JavaScript'te değişkenler ve veri türleri. 10 blog gönderisinde Başlangıç Seviyesinden İleri Seviyeye kadar 3. Bölüm JavaScript kursu
Yayınlanan: 2021-10-26Bu, JavaScript'teki değişkenler ve veri türleri konusunu keşfetmenize yardımcı olacak JavaScript blog yazısı serisinin 3. bölümüdür. Bu dizinin sonunda JavaScript'te kodlamaya başlamak için bilmeniz gereken tüm temel bilgileri öğreneceksiniz. Lafı fazla uzatmadan üçüncü derse başlayalım.
JavaScript'teki değişkenler ve veri türleri – içindekiler tablosu:
- Değişkenler
- JavaScript'teki temel veri türleri
Bu blog yazımızda ikinci blog yazımızdan kaldığımız yerden devam edeceğiz. Bu aşamada Google Chrome tarayıcınızı ve daha spesifik olarak JavaScript konsolunuzu açık tutmalısınız. Herhangi bir nedenle onları kapattıysanız, tekrar açmak için iyi bir zaman olacaktır.
Mac kullanıyorsanız, konsolu açmak için klavye kısayolu, Chrome'u açtıktan sonra “Option + Command + J” tuşlarına basmaktır. Bir Windows cihazı kullanıyorsanız, Chrome'u açtıktan sonra JavaScript Konsolunu açmak için “Control + Shift + J” klavye kısayolunu kullanabilirsiniz. Veya en üstteki menüye gidip Görünüm -> Geliştirici -> JavaScript Konsolu'na da gidebilirsiniz.
Değişkenler
JavaScript'teki veya diğer herhangi bir programlama dilindeki değişkenler son derece yaygındır. Ve bu iyi bir sebep için. Değişkenler programlamada çok kritik bir role sahiptir. Özetle, değişkenler, verileri programınızda hareket ettirmek, değiştirmek, güncellemek veya silmek için bazı verileri depolamanıza izin verir. Aslında o kadar önemli bir kavram ki değişkenler oluşturmanın 3 yolu var. Değişkenler oluşturmak için kullanılan programlama diline "değişken bildirme" denir, bu da temel olarak bilgisayar belleğinde bir değişken bildirdiğimiz anlamına gelir.
Değişkenleri oluşturmak için 3 anahtar kelimeden birini kullanacağız ve bunlar: “var”, “let” ve “const”. Bu 3 anahtar kelime hakkında bilmeniz gereken ilk şeylerden biri, 2015 yılına kadar sadece "var" anahtar kelimesinin kullanıldığı ve "let" ve "const" anahtar kelimelerinin ES6 veya ES2015 adlı bir JavaScript standardı ile tanıtıldığıdır.
ES6 veya ES2015'in ne olduğu hakkında hiçbir fikriniz yoksa, bilmeniz gerekenler burada. JavaScript ilk çıktığında farklı şirketler JavaScript'in farklı sürümlerini uyguladı ve kodunuzun tüm büyük tarayıcılarda tahmin edilebilir ve güvenilir bir şekilde çalışması için bir standart olması gerekiyordu. Böylece ECMA (Avrupa Bilgisayar Üretim Birliği) adlı bir kuruluş, tarayıcıların uygulaması gereken bir dizi JavaScript standardı ortaya koydu. JavaScript yazarken bu standartları takip ettiğiniz sürece, kodunuz bu standartlara göre tahmin edilebilir bir şekilde çalışmalıdır. Bu standarda EcmaScript denir ve 1997'den beri güncellenmiş standartları yayınlıyorlar. 2015'ten beri bu standartları yıllık olarak yayınlıyorlar ve bu nedenle bu blog yazısının yazıldığı andan itibaren en son yayınlanan standart ES2021 olarak adlandırılıyor.
Ancak tüm sürümler aynı değildir, bazı sürüm farklılıkları o kadar büyük değildir, bazıları ise dilde oldukça büyük değişiklikler getirir. ES2015'te gerçekleşen son büyük değişiklikler, ECMAScript standardizasyonunun altıncı sürümünün yayınlanması olduğu için ES6 olarak da adlandırıldı. Önemli değişikliklerden biri değişken bildirimlerine geldi.
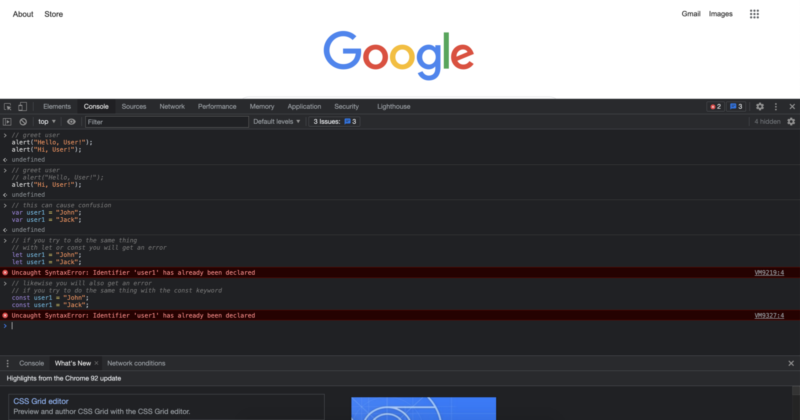
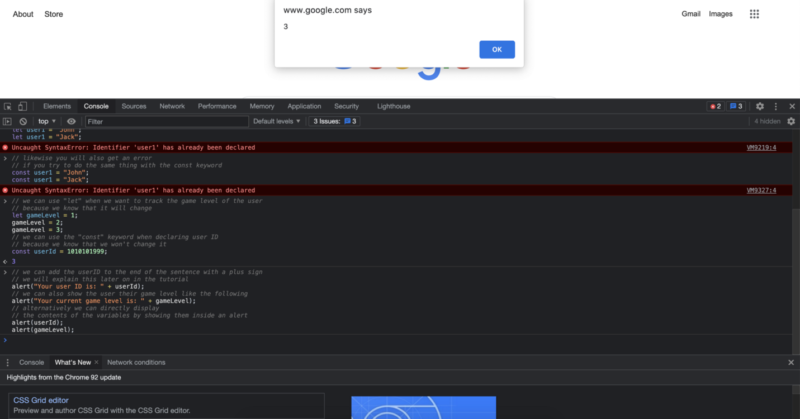
ES6'dan önce, yalnızca "var" anahtar sözcüğü kullanılıyordu ve değişkenleri bildirmenin tek yolu buydu, dolayısıyla "var" adı. var anahtar sözcüğü, istenmeyen sorunlara neden olabilecek esnekliklerle geldi. Kullanımda önemli ölçüde esnek olduğu için, olması gerekenden daha az dikkatli olursanız, değişkenlerle hata yapmak daha kolaydı. Örneğin, "user1" adında bir değişken tanımladıysanız, user1 adlı bir değişkeni yeni "let" ve "const" kywords ile yeniden bildiremezsiniz, ancak bunu "var" anahtar kelimesiyle yapabilirsiniz. Programınızda zaten bir user1'iniz olduğunu unutursanız, user1'i başka bir kullanıcı bilgisi ile ikinci kez bildirdiğinizde, gerçek ilk kullanıcının bilgilerini geçersiz kılarsınız, bu da ilk kullanıcının bilgilerini etkin bir şekilde siler.
// this can cause confusion var user1 = "John"; var user1 = "Jack"; // if you try to do the same thing // with let or const you will get an error let user1 = "John"; let user1 = "Jack"; // likewise you will also get an error // if you try to do the same thing with the const keyword const user1 = "John"; const user1 = "Jack";

Ancak “var” anahtar kelimesinin hiçbir yerde kullanıldığını görmeyeceksiniz, özellikle bazı başlangıç seviyesi JavaScript kurslarında kesinlikle göreceksiniz. Özellikle birkaç yaşındalarsa, size hala JavaScript yazmanın eski yolunu gösterecek birçok öğretici var. Ama gerçek şu ki, artık bunu kullanmak en iyi uygulama değil. Bunun yerine, en iyi uygulama, değişkenleri bildirirken ihtiyaçlarınıza bağlı olarak "let" veya "const" anahtar sözcüklerini kullanmaktır. Ama hangi ihtiyaçlardan bahsediyoruz? Özetle, bir değişkenin içindeki değeri değiştirmeyi planlıyorsanız “let” anahtar sözcüğünü kullanmak isteyeceksiniz, bir değişkendeki değeri değiştirmeyeceğinizi biliyorsanız “const” ile gitmek isteyeceksiniz. yerine. Hem let hem de const kullanarak değişken bildirimlerine bazı örnekler görelim.
// we can use "let" when we want to track the game level of the user // because we know that it will change let gameLevel = 1; gameLevel = 2; gameLevel = 3; // we can use the "const" keyword when declaring user ID // because we know that we won't change it const userId = 1010101999;
Yukarıdaki koddan da fark ettiyseniz, en son en iyi uygulamalarla, bildirim anahtar kelimelerini yalnızca bir kez yazıyoruz ve bunu değişkeni ilk bildirirken yapıyoruz. Daha sonra değişkenin içindeki değeri değiştirmek istediğimizde değişken adından önce herhangi bir anahtar kelime kullanmayız.
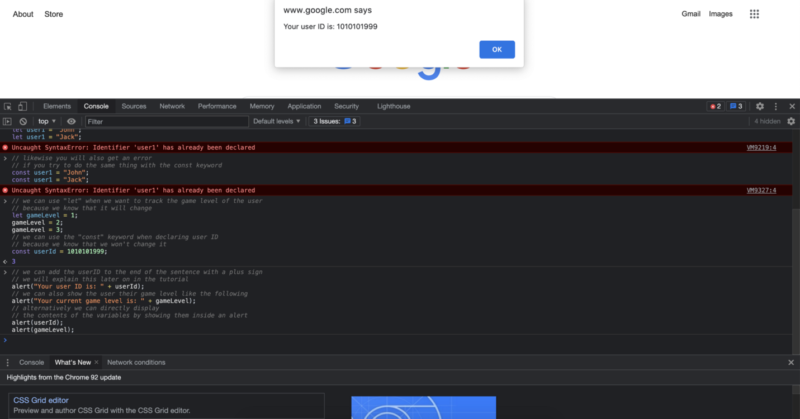
Bu değişkenlerin veya sabitlerin tuttuğu verilere erişmek istediğimizde isimlerini kullanabiliriz. Örneğin, kullanıcıya oyun seviyesini ve kullanıcı kimliğini göstermek istersek, aşağıdaki kodla bunu yaparız:
// we can add the userID to the end of the sentence with a plus sign
// we will explain this later on in the tutorial
alert("Your user ID is: " + userId);
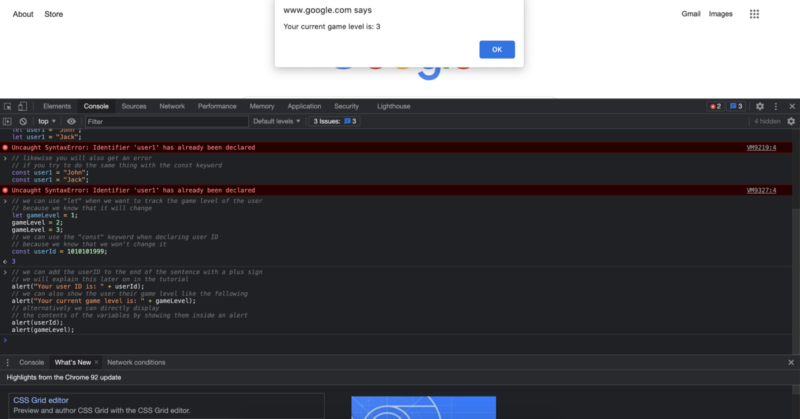
// we can also show the user their game level like the following
alert("Your current game level is: " + gameLevel);
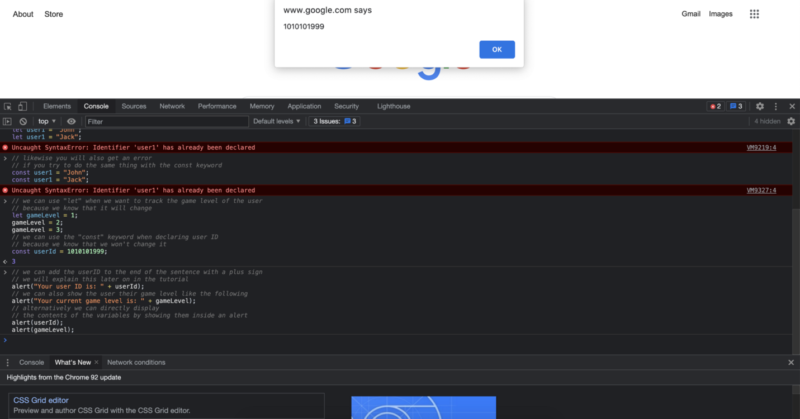
// alternatively we can directly display
// the contents of the variables by showing them inside an alert
alert(userId);
alert(gameLevel);Son iki kod bloğunu çalıştırmak aşağıdaki çıktıları sağlayacaktır:




Değişkenlerinizi nasıl adlandırırsınız?
Değişkenlerinizi adlandırırken göz önünde bulundurmanız gereken belirli kurallar ve kurallar vardır. İlk düşünce, değişkenlerinizi adlandırmak için hangi karakterlerin kullanabileceğidir? Bir sayı ile başlayıp bitebilir mi? Değişkenlerinizi adlandırmak için söylenmemiş ortak bir gerçek var mı? Hepsini ve daha fazlasını cevaplayalım.
Farklı programlama dillerinin değişkenleri adlandırmak için farklı kuralları vardır. JavaScript'te kural, onları "deve kasası" denilen şeyle adlandırmaktır ve şöyle devam eder. Değişken adında sadece bir kelime varsa, o kelimeyi tamamen küçük harfle yazmanız yeterlidir. Değişken adında birden fazla kelime varsa, ilk kelimeyi tamamı küçük harfle yazarsınız ve sonraki tüm kelimeleri büyük harfle yazarsınız ve boşluk veya başka işaretler olmadan yazarsınız. Örneğin bir oyun yapıyorsak değişkenleri şu şekilde adlandırabiliriz:
// a single word variable let strength = 50; // a descriptive name that includes multiple words let numberOfArrowsLeft = 145;
Değişken isimlerinde alfabetik karakterlerin yanı sıra sayıları, dolar işaretini ve alt çizgi işaretini de kullanabiliriz. Değişken adını bir sayı ile başlatamayacağınızı, ancak bir sayı ile bitirebileceğinizi unutmamak önemlidir.
let some$$ = 100; let another_$ = 20; let car1 = "Tesla";
Sadece mümkün olduğu için değişkenlerimizi belirsiz isimlerle veya sembollerle isimlendirmek istemediğimizi unutmayın. Ve bu başlı başına başka bir konu. Değişkenleri adlandırırken, kural açık ve açıklayıcı adlara sahip olmaktır. Örneğin, bir okçu çantasında kaç ok kaldığını gösteren bir değişken isimlendireceksek, yukarıdaki örnekte kullandığımız gibi açıklayıcı bir isim kullanmalıyız. Sadece kullanacak olsaydık:
let x = 145;
Bu isim bize sahip olduğu değer hakkında hiçbir şey söylemez. Ve bu kodu yazdıktan birkaç gün sonra bile, bu değişkenin ne anlama gelebileceğini anlamak için çevreleyen kodu okumamız gerekecekti. Bu nedenle, hem kodu yazarken kendi netliğiniz hem de kodu gözden geçirebilecek gelecekteki benliğiniz için, değişkenlerinizi açık ve açıklayıcı bir şekilde adlandırmaya alışmanız gerçekten önemlidir. Bu, diğer insanlarla çalışmaya başladığınızda ve onlara kodunuzu gösterdiğinizde daha da önemli hale gelecektir.

Bu noktada şunu düşünebilirsiniz: Verileri hareket ettirebilmemiz ve hatta değişkenleri kullanarak değiştirebilmemiz harika. Ama burada hangi verilerden bahsediyoruz? Neden bazı kısımları tırnak içine aldık da bazı kısımlar tırnak içine alınmadı? Tüm bunları ve daha fazlasını yanıtlamak için JavaScript'teki temel veri türlerini görelim.
JavaScript'teki temel veri türleri
Farklı veri türleri farklı şeyler yapmakta iyidir. JavaScript eğitimindeki bu temel veri türlerinde, JavaScript'te yaygın olarak kullanılan en temel 3 veri türünü göreceğiz. Serinin ilerleyen bölümlerinde JavaScript'teki diğer veri türleri hakkında bilgi edineceğiz. Bu ilk 3 temel veri türünü öğrendikten sonra diğer veri türlerini öğrenmeniz çok daha kolay olacaktır. Bu eğitimde göreceğimiz 3 veri türü şunlardır: Dizeler, Sayılar ve Booleanlar. Lafı fazla uzatmadan ilkinden başlayalım.
Teller
Öğreticiyi başından beri takip ediyorsanız, zaten string veri türüyle çalıştınız! “Merhaba Dünya!” diyen bir uyarı yazdığımızda. yazdığımız metni depolamak için dize veri türünü kullanıyordu. JavaScript'te dizeleri temsil etmenin 3 yolu vardır. Birincisi, metninizi çift tırnak içine almaktır. İkincisi, metninizi tek tırnak işaretleri ile çevrelemektir. Üçüncüsü, metninizi arka tiklerle çevrelemektir. Üçü de şöyle görünüyor:
const string1 = "Some text here."; const string2 = 'Some text here.'; const string3 = `Some text here.`;
Gördüğünüz gibi, "arka keneler" olan, tek bir alıntıya oldukça benziyor, ancak biraz geride kalıyor. Dizeler oluşturmak için geri tiklerin kullanılması, metinsel verilerle çalışmayı kolaylaştırmak için ES6 ile sunulan bir özelliktir. Önceki diğer ikisine göre birçok avantaj sağlar. Konvansiyonel olarak, çift tırnakların veya arka tiklerin daha sık kullanıldığını görebilirsiniz. Geri tiklerini klavyenizde 1 numaranın sol tuşunda bulabilirsiniz.
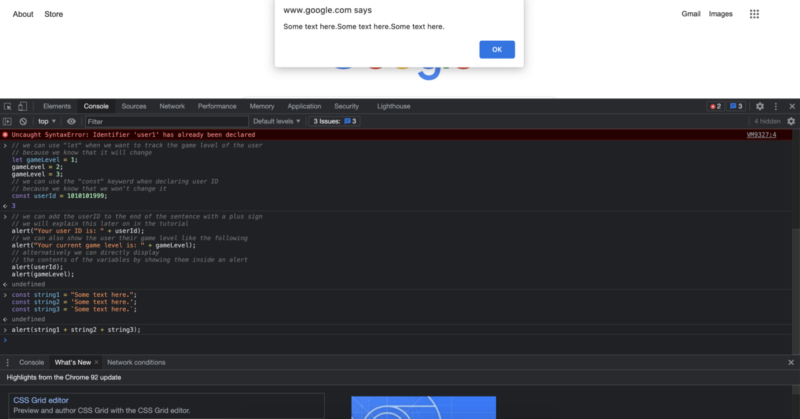
Çift tırnak kullanımı daha tanıdık görünür ve ilk bakışta anlaşılması daha kolaydır, ancak geri tikler genel olarak daha fazla avantaj sağlar. Bu örnekte 3'ü de basit bir örnekle aynı şekilde çalışmaktadır. Üçünü de aynı anda, hatta aynı satırda görüntülemek için yapabileceğimiz bir şey isimlerini yazıp aralarında artı işaretini kullanmak, bir şekilde dizeleri birbirine eklemek.
alert(string1 + string2 + string3);

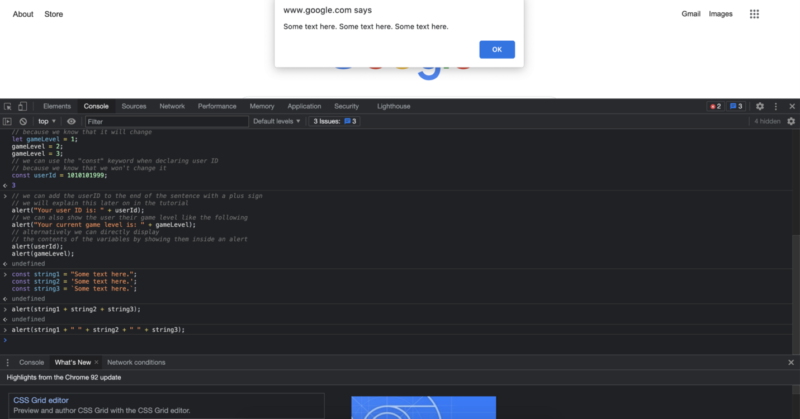
Gördüğünüz gibi 3 tanesi de biri bittikten hemen sonra görüntüleniyor. Bunun nedeni, yorumlayıcıya dizeleri birbirine eklemesini söylemesidir. Aralarına boşluk eklemek istersek, o boşluğu her zaman başka bir dize ile ekleyebiliriz.
alert(string1 + " " + string2 + " " + string3);

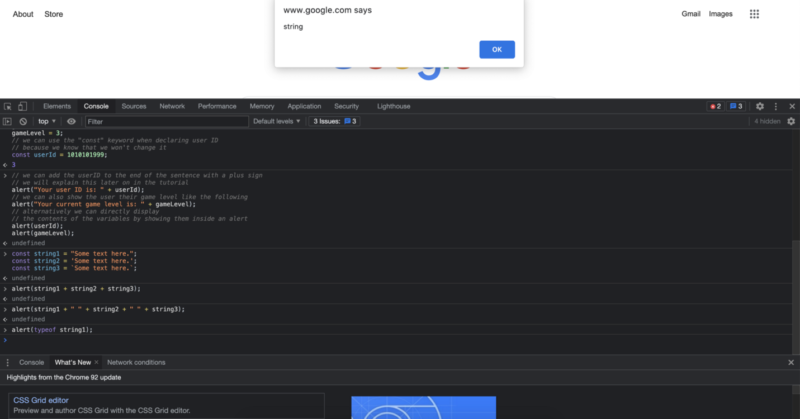
Bir değişkenin verisini önüne “typeof” yazarak da kontrol edebiliriz. Örneğin:
alert(typeof string1);

Sayılar
JavaScript'te sayılarla çalışırken genellikle "Sayı" veri türünü kullanırız. Başlamak için en basit olanıdır ve neredeyse hiç öğrenme eğrisi olmadan gelir.
Bir sayı yazdığınızda, sayı türünde temsil edilir. Ve bu sayıyı bir değişkene veya sabite atarsak, sayının veri tipine de sahip olurlar.
let someNumber = 5; const score = 90; alert(typeof someNumber); alert(typeof score);


JavaScript, sahip olduğumuz normal sayıların yanı sıra daha güvenli ve daha öngörülebilir kod yazmamıza yardımcı olabilecek başka özellikler de sağlar. Örneğin, JavaScript'te "Infinity" adında bir şeye sahip olabiliriz ve kulağa tam olarak böyle geliyor. Ayrıca pozitif sonsuz ve negatif sonsuz olabilir. Bir örnekle neye benzediğini görelim.
// we can divide by zero and that does not throw an error // instead it returns Inifinity alert(13 / 0);

// similarly we can also get negative infinity alert(-25 / 0);

Daha önce birkaç örnekte gördüğünüz gibi sayılarla aritmetik işlemler de yapabiliriz. Temel toplama, çıkarma, çarpma, bölmeden daha da fazla programlamaya özgü aritmetik işlemlere kadar. Bir sonraki eğitimde onlar hakkında daha fazla bilgi edineceğiz.
Boole'ler
Boolean'lar programlamada son derece yaygındır. Çoğu zaman isimlerini açıkça kullanmayacağız, ancak başlık altındaki basit özelliklerini kullanacağız. Bir boole iki değere sahip olabilir: "doğru" ve "yanlış" ve bunlar tam olarak kulağa nasıl geliyorsa öyledir. Çoğu zaman kendinizi bir karşılaştırma yapmak için kod yazarken ve bu karşılaştırmanın sonucuna dayalı bir sonuç çıkarırken bulacaksınız.
Çoğu zaman bu karşılaştırmalar gerçek hayat senaryolarından kaynaklanır ve basit bir mantık izlerler. Işık açık mı kapalı mı? Dışarıda yağmur var mı? Aç mısın? Bu sayı diğer sayıdan büyük mü? Bu paragraf bir sonrakinden daha uzun mu? Kullanıcı büyük ekranda mı?
Bir şeylere yalnızca bir sayı değeri veya dize değeri vermek istemediğiniz, ancak aslında evet veya hayır yanıtı istediğiniz birçok zaman vardır. Özetle, o zamanlar boolean veri türünü kullanacağız.
// is the first number bigger than the second one alert(13 > 12);

// check the variable type let isRainyOutside = true; alert(typeof isRainyOutside);
Bu kodu çalıştırmak bize aşağıdaki çıktıyı verir:

Artık JavaScript'teki değişkenler ve veri türleri hakkında bilgi sahibisiniz. Bir sonraki blog gönderisinde, kodumuzda kararlar almaya başlamak için bu veri türlerini ve çok daha fazlasını kullanacağız!
İçeriğimizi beğendiyseniz Facebook topluluğuna katılmayı unutmayın!
Yazar: Robert Whitney
BT departmanlarına koçluk yapan JavaScript uzmanı ve eğitmeni. Ana hedefi, başkalarına kodlama yaparken nasıl etkili bir şekilde işbirliği yapacaklarını öğreterek ekip üretkenliğini yükseltmektir.
10 blog gönderisinde Başlangıç Düzeyinden İleri Düzeye JavaScript Kursu:
- JavaScript'te kodlamaya nasıl başlanır?
- JavaScript temelleri
- JavaScript'te değişkenler ve farklı veri türleri
- Snippet'ler ve kontrol yapıları
- Döngüler ve döngüler için
- Java dizisi
- JavaScript işlevleri
- JavaScript nesneleri
- JavaScript yöntemleri ve daha fazlası
- JavaScript kursunun özeti
