Dinamik Unsurlarla Yaratıcılığı ve Kişiselleştirmeyi Ortaya Çıkarın
Yayınlanan: 2019-09-10Hedef kitlenizin dikkatini çeken bir web sitesine sahip olmak, başarınız için çok önemlidir.
Yaratıcı bir web sitesi tasarımı ziyaretçileri elinizde tutacak, hemen çıkma oranını düşürecek ve onları bültene kaydolma , demo talep etme, bir ürün veya hizmet satın alma vb. gibi yapmalarını istediğiniz eylemlere yönlendirecektir.
Geç:
- Kullanıcıların İlgisini Çekmek İçin Web Sitesi Tasarımının Önemi
- Dinamik Web Sayfası Nedir?
- Dinamik Unsurları Keşfetmek
- Web Sitesi Tasarımınızı Özelleştirmenin Önemi
- Tasarımın Ötesine Geçmek: İşlevselliğin Kişiselleştirilmesi
- Daha İyi Analizler İçin Analytics'i Kullanma
- Web Sitesi Hızını ve Performansını Optimize Etme

Unsplash'ta Amelie Mourichon'un fotoğrafı
Dinamik öğeler, sıkıcı bir web sitesini görsel olarak ilgi çekici bir ziyaretçi deneyimine dönüştürmenize yardımcı olabilir.
Kullanıcıların İlgisini Çekmek İçin Web Sitesi Tasarımının Önemi
Gezinmesi kolay, kullanıcı dostu arayüzlere sahip iyi tasarlanmış web siteleri, ziyaretçilerin uzun süre etkileşimde kalmasını sağlar ve keyifli, sezgisel ve görsel olarak ilgi çekici bir deneyim sunar.
Renk şemaları, yazı tipi seçimleri, özelleştirilmiş sosyal medya beslemeleri ve düzenli düzenler gibi estetik açıdan hoş öğeler genel tasarıma katkıda bulunarak web sitesini görsel olarak çekici ve davetkar hale getirir.
Dinamik Web Sayfası Nedir?
Dinamik bir web sayfası, kullanıcı girişi, veritabanı güncellemeleri veya gerçek zamanlı olaylar gibi çeşitli faktörlere yanıt olarak içeriğini veya görünümünü değiştirebilir.
Bunun tersine, statik web sayfaları, her ziyaretçiye aynı görünen sabit içerik ve görsellere sahiptir ve bir web geliştiricisi tarafından manuel olarak güncellenmedikçe değişmezler.
Dinamik web sayfaları, güncellenmiş içeriği gerçek zamanlı olarak görüntüleme, kişiselleştirilmiş kullanıcı deneyimlerine, dinamik veri alımına olanak sağlama ve formlar, haritalar veya multimedya öğeleri gibi etkileşimli özellikleri birleştirme avantajını sunar.
Bu avantajlardan yararlanmak istiyorsanız ihtiyaçlarınıza ve tercihlerinize uygun bir web sitesi oluşturma ve başlatma seçeneklerini keşfetmeyi düşünün.
Dinamik Unsurları Keşfetmek
Bu bölümde:
- Dinamik arka plan videoları
- 404 hata sayfaları oluşturma
- İnteraktif oyunlar veya testler
- Yenilikçi gezinme menüleri
- Yerelleştirme

Unsplash'ta Hal Gatewood'un fotoğrafı
Dinamik bir web sitesi tasarlarken, web sitenizi daha ilgi çekici hale getirmek için dahil edebileceğiniz beş öğe şunlardır:
Dinamik arka plan videoları
Videoları arka plan olarak kullanan web siteleri, ziyaretçilerin dikkatini anında çekebilir ve daha sürükleyici bir atmosfer yaratabilir.
Dinamik arka plan video kaydırıcıları , hareket ve etkileşim duygusu yaratarak kullanıcıların ilgisini çeker.
Ayrıca bir web sitesinin görsel çekiciliğini de arttırırlar ve ürün veya hizmetleri sergilemek ve ziyaretçiler üzerinde kalıcı bir izlenim bırakacak görsel bir hikaye anlatmak için kullanılabilirler.
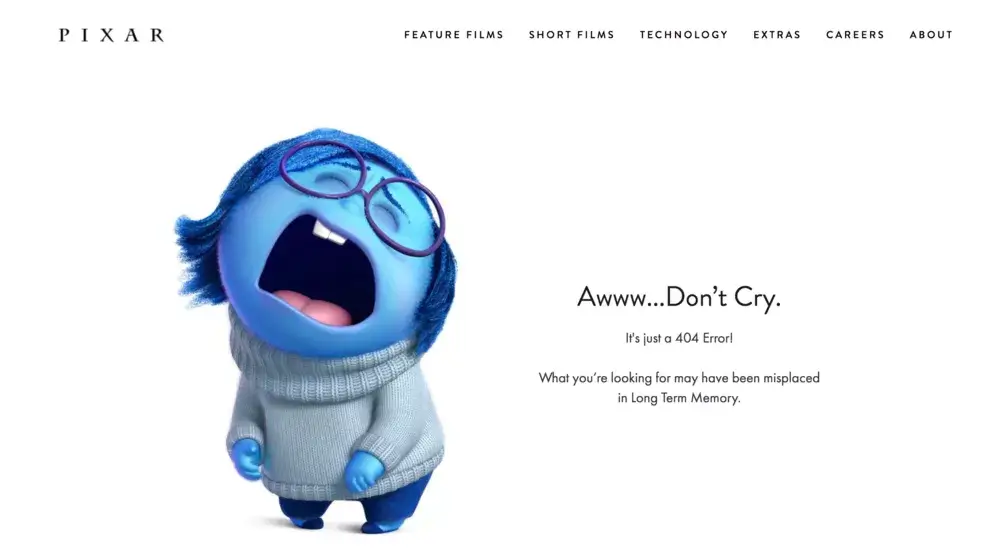
Creative 404 hata sayfaları
Creative Error 404 sayfaları, kullanıcıları web sitesinin farklı bölümlerine yönlendirirken onları eğlendirmek için ilginç resimler, esprili mesajlar veya oyunlar içerebilir.

Kaynak: Pixar
Yaratıcı 404 sayfaları, Pixar'daki bu örnek gibi eğlenceli olabilir, kullanıcıların hayal kırıklığını hafifletebilir ve bir markanın keyifli bir kullanıcı deneyimine olan bağlılığını yansıtabilir.
İnteraktif oyunlar veya testler
Dinamik web siteleri , bir markanın değerleriyle uyum sağlamak veya değerli eğitim içeriği sağlamak için tasarlanmış oyunlar veya testler gibi etkileşimli içerikleri içerebilir .
Örneğin, fitness ekipmanı ve takviyelerinin satışı, etkileşimli egzersiz yarışmalarını ve sağlıkla ilgili sınavları içerebilir.
Web siteleri, oyunlaştırma, zorluklar veya ödüller gibi unsurları birleştirerek ziyaretçilerin ilgisini çekebilir ve onları sitede daha fazla zaman geçirmeye teşvik edebilir.
Yenilikçi gezinme menüleri
Yenilikçi gezinme menüleri, web sitesini hareketlendiren ve ona bir kişilik kazandıran yaratıcı ve alışılmadık tasarımlar kullanarak ziyaretçilerin içerikte yollarını kolayca bulmalarına olanak tanır.
Tipik menü çubukları yerine, bu menüleri etkileşimli simgeler, gizli yan menüler veya görsel olarak çekici kayan gezinme öğeleri olarak tasarlayın.
Bir işletmeyseniz, sezgisel ve kullanımı kolay gezinme ve iyi organize edilmiş bilgi mimarisine sahip olmak, çalışanların müşterilerle ilgilenirken ihtiyaç duydukları şeyi hızlı bir şekilde bulmalarını kolaylaştırarak çalışan memnuniyetini artırır .
Yerelleştirme
İçeriklerini farklı bölgelere uyarlayan web siteleri, bilgileri tercih edilen dil ve kültürel bağlamda sunarak daha kişiselleştirilmiş bir kullanıcı deneyimi sağlar.
Çeviri ve tercümanlık için farklı yapay zeka araçlarının yardımıyla yapabileceğiniz yerelleştirme , özellikle belirli bölgeleri veya dil tercihlerini hedefleyen uluslararası işletmeler veya kuruluşlar için değerlidir.
Web siteleri, yerelleştirme stratejilerini kullanarak hedef kitleleriyle daha iyi bağlantı kurabilir, güven oluşturabilir ve kullanıcı odaklı bir deneyim sunma konusundaki kararlılıklarını gösterebilir.
Web Sitesi Tasarımınızı Özelleştirmenin Önemi

Unsplash'ta Visual Design'ın fotoğrafı
Sayısız web sitesi hedef kitlenizin dikkatini çekmek için yarışıyor. Web sitenizin tasarımını özelleştirmek ziyaretçiler üzerinde kalıcı bir izlenim bırakabilir.
Ziyaretçilerinizin ilgisini çekin ve memnun edin
Ziyaretçiler web sitenize geldiğinde dikkatlerini çekmek ve olumlu bir izlenim bırakmak için yalnızca birkaç saniyeniz vardır.
Tasarım öğelerini marka kişiliğiniz ve hedef kitlenizle uyumlu olacak şekilde uyarlayarak, sağlam bir marka kimliği oluştururken ve daha uzun göz atma oturumlarını ve artan dönüşümleri teşvik ederken ziyaretçilerinizin ilgisini çekebilir ve onları memnun edebilirsiniz.
Logonuzu ve marka öğelerinizi kişiselleştirin
Logonuz ve marka öğeleriniz değerlerinizi, misyonunuzu ve benzersiz satış teklifinizi temsil eder ve bunları özelleştirmek, web sitesi tasarımınızı hedef kitlenize göre uyarlamanıza yardımcı olabilir.

Web sitenizin tasarımı ile diğer marka materyalleri arasındaki tutarlılık, marka imajınızı güçlendirmeye yardımcı olarak müşterilerin işletmenizi tanımasını ve hatırlamasını kolaylaştırır.
Tasarımın Ötesine Geçmek: Web Sitesi İşlevselliğini Özelleştirme
Bu bölümde:
- Özel formlar ve iletişim sayfaları ekleme
- Canlı sohbet, aramalar ve anketler
- E-ticaret işlevselliğini entegre etme
- Sosyal medya
- Bültene kaydolma açılır penceresi

Unsplash'ta Kelly Sikkema'nın fotoğrafı
Web sitenizin öne çıkması ve gerçekten kusursuz bir kullanıcı deneyimi sunması için işlevsel olması gerekir. Web sitenizin işlevselliğini şu şekilde özelleştirebilirsiniz:
Özel formlar ve iletişim sayfaları ekleme
Özel formlar ve iletişim sayfaları, ziyaretçilerden bilgi toplamak ve onları iletişime geçmeye teşvik etmek için çok değerli araçlardır.
Bu özellikleri özelleştirmek, iletişimi kolaylaştıran ve kaliteli potansiyel müşteriler yaratan, kullanıcı dostu bir deneyim oluşturmanıza olanak tanır.
Canlı sohbet, aramalar ve anketler ekleme
Canlı sohbet, ziyaretçilerinize gerçek zamanlı yardım sunmanın harika bir yoludur. Sorulara cevap verebilir, sorunları çözebilir ve ziyaretçilere kişiselleştirilmiş bir deneyim sunabilir.
Sohbet widget'ının görünümünü özelleştirmek ve proaktif sohbet davetiyeleri eklemek de ziyaretçilerin harekete geçmesini sağlayabilir.
Web sitenize özel bir müşteri destek hattının eklenmesi, gerçek zamanlı yardıma, etkili sorun çözümüne ve kişiselleştirilmiş desteğe olanak tanır.
Karşılama ve geri arama istekleri gibi özelleştirme, müşteri memnuniyetini artırır ve güveni teşvik ederek kusursuz bir kullanıcı deneyimi sağlar.
Ziyaretçilerin iletişim bilgilerini çağrı merkezi için kullanmadan önce, kurallara uyma konusundaki kararlılığınızı ve onların gizliliklerine saygı duyduğunuzu gösteren uygun TCPA onayını almayı unutmayın.
Anketler, web sitenizin ziyaretçilerinden geri bildirim ve bilgi toplamak için başka bir değerli araçtır .
Kullanıcı memnuniyetini değerlendirmek, görüş toplamak veya pazar araştırması yapmak istiyorsanız, anketlerinizi özelleştirmek onları görsel olarak daha çekici ve ilgi çekici hale getirebilir.
Dallanma ve atlama mantığını kullanarak ziyaretçilere alakalı soruların sunulmasını ve daha sorunsuz bir anket deneyimi yaşamalarını sağlayabilirsiniz.
E-ticaret işlevselliğini entegre etme
E-ticaret platformunuzu özelleştirmek , belirli ürünlerinize ve hedef kitlenize göre uyarlanmış kusursuz bir alışveriş deneyimi oluşturmanıza olanak tanır.
Kullanıcı deneyimini optimize etmek için ürün sayfalarını, alışveriş sepetini ve ödeme sürecini özelleştirebilirsiniz.
Etkileşimi artırmak ve dönüşümleri artırmak için ürün önerileri, ilgili öğeler ve müşteri yorumları gibi özellikler de ekleyebilirsiniz.
Sosyal medyayı entegre etme
Sosyal medyayı web sitenize dahil etmek, çevrimiçi varlığınızı genişletmenin ve hedef kitlenizle etkileşim kurmanın güçlü bir yoludur.
Sosyal medya simgelerinizi markanıza uyacak şekilde özelleştirebilir ve paylaşımı teşvik etmek için onları daha belirgin hale getirebilirsiniz.
Ek olarak, sosyal medya akışlarını web sitenizde görüntülemek, ziyaretçilerin en son sosyal medya gönderilerinizi görmesine olanak tanıyarak onları çeşitli platformlarda sizi takip etmeye ve sizinle etkileşime girmeye teşvik eder.
Bültene kaydolma açılır penceresi
Özelleştirilmiş e-posta haber bültenlerinin entegre edilmesi, web sitelerinin ziyaretçilerle daha güçlü ilişkiler kurmasına, onları düzenli güncellemeler, promosyonlar ve değerli içeriklerle bilgilendirmelerine ve etkileşimde bulunmalarına olanak tanır.
Çeşitli cihazlara sorunsuz bir şekilde uyum sağlayan, kullanıcı dostu bir e-posta formatının kullanılması, haber bültenlerinin daha geniş bir hedef kitleye ulaşmasını ve daha anlamlı etkileşimi teşvik etmesini sağlar.
Web siteleri, e-posta düzenini optimize ederek ve duyarlı tasarım tekniklerinden yararlanarak etkileşimi en üst düzeye çıkarabilir ve genel kullanıcı deneyimini geliştirebilir.
Daha İyi Analizler İçin Analytics'i Kullanma

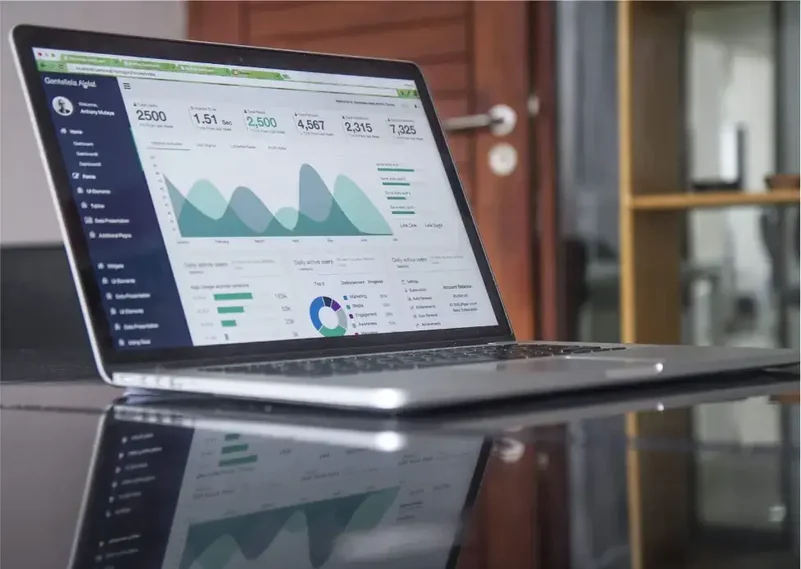
Unsplash'ta Carlos Muza'nın fotoğrafı
Analytics, web sitesi tasarımınızın nasıl performans gösterdiğine ilişkin değerli bilgiler edinmenize yardımcı olabilir.
Hangi sayfaları ziyaret ettiklerini ve bu sayfalarda ne kadar zaman harcadıklarını öğrenmek, dönüşümleri izlemek ve kullanıcıların nerede etkileşime girdiğine dair görsel bir sunum elde etmek için kullanıcı davranışını analiz edebilirsiniz.
Web sitenizin tasarımını ısı haritası ve tıklama izleme araçlarıyla inceleyip test edin ve belirli web sitesi öğelerinin hangi sürümlerinin daha iyi performans gösterdiğini görmek için A/B testleri yapın.
Kritik metriklerin düzenli takibi ve analizi, web sitenizin tasarımını sürekli olarak iyileştirmenize olanak tanıyarak etkileşimin ve dönüşümlerin artmasını sağlar.
Web Sitesi Hızını ve Performansını Optimize Etme
Bir web sitesinin hızını ve performansını optimize etmek, ziyaretçilerin dikkatini çekmek açısından çok önemlidir.
Bir web sitesi hızlı ve sorunsuz bir şekilde yüklendiğinde, insanların sitede kalma ve içeriğini keşfetme olasılığı daha yüksektir.
Güvenilir bir web barındırma sağlayıcısı , web sitenizin hızını ve performansını optimize etmenize, ziyaretçi katılımını artırmanıza ve daha fazla trafik çekmenize yardımcı olabilir.
Çözüm
Dinamik unsurları dahil ederek ve web sitenizi özelleştirerek ziyaretçileriniz için unutulmaz bir kullanıcı deneyimi yaratabilirsiniz.
Hedef kitlenizin dikkatini çekmede tasarım önemli bir rol oynasa da, web sitenizin işlevselliği, hızı ve performansı da hedeflerinize ulaşmanızda aynı derecede önemlidir.
Renk şemaları, düzenler, harekete geçirici mesajlar ve daha fazlası gibi tasarım öğeleri hakkında veriye dayalı kararlar almak ve web sitenizin performansının sürekli iyileştirilmesini sağlamak için analitik yoluyla kullanıcı davranışını sürekli izlediğinizden emin olun.
Yazar biyografisi:

Radostin Anastasov, ThriveMyWay'in İçerik ve Dijital Halkla İlişkiler Müdürüdür . Yapay zeka, finans ve iletişim gibi çeşitli sektörlerde pazarlama ve halkla ilişkiler deneyimi edindi. Yazmakla meşgul olmadığı zamanlarda basketbol ve rock müzik oynuyor.
