Sıfır = Kahraman: Şema SEO İçin Bu Neden Önemlidir
Yayınlanan: 2019-07-03
Bu makale bir konuk katkısıdır - yazının altındaki yazar hakkında daha fazla bilgi edinin.
Sıfırlar, pek çok SEO'nun rapor etmekten hoşlandığı bir şey değildir ve anlaşılır bir şekilde öyle. Müşterilerine dönüşüm metriklerinin sıfır olduğunu, ay boyunca sıfır ziyaretçilerinin olduğunu veya gelirde sıfır büyüme olduğunu kim söylemek ister?
Hepimiz oradaydık ve gitmeyenler için söyleyeyim - bu, düşmanımın en iyi arkadaşı için dilediğim bir durum değil.
2019'a hızlıca ilerleyin ve şimdi tüm SEO'lar sıfır olmak istiyor… Peki, sıfır konumu .
SERP'in en üst sıralarında yer alan bilgi kutuları, sık sorulan sorular ve diğer zengin snippet'lerin hakimiyeti ile SEO endüstrisi, altındaki diğer mülklere ne olacağını merak ediyor.
Cevap? Pekala, bu senin bakış açına bağlı. Birçoğu bunu arama motoru standartlarına bir tehdit olarak görürken, diğerleri bunu bilgiyi rakiplerinden daha etkili bir şekilde tanıtmak için bir şans olarak görüyor.
Bir Bakışta Sıfır Pozisyonu
Kuşkusuz, sıfır konumu yeni değil. Yemek tarifleri içeren yiyeceklerle ilgili nişler için - Google'ın adlandırdığı gibi zengin kartlar - zaten uzun yıllardır var.
Şu anki tek fark, Schema'nın yardımıyla Google'ın SERP'sinin en üstünde diğer zengin snippet türlerini kullanmasıdır.
Bu zengin snippet'lerde sağlanan bilgiler, tipik olarak yetkili bir web sayfasından alınan bir özettir ve arayan kişinin sorguladığı bilgileri bulmak ve elde etmek için hızlı ve kolay bir yol sağlar.
Sıfır adı, zengin snippet'in tüm organik arama sonuçlarının üzerinde, sayfanın en üstünde görüntülenmesi gerçeğinden kaynaklanmaktadır. Google'ın misyonu "dünyadaki bilgileri düzenlemek ve evrensel olarak erişilebilir ve kullanışlı kılmak" olduğundan, bu bilgi sunma yönteminin onları bu hedefe nasıl yaklaştırdığını görebilirsiniz.
Bununla birlikte, zengin snippet'in veya aynı zamanda öne çıkan sonucun, her zaman bir sıralama web sitesinden çekilmediğini belirtmekte fayda var. Google, sunduğu zengin snippet'teki arama sorgusunu karşılamak için ilk sayfadaki diğer sitelerden gelen içeriği kullanabilir.
Pozisyon Sıfır SEO'yu Nasıl Bozuyor?
SEO topluluğuna yatırım yaptıysanız, 2019'un ilk çeyreği için Google'da sıfır tıklamalı aramaların yüzdesini gösteren yakın tarihli bir çalışmayı muhtemelen okumuş veya duymuşsunuzdur.
Veriler, ilk çeyrekte Google'daki tüm aramaların %48,96'sının sayfa içi tıklama almadığını ve kullanıcının arama sorgusundan çıktığını gösteriyor. Bu nedenle, birçok dikey SERPS'de pazar payı fırsatı kaybı yaşıyor.
Google'ın SERP sıralama kriterleri giderek daha belirsiz hale geldikçe, şirketlerin ve ajansların içindeki SEO'ların ve dijital pazarlamacıların arama optimizasyonunu tartışmalarının ön saflarında tutmaları çok önemlidir. Aksi takdirde, Google'ın ilk sayfa sonuçlarında pay sahibi olan mülklerin zaman içinde daha fazla öz sermaye kaybetmesi beklenir.
Tarayıcıların web sitenizi ve sağlanan bilgileri anlamlandırmasına yardımcı olacak başlıca uygulama uygulamalarından biri şemadır. Henüz bu yıl yayınlanan en son Googlebot güncellemesiyle, Google artık içeriğinizi ve şemanızı her zamankinden daha iyi anlayabilecek.
Sıfır Konumunu Optimize Etmek İçin Şemayı Kullanma
SEO'nun geçirdiği tüm değişikliklere rağmen, web sitenizi sıfır konumuna getirmek göründüğü kadar zor değil. Sayfa içi SEO'dan SERP SEO'ya hemen geçmenizi sağlayacak birkaç adım var.
İçerik
Derin, değerli ve her zaman yeşil kalan içerik, sıfır konumuna getirmeye çalıştığınız herhangi bir web sitesinin veya mülkün temeli olmalıdır. Daha önce tartıştığımız gibi Google, arama yapanlara yalnızca sonuçlarının en iyisini sunmak istiyor. Şimdi, içeriğinize ve yazılma ve sunulma şekline yatırım yapma zamanı her zamankinden daha fazla.
PROFESYONELLER İÇİN İPUCU: Birçok kişi, rakiplerine trafik çekiyor olabileceğinden korkarak yetkili web sitelerine bağlantı vermekten korkar. Ancak, bir SEO olarak ilk önceliğiniz, bir rakibe atıfta bulunmak anlamına gelse bile, kaynaklarınızı güvenilir dergiler ve makalelerle alıntılamak olmalıdır. Bir rakiple bağlantı kurmanın SEO avantajını geçersiz kılmak için, href'inizde no-follow niteliğini kullandığınızdan emin olun.
Semantik Sayfada SEO
Bir sonraki önceliğiniz, sayfa içi uygulamalarınızın SERP'deki rakip web sitelerinden eşit ve önemli ölçüde daha iyi olduğundan emin olmak olmalıdır.
PROFESYONELLER İÇİN İPUCU: Benzer amacı olan bir tablo veya liste pasajı bulmaya çalışıyorsanız, doğrudan Google'a gitmenizi, sorgunuzu girmenizi ve ardından ilgili aramalar bölümünden bilgi toplamak için aşağı kaydırmanızı öneririm.
Sayfa Şemasında Uygulama
Sıfır konumuna gelme sürecine başlamak için, manuel olarak işaretlenmiş ve web sitenizin, sayfanızın veya yayınınızın uygun yerlerine eklenmiş bir sayfa şeması kullanmalısınız.
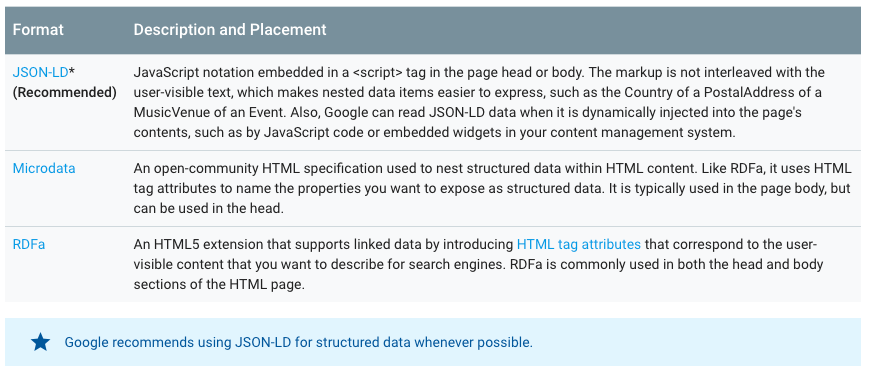
Farklı şema türleri, sayfada bulunan Mikro veriler ve RDFa ve üstbilgiye gömülü JSON-LD'yi içerir.
Aşağıda, görebileceğiniz gibi Google, biçimler arasındaki farkları açıklar ve önerilen şema uygulama biçiminin JSON-LD olduğunu belirtir. Bunun nedeni, JSON-LD'nin genellikle başlıkta yer almasıdır; bu, Googlebot tarafından hızlı ve kolay bir şekilde tanımlanabileceği anlamına gelir.

Farklı amaçlar için farklı şema işaretleme türleri vardır. Bazıları yerel işletmeleri, kuruluşları, kişileri, ürünleri, teklifleri ve hatta kırıntıları tanımlamayı içerir (ancak bunlarla sınırlı değildir).
Bugün, Google'ın tercih ettiği biçim olan JSON-LD'yi kullanırken web sitelerinin sıfır konumuna kolayca ulaşmasına yardımcı olan üç tür şemaya odaklanacağız. Üç tür, Nasıl Yapılır Şeması , SSS Şeması ve KG Şeması'dır.
Abone olmak
Şartlar ve Koşulları okudum ve kabul ediyorum*
Nasıl Yapılır, SSS ve QA'lar için eksiksiz Şema İşaretleme Kılavuzu
"Nasıl Yapılır" Şema İşaretlemesi
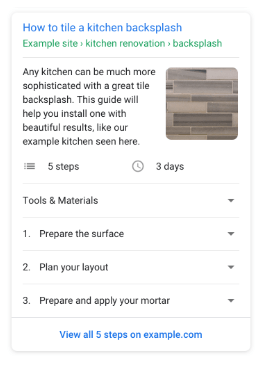
Nasıl Yapılır şeması, Nasıl Yapılır kılavuzu için gereken temel öğeleri işaretlemek için tasarlanmıştır. Bu unsurlar maliyet, gereken süre, gerekli öğeler ve süreci tamamlamak için gereken adımları içerebilir.
Şema işaretlemesini eklediğinizde, aşağıdaki gibi zengin bir snippet ile SERP'de sıfır konumunda görünme şansınız olur:  Şema işaretlemesi olmadan, Google'ın Nasıl Yapılır'daki her bir öğenin veya adımın neyi başardığını belirleme yolu yoktur. Yukarıda da görebileceğiniz gibi, kullanıcı sadece bir bilgi listesini görüntüler ve yönergeleri takip eder. Öte yandan Google, HTML'nizde veya JSON-LD başlığında gerekli işaretlemeyi sağlamadığınız sürece bilgilerin ne için olduğunu belirleyemez.
Şema işaretlemesi olmadan, Google'ın Nasıl Yapılır'daki her bir öğenin veya adımın neyi başardığını belirleme yolu yoktur. Yukarıda da görebileceğiniz gibi, kullanıcı sadece bir bilgi listesini görüntüler ve yönergeleri takip eder. Öte yandan Google, HTML'nizde veya JSON-LD başlığında gerekli işaretlemeyi sağlamadığınız sürece bilgilerin ne için olduğunu belirleyemez.
JSON-LD İşaretleme ile Nasıl Rehberlik Edilir
Hatırlanması gereken önemli bir nokta, sayfadaki Nasıl Yapılır Kılavuzunun şemanızdaki Nasıl Yapılır bilgileriyle eşleştiğinden emin olmaktır. Bunu yapmazsanız, Google bunu SERP'lerin bir manipülasyonu olarak görebilir.
Aşağıda, kritik öğelerin her birinin nasıl etiketleneceğini gösteren bir Nasıl Yapılır Kılavuzu örneği verilmiştir:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
Yukarıdakiler, web sitenize Nasıl Yapılır şemasının nasıl ekleneceğinin çok basit bir taslağı olsa da, resimler, para birimi türleri ve benzeri nesneler için başka seçenekler de vardır.
Kapsamlı bir Şema İşaretleme Oluşturucu için Teknik SEO aracını kullanmanızı öneririz.
SSS Şema İşaretlemesi ve QA Şeması İşaretlemesi
SSS ve QA şeması, arama yapanların sayfanızda yararlı bulabileceği soruları ve yanıtları belirlemek için tasarlanmıştır. İkisi arasındaki farkı ayırt etmek ve doğru şemayı kullanmak esastır.
SSS Sayfası, bir veya daha fazla "Sık Sorulan Sorular" sunan bir web sitesi sayfasıdır. SSS web sitesinin kendisi tarafından yazılmalıdır ve kullanıcıların sorulara cevap vermesine izin vermez.

Öte yandan, KG şeması yalnızca bir sayfada bir soru ve bu sorunun yanıt(lar)ını içerdiğinde kullanılmalıdır. Buna bir örnek, bir sorunun sorulduğu, diğer kullanıcıların yanıtladığı ve kullanıcıların yanıtın ne kadar yararlı olduğuna oy verebildiği bir forum veya müşteri destek sayfasıdır.
Aşağıda SSS ve QA JSON-LD Şema İşaretleme örnekleri bulacaksınız:
JSON-LD İşaretleme ile ilgili SSS
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "What is technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "Technical SEO covers the crawl, index, and render portion of the "crawl, index, rank" model." } },{ "@type": "Question", "name": "What is the most important part of gaining position zero as it pertains to Technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "The most important part of gaining position zero as it pertains to technical SEO is to have a great command of semantic coding and schema values and techniques." }] } </script>
JSON-LD İşaretleme ile KG
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type":"QAPage", "mainEntity": { "@type": "Question", "name":"What does SEO Stand For?", "text":"The acronym SEO stands for search engine optimization.", "answerCount":"1", "upvoteCount":"15", "dateCreated":"2019-06-26", "author": { "@type": "Person", "name": "Schieler" }, "acceptedAnswer": { "@type": "Answer", "text": "The acronym SEO stands for search engine optimization..", "dateCreated": "#qaAcceptDate", "upvoteCount": 1, "url": "", "author": { "@type": "Person", "name": "Schieler" } } } } </script>
Şemayı WordPress'e Uygulamak
Bu öğreticinin amaçları ve nasıl rehberlik edileceği için, bugün sıfır konumu için süreç sıralamasına başlayabilmeniz için yukarıdaki yöntemleri kullanarak şemayı doğrudan WordPress'e nasıl uygulayacağınızı göstereceğiz.
Not: WordPress'in zaten kurulu ve yapılandırılmış olduğunu varsayacağız.
Sayfa Başına veya Gönderi Bazında Bir WordPress Başlığına Şema Nasıl Eklenir
Birçok durumda, şema için Rank Math veya Yoast SEO gibi kapsamlı eklentiler kullanmak iyi bir fikir değildir.
Bilgi kontrolü
Web sitenizin sayfalarının her biri farklı görevleri gerçekleştirmeyi amaçladığından, global bir header.php dosyasına şema eklenmesi önerilmez. Genel şema uyguladığınızda, o sayfaya özel bilgiler için sıfır konumu elde etmek için yer yoktur, yani inceleme ve referans sayfaları için toplu derecelendirmeler, bloglar için Nasıl Yapılır kılavuzları, hizmet için Soru-Cevap veya bilgilendirici sayfalar ve saire.
Aşağıda verilen talimatlar bir eklenti kullanmayı içerir, ancak kullanımları sınırlı değildir ve şema dışındaki şeyler için kullanılabilir. Eklentinin tek işlevi, belirttiğiniz altbilgi veya üstbilgiye snippet'ler eklemektir ve kendi varyasyonlarını eklemeye veya sizinkini değiştirmeye çalışmaz.
Yukarıda belirtildiği gibi, şemayı web sitenize uygulamanın en iyi yolu, web sitesinin başlığı aracılığıyla sayfa bazındadır. Şimdi birden fazla sitede kullandığım için doğrudan önerdiğim eklenti, 99robots'un Header Footer Code Manager'ı . Kullanıcı arayüzüne basit bir yaklaşımla kullanımı açık ara en kolay eklentidir.
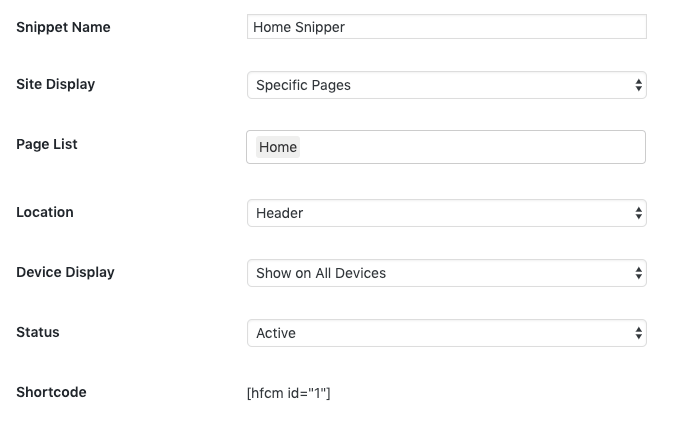
Eklentiyi indirdikten sonra, sol tarafta WordPress'te HFCM adlı yeni bir panel seçeneği olacak. Bu sekmeyi tıklayın ve ardından “Yeni Parçacık Ekle”yi seçin. Ardından aşağıdaki ekran görüntüsündeki sayfaya yönlendirileceksiniz:  Bilgileri alanlara girmeye devam edin. Snippet adı, snippet'i adlandıracağınız şeydir. Site görünümü, snippet'in nerede görüntüleneceğini seçtiğiniz açılır menüdür. Sayfa listesi, şema snippet'inizi görüntülemeyi seçeceğiniz tam sayfa veya gönderidir. Konum için her zaman başlığı seçin. Durumu her zaman etkin olarak ayarlayın.
Bilgileri alanlara girmeye devam edin. Snippet adı, snippet'i adlandıracağınız şeydir. Site görünümü, snippet'in nerede görüntüleneceğini seçtiğiniz açılır menüdür. Sayfa listesi, şema snippet'inizi görüntülemeyi seçeceğiniz tam sayfa veya gönderidir. Konum için her zaman başlığı seçin. Durumu her zaman etkin olarak ayarlayın. 
Yukarıdakileri tamamladıktan sonra, snippet kodu bölümüne gidin. Burası, JSON-LD snippet'inizi yerleştireceğiniz yerdir.
Şemanızı girdikten sonra güncellemeyi seçin ve bitirdiniz!
Eklentisiz Başlıklarda Şema için WordPress Talimatları
WordPress web sitenize fazladan bir eklenti eklemek istemiyorsanız, PHP'nizi düzenlemek ve başlıklarınıza sayfa bazında manuel olarak şema eklemek için bir çözüm var.
Bu çözüm ile eklentilerinizi daha yalın, sunucu isteklerinizi daha düşük tutacaksınız!
- Bu süreçteki ilk adım, functions.php dosyanızı bulmak olacaktır. Çoğu durumda, bunu WordPress'in ön ucundan geçerek bulabilirsiniz. Görünüm > Tema Düzenleyici > Tema İşlevleri @ function.php'ye gidin
- Bu dosyayı bulduktan sonra, aşağıdaki işlevi bu dosyanın altına ekleyeceksiniz.
add_action('wp_head', 'add_jsonld_head', 999);
function add_jsonld_head() {
if(is_page( 00 )){
?>
<!– Şema Buraya Gidiyor –>
<?
} else if(is_single( 00 )) {
?>
<!– Şema Buraya Gidiyor –>
<?
}
} - İşlevi ekledikten sonra, JSON-LD şemanızın eklenmesini istediğiniz web sitenizin ilgili sayfalarına sayfayı ve tek kimlik numaralarını güncellediğinizden emin olun. Ayrıca şemanızı doğrudan “Schema Goes” yazan koda ekleyin. Burada". Şimdi buna benzer görünmelidir:
add_action('wp_head', 'add_jsonld_head', 999);
function add_jsonld_head() {
if(is_page( 58 )){
?>
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
- <?
} else if(is_single( 58 )) {
?>
<!– Şema Buraya Gidiyor –>
<?
}
}
- Dosyanızı kaydedin ve sayfa kaynağını inceleyerek şemanızı eklemek istediğiniz sayfanın başlığını kontrol edin. Not: Bu yöntem, sayfaları ve gönderileri bir if ve else ifadesiyle tek bir işlevde birleştirir. Bu makalenin yazıldığı tarihteki en yeni WordPress sürümünde çalışmak üzere test edilmiştir (5.2.2)
Şema Yazmak için Kaynaklar
Şemayı kullanmaya yeni başladıysanız, Google'ın Yapılandırılmış Veri İşaretleme Yardımcısı'nı yararlı bulabilirsiniz, ancak ben şahsen https://technicalseo.com/tools/schema-markup-generator/ adresini tercih ederim.
Bu araç, QA dışındaki çoğu şema türünün JSON-LD sürümünü işaretlemenize ve almanıza olanak tanır - yine de bu seçeneği yakında eklemelerini bekliyoruz.
Şemanızı oluşturmak için bir araç kullanın, başka birinden kopyalayın veya kendiniz yazın, çalışmanızı iki kez kontrol etmek için her zaman Google'ın Yapılandırılmış Veri Test Aracını kullanmanızı öneririz. Bu aynı zamanda arama motorlarının şemanızı doğru bir şekilde okumasını sağlayacaktır.
Pozisyon Sıfır Şeması Üzerine Son Düşünceler
SEO orada daha kolay hale gelmiyor, ancak neyse ki yıldızlara ulaşmaya devam etmek için hala seçeneklerimiz var - veya bu durumda sıfır konumu. Sıfır tıklama aramalarının aylık olarak artmasıyla, web sitelerinizi SERP'de öne çıkan snippet'lere almaya özellikle dikkat etmenin zamanı geldi.
İhtiyaçlarınız için neredeyse her zaman belirli bir tür olduğundan, web sitenizde oluşturduğunuz her sayfaya veya yayına nasıl şema ekleyebileceğinizi bulmanızı tavsiye ederim.
Artık nihayet müşterilerimize sıfırları sunmaktan mutlu olabiliriz - öyle olduğumu biliyorum.
Abone olmak
Şartlar ve Koşulları okudum ve kabul ediyorum*
