Kullanıcı Arayüzü Tasarımı (UI) Nedir?
Yayınlanan: 2022-09-27Yazılımı düşündüğümüzde, iki bölüme ayrılabilir. Ön kısım kullanıcılar tarafından görülebilirken, arka kısım veya kontrol kısmı tüm fonksiyonları tanımlar ve sinyal akışını, istekleri vb. kontrol eder. Günümüzde işletmelerin zamanlarını yazılımın ön kısmına daha fazla ayırmaları çok önemli hale gelmiştir, hangi müşteriler tarafından görülebilir. O kısım beklentilere göre çalışmıyorsa veya tutarsızlıklar varsa, yarışmada fazla puan alamazsınız.
Birçok kişi, kullanıcı arayüzünün ne olduğunun veya oynadığı rolün farkında değildir. Bunu akılda tutarak, kullanıcı arayüzü veya kullanıcı arayüzü hakkında bilinmesi gereken her şeyi açıkladık.
İçindekiler
Kullanıcı Arayüzü (UI) Nedir?
Bir kullanıcı arayüzü, bir web sitesi uygulamasının kullanıcılar tarafından görülebilen ön uç kısmı olabilir. Bir sayfa, tablolar, resimler, videolar, metinler, düğmeler vb.'den oluşur. Yazılımda görebileceğiniz veya cihaza erişebileceğiniz her şey, kullanıcı arayüzünün bir parçası olarak kabul edilir.
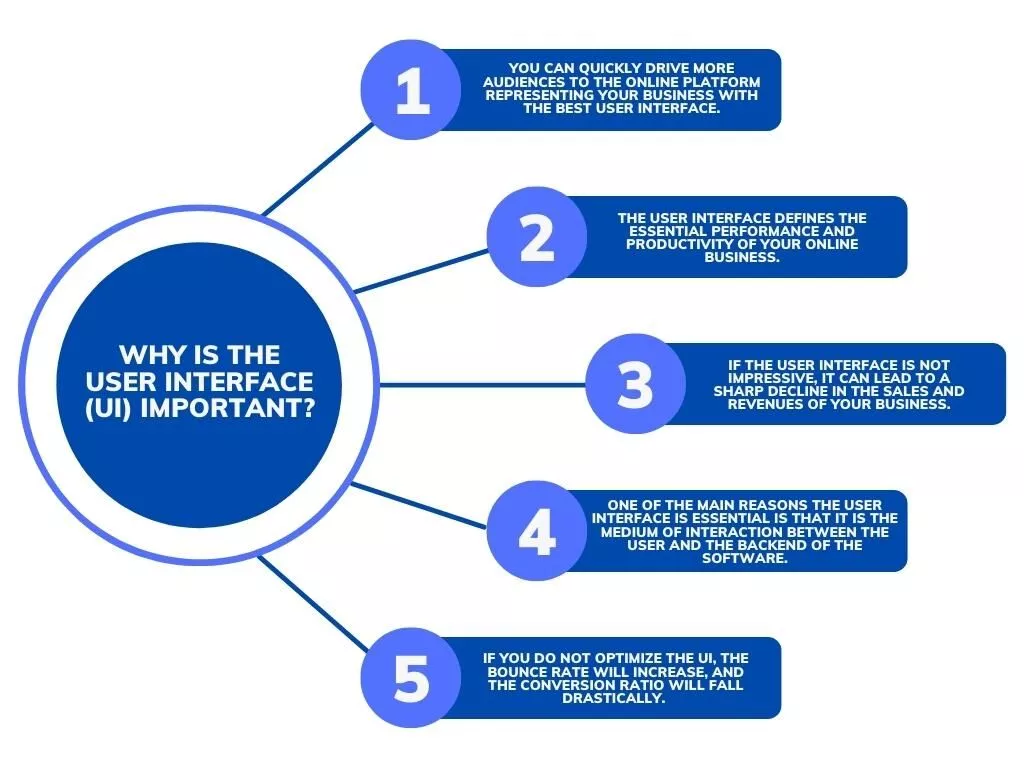
Kullanıcı Arayüzü (UI) Neden Önemlidir?
Kullanıcı arayüzüne yatırım yapmanın bu kadar önemli hale gelmesinin birkaç nedeni vardır. Aşağıda, en iyi UI ile yararlanabileceğiniz avantajlardan bazıları verilmiştir.

- En iyi kullanıcı arayüzü ile işletmenizi temsil eden çevrimiçi platforma hızla daha fazla kitleyi çekebilirsiniz.
- Kullanıcı arayüzü, çevrimiçi işinizin temel performansını ve üretkenliğini tanımlar.
- Kullanıcı arayüzü etkileyici değilse, işletmenizin satışlarında ve gelirlerinde keskin bir düşüşe neden olabilir.
- Kullanıcı arayüzünün önemli olmasının ana nedenlerinden biri, kullanıcı ile yazılımın arka ucu arasındaki etkileşim ortamı olmasıdır.
- Kullanıcı arayüzünü optimize etmezseniz, hemen çıkma oranı artacak ve dönüşüm oranı büyük ölçüde düşecektir.
İyi Bir Kullanıcı Arayüzünün Unsurları
Aşağıdaki unsurlara sahip olmadığı sürece iyi bir kullanıcı arayüzü tanımlamak kolay değildir:
- Yararlılık : Kullanıcı Arayüzü kullanıcılar için faydalı olmalı ve yazılımla tam da bekledikleri gibi çalışabilmelidir.
- Kullanılabilirlik: Kullanılabilirlik normal ve erişilebilir olmalıdır, böylece hiç kimse ilgili yazılımın arayüzünü kullanmak için çalışmak veya özel bilgi edinmek zorunda kalmaz.
- Değer: Bir miktar değeri olmalı ve işi her yönüyle temsil etmelidir.
- Arzu edilirlik: Kullanıcı arayüzü görsel olarak çekici değilse, kullanıcıların arzusunu uyandırmasının hiçbir yolu yoktur.
- Güvenilirlik: Örnek bir kullanıcı arayüzü güvenilir ve güvenilirdir. Çok sık çökmez veya herhangi bir önceki güncelleme olmadan değişmez.
- Erişilebilirlik: Kullanıcı arayüzüne, UI bileşenlerinde veya tasarımında önemli bir değişiklik yapılmadan birden fazla cihazdan ve işletim sisteminden erişilebilir olmalıdır.
- Keşfedilebilirlik: Tüm kullanıcı arabirimi bileşenlerinin bulunması veya gezinmesi daha kolay olmalıdır.
Örneklerle Grafik Kullanıcı Arayüzü Türleri
Grafiksel kullanıcı arayüzü veya GUI, UI bileşenlerine fare tıklamaları ve dokunuşlarıyla kolayca erişilebildiği en yüksek ve en karmaşık türdür. Düğmeler ve açılır menülerden görüntülere ve diğer multimedya biçimlerine kadar bir dizi öğe içerir.
1. Dokunmatik Ekran Grafik Kullanıcı Arayüzü

Dokunmatik ekran GUI, ekran teknolojisi dokunuşlara duyarlı olan cihazlara özeldir. Bir dizüstü bilgisayarda, cep telefonunda, PC'de, tablette veya TV'de olabilir.
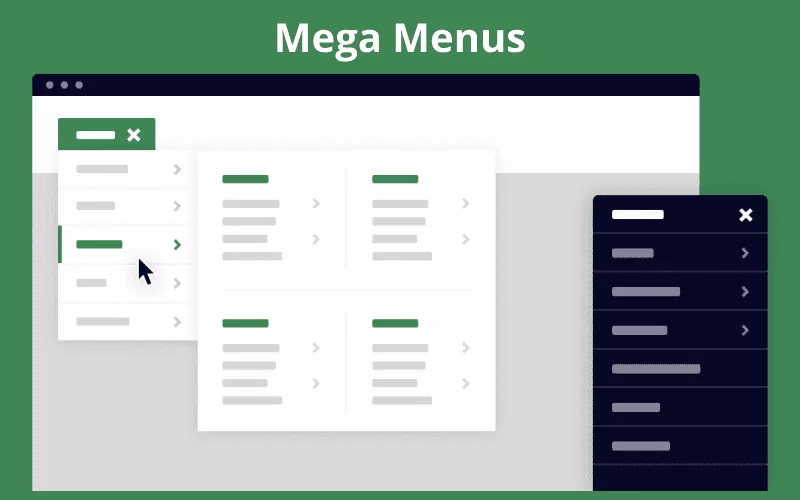
2. Menüye Dayalı Kullanıcı Arayüzü

Menü yönlendirmeli kullanıcı arabirimi, düğmeler, açılır menüler, tablolar, etiketler vb. şeklinde çeşitli seçenekler alacağınız yerdir. ATM, mobil iletişim bilgileri ve diğerleri, menü yönlendirmeli kullanıcı arayüzlerinin başlıca örnekleridir.
3. Komut Satırı Arayüzü
Adın kendisinden, bu durumda, kullanıcı arayüzünün kodlarını yazmak için komut satırının kullanıldığını anlayabilirsiniz. Artık çoğunlukla kullanılmasa da, daha kolay yapısı ve minimum bellek kullanımı nedeniyle CMD UI'nin hala popüler olduğu bazı durumlar vardır.
4. Konuşma Kullanıcı Arayüzü

Konuşmalı Kullanıcı Arabirimleri, hareket veya el hareketleri ve ses gibi insan talimatlarını girdi olarak kabul eder ve arka uç AI, ML ve NLP mantığına dayalı olarak bunları değerlendirir. Buna göre işlemler gerçekleşir. Örneğin, sohbet robotu, konuşma kullanıcı arayüzünde çalışır.

5. Dokunmatik Ekran veya Mobil Grafik Kullanıcı Arayüzü
Adından da anlaşılacağı gibi, bu arayüz dokunmatik ekranlı cep telefonları için tasarlanmıştır. Burada kullanıcı, ekrana basit bir dokunuşla telefonlarından UI bileşenlerine erişebilir.
Örneğin, ekranı yukarı ve aşağı kaydırmak veya Google'ın sayfasındaki arama düğmesine tıklamak, mobil tabanlı dokunmatik ekran GUI'sine örnektir.
UI ve UX Tasarımı Arasındaki Fark Nedir?
| Kullanıcı arayüzü | Kullanıcı deneyimi |
|---|---|
| Kullanıcıların yazılımın arka ucu ile etkileşimi için platform olarak tanımlanır. UX'in itici gücü olarak da tanımlanabilir. | UX veya kullanıcı deneyimi, kullanıcıların yazılımı kullandıktan sonra sahip oldukları deneyimi tanımlamak için kullanılan terimdir. |
| UI, multimedya resimleri ve videoları, tıklanabilir düğmeler, damla boğulma vb. içeren kodlama yoluyla geliştirilmelidir. | Kullanıcı deneyimi, kullanıcılar tarafından bırakılan geri bildirimlere ve UI veri kümelerinden elde edilen diğer birkaç model ve eğilime göre hesaplanır. |
| Kullanıcı arayüzü uygun değilse, kullanıcıların beklentilerini karşılayamazsınız. | Kullanıcı deneyimi istenmiyorsa, dönüşüm oranı, oluşturulan olası satış sayısı ve toplam gelir ile ilgili sorunlarınız olacaktır. |
Uygulama Fikrinizi Gerçeğe Dönüştürün
Birlikte Yeni Bir Uygulama Oluşturalım
İyi UI Tasarımının İlkeleri Nelerdir?
En iyi kullanıcı arayüzü tasarımını geliştirmek için belirli ilkelere uyulmalıdır. Bu sonraki bölümde, size aynı şekilde yardımcı olacağız.
1. Kullanıcıları Arayüzün Kontrolüne Bırakın
Önce kullanıcılarınızı, sonra fikirlerinizi koymalısınız. Kullanıcı arayüzü, kullanıcı beklentilerine uygun değilse, istenen yöntemde çalışmasının hiçbir yolu yoktur. Hiçbir kullanıcı web sitesini veya uygulamayı ziyaret etmeyecek, 3 dakikadan fazla harcamayacaktır.
2. Bir Ürünle Etkileşimi Rahatlaştırın.
Kullanıcı arayüzü interaktif olarak tasarlanmalıdır. Kullanıcı UI öğelerini kullanamıyorsa veya arayüzle konuşamıyorsa, en iyi kullanıcı arayüzünü geliştirmek için çok fazla harcamanın bir anlamı yoktur.
3. Bilişsel Yükü Azaltın
Kullanıcı arayüzünün birincil amacı, yazılımın işlevselliğini kolaylaştırmak ve kullanıcılar üzerinde çok fazla baskı oluşturmamasını sağlamaktır. Ancak kullanıcı, kullanıcı arayüzünü nasıl kullanacağını anlamak için bilişsel zekasını kullanmak zorunda kalırsa, kullanıcı arayüzünün ağırlığını otomatik olarak azaltacaktır.
4. Arayüzleri Tutarlı Kullanın.
Kullanıcı arayüzünü tutarlı tutarsanız yardımcı olur. Kullanıcı sayfayı aşağı kaydırırken aniden açılır pencereler veya tamamen belirgin bir renk olmamalıdır.
5. Arayüzü Basit Tutun.
Kullanıcı arayüzünü olabildiğince basit tutmanız yardımcı olacaktır. Örneğin, tıklanabilir düğmeler, görüntülenecek ve harekete geçilecek kadar büyük olmalıdır. Benzer şekilde, farklı UI bileşenleri arasında gezinme daha kolay olmalıdır, böylece kullanıcının bir sayfadan diğerine nasıl geçileceğini bulmak için daha fazla zaman harcamasına gerek kalmaz.
6. Tutarlılık Oluşturun ve Ortak UI Öğelerini Kullanın
Çoğu yazılım platformunda, bir web sitesinde veya bir uygulamada sıklıkla görülen standart UI öğelerini kullanmalısınız.
7. Sayfa Düzeninde Amaçlı Olun
Sayfa düzeni ani veya çizgi dışı olmamalıdır. Bunun yerine amaca yönelik bir tasarıma sahip olması ve öğelerin buna göre yerleştirilmesi gerekir. Örneğin, açılır menüler eklerseniz, kullanıcının sayfayı aşağı kaydırmadan tüm seçenekleri görebileceği bir yere yerleştirildiğinden emin olun.
8. Renk ve Dokuyu Stratejik Olarak Kullanın.
Kullanıcı arayüzü tasarımında renkleri ve dokuları akıllıca kullanmanız gerekiyor. Bunlar psikolojik olarak kullanıcılar üzerinde önemli bir etkiye sahip olacaktır. Bu nedenle, kullanıcı arayüzünün ağrılı bir başparmak gibi görünmesine neden olabilecek herhangi bir rastgele renk kombinasyonu seçmemelisiniz.
9. Hiyerarşi ve Netlik Oluşturmak için Tipografiyi Kullanın.
Kullanıcı arayüzü tasarımını daha fazla netleştirmek ve elemanlarda hiyerarşi oluşturmak için tipografik elemanları kolayca kullanabilirsiniz.
10. Varsayılanları Düşünün
Kullanıcı arayüzünü tasarlarken her zaman varsayılan seçenekleri göz önünde bulundurun. Örneğin, kullanıcı arayüzü özelleştirilebilirse, yazılımda herhangi bir ani aksaklık olması durumunda kullanıcıların orijinal formatı geri yükleyebilmeleri için varsayılan seçenekler eklemelisiniz.
11. Işık Gökyüzünden Gelir.
Kullanıcı arayüzüne çok fazla parlak renk eklemeyin çünkü kullanıcı yazılımı güneş altında çalıştırdığında yansıyan ışık her şeyin bulanık görünmesine neden olabilir.
12. Önce Siyah Beyaz
Herhangi bir parlak renk eklemek istemiyorsanız, en popüler ve zıt iki kromu, yani siyah ve beyazı seçin. Bu şekilde, kullanıcıların ilgili yazılıma dikkat etmemesi konusunda endişelenmenize gerek kalmayacak.
13. Beyaz Alanınızı İkiye Katlayın
Daha fazla boşluk, kullanıcı arayüzünün görsel çekiciliği daha iyi. Alanı gereksiz UI öğeleriyle doldurmak, genel güzelliği azaltacak ve kullanıcılar üzerinde istenen etkiyi yaratmayacaktır.
14. Resimlere Metin Bindirme Yöntemlerini Öğrenin
Ayrıca resimlere metin ekleyebilirsiniz, ancak bindirmeli bir şekilde. Bu, görsel kontrast oluşturmanıza, UI öğesini tanımlamanıza ve çok fazla alan kazanmanıza yardımcı olacaktır.
15. Metni Açın ve Açın
Metin açılır ve açılmaz, kullanıcının eklediğiniz herhangi bir UI öğesi hakkında bazı ek bilgileri bilmesini sağlamak için aniden açılan pencere veya iletişim kutuları anlamına gelir.
16. Yalnızca İyi Yazı Tiplerini Kullanın
Kullanıcı arayüzü tasarımı için her zaman en iyi yazı tiplerini kullanmalısınız. Yazı tipi iyi değilse veya kolayca okunamıyorsa, kullanıcılarınızı ikna etmenin hiçbir yolu yoktur.
17. Bir Sanatçı Gibi Çalın
Bir sanatçı olun ve kullanıcı arayüzü aracılığıyla yaratıcı becerilerinizi gösterin. Benzersiz ve görsel olarak çekici olmalıdır. Kullanıcı arayüzünün nasıl tasarlandığını anlamak ve oradan fikir almak için diğer web sitelerine başvurabilirsiniz.
Nasıl yardım edebiliriz?
Emzentech, yazılımınız, web siteniz veya uygulamanız için en iyi kullanıcı arayüzü tasarımında size yardımcı olacaktır. Profesyonellerimiz, web sitenize daha fazla trafik çekmek ve oluşturulan olası satışları artırmak için en yenilikçi ve yeni nesil arayüz planlarını geliştirme konusunda uzmandır.
Çözüm
Bu gönderide, kullanıcı arayüzleri ve onları çekici, verimli ve işlevsel hale getirmenin en iyi yolları hakkında ayrıntıları paylaştık. Kullanıcı arayüzüne dahil etmek istediğiniz öğeleri, amaca yönelik ve işinizle alakalı olduklarından emin olarak göz önünde bulundurmalısınız.
Dünya çapında hizmet veren lider bir web ve mobil uygulama geliştirme şirketiyiz. Web sitesi veya uygulama geliştirme için kullanıcı arayüzü tasarlama konusunda yardıma ihtiyacınız olursa, bizimle iletişime geçin.
Ayrıca okumak isteyebilirsin
- Uygulama Tasarımı En İyi Uygulamaları
- Uygulamanızın UI/UX Tasarımını Geliştirmek İçin Çizimler
- E-Ticaret Sitenizin UX'ini Geliştirmenin Yolları
- Mobil Uygulama Kullanılabilirliği - Bilmeniz Gereken Her Şey
