Daha Fazla Tıklama Almak İçin Web Banner Tasarım İpuçları
Yayınlanan: 2022-05-25Daha Fazla Tıklama Almak İçin Web Banner Tasarım İpuçları
Web banner'ları dijital reklam stratejinizin bir parçası mı? Müşterilerle bağlantı kurmak için doğru web banner tasarım ipuçlarını kullanıyor musunuz? Aksi takdirde, web trafiğinizi artırmak için harika bir fırsatı kaçırıyorsunuz.
Web afişlerinin uzun bir geçmişi vardır. İlk web banner'ı 27 Ekim 1994'te AT&T Corp tarafından yüklendi. O zamandan beri web banner'ları çok yol kat etti.

İnternette güçlü bir varlık oluşturmak ve herkesin markanızı tanımasını sağlamak ister misiniz? Tam bir huni kampanyası yürütmeyi planlıyor ve marka bilinirliği için hangi ortamın en iyi olduğunu merak ediyor musunuz?
O halde sizi dijital pazarlamada en sevdiğimiz mecralardan biriyle tanıştırmak isteriz: web banner'ları. Bunları her yerde görebilirsiniz - herhangi bir web sitesine gittiğinizde, YouTube'da bir video izlediğinizde, hatta Google'da bir şeye göz attığınızda.
İşte bu yüzden marka bilinirliği kampanyalarınız için en iyi seçimdir.
Web afişlerinin uzun bir geçmişi vardır. AT&T corp , 27 Ekim 1994'te ilk web banner'ını başlattı . Gerisi, dedikleri gibi, tarih.
Web afişleri zamanla giderek daha popüler hale geldi. Hem de iyi bir sebeple. Ekonomiktirler, sonuçlarınızı ölçebilirsiniz ve etkilidirler.
Küçük bir yaratıcı tasarım gibi görünse ve markaların bunun için endişelenmesine gerek yok, gerçek bundan çok uzak.
Tasarım, web banner'ınızın başarısında önemli bir rol oynar ve bu nedenle Kimp ekibi sizin için en iyi web banner tasarım ipuçlarımızı derledi.
En İyi 7 Web Banner Tasarım İpuçları
Kimp'in 2003 yılında müşterilerimiz için web banner tasarımında mütevazi bir başlangıç yaptığını biliyor muydunuz? Evet, web banner tasarımı bizim başlangıç hikayemizdir, bu yüzden bu konuda bir iki şey bildiğimizi söyleyebiliriz.
Çoğu zaman, markalar ve pazarlamacılar, banner reklamlarını en iyi sitelerde barındırmak ve trafiği analiz etmek için çok para harcarlar. Ancak tıklamalar kuruduğunda genellikle şaşkınlık hissederler.
Tıklamaların neden kuruduğunu size söyleyebiliriz. Çünkü tasarım işini yapmıyor.
Peki işini yapması nasıl sağlanır? Peki, Kimp ekibiyle nasıl bağlantı kuracağınızı öğrenmek ve bunu hemen halletmek için grafik tasarım hizmetlerimizi denemek istiyorsanız aşağıdaki ipuçlarını izleyin.
1) Web banner tasarımınızda Banner Boyutu ve Yerleşimi Önemlidir
Afişler, reklam vermeyi planladığınız yere bağlı olarak birçok şekil ve boyutta gelir. Tek bir platformda bile, farklı yerleşimler farklı boyutlar gerektirir. Tercih ettiğiniz yerleşim için hazırlamanız gereken tüm afiş boyutları hakkında bilgi edinin.
Adsense , Google Ads'de bulunan çeşitli boyutlar arasında en iyi performans gösteren reklam boyutları olarak aşağıdakileri önerir:
- 728×90 Lider Tablosu
- 300×600 Yarım Sayfa
- 336×280 Büyük Dikdörtgen
- 300×250 Orta Dikdörtgen
- 320×100 Büyük Mobil Banner
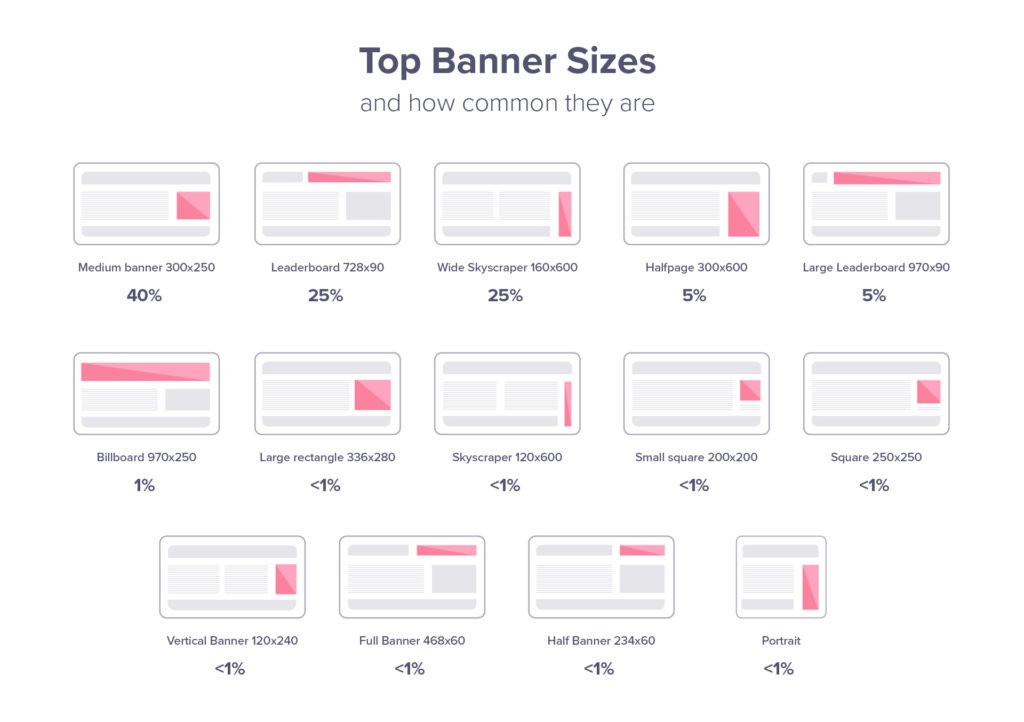
Dikdörtgen ve lider panosu afişleri , tıklamaların % 89'undan sorumlu olan en büyük boyutlar listesinde yer alır.

Resim Kaynağı: Match2One
Aynı banner'ı seçtiğiniz platforma göre farklı boyutlarda kullanabilirsiniz. Ve unutmayın, afişler sadece web siteleri için değildir, sosyal medya, YouTube videoları, haber bültenleri ve arama motorları için de afiş reklamları kullanabilirsiniz.

Kimp tarafından tasarlandı

Kimp tarafından tasarlandı
Bültenlerdeki ve web sitelerindeki banner reklamlar için her zaman ekranın üst kısmındaki yerleşimi tercih edin. Bir sayfadaki ana odak noktasından çok uzaklaşmamaya çalışın. Bu şekilde site ziyaretçilerinin dikkatini daha kolay çekebilirsiniz.

Kimp tarafından tasarlandı
Kimp İpucu: Bir web banner tasarımı oluşturduğunuzda, çizim tahtasına geri dönmeden farklı yerleşimlerle denemeler yapabilmeniz için farklı banner boyutlarında bir set oluşturun.
Web banner tasarımlarınız için yardıma mı ihtiyacınız var? Kimp Graphics sınırsız tasarım aboneliği ile tasarım başına ödeme yapmazsınız ve pazarlama kolaylaşır!
2) Yapı ve Görsel Hiyerarşi Önemlidir
Afiş tasarımı hakkında nasıl konuşabiliriz ve en önemli bölümden - tasarımın yapısı ve hiyerarşisinden bahsetmeden nasıl olabiliriz ? Bu faktörler, müşterinin reklamınızla nasıl etkileşime gireceğini kontrol eder ve bunu doğru yaparsanız altınsınız. Müşterinin CTA'yı algılaması çok uzun sürerse, büyük olasılıkla herhangi bir tıklama veya dönüşüm almayacaksınız.
En iyi sonuçlar için web banner'ını şu şekilde tasarlayın:
- CTA her zaman ekranın üstündedir
- Logonuz veya görseliniz gibi en önemli unsurlar en yüksek sesle konuşur
- Kalabalık olmadan tasarımı anlamak kolaydır

Kimp tarafından tasarlandı
Aşağıda, herhangi bir web banner tasarımındaki önemli unsurlar, önem derecesine göre sıralanmıştır:
- Değer önerisi – Bu, en fazla yer kaplamalıdır. Değer teklifiniz, hedef kitlenizin dikkatini çekecek önemli özellikler ve teşvikler sunar. Buna “Sınırlı Süre” veya “%30 İndirim” gibi açıklamalar dahildir.
- Harekete geçirici mesaj – Bu, reklamınızda net bir odak noktası olmalı ve değer teklifinizde destekleyici bir rol oynamalıdır. Hedefinize ve mesajınıza bağlı olarak, "Daha Fazla Bilgi Edinin", "Başlayın" veya "Şimdi sipariş verin" gibi basit ifadeleri deneyin.
- Şirket logosu – Marka bilinci oluşturmak, afişlerin ana hedeflerinden biridir. Logonuzu ekleyin, ancak değer desteğinizi veya CTA'nızı etkilemesine izin vermeyin. İyi çalışan yaygın bir yerleşim, sol üst köşedir.
- Görsel – Bir görsel aracılığıyla temsil edebileceğiniz bir ürününüz veya hizmetiniz varsa, dahil etmek faydalı olabilir. Ancak web banner tasarımlarının diğer üç unsurunu aşmamalıdır. Basitçe tamamlayıcı bir zemin sağlamalıdır.

Kimp tarafından tasarlandı
Bir resmi büyüterek vurgulamak, müşterinin istediğiniz yere tıklamasını sağlamanın en etkili yollarından biridir.
Web banner'larınızı tasarlamak için yardıma mı ihtiyacınız var? İlgi çekici ve etkili bir web banner tasarımı için Kimp Graphics ekibiyle birlikte çalışın !
3) Web banner tasarımınız için doğru resimleri seçin
Banner'larınızda yüksek önem taşıyan görsel öğeler, marka öğelerini, yazı tipini, görüntüleri ve renkleri içerir. Renk ve yazı tipi kolay seçimler olsa da, görüntüler o kadar kolay değil. Marka stil kılavuzunun renkler, yazı tipleri ve marka öğeleri konusunda size yardımcı olmasına her zaman izin verebilirsiniz. Ama doğru görüntüyü nasıl seçersiniz?
Mesajınızı kolayca iletmek için görsel bir yardım istiyorsunuz, ancak pazarlama tasarımının ana kuralını biliyoruz: KISS (Basit Tut Aptal).
Web banner tasarımınızda CTA ve mesajlaşma çok önemlidir. Bu yüzden basit tutun ve web banner tasarımınız için bir veya en fazla iki resim seçin.
Bazen sorunu çözmek için çok fazla resim yerine, tıklama almayan etkisiz bir tasarım oluştururlar. Ve kimse bunu istemiyor. Çoğu web afiş tasarımı yalnızca metni ve bir CTA'yı içerir, ancak iyi kullanırsanız bir resim yardımcı olabilir.


Kimp tarafından tasarlandı
Kimp İpucu : Görsel eklemeyi seçtiğinizde bile doğru seçimi yapın ve markalı/benzersiz görselleri tercih edin. Stok fotoğraflar kolayca kullanılabilir, ancak düzenlenmediği ve özelleştirilmediği sürece iletiye özgünlük sağlayamaz. Ayrıca, referans olarak her zaman bir stok fotoğrafı seçebilir ve sizin için benzer ancak markalı bir şey tasarlamak için bir tasarım ekibiyle birlikte çalışabilirsiniz.
Kimp Graphics ile müşterilerimize sunduğumuz grafik tasarımların %100 benzersiz ve onların ihtiyaçlarına göre özelleştirilmiş olmasını sağlıyoruz.
Ve ilham almak için hangi stok fotoğraf web sitelerinin en iyi olduğunu bilmek istiyorsanız, buradaki kılavuzumuza göz atın .
4) Web banner tasarımınız için doğru renkleri seçin
Kimp'in bloglarını veya diğer pazarlama tasarımı kaynaklarını takip ediyorsanız, pazarlamacıların kampanyaların başarısında rengin etkisine yemin ettiğini bilirsiniz.
Büyük ölçekli tasarımlarda bile insanlar doğru renkleri seçmek için saatler harcarlar. Ve reklamınız neredeyse 320×100 olduğunda, rengin etkisi daha da büyük olur.
Bu etki nedir? Web banner tasarımınız için renkleri dikkatli bir şekilde seçmeniz için önemli faktörler vardır:
- Daha güçlü marka bilinirliği için marka renklerini seçin.
- Renk psikolojisine göre müşterilerinizde doğru duyguları tetikleyen renkleri kullanın. Örneğin, müşteriler maviyi güvenle, mor ise lüksle ilişkilendirilir.
- Doğru renk kombinasyonlarını kullanarak görsel hiyerarşiyi vurgulayın. Öğeleriniz ve/veya resimlerinizle birlikte kullandığınız renkler, izleyicinin gözünü yönlendirmeye yardımcı olmalıdır. Logonuzun farkındayken onları değer önermesinden CTA'ya götürmek istiyorsunuz.

Kimp tarafından tasarlandı
Metninizin rengine de odaklanın. CTA'nız arka plan renginize karşı öne çıkmalı ve değer önerme metniniz de öyle olmalıdır.
Denemeye açıksanız, renk size vahşi olma fırsatı sunar. Çift tondan pastele ve canlıdan minimal renk şemalarına kadar üzerinde çalışabileceğiniz çok şey var. Ve tam yerleşim üzerinde kontrole sahip olduğunuz durumlarda (örneğin, web sitesi reklamları veya haber bültenleri), mesajınızı güçlendirmeye devam ederken sizi neyin öne çıkaracağını düşünün.
Kimp İpucu: YouTube videoları ve haber bülteni banner reklamları için arka planla çakışmaması için banner çevresinde küçük bir kenar boşluğu bırakmayı düşünün. Genellikle reklamın tam olarak nerede görüntülendiğini kontrol edemezsiniz, bu nedenle bu, YG'nizi korumanın iyi bir yoludur.
5) Doğru Yazı Tiplerini Bulun
Web banner tasarımlarınızda renk ve görsellerden sonra tasarımınızın başarılı olması için doğru yazı tiplerini seçmelisiniz.
Yazı tipleri, web banner'ınızın içeriği hakkında ton ve duygu hakkında ince bir mesaj iletir. Her yazı tipi için kullandığınız boyut, tasarım, renk gibi farklı stiller de bunların önemini gösterir.
Boyutları değiştirerek müşteriye web banner tasarımının nasıl okunacağı konusunda da rehberlik edebilirsiniz.

Kimp tarafından tasarlandı
Başlığınızın ve gövde metninizin farklı boyutlarda olduğundan emin olun, ancak bir tür sorumluluk reddi olmadıkça 10 puntodan küçük yazı tipi boyutları kullanmayın.
Banner'larınız için Gotham, Myriad Pro ve Helvetica Neue LT Std'yi düşünün. Görüntülü reklamlarda en çok kullanılan yazı tipleridir . Ve iyi bir sebeple. Okunması kolaydır, ancak müşteriler onları şık ve modern olarak da algılar. Bu satırlar boyunca birkaç seçenek daha Proxima Nova, Brandon Grotesque, Bebas Neue ve Open Sans. Çok ince yazı tipleri, komut dosyaları veya tümü büyük harf, mesajlarınızı belirsiz hale getirerek banner'larınızı daha az etkili hale getirecektir.
Maceraperest hissediyorsanız, özel tipografi denemek isteyebilirsiniz. Reklamınızın orijinal görünmesini sağlayabilir ve daha fazla dikkat çekebilir. Tüm yazı tiplerinde olduğu gibi, yazı tipinin okunması kolay olduğundan emin olun.

Kimp tarafından tasarlandı
Kimp İpucu: Web banner tasarımları çok fazla metin içeremez. Açık ve basit bir mesaja ihtiyaçları var. Bu yüzden okunması kolay bir yazı tipi seçin ve ona bağlı kalın. Yazı tipi kombinasyonları ile deneme yapmayın. Tek bir stil seçin ve yalnızca hiyerarşiyi göstermek için değişikliklerle ona bağlı kalın (yani başlıklar veya gövde için farklı boyutlar).
6) Bannerlarınızda Animasyonu Düşünün
Pazarlama dünyası hareketli grafikleri çok seviyor. Küçük bir hareketi olan her şey internette muazzam bir çekiş sağlar. Ancak web banner'larında video yayınlamak mümkün değildir. Çok yer kaplarlar, çok karmaşıktırlar ve yüklenmesi sonsuza kadar sürer.
Hareketli grafiklerin popülaritesinden yararlanmak için yapabileceğiniz şey, web banner tasarımlarınıza animasyon eklemektir.
Animasyon eklemek, hedef kitlenizin dikkatini çekmenize yardımcı olabilir. HTML5 ve GIF banner'ları bu nedenle çok popülerdir. Mesajınızı iletmenize ve sonunda CTA'nıza dikkat çekmenize yardımcı olabilirler.
Ancak animasyonun ana vagonuna atlamadan önce, masaya getirdiği değeri düşünün. Mesajın etkinliğini artıran ve dikkati dağıtmayan bir şey yaratmaya çalışın. Ürünün basit bir GIF'i harika çalışıyor. Basit tutun ve çalıştığını görün.
Animasyonunuzu en fazla üç döngü içermesi gereken en fazla 15 saniyede tutun.
Basit animasyonlar için sadece bir Kimp Graphics aboneliği alabilirsiniz. Grafik tasarım için yalnızca bir aylık sabit ücret planımız var ve katman yok. Bir abonelik alın ve ihtiyacınız olan her şeye sahip olun. Daha karmaşık animasyonlar için Kimp Video'yu deneyin!
7) Markanızı Tutarlı Bir Şekilde Temsil Edin
En önemli web banner tasarım ipuçlarından biri, tutarlı olmanız gerektiğidir. Bannerlarınız sitenize yönlendirilecektir. Bu yüzden aynı tasarım stilini ve dilini takip etmelidirler. Bu, güven oluşturmaya yardımcı olur ve müşteriler tarafında kafa karışıklığını önler.

Kimp tarafından tasarlandı
Yönlendirdikleri siteye hiç benzemeyen resimler ve renklerle tasarlanmış bir banner'a tıklayan potansiyel bir müşteri hayal edebiliyor musunuz? Muhtemelen siteye yanlışlıkla geldiklerini düşünürler. Veya tutarsızlıkları değerlendirmeye başlamak için ürün veya hizmeti değerlendirmeye ara verirler. Bunların hiçbiri istediğiniz bir sonuç değil.
Bu nedenle ton, içerik ve tasarım stilinde tutarlılık yaratmaya odaklanın. Ayrıntıları deneyebilir ve biraz eğlenebilirsiniz, ancak nihai hedefinizin onu markanıza bağlamak olduğunu unutmayın. Ve kitlenizin tıklamasını sağlamak için tıklayın, tıklayın.
Tüm adımlarda tutarlılığı sağlamak için bir marka stili kılavuzu geliştirmeyi düşünün. Bununla ilgili kılavuzumuzu buradan okuyun .
Kimp ile Ace web afiş tasarımları
Afiş tasarımlarının başlangıç hikayemizin bir parçası olduğunu söylemiştik. Tüm şirketi bunun üzerine kurduk ve bize güvenin, marka bilinirliğinizi yeni zirvelere taşımanın daha iyi bir yolu yok. Müşterilerimiz de buna ve tasarımlarımıza kefil oluyor.
Grafik tasarım ( Kimp Graphics ) ve video tasarımı ( Kimp Video ) için iki sınırsız tasarım hizmetimiz var . Bu abonelikler için, tonlarca farklı kategoride tasarımlar sunabilen özel bir tasarım ekibiyle çalışmak için sabit bir aylık ücret ödersiniz.
Ve taahhütte bulunmadan önce bizi denemek istiyorsanız, şimdi 7 günlük ücretsiz denememize kaydolun .
