Gerçek Zamanlı Geri Bildirim, E-Ticaret UX/UI Tasarımını Nasıl Geliştirebilir?
Yayınlanan: 2019-09-10E-ticaret geliştikçe işletme sahipleri, kullanıcıları meşgul etme ve memnun etme konusunda sürekli bir zorlukla karşı karşıya kalır. Bunu sağlamanın bir yolu etkili UX/UI tasarımından geçer.
Ancak bugün işe yarayan şey yarın mutlaka işe yaramayabilir. Gerçek zamanlı geri bildirimin paha biçilmez bir kaynak haline geldiği yer burasıdır.
Geç:
- E-Ticarette UX/UI'nin Önemi
- UX/UI Optimizasyonunda Gerçek Zamanlı Geri Bildirim
- Gerçek Zamanlı Geri Bildirim Türleri
- Geribildirim Tasarıma Nasıl Uygulanır?

Unsplash'ta Hal Gatewood'un fotoğrafı
E-Ticarette UX/UI'nin Önemi
Gerçek zamanlı geri bildirim, UX/UI tasarımını nasıl geliştirir ve iş başarısına nasıl dönüşür?
Kullanıcıyı elde tutmayı ve müşteri sadakatini destekler
E-ticaret pazarının doymuş olması, işletmelerin kullanıcıların geri dönmesini sağlayacak benzersiz bir şey sunmasını hayati önem taşıyor.
E-ticarette iyi bir UX/UI tasarımı, müşteriler arasında güven ve sadakat duygusu uyandırabilir ve onları gelecekteki satın alımlar için web sitenize dönmeye teşvik edebilir.
Dönüşüm oranlarını optimize eder
Herhangi bir e-ticaret işinin nihai hedefi, ziyaretçileri müşteriye dönüştürmektir. İyi düşünülmüş bir UX/UI tasarımı, müşteri yolculuğunu düzene sokarak kullanıcıların satın alma işlemlerini tamamlamasını kolaylaştırır.
Bir kullanıcının çevrimiçi mağazanızda gezinirken hissettiği his, satın alma kararlarını doğrudan etkiler. UX tasarımını iyileştirmek , dönüşüm oranında yüzde 400'e kadar artış sağlayabilir.
Benzer şekilde, çevrimiçi tüketicilerin yüzde 88'i, kötü bir kullanıcı deneyiminden sonra siteye geri dönmeyecek.

Görüntü Startup Bonsai'den alınmıştır
Bu nedenle, etkili UX/UI tasarımı premium değil, sahip olunması gereken bir şeydir.
Sepeti terk etmeyi azaltır
Yüzde 70,19'luk ortalama alışveriş sepetini terk etme oranı, e-ticaret sektöründe yaygın bir sorunun altını çiziyor.
Görünüşte, alışveriş yapan on kişiden kabaca yedisi, satın alma işlemini tamamlamadan bir çevrimiçi mağazadan ayrılıyor. Bu rakam e-ticaret işletmeleri için hem bir zorluk hem de bir fırsattır.
Bunun nedenlerinden biri zayıf UX/UI tasarımıdır. Kullanışsız bir kullanıcı deneyimi veya arayüzü, alışveriş yapanları sinirlendirebilir ve alışveriş sepetlerini terk etmelerine neden olabilir.
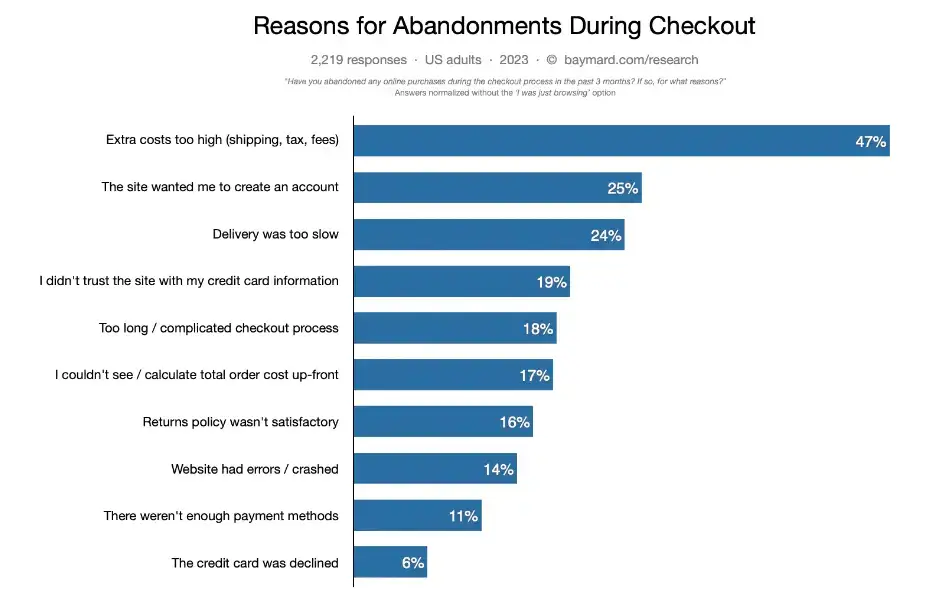
Baymard Enstitüsü'nün bulgularına göre insanların yüzde 18'i karmaşık ödeme süreci nedeniyle alışveriş sepetlerini terk etti.

Baymard Enstitüsü'nden alınan görüntü
Kullanıcı etkileşimini artırır
Etkileşimli ve görsel olarak çekici kullanıcı arayüzü öğeleri, kullanıcı etkileşimini önemli ölçüde artırabilir. Daha fazla etkileşim, sitede daha fazla zaman harcanması anlamına gelir ve satış yapma şansını artırır.
Kaynakların verimli kullanımını teşvik eder
Başlangıçtan itibaren iyi bir UX/UI tasarımına yatırım yapmak, uzun vadede kaynaklardan tasarruf sağlayabilir. İyi tasarlanmış, sezgisel bir platform daha az güncelleme ve düzeltme gerektirecek ve işinizin diğer yönlerine odaklanmanıza olanak tanıyacaktır.
Rekabet avantajını güçlendirir
İyi UX/UI tasarımı, e-ticaret platformunuzu rakiplerinizden ayırabilir. Tüketicilerin birçok seçeneğe sahip olduğu bir pazarda, üstün kullanılabilirlik sunan bir web sitesi önemli bir fark yaratabilir.
Marka imajını geliştirir
E-ticaret sitenizin estetiği ve kullanım kolaylığı markanızın yansıması olarak hizmet vermektedir. Gösterişli, sezgisel bir tasarım müşterilerin ilgisini çeker ve markanızın saygın ve güvenilir olmasına yardımcı olur.
Bir marka hakkındaki ilk izlenimlerin şaşırtıcı bir şekilde yüzde 94'ü, web sitesinin tasarımından doğrudan etkileniyor. Bu, daha yüksek bir güven puanı ve sonuçta daha fazla satış anlamına gelir.

Resim WebFX'ten alınmıştır
Kullanıcı analitiği ve uyarlanabilirlik sağlar
Gelişmiş UX/UI tasarımları, analiz araçlarıyla sorunsuz bir şekilde entegre olabilir ve işletmelerin kullanıcı davranışına ilişkin değerli veriler toplamasına olanak tanır.
Gelecekteki tasarım ve iş kararlarına rehberlik ederek platformu kullanıcı ihtiyaçlarına daha uyarlanabilir hale getirebilirler.
UX/UI Optimizasyonunda Gerçek Zamanlı Geri Bildirim
Gerçek zamanlı geri bildirim, UX/UI tasarımlarını ve genel müşteri deneyimini optimize etmek isteyen işletmeler için çok değerlidir.
İşte UX/UI tasarımındaki rollerine daha derinlemesine bir bakış:
Çeviklik ve anında eylem
Hızla dönüşmek veya hızla uyum sağlamak, hızla gelişen bir pazarda çok değerlidir. Gerçek zamanlı geri bildirim, çevik karar almaya olanak tanır.
İşletmeler, veri toplama ve analiz için haftalarca veya aylarca beklemeden, müşteri etkileşimlerine dayalı olarak anında değişiklikler yapabilir.
Müşteri odaklı yaklaşım
Müşteriler seslerinin duyulmasını ve endişelerinin derhal ele alınmasını takdir ediyor.
Gerçek zamanlı geri bildirim, işletmelerin tasarım stratejilerini varsayımlara veya geçmiş verilere dayanmak yerine kullanıcıların tercihleri etrafında odaklamalarına olanak tanır.
Kullanıcı yolculuklarında ince ayar yapma
Bir e-ticaret sitesindeki her temas noktası, kullanıcıyı dönüşüme yönlendirmede belirli bir amaca hizmet eder. Gerçek zamanlı geri bildirim, bu kullanıcı yolculuklarındaki darboğazların veya sürtüşme noktalarının belirlenmesine yardımcı olabilir.
Örneğin, bir ödeme düğmesi tıklama almıyor. Anında geri bildirim, bu düğmenin hızlı bir şekilde yeniden tasarlanmasını veya yerinin değiştirilmesini sağlayarak kullanıcı yolculuğunu daha etkili bir şekilde kolaylaştırabilir.
Risk azaltma
Bir e-ticaret sitesinin UX/UI tasarımında gecikmiş veya güncelliğini kaybetmiş geri bildirimlere dayanarak önemli ve kapsamlı değişiklikler yapmak riskli olabilir.
Gerçek zamanlı geri bildirim, test edilebilecek ve istenen sonuçları vermezse kolayca geri alınabilecek artımlı değişikliklere olanak tanır.

Bu yinelemeli yaklaşım, tasarım revizyonlarıyla ilişkili riskleri en aza indirir.
Geliştirilmiş ölçümler ve KPI'lar
Gerçek zamanlı geri bildirim genellikle iki biçimde gelir: niceliksel ve niteliksel veriler . Nicel veriler, tıklama oranları ve bir sayfada geçirilen süre gibi ölçümleri içerirken, nitel veriler müşteri incelemelerini ve yorumlarını kapsar.
Bu ölçümler, kullanıcı deneyiminin bütünsel bir şekilde anlaşılmasını sağlayan temel performans göstergeleri (KPI'ler) görevi görür.
Her iki veri türünün de acil olması, işletmelerin kârlılık açısından en önemli KPI'ları iyileştirmek için hızlı hareket etmelerine olanak tanır.
Pazar trendlerine uyum
Kullanıcı beklentileri ve pazar eğilimleri sürekli değişiyor. Gerçek zamanlı geri bildirim, işletmelere UX/UI tasarımlarını mevcut pazar trendlerine uygun şekilde uyarlamak için ihtiyaç duyulan eyleme geçirilebilir bilgilerle donatır.
Bu uyum sağlama yeteneği sadece bir hayatta kalma taktiği değil aynı zamanda bir büyüme stratejisidir.
Gerçek Zamanlı Geri Bildirim Türleri
İşletmenizin tasarıma rehberlik etmesi için ne tür gerçek zamanlı geri bildirimler toplaması gerekir? Bunlardan bazıları:
Kullanıcı etkileşimleri
Kullanıcıların web sitenizle olan düğme tıklamaları, fare hareketleri ve kaydırma davranışları gibi etkileşimlerini izlemek, tercihlerine ilişkin doğrudan bilgi sağlayabilir.
Tıklama oranları
Banner'lar veya CTA'lar gibi belirli öğelerin tıklama oranlarını (TO) izlemek, kullanıcıların dikkatini çeken şeyin belirlenmesine yardımcı olabilir.
Hızlı açılır anketler
Kısa, dikkat çekmeyen anketler, kullanıcılardan deneyimleri hakkında doğrudan geri bildirim istemek için kullanılabilir. Daha hızlı ve daha basit uygulama için araçları kullanın.
Geribildirim Tasarıma Nasıl Uygulanır?
Müşteri geri bildirimlerini topladığınızda, bunu tasarımınıza nasıl dahil etmeniz gerektiği aşağıda açıklanmıştır:
Değişikliklere öncelik verin
Geri bildirimin uygulanması, değişikliklerin önceliklendirilmesi için iyi tanımlanmış bir sistemle başlamalıdır. Hemen çıkma oranı, sayfa yükleme süresi veya müşteri memnuniyeti puanları gibi ölçümleri kullanmak, en acil sorunların belirlenmesine yardımcı olabilir.
Öncelikle yüksek öncelikli sorunları ele almak, kullanıcı katılımını ve dönüşüm oranlarını önemli ölçüde artırabilir.
- Önem düzeyleri: Geri bildirimi, sorunun kullanıcı deneyimi açısından ne kadar kritik olduğuna göre sınıflandırın. Örneğin, bozuk bir ödeme düğmesi, acil müdahale gerektiren yüksek önem derecesine sahip bir sorundur.
- İş etkisi: Her sorunun potansiyel mali etkisini göz önünde bulundurun. Bu sorunun çözülmesi daha yüksek dönüşümlere veya ortalama sipariş değerinin artmasına yol açacak mı?
- Fizibilite: Bazı değişiklikler kapsamlı geliştirme çalışması veya departmanlar arası koordinasyon gerektirebilir. Gerekli çabanın düzeyini bilmek, uygulama için gerçekçi zaman çizelgeleri belirlemenize yardımcı olabilir.
A/B testi yapın
A/B testi, sitenize uygulanan herhangi bir değişikliğin ampirik omurgasıdır. Bu yöntem, değişikliklerin etkinliğini kontrollü, istatistiksel bir şekilde değerlendirmenizi sağlar.
- Değişken yalıtımı: Daha doğru sonuçlar için aynı anda yalnızca bir değişkeni test edin. Yeni bir düzeni değerlendiriyorsanız renk düzenini aynı anda değiştirmeyin.
- Örneklem büyüklüğü: A/B testinizin anlamlı sonuçlara varmak için yeterince büyük bir örneklem büyüklüğüne sahip olduğundan emin olun. Küçük örneklem boyutları yanıltıcı veya sonuçsuz bulgulara neden olabilir.
- Zaman çerçevesi: Testin yeterli bir süre boyunca çalıştırılması, kullanıcı davranışındaki günlük veya haftalık dalgalanmaların hesaba katılması açısından çok önemlidir.
Yinele
Gerçek zamanlı geri bildirim uygulamanın amacı 'mükemmel' bir tasarıma ulaşmak değil, sürekli bir iyileştirme döngüsüne girmektir.
- İzleme: Değişikliklerin hayati KPI'ları nasıl etkilediğini izlemek için gerçek zamanlı analiz araçlarını kullanın.
- Uyarlanabilirlik: Olumlu sonuçlar vermeyen değişiklikleri geri almaya hazır olun. Yinelemeli bir yaklaşım, hızlı uyarlanabilirliğe olanak tanır ve uzun vadeli yansımaları olmadan etkisiz değişiklikleri ortadan kaldırmanıza olanak tanır.
- Sürüm oluşturma: Farklı tasarım sürümlerini ve bunlara karşılık gelen performans ölçümlerini takip edin. Bu arşivleme süreci, gelecekteki tasarım değişiklikleri için daha veriye dayalı bir stratejiye olanak tanıyacak.
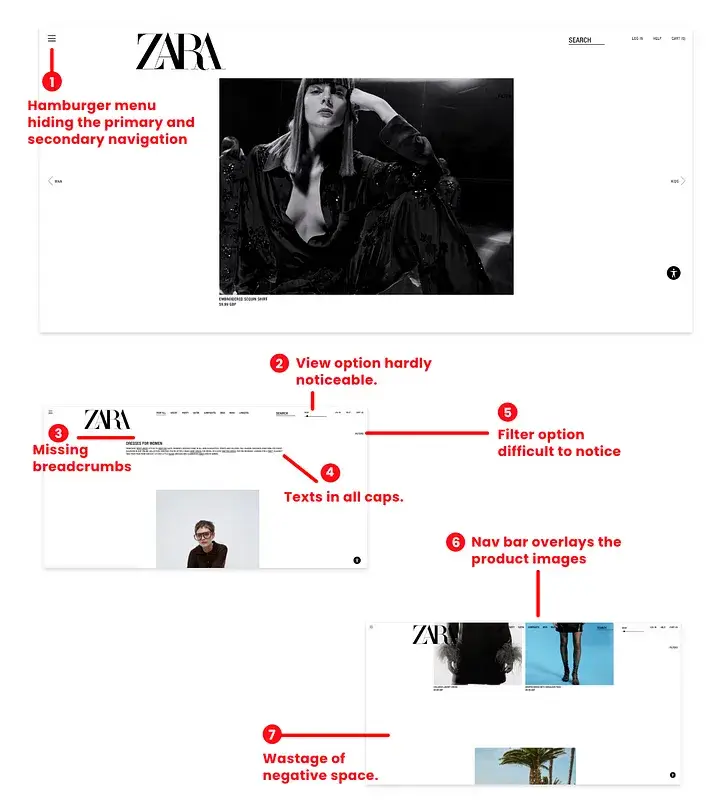
Ünlü bir hızlı moda giyim markası olan Zara, genellikle zayıf web sitesi tasarımı nedeniyle eleştiriliyor. Financial Times'ın ürün tasarımcısı Mouchimo Gogoi'nin moda markasının web sitesini şöyle değerlendirdiği görülüyor:

UX Design Bootcamp'tan alınan resim
Gogoi şunları söylüyor: "Zara'nın web sitesi birçok kullanıcı deneyimi buluşsal yöntemini ve WCAG yönergelerini ihlal ediyor ve bu da çeşitli kullanılabilirlik sorunlarına yol açıyor.
Sonuç olarak siteyi yeniden tasarlamak bir veya iki sorunu çözmekten daha mantıklıydı."
Veriye Dayalı UX/UI Tasarımı için Gerçek Zamanlı Geri Bildirimden Yararlanın
Gelişen e-ticaret ortamında, diğerlerinden önde olmak başarı için çok önemlidir. Gerçek zamanlı geri bildirim, işletmelerin UX/UI tasarımlarını hızlı bir şekilde uyarlamasına ve optimize etmesine olanak tanıyarak kullanıcı memnuniyetini artırır ve satışları artırır.
Teknoloji geliştikçe, gerçek zamanlı geri bildirimler e-ticaret platformlarına daha da entegre hale gelecektir. Bu, geçmiş etkileşimlere dayanarak kullanıcı davranışını tahmin eden yapay zeka tabanlı algoritmalar aracılığıyla gerçekleşebilir .
E-ticaret UX/UI tasarımınızı eyleme dönüştürülebilir bilgilerle dönüştürmeye hazır mısınız? Kullanıcı memnuniyetini artırmak ve satışları artırmak için gerçek zamanlı geri bildirimlerden yararlanmaya bugün başlayın.
