2022 için Web Sitesi Yeniden Tasarım SEO Kontrol Listesi [DFY Elektronik Tablosu]
Yayınlanan: 2021-08-13Web sitesi yeniden tasarımı, temel olarak, dönüşümleri ve performansı iyileştirmek için web sitenizin içerik, düzen , gezinme vb. gibi bir veya birkaç yönünü yenileme sürecidir .
Yeniden tasarım, alan adınızı değiştirmeyi, içerik havuzunuzu güncellemeyi, yeni web sitesi bölümleri veya özellikleri eklemeyi, görünümü (UI) iyileştirmeyi, mobil kullanıcı deneyimi (UX) için her şeyi optimize etmeyi, yeniden markalaşmayı vb. içerebilir.
Web sitenizi yeniden tasarlamanın hedefleri ve faydaları çok olsa da, ortak olan bir şey var - web sitenizin SEO performansını korumaya özel bir odaklanmanız gerekiyor.
Çünkü web siteniz bir süredir ortalıktaysa, Google web sitenizin neyle ilgili olduğu, yapısı ve içeriği ve çeşitli arama sorgularıyla ilgisi hakkında zaten oldukça güçlü bir anlayışa sahiptir.
Yeniden tasarım gibi büyük bir yenileme yaptığınızda, Google'ın web sitenizi anlayışını güncellemek için yeniden değerlendirmesi gerekir. Revizyon ne kadar büyük olursa, bu yeniden değerlendirme o kadar uzun sürebilir.
Bu nedenle, SEO'ya güçlü bir şekilde odaklanmadan web sitenizin yeniden tasarımı, trafikte ve sıralamalarda önemli bir düşüşe neden olabilir. Örneğin, daha önce üst sıralarda yer alan bir içerik sayfasını silerseniz, genel web sitesi trafiğiniz büyük bir darbe alır.
Bunu önlemek için, yalnızca mevcut Google sıralamanızı ve trafiğinizi korumak için değil, aynı zamanda yeniden tasarımla onları gerçekten iyileştirmek için kullanabileceğiniz kapsamlı bir SEO kontrol listesi hazırladık.
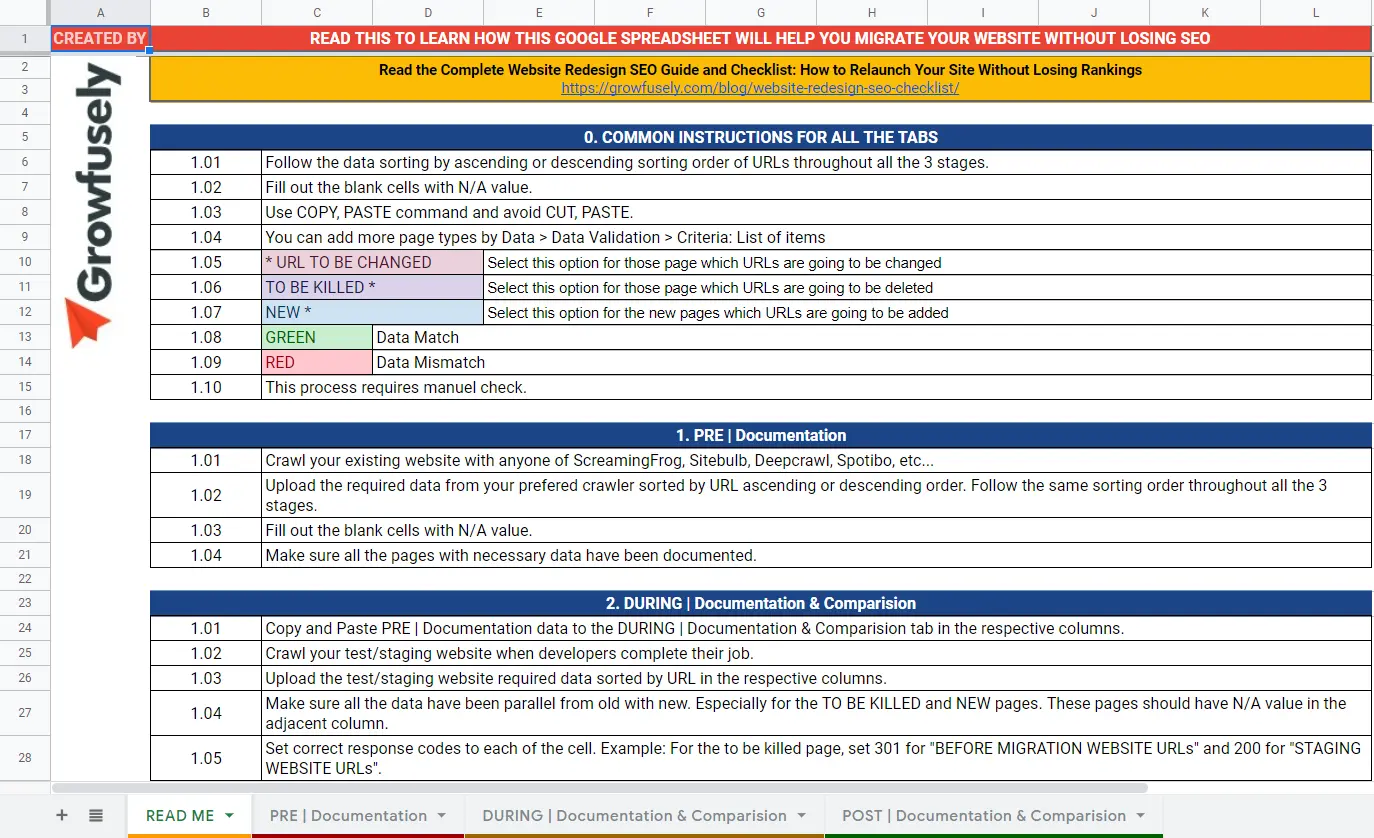
Ayrıca , web sitenizin yeniden tasarımı öncesinde, sırasında ve sonrasında tüm URL'lerinizi kolayca belgelemenizi ve karşılaştırmanızı sağlayan Web Sitesi Yeniden Tasarım SEO Elektronik Tablomuzu da kullanabilirsiniz .
Ancak her aşama için SEO kontrol listesine dalmadan önce, yeniden tasarımın nedenlerini ve etkileyebileceği alanları hızlıca tartışalım.

Web Sitesinin Yeniden Tasarımının Olası Nedenleri
Girişte belirtildiği gibi, bir web sitesini yeniden tasarlamayı düşünmeniz için birçok neden vardır. En önemli nedenlerden bazıları şunlardır:
1. Yeniden Markalama veya Yeniden Konumlandırma
Bir işletme, müşterilerinin marka algısını şu şekilde değiştirmek isteyebilir:
- Rekabette öne çıkın
- Benzersiz marka kimliği ve sesi oluşturun
- Yeni ürün ve hizmetlerin eklenmesi veya bir birleşmenin sağlanması
- Büyümeyi yeni bir yöne çevirin
Yeniden markalama, bunu başarma sürecidir. Adı ve logoyu değiştirmenin ötesine geçer ve aynı zamanda hedef kitleniz ve iş hedeflerinizle daha iyi uyum sağlaması için markanızı yeniden konumlandırmayı içerir .
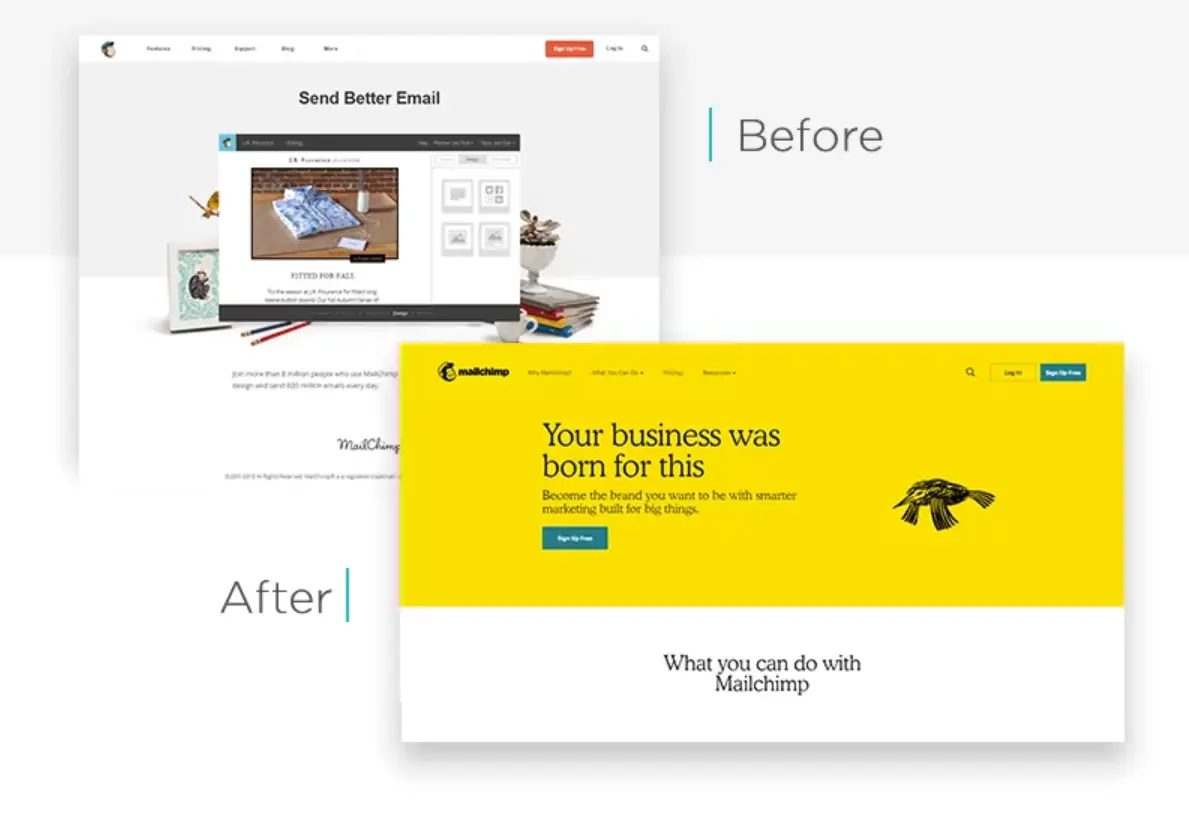
Herhangi bir yeniden markalama çabasının büyük bir kısmı, bir web sitesinin yeniden tasarımıdır. Örneğin, pazarlama otomasyonu ve e-posta platformu Mailchimp , 2018'de eksiksiz bir web sitesi yenilemesinden geçti. Yeni web sitesi bölümleri, marka renkleri, yazı tipleri, yeni bir logo ve daha fazlasını içeriyordu.

Görüntü Kaynağı
2. Yeni Ürün/Hizmet Lansmanı
Yeni bir ürün veya hizmetin tanıtılması, yeni özellikleri ve işlevleri barındırmak için bir web sitesinin yeniden tasarlanmasını gerektirir.
Bu durumda yeniden tasarım küçük olabilir, ancak sıralamanızı ve trafiğinizi korumak hala önemlidir. Yeni ürün/hizmet sayfalarının içeriğinin arama için optimize edilmesi gerekiyor. Ayrıca yaklaşan potansiyel trafiği, iş etkisini yansıtan metriklere bağlamanız gerekir.
3. Veri Destekli Öngörülere Dayalı Dönüşümler için Optimizasyon
Web siteniz istenen trafiği alıyor ancak dönüşüm departmanında eksikse, dönüşüm odaklı bir yeniden tasarım kartlardadır. Burada temel odak, web sitenizi optimize etmektir, böylece daha fazla ziyaretçiyi potansiyel müşterilere/müşterilere dönüştürür.
Bunu yapmak için iki biçimde gelen verilere ihtiyacınız var:
- Nicel veriler: Google Analytics ve diğer araçları kullanarak, hangi sayfaların en fazla dönüşümü sağladığı, hedef kitlenin web sitenizden nerede çıktığı, hangi içeriğin en çok ziyaret aldığı vb. veriler elde edebilirsiniz.
Ayrıca şunu da okuyun: Daha İyi SEO ve İçerik Stratejisi için 25 Noktalı İçerik Denetimi Kontrol Listesi
- Niteliksel veriler: E-posta anketlerini, röportajları, ısı haritalarını ve kullanıcı davranışı analizini kullanarak, dönüşüm optimizasyon stratejinize rehberlik etmesi için gerçek kullanıcılardan öngörüler alırsınız.
Veriler hazır olduğunda, web sitenizin yeniden tasarımı SEO'yu ciddi şekilde etkilemeden gerçekleşmelidir, aksi takdirde, dönüşümleri artırma karşılığında trafik kaybedersiniz ki bu ideal değildir.
4. Duyarlı Bir Web Tasarımı İçin Yenileme
Akıllı telefonlar gibi mobil cihazlar artık küresel web sitesi trafiğinin %54,8'inden fazlasını oluşturuyor . Ayrıca, Google'ın mobil öncelikli dizine ekleme özelliği, web sitenizin mobil sürümünün, Google'ın sitenizi nasıl dizine eklediğini ve sıraladığını ölçtüğü anlamına gelir.
Böylece web sitenizin mobil UX'i marka görünürlüğünüzü, dönüşümlerinizi ve gelirinizi artırabilir veya azaltabilir. Web sitenizi daha mobil uyumlu hale getirmek için yenilemek şunları içerir:
- Duyarlı bir şablon/tema kullanma, böylece içerik otomatik olarak cihazın ekran boyutuna uyarlanır (aşağıdaki GIF'e bakın)
- Pop-up'ları ve geçiş reklamlarını devre dışı bırakma
- Dokunmatik öğeler arasında büyük yazı tipleri ve yeterli boşluk bırakılması
- Ve daha bir çok teknik malzeme !

Yenilemeniz sırasında, yeni tasarımınızın ne kadar mobil uyumlu olduğunu Google'ın Mobil Uyumluluk Testi ile kontrol edebilirsiniz . Yine, mobil yanıt verebilirlik için yeniden tasarlamak, SEO'yu öne ve merkeze koymak anlamına gelir.
5. SEO ve Site Performansını Geliştirme
Bu bir metadır, ancak daha iyi arama motoru sıralamaları elde etmek için web sitenizi yeniden tasarlıyor olabilirsiniz. Yeniden tasarım yoluyla SEO'yu iyileştirmek, görsellerin sıkıştırılmasını, kapsamlı bir anahtar kelime stratejisinin dahil edilmesini, yeni içerik eklenmesini ve çok daha fazlasını içerebilir.
Ayrıca, SEO site hızıyla yakından ilişkilidir . Yavaş bir web sitesi yalnızca ziyaretçileri sinirlendirmekle kalmaz, aynı zamanda aramanın ilk sayfasında yer alma yeteneğinizi de zedeler.
Google'ın PageSpeed Insights gibi araçlarıyla hızınızı etkileyen çeşitli faktörleri değerlendirebilir ve hızınızı artırmak için kullanabileceğiniz bir öneriler listesi alabilirsiniz. Örneğin, sıkıştırabileceğiniz ağır resimleriniz veya ortadan kaldırabileceğiniz gereksiz yönlendirmeler olabilir.
SEO ve performans odaklı bir yeniden tasarım planlıyor olsanız bile, aşağıda özetlenen kontrol listeleri, çabalarınızın maksimum sonuç getirmesini sağlamanıza yardımcı olacaktır.
Yeniden Tasarımdan Etkilenebilecek Bileşenler
Yeniden tasarım, web sitenizin çeşitli yönlerini etkileyebilir. Elbette, kesin etki, yeniden tasarımın amacına ve kapsamına bağlıdır, ancak burada göz önünde bulundurmanız gereken dört temel bileşen vardır:
- Kullanılabilirlik: Web sitesi hızı, güvenlik, gezinme, içerik düzeni, harekete geçirici mesajlar, yanıt verme - tüm bunların yeniden tasarım sırasında akılda tutulması gerekir.
- İçerik : Yeniden tasarımın tüm içeriğinizin doğru bilgi mimarisini ve okunabilirliğini koruduğundan emin olun. Blog içeriğini gözden geçirirken ve güncellerken yapı, akış, dilbilgisi, kullanışlılık ve kitlenizle alaka düzeyi gibi şeylere odaklanın.
- SEO : Elbette, herhangi bir yeniden tasarım türü için büyük bir endişe SEO etkisidir. SEO'yu kaybetmeden web sitesini yeniden tasarlamanızı sağlamak için bu gönderide paylaşılan kontrol listelerini ve elektronik tablo şablonunu kullanın.
- Dönüştürme: Diğer üç bileşenin tümüne bağlanan en önemli husus - yeniden tasarımınıza her zaman, yenilenen öğelerin orijinal benzerlerinden daha iyi performans göstermelerini sağlamak için A/B testi eşlik etmeli, böylece yeniden tasarımınızı bir iş lütfu haline getirmelidir.

Web Sitesi Yeniden Tasarımı için Nihai SEO Kontrol Listeleri
Artık yeniden tasarımın ne olduğu, nasıl faydalı olabileceği ve etkilediği başlıca alanlar konusunda net olduğunuza göre, yeniden tasarımınızdan önce, sırasında ve sonrasında akılda tutulması gereken tüm web sitesi yeniden tasarımı SEO hususlarına geçelim.
Kolay başvuru için kontrol listelerini tasarım öncesi, tasarım sırasında, lansman öncesi ve lansman sonrası olmak üzere dört aşamaya ayırdık.
Tasarım Öncesi Kontrol Listesi
A. Rakip araştırması
Öncelikle, nişinizdeki en iyi performans gösteren web sitesinin site yapısından ilham almak için rakip araştırması yapın. Buna, sıralandıkları bölümler, sayfalar ve anahtar kelimeler dahildir.
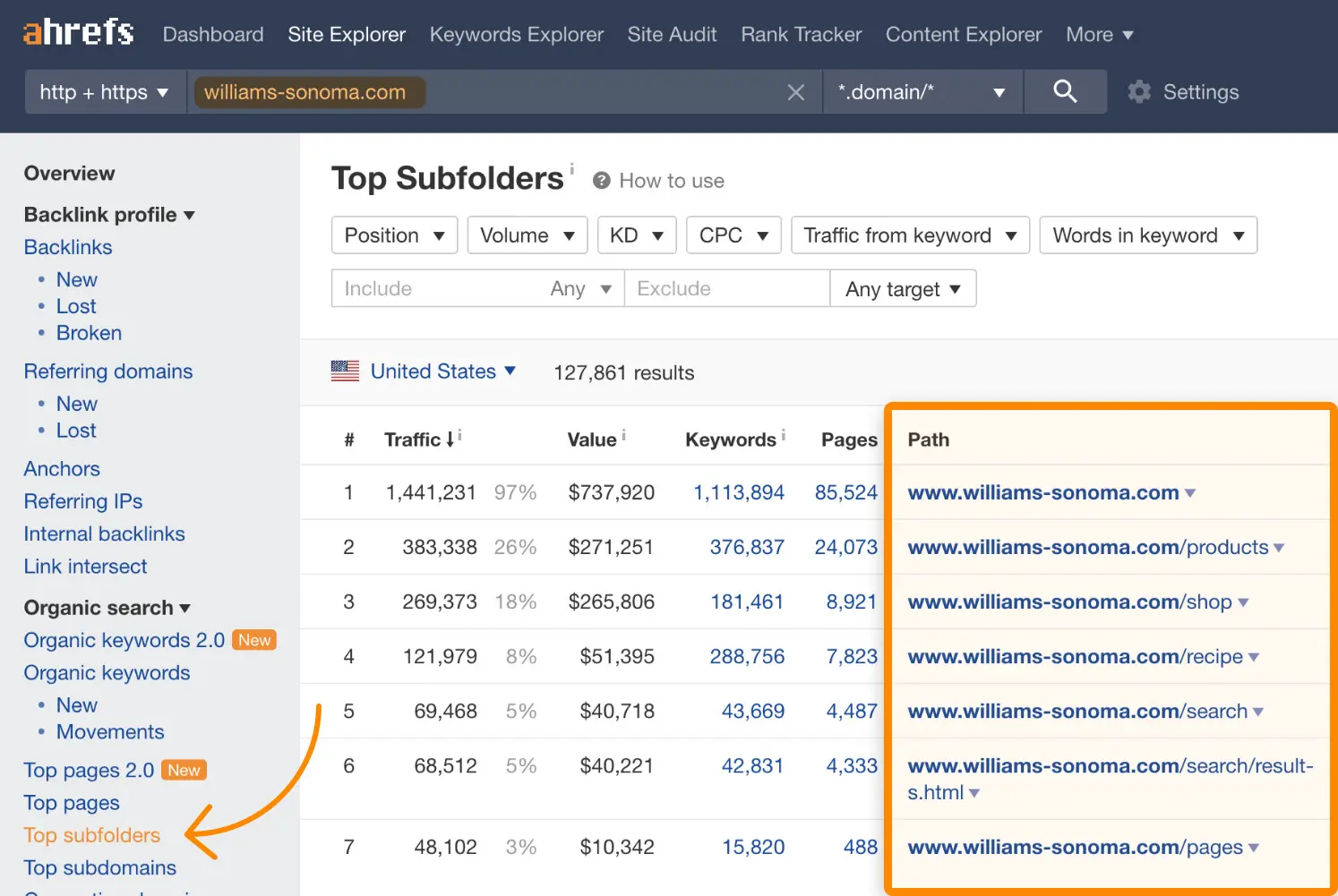
Rakiplerinize benzer (tam bir kopya değil) bir yapıya sahip olmak, hedef kitleniz için bir aşinalık duygusu oluşturur. Rakiplerinizin web sitesini Ahrefs'in Site Gezgini'ne girin ve web sitelerinin her bir bölümünün genel organik trafiğine nasıl katkıda bulunduğunu kontrol edin.

En iyi performans gösteren bölümlerinin yapısından ilham almak için En İyi Alt Klasör yollarına bakın.
B. Anahtar kelime araştırması ve haritalama
Anahtar kelime araştırması ve eşleme şunları yapmanızı sağlar:
- Site yapınızı hassaslaştırın ve tamamlayın.
- Bir içerik hiyerarşisi oluşturmak için anahtar kelimelerinizi düzenleyin ve kategorilere ayırın.
- Üst düzey sayfalarınız için birincil ve ikincil anahtar kelimeleri belirleyin.
Ahrefs'in Anahtar Kelime Gezgini'ni veya Google'ın Anahtar Kelime Planlayıcı'sını kullanarak , bir e-tablodaki yüksek dereceli sayfalarınız ve içeriğiniz için anahtar kelimelerinizi bulun ve kategorilere ayırın. Yeniden tasarım sırasında anahtar kelimelerinizi optimize edebilmeniz için aylık arama hacmi ve rekabet verilerini ekleyin.
C. Web sitesi mimarisini görsel olarak eşleştirmeye hazırlanın
Yeniden tasarım ekibinizle paylaşabileceğiniz yeni web sitesi yapınızın görsel bir temelini oluşturun. Web sitenizin görsel hiyerarşisini oluşturmak için Xmind gibi bir zihin haritası yazılımı kullanın .
D. Metin Yazarlığı
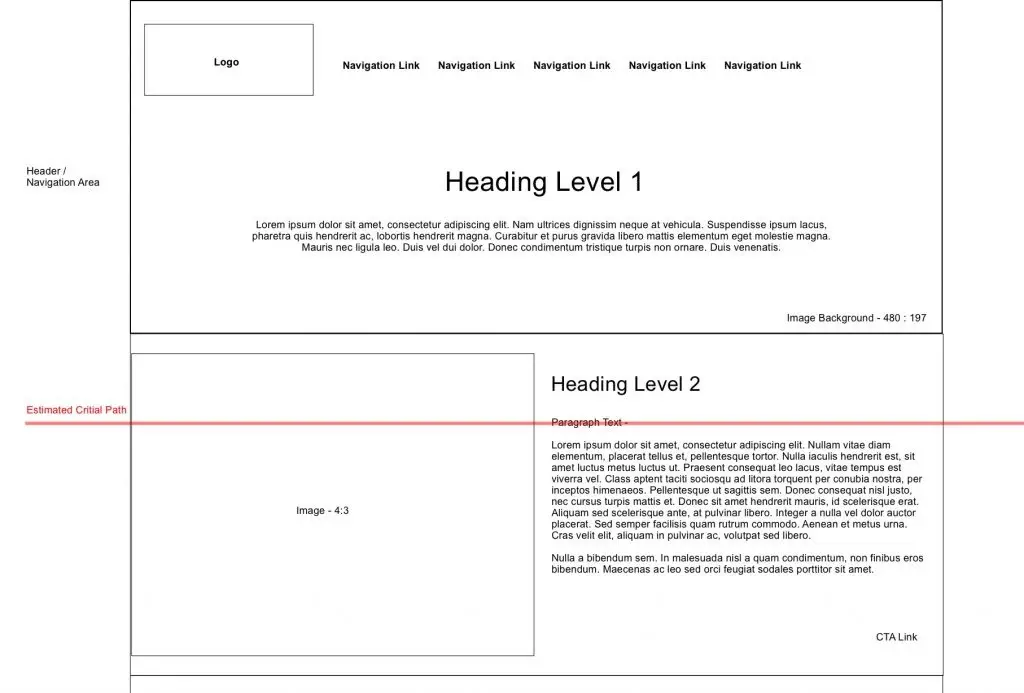
Yeni açılış sayfalarına sahip olmayı planlıyorsanız, anahtar kelime için optimize edilmiş kopyanın kaba bir taslağını tel çerçeveler üzerinde hazır bulundurmak iyi bir fikirdir.

Tel kafes esasen yeni sayfanın bir iskeletidir ve tasarım ve geliştirme ekibinizin yeniden tasarımın sıralanan sayfalarla sonuçlanmasını sağlamasına yardımcı olur.
E. Kullanıcı Arayüzü Tasarımı
Ekibiniz yeni sayfalar için kullanıcı arayüzü tasarlarken (veya mevcut olanlar için yeniden tasarlarken), akılda tutulması gereken belirli bir şey 404 sayfa oluşturmaktır.
Google, kullanışlı 404 sayfa oluşturmanızı önerir. Bu nedenle, ziyaretçileriniz kaybolursa veya artık mevcut olmayan URL'leri ziyaret ederse, onları web sitenizdeki başka bir ilgili sayfaya yönlendiren bir yönlendirme CTA'sı ile birlikte bir 404 hata mesajı görmeleri gerekir.

Bu, daha iyi bir kullanıcı deneyimi oluşturmaya yardımcı olur ve kaybolan kullanıcıları koruyabilir ve hemen çıkma oranını en aza indirebilirsiniz.
Tasarım Sırasında Kontrol Listesi
A: Mevcut web sitenizdeki tüm sayfaların envanterini çıkarın
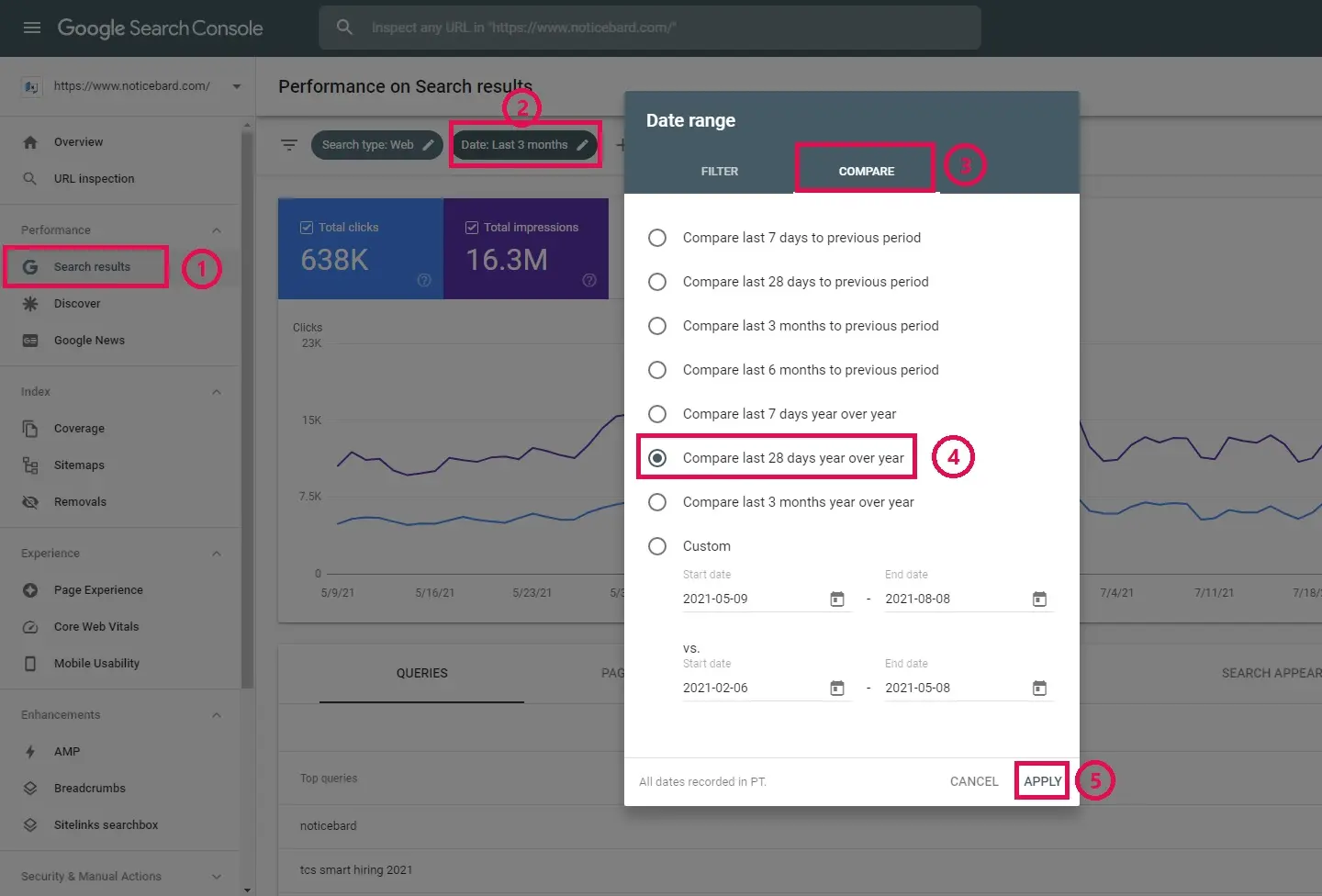
Google Arama Konsolunu kullanarak mevcut web sitenizi denetleyin. Arama Sonuçları raporuna gittikten sonra, tarih aralığını genişletin, Google'ın dizine eklediği tüm URL'lerinizin listesini görmek için sayfalara göre filtreleyin. Bir CSV listesi oluşturmak için dışa aktarın.
Web sitenizi taramak ve bozuk bağlantılar, yönlendirmeler, içerik vb. gibi mevcut SEO verilerinizin envanterini almak ve bir elektronik tabloya aktarmak için Screaming Frog's SEO Spider gibi bir araç da kullanabilirsiniz .
Özellikle en çok trafiğe, paylaşıma ve gelen bağlantılara sahip sayfaları ve bu sayfaların sıralandığı anahtar kelimeleri not edin. Bunlar, yeniden tasarım sırasında korumanız gereken web sitenizin en büyük varlıklarıdır.
B. Noindex özniteliği ile test/hazırlama sitesi kurma
Bir hazırlama web sitesi hazır bulundurun. Yeni tasarımınız için bir test ortamı görevi görecektir. İşte akılda tutulması gereken birkaç ipucu:
- Orijinal site taramasının yeni site için şablon görevi görmesine izin verin. Değiştirilecek veya kaldırılacak URL'ler gibi yeni tasarımda yapılacak değişiklikleri not alın.
- Yeni sitenin robots.txt dosyasında indekslenmemiş olduğundan emin olun.
- URL klasörlerinden ve dosya adlarından herhangi birinde gereksiz değişiklikler yapmaktan kaçının.
- Değiştirilen tüm URL'lerin, onlara işaret eden bağlantıların da değiştirilmiş olması gerekir.
- Silmekte olduğunuz sayfalara yönelik tüm bağlantıları ortadan kaldırın.
- Silinen sayfaları ana sayfaya veya diğer alakasız sayfalara yönlendirmelerle değiştirerek "yumuşak 404'ler" oluşturmayın. Daha önce açıklandığı gibi faydalı 404 sayfa oluşturun.
C. Yeni tasarımı eski veritabanıyla güncelleyin
İçeriğe dokunulmadığı sayfalarda, eski tasarımdakiyle aynı içeriği, başlığı ve metayı kullanın. Yeni sayfaları yeni içerik, başlık ve meta açıklama ile güncelleyin.
D. Test/hazırlama sahasının taranması ve denetlenmesi
Aynı tarama aracını (Screaming Frog gibi) kullanarak test sitenizi tarayın (ilk tarama). Orijinal sitenin taranması sırasında keşfedilen tüm sorunların test sitesi taramasında bulunmadığını doğrulayın.
Ardından, tüm değişiklik notlarıyla birlikte orijinal site taramanızın bir kopyasını oluşturun ve URL'lerin test sitesiyle aynı yapıya sahip olması için bir arama ve değiştirme işlemi gerçekleştirin. Bu, test tarama metin dosyanızdır.
Şimdi tarayıcıyı Liste Moduna ayarlayın ve test tarama metin dosyanızı kullanarak test sitesini tarayın. Bu, eski sitedeki her sayfa için yeni sitede karşılık gelen bir sayfa olup olmadığını görmek için her URL'yi kontrol edecektir. Bunu, son test sitesi taramanız olarak dışa aktarın.
E. İçeriğinizi, başlığınızı, meta açıklamanızı, H1'lerinizi ve URL'lerinizi eşleştirme
İçeriğinizi eşleştirmek için şu ipuçlarını izleyin:
- İlk önce son test site taramasında herhangi bir 404 sayfayı ele alın. Herhangi bir iyi eşleşme olup olmadığını görmek için test sitesi taramasında eşleşen bir başlık etiketi, meta açıklama veya anahtar kelimeler arayın.
- Son test site taramanızda herhangi bir 301 sayfanın bir kopyasını alın. Bu sayfalara verilen bağlantıların güncellenmesini sağlayın.
- Son test sitesi taramanızdaki sayfaların hiçbirinde yinelenen veya eksik başlık etiketleri, meta açıklama etiketleri, resim alt etiketleri veya H1 etiketleri olmadığından emin olun.
F. Eski URL'leri yeni web sitesi gezintisinden yenisiyle değiştirin
Değiştirilmiş ve yönlendirmeleri ayarlanmamış eski URL'leri belirleyin:
- Son test sitesi taramasından 404 sayfalık listenizi açın.
- İlk test sitesi taramanızda 404 sayfanın başlığını arayın. Bir eşleşme varsa, .htaccess'te eski URL'den yeni URL'ye bir 301 yönlendirmesi ayarlayın.
- Bu adımı 404 sayfanın tümü için tekrarlayın.
Son test sitesi taramanızda eşleşen bir başlık etiketi olmayan bir 404 bulursanız, eşleşen anahtar kelimeleri veya meta açıklamaları arayın. Test sitesinde iyi eşleşen sayfalar yoksa, bunu elektronik tablonuza not edin ve 404'ü olduğu gibi bırakın, ancak hiçbir bağlantının bu sayfaya yönlendirilmediğinden emin olun.

G. Tutarlı dahili bağlantı mimarisi yapın. Özellikle yeni sayfalar için
Yeni web sitesindeki tüm bağlantıların doğru sayfaları gösterdiğinden emin olun.
- Tüm sayfaların durum 200 veya 301 olduğundan emin olmak için .htaccess'i güncelledikten sonra test sitenizde başka bir tarama yapın.
- Sitedeki tüm bağlantıları tarayıcı aracınızdan toplu olarak dışa aktarın.
- Herhangi bir 404 bağlantı kalırsa, onları ele alın. .htaccess doğru şekilde uygulandıysa, 404 sayfaya kalan tüm bağlantılar kaldırılmalıdır.
- 301 sayfalarınızın bağlantılarını, yönlendirilen URL'yi değil, doğru sayfayı gösterecek şekilde güncelleyin.
Ayrıca şunu da okuyun: E-ticaret İşletmeleri için Teknik SEO, İçerik ve Bağlantı Edinme Kontrol Listesi
H. Sayfa hızınızı optimize edin
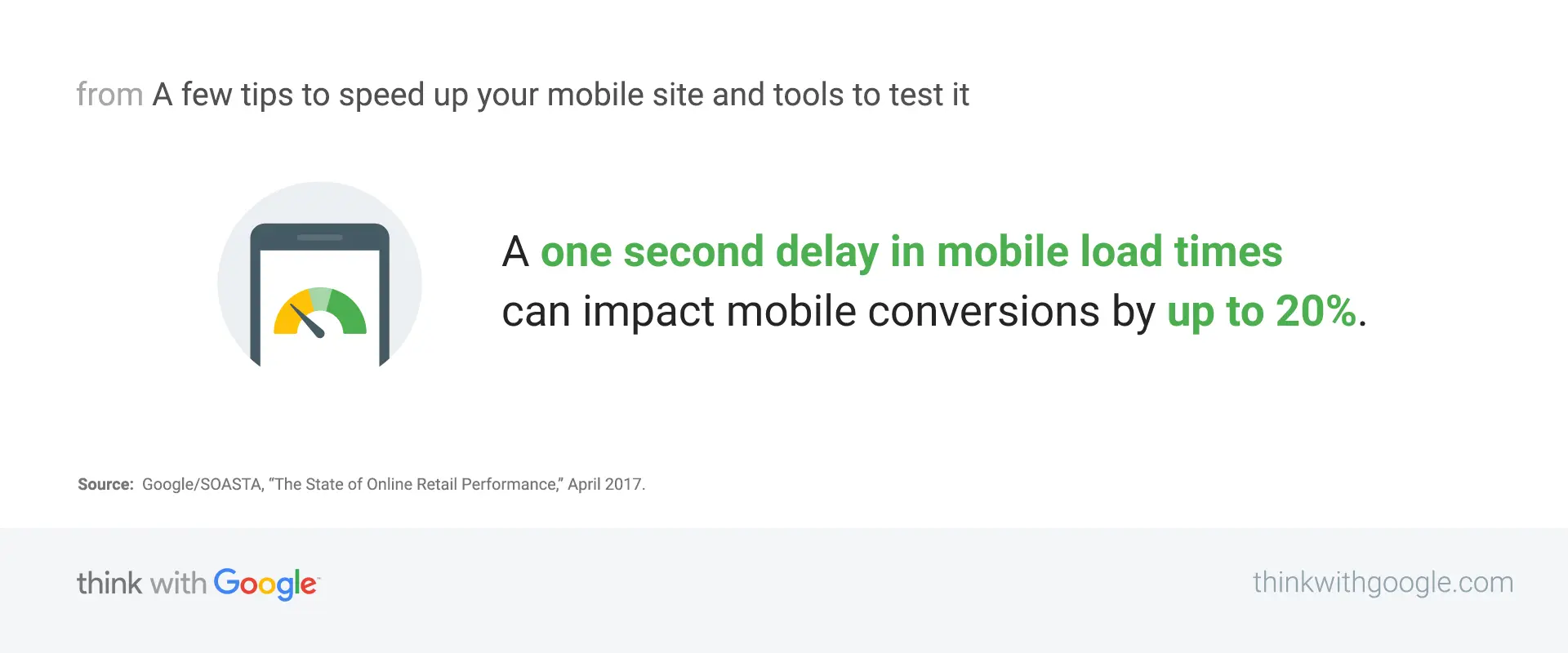
Daha önce de belirtildiği gibi , sayfa hızı bir sıralama faktörüdür ve kullanıcı deneyimi için çok önemlidir. Mobil yükleme sürelerindeki bir saniyelik gecikme bile mobil dönüşümleri %20'ye kadar etkileyebilir .

Mümkün olduğunca çok sayıda hız azaltıcı hatayı saptamak ve düzeltmek için Google'ın PageSpeed Insights'ını kullanın . Bu, diğer şeylerin yanı sıra dosyalarınızı sıkıştırmayı, bir içerik dağıtım ağı (CDN) kullanmayı, kodunuzu küçültmeyi ve sitenize bir önbellek eklentisi uygulamayı içerebilir.
Oh, ve mobil konusunda iken…
H.1. Yeni web sitesinin mobil uyumlu olduğundan emin olun
Yine, yukarıda açıklandığı gibi , mobil cihazlar artık web sitenizin trafiğinin büyük kısmını oluşturuyor ve mobil performans, sıralamalarınızı belirlemede birincil rol oynuyor.
Bu ipuçlarını takip ettiğinizden emin olun, yaygın mobil tasarım hatalarından kaçının ve Google'ın Mobil Uyumluluk Testi ile yeni tasarımınızın ne kadar mobil uyumlu olduğunu kontrol etmeyi unutmayın .
Lansman Öncesi Kontrol Listesi
A. Google Analytics ve Google Arama Konsolunu Yapılandırın
Henüz yapmadıysanız, Google Analytics'i kurun ve Google Arama Konsoluna bağlayın. Adım adım süreci buradan öğrenin .
B. Değiştirilen tüm URL'ler ve etki alanı sürümleri için 301 yönlendirmeleri hazırlayın
301 yönlendirmeleri, Google'a tüm SEO bağlantı suyunu yeni URL'ye geçirmesini söyleyen kalıcı yönlendirmelerdir. Bu nedenle, yeni tasarımınızı başlatmadan önce doğru yönlendirmeleri ayarlamak çok önemlidir.
URL yapınızı güncellerseniz, yönlendirmeler hazırlamanız da gerekecektir. Örneğin, sitenize bir SSL sertifikası yüklerseniz, tüm http://xyz.com sayfalarını https://xyz.com'a 301 yönlendirmeniz gerekir.
SEO için 301 yönlendirmelerinin nasıl ayarlanacağını buradan öğrenin .
C. Web sitesi genelinde standart URL'ler ayarlayın
Aynı anahtar kelimeleri hedefleyen veya benzer içeriğe sahip birden fazla sayfanız varsa, arama motorlarına, arama sonuçlarında göstermek istediğiniz sayfanın ana sürümünün hangisi olduğunu söylemek için rel=”canonical” etiketini kullanın.
İdeal olarak, web sitenizdeki (ana sayfa hariç) her URL'nin kendine referans veren bir kurallı etiketi olmalıdır.
Örneğin, farklı bedenlerdeki ayakkabılar için bir ürün sayfanız var ve sayfada statik olarak oluşturulmuş içerik var. Her boyut için aynı ürün ve içeriğe sahip bir sayfanız olacaktır. “rel=canonical” etiketini kullanarak SERP'lerde hangisinin gösterileceğini netleştirebilirsiniz.
D. Varsa Hreflang özniteliğini ayarlayın
Küresel bir kitleye sahip çok dilli bir web siteniz varsa, Hreflang etiketi arama motorlarına kullanıcının ülkesine göre web sitenizin hangi sürümünün görüntüleneceğini söyler.
Arama sonuçlarında doğru dili veya bölgesel URL'yi göstermek için rel=”alternate” hreflang=”xyz” etiketini kullanın. Web siteniz çok dilli veya çok uluslu sayfalar içeriyorsa, Google Arama Konsolu'ndaki dil ek açıklamalarını güncelleyin.

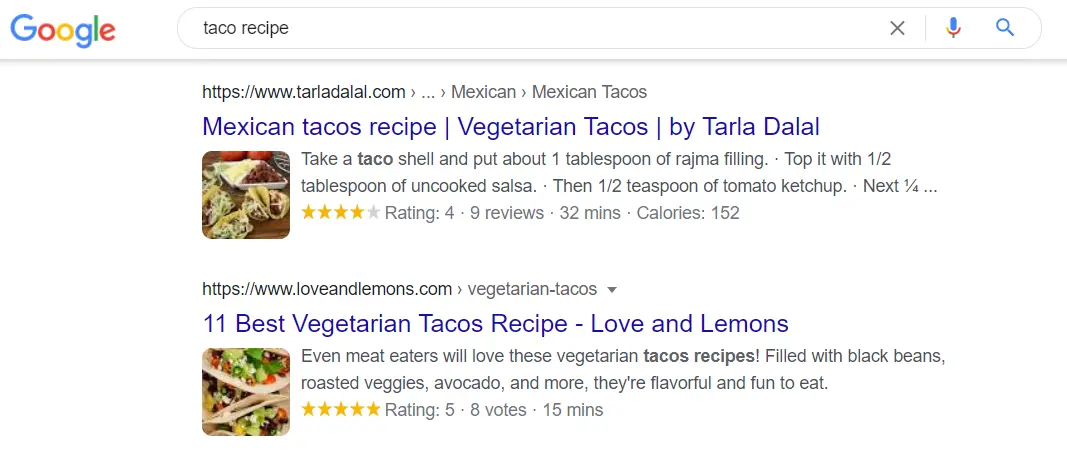
Google'ın Arama Galerisine göz atın ve incelemeler, tarifler, ürünler vb. gibi çeşitli zengin snippet türleri bulacaksınız. Yeniden tasarlanan web siteniz için alakalı olanları seçin.
Şema işaretlemelerini yapılandırmak için Google'ın Yapılandırılmış Veri İşaretleme Yardımcısı'nı (veya bir WordPress eklentisini ) kullanın ve işaretlemenizi test etmek için Zengin Sonuçlar Testini kullanın.
E. Başlatmak için en iyi zamana karar verin
Web sitenizi yeniden başlatmak için en iyi zaman, en az ziyaretçi aldığı zamandır. Birincil trafik kaynağı ülkenizin saat diliminde gece yarısından sonra başlatmayı düşünün.
Lansman Sonrası Kontrol Listesi
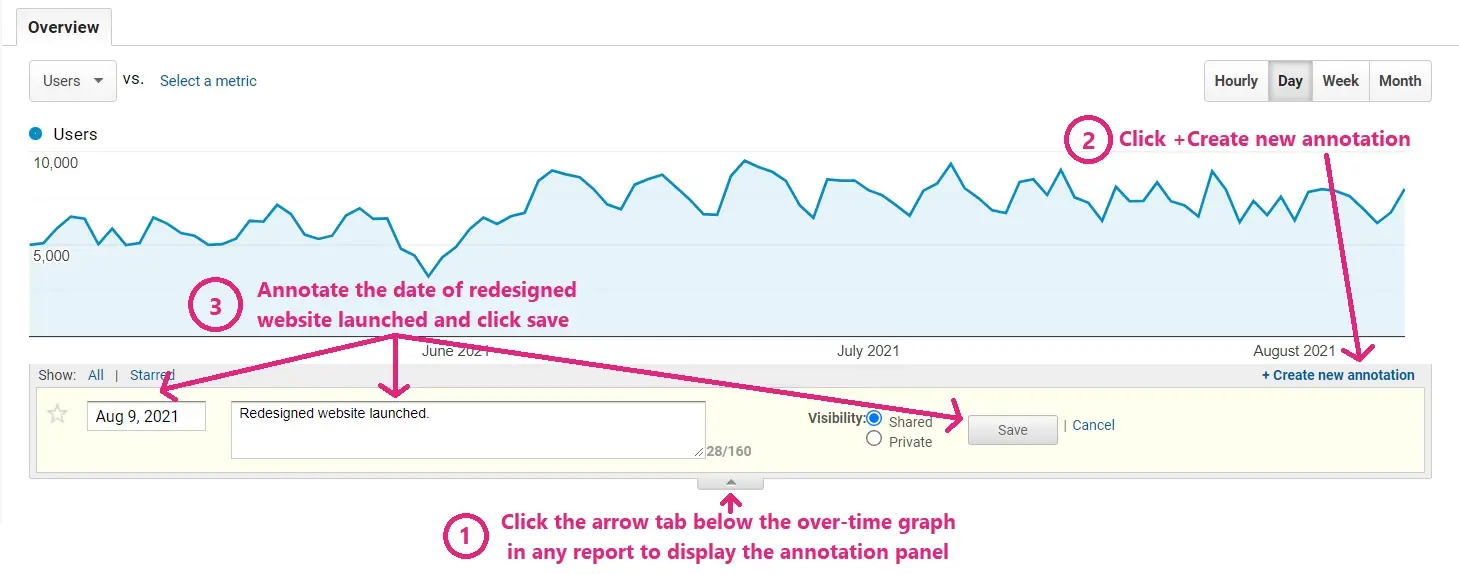
A. Google Analytics'te ek açıklama oluşturun
Yeniden tasarım lansmanından sonra, Google Analytics'e bir ek açıklama eklemeyi düşünün. Bu, yeniden tasarımın ne zaman gerçekleştiğini ve yaptığınız önemli değişiklikleri işaretlemenize yardımcı olur.

B. .htaccess'in test/hazırlama sitesinin URL yapısında değil, doğru URL yapısında çalıştığından emin olun
Daha önce yaptığınız .htaccess yönlendirmeleri, yeni web sitesinin güncellenmiş URL yapısında olmalıdır.
C. Yeni web sitesi sayfalarının taranmasına izin verildiğinden emin olun
Yalnızca taranmasını istemediğiniz sayfaları engellediğini ve tarayıcıların yeni web sitenizdeki tüm önemli sayfalara erişmesine izin verdiğini doğrulamak için robots.txt dosyanızı kontrol edin. robots.txt dosyanızı Google robots.txt Tester ile test edin .
D. Yeni web sitesi sayfalarının dizine eklenmesine izin verildiğinden emin olun
Meta robot etiketlerini kontrol edin. 'İndeksle, takip et' olarak ayarlanmalıdırlar.
E. Lansmandan hemen sonra son bir tarama yapın
Lansmandan sonra son bir tarama çalıştırarak test sitesinin son konumuna taşınmasında herhangi bir sorun olmadığından emin olun.
Ayrıca şunu okuyun: SaaS Startup Lansman Sonrası Pazarlama İçin 36 Noktalı Kontrol Listesi
F. 301 yönlendirmelerinin doğru ayarlanıp ayarlanmadığını kontrol edin
Trafiği ve sıralamayı korumanın en önemli yönlerinden biri olduğu için 301 yönlendirmelerinizi iki kez kontrol edin.
G. Kurallı URL'lerin doğru ayarlanıp ayarlanmadığını kontrol edin
Standart etiketlerinizin doğru ayarlandığından emin olarak yinelenen içerik sorunlarından kaçının.
H. Hreflang özniteliklerinin doğru ayarlanıp ayarlanmadığını kontrol edin
Sitenizdeki yeni sayfalar için Hreflang özniteliklerini uyguladıysanız, çok dilli sayfalarınızın doğru görüntülenmesi için bunların doğru ayarlandığından emin olun.
I. Site haritalarını Google'a gönderin
Henüz yapmadıysanız, yeniden tasarlanan web sitenizin taranmasını ve dizine eklenmesini kolaylaştırmak için yeni site haritanızı Google'a gönderin.
J. Arama Konsolundan siteyi dizine ekleme isteği
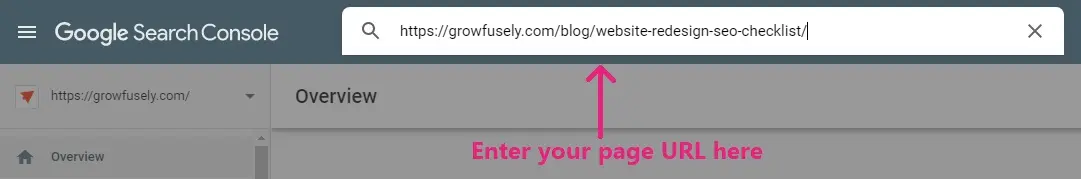
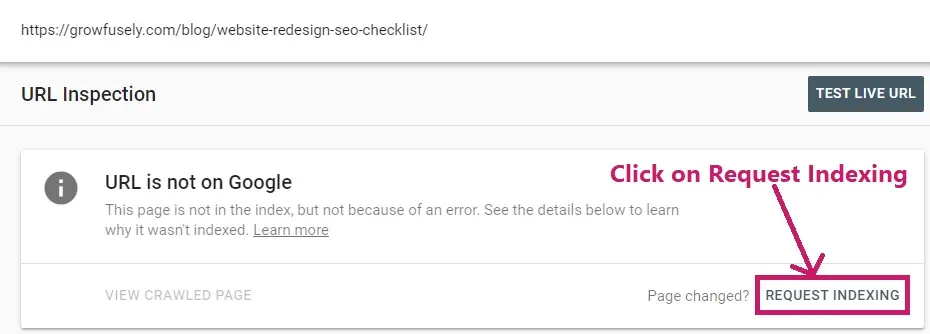
Lansmandan sonra, yeni web sitenizin mümkün olduğunca çabuk dizine eklenmesini istiyorsunuz. Search Console'da URL Denetleme aracına gidin → sayfa URL'nizi girin.

Sayfanız bulunduktan sonra Dizine Ekleme İste'yi seçin.

K. Google Arama Konsolu hatalarını izleyin
Başlattıktan sonra düzeltmeniz gereken herhangi bir hata veya uyarı olup olmadığını görmek için Google Arama Konsolu mesajlarınıza göz atın.
L. Sıralamayı izleyin ve sonuçları karşılaştırın
Lansmandan sonraki birkaç ay boyunca, önceki tasarıma kıyasla sıralamalarda, trafikte, hemen çıkma oranlarında ve dönüşümlerde iyileşme olup olmadığını görmek için Google Analytics'inizi izleyin.
İyileştirmeler hemen olmayabilir, ancak yeniden tasarım, tüm bu en iyi SEO uygulamaları göz önünde bulundurularak gerçekleştirilirse, birkaç hafta içinde daha iyi sonuçlar elde edeceksiniz.
Ayrıca, kusursuz bir kullanıcı deneyimi sağlamak için yeniden tasarlanan sayfalarınızın çeşitli öğelerini (bağlantılar, formlar, düğmeler, hız) sık sık test etmek iyi bir fikirdir.
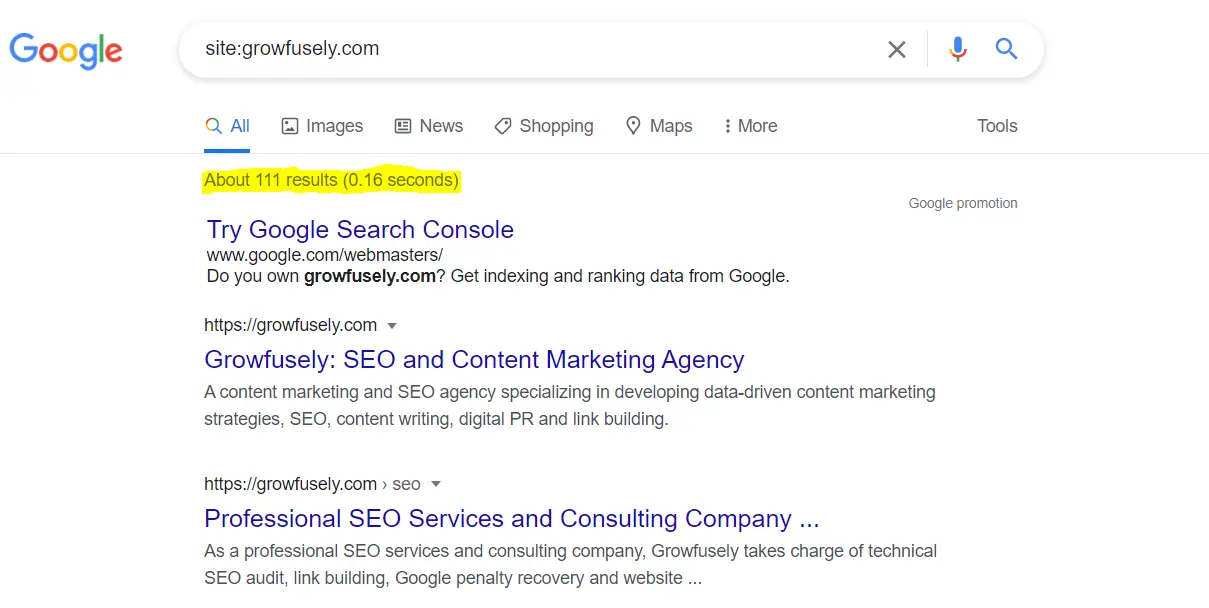
M. Google'da dizine eklenen sayfaların sayısını kontrol edin
Dizine eklenen URL'lerinizin sayısını görmek için Google'da site:alaniniz.com yazın.

Ayrıca, aramada cache:alaniniz.com operatörünü kullanarak dizine eklenen URL'lerinizin önbellek tarihini takip edin. Önbellek tarihi yeniyse ve düzenli olarak güncelleniyorsa bu, Googlebot'un sitenizi sık sık ziyaret ettiği anlamına gelir. Tarih eskiyse Search Console'da dizine ekleme sorunları olup olmadığını kontrol edin.

N. Arama trafiğini ve SEO görünürlüğünü kontrol edin ve karşılaştırın
Son olarak, arama trafiğinizi ve genel SEO görünürlüğünüzü orijinal tasarımınızla kontrol edin ve karşılaştırın.
Arama trafiğinizin zaman içinde nasıl değiştiğini, arama sonuçlarındaki ortalama konumu (SEO görünürlüğünüz), tıklama oranlarını, trafik kaynaklarını, sitenizi gösteren arama sorgularını ve daha fazlasını görmek için Arama Konsolu → Performans raporuna gidin.
Organik trafik performansınızı karşılaştırmak için yeniden tasarımdan önce bir dönem ve lansmandan sonra bir dönem seçin.

Web Sitenizin Yeniden Tasarımında Bu Hatalardan Kaçının
Açıkçası, bir web sitesi yeniden tasarımı kolay bir yol değildir. Trafikte geçici olarak küçük bir düşüş beklenirken, aşağıdaki hataları yapmadığınız sürece trafiğiniz uzun vadede zarar görmeyecektir .
Hata 1: Yeniden tasarım projenizin ilk aşamasında SEO'yu görmezden gelmeyin
Önce tasarım, sonra SEO – bu iyi bir yaklaşım değil. Web sitenizin yeniden tasarımını planlamaya bir SEO uzmanı veya ekibi dahil etmelisiniz. Ancak o zaman, web sitesi yeniden tasarlandıktan sonra doğru yönlendirmeleri, doğru URL yapılarını ve çok az içerik ve trafik kaybı olmasını sağlayabilirsiniz.
Hata #2: Kesinlikle gerekmedikçe URL yapısını değiştirmeyin
Mümkün olduğunca URL yapısını değiştirmekten kaçının. Ne kadar çok URL değişikliği yaparsanız, yeniden tasarımınız o kadar karmaşık hale gelir ve Google'ın yeni web sitenizi alması o kadar uzun sürer.
Yeniden tasarımınız sırasında, yeni bir CMS'ye geçiyorsanız ve eski URL yapısını korumak mümkün değilse veya mevcut URL yapınızda çok fazla alt klasör varsa (üç veya daha fazla), URL yapınızı değiştirmek mantıklıdır.
3. Hata: Tüm eski URL'leri ana sayfaya yönlendirmeyin
Yeniden tasarımınız bazı sayfaları bırakmayı gerektiriyorsa, bu URL'leri yalnızca ana sayfaya yönlendirmeyin. Bunun nedeni, zamanla bu sayfaların her birinin Google'ın gözünde bir miktar yetki ve sıralama suyu kazanmasıdır. Onları ana sayfaya yönlendirmek, hepsini atmak demektir.
Bunun yerine, yönlendirmeleri sayfa sayfa gerçekleştirin. Bu sayfaları, web sitenizdeki hedef kitleniz için değerli olan en alakalı yeni sayfalara yönlendirin.
Bunun için şu kaynakları kullanarak tüm URL'nizin bir listesini alın:
- sitemap.xml'niz (alaniniz.com/sitemap.xml adresinde bulunur)
- Web sitenizin taranması (örneğin, Screaming Frog kullanarak)
- Google Analytics (Davranış → Site İçeriği → Tüm Sayfalar altında)
- Google Arama Konsolu (Performans → Sayfalar altında)
URL'lerinizi e-tablomuzda toplayın ve yinelenenleri filtreleyin. Yönlendirme haritası oluşturmak için bu listeyi kullanın. Ayrıca, Google'ın tarayıcılarına tüm bağlantı suyunu yeni URL'ye geçirmelerini söyleyen kalıcı yönlendirmeler olduğu için her zaman 301 yönlendirmeleri ayarlayın.
Hata #4: Yeniden tasarlarken önemli sayfaları göz ardı etmeyin
Yukarıdakine benzer şekilde, web sitenizdeki en önemli sayfaları vurguladığınızdan emin olun - yüksek trafikli blog gönderileri, yüksek dönüşüm sağlayan formlar vb.
Büyük bir yeniden tasarım veya geçiş sırasında sayfaları gözden kaçırmak kolaydır. Ve isteyeceğiniz son şey, harika SEO sonuçları sağlayan bir sayfanın avantajlarını farkında olmadan kaybetmektir. Bu nedenle, yönlendirmelerinizi doğru bir şekilde haritalamak için önemli URL'lerin vurgulandığı yapılandırılmış bir elektronik tablo oluşturduğunuzdan emin olun.
Kapanış Düşünceleri
Bir web sitesi yeniden tasarımı - özellikle dönüşüm odaklı bir yenileme - görünümünü iyileştirmekten çok daha fazlasıdır. Yinelenen/ince içerik, XML site haritaları ve yönlendirmelerden H1 başlıkları ve meta açıklamalar gibi temel şeylere kadar ilgilenmeniz gereken pek çok teknik konu var.
Yeniden tasarlamaya devam etmeden önce her zaman web sitenizin yedeğini alın ve tüm verileri (sayfalar, içerik ve ölçümler) kaydedin. Yeniden tasarlayıp yeniden başlattıktan sonra, yeni site haritasını gönderin ve Google Analytics'inizi (dizine eklenen sayfalar, URL trafiği, mobil performans vb.) kapsamlı bir şekilde izleyerek SEO hatalarını tespit edin. Ayrıca, Google Arama Konsolu'ndaki hataları kontrol edin ve SEO performansınızı genel sıralama açısından karşılaştırın.
Phew, alınması gereken çok şey var!
Bir yardım eline ihtiyacınız varsa, deneyimli SEO ekibimiz , bir SEO felaketinden kaçınırken başarılı bir web sitesi yeniden tasarımına sahip olmanıza yardımcı olacak gerekli araçlara ve pirzolalara sahiptir. Arama motoru sıralamalarınızı ve trafiğinizi yalnızca korumakla kalmayıp aynı zamanda iyileştirmeyi de sağlıyoruz.
SSS
- Web sitesi yeniden tasarımı SEO'yu nasıl etkiler?
Bir web sitesi yeniden tasarımı, kullanıcı deneyiminizi (UX) doğrudan etkiler ve bu da SEO'yu etkiler. Teknik bütünlüğü korurken kaliteli içerik, görseller , sezgisel gezinme, daha yüksek yükleme hızı vb. ile hedef kitleniz için yerinde deneyimi iyileştirin ve yeniden tasarımınızın uzun vadede arama sıralamalarınızı iyileştireceğinden emin olabilirsiniz. - SEO'yu etkilemeden web sitesi yeniden tasarımı nasıl başlatılır?
Yeniden tasarımınızı ne kadar kusursuz bir şekilde yürütürseniz gerçekleştirin, kısa vadede sıralamanızda geçici bir dalgalanma olacaktır . Ancak, yukarıdaki kontrol listelerini özenle işaretlerseniz ve URL karşılaştırma elektronik tablosundan yararlanırsanız , yeniden tasarımınız tamamlandıktan sadece haftalar sonra daha iyi sıralamalarla geri dönme yolundasınız demektir. - Bir web sitesi yeniden tasarımı sırasında SEO felaketinden nasıl kaçınılır?
Çok basit - SEO'yu sonradan düşünülmüş bir şey olarak görmeyin. Bunun yerine, bunu bir öncelik olarak ele alın ve yeniden tasarım süreci boyunca SEO ekibinizi dahil edin. Ve elbette, web sitesini yeniden tasarlama SEO kontrol listelerini ve elektronik tabloyu el altında bulundurun!
Not: Süreci akıcı ve başarılı kılmak için Sizin İçin Yapılan "SEO Yeniden Tasarım Kontrol Listesi" Elektronik Tablomuzu kopyalamayı unutmayın.
