Tasarım 101: Tasarımda Görsel Hiyerarşi Neden Önemlidir?
Yayınlanan: 2021-02-03Tasarım 101: Tasarımda Görsel Hiyerarşi Neden Önemlidir?
Günlük olarak hepimizin gördüğü içerik miktarı şaşırtıcı. Bu yüzden onu anlamak için nasıl organize edildiğine güveniyoruz. Kitapların bölümlerle, filmlerin sahnelerinin, podcast'lerin bölümlerinin ve tasarımda görsel hiyerarşinin olmasının nedeni budur.

Görsel hiyerarşi, içeriğinizin organizasyonu ile ilgilidir. Neyin en önemli, neyin en az önemli olduğunu ve aradaki her şeyi netleştirmek için kullanabilirsiniz. Kitlenizin her bir üyesinin reklamlarınızı biraz farklı bir şekilde yorumlayabilmesi mümkündür. Ancak tasarımdaki görsel hiyerarşi aracılığıyla onlara rehberlik edecek bazı ipuçları verebilirsiniz.
Bunu bu kadar önemli yapan nedir? Eh, izleyicinin dikkatini ilk çeken içerik en önemli olarak kabul edilecektir. Sonrasında dikkatlerini çeken unsurlar da buna göre sıralanacak.
Tasarımda görsel hiyerarşiyi tanımlama
Nielsen Norman Group'a göre, “Görsel hiyerarşi, deneyimin sunulmasını kontrol eder. Bir sayfada nereye bakacağınızı bulmakta zorlanıyorsanız, sayfa düzeninin net bir görsel hiyerarşiden yoksun olması muhtemeldir.”
Başka bir deyişle, görsel hiyerarşi, tasarım öğelerinin her birinin birbiriyle ilişkili olarak ne kadar önemli olduğunu göstermek için düzenlemeyi içerir. Tasarımcılar tasarımlarını, insanların iletilen mesajları kolayca okuyabilecekleri ve anlayabilecekleri şekilde yapılandırır.
Öğeler uyumlu ve mantıklı bir şekilde düzenlendiğinde, tasarımcılar izleyicilerin algılarını etkileyebilir. Şimdi sizi tasarımdaki görsel hiyerarşiyle tanıştırdığımıza göre, bunu nasıl başarabileceğinize bir göz atalım.
Görsel hiyerarşinin önemi
En temel düzeyde, görsel hiyerarşi, okuyucuyu gördüğü içerik boyunca yönlendirmeye yardımcı olur. Onlara sunulan bilgilerin en önemli kısımlarını söyler. Ayrıca onlara bilgilerin nasıl bölümlere ve kategorilere ayrıldığını da gösterir. Ve içeriğin hangi kısımlarını önce kontrol etmeleri gerektiği.
Bu kural, metin, video, resim veya diğer herhangi bir tasarım biçimi için eşit olarak geçerlidir. Bilgiyi, sunmak istediğiniz şekilde anlaşılmasını kolaylaştırmak, tasarımdaki görsel hiyerarşinin nihai hedefidir. Sunmak istediğiniz çeşitli içerik parçaları arasında ilişkiler kurar. Ve hedef kitlenizde belirli bir izlenim veya mesaj bırakmanıza yardımcı olur.
Okunabilirliği artırdığınızda ve görsel olarak izleyicilere rehberlik ettiğinizde iletmeye çalıştığınız mesajlar pekiştirilecektir. Görsel hiyerarşi kullanılmadan, bir pazarlama kampanyası geliştirme konusundaki tüm sıkı çalışmanız boşa gidebilir. Öyleyse, nasıl elde edilebileceğine bir göz atalım.
Tasarımda görsel hiyerarşi oluşturmanın yolları
Pazarlama varlıklarınızın her birinde tasarım ilkelerine bağlı kalmak çok önemlidir. Harika bir kullanıcı deneyimi yaratır. Tasarımda görsel hiyerarşi söz konusu olduğunda aklınızda bulundurmanız gerekenler:
Okuma kalıplarını aklınızda tutun
Çoğu bir sayfayı yukarıdan aşağıya ve soldan sağa doğru okur. Veya içeriği başka şekillerde de tüketseler bile en azından bu sözleşmeye aşinadırlar. Bu, bir tasarımın planlanmasının basit bir süreç gibi görünmesine neden olabilir. Ancak burada tasarımcılar için eldeki görev aslında çok daha karmaşık.
Son araştırmalar, insanların genellikle bir sayfayı taradıklarını ve ardından okumaları için yeterince ilginç olup olmadığına karar verdiklerini göstermiştir. Ve tarama kalıpları, okuma kalıpları hakkında bildiklerimizden farklıdır. Genellikle iki şekilden birini alırlar: F veya Z. Bu nedenle, hedef kitlenizin dikkatini çekmeye çalışırken bu alanlara odaklanmanız önemlidir. Her bir desenin neyle ilgili olduğuna bakalım:
F Modeli

Metin ağırlıklı sayfalarınız mı var (blogları ve e-kitapları düşünün)? O zaman onları yerleştirmenin en iyi yolu bir F modeli olacaktır. Bunun nedeni, okuyucunun sayfanın sol tarafını hızlı bir şekilde tarayacak ve ardından ilgilerini çeken anahtar kelimeleri arayacaktır. Bunları ya sola hizalanmış başlıklarda ya da ilk birkaç konu cümlesinde arayacaklardır.
Daha sonra, eğer dikkatlerini çeken bir şey bulurlarsa duracak ve sağ tarafa doğru devam edeceklerdir. Ortaya çıkan tarama deseni bir F (veya hatta bir E) gibi görünüyor. Bunu tasarımlarınıza nasıl dahil edebileceğinizi merak ediyor musunuz? Sadece en önemli bilgilerin sola hizalanmasını isteyin. Kısa ve kalın başlıklar, madde işaretleri ve dikkat çeken diğer ölçütlerin kullanılması, aksi takdirde ağır paragrafları bölmek için de faydalı olacaktır.
Z Modeli

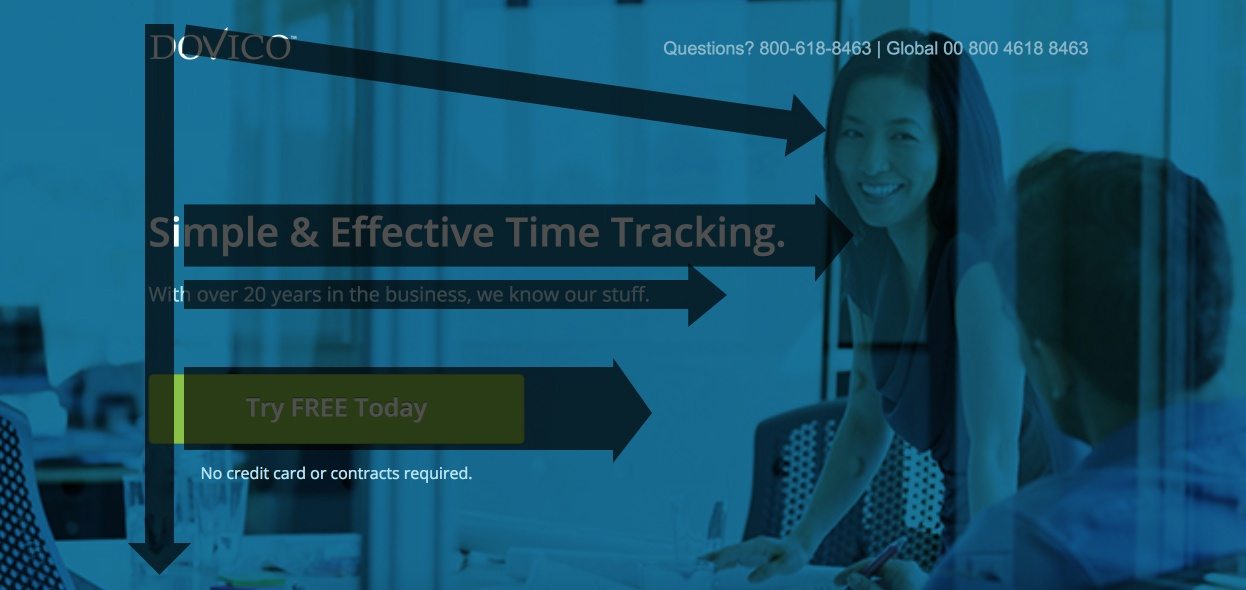
Yukarıdaki gibi metin blokları yoksa, Z deseni geçerli olacaktır. Bunun iyi bir örneği, açılış sayfası tasarımlarında ve/veya reklam öğelerinde olabilir. Burada okuyucunun gözleri önce doğal olarak sayfanın üst kısmına bakacaktır. Buranın önemli bilgilerin mevcut olma olasılığının en yüksek olduğu yer olduğunu biliyorlar.
Sonra çapraz bir çizgide doğrudan karşı köşeye giderler. Ve sayfanın en altında taramayı tekrarlarlar. Tasarımcıların çoğu bunu kendi avantajları için kullanır. Bunu, en önemli bilgileri sayfanın en üstüne ve en altına yerleştirerek yaparlar. Ardından, okunması gereken diğer tüm bilgileri çapraz olarak bağlanan bir çizgide üst ve alt kısımlara yerleştirirler.
Boyut ve ölçeği göz önünde bulundurun
Bir şey yüksek sesle ve netse, daha kolay duyacaksınız değil mi? Tasarımda görsel hiyerarşi söz konusu olduğunda işitsel hacim yoktur. Ancak kullanılan tasarım öğelerinin boyutu ve ölçeği kesinlikle benzer bir etkiye sahiptir. Öğe ne kadar büyükse, insanların onu görme ve ona dikkat etme olasılığı o kadar yüksektir. Bu nedenle hiyerarşinin en üstündeki öğelerin daha büyük olması gerekir.

O kadar önemli olmayan öğeler, daha az görünürlük ve vurgu elde etmek için daha küçük görünecek şekilde ölçeklenebilir. Bu onları önem ölçeğinde daha düşük bir seviyeye itecektir. Bu, bir düzendeki en önemli şeylerin sadece devasa olması gerektiği anlamına gelmez. Bu nedenle ölçeklendirme önemlidir. Boyutların birbirine göre ölçülü olarak kullanılması gerekir. Ayrıca bir tasarımın görsel çekiciliğini ortadan kaldırmamaları için zevkli bir şekilde. Çok büyük görünen öğeler tasarımın geri kalanını gölgede bırakabilir. Ve çok küçük olan öğeler okuyucuya tamamen kaybolacaktır.
Renk ve kontrast kullanımı
Bir tasarımda görsel hiyerarşinin uygulanabileceği başka bir yol da renk ve kontrast kullanımıdır. Diyelim ki tasarımınız veya web sitesi sayfanız tamamen siyah beyaz. Belirli bir alana biraz renk getirirseniz, ana odak noktası bu olur. Tasarımcılar, bir tasarımdaki en önemli öğeleri, daha soluk olanlara kıyasla öne çıkmalarını sağlamak için bazı parlak renk poplarıyla ideal olarak giydirmelidir.
Bu yüzden öğrenciler bir ders kitabında vurgular. Çok sayıda metin okumak yerine kilit noktalara odaklanmalarına yardımcı olur. Benzer şekilde, bir tasarımdaki daha parlak renkli öğeler, diğer öğelerden önce okuyucunun dikkatini çekecektir.
Tasarımınızda dikkat çekmek için yarışan çok sayıda parlak renk olduğunu görürseniz, tasarımcınızla bağlantı kurduğunuzdan emin olun. Hiyerarşide hangi bilgilerin daha üst sıralarda yer alması gerektiği konusunda net değillerse, hedeflerinize ulaşmak için kontrastı en etkili şekilde kullanmıyor olabilirler.

Bir tasarımda yüksek kontrasta sahip olmak, izleyicinin görmesi gereken belirli öğelere odaklanacaktır. Görsel hiyerarşideki zıt renklerin, öğeler arasındaki algılanan mesafe üzerinde de etkisi vardır. Sıcak renkler, karanlık bir arka plan üzerinde öne çıkma konusunda daha başarılı olacaktır. Ve okuyucuya aynı arka planda daha soğuk renklerden daha yakın görünecekler.
Buna karşılık, daha soğuk renkler, daha sıcak renklere kıyasla daha açık bir arka plan üzerinde daha parlak ve daha yakın görünecektir. Ancak tasarımcılar, renk kontrastını yalnızca doğru miktarlarda kullanmalıdır. Aşırı kullanılırsa, tasarımdaki her şey önemli görünecek ve okuyucular nereye bakacaklarını bilemeyeceklerdir. Hatta kendilerini bunalmış hissedebilirler. Ve bunun neye yol açtığını biliyorsun - dikkatlerini tamamen kaybetmek. Görsel hiyerarşinin izleyicinin kılavuzu olması gerektiğini daima unutmayın.

Uzay ve dokularla oynamak
Tasarımda görsel hiyerarşi oluşturmanın akıllıca bir yolu, içindeki öğeler arasında yeterince nefes alan boşluk bırakmaktır. Örneğin, bir CTA düğmesinin çevresinde yeterince negatif alan varsa, buna dikkat çekilecektir.
Dokulara geçilirse, tasarımda ve görsel hiyerarşi açısından dokular hakkında konuşulduğunda, bunun çok özel bir anlamı vardır. Bir tasarımdaki genel düzenlemeyi veya alan desenini, ayrıntıları ve hatta metni ifade eder.
Boyut ve ölçeğe benzer şekilde doku, izleyicinin dikkatini tasarımlarınızın belirli bölümlerine yönlendirmek için kullanışlı bir araçtır. Doku derinliği sayesinde tasarımınızı görsel olarak daha çekici hale getiren şekiller oluşturulabilir. Ama çok fazla iyi bir şeye sahip olabilirsin. Çok fazla dokuya sahip bir tasarım kafa karıştırıcı, dikkat dağıtıcı ve genel olarak anlaşılması zor olabilir.

Farklı yazı tipleri ve tipografik hiyerarşi kullanın
Görsel veya tipografik hiyerarşi olması için kullandığınız fontların birbiriyle rekabet etmemesi gerekir. Ve farklı yazı tiplerinin nasıl eşleştiğini ve ayrıca herhangi bir yazı tipi için mevcut olan varyasyonları düşünmek önemlidir.
Örneğin, Times New Roman gibi bir yazı tipi, farklı ağırlık, stil ve boyutlarda gelen farklı yazı tiplerinden oluşur. Tasarımcınız, hangi seçenekleri kullanacağına karar verirken tasarımdaki görsel hiyerarşiyi dikkate almalıdır.
İyi bir tasarımda, aynı yazı tipinin farklı boyutları, stilleri ve ağırlıkları, bazı sözcükleri diğerlerinden daha fazla öne çıkarmak için birlikte kullanılabilir. Çok fazla farklı yazı tipini veya yazı tipini bir araya getirmek, tasarımı çekici ve meşgul kılacaktır, bu yüzden bunu yapmaktan kaçının.
Genellikle daha büyük ve daha cesur, bilginin daha önemli olarak yorumlandığı anlamına gelir. Bu arada daha küçük ve daha ince metinlerin daha az önemli olduğu varsayılır. Sadece bir dergiye veya gazeteye bakarsanız, manşetlerin nasıl büyük ve kalın harflerle üstte, alt başlığın ise en küçük harflerle kopyası ile nasıl göründüğü çok belirgindir. Bu, tasarım ne için yapılırsa yapılsın birçok farklı tasarım türüne dahil edilebilecek temel düzeyde bir yaklaşımdır.

İşte hızlı bir döküm:
- Seviye 01 tipografi, sayfada en önemli olacak. Bu içerik genellikle başlıklardan oluşur ve müşterinin gördüğü ilk şey olması gerekir.
- Düzey 02 tipografisinin de vurgulanması gerekir, ancak Düzey 01 kadar değil. Bunlar, tasarımın ilgili doğru bilgilerle gruplar halinde düzenlenmesine yardımcı olacaktır. Ayrıca metni parçalamaya ve onu okuyan kişiye yön konusunda bir tür ipucu vermeye yardımcı olacaktır.
- Seviye 03 tipografi, metnin gövdesini oluşturan şeydir. Yine de okunaklı olmalı ama aynı zamanda kullanılan tipografinin en küçüğü ve en hafifi olacaktır.
Tasarımda bu farklı seviyelere sahip olduğunuzda, okuyuculara neyin önemli olduğunu göstermek için bu kadar 'yüzünüzde' olmak zorunda kalmadan daha kolay hale gelir.

Denge ve hizalamaya dikkat edin
Tasarımdaki herhangi bir nesne, tıpkı fiziksel dünyada olduğu gibi bir miktar ağırlık taşır. Buna tasarımda görsel ağırlık denir. Bir tasarımdaki bir elemanın diğer elemanlara göre hizalanması, görsel ağırlığını önemli ölçüde değiştirebilir.
Örneğin, nesne sola hizalanırsa, ilk önce kullanıcının dikkatini çekecektir. Tasarımdaki diğer unsurlar (ilk bakışta) birbirine karışacaktır. Bir tasarımdaki bu görsel ağırlığın da doğru miktarda dengeye sahip olması gerekir.

Denge, boyut, şekil ve kontrastın akıllıca kullanılmasıyla ifade edilebilir. Simetri, eşitlik ve hatta asimetri yoluyla elde edilebilir. Asimetriyi, yansıtmanın keskin kontrastı olarak düşünün. Bir yansıma görmek yerine, öğeleri eşit olarak dağıtan bir şey göreceksiniz.
Tasarımınızın tarzındaki faktör
Tasarımınızın stili veya estetiği, temayı güçlendirmenize ve kullanıcılarınızın ilgisini çekmenize yardımcı olacaktır. Stil aslında tipografiden renklere ve hatta boşluklara kadar her şeyi içerebilir. Bugünlerde tasarımdaki en popüler stillerden bazıları organik, düz, minimal, skeuomorfik, resimli veya retro.
İçeriğinizi daha da öne çıkarmanın bir başka harika yolu da tasarımın stilini içeriğin stiliyle eşleştirmektir. Dahil edilmesi gereken içerik minimal ise ve takip eden tasarımlar da minimalizm temasına göre yapılabilir.

ızgarayı kır
Açılış sayfası düzenleri, bir tasarıma dikey ve yatay çizgiler yerleştirildiğinde oluşturulan bir ızgara düzenine göre tasarlanır. Bu kadar yerleşik ve yapılandırılmış bir sistemde hiyerarşi kurmanın tek bir yolu vardır - ızgarayı kırmak. Şimdi onu tamamen yok etmeyi kastetmiyoruz. Ancak bir eğri veya çapraz çizgi halinde düzenlenmiş metin, ızgaraya yerleştirilen diğer tüm metinler arasında kesinlikle öne çıkacaktır. Bu stratejiyi özellikle başlıklar için kullanın.
Kompozisyonla oynayın
Tasarımlar, görsel hiyerarşi oluşturacak bir yapı olduğunda daha iyi sonuç verir. Tasarımda kompozisyon olarak bilinen şey budur. Sanatçılar yüzyıllar boyunca pek çok farklı kompozisyon tekniğine güvendiler ve bunların birçoğu bugün hala kullanılmaktadır.
- Üçler kuralı, odak noktasının her zaman tam merkeze yerleştirilmesi gerekmediği dinamik bir kompozisyon oluşturmanın harika bir yoludur. Bu kural, bir ızgara düzenini eşit aralıklarla yerleştirilmiş üç parçaya bölebileceğinizi ve dört odak noktasını çizgilerin kesiştiği yere yerleştirebileceğinizi söyler.

- Oran kuralı, tek sayıda öğenin insan gözü için çift sayıdan daha ilginç olduğunu belirtir. Her iki taraftaki diğer iki öğeyle çevrili odak noktasını düşünün. 3 konuyu kullanan aşağıdaki örneğe bakın.

Tasarımda görsel hiyerarşiyi sağlamak için en iyi uygulamalar
Son olarak, tasarımda görsel hiyerarşi için en iyi uygulamalar olarak hatırlamanız gereken bazı şeylerin kısa bir özetini burada bulabilirsiniz. Bu teknikleri kullanmak, hedef kitleniz için daha iyi bir deneyim yaratmanıza yardımcı olacaktır:
- Mobil UX tasarımları söz konusu olduğunda, daha küçük ekranlardaki kullanıcıların öğeleri hemen görebilmeleri ve içerikte kolaylıkla gezinebilmeleri gerekir.
- Yazı tiplerini ve yazı tiplerini seçerken dikkatli olun. Ayrıntılı, bitişik el yazısı yazı tipleri, örneğin düğün planlaması gibi bazı sektörlere uygulanabilir. Ancak bazı efektlerle birlikte dekoratif metinler dikkat dağıtıcı olabilir ve okunabilirliği de azaltabilir.
- Kullanıcıların önceliklerinin neler olduğunu bilin. Önem sırasına göre sıralanmış bilgilerle kullanıcıları yönlendirebilmek istiyorsunuz. Tasarımdaki her şey vurgulanırsa verimsiz olur. Aynı önem düzeyinde tahsis edilmesi gereken unsurları da bilmeniz gerekir.
- Her tasarımla ulaşmak istediğiniz nihai hedefi daima hatırlayın ve bunu tasarımcılarınıza açıkça ifade ettiğinizden emin olun.
Görsel hiyerarşi, bir tasarıma düzen getirmenin yoludur
Gördüğünüz gibi, görsel hiyerarşiyi bir tasarıma dahil etmenin birçok yolu var. Ve bunu yaparak mesajlarınızı net bir şekilde iletebilirsiniz. Doğru yapılırsa bu, tasarımın dengeli kalmasını ve profesyonel görünmesini sağlar. Ve en önemli içeriğe doğru miktarda dikkat çekecektir. Özellikle bunu başarmanın bazı geleneksel olmayan yöntemleriyle biraz deneme gerektirebilir. Ancak buna devam edin, çünkü bir tasarımın daha etkili ve ince olmasını sağlamak için görsel hiyerarşiyi kullanmanın her zaman bir yolu vardır.
