Web sitenizi engelli kişiler için nasıl erişilebilir hale getirirsiniz [AccessiBe Review]
Yayınlanan: 2022-04-28Web siteniz engelliler için erişilebilir mi?
Bunun bir noktada ciddi bir endişe kaynağı olacağı hiç aklına geldi mi?
İnternet genişledikçe ve yaşamın tüm alanlarına nüfuz ettikçe, insanlar hayatta kalmak için ona giderek daha fazla bağımlı hale geldikçe, web sitelerini engellilik türü veya bozukluğun ciddiyeti ne olursa olsun tüm insanlar için erişilebilir hale getirme ihtiyacı artıyor – Web erişilebilirliği
Ancak bu (web erişilebilirliği) web sitesi sahiplerinin sırtında büyük bir acı olmayacak mı? Bu çok büyük paralar harcamayı gerektirmez mi? Buna dikkat etmezsem herhangi bir riski var mı?
Tamam, bunu neden yaptırmanız gerektiğine ve AccessiBe adlı bir aracı kullanarak birkaç dakika içinde web sitenize uygulamanın ne kadar basit olduğuna bakalım.
Web siteniz neden erişilebilir olmalıdır?
Web sitenizin erişilebilirliği konusunda endişelenmeniz için iki ana neden vardır:
- Web İçeriği Erişilebilirlik Yönergeleri (WCAG) 2.1, Engelli Amerikalılar Yasası (ADA), Bölüm 508 ve diğer dünya çapındaki yasalara uygunluk. Bu, ilgili herhangi bir dava açma şansınızı azaltır.
- Web sitesi izleyicisinde potansiyel artış: Farklı düzeyde engelleri olan çok daha fazla insan sürekli olarak web'e erişiyor. Sitelerinize göz atmaları için bir olanak sağlamak, rakiplerinize göre size bir avantaj sağlar.
AccessiBe, web sitenizi yüksek maliyet olmadan nasıl erişilebilir kılıyor?
Genel olarak, erişilebilir web sitelerini karakterize eden üç şey vardır:
- Yüksek fiyat
- Çirkinlik
- Karmaşık uygulama
Web sitelerini erişilebilir hale getirmenin karmaşık ve maliyetli sürecini kolaylaştırmak ve her işletme için otomatik, basit ve uygun fiyatlı hale getirmek için AI Destekli web erişilebilirlik çözümü AccessiBe'nin devreye girdiği yer burasıdır.
Platform, web sitenizi farklı engel türlerine sahip kişilerin kullanımına sunmak için bir araçlar paketidir.
AccessiBe'yi seçmem ve önermem için üç neden:
- Devam eden uyumluluk: Bu aracın birçok içerik pazarlamacısının ve web yöneticisinin tercihi olmasının nedenlerinden biri budur. Her 24 saatte bir web sitenizi tarar ve analiz eder. Bunu yaparak, yayınladığınız her türlü yeni içeriğin, widget'ların veya sayfaların da uyarlanmasını ve dolayısıyla WCAG 2.1 ve ADA standartlarıyla uyumlu olmasını sağlar.
- Kolay ve hızlı uygulama: Bulduğum şeylerden biri, platformu kurmak ve kurmak için gereken kolaylık ve zaman. Herhangi bir teknik beceri gerektirmeden, temel bilgisayar bilgisine sahip herkes bu çalışan kurulumu dakikalar içinde elde edebilir. Ancak, aracın erişilebilirliği taraması, analiz etmesi ve çözmesi için (başka bir şey yapmanıza gerek kalmadan) 48 saat gerekir.
web sitenizdeki uyumluluk boşlukları. - Fiyat: AccessiBe AI (Yapay Zeka) kullandığından ve web sitenizi erişilebilir kılmak için tamamen otomatik olduğundan, bunun fiyat üzerinde büyük bir etkisi vardır; bu, 1.000 sayfanın altındaki web sitesi başına 490 ABD Doları ve 100.000 sayfanın altındaki web sitesi başına yıllık 1.490 ABD Doları arasında değişir. Bu, erişilebilir web sitelerinin artık büyük şirketlerin ve Hükümetlerin lüksü olduğu anlamına gelir.
Web Erişilebilirliği – AccessiBe'yi Web Sitenize Yükleme
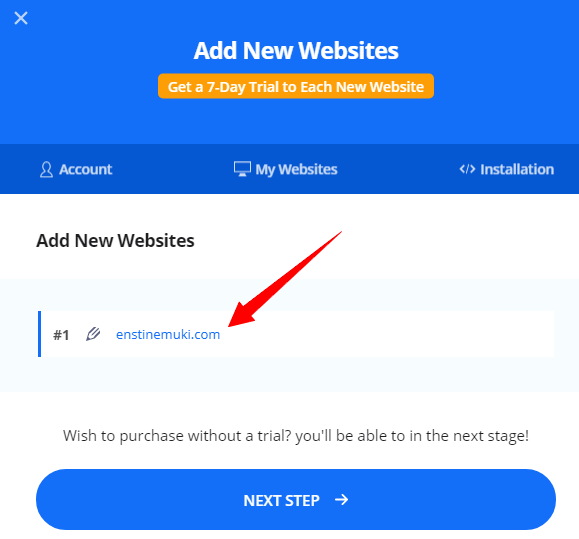
AccessiBe komut dosyasını web sitenize yüklemek kolaydır. Bu, hesabınızı oluşturmanız ve alan adınızı platforma eklemenizle başlar.
AccessiBe betiği istemci tarafında çalışır ve sunucuya veya sitenizin üzerine kurulu olduğu sunucu tarafı diline bağlı değildir – NET, Java, Python, NODE.JS, PHP, ETC
Tek ihtiyacınız olan basit bir JavaScript. Ücretsiz deneme hesabı oluşturmak ve bir web sitesi veya daha fazlasını eklemek için burayı tıklayın.

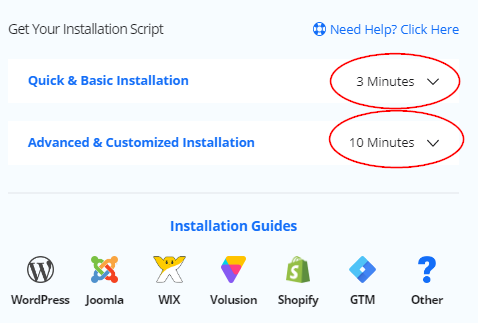
Sonraki adım, “ </> Kurulum ”u tıklayıp sitenizin altbilgi bölümüne yapıştırılacak JavaScript'i oluşturmaktır. Burada iki yöntem vardır:

- Hızlı ve Temel kurulum: Kopyalamak ve yapıştırmak için basit JavaScript kodu. Değişiklik gerekmez. Bu size erişilebilirlik panelinin varsayılan ayarlarını verir.
- Gelişmiş ve Özelleştirilmiş Kurulum : Bu seçenekler, arayüzü özelleştirmenizi sağlar. Renkleri, simgeleri, boyutları, dili, konumu vb. seçmenize ve paneli tasarımınıza uyacak şekilde ayarlamanıza olanak tanır.
AccessiBe'yi WordPress'e Yükleme
Web siteniz WordPress tarafından destekleniyorsa, önümüzdeki birkaç dakika içinde siteyi nasıl erişilebilir hale getireceğiniz konusunda size hızlı bir kılavuz vereceğim.

Öncelikle hesabınızın oluşturulduğundan ve web sitenizin platforma eklendiğinden emin olun. WordPress web sitenizdeki herhangi bir html dosyasını düzenleme erişiminiz olmadığından, sitenizin altbilgi bölümüne AccessiBe Javascript'i eklemenin yollarını arayacağız.
1 – Premium WordPress Temalarınızla Başa Çıkmak
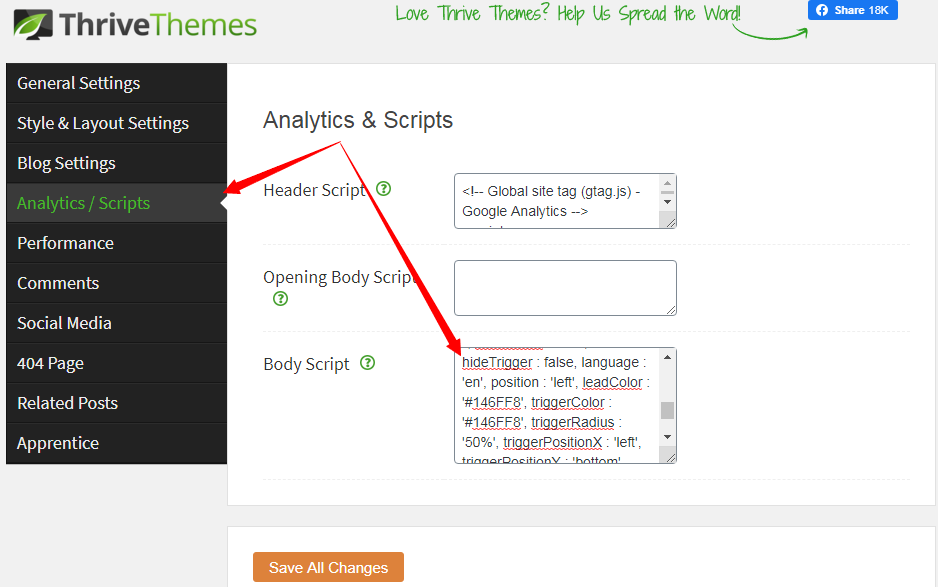
Bazı Premium WordPress temalarında, web sitenizin üstbilgi ve altbilgi bölümlerine özel komut dosyası eklemeniz için araçlar bulunur. Thrive Focus temamda durum böyle:

Blogunuzdaki tüm sayfaların altbilgisine veya </blody> etiketinin önüne komut dosyası eklemenin mümkün olduğu yerleri temanızın belgelerinden öğrenmeniz gerekecektir.
Temanızda bu özellik yoksa, bir sonraki seçeneğe geçmeniz gerekir.
2 – AccessiBe Web Erişilebilirliği için basit bir eklenti kullanma
Bu, WordPress web sitenize başka bir eklenti ekleyeceğiniz anlamına gelir. Bu, Javascript'i web sitenizin altbilgi alanına almanızı sağlar.
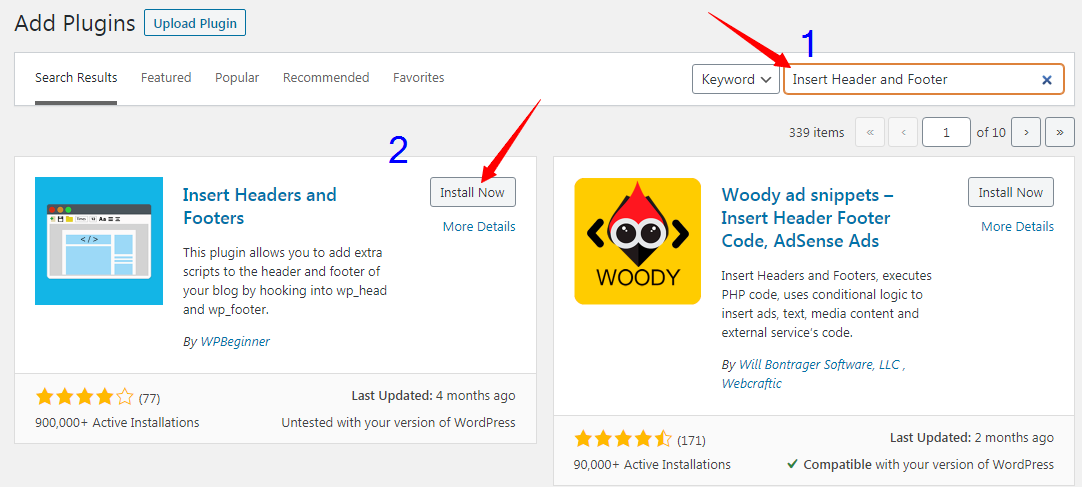
Eklentiler -> Yeni Ekle'ye gidin
" Eklenti Ara " alanına, " Üstbilgi ve Altbilgi Ekle " olan eklentinin adını yazın.

Eklenti listede göründüğünde, ' Şimdi Yükle'yi ve ardından “ Etkinleştir ”i tıklayın. Yeni eklentiyi yüklerken herhangi bir sorun olmadığından emin olun. Sorunsuz çalıştığından emin olmak için sitenizi test edin.
Şimdi eklenti sayfasına gidelim ve AccessiBe Java Script'i ekleyelim.
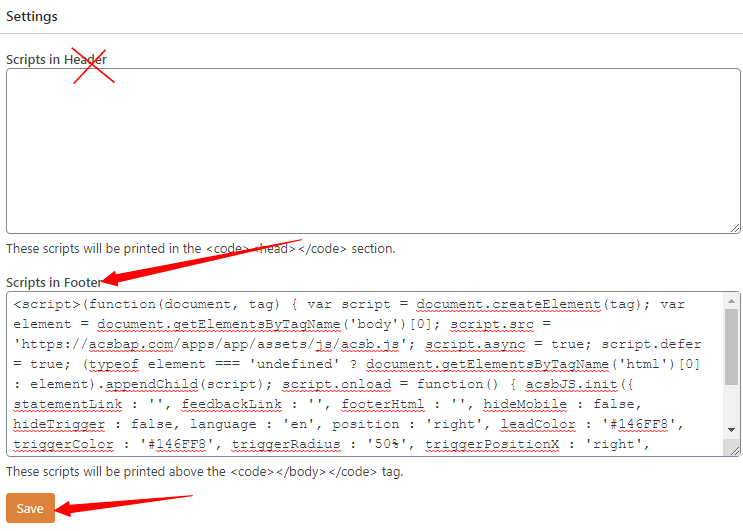
Ayarlar -> Üst Bilgi ve Alt Bilgi Ekle'ye gidin
Bu sizi aşağıdaki sayfaya getirecektir:

Komut dosyasını kopyaladığınızdan ve " Alt Bilgideki Komut Dosyaları " kutusuna yapıştırdığınızdan ve başka hiçbir yere yapıştırmadığınızdan emin olun. Anında eylem için herhangi bir önbelleği kaydetmek ve temizlemek için tıklayın.
Kurulumdan sonra erişilebilirlik arayüzü, ADA ve WCAG 2.1 gereksinimlerinin %30'unu çözecektir.
hemen. Bu, çoğunlukla Kullanıcı Arayüzü (UI) ve tasarım özelliklerini içerir: boyutlandırma, renkler ve boşluk.
Araç, 48 saat içinde %70'i çözmek için arka planda çalışmaya devam edecek ve web sitenizi ekran okuyucular (körler için) ve klavye (motor engelliler için) ile erişilebilir hale getirecektir.
AccessiBe'yi diğer İçerik Yönetim Sistemlerine (CMS) yükleme
WordPress tarafından desteklenmeyen bir web siteniz varsa panik yapmayın.
Joomla kurulum talimatları için buraya tıklayın. Web siteniz Wix ise, buraya tıklayın. Shopify web sitesi sahipleri daha fazla talimat için burayı, Volusion kullanıcıları ise burayı tıklamalıdır. Hala platformunuzu nasıl kullanacağınızı bilmiyorsanız, daha fazla talimat için burayı tıklayın.
Çözüm
Web sitenizde daha fazla dikkat çekmek ve aynı zamanda herhangi bir davaya girmekten kaçınmak istiyorsanız, web erişilebilirliği artık bir seçenek değildir. Yüksek maliyet halledildi. Uygulamadaki karmaşıklık ortadan kaldırıldı.
Bu yazıyı okuduktan sonra bile web sitenizin neden erişilebilir olmaması gerektiğini düşündüğünüzü yorum kutusunda bana bildirin.
