Web Sitesi Optimizasyonu: En İyi Performans Uygulamaları ve Uygulanabilir İpuçları
Yayınlanan: 2019-09-10Hızlı ve duyarlı bir web sitesine sahip olmak dijital çağda çok önemlidir. Ziyaretçilerin elde tutulmasına ve iş hedeflerine ulaşılmasına yardımcı olur. Araştırmalar, yavaş yüklenen web sitelerinin daha yüksek hemen çıkma oranlarına ve daha düşük kullanıcı memnuniyetine yol açtığını gösteriyor.
Web sitesi performansını optimize etmek, sorunsuz bir kullanıcı deneyimi sağlamak ve web sitesi trafiğini iyileştirmek için çok önemlidir.
İçindekiler:
- Bir web sitesinin performansını nasıl test edersiniz?
- Web Sitesi Performansını Optimize Etmek İçin İpuçları - En İyi 10
- Daha Hızlı Web Sitesi Sayfa Yükleme Hızlarının Etkisi
- Web Sitesi Optimizasyonu Vaka Çalışmaları
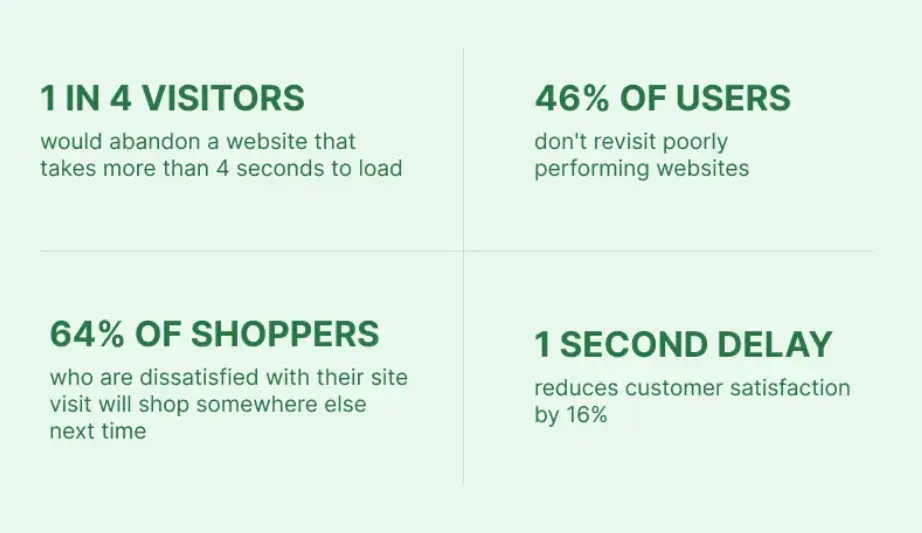
Tüm en iyi uygulamaları derinlemesine incelemeden ve web sitesi performansını optimize etmek için eyleme geçirilebilir on ipucu vermeden önce, kullanıcıların kötü bir deneyime sahip web siteleri hakkında söylediklerine ilişkin bazı istatistikleri hızlıca gözden geçirelim.
 Kaynak
Kaynak
Web sitesi performansı neden önemlidir?
Web sitesi performansı birkaç önemli nedenden dolayı önemlidir.
İlk olarak, hızlı ve duyarlı gezinme sağlayarak kullanıcı deneyimini doğrudan etkiler ve daha yüksek katılım ve memnuniyet sağlar.
Yavaş yüklenen web siteleri, potansiyel olarak müşteri veya okuyucu kaybına yol açarak kullanıcıların cesaretini kırabilir.
Ek olarak, web sitesi performansı arama motoru sıralamalarını etkiler, daha hızlı web siteleri genellikle arama sonuçlarında daha üst sıralarda yer alır ve daha fazla organik trafik çeker.
Ayrıca, yavaş bir web sitesi, hemen çıkma oranlarının artmasına ve dönüşüm oranlarının düşmesine neden olarak gelir üretimini etkileyebilir.
Olumlu bir kullanıcı deneyimi, iyileştirilmiş arama motoru görünürlüğü ve daha yüksek dönüşüm oranları için web sitesi hızına ve performansına öncelik vermek çok önemlidir.
Bir web sitesinin performansını nasıl test edersiniz?
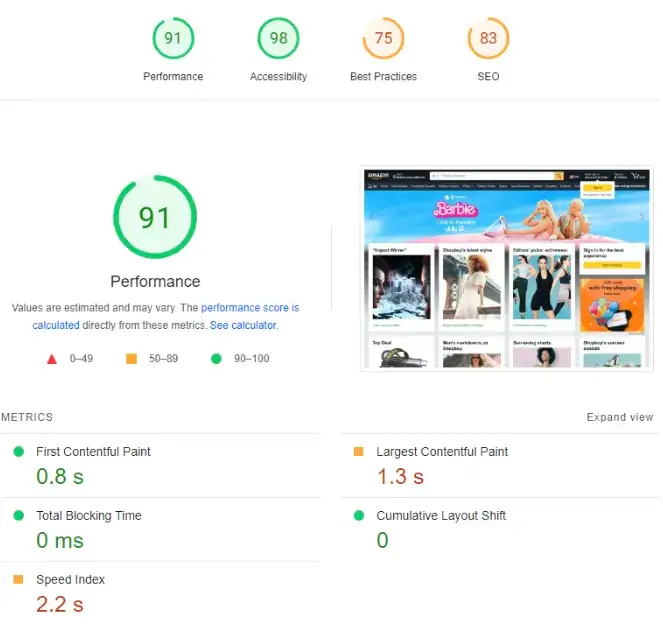
Bir web sitesinin performansını test etmek için birkaç basit yaklaşımı takip edebilirsiniz. Google'ın Page Speed Insights veya çevrimiçi hız testi araçları gibi araçları kullanmaya başlayın.
Örneğin, GTmetrix sayfa yükleme sürelerini inceler, performans sorunlarını tespit eder ve optimizasyon önerileri sunar.
Diğer bir seçenek de, performans darboğazlarını ortaya çıkarmak için yoğun kullanıcı trafiğini simüle eden Apache JMeter gibi araçlarla yük testi yapmaktır.
Ayrıca, tarayıcı geliştirici araçları ve mobil uyumlu testler, ağ isteklerini değerlendirmeye, sayfa yükleme sürelerini ölçmeye ve mobil cihazlar için optimize etmeye yardımcı olabilir.
Bu yöntemleri birleştirerek içgörüler toplayabilir, iyileştirme alanlarını belirleyebilir ve web sitenizin hızını ve kullanıcı deneyimini optimize edebilirsiniz.
 Kaynak
Kaynak
Web Sitesi Performansını Optimize Etmeye Yönelik İpuçları
İçerik Yönetim Sistemini (CMS) güncelleyin ve optimize edin
WordPress gibi CMS platformları veya Magento gibi E-ticaret platformları üzerine kurulu web sitelerinin en son sürümle güncel tutulması çok önemlidir.
Sistem güncellemeleri genellikle performans iyileştirmeleri ve güvenlik yamaları getirir.
Kullanılmayan eklentileri, temaları ve veritabanı tablolarını kaldırarak platformunuzu optimize edin. Yalın ve güncel bir sistem, daha iyi web sitesi performansına katkıda bulunur.
Güvenilir bir web barındırma sağlayıcısı seçin
Web barındırma sağlayıcınız, web sitenizin performansını etkiler. Güvenilir ve ölçeklenebilir altyapı sunan saygın bir sağlayıcı seçmek çok önemlidir.
SSD depolama, içerik önbelleğe alma ve CDN entegrasyonu gibi özellikleri arayın. Web sitenizin performansını düzenli olarak izleyin ve barındırma planınızı yükseltmeyi düşünün.
 Kaynak
Kaynak
Görüntü boyutlarını optimize edin
Bir web sayfasındaki resimler, genellikle en büyük öğeler oldukları için yükleme süresini önemli ölçüde etkileyebilir.
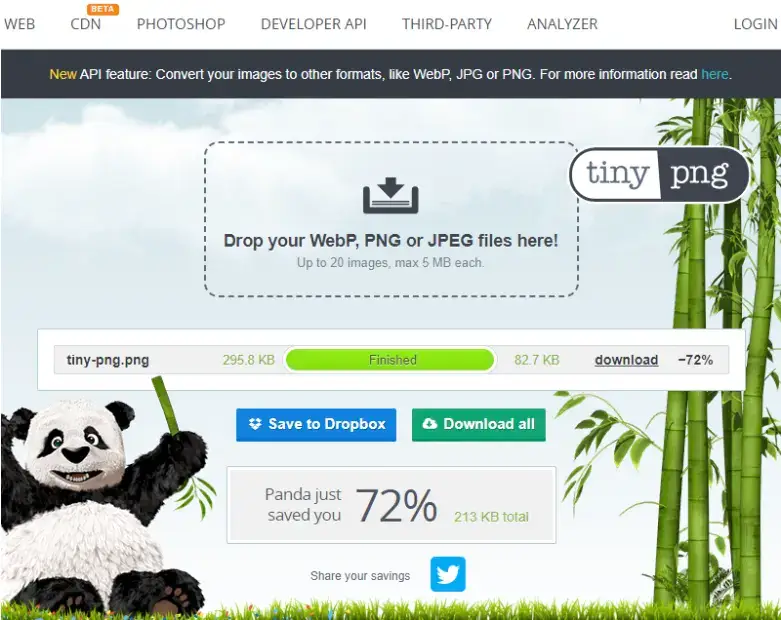
Kaliteden ödün vermeden görüntü boyutlarını optimize etmek için sıkıştırma tekniklerinden yararlanın.
TinyPNG ve JPEG Optimizer gibi araçlar, görüntü kalitesinde gözle görülür bir kayıp olmadan dosya boyutlarını azaltabilir.
POWR'un Büyüme Pazarlama Müdürü Mick Essex şunları ekledi:
"Daha hızlı yükleme süresi için görüntü dosyası türünü de değiştiriyorum. Örneğin, görüntü dosyalarını .png veya .jpeg biçiminden CloudConvert ile .webp'ye değiştirmek site hızımızı ve etki alanı yetkimizi büyük ölçüde iyileştirdi."
Ek olarak, optimum performans için uygun boyutta görüntüler sunarak kullanıcının cihazına uyum sağlayan duyarlı görüntüler kullanmayı düşünün.
 Kaynak
Kaynak
CSS ve JavaScript'i küçültün
CSS ve JavaScript dosyaları hantal hale gelebilir ve web sitenizin yükleme hızını yavaşlatabilir. Küçültme, boşluk ve yorum gibi gereksiz karakterlerin bu dosyalardan çıkarılması işlemidir.
Boyutlarını küçültür ve tarayıcı tarafından daha hızlı analiz edilmesini sağlar. UglifyJS ve CSSNano gibi çeşitli çevrimiçi araçlar ve eklentiler, kodunuzu otomatik olarak küçültebilir.
Tarayıcı önbelleğinden yararlanın
Tarayıcı önbelleği, web sitenizin resimler ve CSS dosyaları gibi belirli bölümlerinin kullanıcının tarayıcı önbelleğinde depolanmasını sağlar.
Bu, kullanıcılar web sitenizi tekrar ziyaret ettiğinde, bu öğelerin sunucudan tekrar indirilmek yerine önbellekten yükleneceği anlamına gelir.
Tarayıcı önbelleğinden yararlanmak için sunucu ayarlarınızda uygun HTTP başlıklarını ayarlayabilir veya WordPress gibi bir CMS kullanarak önbelleğe alma eklentilerinden yararlanabilirsiniz.
Gzip sıkıştırmayı etkinleştir
Gzip sıkıştırma, web sitenizin dosyalarını ağ üzerinden iletmeden önce boyutunu küçülten bir yöntemdir.
Bu teknik, sunucu ile kullanıcının tarayıcısı arasında aktarılan verileri önemli ölçüde azaltarak daha hızlı yükleme sürelerine yol açar.
Çoğu web sunucusu gzip sıkıştırmayı destekler ve sunucu ayarlarınızı yapılandırarak veya eklentiler kullanarak etkinleştirilebilir.
İçerik Dağıtım Ağlarından (CDN'ler) yararlanın
İçerik Dağıtım Ağları (CDN'ler), birden çok küresel konumdaki sunuculardan oluşur. Bir CDN kullanarak web sitenizin statik dosyalarını (resimler, CSS, JavaScript) bu sunucularda depolayabilirsiniz.
Kullanıcılar web sitenizi ziyaret ettiğinde, dosyalar en yakın sunucu konumundan sunularak gecikmeler azaltılır ve yükleme hızı artırılır. Popüler CDN'ler arasında Cloudflare, Amazon CloudFront ve MaxCDN bulunur.
Veritabanı sorgularını optimize edin
Veritabanına bağımlı web siteleri için performansın artırılması, veritabanı isteklerinin optimize edilmesini içerir. Yalnızca gerekli verileri getiren iyi optimize edilmiş isteklerin sağlanması çok önemlidir.

 Kaynak
Kaynak
Uygun indeksleme ve karmaşık birleştirmelerden kaçınma, istek yürütme süresini inanılmaz derecede etkiler. Veritabanınızın performansını düzenli olarak izlemek ve optimize etmek, hızlı ve duyarlı bir web sitesini sürdürmek için çok önemlidir.
HTTP isteklerini azaltın
Web sayfanızdaki resimler, komut dosyaları ve stil sayfaları gibi her öğe, yükleme için ayrı bir HTTP isteği gerektirir.
Web sayfanızın ne kadar çok isteği varsa, yüklenmesi o kadar uzun sürer.
HTTP isteklerini en aza indirmek için birden çok CSS dosyasını tek bir dosyada birleştirin ve aynısını JavaScript dosyaları için yapın.
Birden çok görüntüyü tek bir dosyada birleştirmek için CSS sprite'larını kullanın ve görüntü isteklerini azaltın.
Ek olarak, görüntüleri yalnızca kullanıcı sayfayı aşağı kaydırdığında yükleyen geç yüklemeyi uygulamayı düşünün.
Profesyonel web sitesi hız optimizasyonu hizmetlerini işe alın
Optimum web sitesi performansını elde etmek için uzmanlık ve teknik bilgi gereklidir.
Performans optimizasyonları için daha fazla zamana veya kaynağa ihtiyacınız varsa, profesyonel hız optimizasyon hizmetlerini düşünün.
Web sitesi optimizasyonunda deneyime sahip yetenekli geliştiriciler, web sitenizin performansını kapsamlı bir şekilde değerlendirebilir, en iyi uygulamaları uygulayabilir ve optimum hız ve yanıt verebilirlik için ince ayar yapabilir.
Uzak bir yazılım geliştiriciyi işe almanın beş ana nedenini keşfedin.
Daha Hızlı Web Sitesi Sayfa Yükleme Hızlarının Etkisi
Bir web sitesinin sayfa yükleme hızı daha yüksekse, bunun hem web sitesi sahipleri hem de ziyaretçiler için birçok olumlu sonucu olabilir, örneğin:
- Gelişmiş kullanıcı deneyimi
- Artan etkileşim
- İyileştirilmiş dönüşüm oranları
- Arama motoru sıralamasında artışlar
- Mobil uyumluluk
- Sosyal paylaşım ve yönlendirmeler
- Tasarruf
 Kaynak
Kaynak
1. Gelişmiş kullanıcı deneyimi
Daha hızlı bir sayfa yükleme hızı, ziyaretçiler için bekleme süresini azaltarak kullanıcı deneyimini geliştirir.
Hızlı yüklenen ve anında yanıt veren web siteleri, kullanıcılar üzerinde olumlu bir izlenim bırakır.
2. Artan etkileşim
Daha yüksek sayfa yükleme hızıyla, ziyaretçilerin web sitesinde kalma ve içeriğiyle etkileşim kurma olasılığı daha yüksektir.
Yavaş yükleme süreleri nedeniyle siteyi terk etme olasılıkları daha düşüktür, bu da sayfa görüntülemeleri, sitede geçirilen süre ve daha düşük hemen çıkma oranları gibi daha yüksek etkileşim metriklerine yol açar.
3. Geliştirilmiş dönüşüm oranları
Çalışmalar, daha hızlı web sitelerinin daha yüksek dönüşüm oranlarına sahip olduğunu göstermiştir.
Ziyaretçiler istenen bilgilere hızlı bir şekilde erişebildiklerinde veya işlemleri gecikme olmadan tamamlayabildiklerinde, müşteriye dönüşme veya haber bültenlerine kaydolma veya satın alma gibi istenen işlemleri yapma olasılıkları daha yüksektir.
4. Arama motoru sıralamasında artış
Sayfa yükleme hızı, arama motoru sıralamalarında kritik bir rol oynar. Arama motorları, üstün bir kullanıcı deneyimi sundukları için hızlı yüklenen web sitelerine öncelik verir.
İyileştirilmiş sıralamalar, daha yüksek organik trafik ve web sitesi için gelişmiş görünürlük ile sonuçlanabilir.
5. Mobil uyumluluk
Hızlı sayfa yükleme hızı, masaüstü kullanıcılarına göre tipik olarak daha yavaş internet bağlantıları göz önüne alındığında, mobil kullanıcılar için hayati önem taşır.
Sayfa yükleme hızını optimize etmek, mobil kullanıcıların web sitesine hızlı erişimini garanti ederek olumlu bir mobil tarama deneyimi sağlar.
6. Sosyal paylaşım ve yönlendirmeler
Ziyaretçilerin içerik paylaşması veya başkalarını hızla yüklenen ve sorunsuz bir deneyim sunan bir web sitesine yönlendirmesi daha olasıdır.
Hızlı sayfa yükleme hızı, sosyal medya paylaşımlarını, yönlendirmeleri ve ağızdan ağza pazarlamayı artırabilir.
7. Maliyet tasarrufu
Daha yüksek sayfa yükleme hızı, sunucu kaynak kullanımını azaltır ve veri paketlerini kaynaktan hedef bilgisayara iletmek için bir ağın iletim kapasitesini kullanır.
Aynı miktarda trafiği işlemek için daha az sunucu kaynağı veya barındırma planı gerektirerek web sitesi sahipleri için maliyet tasarrufu sağlayabilir.
Genel olarak, hızlı sayfa yükleme hızının, gelişmiş kullanıcı deneyimi, artan katılım ve dönüşümler, daha iyi arama motoru sıralamaları ve web sitesi sahipleri için potansiyel maliyet tasarrufları dahil olmak üzere çok sayıda avantajı vardır.
Web sitesi optimizasyonu ve performansının önemli bir yönüdür.
Web Sitesi Optimizasyonu Vaka Çalışmaları
takas
Yenilenmiş telefonlar satan başarılı bir girişim, site performansından çok yeni özelliklere öncelik verdi.
Ancak, mobil gelirin masaüstüne kıyasla gecikmeli olduğunu fark ettiler ve odak noktalarını performansı optimize etmeye kaydırdılar.
Swappie, optimizasyon çabalarını artırmak ve mobil geliri artırmak için site performansı ile iş ölçümleri arasında bir ilişki kurmayı amaçladı.
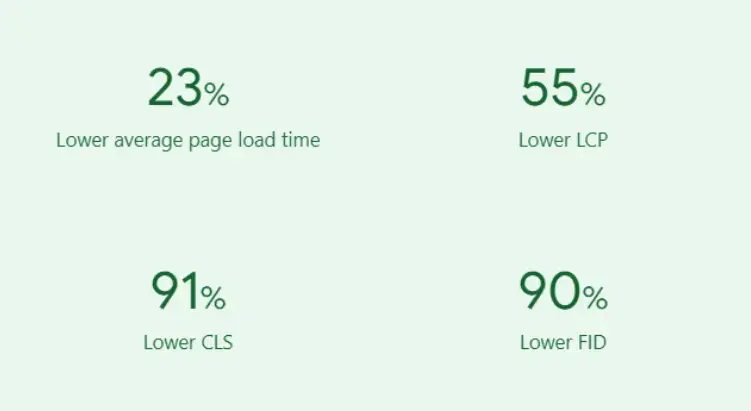
Önemli Web Verilerini geliştirerek, ortalama sayfa yüklenme süresinde %23'lük dikkate değer bir azalma elde ettiler ve bu da mobil ziyaretçilerden elde edilen gelirde %42'lik bir artışla sonuçlandı.
 Kaynak
Kaynak
Tokopedia
Endonezya'nın en önde gelen e-Ticaret şirketlerinden biri, aylık 50 milyondan fazla ziyaretçi çekiyor.
Tokopedia'daki özel ekip, web performanslarını geliştirmek için sürekli olarak araçlara ve özelliklere yatırım yapıyor.
Son çabaları, bir web performans panosu oluşturmayı ve iş sonuçları üzerindeki etkisini ölçmek için JavaScript'i, kaynakları ve ana sayfayı optimize etmeyi içeriyordu.
Tokopedia, çeşitli JavaScript ve resim optimizasyonları uygulayarak TO'da %35'lik kayda değer bir artışa, dönüşümlerde %8'lik bir artışa ve uygulamalarının JavaScript komut dosyası boyutunda %88'lik etkileyici bir azalmaya tanık oldu.
 Kaynak
Kaynak
Çözüm
Web sitesi performansı ve hızı, olumlu bir kullanıcı deneyimi sağlamak, arama motoru sıralamalarını yükseltmek ve dönüşümleri artırmak için çok önemlidir.
Web sitesi sahipleri, sunucu performansını, kod verimliliğini, dosya boyutlarını, önbelleğe almayı ve içerik dağıtım ağlarını (CDN'ler) kullanarak optimize ederek sitelerinin hızını önemli ölçüde artırabilir.
Artan kullanıcı etkileşimi, daha yüksek dönüşüm oranları, daha iyi arama motoru görünürlüğü ve küçük işletmeniz için genel başarı sağlar.
Örneğin, Swappie, Core Web Vitals'ın en iyi uygulamalarını uygulayarak, ortalama sayfa yükleme süresinde %23'lük kayda değer bir azalma elde etti ve bu da mobil ziyaretçilerden elde edilen gelirde %42'lik kayda değer bir artış sağladı.
Yukarıda verilen en iyi 10 ipucunu takip ederseniz, daha da etkileyici sonuçlar elde edebilirsiniz!
