Web Sitesi Planlama Şablonları | Web Sitesi Planlama Kılavuzu
Yayınlanan: 2018-05-14Çoğu insan, harika bir web sitesi oluşturmak için önceliğinizin teknik yönler veya tasarım konularında iyi olması gerektiğini varsayar. Ancak aynı fikirde değiliz.
Harika web siteleri bir heves üzerine inşa edilmemiştir. Planlanır ve daha sonra inşa edilirler (ve sık sık güncellenirler).
Dolayısıyla bu kılavuz, başlangıç için sağlam bir plan vererek yeni web sitenizle başarıya ulaşmanıza yardımcı olacaktır. Bunu harici bir geliştiriciye/ajise verebilir veya kendi ekibiniz üzerinde çalışıyorsa dahili referans olarak kullanabilirsiniz. Nasıl uyguladığınıza bakılmaksızın, web sitesi planlaması her şeyi daha iyi hale getirecektir.
Bir belgenin doldurulmasını ve ardından sunulmasını istiyorsanız, harika Creately şablonları içeren indirilebilir Word ve Google Dokümanlar dosyalarımız var.
Web sitesi planlama şablonlarını buradan alın;
Word Belgesi Şablonunu İndirin
Google Dokümanlar Şablonunu İndirin
Aşama 1: Web Sitesi Öncesi Planlama
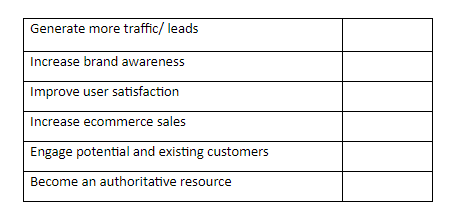
Web Sitenizin Hedeflerini Belirleyin
Açık bir iş hedefi, başarılı bir web sitesi oluşturmanın ilk adımıdır.
Daha fazla potansiyel müşteri yaratmak veya ürününüzü dış pazarlarda satmak olsun, web sitesiyle ne yapmak istediğinizi öğrendikten sonra, sitenize eklemeniz gereken bilgi türünden tasarımına kadar her şey çok daha kolay olacaktır. karar vermek.
Her şeyden önce, genel pazarlama stratejilerinize ve yeteneklerinize uyacak hedeflerinizi listeleyin.

En İyi Rakiplerinizin Web Sitelerini ve Pazar Trendlerini Analiz Edin
Bir kez başlatıldığında, sahip olduğunuz ürün türünü satan veya tanıtan tek web siteniz olmayacak.
Bu yüzden zaten orada olanı görmeniz ve aklınızdakilerle karşılaştırmanız gerekir.
- Rakiplerinizin web sitelerine ve diğer sektör web sitelerine de bakın. Size sadece ilham vermekle kalmayacak, aynı zamanda web sitesinde nelere yer vermeniz ve neleri eklememeniz gerektiği konusunda da bir fikir verecektir.
- O sırada pazarınızı hangi trendlerin yönlendirdiğini inceleyin . Bu, potansiyel müşterileriniz için hem alakalı hem de faydalı bir web sitesi oluşturmanıza yardımcı olacaktır.
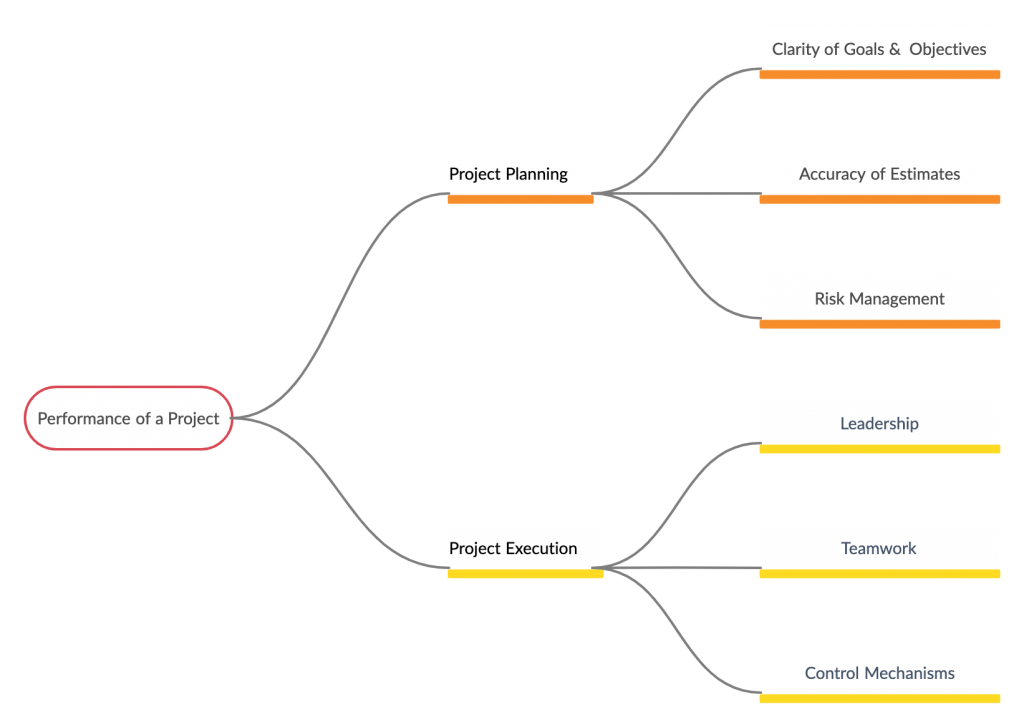
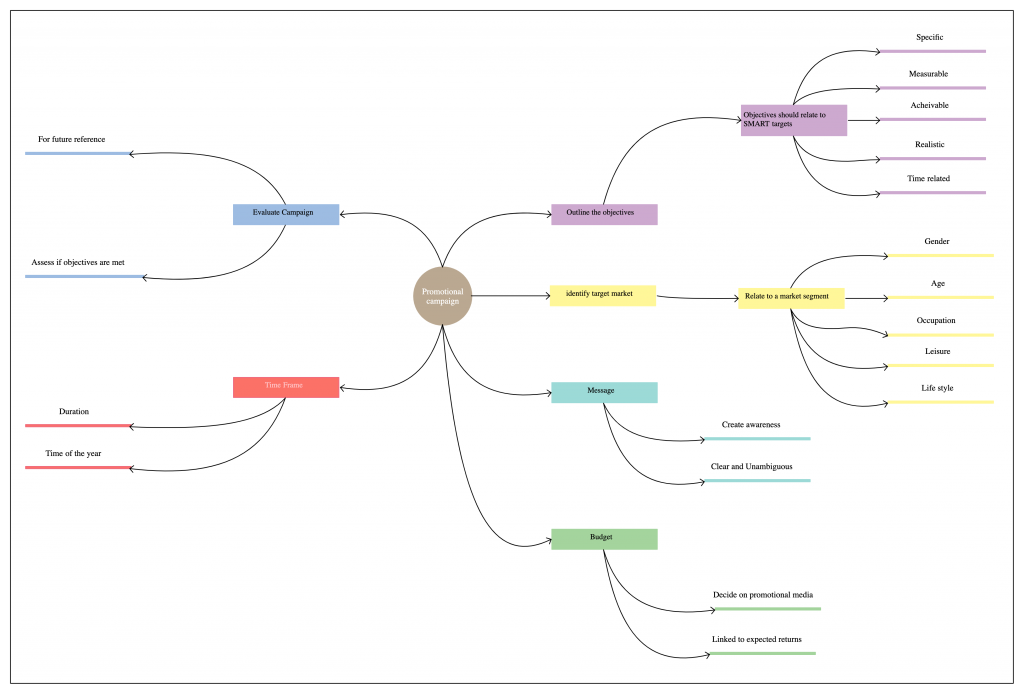
En iyi rakiplerinizin web sitelerinde ve pazar trendlerinde topladığınız bilgileri düzenlemek için aşağıdaki zihin haritasını kullanın. Ekibinizle paylaşın ve onların da katkılarını alın.
Tüm bunları tek bir zihin haritasında toplamak size kalıpları tespit etme ve mekanı farklı bir anlamda anlama şansı verir.

2. Aşama: Bilgi Mimarisi ve Kullanıcı Akışları
Bilgi Mimarisi ile Bilgileri Organize Edin
Burası, kullanıcının ne görmeyi beklediğini ve kullanıcıların web sitesinin her bölümüyle ilişkilendirmesini istediğiniz içeriği düşündüğünüz yerdir.
Bilgi mimarisi, web sitesi tasarımınızın kullanılabilirliğini belirlemenize – veya başka bir deyişle, sitenizdeki bilgilerin nasıl görüntülendiğini ve bunlara nasıl erişildiğini anlamanıza yardımcı olur.
Burada altı adımda web sitenizin bilgi mimarisini nasıl düzgün bir şekilde oluşturacağınızı öğrenin.
Bir Site Haritası Kullanarak Web Sitenizin Yapısını Tanımlayın
Layman'ın terimleriyle web sitesi haritası, web sitelerini planlamak ve tasarlamak için bir araçtır. Web sitenizi bir site haritası (site mimarisi haritası olarak da bilinir) kullanarak görselleştirmek, belirleyici bir adımdır çünkü kullanıcıların web sitesinde izlemeleri için tutarlı gezinme yolları oluşturmaya yardımcı olur. Bu çerçeve yerinde olduğunda, mantıklı bir şekilde anlayabilir ve kullanıcılarınızın sitede nasıl gezineceğini düşünebilir, ardından içeriği onlara göre uyarlayabilirsiniz.

Site haritanızı çizin
Site haritanızın taslağını çıkarmak için bir site haritası çizim aracı veya düz kalem ve kağıt kullanın. Standart kağıt sayfalarını kullanmak, tüm tasarım düşüncelerinizi ve fikirlerinizi barındırmak için yeterli olmayabilir, bu nedenle tercihen daha fazla kağıt kullanmanız veya basit tutmak için bu işi halletmek için bir site haritası aracı kullanmanız yeterlidir. Ve bir yerde olduğunu bildiğiniz kağıtları aramak için zaman kaybetmek yerine, tasarım düzenlerini çevrimiçi veya yerel diskinizde organize edin.
Temiz bir düzen kullanın
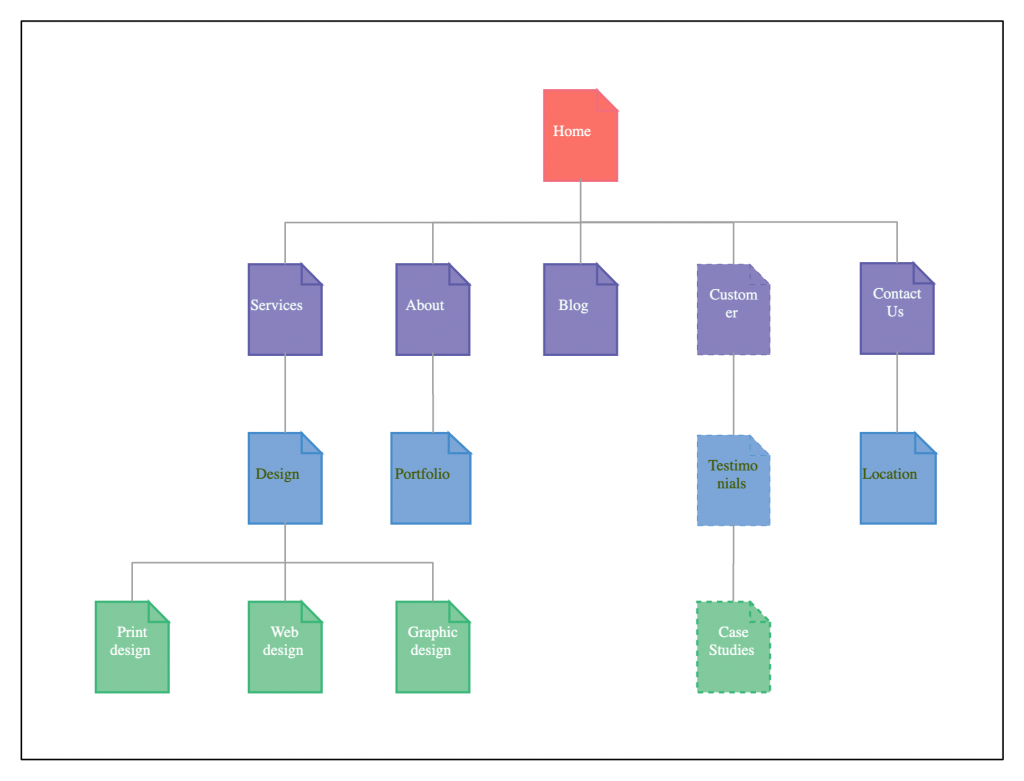
Web sitenizin yapısını göstermek için en iyi düzen nedir? Ortada bir sayfa simgesi çizerek başlayın, bu ana sayfayı temsil edecektir. Oradan, web sitesindeki diğer sayfaları belirtmek için daha fazla sayfa simgesi yatay olarak ayrılacaktır. Dakikalar içinde, web sitenizin yapısının yukarıdan aşağıya yapıdaki yatay şematik temsiline sahip olacaksınız.
Görsel bir muamele yaratmak için renk
Eşsiz bir görsel şölen sunan ve tüm site haritasını hayata geçiren eşsiz estetik seviyeleri üretmek için site haritası yapınızdaki şekilleri renklendirin. Ana sayfaya bir renk verebilirsiniz ve sonraki bölümlerin her biri, sayfaların hiyerarşisini göstermek için farklı şekilde gölgelendirilebilir.
Tüm gezinme bağlantılarına stil verin
Site haritasındaki her Web sayfası, bir sayfa simgesi olarak temsil edilir. Gezinme bağlantıları (bağlayıcılar), sayfalar arasında var olan ilişkileri göstermek için sayfa simgelerini bağlamak için kullanılır. Bu konektörler düz, kavisli veya keskin açılı olabilir. Bu bağlayıcı stillerinin her birinin site haritasının genel görünümünü nasıl etkilediğini anlamak için aşağıdaki resme bakın.
Her sayfa için URL öner
Bir web sayfasının URL yapısının önemi her zaman tartışılan bir konudur. SEO uzmanları, anahtar kelimeleri önemli URL'lere yerleştirmeyi düşünür. Bu nedenle, sayfa simgelerinde URL önermek, istemcilerin, arayüzün bir parçası olarak amaçlanan URL yapısını anlamalarına yardımcı olacaktır.
Çerçevenizi test etmek için bağlantılar oluşturun
Çerçevenin incelenmek üzere gönderilmeye hazır olmasından kesinlikle memnunsunuz. Ancak, müşteriye genel web tasarım projesinin net bir görünümünü göstermek için tek tek sayfa simgesini ilgili maketlerin tel çerçevelerine bağlayarak çerçeveyi test etmek her zaman en iyisidir. Bu, zamandan ve emekten tasarruf sağlayacak ve ayrıca müşterilerinizin mevcut site haritası yapısının işlevselliğini ve tutarlılığını değerlendirmesine yardımcı olacaktır.
Kendi sitenize başlamak için aşağıdaki site haritası şablonunu kullanın.

Ziyaretçinizin Navigasyon Akışını Belirleyin
Burası, hedef kitlenizin bilgi arama davranışına ilişkin verileri (sitenizin bilgi mimarisini oluştururken bulduğunuz) araştırdığınız ve içinde bir kalıp ortaya çıkarmaya çalıştığınız yerdir.
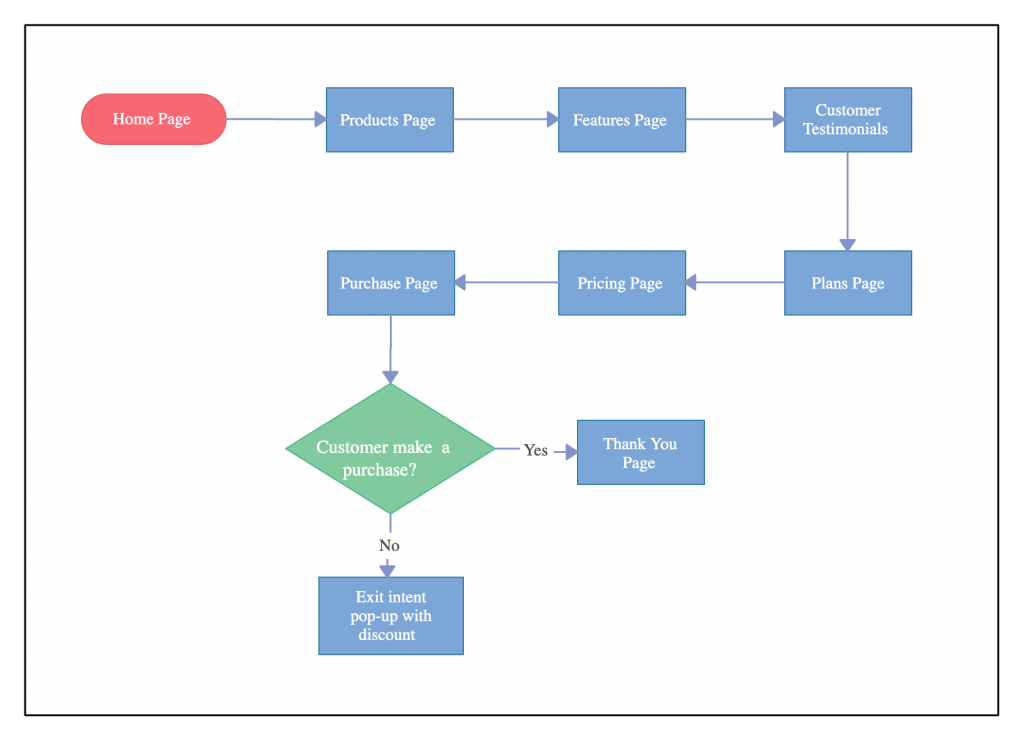
Bir akış şeması kullanarak, ideal ziyaretçinizin web sitenizde gezinirken etkileşimde bulunacağı tüm sayfaları ve temas noktalarını haritalayabilir ve tanımlayabilirsiniz. Kullanıcı akışı, ziyaretçinize sitenizden çıkmalarını önlemek için ne vermeniz gerektiğini (ifadeler, paragraflar veya resimler şeklinde) nasıl anladığınızdır.

Aşama 3: Tasarım Yerleşimleri ve Saha Altyapısı
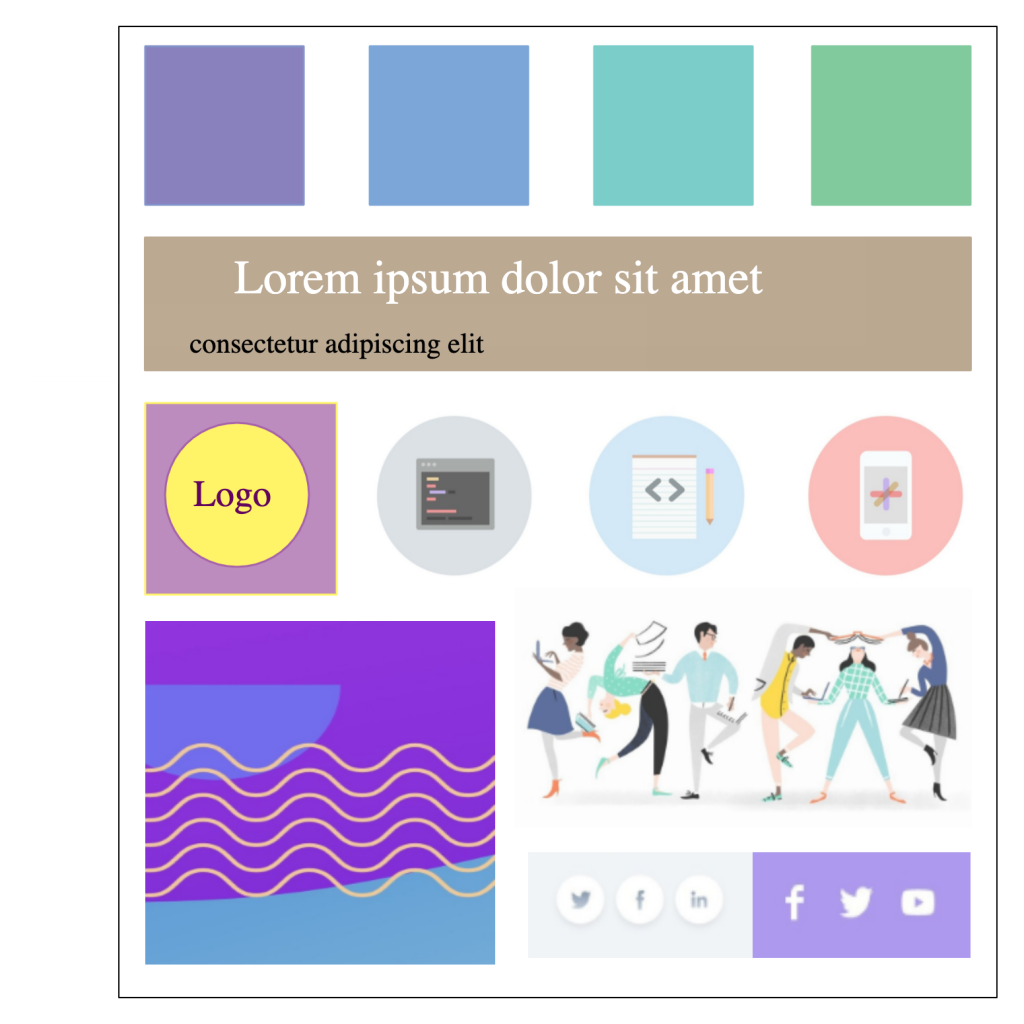
Mood Board ile Temel Renkleri, Öğeleri ve Stilleri Belirleyin
Bir ruh hali panosu, marka sesinizi ve marka stilinizi içeren marka kişiliğinize uyan bir web sitesi görünümü oluşturmanıza yardımcı olabilir.
Normal bir web sitesi ruh hali panosu şunları kapsamalıdır
- Renk paleti
- fotoğraf veya illüstrasyon stili
- yazı tipleri/ tipografi
- alan kullanımı
- navigasyon stili

Harika bir web sitesi tasarımı ilhamı arıyorsanız, www.pages.xyz adresini ziyaret edin .
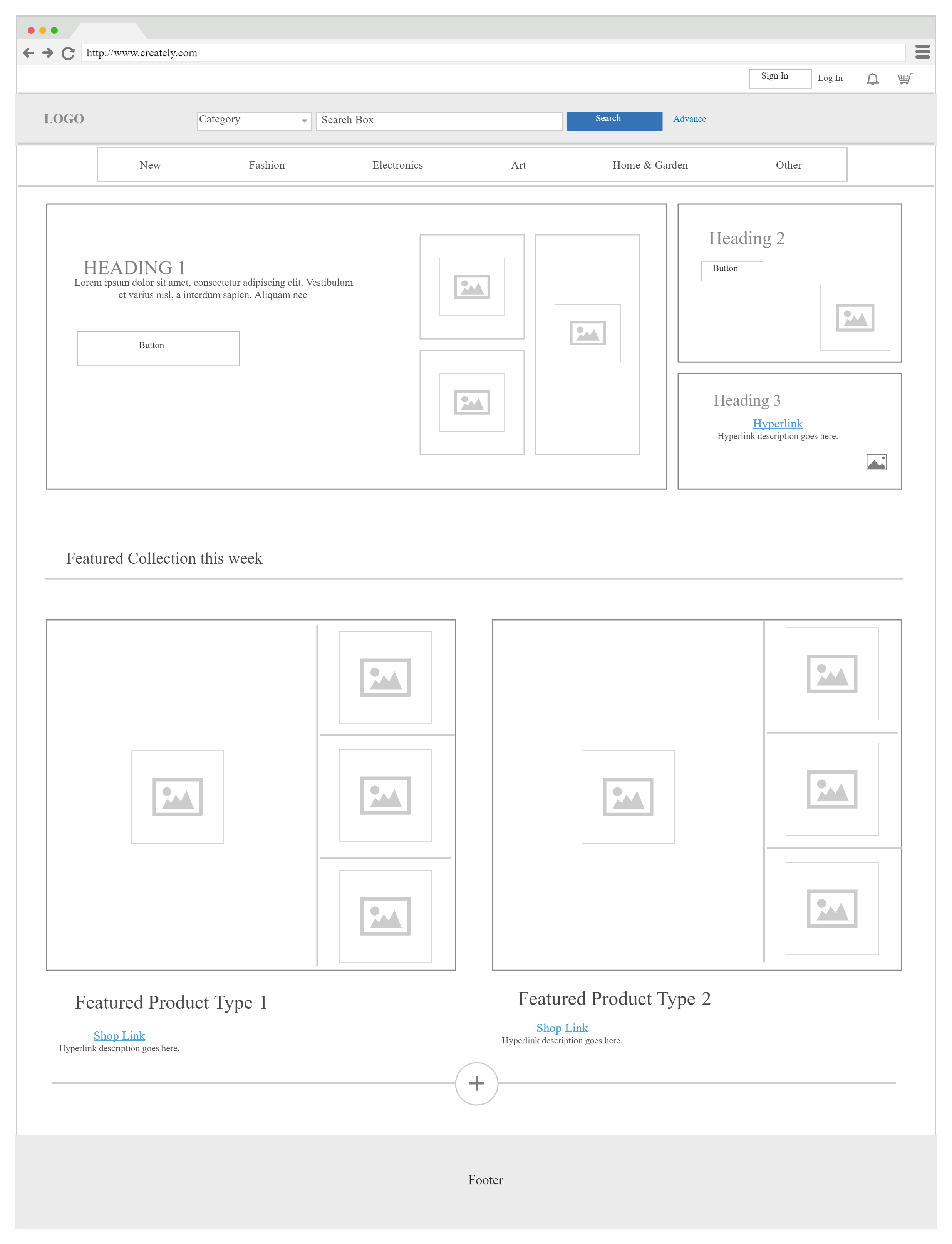
Sayfa Öğelerini Tel Çerçevelerle Yerleştirin
Tel çerçeveler, tasarımınızdaki içeriğin hiyerarşisini tanımlamanıza yardımcı olur. Daha önce oluşturduğunuz bilgi mimarisine atıfta bulunarak, bir tel kafes yardımıyla web sitesi sayfalarının düzenini oluşturun.
Bunu yaparken site ziyaretçilerinizin bilgileri nasıl işlemesini istediğinizi unutmayın.
Aynı zamanda, web sitesindeki her sayfanın birbiriyle nasıl bağlantılı olduğunu bulmanın ilk adımıdır.
İpucu: Daha küçük ekranlar için tel kafeslerle başlayın ve yükselmeye başlayın. Duyarlı bir web sitesi tasarımı oluşturmanın tek sorunsuz yolu.

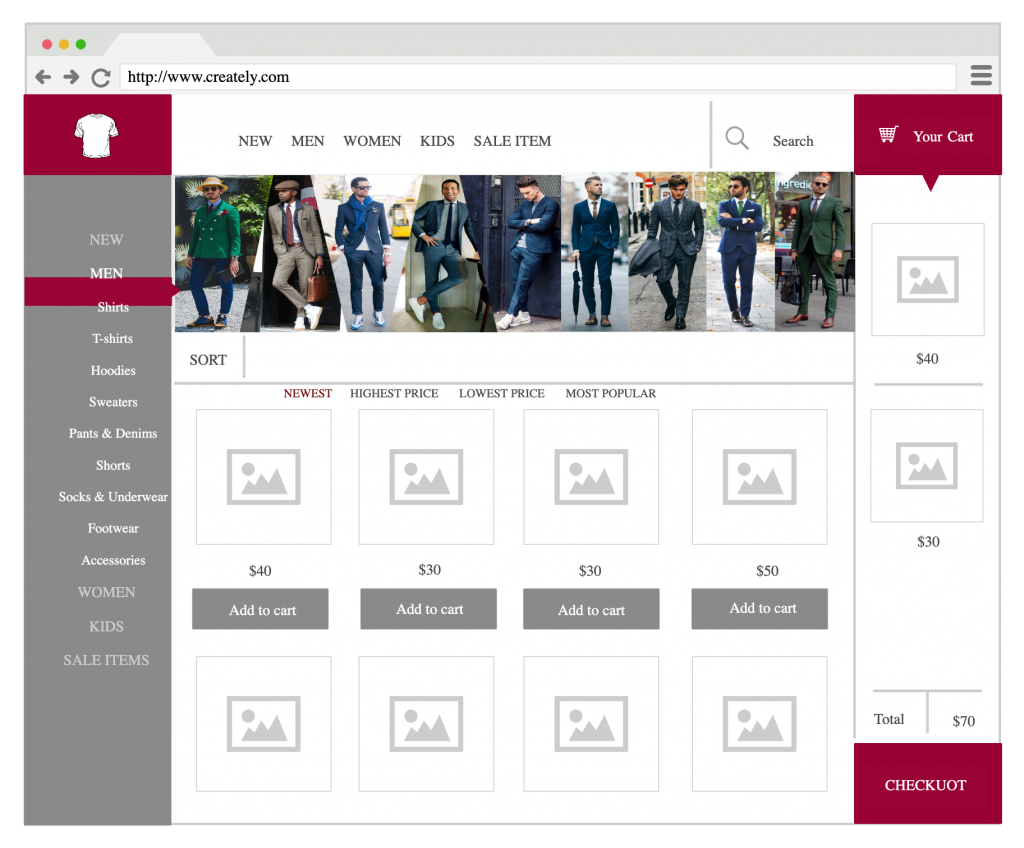
UI Mockup'ları ile Tasarımı Sonlandırın
UI maketleri, web sitesini başlatmadan önce nihai tasarımınızla ilgili sorunları belirlemenize olanak tanır. Bununla, tel çerçevenizi detaylandırabilir ve tipografi, ikonografi, renk temaları, düzenler ve navigasyonun nihai sonucunu görselleştirebilirsiniz.

4. Aşama: Promosyon ve Pazarlama
Sitenizi Tanıtmak için Beyin Fırtınası Fikirleri
Site açıldıktan sonra ziyaretçi çekmeniz gerekir. Burası site tanıtımının devreye girdiği ve arama motoru optimizasyonu (SEO), sosyal medya pazarlaması, hedefli reklamcılık gibi birçok görevi içerdiği yerdir.
Pazarlama ekibinizi bir araya getirin ve yeni web sitenizi pazarlamanın ve tanıtmanın farklı yollarını beyin fırtınası yapın. Bir zihin haritası, tüm fikirlerinizi düzenlemenize ve uygun bir pazarlama stratejisi oluşturmanıza yardımcı olabilir.

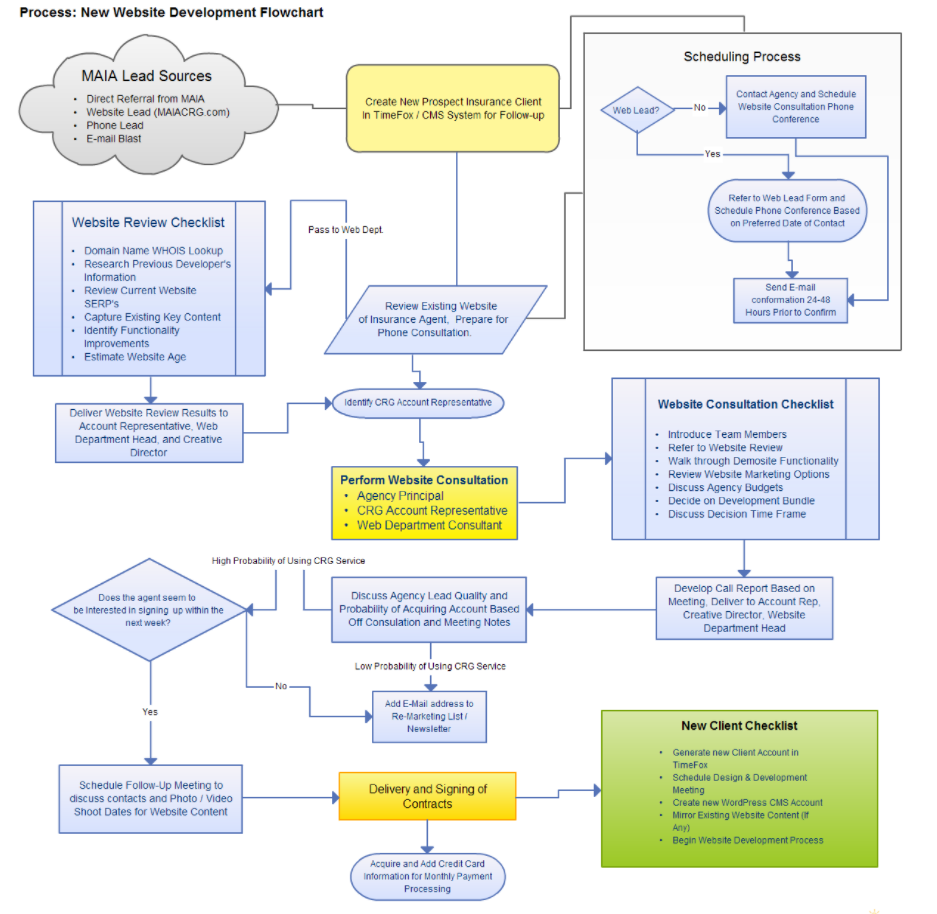
Web Sitesi Geliştirme Akış Şeması

Web Sitenizi Planlamaya Hazır mısınız?
Web sitesi planlamanın 4 farklı aşaması altında 8 kolay adımda bir web sitesi planlamayı ele aldık. Hemen başlamak için web sitesi planlama şablonumuzu kullanın.
Web sitesi planlama rehberimize bir şeyler eklemek ister misiniz? Aşağıdaki yorum bölümünde bize bildirin.
Pazarlama planınızın bir sonraki aşamasına hazırsanız, işte mobil uygulama planlaması için kullanışlı bir kılavuz.
Web sitenize gelen trafiği artırmak mı istiyorsunuz? Web sitenize gelen trafiği artırmak için 7 kolay adım.
