8 Web Sitesi İletişim Formu Örnekleri ve Nasıl Oluşturulur
Yayınlanan: 2024-03-26İletişim formları: Web sitenizin genel tasarımında küçük bir ayrıntı gibi görünebilirler, ancak aslında oldukça önemlidirler.
Bu makaleyi yazmadan önce Reddit'i derinlemesine araştırdık ve yıllar boyunca birçok kişinin iletişim sayfaları oluşturma konusunda soru sorduğunu gördük.

Açıkçası, iletişim formları web sitesi tasarımının özel olarak odaklanmayı hak eden önemli bir parçasıdır.
Bu yazıda iletişim formlarının neden önemli olduğunu ve iletişim formu tasarımının temel bileşenlerini tartışacağız ve ayrıca size 8 ilham verici örnek göstereceğiz.
Hadi dalalım!
Kısayollar ️
- Web sitesi iletişim formları nelerdir?
- İletişim formları neden önemlidir?
- Basit bir iletişim formunun temel bileşenleri nelerdir?
- 8 ilham verici iletişim formu örneği
- Yüksek dönüşüm sağlayan bir iletişim formu tasarlamak için 4 ipucu
- Web siteniz için iletişim formu nasıl oluşturulur?
- SSS
Web sitesi iletişim formları nelerdir?
Web sitesi iletişim formları, bir işletme ile web sitesi ziyaretçileri arasında önemli bir etkileşim noktası görevi görür.
Kullanıcılara, e-posta veya telefon görüşmeleri gibi geleneksel yöntemlere başvurmadan iletişim başlatma, soru sorma, geri bildirim sağlama veya satış ekibiyle iletişime geçme olanağı sağlar.
Temel olarak bu formlar bilgi alışverişini kolaylaştırarak potansiyel müşterilerden veya ilgili taraflardan önemli veriler toplamanıza olanak tanır.
İletişim formları genellikle ayrı bir "Bize Ulaşın" açılış sayfasında bulunur veya açılır form olarak görüntülenir.
İletişim formları neden önemlidir?

Basitçe söylemek gerekirse, bir iletişim formu işletmelerin ve ziyaretçilerin iletişim kurmasını kolaylaştırır.
İletişim formları yalnızca bir müşteri hizmetleri aracı değildir. Hem işletmeler hem de kullanıcılar için birçok avantaj sunarlar:
- Kolaylık : İletişim formları iletişim sürecini kolaylaştırarak ziyaretçilere farklı iletişim kanalları arasında geçiş yapmadan ulaşma şansı sunar.
- Organizasyon : İletişim formlarınızdan gelen tüm mesajlar tek bir noktaya gider, bu da bunların ele alınmasını kolaylaştırır.
- Özelleştirme : İletişim formları, işletmenizin ihtiyaçlarına göre özel olarak hazırlanmış belirli bilgileri isteyebilir ve müşteri sorgularını daha iyi anlamanıza ve segmentlere ayırmanıza olanak tanır.
Potansiyel müşteri yaratma : İletişim formları, ürün veya hizmetlere ilgi gösteren potansiyel müşterilerden iletişim bilgileri toplayarak potansiyel müşterilerin yakalanmasına yardımcı olur.
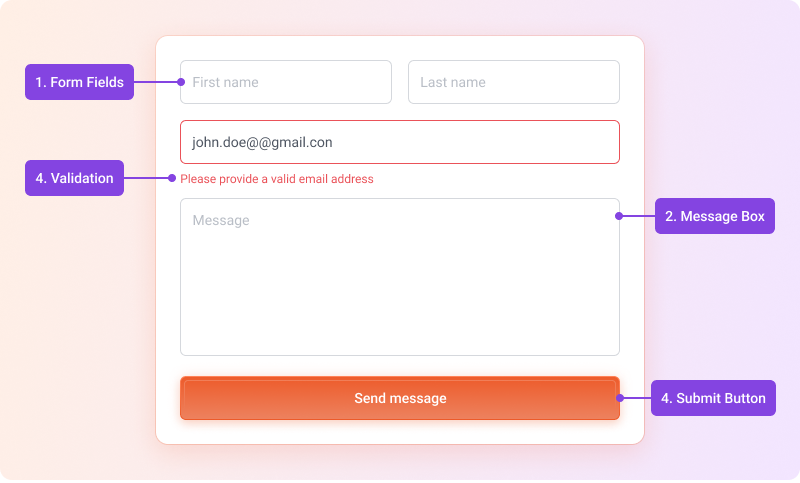
Basit bir iletişim formunun temel bileşenleri nelerdir?

Bir iletişim formunu oluşturan birkaç temel bileşen vardır, ancak bunları doğru bir şekilde uygulamak formunuzu basitten olağanüstüye doğru götürür.
Birinci sınıf iletişim formlarının ana unsurlarının ve özelliklerinin bir dökümünü burada bulabilirsiniz:
- Form alanları : Kullanıcıların isim, e-posta adresi, telefon numarası, mesaj gibi bilgilerini girdikleri alanlardır.Giriş alanlarının sayısı ve türü, iletişim formunun amacına ve karmaşıklığına bağlı olarak değişebilir.
- Mesaj kutusu : Kullanıcıların mesajlarını veya isteklerini yazabilecekleri belirlenmiş bir alandır.Bu, ayrıntılı iletişime olanak tanır ve kullanıcılara ihtiyaçlarını veya endişelerini etkili bir şekilde ifade etme fırsatı sağlar.
- Gönder düğmesi : Kullanıcıların formu doldurduktan sonra mesajlarını veya bilgilerini göndermek için tıkladıkları düğmedir.Bu eylem, formun web sitesi sahibine veya belirlenen alıcıya gönderilmesini tetikler.
- Doğrulama : İletişim formları genellikle kullanıcıların gerekli bilgileri doğru formatta vermesini sağlamak için doğrulama özellikleri içerir.Örneğin, e-posta doğrulaması, form gönderilmeden önce kullanıcının geçerli bir e-posta adresi girdiğini doğrular.
- Onay : Gönderim sonrasında kullanıcılar, mesajlarının başarıyla gönderildiğini belirten bir onay mesajı alabilirler.Bu onay, ziyaretçilerin güvenini kazanmaya ve taleplerinin alındığını teyit etmeye yardımcı olur.
8 ilham verici iletişim formu örneği
Artık temel konuları ele aldığımıza göre, müşteri iletişimi sanatında ustalaşmış markaların harika iletişim formu örneklerini inceleyelim.
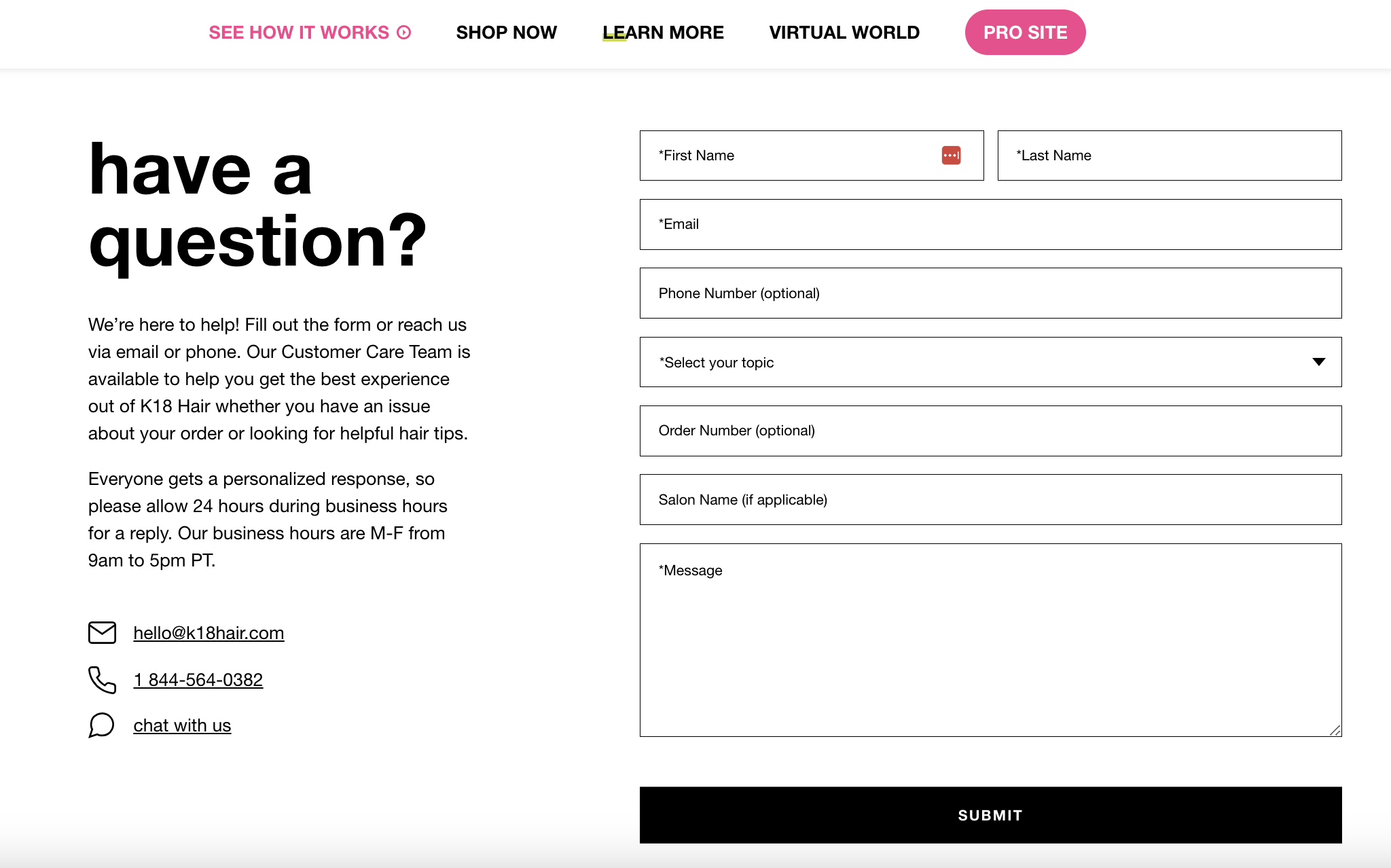
1. K18

K18'in iletişim sayfası tasarımı kapsamlıdır ve doldurulması kolaydır.
Açıklamada herkesin 24 saat içinde kişiselleştirilmiş bir yanıt alacağını nasıl vurguladıklarına dikkat edin.
İletişim sayfaları sadece gerekli bilgilerin (e-posta ve isim) ötesine geçerek hem bireylere hem de salonlara hitap edecek isteğe bağlı alanlar sunuyor.
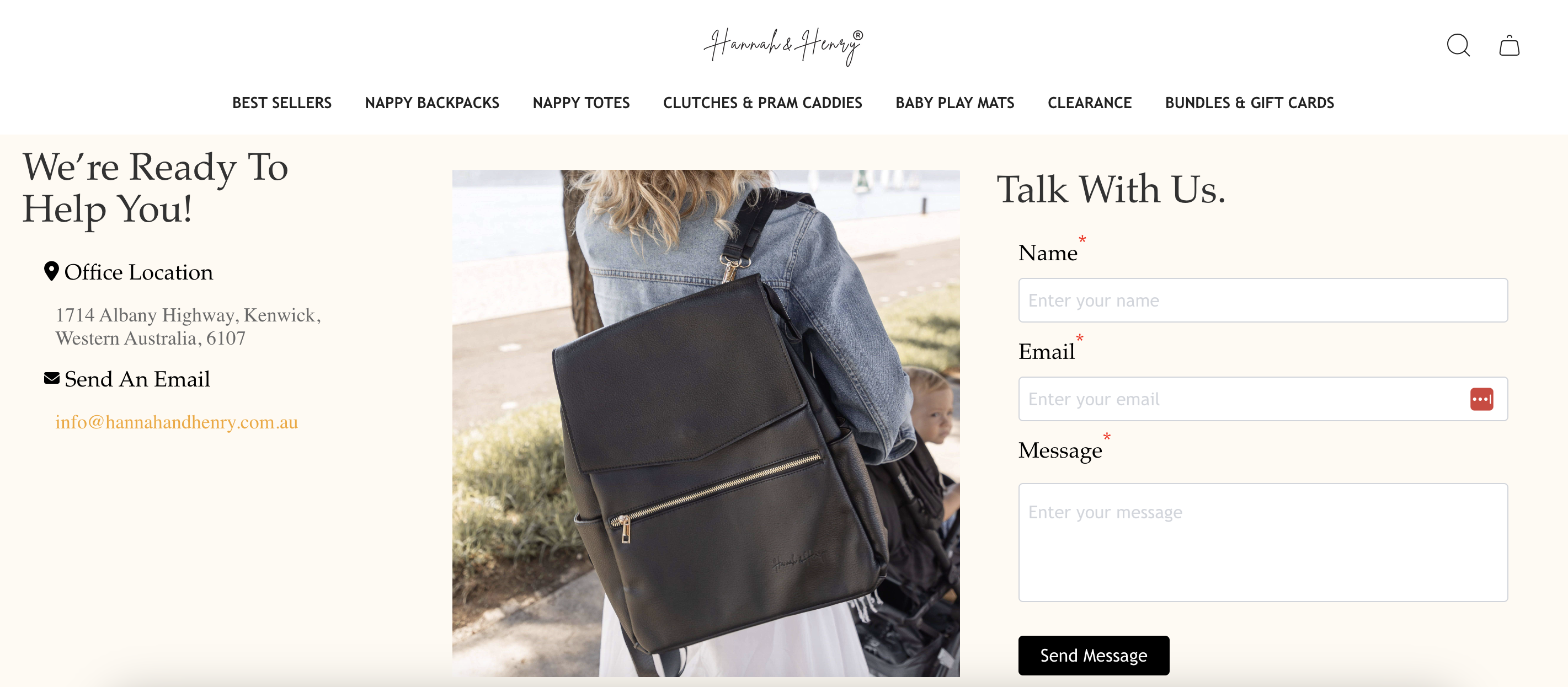
2. Hannah ve Henry

Hannah ve Henry işleri minimum düzeyde tutuyor ve süreci hızlandırmak için yalnızca gerekli bilgileri istiyor.
Kullanıcılardan adlarını, e-posta adreslerini ve kısa bir mesaj yazmalarını isterler; bu da satış ekibinin işine yarar.
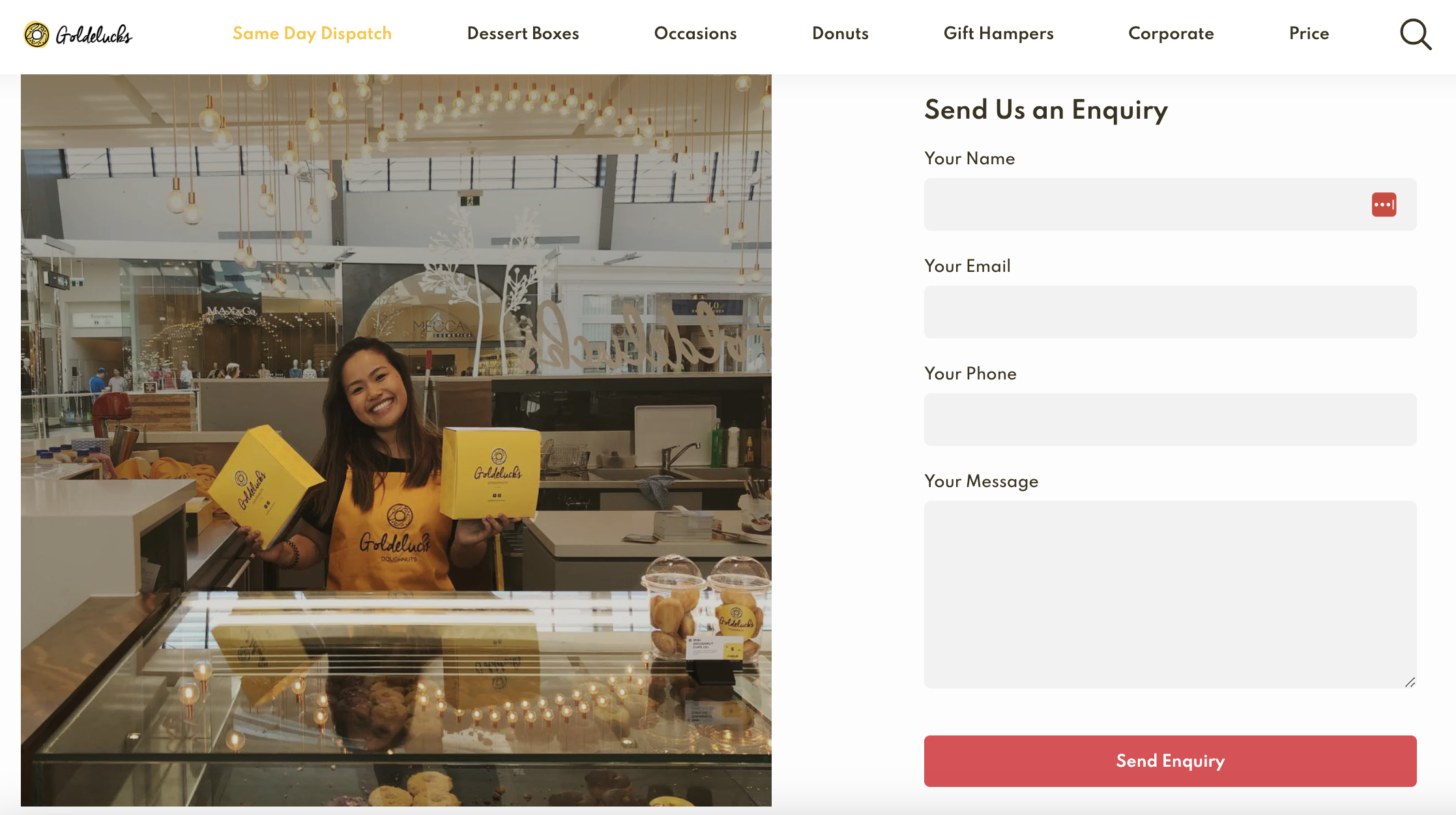
3. Altın Şanslar

Bir sonraki iletişim formu örneğimiz Avustralyalı bir tatlı şirketi olan Goldelucks'tır. Web sitelerinin iletişim formu, basit olmanın neşeli olamayacağınız anlamına gelmediğini gösteriyor.
Çalışanlarından birinin ve ürünlerinin resmini eklediler. Bu iyi bir taktiktir çünkü iletişim formunu daha kişisel hissettirir.
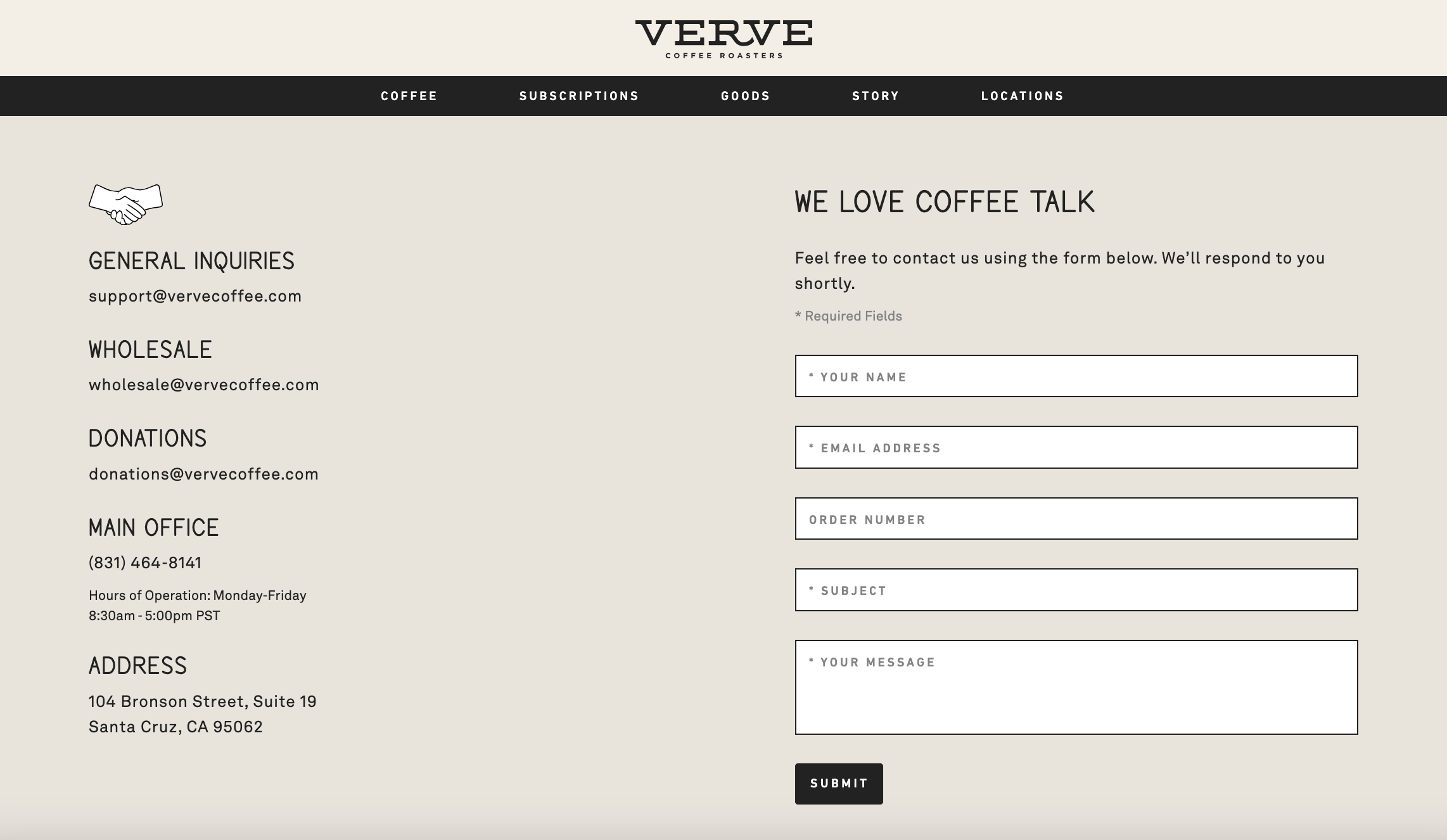
4. Verve Kahvesi

Listemizde bir sonraki adım Verve Coffee'nin iletişim sayfasıdır.
Sol tarafta tüm iletişim bilgilerini faydalı içerik olarak sunarken, sağ tarafta kullanıcıları iletişime geçmeye teşvik ediyorlar. Çeşitli form alanları ve konu seçeneği sayesinde destek ekibinin takip etmesi daha kolaydır.
Başlık metinleri "Kahve sohbetini seviyoruz" markalarının kişiliğine uyuyor ve iletişim sayfasına biraz eğlence katıyor.
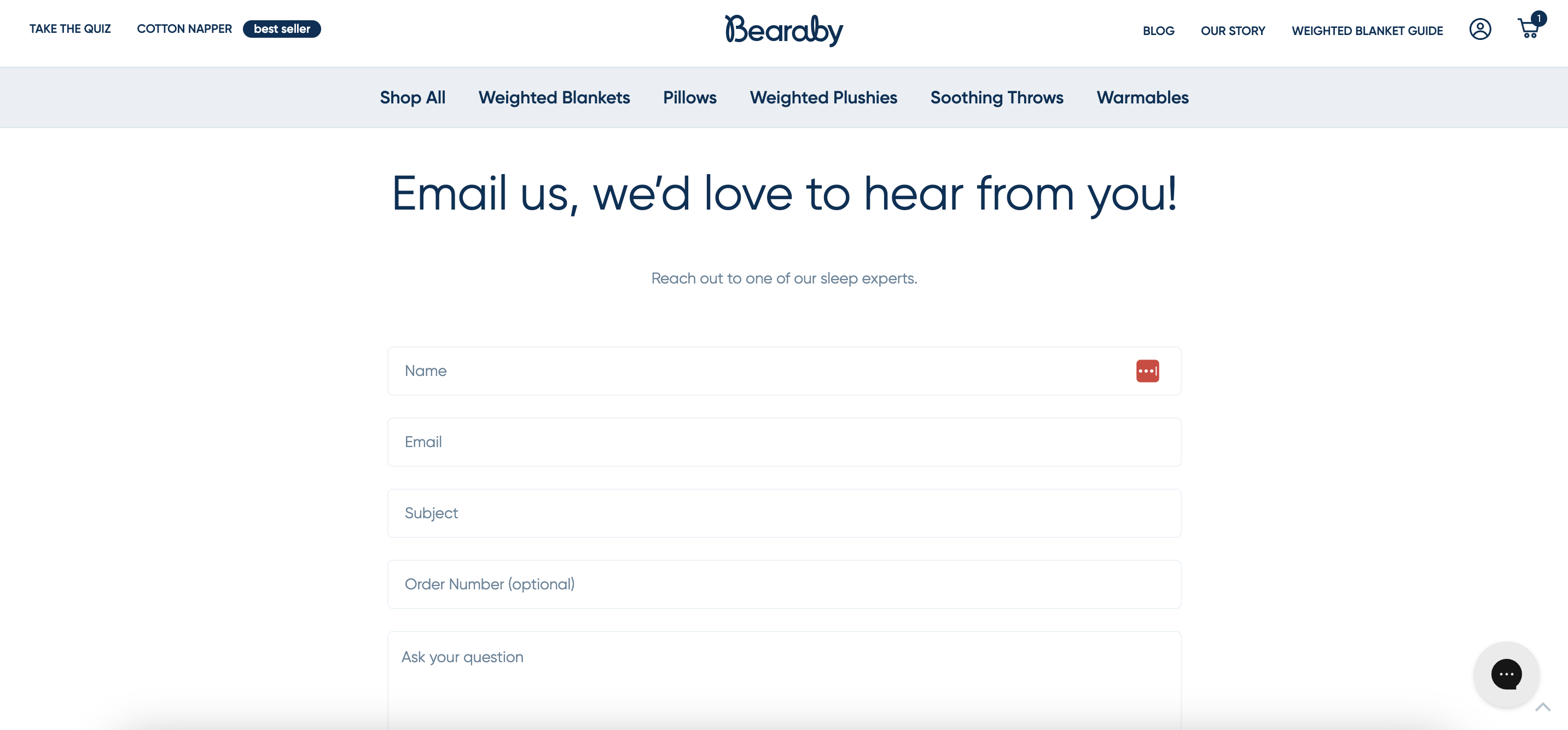
5. Dayanışma

Ağırlıklı battaniye satan bir işletme olan Bearaby, müşterilerin destek taleplerini göndermelerine olanak tanıyan etkili bir iletişim formuna sahip.
Alt başlıkta kullanıcıların uyku uzmanlarından biriyle iletişime geçebileceklerini belirtiyorlar. Bu, ziyaretçilere sorularının kendilerine yardımcı olacak bilgi tabanına sahip ilgili bir kişiye gittiği hissini verir.
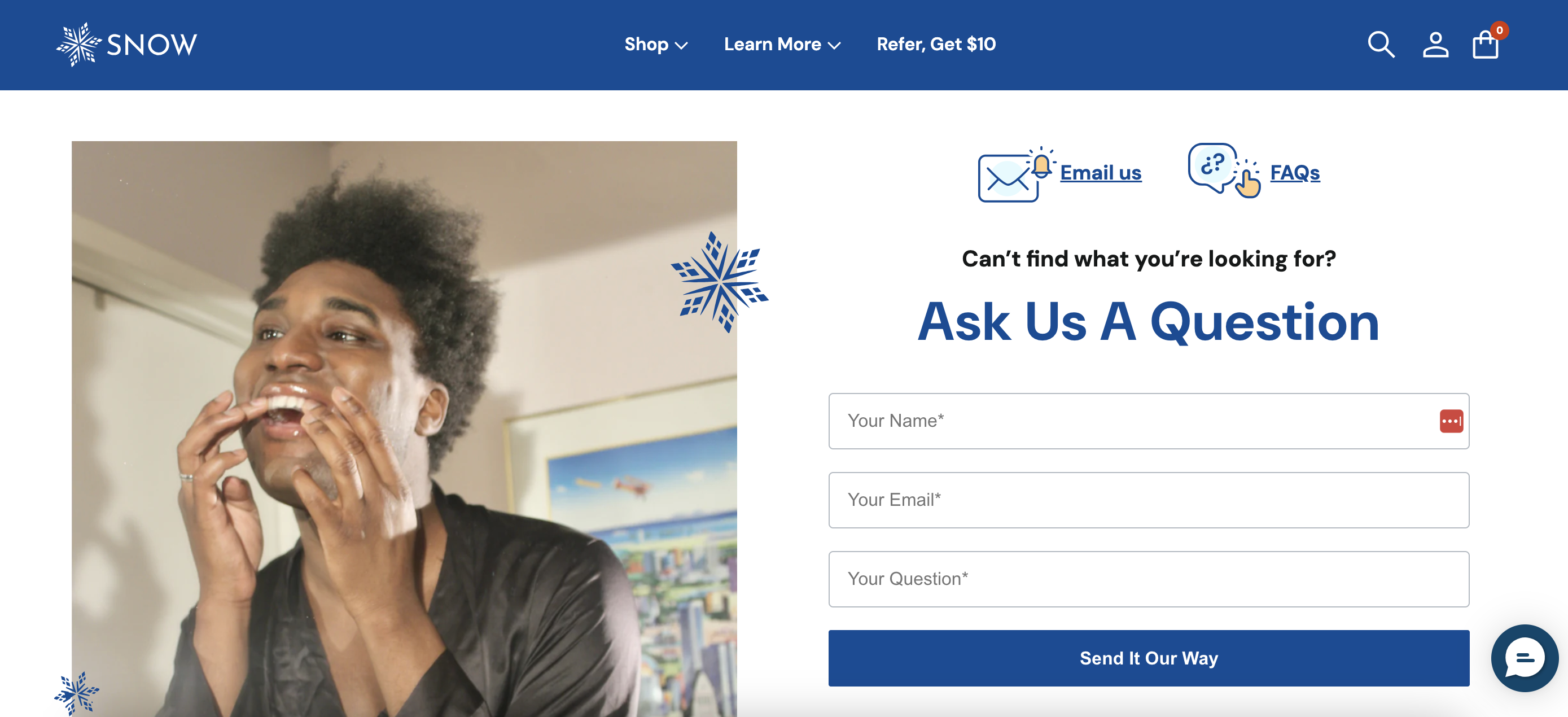
6. KAR

Snow'un örneği, konu basitlik olduğunda en iyi iletişim formlarından biridir.
Sadece gerekli bilgileri istiyorlar:
- İsim
- E-posta adresi
- Soru
Ardından, benzersiz "Bizim Yolumuza Gönderin" harekete geçirici mesaj düğmeleriyle ziyaretçileri kendileriyle hemen iletişime geçmeye yönlendiriyorlar.
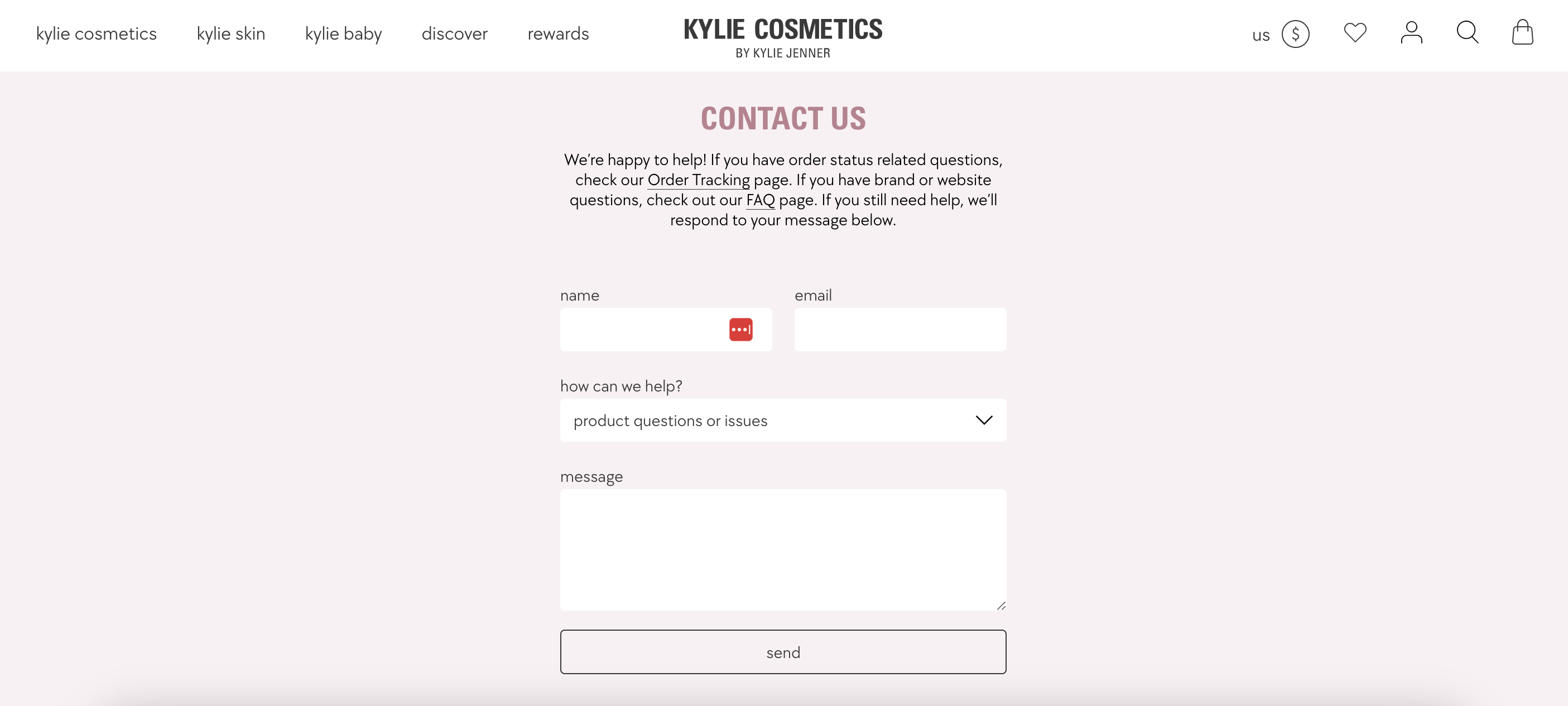
7. Kylie Kozmetik

Kylie Cosmetics'in basit iletişim formu, ziyaretçilere "Bize ulaşın" başlığı altında siparişlerini takip edebilecekleri veya destek ekibiyle iletişime geçebilecekleri bilgileri sağlar.

Bir isim, e-posta adresi ve mesaj istiyorlar ve farklı seçenekler için bir açılır menü sunarak bunu basit ama etkili kılıyorlar.
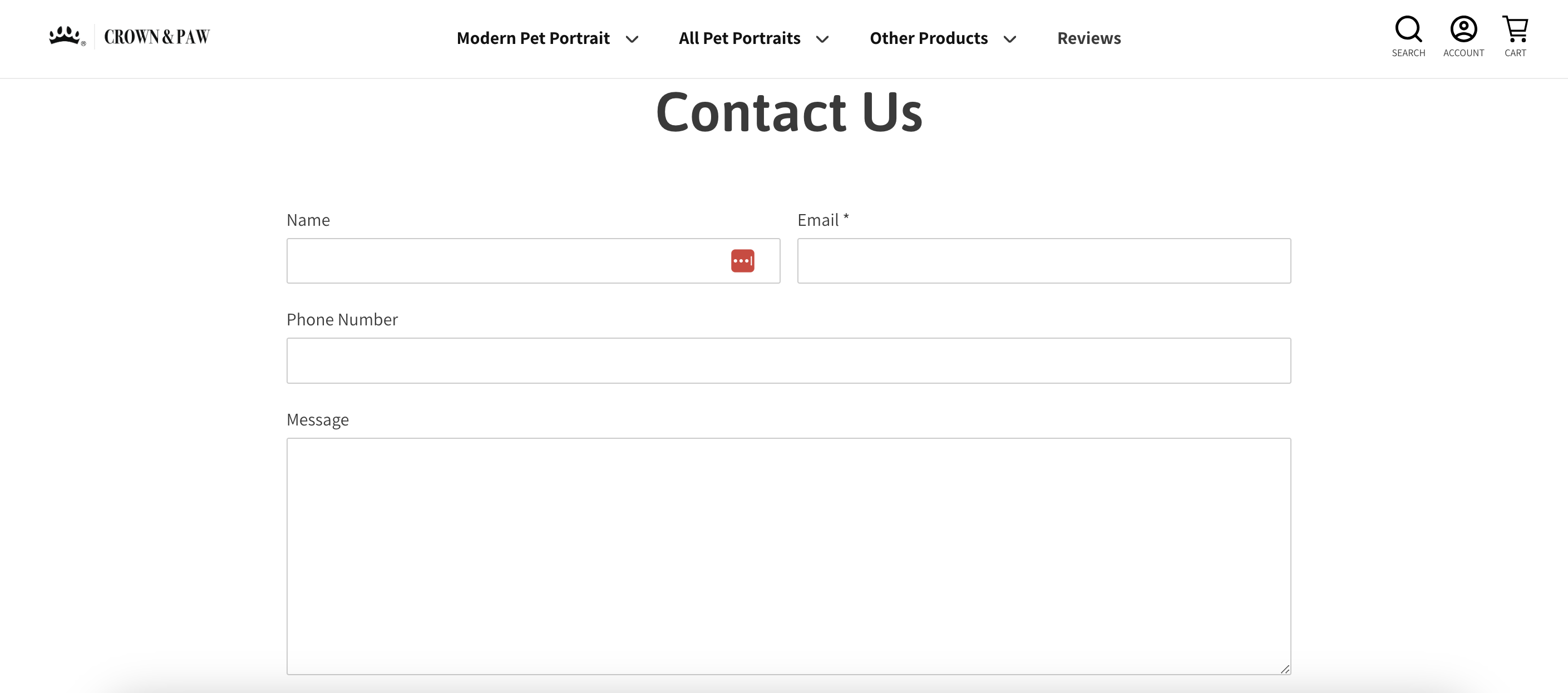
8. Taç ve Pençe

Crown and Paw'ın bize ulaşın sayfası sadeliğin somut örneğidir.
Telefon veya e-posta yoluyla yardıma hazır olduklarını gösteren bir cep telefonu numarası ve bir e-posta adresi istiyorlar. Bu, e-posta yerine telefon görüşmelerini tercih eden ziyaretçiler için harikadır.
Yüksek dönüşüm sağlayan bir iletişim formu tasarlamak için 4 ipucu
Bu 8 olağanüstü iletişim formu örneğini gösterdikten sonra, dönüşümleri artıran, satışları artıran ve kullanıcı deneyimini geliştiren iletişim formlarını nasıl oluşturabileceğinizi görelim.
1. Formlarınızı basitleştirin
Yalnızca ad, e-posta adresi ve mesaj gibi temel alanları içeren daha kısa formlar kullanıcılar için daha kolaydır.
Alan sayısını en aza indirmek, mobil kullanıcılar için yazma çabasını azaltır. Bu, formun tamamlanma olasılığını artırır.
2. Açılır listeleri uygulayın
Yazma ihtiyacını azaltmak için mümkün olan her yerde açılır listeleri kullanın. Bu, kullanıcılara zaman kazandırır ve veri girişindeki hataları en aza indirir.
3. Mobil cihazlar için optimize edin
Mobil cihazlarda gezinen insan sayısının giderek artması nedeniyle, iletişim formunuzu daha küçük ekranlar için optimize etmeniz gerekiyor.
Dokunma etkileşimlerine uyum sağlamak için büyük düğmeler ve öğeler arasında yeterli boşluk kullanın.
4. Farklı formatlarla denemeler yapın
İletişim formlarınızla oynamayı unutmayın.
Özel bir iletişim sayfası, gömülü formlar, açılır formlar, kayan formlar veya kalıcı katmanlar gibi farklı formatları deneyin.
Her biçimin kendine göre avantajları vardır ve kullanıcı etkileşimini farklı şekilde etkileyebilir.
Hangisinin hedef kitlenizde en iyi yankı uyandırdığını ve size daha nitelikli potansiyel müşteriler getirdiğini görmek için bunları test edin.
Web siteniz için iletişim formu nasıl oluşturulur?
Kendi iletişim formunuzu nasıl oluşturacağınız konusunda biraz teknik desteğe hazır mısınız? Mecbur kaldığımız için mutluyuz!
OptiMonk, hedeflerinize çeşitli şekillerde ulaşmanıza yardımcı olabilecek sezgisel bir form oluşturma platformudur. Aracımızla, özel ihtiyaçlarınıza göre uyarlanmış ve dönüşüm oranlarını en üst düzeye çıkarmak için tasarlanmış hem gömülü hem de açılır formlar oluşturabilirsiniz.
Burada OptiMonk ile nasıl iletişim formu oluşturulacağına ilişkin adım adım bir kılavuz bulunmaktadır.
Adım 1: OptiMonk'a kaydolun ve oturum açın
Henüz yapmadıysanız bir OptiMonk hesabına kaydolun ve platformda oturum açın.
Oturum açtıktan sonra, iletişim formlarını oluşturmaya ve optimize etmeye yönelik OptiMonk araç paketine erişebileceksiniz.
2. Adım: Bir iletişim formu şablonu seçin
OptiMonk, aralarından seçim yapabileceğiniz çeşitli önceden tasarlanmış iletişim formu şablonları sunar. Şablon kitaplığına göz atın ve web sitenizin tasarımına ve markasına en uygun olanı seçin.
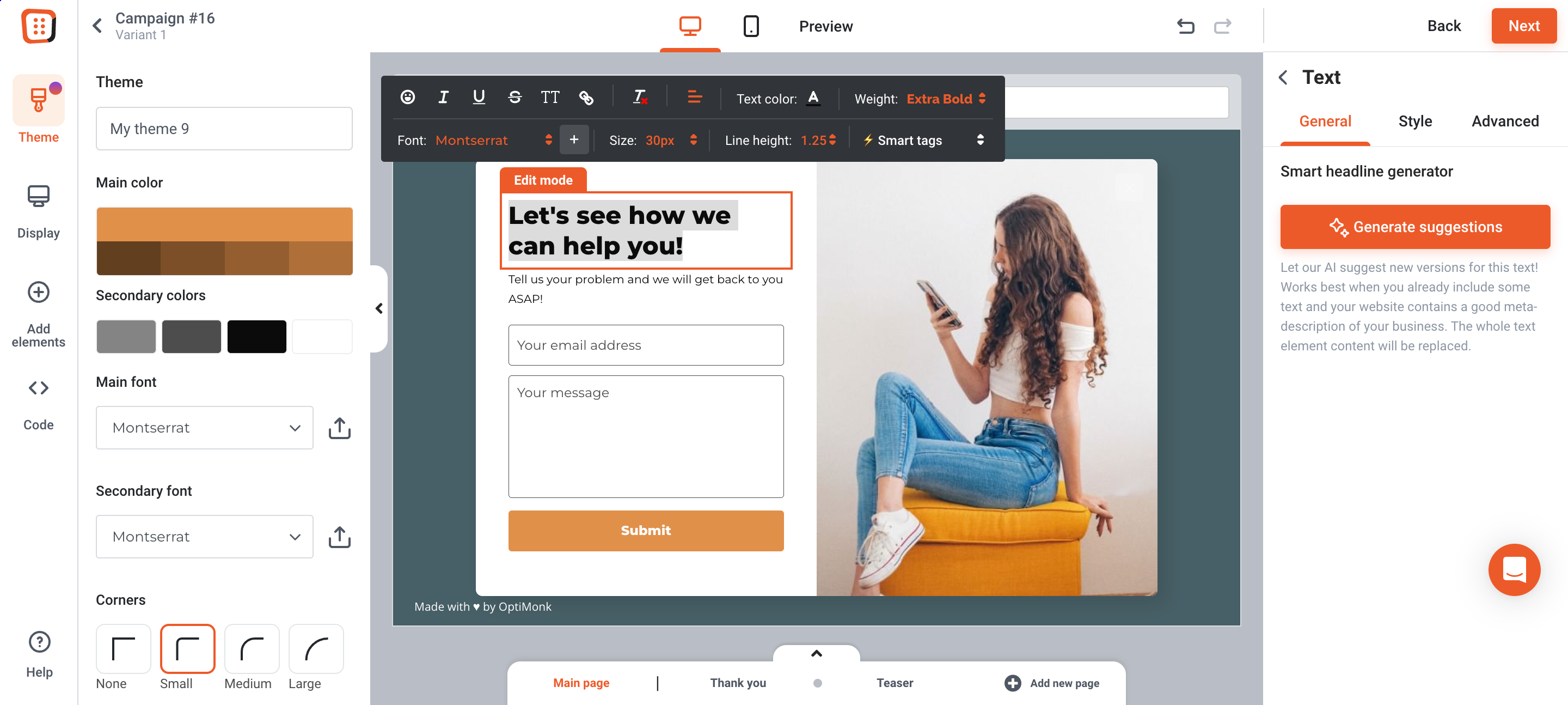
3. Adım: İletişim formunuzu özelleştirin
Bir şablon seçtikten sonra sıra onu marka kimliğinizi yansıtacak şekilde kişiselleştirmeye ve web sitenizin ziyaretçilerinden gerekli bilgileri toplamaya gelir.
Kullanıcı dostu sürükle ve bırak düzenleyicimiz bu süreci basitleştirerek form alanlarını zahmetsizce eklemenizi veya kaldırmanızı, renkleri ve yazı tiplerini ayarlamanızı ve düzen öğelerinde ince ayar yapmanızı sağlar.

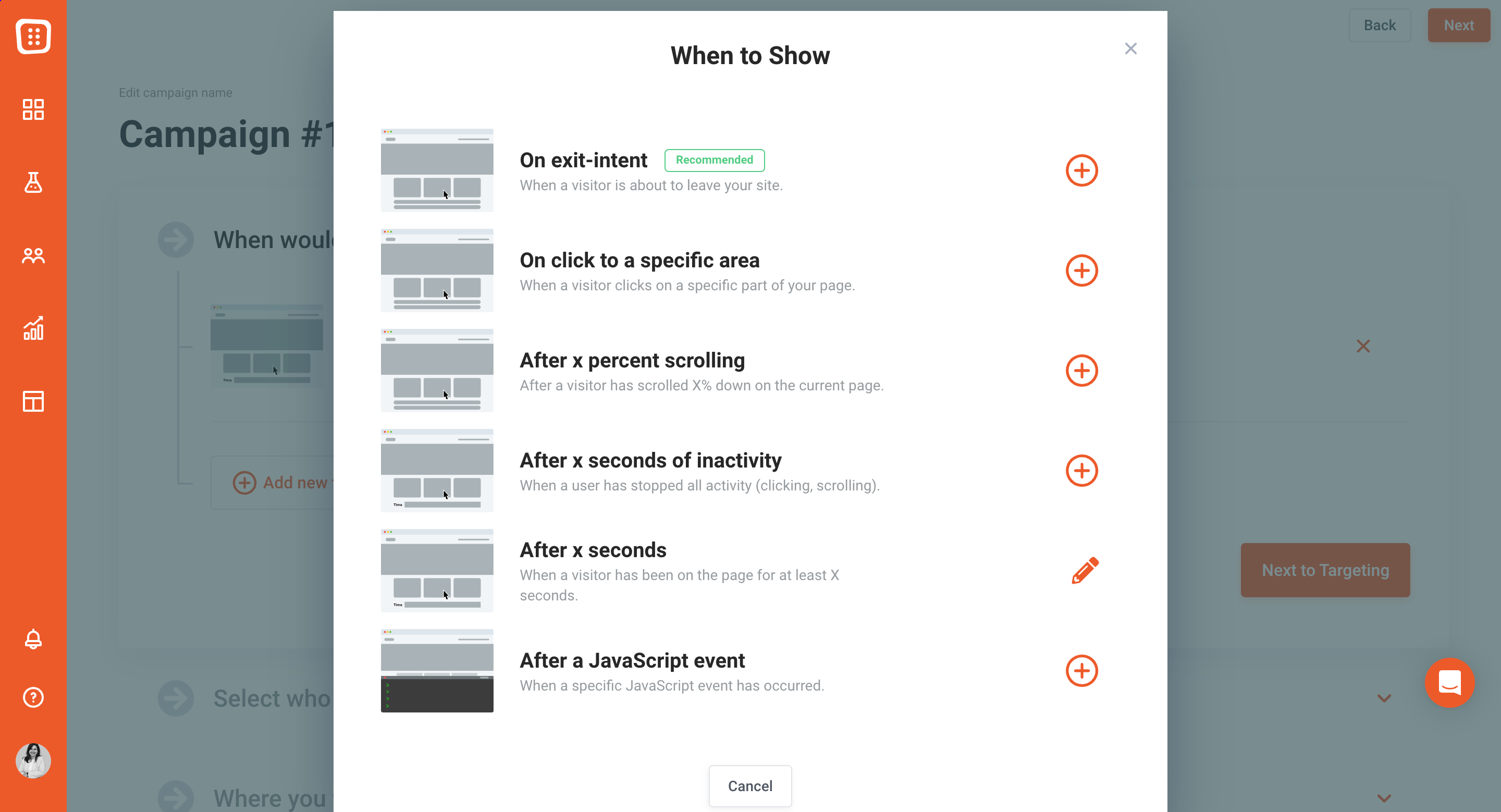
4. Adım: Hedeflemeyi ve tetikleyicileri ayarlayın
İletişim formunuzun web sitenizde ne zaman ve nerede görüneceğini belirtmek için hedefleme kurallarını ve tetikleyicileri yapılandırın.
Ziyaretçi davranışına, demografiye ve yönlendirme kaynaklarına göre belirli kriterler tanımlayarak formunuzun doğru zamanda doğru kişilere ulaşmasını sağlarsınız.

5. Adım: İletişim formunuzu yayınlayın
Her şey ayarlandıktan sonra son adımın zamanı geldi: iletişim formunuzu yayınlamak ve web sitenizde yayınlamak.
SSS
Web sitemde bir iletişim formuna ihtiyacım var mı?
Bu, web sitenizin amacına ve hedeflerine bağlıdır. İletişim formu genellikle siz ve ziyaretçileriniz arasındaki iletişimi kolaylaştırmak ve onların sorularınız, geri bildirimleriniz veya isteklerinizle iletişime geçmelerine olanak sağlamak açısından faydalıdır.
Web sitem için nasıl iletişim formu oluşturabilirim?
Web siteniz için iletişim formu oluşturmanın en kolay yolu OptiMonk gibi çevrimiçi bir form oluşturucu kullanmaktır. Kodlama gerektirmeyen ve hızlı bir şekilde başlamanıza yardımcı olacak şablonlar sunan birçok kullanıcı dostu platform mevcuttur.
İletişim formuna ne yazarsınız?
İletişim formunu İsim, E-posta ve Mesaj gibi temel alanlarla basit tutun ve ziyaretçilerin size ulaşmasını kolaylaştırın. Kullanıcı deneyimini optimize etmek için formu gereksiz alanlarla veya bilgilerle doldurmaktan kaçının.
Düşünceleri kapatmak
Müşterilerinizle işletmeniz arasındaki iletişimi kolaylaştırmanıza yardımcı olan iletişim formları her web sitesinde gereklidir.
Bu makalede formunuzu oluşturmak için ihtiyacınız olan tüm bilgileri ele aldık ve ayrıca bazı ilham verici örneklere de göz attık.
Tüm bunlarla donanmış olarak OptiMonk'un yardımıyla kendi iletişim formlarınızı oluşturmaya hazırsınız. Sonsuza kadar ücretsiz hesabınızı bugün oluşturun !
Bunu Paylaş
Tarafından yazılmıştır
Barbara Bartucz
ŞUNLAR DA HOŞUNUZA GİDEBİLİR

8 Web Sitesi İletişim Formu Örnekleri ve Nasıl Oluşturulur
Gönderiyi gör
Müşteri Geri Bildirimlerinden Kolayca Müşteri Yorumları Nasıl Alınır?
Gönderiyi gör
