Açılış Sayfası Tasarımlarınıza İlham Verecek 2022 UI/UX Tasarım Trendleri
Yayınlanan: 2022-02-04Açılış Sayfası Tasarımlarınıza İlham Verecek 2022 UI/UX Tasarım Trendleri
İşletmenizin çevrimiçi reklamını yapıyor musunuz? Sahip olduğunuz tek reklam kanalı mı? Ya da en azından kaynaklarınızın çoğunu nerede yoğunlaştırdınız?
Eğer öyleyse, yalnız değilsin. 2021'de reklamverenlerin ve pazarlamacıların %79'u dijital reklamların kendileri için önemli bir potansiyel müşteri ve gelir kaynağı olduğu konusunda hemfikirdi.

Şimdi Instagram, Facebook, LinkedIn, Twitter, Google Ads, YouTube vb. üzerinde yayınladığınız bu reklamların başarı oranlarını optimize etme meselesi geliyor.
Reklamın istediğiniz kişilere ulaşmasını sağlamak için herkes bariz olana, algoritmaya, reklam öğelerine ve hatta hedeflemeye odaklanır. Ancak, bir kez tıkladıklarında müşteri yolculuğuna ne olacağı üzerinde çalışıyor musunuz?
İdeal bir senaryo, bir müşterinin reklamınızı görmesi, tıklaması, ürünleri satın alması ve döngüyü tek bir işlemde kapatmasıdır. Ve bu olabilir, ama belki de nadirdir. Peki gerçekte ne olur?
Müşteri:
- reklamları görür
- Reklamla etkileşime girer
- Üzerine tıklamalar
- Açılış sayfanızı görür
- Daha sonra abone olmak için ayrıntıyı girer
- Üzerinde çalışabileceğiniz bir lider olur
- Ve sürekli marka etkileşiminden sonra bir ürün satın alır.
Potansiyel müşteri yaratma çabalarınızın başarısını optimize etmede bir sonraki önemli faktör nedir? Bu, elbette, açılış sayfasıdır. Açılış sayfanızdaki müşteri deneyiminin kalitesi, müşteri adayı olmadan ayrılıp ayrılmadıklarını veya sizinle biraz daha uzun süre kalmalarını belirler.
Peki onların iyi bir deneyim yaşamalarını ve sizinle iletişim kurmaya devam etmelerini nasıl sağlıyorsunuz?
UI/UX tasarımınızın yerinde olmasını sağlarsınız.
Neden ve nasıl? Hadi kontrol edelim.
- UI/UX tasarımının Önemi
- 2022'de açılış sayfalarınıza ilham verecek 9 UI/UX Trendi
- 1) Hikâye anlatımı, mülayim anlatımı gölgede bırakır
- 2) Navigasyon Menüsü Yerleşimi
- 3) Yaratıcı kaydırma
- 4) Duygusal etkileşim
- 5) Veri görselleştirme
- 6) Mobil için tasarım
- 7) Gerçek dünyayı hayata geçirin
- 8) Karanlık Mod
- 9) Minimalist Kullanıcı Arayüzü
- Kimp ile açılış sayfalarınızın kullanıcı arayüzünü ve kullanıcı deneyimini geliştirin
UI/UX tasarımının Önemi
Elbette, okuduğunuz hemen hemen tüm pazarlama ve web tasarım makalelerinde “UI/UX” terimlerini duymuşsunuzdur. Bunun büyük bir mesele olduğunu biliyorsun. Ama nedir ve neden umursayasınız ki?
UI, herkesin Kullanıcı Arayüzü anlamında kullandığı kısa bir formdur. Müşterinin etkileşimde bulunduğu ekrandaki tasarımdır. Bir uygulama, bir web sitesi, bir sosyal medya platformunun tasarımı, bir e-ticaret mağazası veya bir açılış sayfası olabilir.
UX, Kullanıcı Deneyimi anlamına gelir. Müşterinin onlar için oluşturduğunuz arayüzde gezinme deneyimidir. CTA'yı bulma, ürünlerinizi anlama ve ekranlar arasında hareket etme kolaylığı kullanıcı deneyimini oluşturur.
Tanımların, bu kavramların açılış sayfası tasarımlarınızın başarısında neden hayati bir rol oynadığını netleştirdiğini düşünüyoruz.
İnternette 1,83 milyardan fazla web sitesi ve 4,66 milyar kullanıcı var. Bu, seçimler için şımarık oldukları anlamına gelir ve dikkatlerini çekmek ve elde tutmak işletmeler ve markalar olarak bize bağlıdır.
Ortalama bir internet kullanıcısı günde 5000 reklam görüyor. Bir yorgunluk ayarı var ve TO oranları sıkıntılı. Bu, her yerde dijital reklamların performansını düşürüyor.
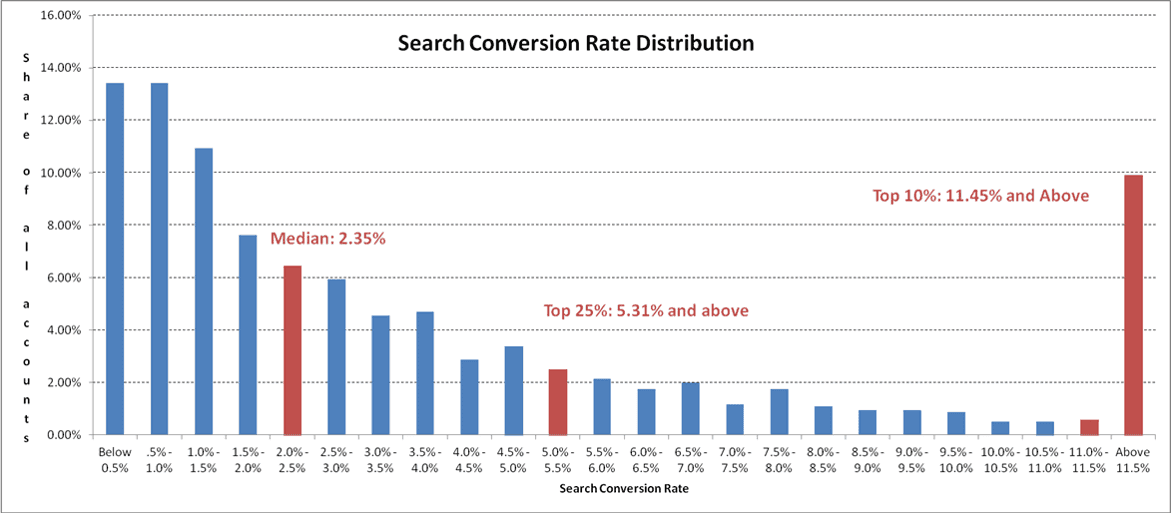
Müşterilerinizden tıklama alsanız bile, dönüşüm sağlıyorlar mı? Reklamlar için ortalama dönüşüm oranı %2-5 arasındadır, ancak Google'ın en iyi 10 reklamvereni %11,45'lik bir dönüşüm oranına ulaşmaktadır. Oraya daha yakın olmak istiyorsunuz ve açılış sayfası tasarımınız bu konuda size yardımcı olabilir.

Wordstream'in araştırmasında, bu sayılara ulaşmak için önemli bir faktör, kesintisiz bir gezinme akışı ve sorunsuz bir müşteri deneyimidir. Başka bir deyişle, UI/UX'i optimize etmek sizi oraya götürecektir.
2022'de açılış sayfalarınıza ilham verecek 9 UI/UX Trendi
Trendlere girmeden önce, havayı temizleyelim. Mevcut açılış sayfası tasarımlarınızı değiştirme konusundaki endişenizi anlıyoruz. Özellikle önümüzdeki birkaç ay içinde alakalı olabilecek veya olmayabilecek bazı trendleri takip etmek.
Kimp'te hiç kimse her zaman yeşil olan tasarımları bizden daha fazla savunamaz, ancak UI/UX trendleri gelişen teknoloji ve müşteri beklentilerinin olduğu bir yerden geliyor.
Bu eğilimler bize mevcut açılış sayfalarının nerede başarısız olduğunu söyler. Aynı sorunlardan muzdarip olduğunuzu düşünüyorsanız, en azından bu yaklaşan UI/UX trendlerini benimsemeyi düşünmelisiniz.
Bununla birlikte, 2022 yılının açılış sayfası UI/UX trendleri için neler sakladığını görelim.
1) Hikâye anlatımı, mülayim anlatımı gölgede bırakır
Herkes hikayesinin kahramanı gibi hissetmek ister, değil mi? Pazarlama, müşterilerinizi hikayenizin kahramanı yaptığınızda sonuç getirir. Onları ürünle ilişkilendirir ve satış sürecindeki sürtüşmeler kırılır. Ancak açılış sayfası tasarımlarında da önemli mi? Müşteri detaylarını almak ve onları yola göndermek için sadece bir alan değil mi?
Eh, bu işlemi söylemek yapmaktan daha kolay. Müşteriler, spam gönderilme korkusuyla e-posta kimliklerini veya telefon numaralarını markalarla paylaşmaktan son derece çekiniyor. Ayrıntılarını almak istiyorsanız alaka düzeyini belirlemelisiniz.
Açılış sayfası tasarımlarınızda görsel hikaye anlatımı, 2022 için dikkate değer ve önemli bir UX trendidir. Metin, kaydırma deneyimi veya video açılış sayfası aracılığıyla olabilir. Hikayeyi aktardığınız sürece, liderliği güvence altına alma şansınızı artırırsınız.
Kimp İpucu: Hikaye anlatımınıza animasyonlar, karakterler ve görsel öğeler ekleyin. Dikkat dağıtıcı unsurlar olmadan hikayeye odaklanarak kullanıcı arayüzünü basit tutun. Markanızın görsel kimliğinden bahseden renkleri ve tasarım stillerini seçin.
Animasyonlar için Kimp Video ekibiyle bağlantı kurun veya tasarlanmış bir video açılış sayfası elde etmek için Kimp Graphics + Video aboneliği alın.

2) Navigasyon Menüsü Yerleşimi
Çoğu reklam, müşterileri satın alma sürecini tamamlamaya yönelik bir ürün görüntüleme sayfasına yönlendirir. Bu, sayfanın üst kısmında bir gezinme menünüz olduğu ve bunun tek sayfalık bir açılış sayfası olmadığı anlamına gelir.
Şimdi, pazarlamacıların ve tasarımcıların dünyası bu gezinme çubuğu tarafından oldukça bölünmüş durumda. Birçoğu, müşterilerin dikkatini dağıttığını düşünürken, bazıları müşterilerin markanın tekliflerini keşfetmesine izin verdiğini düşünüyor.
Durum ne olursa olsun, gerçek şu ki, bir gezinme menünüz varsa, yerleşimi bir meydan okumadır. Müşteriyi kaybetmemek için yeterince erişilebilir, ancak CTA'dan dikkatin dağılmaması için yeterince belirsiz olmalıdır.
2022'nin UI/UX trendleri, müşterilerin kolayca erişilebilen gezinme düğmeleri ve mobil kullanıcılar için de yeterince sezgisel bir tasarım aradığını söylüyor. İdeal yerleşimler ekranın üstü veya altı gibi görünür.
Bu nedenle, açılış sayfası tasarımlarınızı buna göre planlayın.
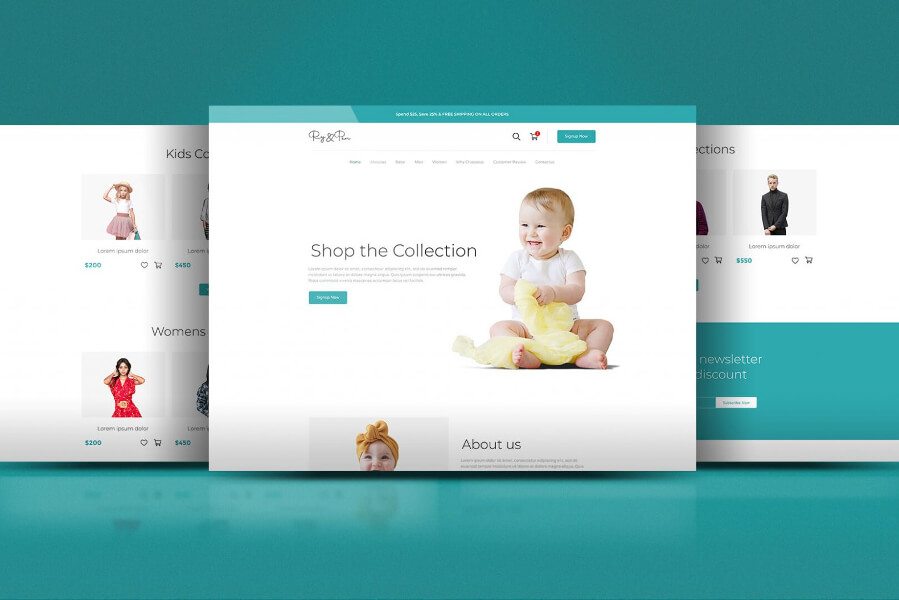
Aşağıdaki açılış sayfası tasarımında, gezinme menüsünün daha ince bir arka plan rengine ve minimum metne sahip olduğunu göreceksiniz. Bu, odağın başlık resminde ve altındaki içerikte olmasını sağlar. Gezinme menüsü hala net bir şekilde görülebilir ve erişilebilir durumdadır ancak ana mesajdan odağı çalmaz.

Kimp İpucu: Tasarım özetlerinize eklemek için iyi bir bilgi parçası, müşterilerin CTA'lara mı yoksa gezinme menüsüne mi daha fazla odaklanmasını istediğiniz olacaktır. Bu şekilde tasarım ekibi, tasarım öğelerine gerektiği gibi vurgu yapmak için doğru ağırlığı verebilir. Bu, görsel hiyerarşi ilkelerini kullanmak anlamına gelir.
3) Yaratıcı kaydırma
Hepimiz kaydırmayı severiz, değil mi? Sayfa yalnızca statik bir görüntü olsa bile, ilk içgüdümüz her zaman kaydırmak olur. Müşterilerinizi açılış sayfalarınızda yaratıcı bir şekilde meşgul etmek istiyorsanız, bu kaydırma deneyiminde bahisi yükseltmeniz gerekir. 2022 için UI/UX trendlerinin bize söylediği şey bu.
Deneyim ne kadar sürükleyici ve yaratıcı olursa, müşteriler sizinle o kadar uzun süre etkileşime girer. Bu sayfanın bir müşterinin markanız hakkındaki ilk izleniminin hayati bir parçasını nasıl oluşturduğunu görünce, yaratıcılık da olası satış yaratmayla sonuçlanabilir.
Peki yaratıcı kaydırma nedir ve bunu nasıl başarabilirsiniz?
Bir yol, sayfanın bir bölümünü statik tutarken, diğer kısmı müşteriye daha fazla bilgi vermek için kaydırmaktır. Bu sayede müşteri konuyu ve CTA'yı gözden kaçırmadan istediği kadar kaydırma yapabilir. Bu bölünmüş ekran deneyimi, şu anda UI/UX endüstrisinde açılış sayfası tasarımları için önemli bir trend.
Müşterileriniz için kaydırma deneyimini nasıl geliştirebileceğinizi görmek için Kimp Graphics + Video aboneliğine sahip özel bir tasarım ekibiyle çalışın.
Kimp İpucu: Müşterilerinizi bir ürün sayfasına yönlendiriyorsanız, ürünün tanıtımını parça parça oluşturun ve gezinirken ürünü keşfetmelerine izin verin. Bunu yapmak için animasyonlardan, infografik tarzı grafiklerden ve daha fazlasından yararlanabilirsiniz.
Ne demek istediğimizi görmek için MacBook için bu açılış sayfasına göz atın.

4) Duygusal etkileşim
Mikro etkileşimler veya duygusal etkileşimler olarak adlandırın, fikir basittir - müşterilerinizi açılış sayfanızdaki öğelerle her etkileşim kurduğunda ödüllendirmelisiniz. Bunun iki önemli faydası vardır:

- Neyin ortaya çıkacağını görmek için müşterileri daha fazla öğeyle etkileşim kurmaya teşvik eder
- Açılış sayfasında ne kadar uzun süre kalırlarsa, onlarla bir ilişki kurma şansınız o kadar yüksek olur.
Bu duygusal etkileşimler olarak adlandırıyoruz çünkü bir tepki ortaya çıkararak düz sayfalarda durmadan kaydırmanın monotonluğunu bozuyor. Müşteriler, sayfanın tasarım stiline göre mutlu, heyecanlı veya merak uyandırıyor. Müşterilere açılış sayfasını nasıl keşfedecekleri konusunda rehberlik etmek için animasyonları bile kullanabilirsiniz.
Bunu yapmanın bir yolu, marka kişiliğinize ve açılış sayfası amacınıza uyuyorsa, statik görsel hiyerarşiyi animasyonlar ve karalamalarla konuşan baloncuklarla değiştirmektir.
Kimp İpucu: Müşterileri harekete geçirici mesaj düğmesiyle etkileşim kurmaya yönlendirmek için animasyonları ve GIF'leri kullanabilirsiniz. Onları retweetlemeye, tıklamaya veya formu doldurmaya ikna edin. Animasyonlar dikkatlerini basit metinlerden daha hızlı çeker. Bunları kaydırdıklarında veya formun üzerine geldiklerinde etkinleştirebilirsiniz.
Açılış sayfanız için basit animasyonları ve illüstrasyonları nasıl oluşturacağınızı mı merak ediyorsunuz? Kimp Graphics + Video sınırsız tasarım aboneliğine bugün göz atın!

Mikro etkileşimler, yukarıdaki örnekte gördüğünüz gibi, açılış sayfası tasarımlarından uygulamalara kadar her yerdedir.
5) Veri görselleştirme
Instagram'da harika bir ürün reklamı yayınladınız ve müşteri artık açılış sayfanızda. Sıradaki ne? Müşteri, ürününüz hakkında daha fazla bilgi sahibi olmaya hazır. Ancak bu bilgiyi nasıl sunduğunuz, müşterinin dönüşüm yapıp yapmayacağını belirleyecektir.
Ve burada açılış sayfalarınızı tasarlarken kullanışlı olacak UI/UX trendi, veri görselleştirme sanatıdır.
Bloglarımızı takip ediyorsanız, veri görselleştirmenin gücüne ne kadar kefil olduğumuzu bilirsiniz. Karmaşık bilgileri müşterilere sunmanın en kolay ve en etkili yoludur. Azalan dikkat süreleri ve karmaşık içerik kanallarıyla, müşterilerinizin onlara ne söylediğinizi hatırlamasını istiyorsanız verilerinizi görselleştirin.
Şimdi, mutlaka bilgi grafikleri veya haritaları kastetmiyoruz. Diğer birçok tekniği keşfedebilir veya markanız ve ürününüz için çalışan özel bir tasarım şablonu oluşturabilirsiniz.
Esasen, paylaşmak istediğiniz sayıları ayırın ve hatırlama değerini artıran görsellerle destekleyin.
Bu şekilde müşteriler ne hakkında konuştuğunuzu bilirler ve bilgileri ısırık boyutundaki bileşenlerde tüketirler, böylece onları ezme şansları azalır.
Kimp İpucu: Eldeki verileri görselleştirmek için kullandığınız teknikten bağımsız olarak, tasarım stilinin reklam tasarımıyla tutarlı kalmasını sağlayın. Reklam ve açılış sayfası arasındaki geçiş sorunsuz değilse, müşterilerin açılış sayfasından uzaklaşma olasılığı oldukça yüksektir.
Açılış sayfanızın kullanıcı arayüzünü oluşturmak için veri görselleştirme ilkelerinden nasıl yararlanacağınızı mı merak ediyorsunuz? Bir Kimp Graphics tasarım aboneliği alın, size nasıl yapılacağını göstereceğiz.
6) Mobil için tasarım
Evet, yalnızca mobil cihazlar için optimizasyon günleri artık yok. Şimdi, 2022 için mevcut UI/UX trendlerinin gösterdiği gibi, mobil için tasarım çağı. Ve bu iyi bir nedenden dolayı. Çoğu reklam tıklaması mobildedir, çoğu potansiyel müşteri mobil trafikten gelir ve çoğu sosyal medya platformu mobil öncelikli deneyimlerdir.
Müşterilerinizin açılış sayfalarınıza nereden eriştiğini biliyorsanız, neden onları bunun için tasarlamıyorsunuz?
Mobil için tasarım şu anlama gelir:
- Grafiklerinizin boyutunu sınırlayarak yükleme süresini en aza indirme
- Gezinme menüsünü mobil kullanıcılarınız için en anlamlı yere yerleştirmek
- Mobilden erişim için bağlantılarınızı ve düğmelerinizi optimize etme
- Bir mobil kullanıcının bakış açısından kaydırma deneyimini ve mikro etkileşimi güncelleme
Evet, bu bahsettiğimiz birçok noktanın bir özetidir. Ama onlar bu kadar önemli. Müşterilerinizin mobil kullanıcı deneyimi sorunsuz olmadıkça, yüksek nitelikli potansiyel müşterileri kaybedebilirsiniz. Ve bunu kimse istemez, değil mi?
Kimp Graphics ve Kimp Video tasarım abonelikleri ile mobil öncelikli bir politikamız var. Aradığınız buysa, sınırsız tasarım hizmetlerimiz hakkında daha fazla bilgi edinmek için ekiple bir görüşme yapın.

7) Gerçek dünyayı hayata geçirin
Gerçek ve sanal arasındaki sınırlar hızla bulanıklaşıyor ve 2022 için bir sonraki UI/UX trendi bunun bir kanıtı. AR/VR'nin popülaritesinin bir nedeni, müşterilerin gerçek dünya deneyimlerini evlerinin rahatlığında deneyimlemelerine olanak sağlamasıdır.
Bu bir markaya nasıl fayda sağlayabilir? Peki, açılış sayfanız gerçek dünyadaki bir ortamı tasvir edebiliyorsa, müşterinin sizinle iş yaparken hiçbir endişesi olmayacaktır.
Bu fikri hayata geçiren bir tasarım trendi, yüksek bir skeuomorfizm biçimidir. Skeuomorfizm, bir ürünün gerçek dünya ortamının dokularını, tasarımlarını ve havasını taklit eden bir tasarım stilidir. Bu, devam eden düz tasarım trendi ile birleştiğinde, cam morfizminin doğuşuna yol açmıştır. Bu stille müşteriler artık ürünün gerçekte nasıl göründüğünü görebilirler.
Bu sadece dönüşüm oranlarınız için iyi bir haber olabilir, değil mi? Bu, özellikle bir ürün lansmanı ve farkındalık açılış sayfası için yararlıdır.
Bu eğilime başka bir yaklaşım, açılış sayfası tasarımlarınıza hiper-gerçek 3D tasarım öğelerinin dahil edilmesi olabilir. Bunlar çizimler, karalamalar ve hatta ürün resimleri/oluşturmaları olabilir.

8) Karanlık Mod
Karanlık tarafa geçme zamanı. Şaka yapmak! Şaka bir yana, açılış sayfası tasarımınız karanlık modda mükemmel bir şekilde çalışıyorsa, müşterilerinizin çoğu bunu kesinlikle sevecektir. Mobil kullanıcılar ve masaüstü kullanıcıları, pil gücünden tasarruf etmek, parlamayı azaltmak, mavi ışıktan kaçınmak ve daha fazlası için giderek daha fazla karanlık mod tasarımlarına geçiyor.
Müşterileriniz karanlık modu kullanan birçok kişiden biriyse ve açılış sayfanızı bunun için optimize etmediyseniz, kullanıcı deneyimlerinde sorun var demektir. Önemli tasarım öğelerini kaçırabilirler ve iyi bir ipucunu kaybedebilirsiniz.
Çözüm, 2022'de açılış sayfanızın kullanıcı arayüzünün karanlık modla uyumlu olmasını sağlamaktır.
Bu nedenle, canlı yayına geçmeden önce testlerinizi gerçekleştirin ve açılış sayfanızın iyi çalıştığından emin olun.
Tasarımlar ve maketlerle ilgili yardıma mı ihtiyacınız var? Kimp Graphics'in sınırsız tasarım aboneliği ile bütçenizi aşmadan istediğiniz kadar revizyon yapabilirsiniz. Sadece sabit bir aylık ücret ödersiniz, başka bir şey değil.

9) Minimalist Kullanıcı Arayüzü
Eski ama altın gibi, minimalist tasarım trendleri, açılış sayfası tasarım dünyasına da girdi.
Herkes meşgul ve müşterilerinizin reklamlarına tıkladıklarında açık iki ila üç sekmesi daha olabilir. Hemen konuya girmek isterler ve kafalarını karıştıran çok fazla unsur istemezler. Bu iki soruna da basit bir cevap? Minimalist bir kullanıcı arayüzü seçin.
Minimalist bir kullanıcı arayüzü, formlu sadece birkaç satırlık metin olduğu anlamına gelmez. Hayır, istediğiniz kadar yaratıcı olabilirsiniz. Sizden tek istedikleri, sayfa yüklenir yüklenmez yalnızca önemli öğelerin dışarı fırlayarak onu iyi tasarlamanız.
Minimalist UI'ler ayrıca daha hızlı yüklenir, bu da mevcut nesil müşteriler için önemli bir avantajdır.
Bu nedenle, temel bilgilere bağlı kalın ve açılış sayfası tasarımlarınızın müşterilerinizi kazanması için minimum düzeyde ilerleyin.

Bu trendleri beğendiniz mi? Bizde öyle umuyoruz.
2022'nin diğer tasarım trendlerini de buradan inceleyebilirsiniz:
- 2022 dijital pazarlama trendleri
- 2022'nin tipografi trendleri
- 2022'nin renk trendleri
Kimp ile açılış sayfalarınızın UI ve UX'ini geliştirin
UI ve UX, açılış sayfanızın başarısının önemli bir parçasıdır. Renk, görüntü kalitesi, yerleşim tasarımı ve tipografi gibi diğer birçok faktör de öyle. Bu öğelerin her birini takip etmek ve hepsinin çalışmasını sağlamak zorlu bir iş olabilir. Bir iş yürütürken bunu yapmaktan bahsetmiyorum bile.
Bir profesyonelin yardımına başvurmak bu baskıları hafifletir. İş akışı, bütçe veya uzun vadeli sözleşmeler konusunda endişeleriniz varsa - bir Kimp Graphics veya Kimp Video aboneliği öneriyoruz!
Aylık sabit bir ücretle gelen sınırsız tasarım istekleri, revizyonlar, kullanıcı profilleri ve marka paketleri ile kaliteli tasarım hiç bu kadar erişilebilir olmamıştı.
Ayrıca, taahhütte bulunmadan önce bizi kontrol etmeniz için ücretsiz bir denememiz var.
Öyleyse neden bekleyelim? Ücretsiz denemeye kaydolun ve 2022'de en iyi açılış sayfası tasarımlarıyla dönüşüm oranlarınızı artırmaya hazır olun.
