Önemli Web Verileri nelerdir (ve bunları nasıl geliştirebilirsiniz)?
Yayınlanan: 2022-07-27İçindekiler
Web siteleri, iyi performans göstermeleri için her zamankinden daha fazla baskı altında. Kullanıcılar yalnızca hızlı, duyarlı deneyimler beklemekle kalmıyor, aynı zamanda arama motorları artık bir sıralama faktörü olarak sayfa hızını kullanıyor.
Web yöneticilerinin sitelerini hız için optimize etmelerine yardımcı olmak için Google, Mayıs 2020'de Önemli Web Verilerini tanıttı: kullanıcı deneyiminin önemli yönlerinin performansını ölçen bir dizi ölçüm. Bu yazıda, Önemli Web Verilerinin ne olduğuna ve bunları nasıl iyileştirebileceğinize bir göz atacağız.
Masaüstü için Google sayfa deneyimi güncellemesi kullanıma sunuldu https://t.co/gQn2cwDkiz
- Barry Schwartz (@rustybrick) 22 Şubat 2022
Hadi dalalım!
3 Temel Web Verisi ölçümü nedir?
Core Web Vitals, yayıncıların ve web sitesi sahiplerinin kullanıcı deneyimlerinin (UX) kalitesini ölçmelerine ve nerede iyileştirme yapmaları gerektiğini belirlemelerine yardımcı olmak için Google'ın bir girişimidir.
Girişim, yükleme, etkileşim ve görsel kararlılığa odaklanan üç Temel Web Verisi içerir: En Büyük İçerikli Boyama, Kümülatif Düzen Kaydırma ve İlk Giriş Gecikmesi.
En Büyük İçerikli Boya
En Büyük İçerikli Boyama (LCP), bir web sayfasının ana içeriğinin yüklenmesinin ne kadar sürdüğünü ölçen bir performans metriğidir. Ana içerik, genellikle sayfadaki en büyük resim veya metin öğesi olarak tanımlanır.
LCP, bir web sayfasının performansını değerlendirmek için Google tarafından kullanılan birkaç ölçümden biridir.
Genel olarak, LCP süresi 2,5 saniyeden az olan sayfaların iyi performans gösterdiği kabul edilirken, LCP süresi 4 saniyeden fazla olan sayfaların kötü performans gösterdiği kabul edilir. LCP süresi 10 saniyeden fazla olan sayfalar çok kötü performans gösteren sayfalar olarak kabul edilir.
Bir web sayfasının LCP'sini iyileştirmek için tasarımcıların ve geliştiricilerin ana içeriğin hızlı ve verimli bir şekilde yüklenmesini sağlamaya odaklanması gerekir. Bu, duyarlı tasarım kullanma, görüntüleri optimize etme ve kodu küçültme gibi çeşitli yöntemlerle gerçekleştirilebilir.
Kümülatif Düzen Kayması
Pek çok insan, bir web sitesindeki bir bağlantıya veya düğmeye tıklamaya çalışırken, yalnızca son saniyede imlecinin altından çıkması gibi sinir bozucu bir fenomen yaşadı.
Kümülatif düzen kayması (CLS) olarak bilinen bu fenomen, bir kullanıcı bir sayfayla etkileşime girdikçe içeriğin ne kadar konumunun değiştiğinin bir ölçüsüdür. CLS bir sorundur çünkü kullanıcıların yanlış şeye tıklamasına veya pes edip sayfayı tamamen terk etmesine neden olabilir.
CLS'yi optimize etmenin birkaç yolu vardır, ancak belki de en etkilisi, sayfa yüklenmeden önce tüm sayfa öğelerinin doğru şekilde boyutlandırılmasını ve konumlandırılmasını sağlamaktır. Bunu yaparak, kullanıcılar sayfayla etkileşime girdikçe içeriğin yer değiştirmesini önlemeye yardımcı olabilirsiniz.
İlk Giriş Gecikmesi
İlk Giriş Gecikmesi (FID), bir kullanıcının bir sayfayla ilk etkileşim kurmasının ne kadar sürdüğünün bir ölçüsüdür. Bir sayfanın yanıt verme hızını ve bir web sitesindeki genel kullanıcı deneyimini ölçmek için önemli bir ölçümdür.
İyi bir FID puanı, kullanıcıların sayfayla hızlı ve kolay bir şekilde etkileşime girebildiğini gösterirken, kötü bir FID puanı, girdide hayal kırıklığına neden olan bir miktar gecikme olduğunu gösterir.
Zayıf bir FID puanına katkıda bulunabilecek birçok faktör vardır, ancak en yaygın neden JavaScript yürütme süresidir. Sayfadaki JavaScript kodunun çalıştırılması çok uzun sürüyorsa, kullanıcıdan gelen girişi geciktirebilir. Bu, gerçek kullanıcılar için sinir bozucu olabilir ve sayfayla tam olarak etkileşim kurma şansı bulamadan sayfadan ayrılmalarına neden olabilir.
FID puanlarını iyileştirmek için geliştiricilerin JavaScript yürütme süresini azaltmaya odaklanması gerekir.
Ayrıca bazı ek Hayati Değerler var
- İlk Bayt Süresi (TTFB) : İlk Bayta Kalan Süre, bir tarayıcının bir sunucudan ilk veri baytını alması için geçen süredir. Bu süre, tarayıcı ile sunucu arasındaki mesafe, veri paketlerinin boyutu ve bağlantı hızı gibi çeşitli faktörlerden etkilenebilir.
- First Contentful Paint (FCP) : First Contentful Paint, bir tarayıcının bir sayfadaki ilk içeriği görüntülemesi için geçen süredir. Bu içerik bir resim, metin veya başka bir öğe olabilir. Başka bir deyişle, algılanan yükleme süresidir.
- Toplam Engelleme Süresi (TBT) : Toplam Engelleme Süresi, bir web sitesinin First Contentful Paint'ten tamamen etkileşimli hale gelmesi için geçen süredir.
- Etkileşim Süresi (TTI) : Etkileşim Süresi, bir sayfanın tamamen etkileşimli hale gelmesi için geçen süredir. Bu, kullanıcı girdisine yanıt verebilmeyi ve kullanıcı etkileşimine yanıt olarak yeni içerik yükleyebilmeyi içerir.
Önemli Web Verileri, diğer yönleri de içeren Google Sayfa Deneyimi çatısı altında yer alır:
- Mobil Uyumluluk: Bu, kullanıcıların web sitenizle mobil cihazlarda etkileşim kurmasının ne kadar kolay olduğunu ifade eder. Mobil uyumlu olmayan bir web sitesinin daha küçük bir ekranda kullanılması zor olabilir ve hatta kullanıcıların belirli özelliklere erişmesini engelleyebilir.
- HTTPS: Bu, web sitenizin güvenli bir bağlantı kullanıp kullanmadığını ifade eder. HTTPS kullanan web sitelerinin verilerinin üçüncü taraflarca ele geçirilme olasılığı daha düşüktür ve bu nedenle daha güvenli olarak kabul edilir.
- Araya Giren Geçiş Reklamları: Bunlar, özellikle mobil cihazlarda araya giren ve rahatsız edici olabilen pop-up'lar veya diğer reklam biçimleridir. Kapatmaları genellikle zor olabilir ve kullanıcıların aradıkları mevcut içeriği görmelerini engelleyebilir.

Önemli Web Verileri sıralamayı etkiler mi?
Evet. Web Core Vitals bir sıralama faktörüdür. Pek çok insanın anlamadığı şey, aslında oldukça yakın zamanda sitenizin sıralaması üzerinde doğrudan bir etkiye sahip olmalarıdır. Önemli Web Verileri puanı, başlı başına bir ölçümdür. Yine de, oldukça iyi bir ölçümdür ve size yol açabileceği sonuçlar, bazen temel site sorunlarını çözmek için fazlasıyla yeterlidir.
Sayfa deneyimi güncellemesi artık masaüstü için yavaş yavaş kullanıma sunuluyor. Mart 2022'nin sonunda tamamlanacak. Güncelleme hakkında daha fazla bilgi edinin: https://t.co/FQvMx3Ymaf
— Google Arama Merkezi (@googlesearchc) 22 Şubat 2022
Önemli Web Verileri, hepsi Sayfa Deneyimine katkıda bulunan birkaç farklı şeyi ölçer.
Peki Temel Web Verileri neden önemlidir?
Daha fazla organik trafik
Bir web sitesinin Önemli Web Verileri puanları, bir sitenin arama sonuçlarında nerede sıralanacağını belirlerken Google'ın dikkate aldığı birçok faktörden biridir. Bu, iyi bir Core Web Vital puanına sahip olmanın Google'dan daha fazla trafiğe yol açabileceği anlamına gelir. Ve daha fazla trafik, daha fazla potansiyel müşteri ve onları ödeme yapan müşterilere dönüştürmek için daha fazla şans anlamına gelir.
Üstün UX
Kullanıcı deneyimi (UX), herhangi bir web sitesinin başarısının ayrılmaz bir parçasıdır. Kullanıcıların sitenizde kalıp kalmayacağını veya hayal kırıklığı içinde tıklayıp uzaklaşacağını belirleyen şey budur.
HubSpot'a göre, site yeterince hızlı yüklenmezse müşterilerin %93'ü siteyi terk ediyor. Ve Önemli Web Verileri, sayfa hızının doğrudan bir ölçümü ve UX'in dolaylı bir ölçümüdür. UX'in önemi göz önüne alındığında, tüm sitenizin hızlı ve duyarlı olduğundan emin olmak çok önemlidir.
İyileştirilmiş dönüşüm oranı
Hızlı ve sorunsuz yüklenen bir web sitesine sahip olmanın işletmeler için önemli olduğuna hiç şüphe yok. Sonuçta, bir sayfanın yüklenmesi için çok uzun süre beklemek zorunda kalırlarsa, kullanıcılar muhtemelen başka bir siteye geçebilirler. Ancak birçok site sahibinin anlamadığı şey, uygun Temel Web Verilerinin dönüşüm oranınızı gerçekten artırabileceğidir.
Nasıl? Eh, her şey kullanıcı deneyimi ile ilgili. Bir web sitesi hızlı ve verimli bir şekilde yüklenirse, kullanıcıların gezinme ve keşfetme olasılığı daha yüksektir. Ayrıca, bir satın alma yapma veya istenen başka bir eylemi gerçekleştirme olasılıkları daha yüksektir. Öte yandan, bir web sitesi ağır ve kullanımı sinir bozucuysa, kullanıcıların dönüşüm sağlama olasılığı çok daha düşüktür.
Basitçe söylemek gerekirse, olumlu bir Sayfa Deneyimi sağlamak için uygun Temel Web Verileri gereklidir ve dönüşümleri artırmak için olumlu bir kullanıcı deneyimi esastır.
Google'da Önemli Web Verilerimi nasıl kontrol ederim?
Önemli Web Verilerini ölçmek oldukça basittir.
İlk olarak, Google Arama Konsolu ile başlayabilirsiniz:
Google Arama Konsolu
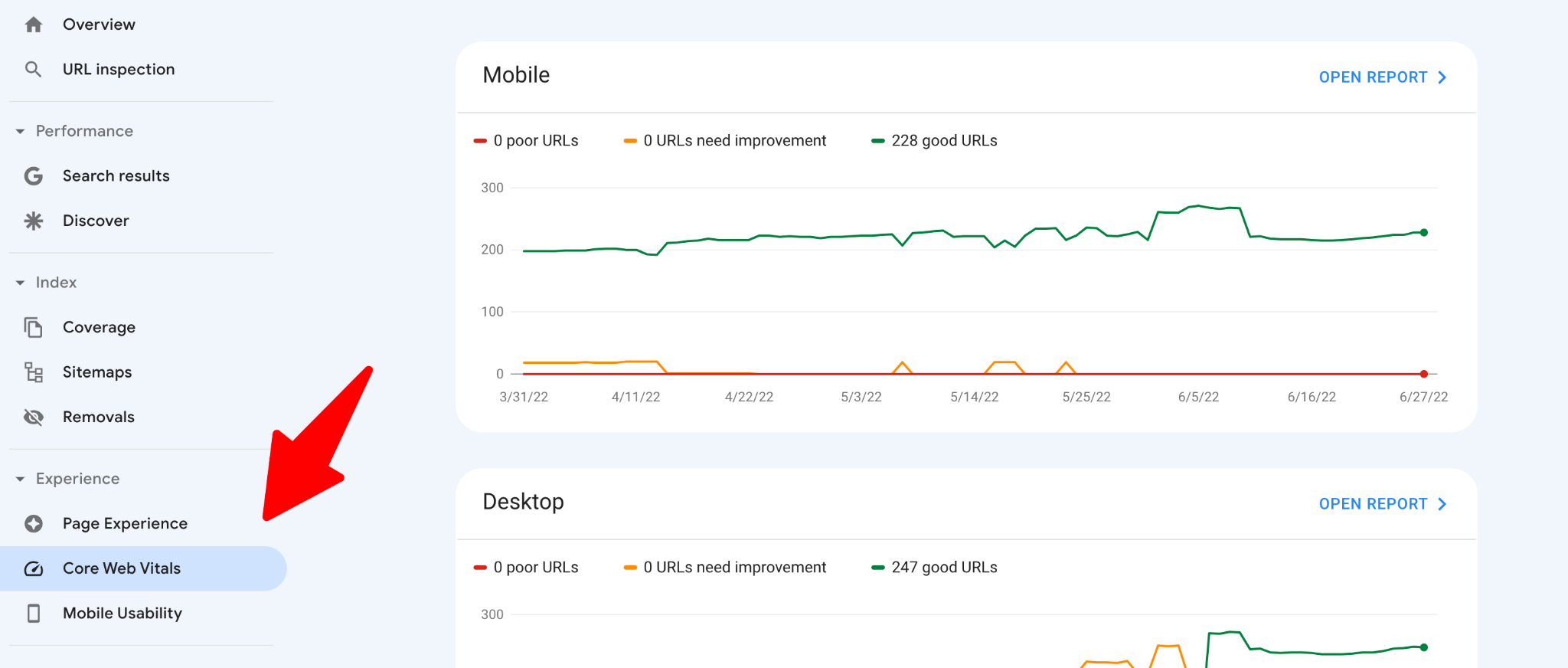
GSC'den Önemli Web Verilerine erişmek için gösterge tablonuza girip burayı tıklayın:

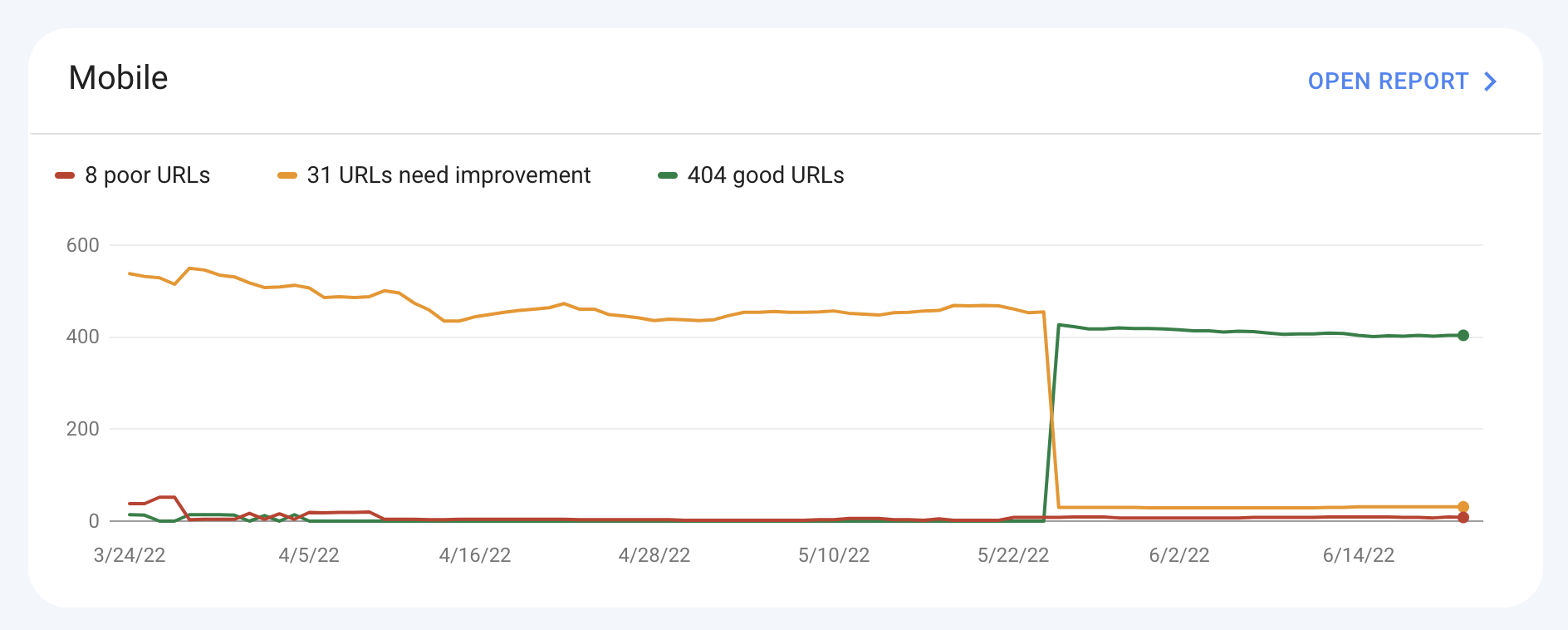
Biri mobil cihazlar için olmak üzere iki raporla karşılaşacaksınız:

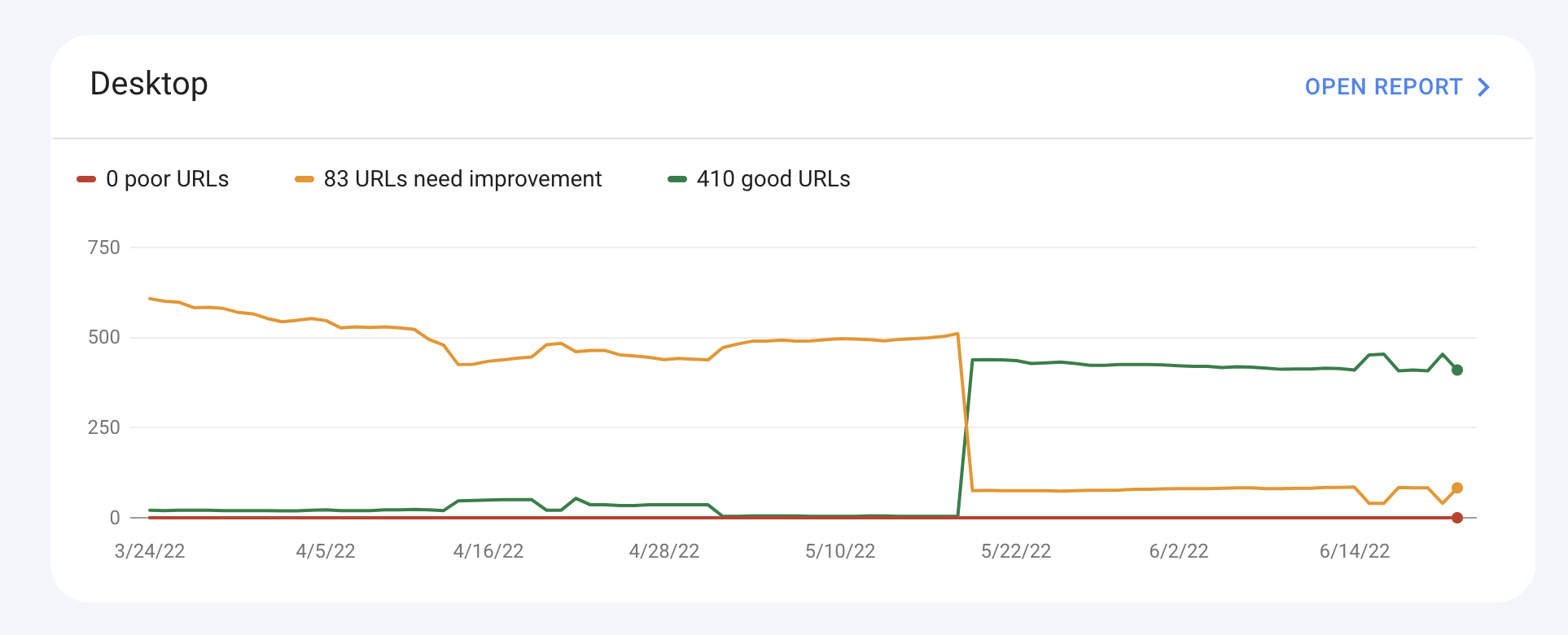
Masaüstü için diğeri:

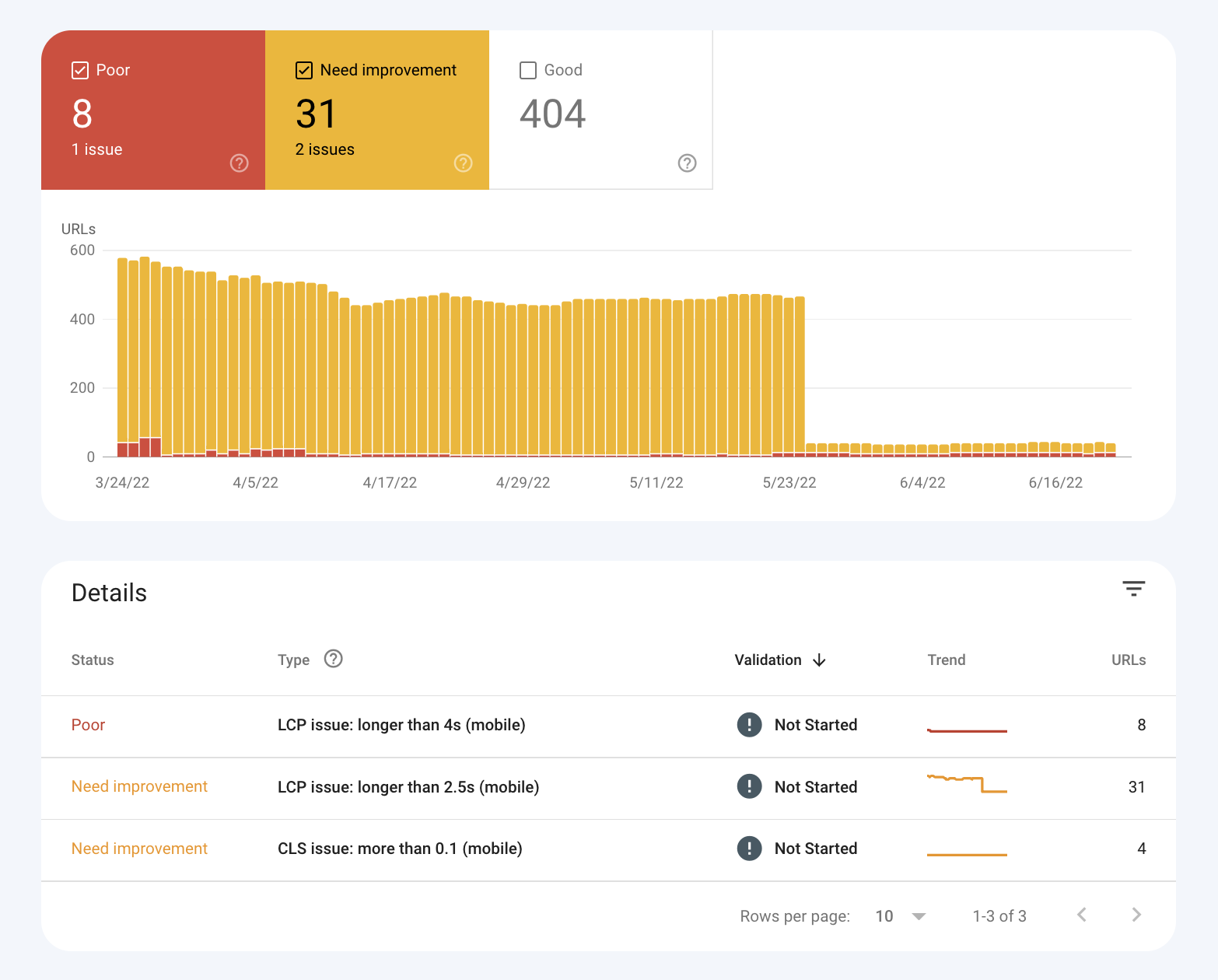
Mobil ve masaüstü tasarım ve işlevsellik için farklı ilkeler geçerli olduğundan, bu iki rapor neredeyse her zaman farklılık gösterecektir. Önemli Web Verileri raporunu açmak, size neyin yanlış olduğuna dair ayrıntılı bir grafik gösterecektir:

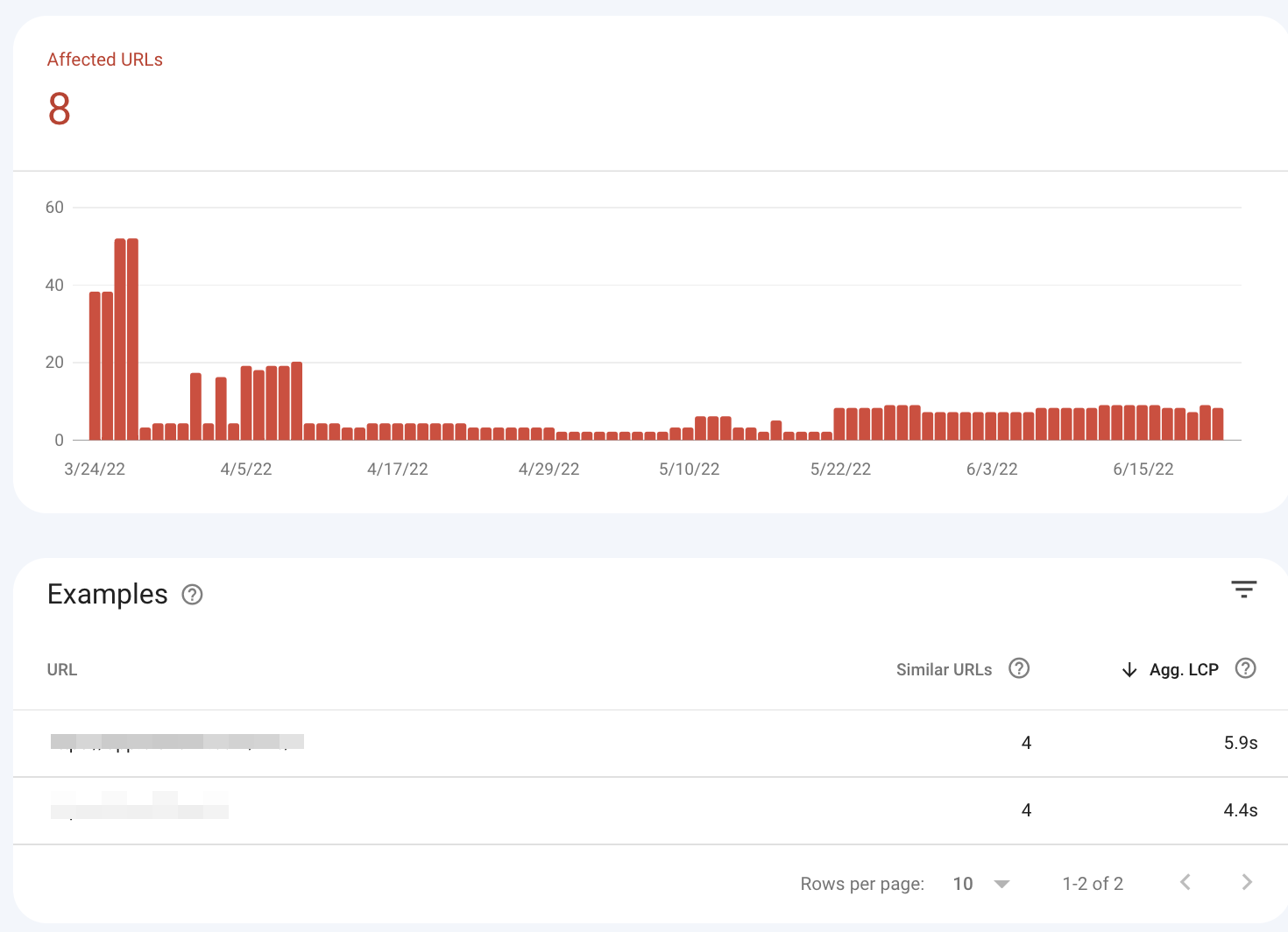
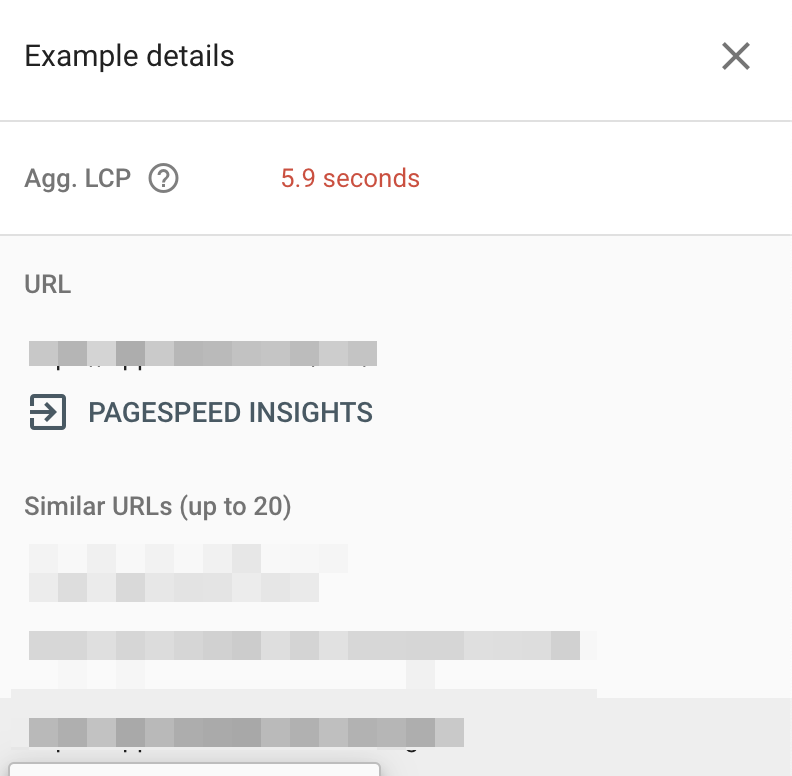
Ayrıntıları tıkladığınızda, Google'ın hangi URL'leri kullanıcı dostu olarak kabul etmediğini göreceksiniz.


Önemli Web Verilerini ölçmenin ikinci bir yolu da PageSpeed Insights aracılığıyladır.
Sayfa Hızı Analizleri
Buradaki fark, yalnızca GSC erişiminiz olan siteler için değil, herhangi bir site için bir rapora erişebilmenizdir. Ancak, size bir etki alanının tamamındaki hangi URL'lerin iyileştirilmesi gerektiğini göstermez. Tek tek gitmeniz gerekecek, bu çok sıkıcı. PageSpeed Insights, aynı veri kaynağı olan Chrome Kullanıcı Deneyimi Raporu'nu sunar.
Google Arama Konsolu size yalnızca düzeltilmesi gereken sayfaların daha büyük bir resmini gösterdiğinden, PageSpeed Insights çoğunlukla belirli URL'lere daha derinlemesine bakmak için kullanılır.
Search Console sizi PageSpeed Insights'a bile yönlendirir:

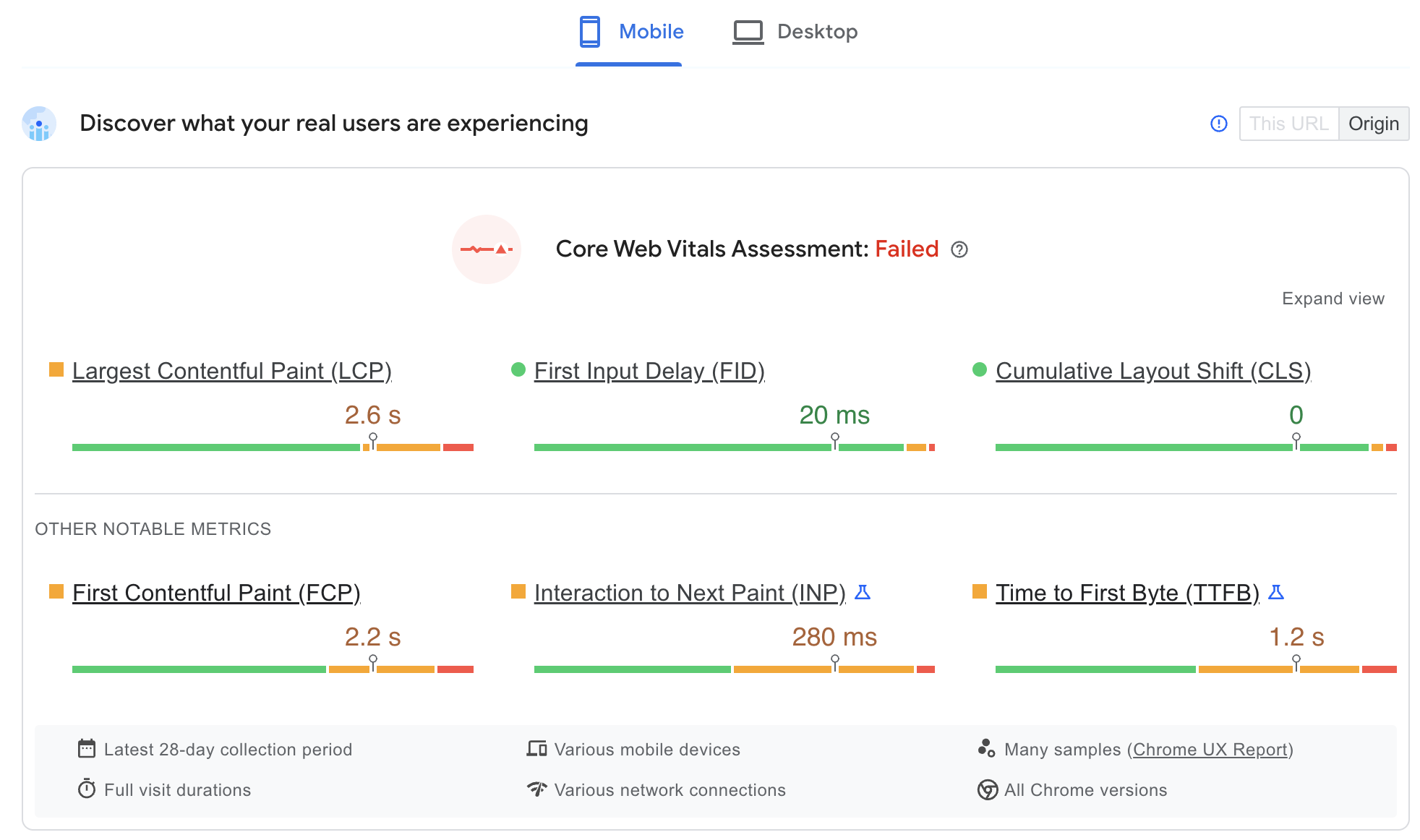
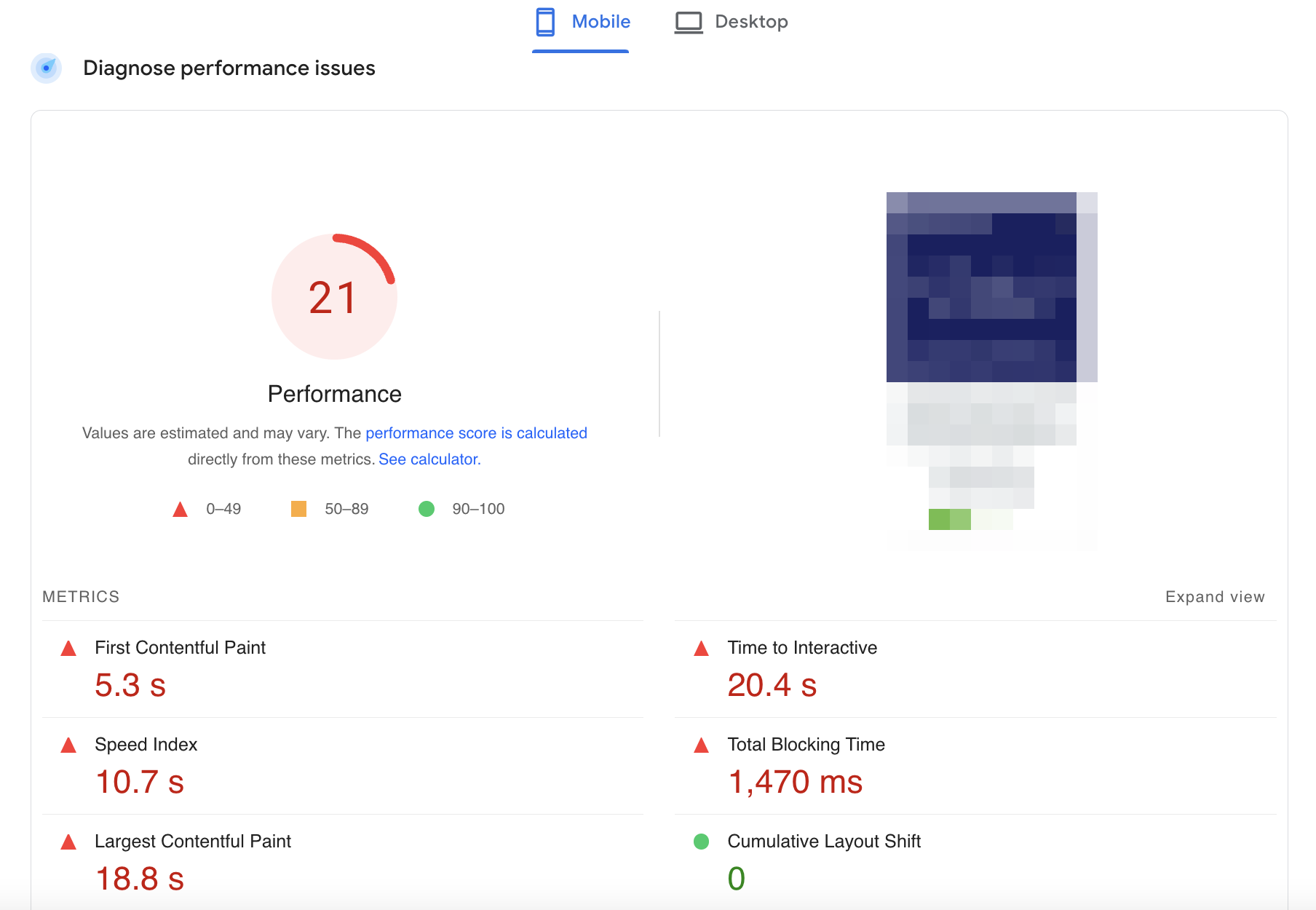
Ve siteye girdikten sonra görünenler:

Neyin yanlış olduğuna dair tam bir rapor.

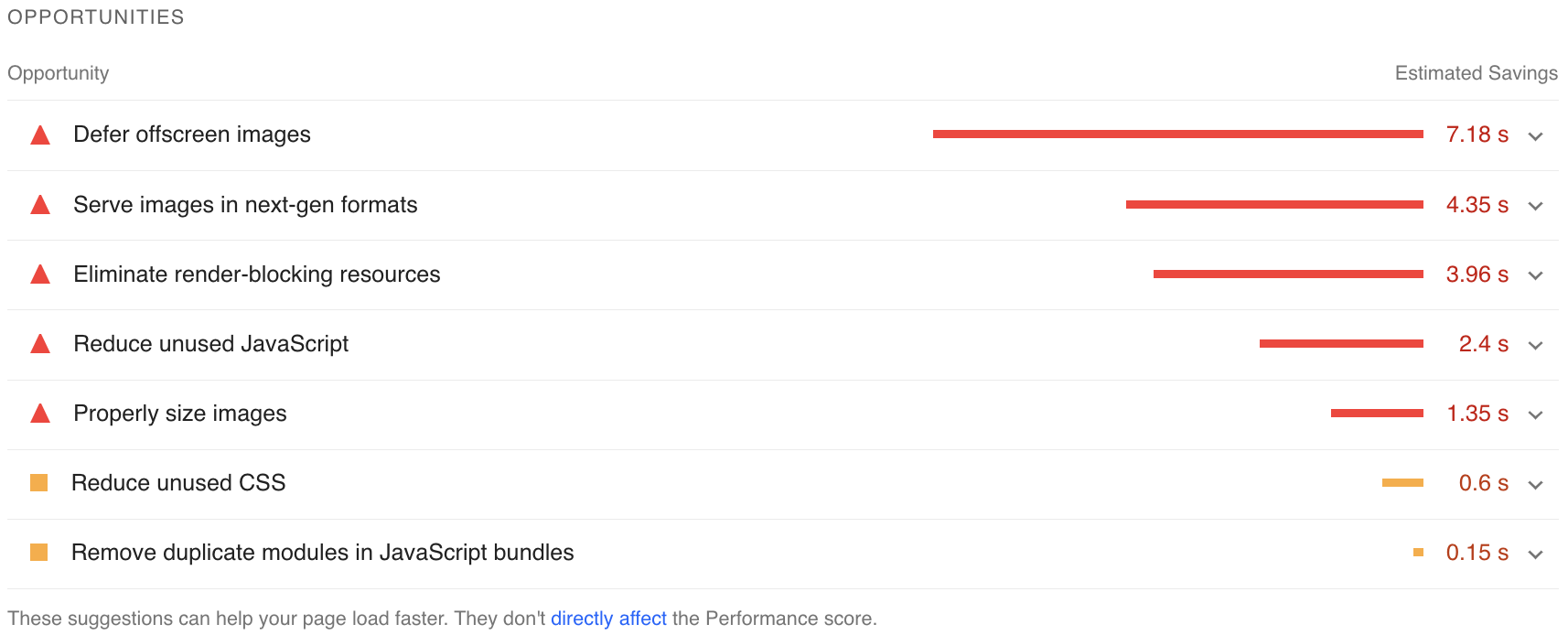
Daha aşağıda, fırsatlar bulacaksınız:

PageSpeed Insights, sundukları sorunları düzelterek ne kadar kazanabileceğinizi tahmin eder. Yine de, hepsi Google'a göre ortalama web sitesi yönergelerine dayanan kaba bir tahmindir. Kullanıcı deneyimini tam olarak yansıtmaz, ancak bir analiz için iyi bir başlangıç noktası olabilir.
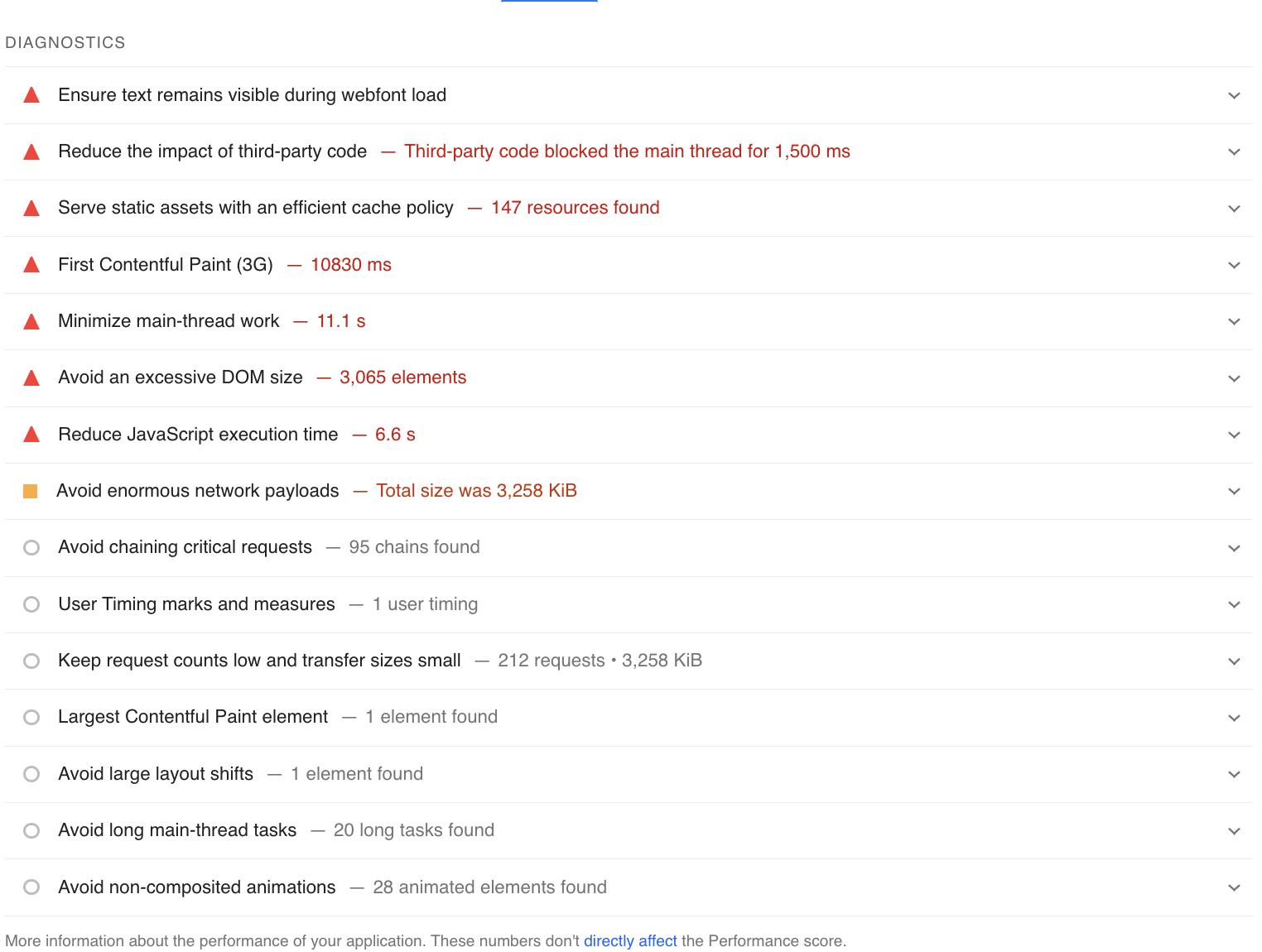
Daha aşağıda teşhis vardır:

Ve burada, koddaki tam olarak hangi öğenin sorunlara neden olduğunu görebilirsiniz.
Artık bunlara nasıl erişeceğinizi bildiğinize göre, siteniz için Önemli Web Verilerini nasıl iyileştireceğinizi sorabilirsiniz.
İşte yapabilecekleriniz!
Önemli Web Verileri optimizasyonu nedir?
Önemli Web Verileri optimizasyonu tamamen web sitesine ve belirli sorunlarına bağlıdır. Yine de, en yaygın olanlardan bazılarını ele alalımve düzeltilebilir olanlar.
En Büyük İçerikli Boya
Görüntü optimizasyonu
Görüntüler, herhangi bir web sayfasının önemli bir parçasıdır, ancak aynı zamanda yavaş yükleme sürelerinin kaynağı da olabilirler. Bunu düzeltmenin bir yolu, resimlerinizi hızlı ve verimli bir şekilde yüklenmelerini sağlamak için optimize etmektir. Web sayfası görüntüleri için özellikle iyi olan bir biçim webp'dir. Webp görüntüleri genellikle diğer görüntü biçimlerinden daha küçüktür, bu nedenle daha hızlı yüklenirler. Başka bir seçenek de video varlıklarınız için mp4 biçimini kullanmaktır. Mp4 video dosyaları, diğer video dosyası biçimlerinden daha hafiftir, bu nedenle web sayfalarına daha hızlı yüklenirler.
WP Eklentileri:
- iyimser
- ezmek
- EWWW Görüntü İyileştirici
Kaynakları önceden yükleme
Bir sitenin performansını iyileştirmenin bir yolu, kaynakları önceden yüklemektir. Bu, HTML kodunun tarayıcıya, ihtiyaç duyulmadan önce belirli kaynakları (görüntüler veya komut dosyaları gibi) yüklemeye başlaması talimatını verebileceği anlamına gelir. Bunu yaparak, tarayıcı zamanını ve kaynaklarını daha verimli bir şekilde kullanabilir ve bu da genel olarak daha hızlı bir web sitesi sağlar.
WP Eklentileri:
- Otomatik optimize et
- mükemmel konular
Render engelleme
Oluşturma engelleme, bir web sayfasındaki belirli öğelerin sayfanın düzgün bir şekilde oluşturulmasını engelleyen eylemlerini tanımlamak için kullanılan bir terimdir. Bu öğeler, diğerleri arasında JavaScript ve CSS dosyalarını içerebilir. Oluşturma engellemeyle ilgili sorun, sayfanın yavaş yüklenmesine veya hiç yüklenmemesine neden olabilmesidir.
Oluşturma engellemeyi düzeltmenin birkaç yolu vardır.
- Biri küçük JavaScript ve CSS dosyalarını satır içi yapmaktır. Bu, kodu harici dosyalara başvurmak yerine doğrudan HTML dosyasına eklemek anlamına gelir.
- Oluşturma engellemeyi düzeltmenin başka bir yolu da JavaScript dosyalarının yüklenmesini sayfa oluşturulduktan sonraya ertelemektir. Bu, zaman uyumsuz veya erteleme özniteliği kullanılarak yapılabilir.
- Son olarak, oluşturma engellemeyi azaltmanın başka bir yolu da CSS dağıtımını optimize etmektir. Bu, her sayfa için yalnızca gerekli CSS'nin yüklendiğinden emin olmak anlamına gelir.
WP Eklentileri:
- Otomatik optimize et
- WP Roketi
- WP NitroPack
Kümülatif Düzen Kayması
Yerleştirmeler, iframe'ler ve reklamlar için alan
Bir web sitesi videolar, resimler veya reklamlar gibi öğeler içerdiğinde, sayfada bunlara yeterince yer ayırmak önemlidir. Bu, varlık yüklendiğinde sayfa düzeninin bozulmamasını sağlar ve Kümülatif Mizanpaj Kayması (CLS) olarak bilinen şeyin önlenmesine yardımcı olur. CLS, içerik yüklendikçe bir sayfanın ne kadar "titreme" yaptığının bir ölçüsüdür ve kullanıcılar için çok rahatsız edici olabilir. Web geliştiricileri, varlıklar için önceden yer ayırarak CLS'yi azaltmaya ve daha sorunsuz ve kullanıcı odaklı bir deneyim oluşturmaya yardımcı olabilir.
Resimlere boyutlar ekleyin
Basitçe söylemek gerekirse, resimlerinize boyut eklemek Kümülatif Mizanpaj Kaydırma (CLS) ile yardımcı olur. Resimlerinizin doğru genişlik ve yükseklik boyutlarına sahip olduğundan emin olarak, sayfa düzeni değişirken resimlerin çarpmasını önleyebilirsiniz. Bu, CLS'den etkilenme olasılıkları daha yüksek olduğundan, ekranın yakınında veya üstünde olan görüntüler için özellikle önemlidir.
Fontları önceden yükle
En iyi tasarlanmış web sitesi bile Kümülatif Düzen Kayması'ndan (CLS) zarar görebilir. Bu genellikle web yazı tipleri düzgün yüklenmediğinde meydana gelir ve 'stillenmemiş metin flaşı' (FOUT) veya 'görünmez metin flaşı' (FOIT) ile sonuçlanır. FOUT genellikle estetik açıdan daha yıkıcı olarak kabul edilirken, FOIT, içeriğin sayfada yeniden düzenlenmesine neden olabileceğinden, kullanıcı deneyimi için aslında daha zararlı olabilir. Yazı tiplerini önceden yüklemek, web yazı tiplerinin ihtiyaç duyulmadan önce yüklenmesini sağlayarak hem FOUT hem de FOIT'ten kaçınmaya yardımcı olur. Bu, yalnızca sayfanın görsel kararlılığını iyileştirmekle kalmaz, aynı zamanda yükleme sırasında içeriğin yer değiştirme olasılığını da azaltır.
İlk Giriş Gecikmesi
Eşzamansız görevler
Eşzamansız JavaScript görevlerini kullanmanın en önemli nedenlerinden biri, kullanıcı arayüzünü engellemekten kaçınmaktır. Bir JavaScript görevinin tamamlanması çok uzun sürerse, kullanıcı arayüzünün güncellenmesini engelleyerek kötü bir kullanıcı deneyimine neden olabilir. Zaman uyumsuz görevler, görevi arka planda çalıştırarak kullanıcı arabiriminin yanıt vermesini sağlar.
Yavaş yüklenme
Tembel yükleme, içeriği yalnızca gerektiğinde yükleyerek site performansını artırmak için kullanılan yaygın bir tekniktir. Bu, bazı durumlarda etkili olsa da, tarayıcının içeriğin kullanılabilmesi için yüklenmesini beklemesi gerektiğinden, İlk Giriş Gecikmesinin artmasına da neden olabilir. Bu, özellikle içerik ekranın altındaysa geçerlidir, çünkü kullanıcılar genellikle onu görmek için aşağı kaydırmak zorunda kalırlar.
Sunucu tarafı içeriği
İçeriği sunucuda önceden oluşturarak, kullanıcı sayfayla etkileşime girer girmez tarayıcının ihtiyaç duyduğu bilgilere sahip olmasını sağlayabilirsiniz. Bu, hem FID'yi hem de genel olarak algılanan performansı iyileştirmeye yardımcı olabilir. Ek olarak, sunucu tarafı içerik oluşturmak, ağ gecikmesini azaltmaya yardımcı olarak performansı daha da iyileştirir.
Üçüncü taraf kodu
Üçüncü taraf kodunun İlk Giriş Gecikmesi (FID) üzerinde önemli bir etkisi olabilir. Bunun nedeni, üçüncü taraf kodunun genellikle eşzamanlı olarak yürütülmesidir; bu, ana iş parçacığını bloke edebilir ve girişin işlenmesini geciktirebilir. Ek olarak, üçüncü taraf kodu, çalıştırılmadan önce yüklenmesi ve ayrıştırılması gereken yeni JavaScript bağımlılıkları sunabilir. Bu, girdi işlemeyi daha da geciktirebilir ve FID'yi artırabilir. Son olarak, bazı üçüncü taraf kodları, çok fazla kaynak tüketen ve ana iş parçacığının tıkanmasına neden olan verimsiz algoritmalar kullanabilir. Bu aynı zamanda FID'nin artmasına da yol açabilir. Üçüncü taraf kaynakları yerine daima kendi kaynaklarınıza öncelik verin.
Çözüm
Web optimizasyonu her zaman SEO'nun üç temel direği arasında dengeleyici bir eylem olmuştur: içerik, teknik SEO ve kullanıcı deneyimi. Google'ın yeni Önemli Web Verileri girişimi, önemli bir sıralama faktörü olarak kullanıcı deneyimini ön plana çıkarıyor.
Önemli Web Verileri, bir web sitesinin hızını ve kararlılığını ölçen bir dizi ölçümdür. Google, bu metriklerin Mayıs 2021'de önemli bir sıralama faktörü haline geldiğini söyledi. Bazı web yöneticileri sitelerinde değişiklik yapmak için uğraşırken, diğerleri daha rahat bir yaklaşım benimsiyor.
Sonuçta, Önemli Web Verileri, Google'ın kullanıcı deneyimini ölçmek için kullandığı başka bir sinyaldir. Ve hepimizin bildiği gibi, kullanıcı deneyimi her zaman geliştirilebilecek bir şeydir. Bu nedenle, sitenizin Önemli Web Verileri ölçeğinde nerede yer aldığından bağımsız olarak, her zaman iyileştirme için yer vardır.
