Web Sitesi Ana Sayfası Tasarımı: Örnekler ve İpuçları
Yayınlanan: 2021-09-23Ana sayfa (ana sayfa olarak da adlandırılır), kullanıcıya işletmeyi ve sunduklarını tanıtan bir web sitesinin ana sayfasıdır. Genellikle, alışveriş yapanların mağazaya bir bakış atmalarını sağlayan ve kişinin girip girmeme kararını etkileyen bir vitrin ile karşılaştırılır.
Tüm web sitesi sayfaları önemli olsa da, ana sayfanız ilk etapta meraklarını yakalayamazsa, ziyaretçileri onlarla etkileme şansınız olmayabilir. Bir ana sayfa genellikle insanların bir web sitesinde gördüğü ilk şeydir ve bu nedenle ilk izlenimlerini oluşturan sayfadır.
Bununla birlikte, bir ana sayfanın neden önemli olduğunu, iyi tasarlanmış bir ana sayfanın anatomisini ve web sitesi ana sayfası tasarımı hakkında bize çok şey öğretebilecek en iyi ana sayfa örneklerini inceleyelim. İşte başlıyoruz!
- Bir Ana Sayfanın Faydaları Nelerdir?
- İyi Bir Ana Sayfa Neye Sahip Olmalıdır?
- Nasıl Ana Sayfa Yapabilirim?
- 14 En İyi Ana Sayfa Tasarım Örnekleri
Bir Ana Sayfanın Faydaları Nelerdir?
Bir ana sayfanın genellikle bir tüketicinin bir işletmeyle ilk etkileşimi olduğu düşünüldüğünde, bir ana sayfanın ne kadar etkili olabileceğini görmek kolaydır. Bununla birlikte, bir ana sayfanın değerli faydaları, ilk izlenimleri şekillendirmenin çok ötesine geçer.
Peki, bir ana sayfa neden önemlidir?
İşletmenizi Tanıtmak
Web sitenize yeni bir ziyaretçi girdiğinde, görmek istedikleri ilk şey kim olduğunuzu ve ne yaptığınızdır. Bu nedenle, bir web sitesinin ilk bölümü olan başlık, işletmenin ne yaptığına dair kısa bir açıklama sunar.
Güçlü bir web sitesi ana sayfası, üç temel soruya net cevaplar verir:
- Kimsin?
- Ne yaparsın?
- Ziyaretçinin ne yapmasını istiyorsunuz?
Bu sorulara vereceğiniz cevaplar ne kadar basit ve net olursa o kadar iyi. Sektörle ilgili jargona sahip ayrıntılı, karmaşık cümleler, yalnızca kullanıcının kafasını karıştırmada ve hayal kırıklığı içinde tıklamalarını sağlamada başarılı olacaktır. Bir iş için umut verici bir giriş değil, değil mi?
Ancak şirketinizin ana amacını ve benzersiz değer teklifini iletmenin etkili bir yolunu bulursanız, hedef kitlenizi kazanmaya bir adım daha yaklaşacaksınız .

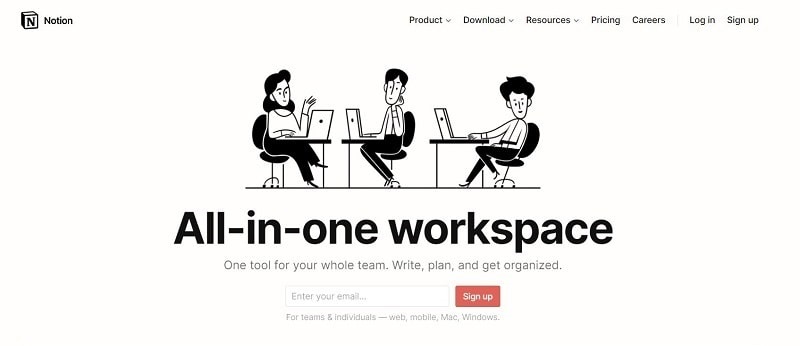
Yukarıdaki ana sayfa, işletmeyi anlaşılması kolay tek bir cümleyle sunarak mükemmel bir iş çıkarıyor ve ziyaretçilere CTA düğmesiyle daha sonra ne yapacaklarını söylüyor.
Şablon kullan
Daha İyi Kullanıcı Deneyimi Sağlamak
İyi bir ana sayfa, ziyaretçilere işletme hakkında daha iyi bir fikir vermenin yanı sıra sorunsuz bir kullanıcı deneyimi de sağlar. Gerekli bilgilere hızlı erişim sağlar ve ziyaretçileri linkler ve butonlar aracılığıyla sitenin doğru kısımlarına yönlendirir.
Bu, sitenin içeriğine aşina olmasanız bile web sitesinde daha kolay gezinmenize yardımcı olur. Sezgisel web sitesinde gezinme , olumlu bir kullanıcı deneyimi için bir ön koşuldur ve bir ana sayfa bunda büyük rol oynar.
Dönüşüm Oranını Artırma
En iyi ana sayfa tasarımları, harekete geçirici mesaj olarak keskin kopyalama ve akıllıca yerleştirilmiş düğmeler içerir. Her iki öğe de, ilk kez gelen ziyaretçileri, marka ile bir ilişki kurmak için harekete geçen ilk kez gelen ziyaretçilere dönüştürmek içindir.
Ana sayfalar, ziyaretçileri web sitesine kaydolmaya, bir haber bültenine abone olmaya veya bir şablon indirmeye yönlendirmek için harekete geçirici mesaj işlevi gören kayıt formları da içerebilir. Bu, daha yüksek bir dönüşüm oranına ve daha etkili olası satış yaratmaya yol açar .

Kaynak: Kavram
Marka Bilinirliğini Artırma
İlk izlenimler kalıcıdır, bu nedenle ana sayfanız, ziyaretçinin markanızı hatırlamasını büyük ölçüde etkiler. Ana sayfanızın onlara sunduğu bilgiler ve sağladığı genel deneyim, büyük olasılıkla kullanıcının işletmenizle ilgili ilk izlenimini şekillendirecektir.
Çoğu durumda, ana sayfalar bir web sitesindeki en akılda kalıcı sayfadır ve bu nedenle marka bilinirliğini yayarlar. Bunun nedeni, ana sayfaların bir işletmenin en tanınabilir öğelerini içermesidir - logosu, sloganı , imza renkleri, markalı çizimler ve müşterilere verilen ana sözler.
Doğru yapılırsa, tüm bu unsurlar , müşterinin web sitesiyle ilk etkileşiminin çok ötesine geçecek farklı bir marka kimliği oluşturmak için birleşir.
Önerilen Kaynaklar
- Web Sitesi Tasarım Maliyeti: Ne Kadar Ödemelisiniz?
- Hakkımızda Sayfası Nasıl Yazılır: Örnekler + Şablonlar
- 2022'de Web Sitesi Nasıl Başlatılır: Başlangıç Kılavuzu
İyi Bir Ana Sayfa Neye Sahip Olmalıdır?
Her ana sayfa, benzersiz teklifleri, öncelikleri ve hedef kitlesi olan belirli bir işletmenin temsilidir. Bu nedenle, her ana sayfa tasarımı farklı iş ihtiyaçlarına göre uyarlanacaktır.
Bu farklılıkları göz önünde bulundurarak, ait olduğu işletmeden bağımsız olarak bir web sitesinin ana sayfasına dahil edilmesi gereken belirli unsurlar vardır. Aşağıda, en iyi ana sayfa tasarımlarında tutarlı olan öğelerin her birini tartışacağız.
Büyüleyici Başlık
Başlıklar, muhtemelen bir web sitesine vardığında kullanıcının dikkatini çeken ilk şeydir. Kullanıcıya değerli bir şey ileten, merak uyandıran veya eğlendiren güçlü bir satır, siteyi keşfetmeye devam etmeleri için onlara gerekli teşviki verecektir.

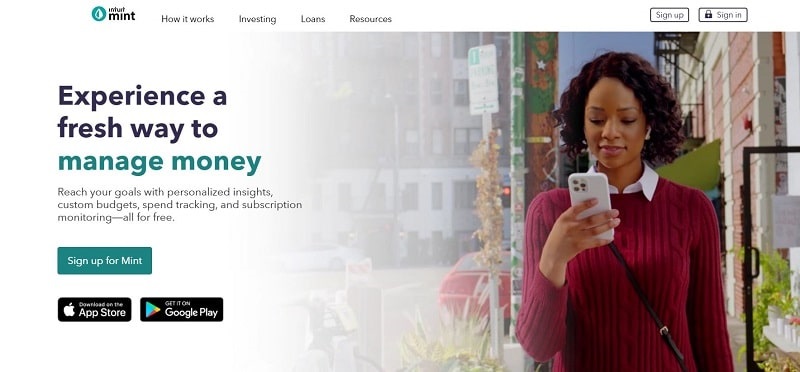
Kaynak: Nane
Mint web sitesi , parayı yönetmenin yeni bir yolunu vaat eden başlığıyla ilgimizi çekiyor - bazılarının heyecan verici veya korkutucu bulabileceği bir görev.
Başlığınız net bir mesaj mı veriyor, bir duygu uyandırıyor mu veya kullanıcının merakını uyandırıyor mu? Üçünü de aynı anda yapmak zorunda değil, ancak en az bir kutuyu işaretlemiyorsa, daha fazla beyin fırtınası yapmanız gerekir.
Çoğu başlık , mesajlarını güçlendirmek ve hedef kitle üzerinde daha güçlü bir etki bırakmak için güçlü kelimeler kullanır. Yine de, etkileyici görünen ancak tutarlı bir mesaj vermeyen bir dizi güçlü kelimeyle sonuçlanmamak için aşırıya kaçma konusunda dikkatli olun. İyi manşetlerdeki iki ben'i hatırlayın: etkileyin ve bilgilendirin. Mektubu eski lehine ihmal etmeyin.
Amaca Yönelik Kopya
Ziyaretçinin dikkatini çektikten sonraki adım, işletmenizin getirebileceği değerleri sunmaktır. Günümüzde dikkat sürelerinin ne kadar kısa olduğu düşünüldüğünde, okuyucunun ilgisini kaybetmeden önce bunu olabildiğince hızlı ve etkili bir şekilde yapmak en iyisidir.
Amaca yönelik metin , şirketi kendi alanında bir otorite olarak konumlandırmak için işletmenin değer önerisini ve rekabet avantajını tanıtır. Bu başarıldığında, ana sayfa, ziyaretçinin işletmenin teklifiyle ilgilenmesini sağlama işinde başarılı olur.

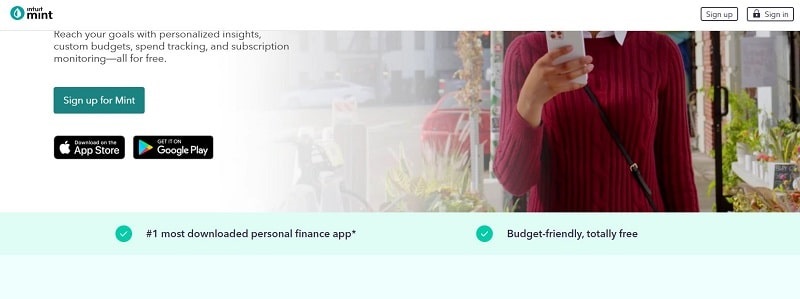
Kaynak: Nane
Mint'in ana sayfasına tekrar bakalım. Biraz aşağı kaydırdığınızda, Mint'in rekabet avantajını kanıtlamak için kendisini nasıl 1 numaralı indirilen kişisel finans uygulaması olarak gururla sunduğunu göreceksiniz.
İnsanların ana sayfanızda alakalı ve kolayca sindirilebilir bilgiler bulmayı beklediklerini daima unutmayın. Kim olduğunuz ve sorunlarını çözmeye nasıl yardımcı olabileceğiniz konusunda hızlı ve kesin yanıtlara ihtiyaçları var. Mesajınıza en uygun ses tonunu düşünün ve web siteniz boyunca ona bağlı kalın.
Kasıtlı CTA Düğmeleri
Artık ziyaretçinizle bir ilk bağ kurdunuz, peki onlardan aldıkları bilgilere göre hareket etmelerini nasıl isteyeceksiniz? Etkileyici bir harekete geçirici mesaj tam olarak ihtiyacınız olan şeydir. Ana sayfa tasarımının ayrılmaz bir parçası olduklarından, hemen hemen her ana sayfada serpiştirilmiş harekete geçirici mesaj (CTA) düğmeleri göreceksiniz.
CTA düğmelerinizi oluştururken iki kritik faktöre dikkat edin: düğmenin ifadesi ve yerleşim. En güçlü CTA'lar kısa ve basittir ve hemen göze çarpar. Uzun ifadeler ve karmaşık kelimeler çekici görünmeyecek ve harekete geçirici mesajın etkisini azaltacaktır.

Kaynak: CedCommerce
CTA düğmeleri, istemciyle her kritik etkileşim noktasında bulunur. Örneğin, insanları sitenizi keşfetmeye devam etmeye teşvik etmek için başlıkta bir tane görüntüleyebilirsiniz. Ürünlerinizi veya hizmetlerinizi tanıttıktan sonra, kullanıcıların bunları kontrol edebilmesi için başka bir düğme yerleştirilebilir vb.
Farklı yönlere işaret eden çok fazla harekete geçirici mesaja sahip olmamak en iyisidir. Çoğu ana sayfa için bir birincil ve 1-2 ikincil CTA yeterli olacaktır. Bundan daha fazlası tasarıma dağınıklık katacak ve kullanıcının kafasını karıştıracaktır.

Diğer Elemanlar
Sağlam bir ana sayfa oluşturmak için başka ne gereklidir? Tipografi ve renk şemaları , ana sayfa tasarımının daha ince ama yine de çok etkili bileşenleridir. Markanıza özgün görünen ve stil rehberinizle uyumlu olan yazı tiplerini ve renkleri seçin . Bu, çevrimiçi ve çevrimdışı uyumlu bir marka imajı yaratacaktır.
Son olarak, görüntülendiği herhangi bir ekrana uyum sağlayan duyarlı bir web sitesi tasarımına sahip olun. Kullanıcıların bir cep telefonu veya masaüstü kullanıyor olsalar da metni rahatlıkla okuyabilmelerini istiyorsunuz.
Nasıl Ana Sayfa Yapabilirim?
Markanız için kazanan bir ana sayfa oluşturmaya hazırsanız ancak nereden başlayacağınızdan emin değilseniz, çevrimiçi web sitesi oluşturucular en iyi seçeneklerinizden biridir. Özellikle profesyonel bir tasarımcıyı işe almaya adayacak kodlama becerileri veya büyük fonları olmayanlar için kullanışlıdır.
Web sitesi oluşturucular, sitenizin gereksinimlerine uyacak şekilde kolaylıkla özelleştirebileceğiniz önceden tasarlanmış şablonlarla birlikte gelir. İşlem kolay ve sezgiseldir ve genellikle bir saatten fazla sürmez. Web sitesi oluşturucular ihtiyacınız olan araca benziyorsa, özelleştirilebilir web sitesi şablonları kitaplığımıza göz atmaktan çekinmeyin .

 |  |  |
Daha Fazla Şablon
14 En İyi Ana Sayfa Tasarım Örnekleri
Yukarıda tartışılan unsurları ve en iyi uygulamaları nasıl harekete geçirdiklerini görmek için en iyi ana sayfa örneklerine bir göz atalım. Bu sadece bir ilham kaynağı olmakla kalmayacak, aynı zamanda en iyi ana sayfa tasarımlarında kullanılan tüm tekrarlayan kalıpları ve uygulamaları ortaya çıkaracaktır.
PayPal
PayPal'ın ana sayfası, tasarımı basitleştirmek ve önemli ayrıntıları ortaya çıkarmak için bol miktarda beyaz alan kullanır. PayPal, oldukça popüler olan bir isim olduğundan, şirketi tanıtmak yerine, web sitesi ziyaretçilerin kaydolmasını sağlamaya odaklanıyor. Parlak CTA düğmesi, nötr arka planla güçlü bir şekilde temas eder ve böylece zahmetsizce dikkat çeker.

Dropbox
Dropbox, sade tasarımı, anlaşılır kopyası ve marka üstü illüstrasyonları ile öne çıkıyor. Ana harekete geçirici mesaj, web gezginini istedikleri Dropbox avantajlarını seçebilecekleri ve uygun bir plan bulabilecekleri bir açılış sayfasına yönlendirir. Dropbox'ın hedef kitlesi bireylerden işletmelere kadar çok çeşitli olabileceğinden, bu her müşteriyi kendi ihtiyaçlarına ayrılmış bir sayfaya götürmeye yarar.

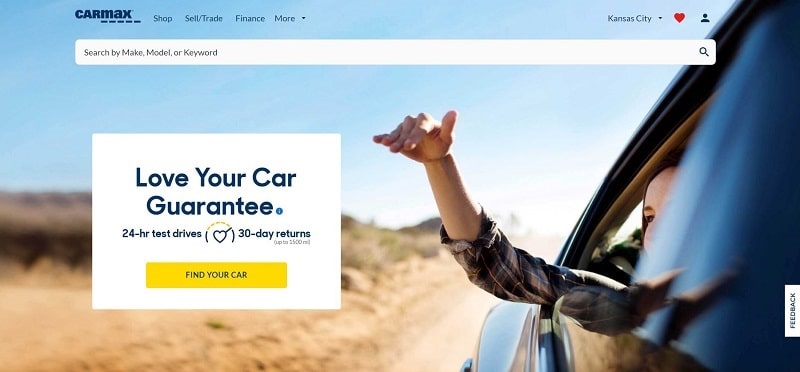
ArabaMax
Şirket hakkında kelimeler kullanmadan konuşan büyük kahraman imajıyla CarMax web sitesi, şirketi temsil eden değerler olan rahatlık, keyif, hareket ve özgürlük duygularını uyandırır. Ana sayfada ayrıca sosyal kanıt olarak mutlu müşterilerin fotoğrafları gösteriliyor ve bu da sayfayı daha da yükseltiyor.

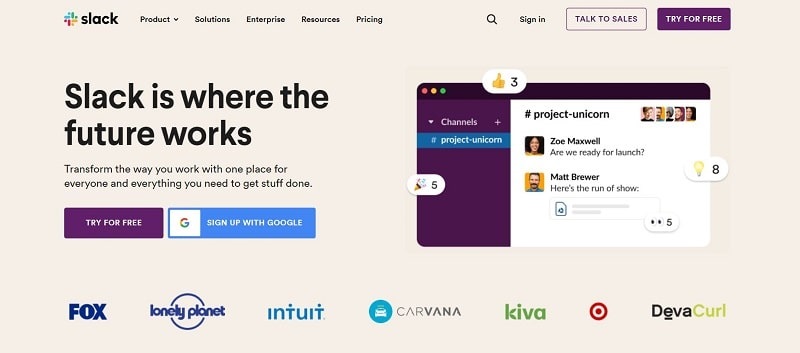
Gevşek
Slack, ziyaretçileri soruları gündeme getiren ve kullanıcıyı giriş açıklamasını okumaya yönlendiren dikkat çekici bir başlıkla karşılıyor. Sayfadaki odak harekete geçirici mesaj, koyu menekşe rengiyle öne çıkan “Ücretsiz deneyin” butonudur.

Renderforest
Şirketlerin markalı varlıklar yaratmasına yardımcı olan hepsi bir arada bir marka platformu olarak, sevgili ana sayfamız bu varlıkları kısa bir tanımla tanıtıyor. Aşağıdaki bölümler, Rendeforest'ın sunduğu her bir ürüne ayrılmıştır ve kullanıcıların ihtiyaç duydukları teklifi hızla bulmalarına yardımcı olur. Kişiselleştirilmiş çizimler, bir ormanın güzel bir resmini çiziyor - marka adıyla ilgili.

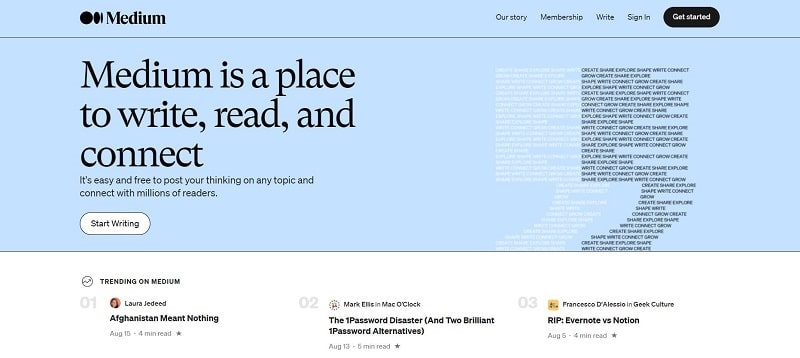
Orta
Medium ana sayfasının açılış satırı, "Medium, yazmak, okumak ve bağlantı kurmak için bir yerdir" diyor. Ve platformu tanımlamanın daha basit bir yolu olduğundan şüpheliyiz. Harekete geçirici mesaj, kontrast olarak arka planda öne çıkıyor ve kullanıcılara kayıt seçeneklerini gösteriyor.
Medium'a kaydolmanın üç yolu olduğundan, yerden tasarruf etmek için üç seçeneği de tek bir merkezi CTA'nın arkasına gizlediler.

Uber
Uber üç büyük hizmeti bünyesinde barındırıyor: araba kullanma ve teslimat, yemek siparişi verme ve yolculuk rezervasyonu. Tüm hizmetler ekranın üst kısmında sunulur, böylece kullanıcının istediği hizmeti bulmak için kaydırma yapması gerekmez. Her hizmetin kendi benzersiz kopyası, başlık resmi ve kullanıcı ilgili simgeye tıkladığında görüntülenebilen CTA düğmesi vardır. Kesinlikle, çeşitli teklif türlerine sahip şirketlere fayda sağlayabilecek akıllı bir alan kullanımıdır.

Airbnb
Seyahat, macera ve bilinmeyenin keşfi? Airbnb başlık görüntüsünün şirketin değer teklifini ne kadar mükemmel bir şekilde aktardığına dikkat edin. Web sitesi, konukların rezervasyon sürecini hızlandırmak için doğrudan ana sayfada kiralama veya deneyim aramasına olanak tanır. Aşağı kaydırdığınızda, kullanıcılar platform üzerinden bulabilecekleri farklı konaklama türlerini görecekler - açık hava kaçamaklarından herhangi bir şehrin kalbindeki stüdyo dairelere kadar.

Beceri paylaşımı
Skillshare'in ana sayfası, beklendiği kadar yaratıcı. Durağan bir görüntü yerine video klipleri görüntüleyen ana sayfa başlığı, öğrencilerin bu web sitesinde keşfedebilecekleri çeşitli becerilere bir bakış sağlar - fotoğrafçılık, resim, dans, çömlekçilik ve daha fazlası. Sayfayı taçlandıran “Yaratıcılığınızı keşfedin” sloganı ve ardından kullanıcıların tam da bunu yapmaları için bir kayıt formu: Öğreterek ve öğrenerek yaratıcılıklarını keşfedin.

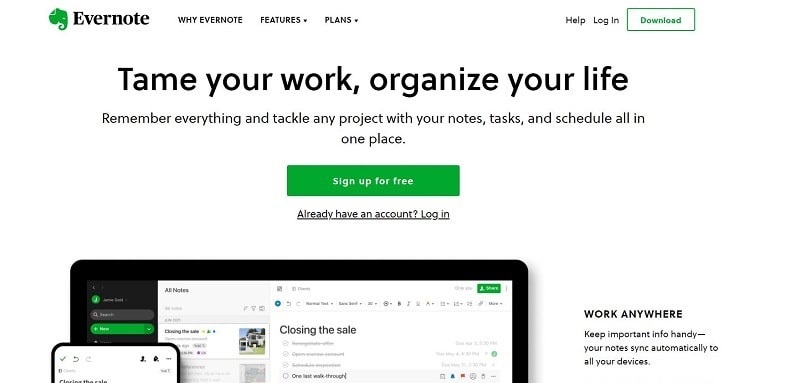
Evernote
Müşterilerinin yer açmasına ve gereksiz dağınıklığı ortadan kaldırmasına yardımcı olan Evernote, web sitesi için de aynısını yaptı. Ana sayfa tasarımı, bol beyaz alan, minimum siyah metin ve sayfayı canlandırmak ve kullanıcıyı yönlendirmek için ara sıra yeşil düğmeler ve tasarımlar sayesinde kusursuz bir temizlik hissi veriyor.

Starbucks
Popüler kahve dükkanı, o sırada en göze çarpan satış, içecek veya teklifi göstermek için düzenli olarak güncellenen web sitesi tasarımıyla da tanınır. Ancak tüm mevsimlerde tutarlı olan şey, Starbucks içeceklerinin canlı, iştah açıcı resimlerinin kullanılmasıdır.
Bu ana sayfadaki önemli bir ayrıntı, şirketin topluluklara hizmet etmeye olan bağlılığından bahseden küçük bir bölümdür. Şirket web siteleri genellikle yerel topluluklara yaptıkları yatırımı göstermek için bu tür bölümler içerir.

dolar tıraş kulübü
Dollar Shave Club, ana sayfa tasarımına alışılmadık bir yaklaşım getirdi - ürün açıklaması yerine bir test. Bu teknik iki nedenden dolayı işe yarar: Eğlenceli ve ilgi çekicidir (kullanıcı pasif bir şekilde okumak yerine etkileşime girer) ve daha kişisel hissettirir (her oyuncu kendi bireysel sonuçlarını alır). Daha aşağıda, ana sayfa, müşterilerin Kulübe katılmaları durumunda yararlanacakları avantajları ortaya koymaktadır.

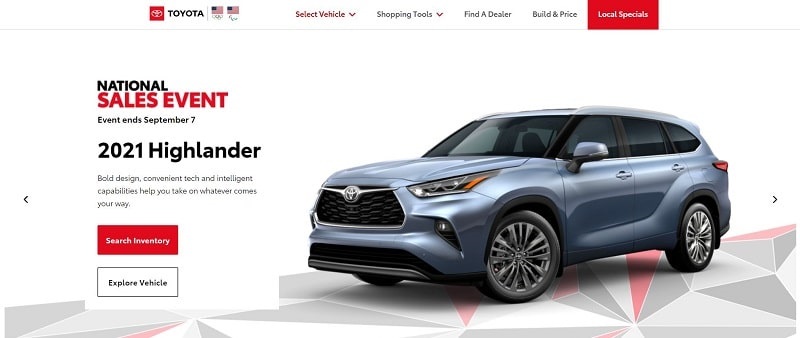
toyota
Soldaki metin öğeleriyle dengelenen büyük bir kahraman resmine sahip klasik bir ana sayfa tasarımı örneğini burada bulabilirsiniz. Otomobil üreticisinin ticari markası kırmızı ve beyaz, ana CTA düğmelerinin yanı sıra tüm ana sayfayı süslüyor. Kırmızı “Arama Envanteri” CTA'sı hemen sayfadan çıkar ve ziyaretçiye önemini hatırlatır.

Trello
Daha soğuk renk paleti ve yapılandırılmış kopyasıyla Trello, web sitesiyle akıcı ve sorunsuz bir etkileşime olanak tanır. Özel çizimler, platformu kullanıcılara tanıtırken ana sayfaya daha fazla kişilik kazandırıyor. Trello, uygulamanın iş akışını geliştirmeye nasıl yardımcı olduğunu vurgulayan müşteri referansları aracılığıyla sosyal kanıtı gösterir.

Kapatmak için
İyi tasarlanmış bir ana sayfa, markanız hakkında olumlu bir ilk izlenim oluşturmanın ve ziyaretçileri sitenizi keşfetmeye teşvik etmenin anahtarıdır. Yukarıda listelenen en iyi ana sayfa tasarım örneklerinden de görebileceğiniz gibi, ana sayfalar çok çeşitli ve sektöre özel olabilir.
Ancak başarılı vakaları incelediğinizde, her ana sayfanın evrensel olarak mevcut olan belirli unsurları olduğunu fark edersiniz. Bu tür öğeler çekici bir başlık resmi/videosu, akılda kalıcı başlık, anlamlı metin ve özenle seçilmiş harekete geçirici mesajlardır.
İşletmenizi mümkün olan en iyi şekilde sunan ve ziyaretçilerin hakkınızda daha fazla bilgi edinmesini sağlayan bir ana sayfa tasarlamak için zaman ayırın!