Dijital Ürünler Oluşturmak İçin Neden Açısal Çerçeveyi Seçmelisiniz?
Yayınlanan: 2023-02-28Açısal çerçevenin veri merceğinden önemi:
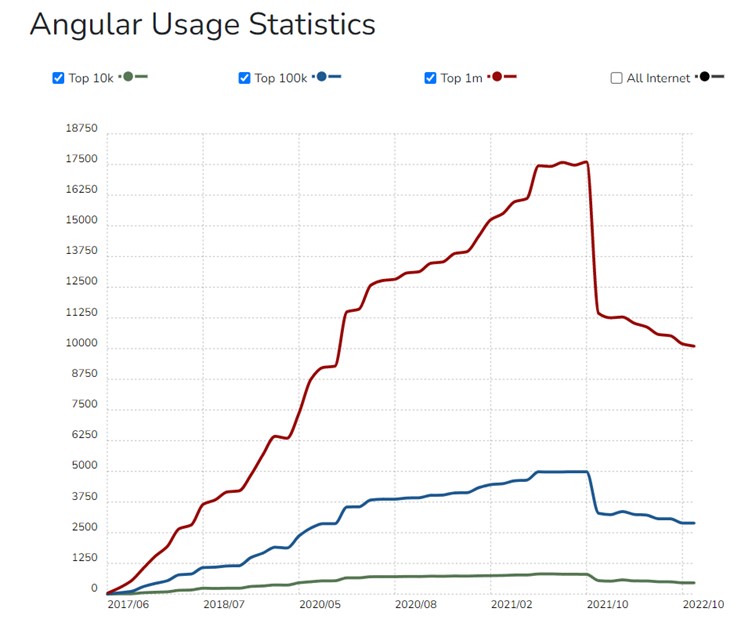
- 125.787 canlı web sitesi, çerçevesi olarak Angular'ı kullanıyor.

- Netflix, Gmail, Upwork ve YouTube TV gibi devler, ön uç çerçeveleri olarak Angular'ı kullanıyor.
- Ön uç çerçeve, Google'ın güveni ve itibarı ile birlikte gelir.
Artık Angular'ın ne kadar önemli olduğunu biliyorsunuz. Şimdi tek yapmak istediğiniz Angular geliştiricileri işe almak. Ancak, bunu yapmadan önce bu makaleyi okuyun.
Önümüzdeki beş dakikada, dijital ürünler oluşturmak için Açısal çerçeveyi seçmenin 9 nedeni hakkında her şeyi öğrenin.
Eksiksiz kılavuz şunları tartışacaktır:
- Basitleştirilmiş bir MVC mimarisine sahip olmak, dijital ürünler oluşturmaya nasıl yardımcı olur?
- TypeScript ile temiz kod, dijital ürünler oluşturmaya nasıl yardımcı olur?
- Açısal malzeme, dijital ürünler oluşturmaya nasıl yardımcı olur?
- Bildirime dayalı bir kullanıcı arayüzü, dijital ürünler oluşturmaya nasıl yardımcı olur?
- Birim testinin dijital ürünler oluşturmaya ne kadar kolay yardımcı olduğu
- Yeniden kullanılabilirlik ve tutarlılık, dijital ürünler oluşturmaya nasıl yardımcı olur?
- Artan üretkenlik, dijital ürünler oluşturmaya nasıl yardımcı olur?
- Optimum işlevsellik, dijital ürünler oluşturmaya nasıl yardımcı olur?
- Verimli bakım, dijital ürünler oluşturmaya nasıl yardımcı olur?
Daha fazla uzatmadan başlayalım.
Dijital Ürünler Oluşturmak için Açısal Çerçeveyi Seçmek İçin 9 Neden
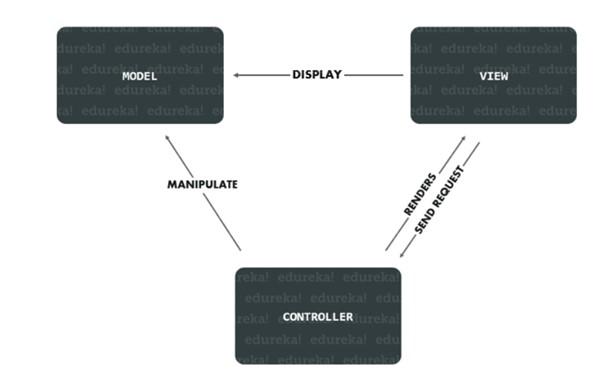
1. Basitleştirilmiş MVC mimarisi

Açısal çerçeve, orijinal Model-View-Controller yazılım mimarisi kurulumuna gömülüdür.
Ayrıca çerçeve, geliştiricilerden asla dijital ürünü birden çok MVC bileşenine ayırmasını ve bileşenleri birleştirmek için bir kod oluşturmasını istemez. Geliştiricinin tek yapması gereken uygulamayı bölmek. Çerçeve gerisini halledecek.
Geliştiricilerin alıcılar ve ayarlayıcılar yazması gerekmez. Yönergeleri, uygulama kodunun parçası olmadıkları için başka bir ekip yönetebilir.
Basitleştirilmiş MVC mimarisi daha az kodlamayı teşvik eder. Böylece dijital ürünler daha hızlı performans gösteriyor.
Mimarinin başlangıçta belirlenmiş standartlarla gelmediğini unutmayın.
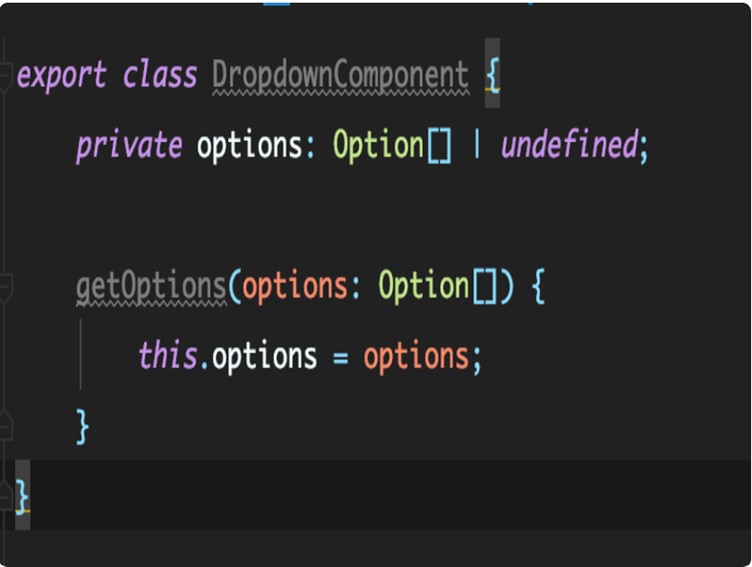
2. TypeScript ile kodu temizleyin

TypeScript, Angular için temel dil görevi görür ve kesinlikle yazılmış bir dildir. Ayrıca, JavaScript'in bir üst kümesi olan TypeScript daha iyisini sunar:
- yeniden düzenleme
- otomatik tamamlama
- Navigasyon
Böylece, geliştiriciler kodu düzgün ve temiz tutabilir. Kod ne kadar temiz olursa uygulama performansı o kadar iyi olur.
Ayrıca, dil, geliştiricilerin kodu yazarken uygulamadaki hataları tespit etmesine ve düzeltmesine olanak tanır. İşlev temel olarak kodunuz için Dilbilgisi işlevi görür.
Ayrıca TypeScript, büyük bir kod tabanının yönetilmesine ve sürdürülmesine yardımcı olur. Fayda, özellikle kurumsal ölçekli projeler için yararlıdır.
Angular 8, aşağıdakileri sunan TypeScript sürüm 3.4 ile birlikte gelir:
- Azaltılmış yapım süresi
- Sözdizimi değişiklikleri
- Tür çıkarımı
Açısal avantajlara ekleme.
3. Köşeli Malzeme

Angular Material, Angular çerçevesi için optimize edilmiş bir dizi UI modülüdür.
Ayrıca bileşenler, tüm modern tarayıcılarda kapsamlı testlerden geçer ve geliştiricilerin uygulamalarına yeni öğeleri daha hızlı eklemelerine olanak tanır. Üstelik süreç, uygulama performansını da asla minimum düzeyde engellemez.
Kullanıma hazır UI bileşenleri, Google'ın materyal tasarım ilkelerine uygundur. Ayrıca, UI bileşenleri aşağıdakiler gibi çok sayıda işlevle birlikte gelir:
- düğmeler
- göstergeler
- Form kontrolleri
- Gezinme kalıpları
İşlevler web, masaüstü ve mobil cihazlarda çalışacak şekilde uyarlanmıştır.
İşlevler ayrıca geliştiricilerin dijital ürünleri daha hızlı oluşturmasına olanak tanır.
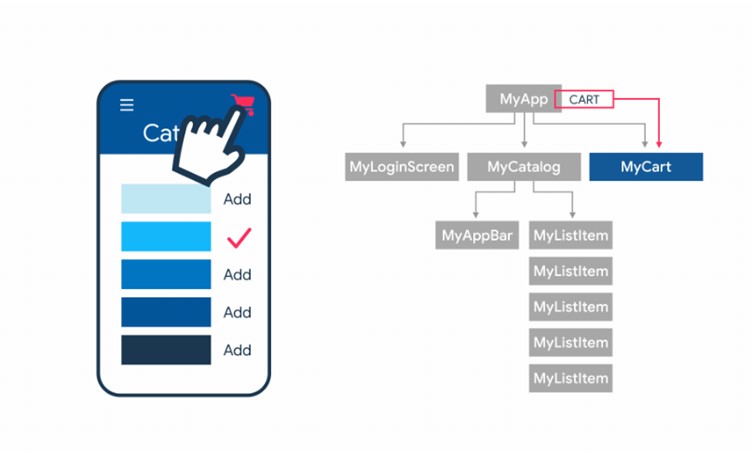
4. Bildirime dayalı kullanıcı arabirimi

Açısal çerçeve, dijital ürünün UP'sini tanımlamak için HTML ile birlikte gelir. Geliştiriciler, bir programlama dili olarak JavaScript yerine HTML kullanmayı tercih eder, çünkü HTML:

- Daha sezgisel
- Daha az karmaşık
- beyan edici
Bu nedenle, geliştiricilerin program kusurlarını bulmak ve düzeltmek için daha az zaman harcaması gerekir. Ayrıca, programlama dili, geliştiricilerin JavaScript'ten çok daha kısa sürede hangi bileşenin ilk olarak yüklenmesi gerektiğine karar vermesine olanak tanır.
Programlama dili aşağıdaki gibi yönergeleri kullanır:
- Form kontrolü
- ng modeli
- ng-app
- ng-tekrar
aynı şeyi elde etmek için.
Bu nedenle, hala Angular'ın neden bu kadar popüler olduğunu merak ediyorsanız, bildirime dayalı kullanıcı arayüzü bunun nedenlerinden biridir.
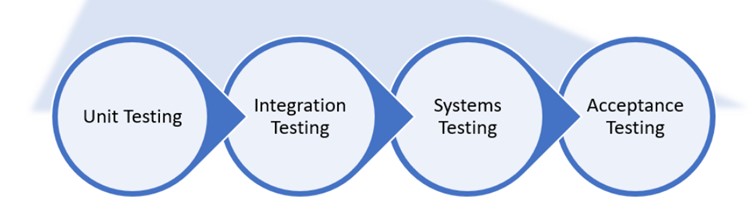
5. Kolay birim testi

Açısal, bileşenler birbirinden bağımsız olduğu için birim testini kolaylaştırır. Çerçeve, birim testinin kolaylığını göz önünde bulundurarak tasarlanmıştır.
Bileşenler, manipüle edilmesi kolay uygulama parçalarıyla birlikte gelir. Ayrıca, modül ayrımı sayesinde, geliştiriciler otomatik testleri kolaylıkla gerçekleştirirken temel hizmetleri yükleyebilirler.
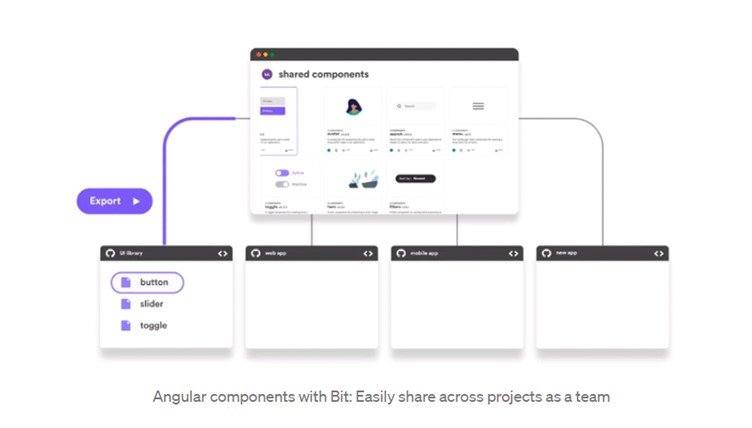
6. Yeniden kullanılabilirlik ve tutarlılık

ısrarlı kodlama:
- Dijital ürünün verimliliğini azaltır
- Geliştirme maliyetini yükseltir
- Pazara giriş süresinin gecikmesi riskini artırır
Deneyimlemek isteyeceğin bir şey değil.
Angular, tutarlı kod sunarak sorunu çözer. Kod, dijital ürünler oluşturma sürecini kolaylaştırır. Ayrıca çerçeve, geliştiricilerin önceden tanımlanmış kod parçacıklarını ve şablonların kullanımını kullanmasına izin verir.
Ayrıca, Angular CLI araçları, komut satırından belirli tekrarlanabilir kod blokları oluşturur.
7. Artan üretkenlik
Angular çerçevesinin tutarlı kodu üretkenliği artırır. İşte nasıl:
Ön uç çerçeve, aşağıdakilere karar verir:
- Yarar
- Bileşen
- İşlev
Yapmak. Bu nedenle, geliştiricilerin bu yönler üzerinde zaman harcamasına gerek yoktur.
Ayrıca, kod okunabilirliği, geliştiricilerin devam eden herhangi bir dijital ürün oluşturma projesine dahil olmasına olanak tanır.
Açısal çerçeve, kodları kovalara veya modüllere ayırır. Modüller, uygulama işlevselliğini iki yöne ayırır – yeniden kullanılabilir parçalar ve özellikler.
Ayrıca, çerçeve tembel yüklemeye izin verir. İşlem, özelliklerin isteğe bağlı olarak veya arka planda yüklenmesine izin verir.
Ayrıca TypeScript, kodu artımlı olarak yeniden derler ve geliştiriciler kodu yazarken hataları vurgular. Böylece, geliştiriciler hataları hemen düzeltebilir.
8. Optimum işlevsellik
Angular'ın diğer çerçevelere göre avantajlarından biri, geliştirme mücadelesi için ihtiyacınız olan her şeye kutudan çıkar çıkmaz sahip olabilmenizdir.
Böylece geliştiricilerin, dijital ürünün temel işlevlerini oluşturmak için teknoloji yığınında üçüncü taraf kitaplıkları almasına gerek kalmayacak. Angular çerçevesi ile birlikte gelen resmi kütüphane aynı görevi gerçekleştirebilir.
Ayrıca, çerçeve birim testiyle ilgilenir. Böylece, artırılmış güvenlik ve temiz kalite kodu alırsınız.
Bu nedenle, bir uygulama geliştirmek daha az zaman ve maliyet gerektirir; herhangi bir işletme kurma dijital ürününün sahip olmak isteyeceği bir avantaj.
9. Verimli bakım
" İşletmeler dijital ürünler oluşturmak için neden Angular'ı seçiyor ?" verimli bakım, cevaplardan biridir.
Angular, TypeScript kullanarak ve test edilebilirliğe odaklanarak aynı şeyi iki yol kullanarak başarır.
TypeScript, geliştiricilerin kodu yazarken hataları bulmasına ve düzeltmesine olanak tanır. Ayrıca, TypeScript, kod tabanını işlemede yeni olan geliştiricilerin fazla güçlük çekmeden onu asmasına olanak tanır. Bunun nedeni, geliştiricilerin uygulama içinde hareket eden veri türlerini her zaman görebilmesidir.
Ayrıca, bağımlılık ekleme özelliği, test yazmayı kolaylaştırır. Ön uç çerçeve, uçtan uca testler için İletki'yi de destekler.
Ayrıca, Angular'ı en son sürümüne her güncellediğinizde, ilgili tüm paketler aynı anda güncellenir. Tek yapmanız gereken tek bir 'güncelleme' komutu kullanmak ve çerçeve gerisini halleder.
Dijital Ürünler Oluşturmak için Açısal Çerçeveyi Seçme Nedenleri - Çerçeve Kalıcıdır
Angular çerçevesi, 83,2 bin GitHub yıldızıyla birlikte gelir. Bu nedenle, hala neden Angular çerçevesini seçtiğinizi merak ediyorsanız, sebeplerden biri budur.
Bu nedenle, dijital ürünler oluşturmak için Angular çerçevesini seçmek en iyisidir.
Artık dijital ürünler oluşturmak için Angular çerçevesini seçmek için 9 neden hakkında her şeyi bildiğinize göre, bu bilginin en bilinçli kararı vermenize yardımcı olacağını umuyoruz.
