2022'de Size İlham Verecek 20 Web Sitesi Renk Şeması
Yayınlanan: 2020-08-13Renkler dünya algımızı şekillendirir. Renge karşı duygusal tepkimiz, bilinçaltımızda o kadar derine kök salmıştır ki çoğu zaman farkına bile varmayız. Markalar, renk seçimleriyle belirli duyguları ve çağrışımları canlandırmaya çalışarak bundan tam olarak yararlanıyor.
Web sitesi renk şemalarının web tasarımında önemli bir oyuncu olması şaşırtıcı olmamalıdır. Doğru renk kombinasyonu, tüm tasarım öğelerini sorunsuz bir şekilde birbirine bağlayarak yalnızca web sitesinin estetiğini değil, aynı zamanda kullanıcı deneyimini de geliştirebilir.
Bu makalede, web sitesi renk şemalarının ne olduğunu, neden önemli olduklarını ve muhteşem web sitesi renk paletlerinin örneklerini keşfedeceksiniz. Başlayalım!
- Web Sitesi Renk Şeması Nedir?
- Web Sitesi Renk Şemalarının Önemi
- Çarpıcı Web Sitesi Renk Paletlerine Örnekler

Web Sitesi Renk Şeması Nedir?
Bir web sitesi renk şeması, bir web sitesinde kullanılan tüm renklerin ve gölgelerin birleşimidir - arka plan görüntüsünün rengi, gezinme menüsü , yazılı içerik ve hatta daha küçük simgeler ve düğmeler olsun.
En etkileyici web sitelerinden bazılarını incelediğinizde, web sitelerinin renk paletlerinin her bir tonunun özenle seçildiğini ve hiçbir şeyin şansa bırakılmadığını fark edeceksiniz. Renkler çağrışımlar yaratır ve çağrışımlar düşündüğünüzden daha önemlidir.
Web Sitesi Renk Şemalarının Önemi
Bir web sitesi renk şemasının web tasarımında önemli bir rol oynadığından daha önce bahsetmiştik, ancak bu rolün ne anlama geldiğini daha yakından inceleyelim.
Ruh Halini Ayarlamak
Kullanıcıların bir web sitesini beğenip beğenmediklerini anlamaları genellikle birkaç saniyeden uzun sürmez. Ve ilk izlenimlerinin yaklaşık %62-90'ı sadece renkler tarafından belirlendiğinden, web sitenizin renk düzeninin önemi büyük ölçüde artar.
Renkler duygularla yakından bağlantılı olduğundan, web siteniz için doğru havayı ayarlamak için akıllı kullanımları çok önemlidir. Tercih ettiğiniz atmosferi yaratarak, ziyaretçilerinizin duygusal tepkileri üzerindeki etkinizi otomatik olarak artırırsınız.
Doğru Unsurları Vurgulamak
Her web sitesinin birincil ve ikincil renkleri vardır. İlki başlıklar, önemli mesajlar, CTA'lar için kullanılırken, ikincisi alt başlıklar, menü öğeleri, ek metin vb. için ayrılmıştır. Niye ya? Çünkü farklı renkteki öğelerin kontrastı, doğruların öne çıkmasına yardımcı olur.
Çoğu sitenin CTA düğmeleri için kırmızı veya diğer koyu renkleri seçmesi tesadüf değildir. Renk farkı, izleyicinin dikkatini anında doğru yerlere çeker. Birincil ve ikincil renklerin kullanımı, konukların aradıklarını çok daha hızlı bulmalarına yardımcı olur ve bu da sitenin kullanıcı deneyimini gözle görülür şekilde geliştirir.
Marka Bilinirliğini Artırma
Bir web sitesi, bir markanın çevrimiçi temsilidir, yani markanın kimliğiyle tutarlı olması gerekir. Logo renkleri nasıl şirketinizin karakterini yansıtıyorsa , web sitenizin renkleri de öyle olmalıdır.
Araştırmalar, imza renginin marka bilinirliğini %80 oranında artırdığını gösteriyor . Bu oldukça etkileyici bir rakam, bakalım nasıl açıklanabilecek. Güçlü renk hafızamız sayesinde markaları çoğunlukla baskın renkleriyle hatırlarız. Örneğin Coca-Cola'yı düşünün - parlak kırmızı hemen aklımızda belirir.

Kaynak: Coca-Cola
Marka renklerinizi web sitenizde tutarlı bir şekilde kullanmak, markanızın görsel imajını ziyaretçilerinizin hafızasında pekiştirecektir. İmza renklerinizi ne kadar çok sergilerseniz, markanızın hatırlanma ve tanınma şansı o kadar yüksek olur.
Önerilen Kaynaklar
- 15 Modern Web Sitesi Tasarım Trendi
- Duyarlı Web Tasarımı Nedir?
- Web Sitesi Tasarım Maliyeti: Ne Kadar Ödemelisiniz?
Çarpıcı Web Sitesi Renk Paletlerine Örnekler
Markaların bir hikaye anlatmak için renkleri nasıl başarılı bir şekilde kullandığını görmek için en çekici web sitesi renk paletlerinden bazılarını gezmenin zamanı geldi.
Karanlık Temalı Zarafet
![elma renk şeması]() Kaynak: Elma
Kaynak: Elma
Apple'ın web sitesi, doğru yapılan minimalizmin klasik bir örneğidir. CTA düğmelerinin elektrik mavisi, daha koyu olan mührün üzerinde yanıp sönerek ziyaretçinin hemen dikkatini çeker. Web sitesi, genel görünümünü temiz ve düzenli tutan metni idareli kullanır.
İşte benzer tarzda bir web sitesi şablonu örneği. Minimal tasarım, tüm doğru öğeleri destekler ve geliştirir.

Şablon kullan
Mor tonları

Kaynak: Mozilla
Mozilla'nın web sitesinde ana renk olarak koyu menekşe kullanılmış ve morun daha açık çeşitleriyle birlikte canlı ve modern bir görünüm elde edilmiştir. Ancak başka bir ilginç ayrıntı daha var: marka, tasarıma son bir dokunuş eklemek için logo renklerini şakacı bir şekilde kullandı.
Gök Mavisi ve Sarı

Kaynak: Moz
Moz'un web sitesi, mavinin birkaç tonunu hafif doymamış sarı ile birleştirir. Sonuç, gösterişli veya aşırı hiçbir şey içermeyen sakin, gösterişsiz bir palet. Sarı CTA düğmeleri kontrastla dikkat çekerken, Moz logosunun gök mavisi rengi başlıkları ve önemli sayıları süslüyor.
Beyaz Tamamlayıcılar

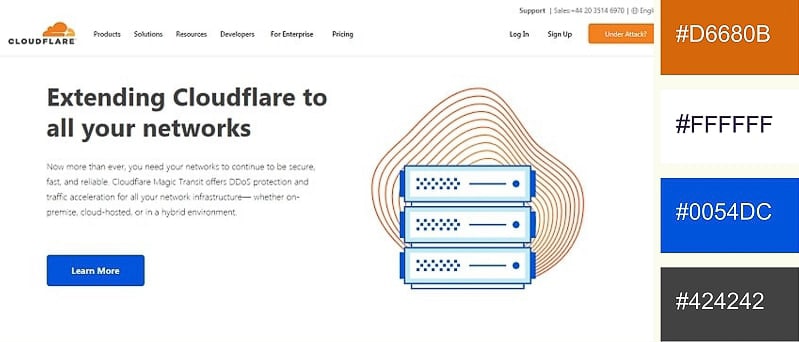
Kaynak: Cloudflare
Bir marka rengi olarak mavi, güvenilirlik ve güven ile ilişkilendirilir. Bu nedenle, Cloudflare gibi bir şirket için doğal bir seçimdir, tamamen güvenlikle ilgilidir. Tasarıma enerji ve dinamizm kazandıran turuncu, markanın logosuna hakim. İki tamamlayıcı, nötr beyaz bir arka plana karşı birlikte çok iyi gider.
Sıcak Pasteller ve Nil Mavisi

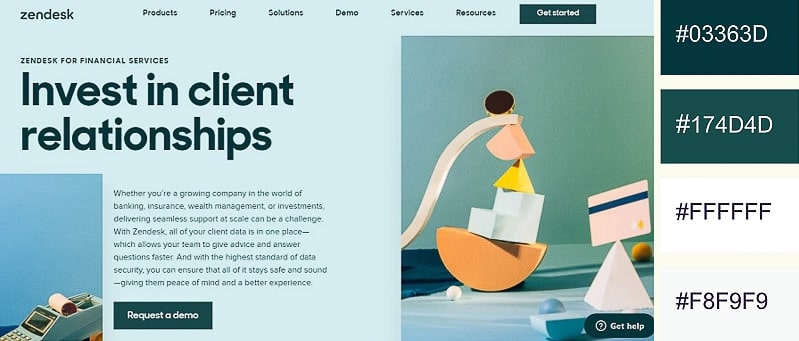
Kaynak: Zendesk
Zendesk, web sitesinde birkaç palet kullanır, ancak tüm sayfalarda tutarlı olan şey, Nil mavisinin kullanılmasıdır. Markanın imza rengi olan mavi, felsefesiyle güzel bir uyum içindedir. Web sitesi, Nil mavisini pastellerle hoş bir şekilde birleştirerek yumuşak ve modaya uygun bir görünüm elde ediyor.
Keşfetmek
- Duyarlı iş web sitesi şablonları
- Şık yaşam tarzı web sitesi şablonları
- Kişisel web sitesi şablonları
- Etkileyici sanat web sitesi şablonu
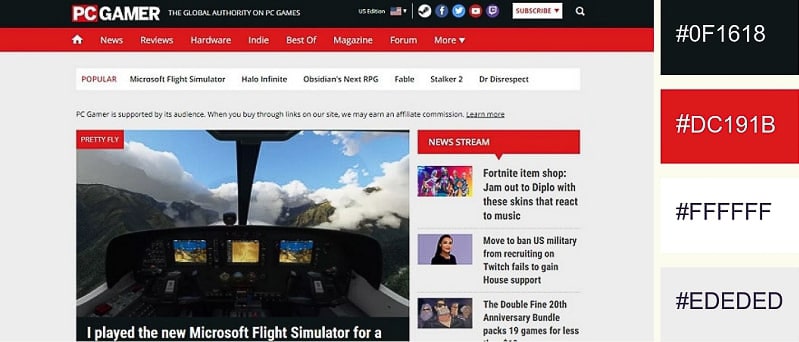
enerjik kırmızı

Kaynak: PC Gamer
Kırmızı, en baskın ve en lezzetli renklerden biridir. Oyun dünyasına adanmış bir web sitesinin tasarımında bunu kullanması çok mantıklı. Şemadaki diğer renkler (siyah, beyaz ve gri) nötrdür ve kırmızı rengin etkisini göstermesi için güzel bir arka plan sağlar.
İşte önemli simgeleri ve CTA düğmelerini vurgulamak için kırmızı vurgu kullanan benzer bir web sitesi şablonu.

Şablon kullan
Havadar Cesaret


Kaynak: Clarins
Kiraz kırmızısı, daha soğuk tonlarla karşılaştırıldığında özellikle çekici ve kadınsı görünüyor. Ancak pembenin yumuşak tonlarından farklı olarak oldukça cesur. Bu nedenle, kırmızının bu varyasyonu, cesur ve güçlendirici bir marka kişiliğini iletmek için kullanılabilir. Beyaz ve gri ise tasarıma hafif ve havadar bir his veriyor.
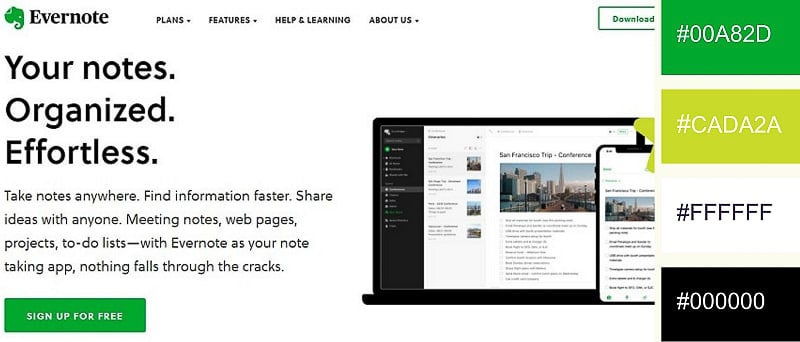
Minimal Yeşil

Kaynak: Evernote
Evernote, not alma uygulamasıyla mükemmel bir uyum içinde olan minimalist bir görünüm elde etti. Geniş beyaz alan, web sitesinin nefes almasına izin verirken, yeşil zihni sakinleştirir. Bunun uygulamanın amacına ne kadar uyduğuna dikkat edin - kişinin hatırlaması gereken her şeyi organize ederek ve uygulamaya göndererek kişinin zihnini dağınıklıktan kurtarmak.
oynak pembe

Kaynak: Benefit Kozmetik
Pembe, tutku ve oyunbazlıktır - makyaj markalarının peşine düştüğü iki özellik. Beyazın pembenin varyasyonları arasında nasıl bir arabulucu oynadığına dikkat edin, web sitesine cilveli ama dengeli bir görünüm kazandırın.
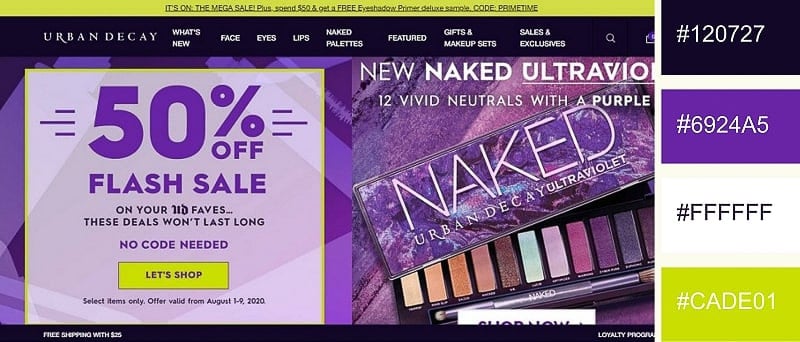
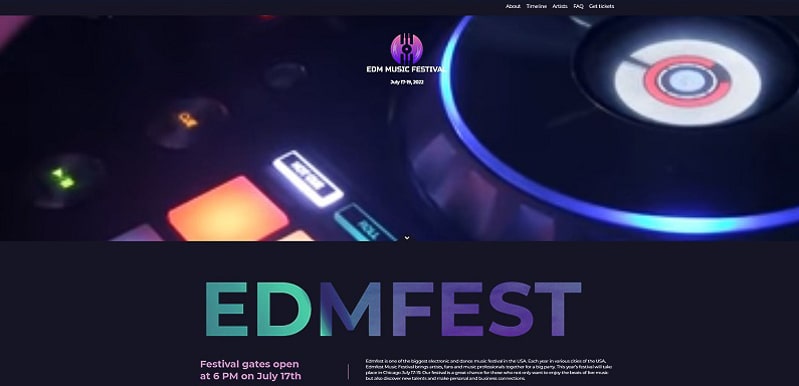
Neon çılgınlığı

Kaynak: Urban Decay
Makyajı kadar pigmentli bir web sitesine sahip Urban Decay, renkten çekinmeyen bir marka. Çeşitli menekşe tonları siteye nüfuz eder ve ona zengin ve canlı bir taban sağlar. Vurgulu armutun diğer renklerle ne kadar iyi bir tezat oluşturduğuna dikkat edin ve bakışlarımıza onu takip etme emrini verin.
Bu müzik web sitesi şablonu, yoğun menekşe kullanımıyla aynı enerjiyi yayar.

Şablon kullan
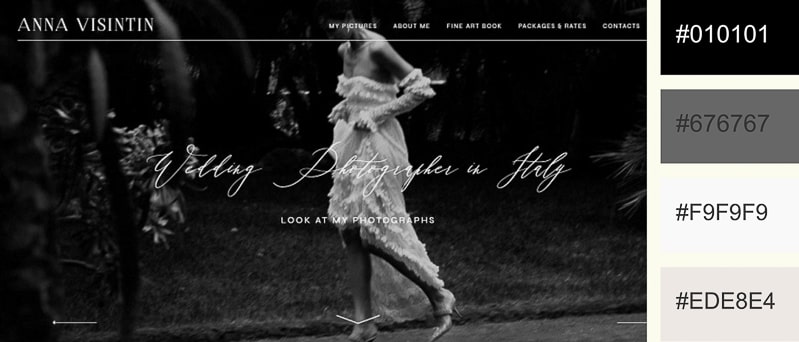
Siyah Beyaz Rüya

Kaynak: Anna Visintsin
Anna Visintin'in düğün fotoğrafçılığı portföyü siyah, beyaz ve grinin tüm tonlarını zarif bir şekilde bir araya getiriyor. Bu ayrılmış renk paleti, ara sıra bulanık öğelerle birleştiğinde, web sitesi için rüya gibi bir ortam sağlar. Anna Visintin, mükemmel bir web sitesi tasarlamak için çok çeşitli renklere ihtiyacınız olmadığını kanıtlıyor.
yaldızlı Lüks

Kaynak: Guerlain
Bu şampanya rengi lüks, pahalı görünümünü siyah, beyaz ve altının etkileşimine borçludur. Bu üç rengin akıllı kombinasyonu, Guerlain gibi lüks bir marka için oldukça uygun olan web sitesine üst düzey bir his veriyor.
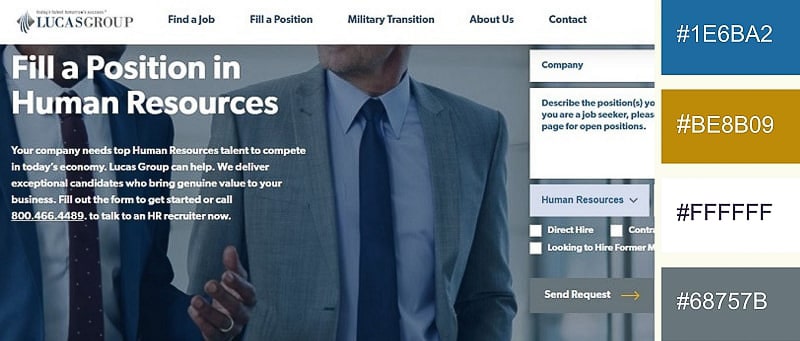
Ayrılmış ve Profesyonel

Kaynak: Lucas Grubu
Bir işe alım arama şirketi olarak Lucas Group, daha profesyonel bir web sitesini tercih etti. Sakinleştirici maviyi nötr gri ile eşleştiren şirket, kendisini güvenilir ve yetkin bir işletme olarak konumlandırıyor. Yine, güvenilirliği simgelemek için mavi rengin nasıl uygulandığına dikkat edin.
Menekşe Canlılığı

Kaynak: Moorhouse
Koyu üzüm morundan daha mütevazı alt tonlarına kadar, bu web sitesinin renk paleti büyülü rengin birkaç tonunu kapsar. Değişen menekşe katmanları ve siteye derinlik hissi. Morun asaleti, yaratıcılığı ve bilgeliği temsil ettiği bilindiği için danışmanlık firmasının renk seçimi tesadüf değil.
Önerilen Kaynaklar
- Bir Web Sitesi Nasıl Başlatılır: Başlangıç Kılavuzu
- 30 En İyi Web Sitesi Yazı Tipi Fikirleri
- Paralaks Kaydırma Etkisi Nedir?
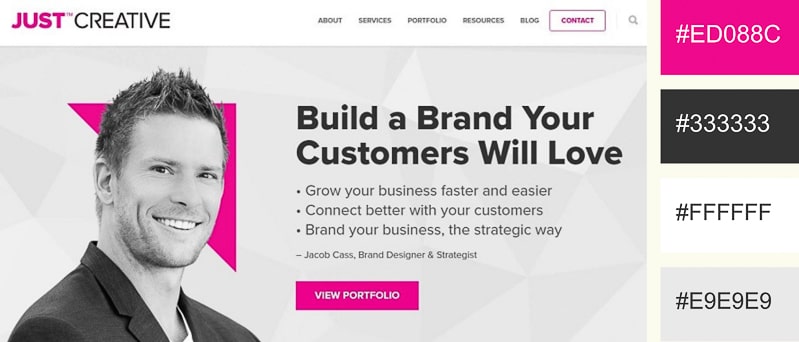
Yemyeşil Pembe Vurgular

Kaynak: Sadece Yaratıcı
Cıva grisi ve sıcak pembe, çok çekici bir renk kombinasyonu sağlar. Gri nötr bir arka plan oluştururken pembe vurgu tasarıma hayat ve canlılık katar. Just Creative'in görsel tutarlılığına dikkat edin - aynı renkler hem logoya hem de web sitesinin kendisine uygulanır.
dünyevi tonlar

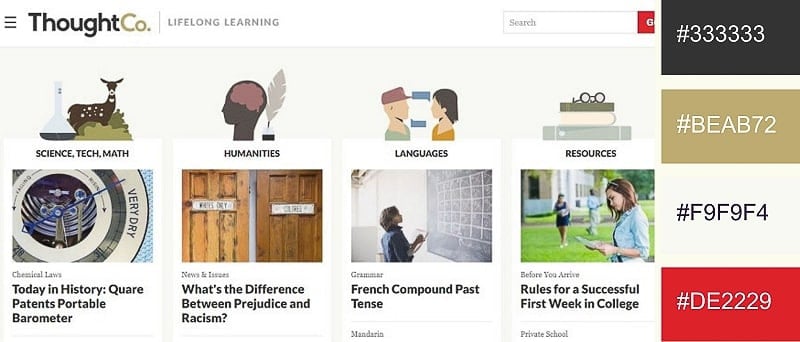
Kaynak: ThoughtCo
ThoughtCo, web sitesi için yatıştırıcı, topraklayıcı bir atmosfer elde etmek için birkaç toprak tonu kullandı. Dağınıklıktan arındırılmış minimal tasarım, ThoughCo gibi bir eğitim platformu için mükemmel bir anlam ifade ediyor. Crimson, önemli mesajları ve düğmeleri vurguladığı için zaman zaman fark edilebilir. Benzer toprak tonlarına sahip bir web sitesi arıyorsanız, bu şablona göz atın.

Şablon kullan
gümüş ay ışığı

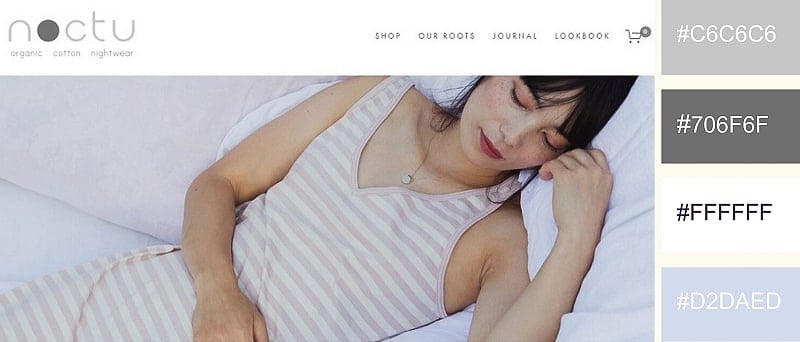
Kaynak: Gece
Doğru renk kullanımıyla pamuklu gecelik şirketi, web sitesinin bile yumuşak ve pamuklu görünmesini sağlamanın bir yolunu buldu. Gümüş ve yumuşak mavinin tüm farklı tonları, huzur ve dinginlik yaymak için güzel bir renk paletinde birleşir.
soluk bej

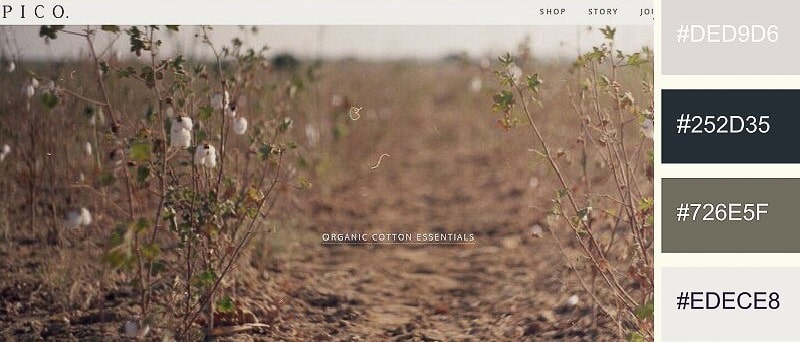
Kaynak: Proje Pico
Bu doğal ve dünyevi renk düzeni, eko-bilinçli şirketin görsel stili ve misyonu ile inanılmaz derecede uyumludur. Pico, arka planı için standart beyaz yerine Carrara bejini seçti. Renk göze hoş geliyor ve web sitesinin hafif, tüylü hissinin anahtarı.
Renk Tutam

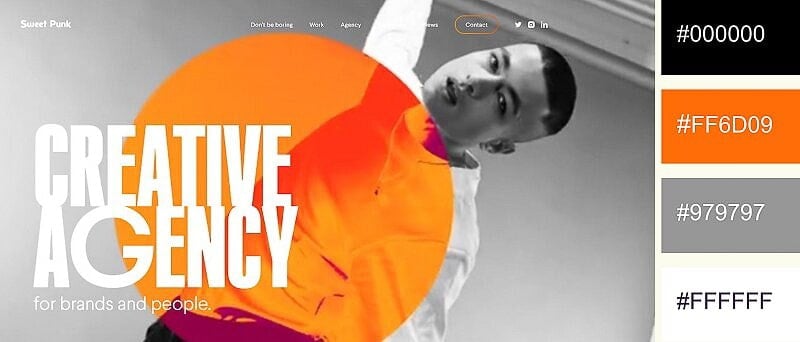
Kaynak: Sweet Punk
Coşku ve yaratıcılığın enerjisini taşıyan turuncu, bu yaratıcı ajans için mükemmel bir eşleşme. Arka planın tozlu grisi, web sitesini soğutur ve vurgu renklerinin ön plana çıkmasına olanak tanır.
Retro Pembe

Kaynak: Splendor in the Grass
Bu sıcak renk paleti o kadar çok ısı yayar ki neredeyse ekranın diğer tarafından hissedebilirsiniz! Çöl kumu sarısı ile birleşen pembenin farklı tonları, güçlü bir yaz hissi yaratır. Web sitesinin farklı bölümleri ayırmak için renkleri nasıl kullandığına dikkat edin.
Çözüm
Web sitesi renk şemalarının etkisi, görünüm ve estetiğin ötesine geçer. Renkler, izleyicide belirli duyguları tetikleyen çağrışımlar üretir. Renklerin tam anlamı kültürden kültüre farklılık gösterebilir, ancak insanlar üzerindeki ikna edici etkisi evrenseldir.
Web siteniz markanızın bir uzantısı olduğundan, sitenizde ana renklerinizi kullanmak marka imajınızı pekiştirmenize yardımcı olacaktır. Bu da daha fazla marka bilinirliğine yol açar. Başarılı örnekleri inceleyin, markanızı en iyi yansıtan renk paletlerini seçin ve mesajınızı daha verimli bir şekilde paylaşmak için bunları kullanın.
Web sitenize yeni mi başlıyorsunuz? Sitenizi dakikalar içinde oluşturmanıza yardımcı olacak, kullanıma hazır web sitesi şablonlarımıza göz atın.
Şimdi oluştur

 Kaynak: Elma
Kaynak: Elma