serifler vardır. Bu kategoriye giren serifler Caslon, Bosoni ve Fournier'dir. Ve birçok tasarım için sağlam seçenekler olan sans serifler arasında Avenir, Futura ve Gill Sans bulunur.
Bu nedenle, tasarımcınızla yazı tipi seçenekleriniz ve tasarımınız için hedeflerinizin neler olduğu hakkında sohbet ettiğinizden emin olun. Her ne pahasına olursa olsun klasik yazı tiplerinden kaçınılmasında ısrar etmeyin.
Karakter aralığı sağ tarafı yukarı ve baş aşağı
Metninizde karakter aralığı olarak da bilinen tek tek karakterler arasındaki boşlukları ayarlarken, tüm açıları dikkate almak önemlidir. Ayrıca baş aşağı karakter aralığı kullanarak tasarımınız daha iyi görünecek ve daha simetrik bir his verecektir.
Bir tasarım, harfler arasındaki boşluk açısından tam olarak doğru gelmiyorsa, simetri hissi olup olmadığını görmek için döndürmeyi deneyin. Bazı durumlarda, tasarımınızın özellikleri nedeniyle belirli bir şekilde yerleştirilmesi gereken belirli bir miktarda metne sahip olabilirsiniz. Veya dahil edilmesi gereken bir ton başka unsur olabilir. Ve sonuç, etkili karakter aralığının mümkün olmamasıdır. Dahil edilmesi gereken metin veya diğer öğelerin miktarında herhangi bir esneklik olup olmadığını tasarımcınıza bildirdiğinizden emin olun.
Ağırlık aralığı olmayan yazı tiplerinden kaçının
Çok miktarda metni biçimlendirmeye çalışırken, çeşitli ağırlıklara sahip yazı tiplerini seçmek uzun sürer. Aksi takdirde içeriğiniz anlamsız bir bulanıklık haline gelecektir. Markanızı yeni oluşturuyorsanız ve değişen miktarlarda metin içeren geniş bir tasarım yelpazesine ihtiyacınız olacağını düşünüyorsanız, bunu tasarımcınıza bildirdiğinizden emin olun. Bu, tasarım ne olursa olsun markanızı tutarlı bir şekilde temsil etmek için iyi çalışacak yazı tiplerini seçmelerine yardımcı olacaktır.
Stil yerine okunaklılığı seçin lütfen
Bazı yazı tipleri ve yazı tipleri gerçekten harika görünüyor. Ancak, kullanılmalarının belirli bir yolu olduğunu ve bağlamın önemli olduğunu unutmayın. Tasarımınız farklı bir formatta olacaksa veya az ya da çok metin, farklı renkler vb. içerecekse, çalışmayan bir yazı tipi veya yazı tipinde ısrar ederseniz tasarımınız kötü görünebilir. Buradaki alternatif bir yaklaşım, tasarımcınıza belirli bir yazı tipi veya yazı tipi hakkında neyi beğendiğinizi bildirmek ve onlara bu etkinin veya hissin tasarımınıza nasıl getirilebileceğini sormaktır. Farklı bir yaklaşım sizin için çok iyi çalışabilir ve yine de netlik ve etki sahibi olmanıza izin verebilir.

Bu tipografi ipuçlarını aklınızda bulundurun
Tasarımlarınızın bir parçası olarak güzel tipografi oluşturmak zor bir süreç olabilir ve çok fazla pratik gerektirir. Ancak bu konuda tasarımcınızla işbirliği yapmak çabaya değer. Tasarımlarını beğendiğiniz markalara bakarak başlayın ve tipografilerine çok dikkat edin. Ne işe yarıyor veya ne çalışmıyor? Bunu başarabilir misin? Ya da belki size nasıl hissettirdiğini veya size düşündürdüğü fikirleri tanımlayabilirsiniz. Bu tercihleri tasarımcılarınızla paylaşın ve birlikte biraz denemeyi deneyin. Metriklerinize bir göz atın ve hedef kitlenizden geri bildirim toplayın. Zamanla hangi tipografi ipuçlarının müşterilerinizde en iyi yankı bulduğunu tam olarak bileceksiniz.
