2020'de SEO için Web Tasarımı ve Kullanıcı Arayüzü Bu Neden Önemlidir?
Yayınlanan: 2020-02-05
Bu makale bir konuk katkısıdır - yazının altındaki yazar hakkında daha fazla bilgi edinin.
Uzun zaman önce, çok çok uzak bir galakside…. web tasarımı ve SEO eskiden inanılmaz derecede farklı departmanlar, süreçler ve iş akışlarıydı.
Tamam, belki o kadar uzun zaman önce ve çok uzak bir galakside değil, ama şimdi her zamankinden daha fazla, SEO web tasarımının ayrılmaz bir parçası haline geliyor ve bunun tersi de geçerli.
Google Arama Konsolu artık tasarım öğeleri için hatalar veriyor ve hatta tasarımınızı yönlendirmeye ve etkilemeye yardımcı olmak için https://material.io/ ile ortaklık kurdu.
sana kızmıyorum! Material.io'nun alt bilgisine bir göz atın ve Google'ın logosunu göreceksiniz.
Çılgın, değil mi?
Bir web sitesinin bütünsel ideolojisini ciddiye almaya başladığınızda, her şey daha anlamlı olmaya başlar.
Sonuçta , çoğu web sitesinin amacı bir sorunu çözmek veya bir soruyu yanıtlamaktır.
Bunu, kullanıcıların görsel olarak hoşlanacağı bir şekilde yapamıyorsanız veya yapmayacaksanız, neden orada kalsınlar veya geri gelsinler?
Bununla birlikte, tasarımın ve kullanıcı arayüzünün SEO'yu iyileştirmeye yardımcı olabileceği ilk üç yolu tartışmak için hemen konuya girelim:
Renk, Kontrast ve Boşluk
Okunabilirlik, Tipografi, Ton ve Yön
Başlıklar, Alt Çizgiler ve Kalın Metin
Renk, Kontrast ve Boşluk
Renklerin karar vermeyi doğrudan etkileyen bir gücü olduğu , özellikle pazarlamada hiç bu kadar doğru olmamıştı - ve görünüşe göre Google da bunu biliyor.
Kullanıcı arayüzünün ve SEO'nun evrimi ilerledikçe, renk, kontrast ve boşluk birçok nedenden dolayı çok önemli hale geliyor.
Anekdot olarak konuşursak - erişilebilir tasarım için ADA standartlarının ve Google'ın bilinen kontrast gereksinimlerinin dışında - düz-minimalist eğilimi fark ettiniz mi?
İki veya üç düz pastel renk ve bir ton boşluk içeren bir dönüşüm gölgesi kullanan web siteleri, SERP'lerde genellikle 0 ve 1 konumuna nasıl fırlar?
kesinlikle var!
Biliyorum bu noktada, tüm bunların tamamen saçmalık olduğunu düşünüyor olabilirsiniz.
SEO gurusu olan en yakın arkadaşınız, tasarımın SERP sıralamanızı etkilemediğini söyledi, değil mi?
Peki…
Material.io yönergelerini incelerken, Google'ın güveni ve yetkiyi y iletmek için boşlukları nasıl kullandığı hakkında bir çalışma buldum - ve kendilerini bu ikincil sinyale göre yargılıyorlarsa, sizi de yargılıyor olabilirler.
Google'ın, anketlerde ve testlerde site ziyaretçilerine sürekli olarak bir güvenlik duygusu ilettiğini keşfettiği için boşluklara vurgu yaparak özel bir Malzeme temasını nasıl oluşturduğunu buradan okuyun.
Ayrıca, birçok büyük markanın yüksek kontrastlı tasarım ve makro boşluk kullanımı içeren düz renk kombinasyonlarına geçtiğini de belirtmek önemlidir.
Uber, Lyft, Snapchat, Instagram, Facebook ve… Google ve Google'ın araçlarını düşünün.
Tesadüf?
Bir an için şeytanın avukatlığını oynayalım ve Google'ın web sitenizi boşluk, düz pastel renkler ve kontrast gibi özelliklere göre değerlendirmediğini varsayalım.
Bu, bu kavramları stratejik olarak kullanmamanız ve sitenizin tasarımını yalnızca "en iyi göründüğünü" düşündüğünüz şeye dayandırmamanız gerektiği anlamına mı geliyor?
Araştırma hayır diyor.
Burada çok derine inmeyeceğim. Bu makale, size bir sanat dersi vermek değil, sizi UI/UX Google beğenilerini kullanmaya ikna etmeyi amaçlamaktadır.
Ancak burada renk, kontrast ve boşluk kullanımı hakkında daha fazla bilgi sağlamak için bazı ek kaynaklar bulunmaktadır.
Tasarımda Renk:
Makale I – Renk Psikolojisini Anlamak
Zıtlık:
Madde I – Renk Psikolojisi ve Zıtlıklar
Boşluk Psikolojisi:
Makale I – Boşluk ve Web Tasarımı
Madde II – Web Tasarım Psikolojisi
Madde III – Boşluk
Okunabilirlik, Tipografi, Ton ve Yön
Sizi hemen uyaracağım: Aşağıdaki bakış açısı SEO çevrelerinde oldukça tartışmalıdır.
O kadar tartışmalı ki, neden bahsettiğim hakkında hiçbir fikrim olmadığına karar verebilirsiniz ve SEOButler beni katkıda bulunan biri olarak kovmalı ve önceki tüm makalelerimi kınamalı.
Tamam, belki bu biraz abartılı ama sen benim fikrimi anladın.
Durumumu savunmak için, mevcut en güvenilir kaynakları kullanarak savunduğum noktaları tartışabilmemiz için Google dokümanlarından ve ekran görüntülerinden alıntı yapacağım.
Hemen atlayalım.
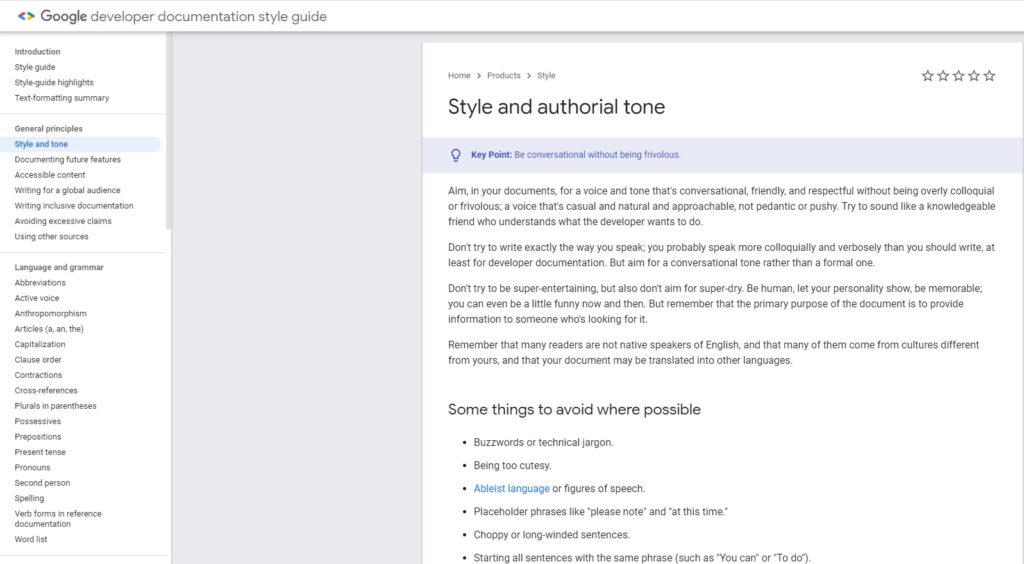
Aşağıdaki ekran görüntüsüne göz atın. Google geliştirici belgeleri ve stil kılavuzundan alınmıştır.
Bu doğru - doğrudan Google'dan.
Okunabilirlik, tipografi ve tonla başlayalım.
Bu belgeden de görebileceğimiz gibi Google, sanki bilgili bir arkadaşmışız gibi bir "konuşma tonu" benimsememizi istiyor.

Buraya kadar iyi miyim?
Belge, yazma tonunuzun yetkili, ulaşılabilir ve her şeyden önce insan olması gerektiğini belirtir .
Not: Medical ve YMYL gibi bazı nişler için bu her zaman geçerli olmayabilir, ancak resmi olmayan bloglar ve makaleler sohbet havasını hedeflemelidir.
Google'ın kendi materyallerini (teknik olarak SEO ile ilgili olmayan) biçimlendirmeye nasıl karar verdiğiyle ilgili birkaç şeyi gözlemlemek için bir dakikanızı ayıralım:
- Makaleleri tamamen okumak yerine gözden geçirmeyi tercih eden kişiler için madde işaretli bir liste var (orada ne yaptığımı gördünüz mü?)
- Harf aralığı çoğu yazı tipi boyutu için standarttır ancak normal sözcük aralığından biraz daha geniştir ve ek boşluk oluşturur.
- Çoğu durumda, paragraf uzunluğu hiçbir zaman üç cümleyi geçmez.
- Gramer kusursuz.
- Kelime seçimi ve kuralları aşırı zor değildir.
Bunlar sadece birkaç gözlem. Zaman ayırsan daha da fazlasını yapabileceğine eminim.
Bu belirli Google sayfası hakkında daha ayrıntılı olarak tartışmak istediğim bir şey yön.
Bu durumda yön, okuyucunun sayfayı tararken gözlerinin izlediği yolu ifade eder.
Yön, hemen çıkma oranı, pogo-sticking ve hepsinden önemlisi, kullanıcıya sorgularına zamanında çözüm sağlama söz konusu olduğunda çok önemli bir faktördür.
Peki, Google kendi içeriğinde yönü nasıl etkiliyor?
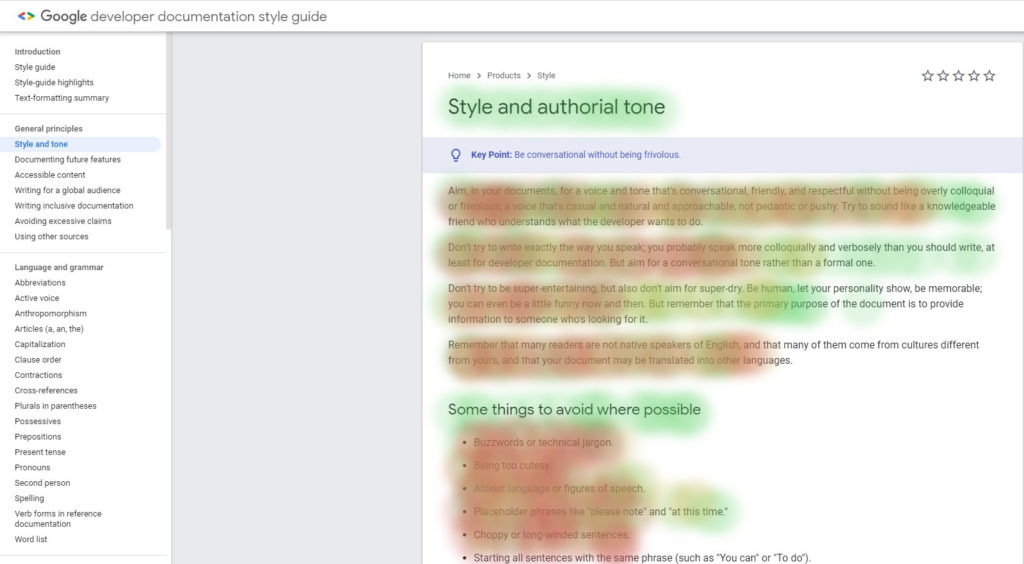
Aşağıdaki resmi yeniden değerlendirelim.

Google, kullanıcıların etkileşimde kalmasına yardımcı olmak için burada inanılmaz derecede önemli bir şey yaptı. Bu kadar ilerlemeden önce fark ettiniz mi?
İçeriği, insanların web sayfalarını okuma, tarama ve izleme biçimiyle eşleşecek şekilde biçimlendirdiler.
Nasıl, soruyorsun?
- F Şekli — Genel olarak konuşursak, insanlar "F" şeklindeki ekranları okur ve tarar. Makro düzeyde Google, belgelerinin bu davranışla eşleştiğinden emin olmuştur.
- F-Shape Reinforced — Makalenin tamamı makro düzeyde yalnızca F şeklinde değil, aynı zamanda mikro düzeyde F şeklindedir. İlk dört bölümdeki cümle yapısına dikkat edin. Bir şey fark ettiniz mi? Google, F şeklini güçlendirerek üç satır, iki satır, tekrar üç satır ve ardından iki satır arasında geçiş yaptı.
Not: F şeklini daha da güçlendirmek isteselerdi, Google en uzun madde işaretlerini önce ve kısa olanları azalan düzende koyabilirdi.
Umarım tüm CRO uzmanları not alıyordur!
Eğer bir şey varsa, metnin yönü hakkında başka ne fark ediyorsunuz?
Sayfanın üst kısmındaki kırıntı gezintisi olabilir mi?
Ya da zamanı kısıtlı olanlar için kilit nokta ve eyleme geçirilebilir çıkarım ?
Sadece bir h1 olduğu ve daha küçük alt başlıkların h2 olduğu gerçeğine ne dersiniz?
Teknik olarak semantik sayfa içi SEO en iyi uygulamalarının bir yönü olsa da, başlıklar kullanıcıların ilgi alanlarını vurgulayarak yönü iyileştirir.
Ayrıca, kullanıcıların sorgularına daha hızlı yanıt bulmalarına yardımcı olmak için tasarlanmış atlama bağlantılarına sahip kenar çubuğundaki içindekiler tablosunu da fark ettiniz mi?
Not: Atlama bağlantılarından bahsettiğimiz için: Doğru yapıldığında, Google son zamanlarda SERP'lerinde atlama bağlantılarına yer vermektedir. Ayrıca, sorgu yanıtlarına sahip atlama bağlantılarının genellikle 0 konumunu aldığını unutmayın.
Başlıklar, Alt Çizgiler ve Kalın Metin
Teknik bir SEO iseniz, bahse girerim bilinçli veya bilinçsiz olarak başlıkların, altı çizili kelimelerin ve kalın metinlerin kritik semantik sayfa SEO faktörleri olduğuna inanırsınız.

Ve haklısın, onlar…
Ama yaratılmalarının nedeni bu değildir ve kullanımlarının asıl amacı da bu olmamalıdır.
Açıklamama izin ver.
Başlıklar
Başlıklar insanlar için yönlendirici ipuçlarıdır.
Evet, insanlar - sadece arama motorları değil.
Başlıklar, internetin icadından çok önce (düşün gazeteleri) insanların ilgili bilgileri bulmalarına yardımcı oluyor.
Tasarım, büyük ölçüde kullanıcıların yönlü akışını ve web sitelerinden bilgileri nasıl deneyimlediklerini ve emdiklerini belirler.
Başlıklar, özellikle sayfada çok fazla metin olduğunda (örneğin bu makaledeki gibi) bu deneyimi özellikle ilgi çekici kritik bölümlere ayırmaya yardımcı olur.
Başlıkları bir SEO taktiği yerine asıl amaçları için kullandığınızda hem siz hem de kullanıcı kazanır. Sayfanızı anlamsal olarak şekillendirirsiniz ve kullanıcı, kendileri için hangi bilgilerin değerli olduğunu hızlı bir şekilde belirleyebilir.
Soru şu: Arama motorları başlıklara yalnızca bağlamsal bir bakış açısıyla mı bakıyor? Yoksa yukarıda, aşağıda ve etraflarında olanı da mı inceliyorlar?
Google'dan John Mueller bunu şöyle açıklıyor:
“[ ] Bu başlıkları ne için kullanıyoruz, peki, bu büyük metin yığınına sahibiz veya bu büyük resme sahibiz ve bunun üzerinde bir başlık var, bu yüzden belki bu başlık bu metin parçasına veya bu görüntüye uygulanabilir.
Yani bu başlıklarda beş anahtar kelime var gibi değil, bu nedenle bu sayfa bu anahtar kelimeler için sıralanacak, ancak dahası, işte o metin parçası veya o sayfadaki o resim hakkında biraz daha bilgi.
Ve bu, o metin parçasını nasıl çerçeveleyeceğimizi, bu bloklar içinde sahip olduğunuz görüntüleri nasıl çerçeveleyeceğimizi daha iyi anlamamıza yardımcı olur. Ve bununla, bizi bu sayfalara yönlendiren doğru sorguları bulmak çok daha kolay.”
Yukarıdaki alıntıyı okuduğunuzda, konu başlıklar olduğunda kendinize yeni bir resim çizmeye başlayabilirsiniz.
Başlıkların SEO'nun semantik ilkeleri konusunda yardımcı olabileceğini görebilirsiniz, ancak kritik kısmın kullanıcıları sorgularının aradığına inandığınız bilgilere hızlı bir şekilde yönlendirmek olduğunu görebilirsiniz.
Sonuçta, SEO'larıma yerel firmamızda söylediğim gibi:
"Anahtar kelimeler için başlıklar kullanmayın - insanların konularınızın bağlamını anlamalarına yardımcı olmak için başlıklar kullanın."
Yeterince kolay, değil mi?
Köprülerdeki Alt Çizgiler veya Renkler
SEO çevrelerinde yıllardır, köprülerin altını çizmek, köprülerin renklerini ve köprülerin sıralamalar üzerinde herhangi bir etkisi olup olmadığı konusunda tartışmalar oldu.
Hatta bir zamanlar internet tarihinde bir köprüye atfedilebilecek tek stilin altı çizili olduğu bir nokta vardı.
Ama bu nasıl hala geçerli ve alakalı mı?
Unutmayın, yalnızca SERP'lerde daha üst sıralarda yer almak için değil, kullanıcınız için bir web sitesi oluşturuyorsunuz.
Google'a gidersek ve belgelerini karıştırmaya başlarsak, bir cevaba işaret eden birkaç şey fark edebiliriz.
Onlar neler?
- Google, köprülerinin altını çizmekten uzaklaştı. Bir veya iki yıl öncesine kadar, tüm Google belgelerinde okuyucunun görebildiği altı çizili çizgiler vardı.
- Google, bir köprüyü temsil etmek için hala her zaman olduğu gibi aynı mavi rengi kullanıyor .
- Google, SERP'de köprüler için ve bunların belgelerinin çoğunda vurgulu altı çizili kullanıyor .
Peki paket servis nedir?
Kendinizi kitlenizin yerine koyun ve ne yaptığınızı bildirmesine izin verin.
Okumakla ilgilendiğiniz bilgileri içeren bir web sitesine girerseniz ve bir köprüye tıklamak isterseniz, Burayı Tıklamaya mı yoksa Burayı Tıklamaya mı daha yatkın olursunuz?
Çeşitli çalışmalarımızda, insanların kalın harflerle yazılmış, köprü bağlantılı metni tıklama olasılığının öncekine göre daha yüksek olduğu sonucuna vardık.
Neden? Niye?
Çünkü renk genellikle kilit noktaları çekmek ve vurgulamak için kullanılır, ancak bu mutlaka bir bağlantıya tıklayarak daha fazla okuma yeteneğini iletmez.
Peki Google ne istiyor?
Benim düşünceme göre, Google yalnızca tutarlılığı önemser ve okuyucunuz için neyin tıklanıp neyin tıklanamayacağını net bir şekilde ortaya koyar.
Bunun anlamı - ister bunu kullanmaya ister bunu kullanmaya karar verin - yönlü akışı teşvik ettiğinizden ve okuyucunuzu yönlendirmek için tek tip kurallar kullandığınızdan emin olun.
Not: Örnek olay incelemelerinde Google, köprüler için 4:1 kontrast oranına sahip mavi bir ton kullanmanın en iyi uygulama olduğunu belirledi.
Önde gelen bir kaynak olan Web Fx'te köprü oluşturma kuralları hakkında daha fazla bilgi edinebilirsiniz .
Bunun SEO ile nasıl ilgili olduğuna gelince, artık hiper bağlantıların Google'ın sayfaların ne hakkında olduğunu anlamasına yardımcı olmada ayrılmaz bir rol oynadığını biliyoruz - özellikle bir ara bağlantı yapısıyla ilgili olduğunda.
Google'ın botları renk veya alt çizgi okumadığından, birincil sıralama açısından SEO ile doğrudan bir ilişki yoktur. Bununla birlikte, ikincil bir husus olarak, kullanıcılar köprü oluşturma kurallarınızı anlamıyorsa veya bunları tıklama olasılıkları daha düşükse, sayfa geçişlerinde ve bekleme süresinde bir düşüş göreceksiniz.
Kalın Metin veya İtalik
Kalın ve italik metin biçimlendirme ve SEO söz konusu olduğunda, tuzunu hak eden herhangi bir uzman, teorilerini SERPS'de test etti - özellikle vurgulanan bağlam için tasarım ve indekslenebilirlik ile ilgili olduğu için.
Ancak Google, kalın harfler ve italikler hakkında ne diyor ve kullanıcı deneyiminin SEO ile nasıl bir ilişkisi var?
Doğruca atın ağzından alalım.
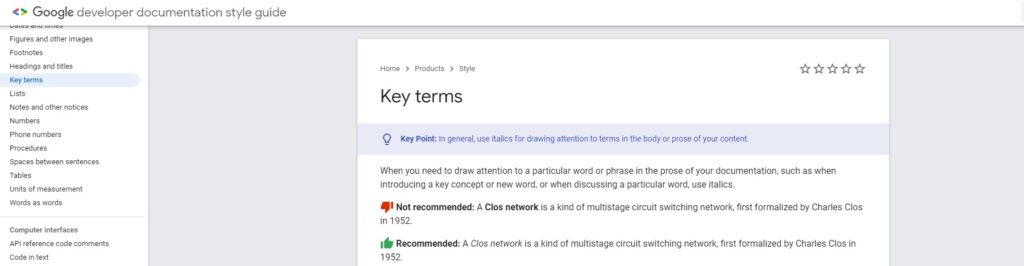
Aşağıdaki resimde Google bize tam olarak ne istediğini söylüyor ve hatta bunun bir örneğini bize verdi. Eminim araştırmalarını da yapmışlardır!

Büyüleyici, değil mi?
Not: Çoğu kişi metinlerini italik hale getirmek için <i> kullansa da, bunu yapmanın daha iyi bir yolu vardır.
Nasıl, soruyorsun?
<em> etiketini kullanarak. <em> etiketi, metnin belirli bir bölümüne vurgu yapmak için oluşturulmuştur ve CSS ile biçimlendirilebilir.
Bu teoriyi test edelim. Yazma sırasında, Google bu makaleyi dizine eklemedi.
Aşağıdaki bir metni <em> etiketiyle vurgulayacağım ve daha sonra Google'ın bunu SERPS'e nasıl çektiğini göreceğim.
<em style=”font-style: italic;”>Schieler Mew Bu Makaleyi SEO Butler Üzerine Yazdı</em>
Tahmin: Daha sonra, tam olarak bu ifadeyi Google'da ararken, Google'ın bu makale için koyu yazılmış SERP'e çekmesini bekliyorum. Bakalım neler olacak!
Kullanıcı yönü ve akışıyla ilgili olduğu için şu sonucu çıkarabiliriz: İtalik, beklenen biçimlendirme stillerinin yanında kullanılan farklı bir biçimlendirme stili olduğu için dikkat çeker.
Okuyucu doğal olarak buna çekilecektir, özellikle de Google, beklendiği gibi SERPS'de kalın ve italikleri vurguluyorsa.
Web Tasarımı ve Kullanıcı Arayüzü Üzerine Son Düşünceler ve SEO'yu Nasıl Etkiler?
Tasarım ve kullanıcı arayüzü perspektifinden yukarıdaki tüm noktaları göz önünde bulundurarak, hepsinin SEO ile nasıl bağlantılı olduğunu görmeye başlayabilirsiniz.
Buradaki bazı iddialar çıkarsama ve bağıntılı olsa da, doğrudan kaynağa gittim: Google'ın ne yaptığına ve nasıl yaptıklarına baktım.
Tasarımda veya SEO'da hiçbir şey kesin olmasa da, bir ilke net görünüyor : Kullanıcılarınız için sorunsuz ve tatmin edici bir deneyim yaratmak 2020'de 1 numaralı öncelik olmalıdır.
Google'ın, arama sorguları için daha alakalı sonuçlar sağlamak amacıyla insanların bilgileri nasıl işlediğini daha iyi anlamak için algoritmalarını yönlendirdiğine dair çok az şüphe var.
Tasarım ve kullanıcı arayüzünün henüz SEO'da önemli bir sıralama faktörü olmadığı iddia edilebilirken, tüm işaretler bunların ileriye dönük daha da önemli olduğuna işaret ediyor.
Sizi son bir düşünceyle baş başa bırakıyorum dostlarım.
Geleceği düşünerek SEO'yu bugün gerçekleştirin!
Abone olmak
Şartlar ve Koşulları okudum ve kabul ediyorum*
