Son kullanılan renkler, Mobil görünümde teaser'ı devre dışı bırak, New Lucky Wheels daha fazla
Yayınlanan: 2021-08-09
OptiMonk'taki son birkaç hafta tamamen iyileştirmelerle ilgiliydi. Bazı değişiklikler küçük görünse de, platformumuzu geliştirmek için çok önemlidir.
İşte üzerinde çalıştıklarımız:
🎨 Son kullanılan renkler

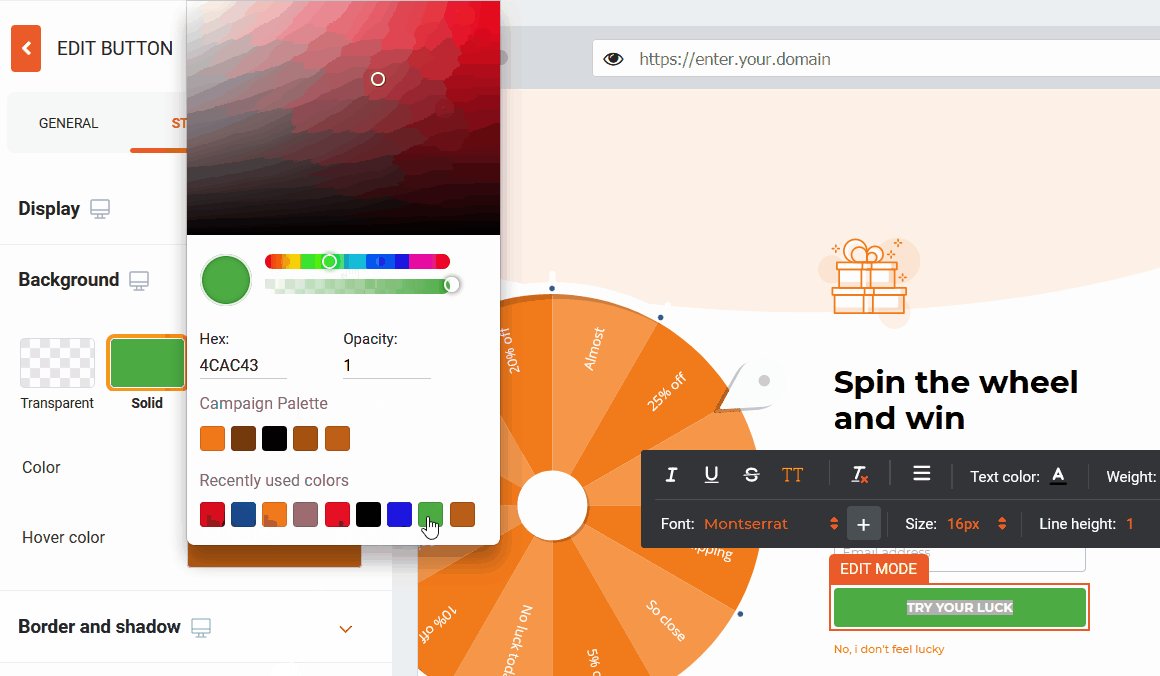
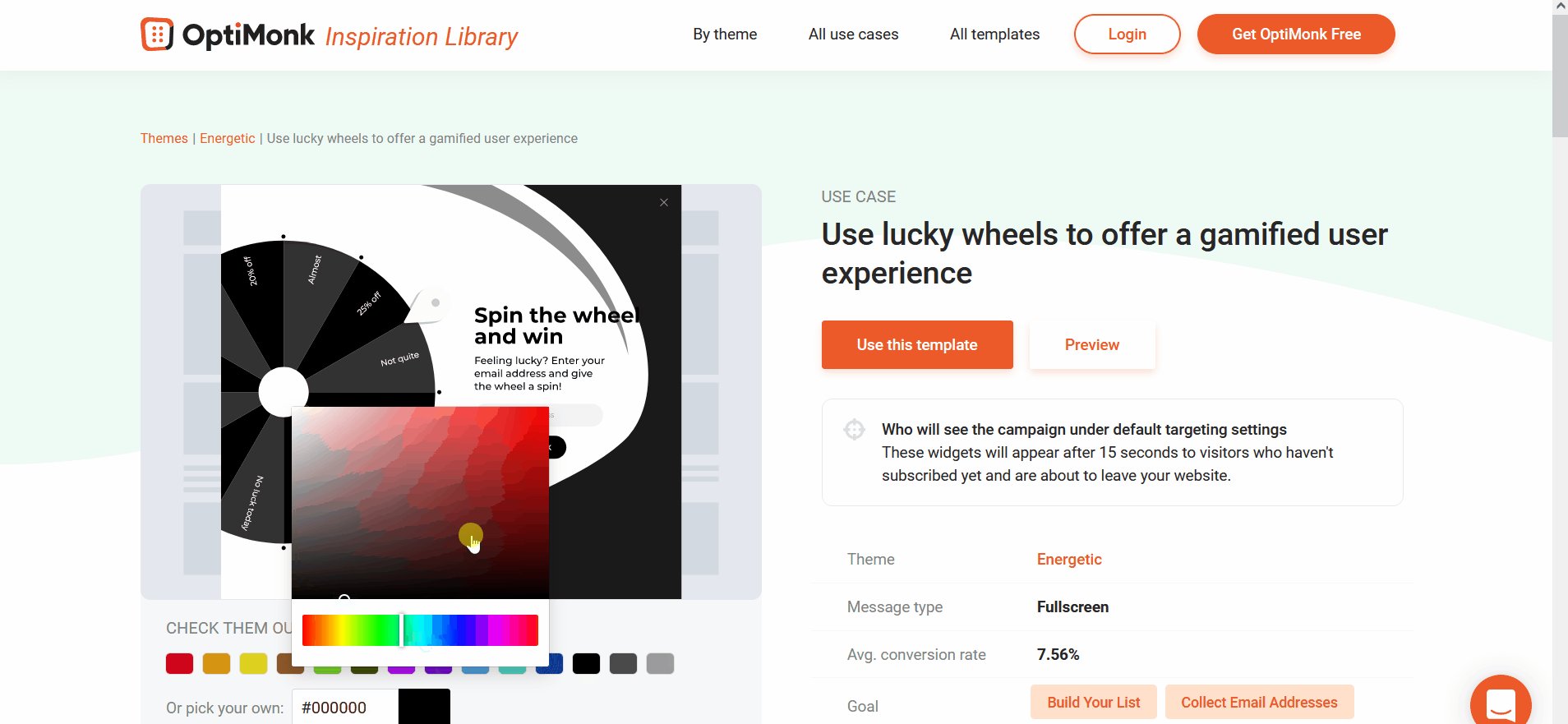
Yeni ve geliştirilmiş renk seçicimiz, en son kullandığınız renkleri seçmenize olanak tanır.
Kampanyalarınızda aynı renkleri kullanıyorsanız (markanızın renkleri gibi), artık renk kodunu her seferinde manuel olarak girmenize gerek yok. Öğeniz ve arka planınız için kullanmak istediğiniz rengi ayarlayın, ardından renk seçiciyi kapatın.
Renk seçicinizi bir sonraki açışınızda, “son kullanılan renk” bölümünde en son kullandığınız rengi/renkleri bulacaksınız. Bu, pop-up tasarımlarınızın web siteniz ve markanızla tutarlı olması için tüm OptiMonk kampanyalarınızda aynı renkleri seçmenizi kolaylaştırır.
👀 Biliyor muydunuz?
OptiMonk'un şablon temaları, tasarım için harcayacağınız zamanı azaltır.
Evrensel şablon ailelerimiz ile markanızın kişiliğini yansıtabilir, tekliflerinizin şık görünmesini sağlayabilirsiniz.
- Beğendiğiniz bir tema seçin
- Markanızın rengini belirleyin ve farklı kullanım durumları için o anda 38 eşleşen şablonunuz olsun.
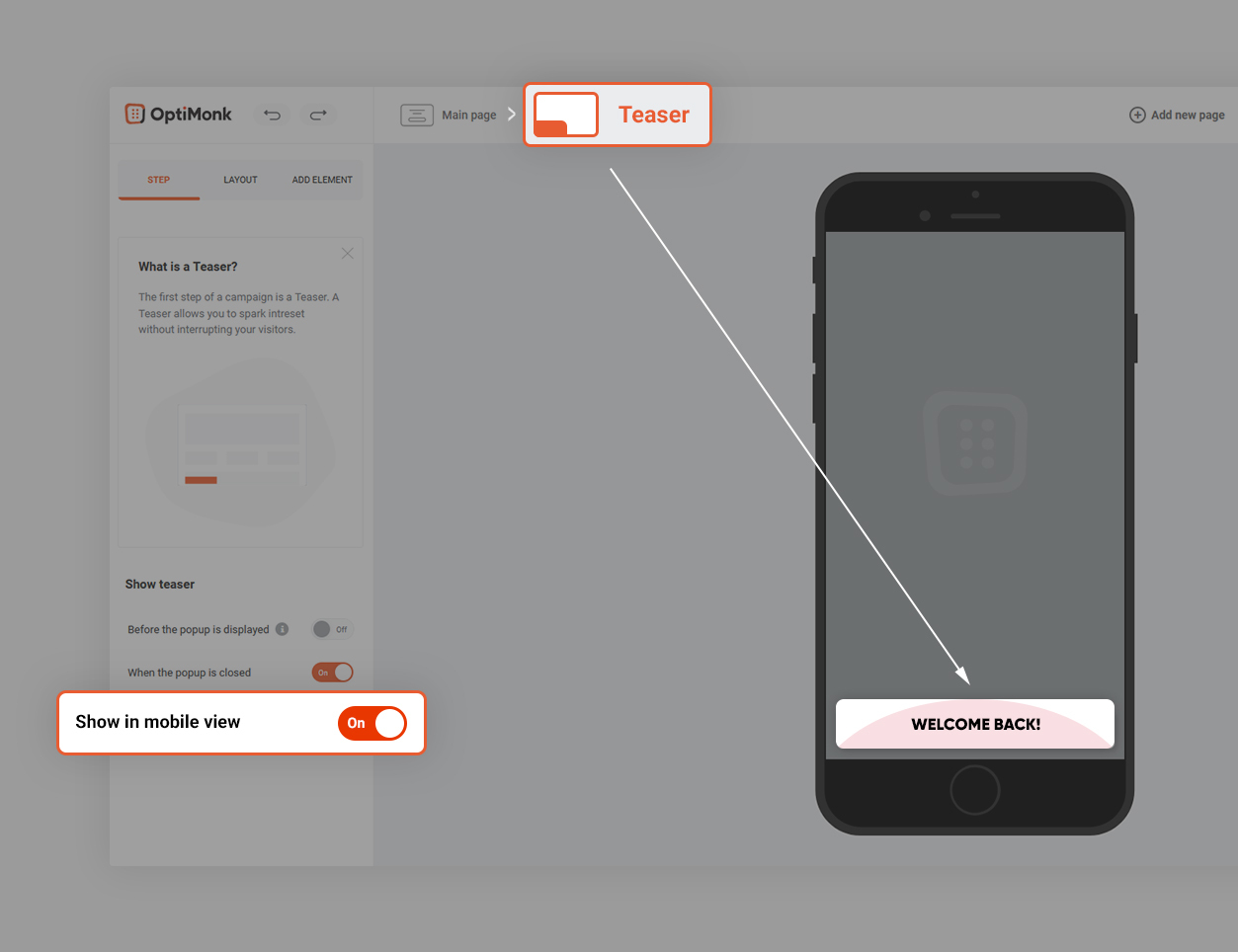
📲 Teaser'ı mobil görünümde etkinleştirin/devre dışı bırakın
Editör teaser adımındaki yeni geçiş ile – artık teaser'ı mobil görünümde etkinleştirmek ve devre dışı bırakmak mümkündür. Teaser'lar varsayılan olarak mobil görünüm için etkinleştirilmiştir. (“Mobil görünümde göster” ayarından devre dışı bırakabilirsiniz.)

Bu ayar, teaser'ı mobil ziyaretçilerden gizlemek için kampanyaları çoğaltma ihtiyacı duyan herkes için yararlıdır.
💡 Ne zaman kullanılır?
Bazen bir tanıtım, mobil cihazlardaki menüler ve gezinme panelleri gibi web sitesi öğelerini kapsayabilir ve bu da ziyaretçinizin yerinde deneyimine zarar verebilir. Şimdi bunu bir düğmeye tıklayarak düzeltebilirsiniz.
👀 Teaser nedir ve ne işe yarar?
Teaser, ziyaretçilerinizin pop-up'ınızla etkileşime girmeden önce veya sonra dikkatini çekmek için tasarlanmış, kampanyanız için yumuşak bir bildirimdir.
- Teaser, açılır pencereden önce görünüyorsa, alay işlevi vardır. Örneğin: "%25 indirim kodu ister misiniz?"
(Ayarlamak için “Açılır pencere görüntülenmeden önce” geçişini etkinleştirmeniz gerekir.)
- Açılır pencere kapatıldıktan sonra görünecek teaser'ı seçerseniz, ziyaretçilerinize dönüşümlerini tamamlamalarını hatırlatır. Örneğin, indirim kodunu kullanmak için.
(Ayarlamak için “Açılır pencere kapatıldığında” geçişini etkinleştirmeniz gerekir.)
Teaser ve ayarlar hakkında daha fazla bilgiyi buradan okuyun.
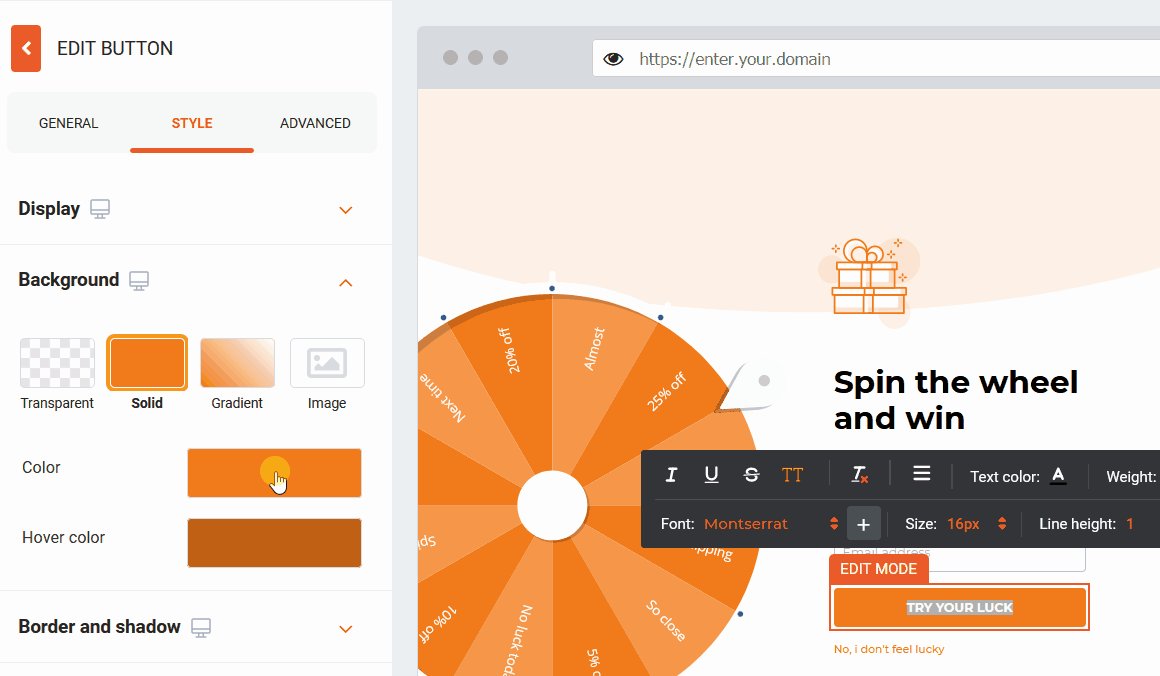
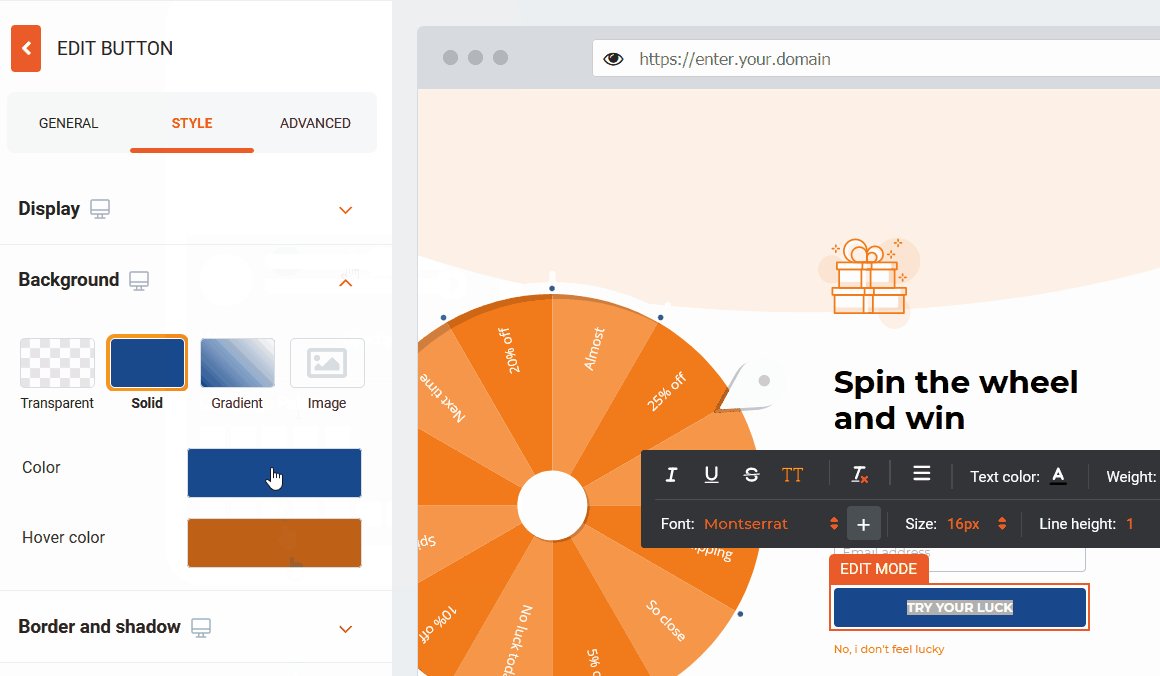
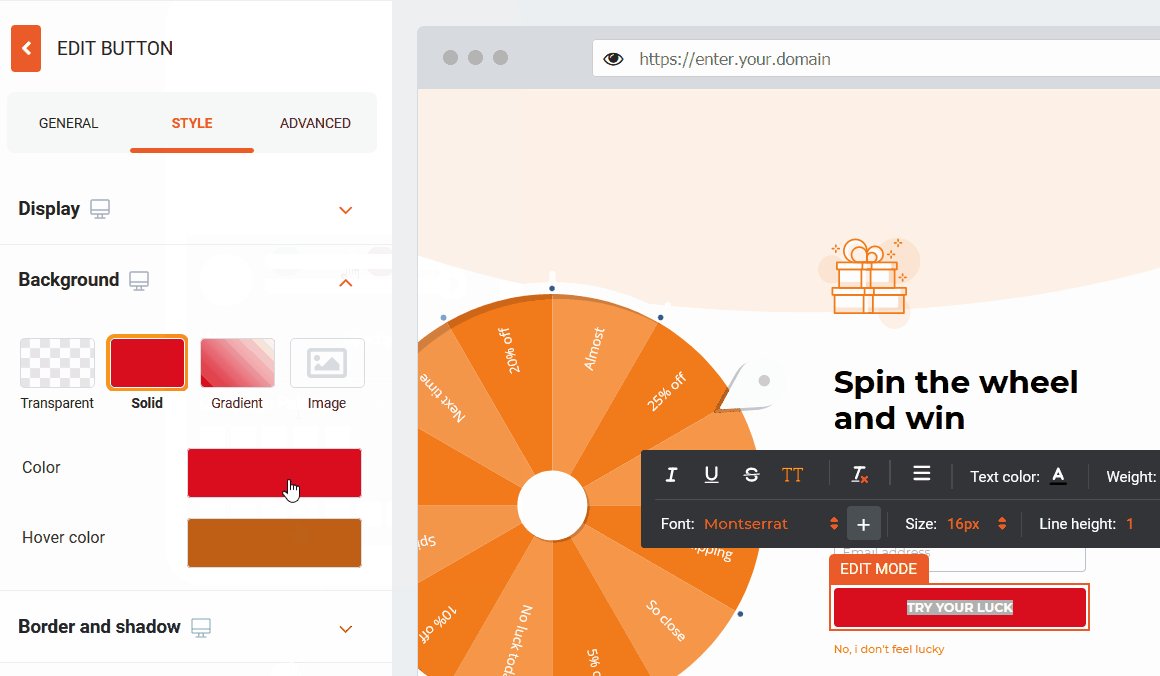
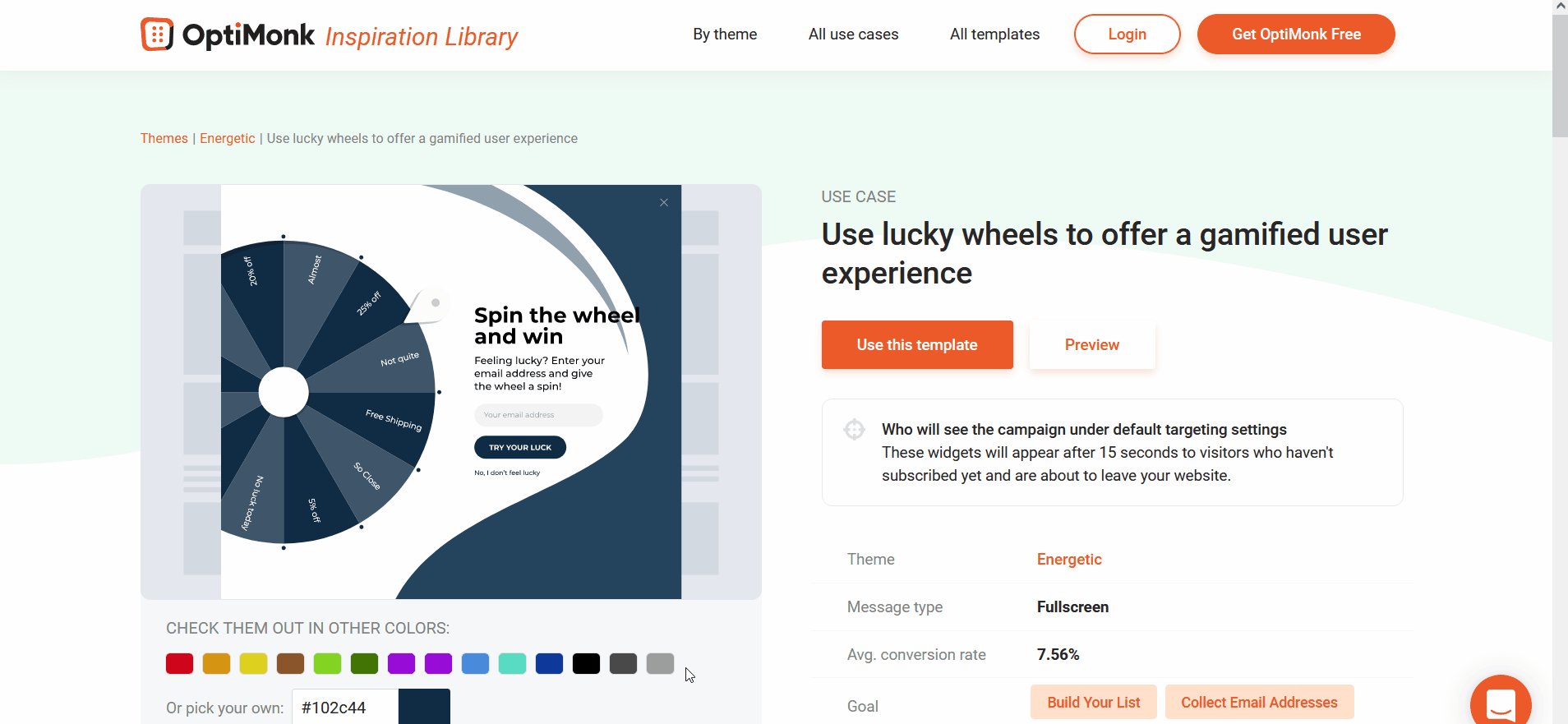
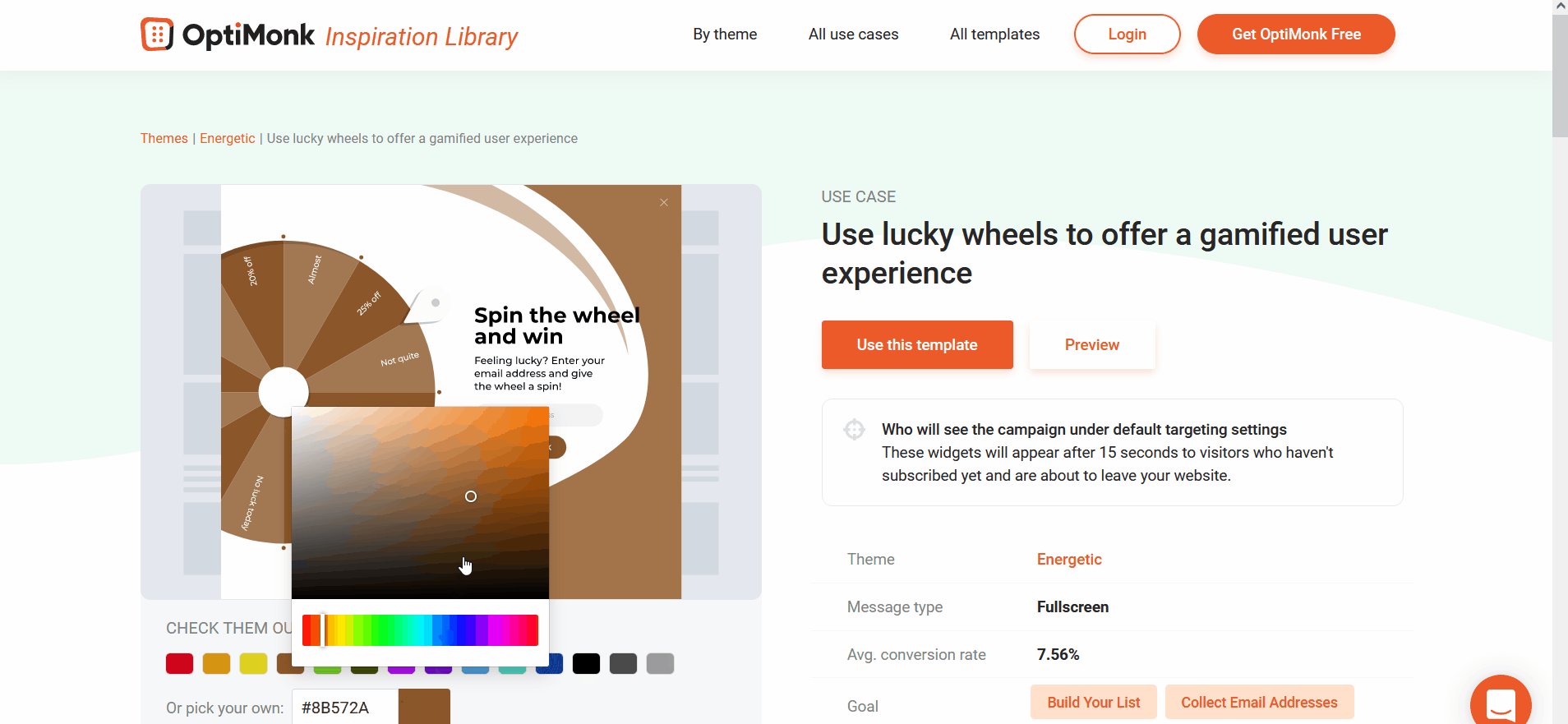
🎡 Yeni Lucky Wheel şablonları
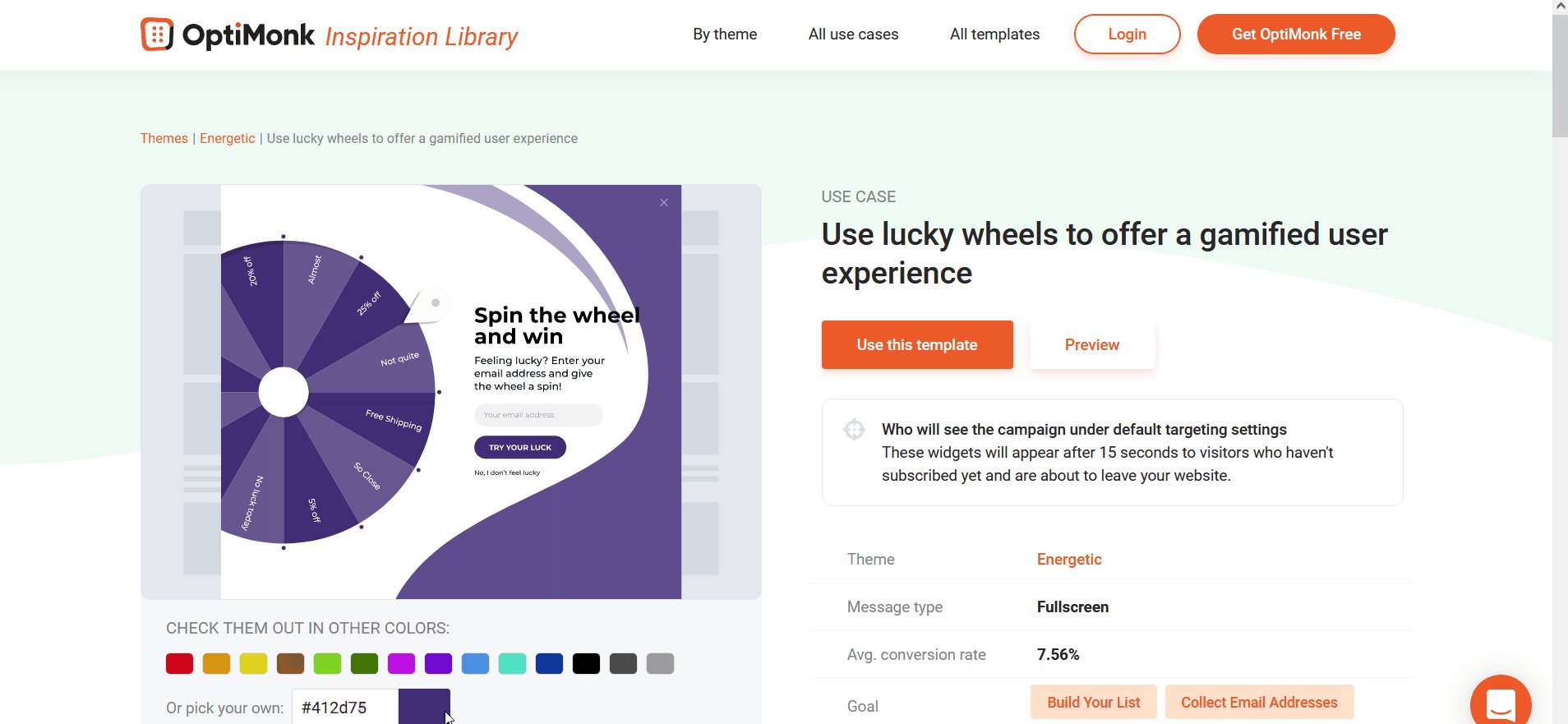
Bu yeni şanslı çark açılır pencere şablonlarıyla, web siteniz için saniyeler içinde görsel olarak çarpıcı, oyunlaştırılmış bir açılır pencere tasarlayabilirsiniz.
Açılır pencerenizin renk düzenini web sitenize ve markanıza uyacak şekilde değiştirmek için renk seçiciyi kullanın. Profesyonel kampanyalar oluşturmak hiç bu kadar kolay olmamıştı.

Evrensel şanslı tekerlek açılır pencereleri 4 farklı temada gelir:
- En az
- Prestij
- Modern
- Enerjik
Farklı tasarım stilleri arıyorsanız, burada önceden oluşturulmuş şanslı tekerlek açılır şablonlarına göz atın.
💡 Şans çarkı açılır penceresini neden kullanmalısınız?
Online mağaza sahiplerinin ziyaretçilerinden iletişim bilgilerini toplaması giderek zorlaşıyor. Potansiyel müşteri oluşturma, sizinle birlikte yıkıcı açılır pencerelerle ziyaretçileri bombalamaz. Çoğu mesajınızı görmezden gelir ve ayrılır.
Şans çarkı açılır penceresini kullanmak, yerinde mesajlarınıza biraz eğlence eklemenizi sağlar. Her gün görmezden geldikleri açılır pencerelerden farklı bir etkileşimli açılır pencere kullanarak ziyaretçilerin ilgisini çekersiniz. Ayrıca, indirim kazanma şansı yakalarlar ve kim bir şeyler kazanmayı sevmez ki?
Şans çarkı açılır pencereleri ve örnekleri hakkında daha fazla bilgiyi burada bulabilirsiniz.
🌏 Web sitesi ziyaretçilerini coğrafi konumlarına göre hariç tutun veya hedefleyin
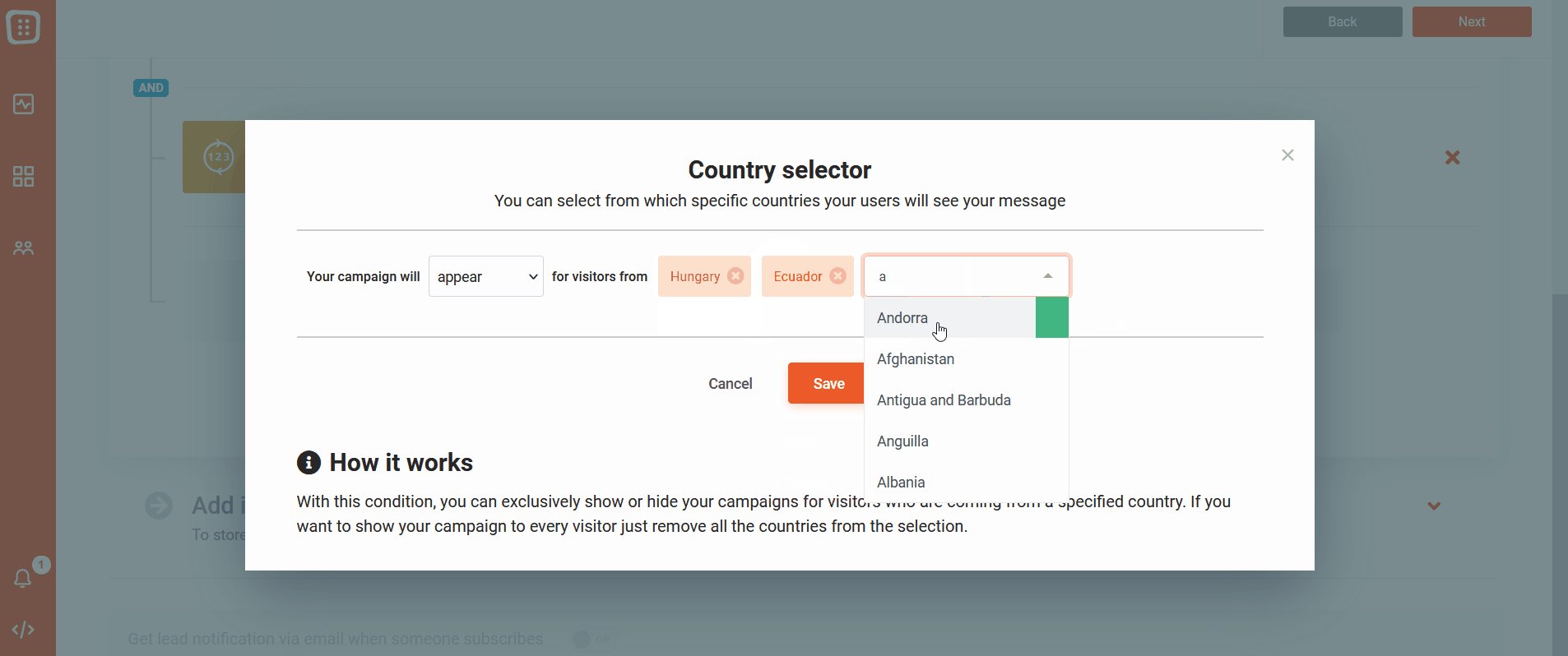
Geliştirilmiş ülke seçici, artık belirli ülkelerden gelen ziyaretçilerin kampanyanızı görmesini engellemenize olanak tanır. Hâlâ belirli ülkeleri hedefleme seçeneğiniz var. Süreci eskisinden daha da kolaylaştırdık. Birkaç ülkeyi kampanyanızdan hızlı bir şekilde hariç tutmak istiyorsanız, artık bunu çok kısa sürede yapabilirsiniz.
Hedeflemek istediğiniz ülkeler ayrı etiketler olarak görünecektir. Bu, kampanya ayarlarınızı yönetmeyi ve değiştirmeyi kolaylaştırır.

💡 Ne zaman kullanılır?
Uluslararası satış yapıyorsanız, aynı anda bir veya daha fazla ülke seçerek, kampanyalarınızdan herhangi birine ülke bazında hedefleme ayarlayabilirsiniz.

👉 İpucu:
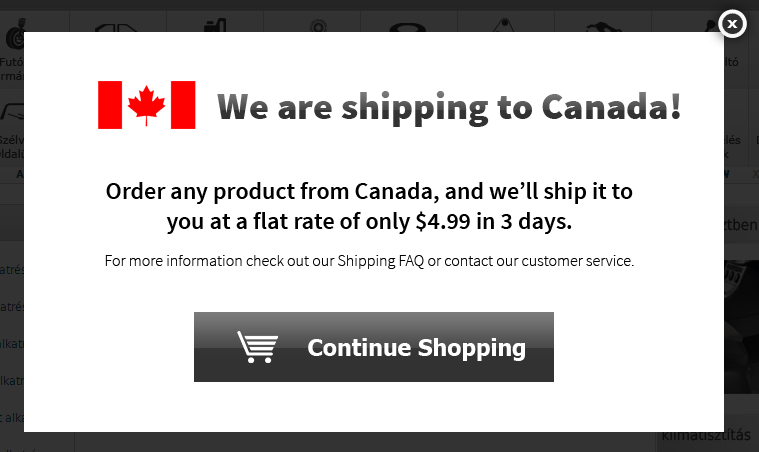
- Müşterilerinize, ülkelerine gerçekten gönderi yaptığınızı bildirmek için bir giriş açılır penceresi görüntüleyin - bu, dönüşümlerde büyük bir artış sağlayabilir.
- Ziyaretçileriniz sitenizden ayrılmak üzereyken onlara özel, "ülkeye özgü" bir teklifin tanıtımını yapın.
- Önceden tanımlanmış bir fiyat üzerinden ücretsiz gönderim sunarak ortalama sipariş değerini artırın.

Denemek ister misin? Kampanyanızı harekete geçirmek için ücretsiz bir OptiMonk hesabına kaydolun .
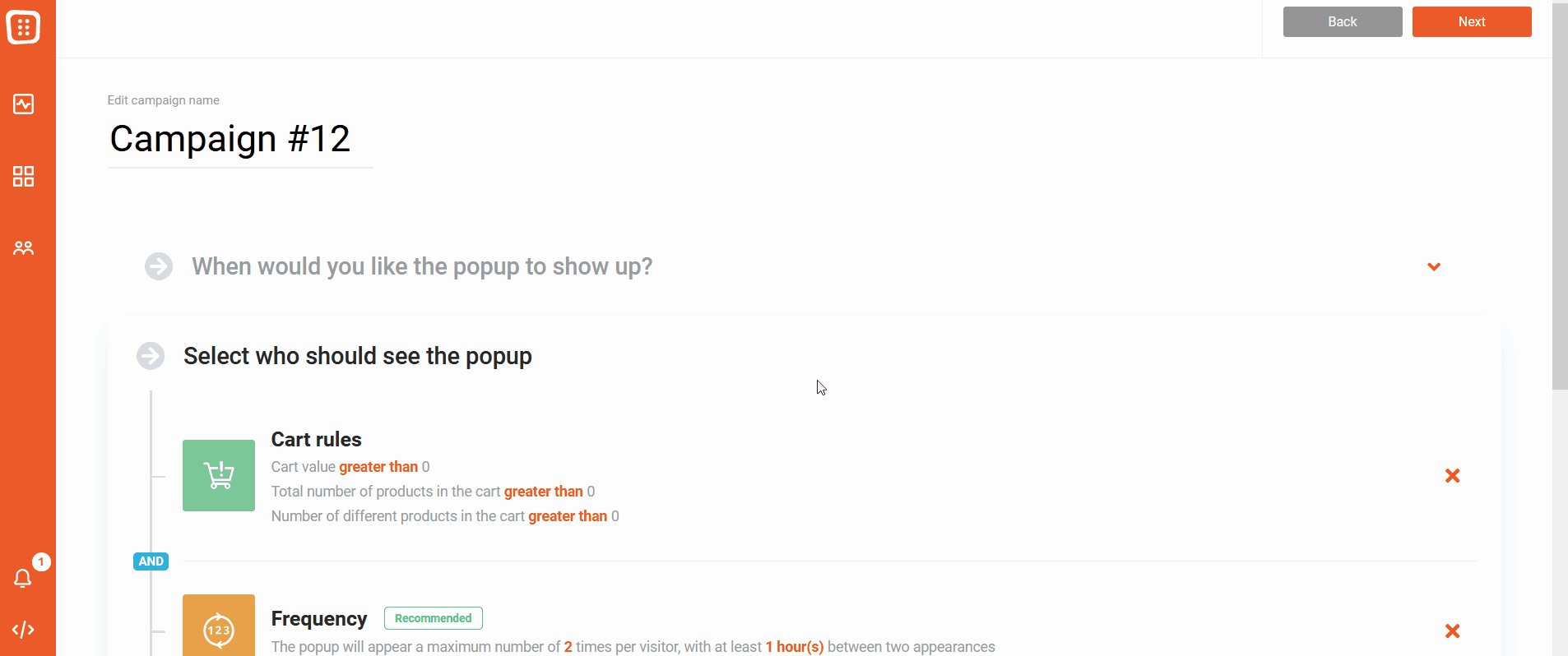
🖱️ Nasıl kurulur

- Kampanyanızı ve ardından "Ayarları düzenle"yi tıklayın
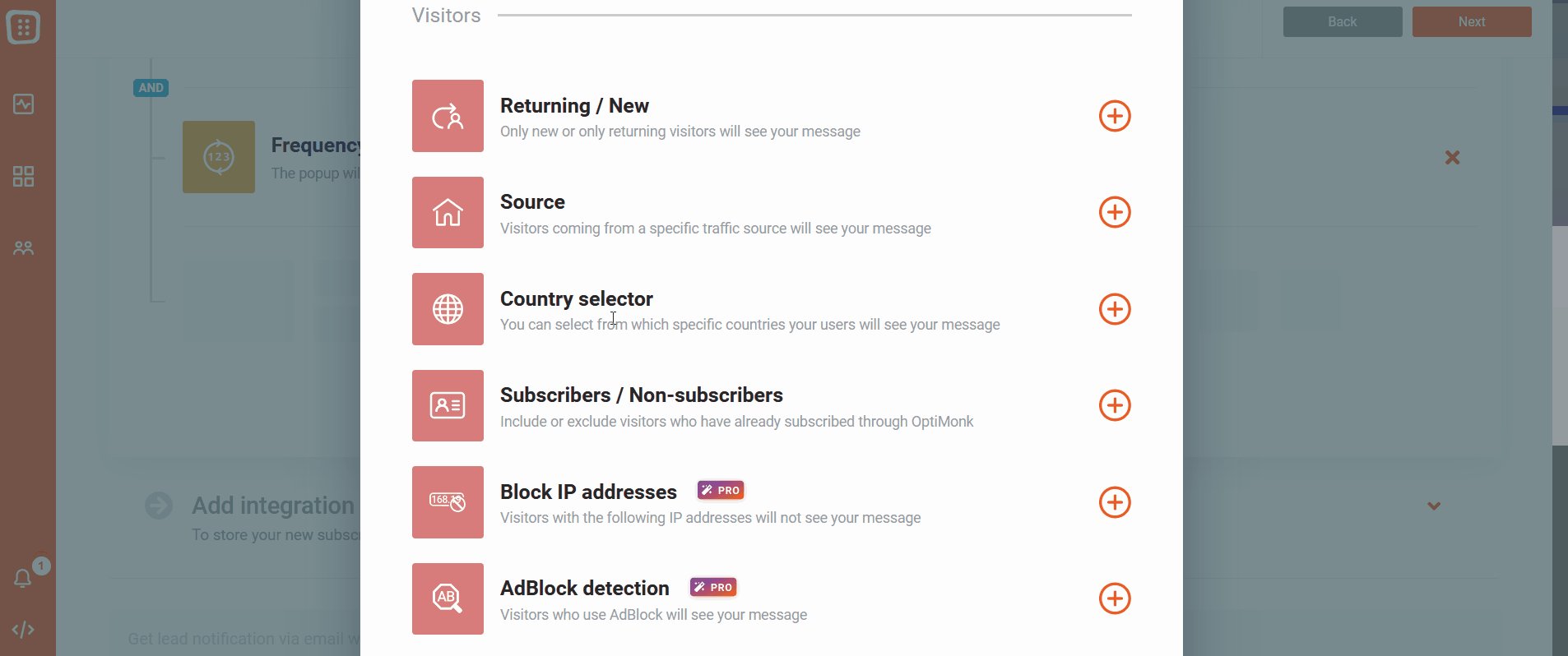
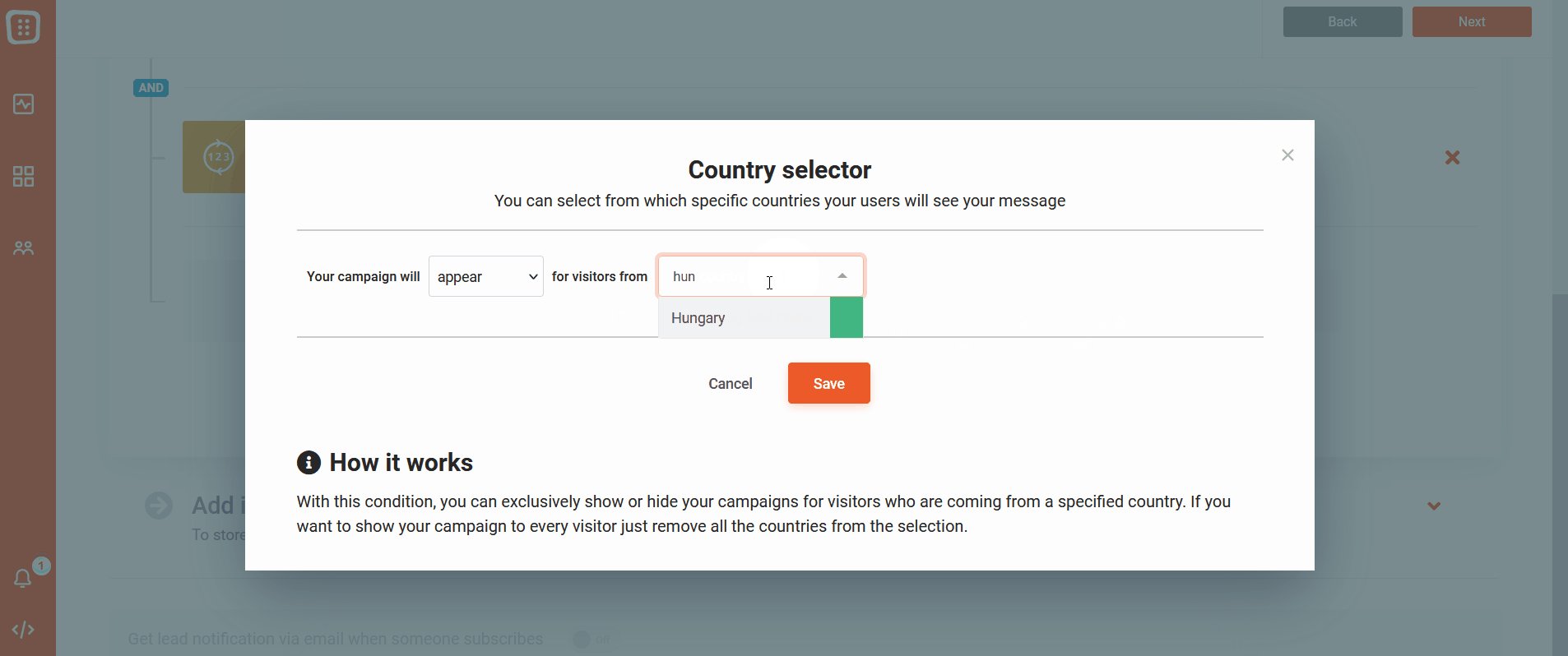
- "Açılır pencereyi kimlerin göreceğini seçin" altında, yeni koşul ekle'yi tıklayın ve "Ülke seçici"yi seçin.
- Eklemek istediğiniz ülkenin adını yazmaya başlayın, ardından görünen doğru etiketi seçin.
Burada nasıl kurulacağı hakkında daha fazla bilgi edinin.
⏱️ Geliştirilmiş kampanya planlayıcı
Pazarlama stratejinize göre kampanya planlamanızı kolaylaştırdık.
Kampanyanız, seçtiğiniz gün içerisinde belirli gün ve saatlere göre otomatik olarak başlayacak ve duracaktır. Saati ayarladığınızda, zamanlayıcı sizin saat diliminizi kullanır.
🖱️ Nasıl kurulur
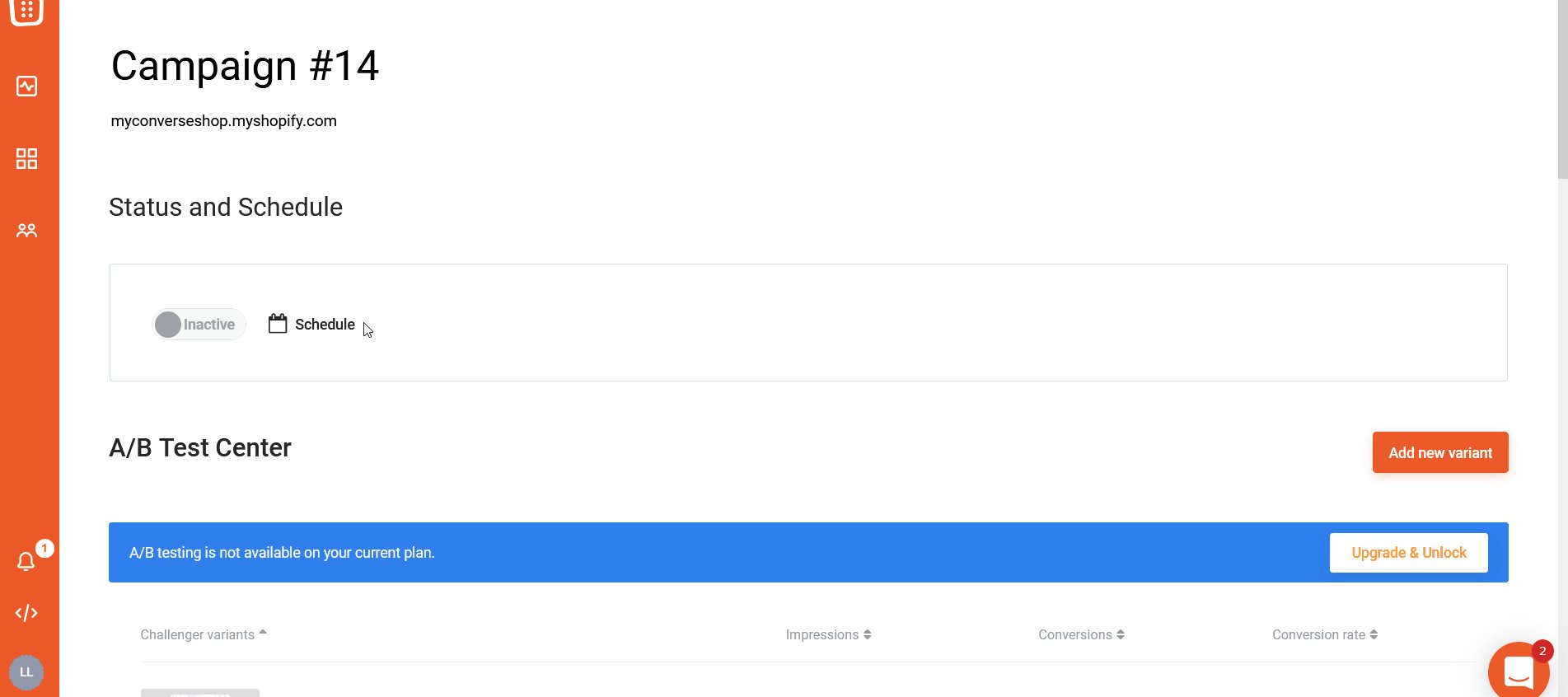
- İstediğiniz kampanyaya gidin ve “Durum ve Plan” ayarına tıklayın.
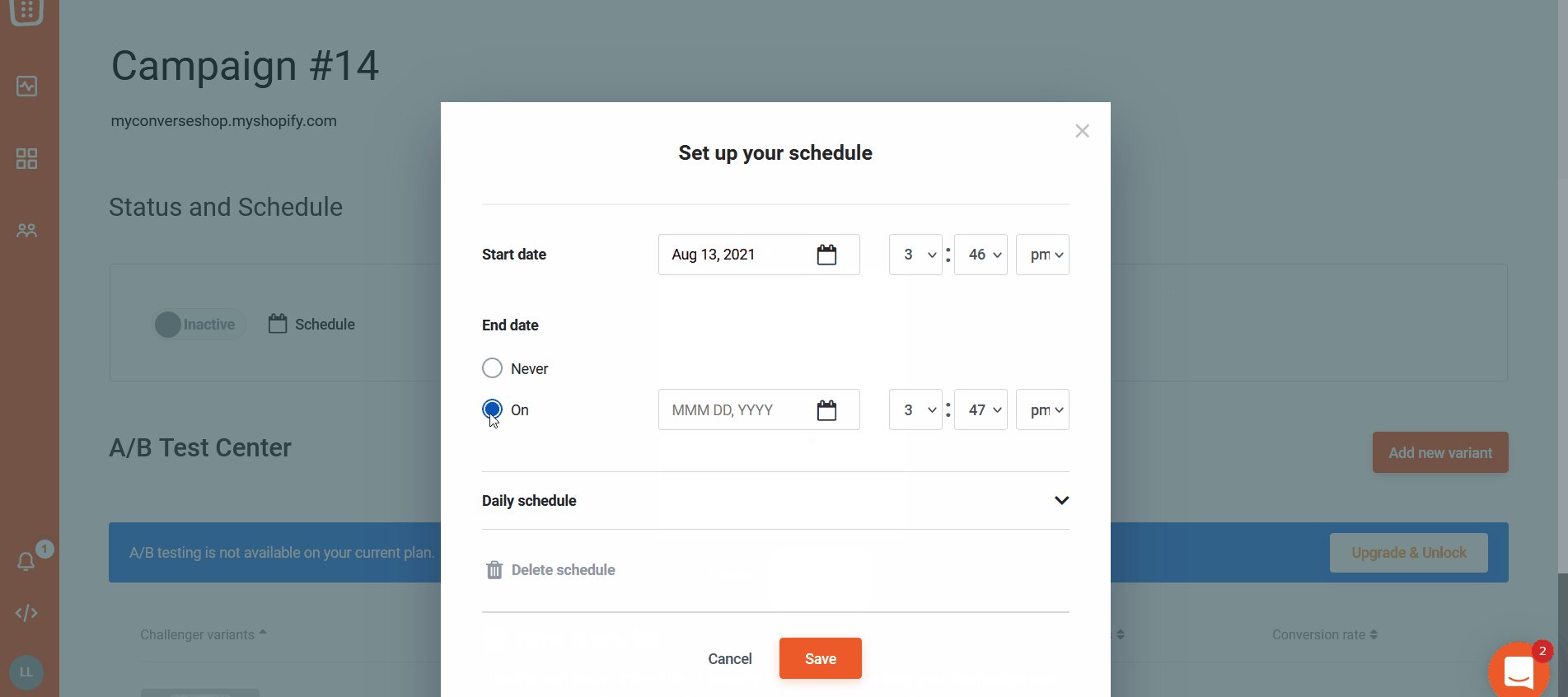
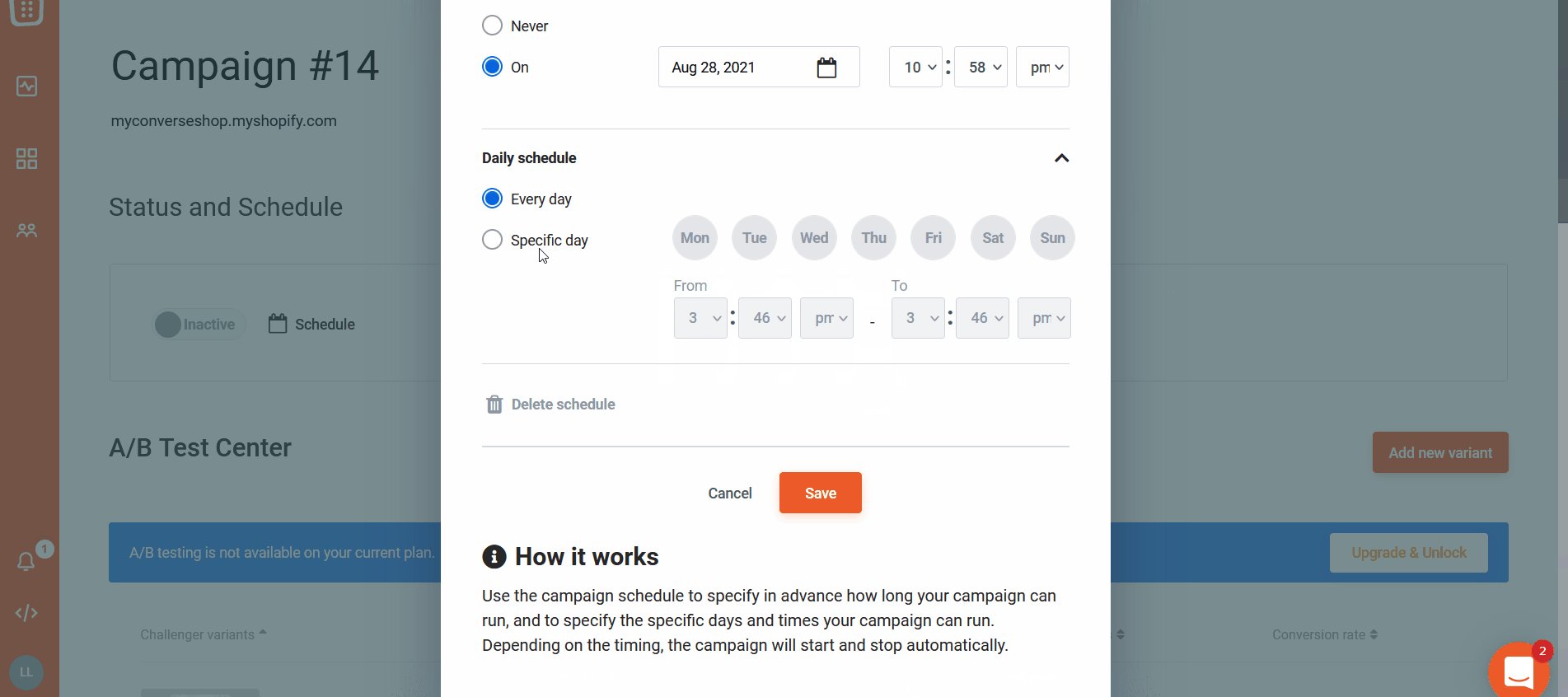
- Başlangıç ve bitiş tarihini ve tam saati (gün, saat, dakika) ayarlayın. Kampanyanızı bitirmek için bir zaman planlamak istemiyorsanız, "Bitiş tarihi"ni "Hiçbir zaman" olarak ayarlayın. Kampanyanızı haftanın belirli günlerinde ve/veya günün belirli saatlerinde yayınlamak istiyorsanız "Günlük plan" ayarını kullanın. Burası, kampanya zamanlamanızı netleştirebileceğiniz yerdir (Örneğin: Kampanyanızı hafta içi her gün 09:00 - 17:00 arası çalıştırın)
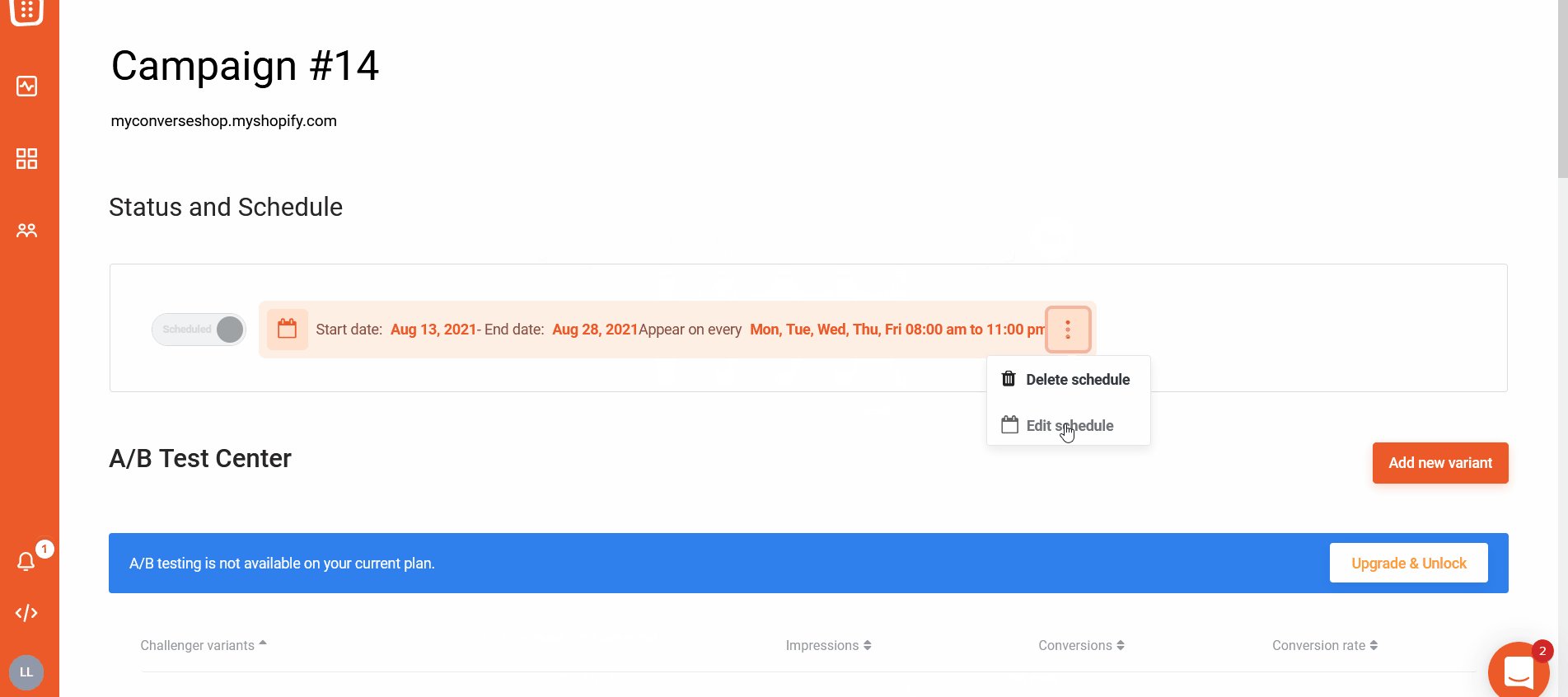
- Programınızı kaydettikten sonra, “Durum ve Program” altında tarih ve saatleri göreceksiniz. Burası ayrıca mevcut kampanya planınızı düzenleyebileceğiniz veya silebileceğiniz yerdir.

👉 İpucu: Özel, sınırlı süreli bir teklif oluşturun ve kampanyayı otomatik olarak etkinleştirip devre dışı bırakın.
Sınırlı bir süre için bir anlaşma yapmak, müşterileri sizden satın almaya motive etmenin harika bir yoludur. Sezonluk kampanyalar iyi sonuç verir çünkü aciliyet zaten içlerine işlenmiştir.
Müşteriler, etkinliğinizin belirli bir süre boyunca süreceğini bilir; bu nedenle "sahte aciliyet" kullanmaya gerek yoktur.
VIP Araştırma Grubu 🥁
Şu anda yeni son teknoloji kampanya özelliklerini herkesten önce deneyip test edebileceğiniz VIP Araştırma Grubumuza katılmak için gönüllüler arıyoruz.
Geliştirdiğimiz yeni araçları test etmek istiyorsanız aşağıya yorum yapın veya [email protected] adresine bir e-posta gönderin!
Tarafından yazılmıştır
Laci Lukácsa
ŞUNLAR DA HOŞUNUZA GİDEBİLİR

[YENİ] Sunmaktan Gurur Duyarız: Dinamik Ürün Önerileri
Gönderiyi gör
